Web2py - Guia rápido
web2pyé definido como uma estrutura da web gratuita e de código aberto para desenvolvimento ágil que envolve aplicativos da web orientados por banco de dados; ele é escrito em Python e programável em Python. É uma estrutura de pilha completa; consiste em todos os componentes necessários que um desenvolvedor precisa para construir um aplicativo da web totalmente funcional.
web2py quadro segue o Model-View-Controller padrão de execução de aplicativos da web, ao contrário dos padrões tradicionais.
Modelé uma parte do aplicativo que inclui lógica para os dados. Os objetos no modelo são usados para recuperar e armazenar os dados do banco de dados.
Viewé uma parte do aplicativo, que ajuda a renderizar a exibição de dados aos usuários finais. A exibição de dados é obtida do modelo.
Controllerfaz parte do aplicativo, que lida com a interação do usuário. Os controladores podem ler dados de uma visualização, controlar a entrada do usuário e enviar dados de entrada para o modelo específico.

web2pytem um recurso embutido para gerenciar cookies e sessões. Depois de confirmar uma transação (em termos de SQL), a sessão também é armazenada simultaneamente.
web2pytem a capacidade de executar as tarefas em intervalos programados após a conclusão de determinadas ações. Isso pode ser alcançado comCRON.
web2py - Fluxo de Trabalho
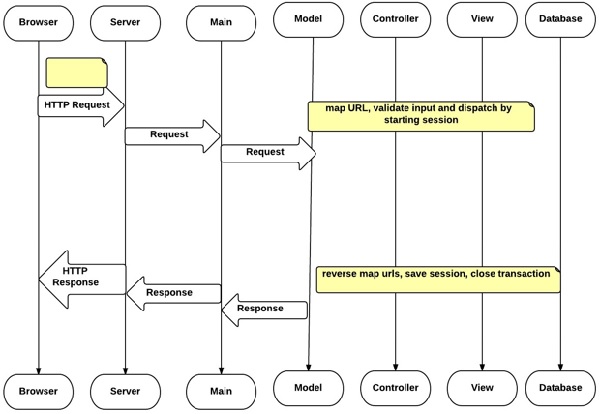
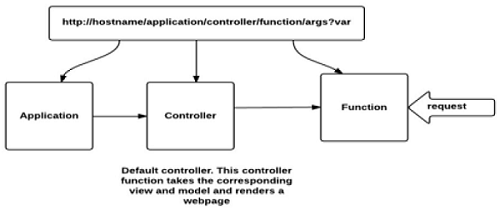
Dê uma olhada no diagrama de fluxo de trabalho fornecido abaixo.

O diagrama de fluxo de trabalho é descrito abaixo.
o Models, Views e Controller componentes constituem o aplicativo web2py do usuário.
Vários aplicativos podem ser hospedados na mesma instância do web2py.
O navegador envia a solicitação HTTP para o servidor e o servidor interage com Model, Controller e View para buscar a saída necessária.
As setas representam a comunicação com o (s) mecanismo (s) de banco de dados. As consultas de banco de dados podem ser escritas em SQL bruto ou usando o web2py Database Abstraction Layer (que será discutido nos próximos capítulos), de modo queweb2py o código do aplicativo é independente de qualquer mecanismo de banco de dados.
Model estabelece a conexão do banco de dados com o banco de dados e interage com o Controller. oController por outro lado interage com o View para renderizar a exibição de dados.
o Dispatchermapeia o URL solicitado conforme fornecido na resposta HTTP a uma chamada de função no controlador. A saída da função pode ser uma string ou uma tabela hash.
Os dados são renderizados pelo View. Se o usuário solicitar uma página HTML (o padrão), os dados serão processados em uma página HTML. Se o usuário solicitar a mesma página em XML, web2py tenta encontrar uma visualização que possa renderizar o dicionário em XML.
Os protocolos suportados de web2py incluem HTML, XML, JSON, RSS, CSV e RTF.
