Web2py - Adicionando Efeitos Ajax
Neste capítulo, discutiremos exemplos de integração de jQuery plugins com web2py. Esses plugins ajudam a tornar os formulários e tabelas mais interativos e amigáveis ao usuário, melhorando assim a usabilidade de sua aplicação.
Em particular, vamos aprender
como melhorar o menu suspenso de seleção múltipla com um botão de opção de adição interativo
como substituir um campo de entrada por um controle deslizante e
como exibir dados tabulares usando jqGrid e WebGrid.
Embora web2py seja um componente de desenvolvimento do lado do servidor, o welcome aplicativo de andaime inclui a base jQuerybiblioteca. Este aplicativo web2py de andaime "bem-vindo" inclui um arquivo chamadoviews/web2py_ajax.html.
O conteúdo da visualização é o seguinte -
<script type = "text/javascript"><!--
// These variables are used by the web2py_ajax_init function in web2py_ajax.js
(which is loaded below).
var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}";
var w2p_ajax_disable_with_message = "{{= T('Working...')}}";
var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}";
var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}";
var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') %
URL(args = request.args, vars = request.get_vars) }}'
//--></script>
{{
response.files.insert(0,URL('static','js/jquery.js'))
response.files.insert(1,URL('static','css/calendar.css'))
response.files.insert(2,URL('static','js/calendar.js'))
response.files.insert(3,URL('static','js/web2py.js'))
response.include_meta()
response.include_files()
}}O arquivo consiste na implementação de JavaScript e implementação AJAX. O web2py evitará que o usuário utilize outras bibliotecas AJAX como Prototype, ExtJS, pois sempre se observa que é mais fácil implementar tais bibliotecas.
Efeitos JQuery
A renderização padrão de <select multiple = "true">..</select>é considerado não tão intuitivo de usar, em particular, quando é necessário selecionar opções não contíguas. Isso não pode ser considerado uma deficiência do HTML, mas um design pobre da maioria dos navegadores. A apresentação da seleção múltipla pode ser substituída por JavaScript. Isso pode ser implementado usando o plugin jQuery chamadojquery.multiselect.js.
Para isso, o usuário deve baixar o plugin jquery.muliselect.js de http://abeautifulsite.net/2008/04/jquery-multiselect, e coloque os arquivos correspondentes em static/js/jquery.multiselect.js e static/css/jquery.multiselect.css.
Exemplo
O código a seguir deve ser adicionado na visualização correspondente antes {{extend ‘layout.html’}}
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}Coloque o seguinte depois {{extend 'layout.html'}} -
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
</script>Isso vai ajudar a estilizar multiselect para a forma dada
Controlador
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
return dict(form = form)Esta ação pode ser tentada com a seguinte visão -
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
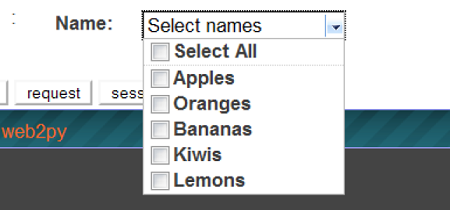
{{= form}}A captura de tela da saída é a seguinte -

Alguns dos eventos úteis do Jquery estão listados na tabela a seguir -
| Sr. Não. | Evento e uso |
|---|---|
| 1 | onchange para ser executado quando o elemento muda |
| 2 | onsubmit para ser executado quando o formulário for enviado |
| 3 | onselect para ser executado quando o elemento é selecionado |
| 4 | onblur para ser executado quando o elemento perde o foco |
| 5 | onfocus para ser executado quando o elemento recebe o foco |
JQuery e Ajax-jqGrid
jqGrid é um controle JavaScript habilitado para Ajax construído em jQuery que fornece uma solução para representar e manipular dados tabulares. jqGrid é uma solução do lado do cliente e carrega dados dinamicamente por meio de retornos de chamada Ajax, fornecendo paginação, pop-up de pesquisa, edição em linha e assim por diante.
O jqGrid é integrado ao PluginWiki, mas, aqui, o discutiremos como um autônomo para programas web2py que não usam o plugin. jqGrid merece um livro próprio, mas aqui vamos apenas discutir seus recursos básicos e integração mais simples.
A sintaxe do jqGrid será a seguinte -
def JQGRID(
table, fieldname = None,
fieldvalue = None, col_widths = [],
colnames = [], _id = None, fields = [],
col_width = 80, width = 700,
height = 300, dbname = 'db'
):