Model-View-Controller
o model-view-controller representação de web2py é a seguinte -
Modelo
"db.py" is the model:
db = DAL('sqlite://storage.sqlite')
db.define_table(employee, Field('name'), Field(‘phone’))o Modelinclui a lógica dos dados do aplicativo. Ele se conecta ao banco de dados conforme mencionado na figura acima. Considere que o SQLite está sendo usado e está armazenado emstorage.sqlitearquivo com uma tabela definida como funcionário. Se a tabela não existe, web2py ajuda criando a respectiva tabela.
Controlador
O programa "default.py" é o Controller.
def employees():
grid = SQLFORM.grid(db.contact, user_signature = False)
return locals()Dentro web2py, O mapeamento de URL ajuda a acessar as funções e módulos. Para o exemplo acima, o Controlador contém uma única função (ou "ação") chamada funcionários.
A ação realizada pelo Controller retorna uma string ou um dicionário Python, que é uma combinação de chave e valor incluindo um conjunto local de variáveis.
Visão
"default/contacts.html" é o View.
{{extend 'layout.html'}}
<h1>Manage My Employees</h1>
{{=grid}}Para o exemplo dado, View exibe a saída após a função de controlador associada ser executada.
O propósito disto Viewé renderizar as variáveis no dicionário, que está na forma de HTML. oView arquivo é escrito em HTML, mas incorpora código Python com a ajuda de {{ and }} delimitadores.
O código embutido em HTML consiste em código Python no dicionário.
Comece com web2py
web2py vem em pacotes binários para todos os principais sistemas operacionais como Windows, UNIX e Mac OS X.
É fácil instalar o web2py porque -
É composto pelo interpretador Python, então você não precisa tê-lo pré-instalado. Também existe uma versão do código-fonte que roda em todos os sistemas operacionais.
O link a seguir contém os pacotes binários de web2pypara download conforme necessidade do usuário - www.web2py.com
o web2pyframework não requer pré-instalação ao contrário de outros frameworks. O usuário precisa baixar o arquivo zip e descompactá-lo de acordo com os requisitos do sistema operacional.
o web2py framework é escrito em Python, que é uma linguagem dinâmica completa que não requer nenhuma compilação ou instalação complicada para rodar.
Ele usa uma máquina virtual como outras linguagens de programação como Java ou .net e pode compilar de forma transparente o código-fonte escrito pelos desenvolvedores.
| Sistema operacional | Comando |
|---|---|
| Unix e Linux (distribuição de origem) | python web2py.py |
| OS X (distribuição binária) | abra web2py.app |
| Windows (distribuição binária web2py) | web2py.exe |
| Windows (distribuição web2py de origem) | c: /Python27/python.exe web2py.py |
Python pode ser definido como uma combinação de linguagem orientada a objetos e interativa. É um software de código aberto. Guido van Rossum concebeu o python no final dos anos 1980.
Python é uma linguagem semelhante a PERL (Practical Extraction and Reporting Language), que ganhou popularidade devido à sua sintaxe clara e legibilidade.
Os principais recursos notáveis do Python são os seguintes -
Python é considerado relativamente fácil de aprender e portável. Suas declarações podem ser facilmente interpretadas em vários sistemas operacionais, incluindo sistemas baseados em UNIX,Mac OS, MS-DOS, OS/2e várias versões do Windows.
Python é portátil com todos os principais sistemas operacionais. Utiliza uma sintaxe de fácil compreensão, tornando os programas amigáveis.
Ele vem com uma grande biblioteca padrão que suporta muitas tarefas.

No diagrama acima, é claramente visível que Python é uma combinação de script e linguagem de programação. Eles são interpretados em outro programa, como linguagens de script.
Versões de Python
Python tem três implementações de qualidade de produção, que são chamadas de CPython, Jython e IronPython. Eles também são chamados de versões do Python.
Classic Python também conhecido como CPython é um compilador, interpretador e consiste em módulos de extensão integrados e opcionais que são implementados em linguagem C padrão.
Jython é uma implementação Python para Java Virtual Machine (JVM).
IronPythonfoi desenvolvido pela Microsoft, que inclui o Common Language Runtime (CLR). É comumente conhecido como .NET
Começando
Um programa Python básico em qualquer sistema operacional começa com um cabeçalho. Os programas são armazenados com.py extensão e comando Python é usado para executar os programas.
Por exemplo, python_rstprogram.pyfornecerá a saída necessária. Também gerará erros, se houver.
Python usa recuo para delimitar blocos de código. Um bloco começa com uma linha que termina em dois pontos e continua para todas as linhas de maneira semelhante que tenham um recuo semelhante ou superior como a próxima linha.
# Basic program in Python
print "Welcome to Python!\n"O resultado do programa será -
Welcome to Python!Recuo
As indentações dos programas são muito importantes em Python. Existem alguns preconceitos e mitos sobre as regras de indentação do Python para os desenvolvedores que são iniciantes em Python.
A regra de ouro para todos os programadores é -
“O espaço em branco é significativo no código-fonte do Python.”
Espaços em branco à esquerda, que incluem espaços e tabulações no início de uma linha lógica do Python, calcula o nível de recuo da linha.
Nota
O nível de recuo também determina o agrupamento das declarações.
É comum usar quatro espaços, ou seja, tabulação para cada nível de indentação.
É uma boa política não misturar tabulações com espaços, o que pode resultar em confusão, o que é invisível.
Python também gera um erro de tempo de compilação se houver falta de indentação.
IndentationError: expected an indented blockDeclarações de fluxo de controle
O fluxo de controle de um programa Python é regulado por instruções condicionais, loops e chamadas de função.
o If instrução, executa um bloco de código sob a condição especificada, junto com else e elif (uma combinação de else-if).
o For instrução, itera sobre um objeto, capturando cada elemento para uma variável local para uso pelo bloco anexado.
o While instrução, executa um bloco de código sob a condição, que é True.
o Withdeclaração, inclui um bloco de código dentro do gerenciador de contexto. Foi adicionado como uma alternativa mais legível para otry/finally declaração.
# If statement in Python
x = int(raw_input("Please enter an integer: ")) #Taking input from the user
if x<0:
print "1 - Got a negative expression value"
print x
else:
print "1 - Got a positive expression value"
print x
print "Good bye!"Resultado
sh-4.3$ python main.py
Please enter an integer: 4
1 - Got a positive expression value
4
Good bye!Funções
As instruções em um programa Python típico são organizadas e agrupadas em um formato específico chamado, “Functions". Uma função é um grupo de instruções que executam uma ação com base na solicitação. Python fornece muitas funções integradas e permite que os programadores definam suas próprias funções.
Em Python, funções são valores que são tratados como outros objetos em linguagens de programação.
o def declaração é a maneira mais comum de definir uma função. def é uma instrução composta de cláusula única com a seguinte sintaxe -
def function-name (parameters):statement(s)O exemplo a seguir demonstra uma função geradora. Ele pode ser usado como um objeto iterável, que cria seus objetos de maneira semelhante.
def demo ():
for i in range(5):
yield (i*i)
for j in demo():
print jResultado
sh-4.3$ python main.py
0
1
4
9
16Atributos, métodos e operadores especiais
Os atributos, métodos e operadores que começam com sublinhado duplo de uma classe geralmente têm comportamento privado. Algumas delas são palavras-chave reservadas, que incluem um significado especial.
Três deles estão listados abaixo -
__len__
__getitem__
__setitem__
Os outros operadores especiais incluem __getattr__ e __setattr__, que define o get e set atributos para a classe.
Funções de E / S de arquivo
Python inclui uma funcionalidade para abrir e fechar arquivos específicos. Isso pode ser alcançado com a ajuda deopen(), write() e close() funções.
Os comandos que ajudam na entrada e saída de arquivos são os seguintes -
| Sr. Não | Comando e Funcionalidade |
|---|---|
| 1 | open() Ajuda a abrir um arquivo ou documento |
| 2 | write() Isso ajuda a escrever uma string em um arquivo ou documento |
| 3 | read() Ajuda na leitura do conteúdo de um arquivo existente |
| 4 | close() Este método fecha o objeto de arquivo. |
Exemplo
Considere um arquivo chamado “demo.txt”, que já existe com o texto “Este é um arquivo de demonstração”.
#!/usr/bin/python
# Open a file
fo = open("demo.txt", "wb")
fo.write( "Insering new line \n");
# Close opend file
fo.close()A string disponível após abrir o arquivo será -
This is a demo file
Inserting a new lineweb2py é uma estrutura da web full-stack que pode ser usada por um desenvolvedor para desenvolver completamente um aplicativo da web. Inclui integração de banco de dados SQL e servidor web multithread para projetar um programa.
Interface da Web para projetar um programa de usuário
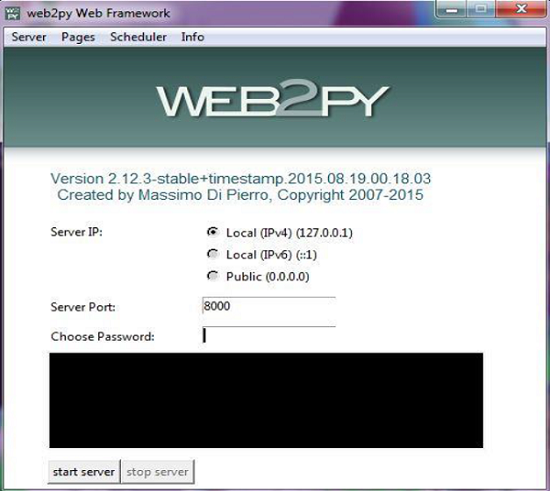
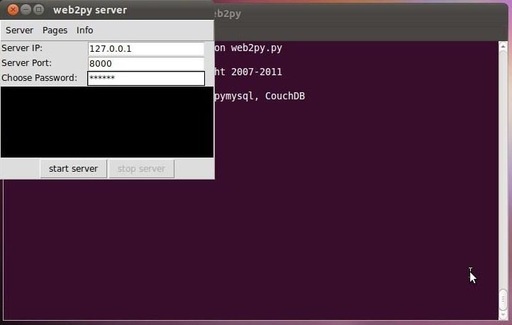
Uma vez que o comando é executado de acordo com o sistema operacional, web2py exibe uma janela de inicialização e, em seguida, exibe um widget GUI que pede ao usuário para escolher -
- uma senha de administrador única,
- o endereço IP da interface de rede a ser usado para o servidor web,
- e um número de porta a partir do qual atender às solicitações.
O administrador inclui toda a autoridade para adicionar e editar qualquer novo aplicativo da web.
Por padrão, web2py executa seu servidor web em 127.0.0.1:8000 (porta 8000 no localhost), mas um usuário pode executá-lo em qualquer endereço IP e porta disponíveis de acordo com o requisito.
O widget web2py GUI será exibido conforme mostrado abaixo.

A senha é usada na interface administrativa para qualquer alteração no novo módulo.
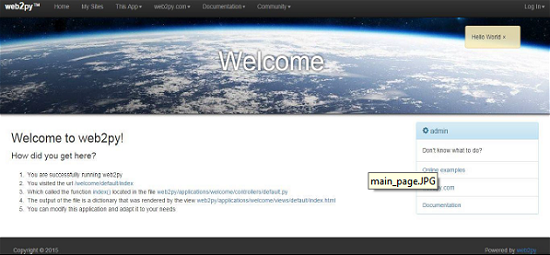
Após o usuário definir a senha de administração, web2py inicia o navegador da web na página com o seguinte URL - http://127.0.0.1:8000/
A página de boas-vindas do framework será exibida conforme mostrado abaixo.

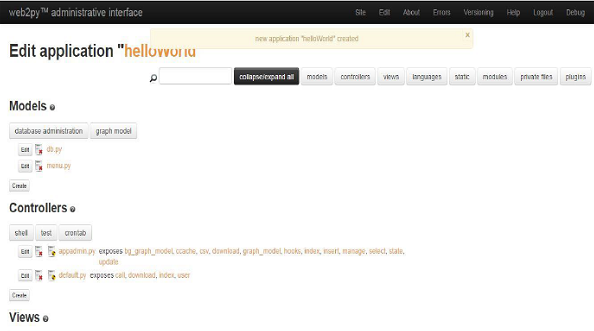
Projetando um programa básico em web2py
Depois de iniciar o aplicativo web2py, com a URL mencionada acima, podemos usar a interface administrativa para criar um novo módulo, por exemplo, “helloWorld”.
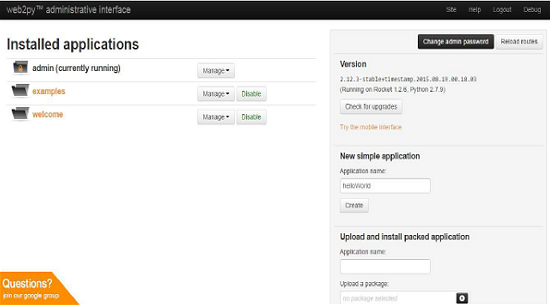
A interface administrativa pedirá a senha para fins de autenticação, pois o administrador detém toda a autoridade para adicionar e editar qualquer novo aplicativo da web.

O instantâneo fornecido acima inclui os detalhes da página, que lista todos os aplicativos web2py instalados e permite que o administrador os gerencie. Por padrão, a estrutura web2py vem com três aplicativos. Eles são -
A admin aplicativo, que o usuário está implementando atualmente.
A examples aplicativo, com a documentação interativa online e uma instância do site oficial web2py.
UMA welcomeinscrição. Inclui o modelo básico para qualquer outro aplicativo web2py. Também é conhecido comoscaffolding application. O aplicativo também dá as boas-vindas ao usuário na inicialização.
Deixe o nome do novo aplicativo ser “helloWorld”.
Uma vez criada uma nova aplicação, o usuário é redirecionado para uma página composta por view, modelo e controladores da respectiva aplicação.

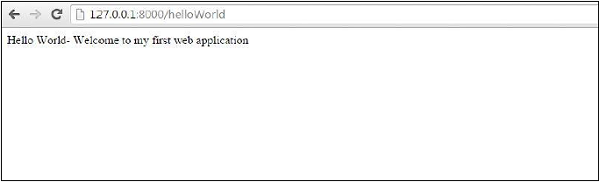
O usuário pode ver o aplicativo recém-criado mencionando o seguinte URL - http://127.0.0.1:8000/helloWorld
Por padrão, um usuário pode visualizar a tela a seguir ao acessar o URL mencionado acima.
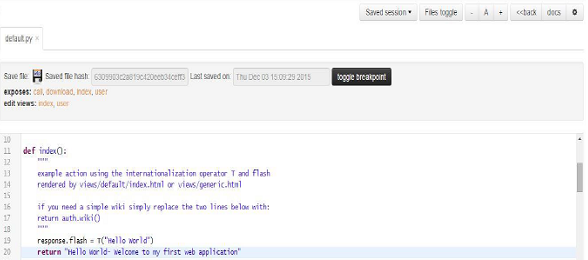
Para imprimir a mensagem de determinado aplicativo da web “helloWorld”, a mudança é feita no default.py controlador.

A função chamada “index”é a função padrão para retornar o valor e exibir a saída necessária. Como mencionado acima, a string“Hello World- Welcome to my first web application” é usado como o valor de retorno, que exibe a saída na tela.
A saída é exibida da seguinte forma -

Postbacks
O mecanismo de validação da entrada de formulário é muito comum e não é considerado uma boa prática de programação. A entrada é validada a cada vez, o que é um fardo para a validação.
Um padrão melhor no web2py é enviar formulários para a mesma ação, que os gera. Este mecanismo é chamado de“postback”que é a principal característica do web2py. Em suma, a auto-submissão é alcançada empostback.
def first():
if request.vars.visitor_name: #if visitor name exists
session.visitor_name = request.vars.visitor_name
redirect(URL('second'))#postback is implemented
return dict()Aplicação CRUD
web2py inclui aplicativos que executam as funções de criar, recuperar, atualizar e excluir. oCRUD ciclo descreve as funções elementares de um banco de dados, que é persistente.
Toda a lógica da aplicação é escrita nos modelos, que são recuperados pelos controladores e exibidos aos usuários com a ajuda da visualização.
appadmin
Para PHP, o servidor de aplicativos inclui uma lista de todos os bancos de dados em phpmyadmin. De forma semelhante, web2py fornece uma interface para gerenciar, criar e excluir tabelas ou bancos de dados, que é denominado como“appadmin.”
Antes de implementar a lógica por trás das tabelas, é necessário criar o banco de dados e suas tabelas associadas.
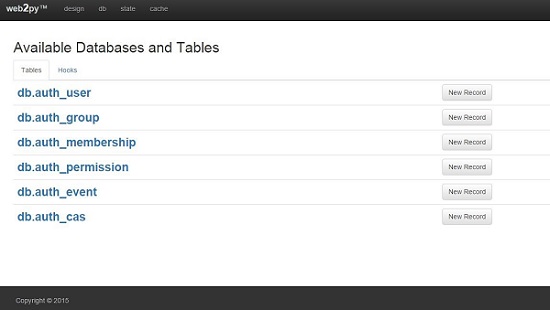
O URL para acessar appadmin -
http://127.0.0.1:8000/applicationname/appadmin
Ao acertar a URL, o usuário obterá a lista de tabelas associadas para a aplicação dada.

Esta interface não se destina ao público. Ele é projetado para obter um acesso fácil ao banco de dados. Consiste em dois arquivos, a saber - um controlador“appadmin.py” e uma vista “appadmin.html”.
Ele pode paginar até 100 registros por vez. O uso de“appadmin” é discutido nos capítulos subsequentes.
Opções de linha de comando
Aprendemos como iniciar o servidor web2py usando o widget GUI no capítulo anterior.
Este widget pode ser ignorado iniciando o servidor a partir de command line pronto.
python web2py.py -a 'sua senha' -i 127.0.0.1 -p 8000
Sempre que o servidor web2py é iniciado, ele cria um arquivo "parameters_8000.py"onde todas as senhas são armazenadas em um formato hash.
Para fins de segurança adicional, a seguinte linha de comando pode ser usada -
python web2py.py -a '<recycle>' -i 127.0.0.1 -p 8000Para o cenário acima, web2py reutiliza as senhas com hash armazenadas em "parameters_8000.py"
No caso, se o arquivo "parameters_8000.py"for excluído acidentalmente ou devido a algum outro motivo, a interface administrativa baseada na web está desabilitada em web2py.
Mapeamento / envio de URL
O funcionamento do web2py é baseado no model-view-controller, que mapeia a URL de uma forma específica - http://127.0.0.1:8000/a/d/f.html
Rota até a função “f()” mencionado no controlador d.pyestá sob o aplicativo denominado “a”. Se o controlador não estiver presente no aplicativo, web2py usa um controlador padrão chamado“default.py”.
Se a função, conforme fornecida no URL não estiver presente, a função padrão chamada init()é usado. O funcionamento do URL é mostrado esquematicamente na imagem abaixo.

A extensão .htmlé opcional para o URL. A extensão determina a extensão deViewque renderiza a saída da função definida no controlador. O mesmo conteúdo é servido em vários formatos, nomeadamente html, xml, json, rss, etc.
A solicitação é passada com base nas funções, que aceitam os argumentos e fornecem a saída apropriada para o usuário. É o controlador, que interage com o modelo e visualização da aplicação para dar a saída de acordo com a necessidade do usuário.
web2py - Fluxo de Trabalho
O fluxo de trabalho do web2py é discutido abaixo -
O servidor da web gerencia todas as solicitações HTTP simultaneamente em seu próprio segmento.
O cabeçalho da solicitação HTTP é analisado e passado para o dispatcher.
O Dispatcher gerencia as solicitações do aplicativo e mapeia o PATH_INFOno URL da chamada de função. Cada chamada de função é representada no URL.
Todas as solicitações de arquivos incluídos na pasta estática são gerenciadas diretamente e os arquivos grandes são transmitidos ao cliente.
As solicitações de qualquer coisa, exceto um arquivo estático, são mapeadas em uma ação.
Se o cabeçalho da solicitação contiver um cookie de sessão para o aplicativo, o objeto de sessão será recuperado; ou então, um id de sessão é criado.
Se a ação retornar um valor como string, ele será retornado ao cliente.
Se a ação retornar um iterável, ela será usada para fazer um loop e transmitir os dados para o cliente.
Modelos Condicionais
No capítulo anterior, vimos a funcionalidade do Controllers. web2py usa modelos, visualizações e controladores em cada uma de suas aplicações. Portanto, também é necessário compreender a funcionalidade doModel.
Ao contrário de qualquer outro aplicativo MVC, os modelos em web2py são tratados como condicionais. Os modelos em subpastas são executados, com base no uso de seu controlador. Isso pode ser demonstrado com o seguinte exemplo -
Considere o URL - http://127.0.0.1:8000/a/d/f.html
Nesse caso, ‘a’ é o nome do aplicativo, ‘d’ é o nome do controlador e f()é a função associada ao controlador. A lista de modelos que serão executados é a seguinte -
applications/a/models/*.py
applications/a/models/d/*.py
applications/a/models/d/f/*.pyBibliotecas
web2py inclui bibliotecas, que são expostas a todos os aplicativos como objetos. Esses objetos são definidos dentro dos arquivos principais no diretório denominado “gluon”.
Muitos dos módulos, como o modelo DAL, não têm dependências e podem ser implementados fora da estrutura do web2py. Ele também mantém os testes de unidade que são considerados boas práticas.
Formulários
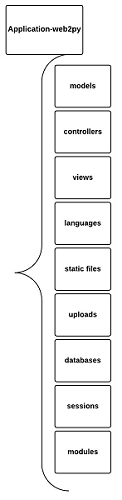
Os aplicativos web2py são mostrados abaixo em um formato esquemático.

o Applications desenvolvidos em web2py são compostos das seguintes partes -
Models - Representa dados e tabelas de banco de dados.
Controllers - Descreve a lógica e o fluxo de trabalho do aplicativo.
Views - Ajuda a renderizar a exibição dos dados.
Languages - descreve como traduzir strings no aplicativo para vários idiomas suportados.
Static files - Não requer processamento (por exemplo, imagens, folhas de estilo CSS, etc.).
ABOUT e README - Detalhes do projeto.
Errors - Armazena relatórios de erros gerados pelo aplicativo.
Sessions - Armazena informações relacionadas a cada usuário específico.
Databases - armazene bancos de dados SQLite e informações adicionais da tabela.
Cache - Armazene itens de aplicativo em cache.
Modules - Módulos são outros módulos Python opcionais.
Private - Os arquivos incluídos são acessados pelos controladores, mas não diretamente pelo desenvolvedor.
Uploads - Os arquivos são acessados pelos modelos, mas não diretamente pelo desenvolvedor.
API
Em web2py, models, controllers e views são executados em um ambiente onde certos objetos são importados para os desenvolvedores.
Global Objects - solicitação, resposta, sessão, cache.
Helpers- web2py inclui uma classe auxiliar, que pode ser usada para construir HTML programaticamente. Corresponde a tags HTML, denominadas como“HTML helpers”.
Por exemplo, A, B, FIELDSET, FORM, etc.
Sessão
Uma sessão pode ser definida como um armazenamento de informações do lado do servidor, que é persistente durante toda a interação do usuário em todo o aplicativo da web.
A sessão em web2py é a instância da classe de armazenamento.
Por exemplo, uma variável pode ser armazenada na sessão como
session.myvariable = "hello"Este valor pode ser recuperado como
a = session.myvariableO valor da variável pode ser recuperado desde que o código seja executado na mesma sessão pelo mesmo usuário.
Um dos métodos importantes em web2py para sessão é “forget” -
session.forget(response);Ele instrui o web2py a não salvar a sessão.
Execução de tarefas em segundo plano
Uma solicitação HTTP chega ao servidor web, que lida com cada solicitação em seu próprio encadeamento, em paralelo. A tarefa, que está ativa, ocorre em primeiro plano enquanto as outras são mantidas em segundo plano. Gerenciar as tarefas em segundo plano também é um dos principais recursos do web2py.
Tarefas demoradas são preferencialmente mantidas em segundo plano. Alguns dos mecanismos são listados a seguir, que gerenciam as tarefas em segundo plano -
CRON
Queues
Scheduler
CRON
Em web2py, CRONoferece a capacidade de executar a tarefa dentro dos intervalos de tempo especificados. Cada aplicativo inclui um arquivo CRON, que define suas funcionalidades.
Agendador
O planejador embutido ajuda na execução das tarefas em segundo plano, definindo a prioridade. Ele fornece um mecanismo para criar, agendar e modificar as tarefas.
Os eventos programados são listados em modelos com o nome do arquivo “scheduler.py”.
Construindo um aplicativo
Tivemos uma visão geral da criação de modelos e controladores no web2py. Aqui, vamos nos concentrar na criação do aplicativo chamado“Contacts”. O aplicativo precisa manter uma lista de empresas e uma lista de pessoas que trabalham nessas empresas.
Criação do Modelo
Aqui, a identificação das tabelas para o dicionário de dados é o modelo. O modelo para o aplicativo de contatos será criado sob o “models”Pastas. O arquivo é armazenado emmodels/db_contacts.py.
# in file: models/db_custom.py
db.define_table('company', Field('name', notnull = True, unique = True), format = '%(name)s')
db.define_table(
'contact',
Field('name', notnull = True),
Field('company', 'reference company'),
Field('picture', 'upload'),
Field('email', requires = IS_EMAIL()),
Field('phone_number', requires = IS_MATCH('[\d\-\(\) ]+')),
Field('address'),
format = '%(name)s'
)
db.define_table(
'log',
Field('body', 'text', notnull = True),
Field('posted_on', 'datetime'),
Field('contact', 'reference contact')
)Uma vez que o arquivo acima é criado, as tabelas podem ser acessadas com a ajuda de URL http://127.0.0.1:8000/contacts/appadmin
Criação do Controlador
o Controller incluirá algumas funções para listar, editar e excluir os contatos.
# in file: controllers/default.py
def index():return locals()
def companies():companies = db(db.company).select(orderby = db.company.name)
return locals()
def contacts():company = db.company(request.args(0)) or redirect(URL('companies'))
contacts = db(db.contact.company == company.id).select(orderby = db.contact.name)
return locals()
@auth.requires_login()
def company_create():form = crud.create(db.company, next = 'companies')
return locals()
@auth.requires_login()
def company_edit():company = db.company(request.args(0)) or redirect(URL('companies'))
form = crud.update(db.company, company, next='companies')
return locals()
@auth.requires_login()
def contact_create():db.contact.company.default = request.args(0)
form = crud.create(db.contact, next = 'companies')
return locals()
@auth.requires_login()
def contact_edit():contact = db.contact(request.args(0)) or redirect(URL('companies'))
form = crud.update(db.contact, contact, next = 'companies')
return locals()
def user():return dict(form = auth())A criação do view junto com sua saída será discutido no próximo capítulo.
o framework web2py usa Models, Controllers e Viewsem suas aplicações. Inclui uma sintaxe Python ligeiramente modificada noViews para um código mais legível sem qualquer restrição imposta ao uso adequado do Python.
O principal objetivo de um web2py Viewé incorporar o código Python em um documento HTML. No entanto, ele enfrenta alguns problemas, que são os seguintes -
- Escape de código python embutido em um documento HTML.
- Seguindo o recuo baseado em Python, o que pode afetar as regras HTML.
Para fugir dos problemas, web2py usa delimitadores {{..}} na seção de visualização. Os delimitadores ajudam a escapar do código Python incorporado. Também ajuda a seguir as regras de recuo HTML.
O código incluído em {{..}}delimitadores incluem código Python não intencional. Como o Python normalmente usa indentação para delimitar blocos de código, o código não intencional dentro dos delimitadores deve ser mantido de maneira adequada. Para superar esse problema, o web2py usa o“pass” palavra-chave.
O bloco de código que começa com uma linha termina com dois pontos e termina com uma linha que começa com pass.
Note - pass é uma palavra-chave Python, não é uma palavra-chave web2py.
O código a seguir mostra a implementação da palavra-chave pass -
{{
if num > 0:
response.write('positive number')
else:
response.write('negative number')
pass
}}HTML Helpers
web2py inclui uma classe auxiliar que pode ser usada para construir HTML de forma programática. Corresponde às tags HTML, denominadas “ajudantes HTML”.
Por exemplo -
[(A('Home', _href = URL('default', 'home')), False, None, []), ...]Aqui, A é o ajudante correspondente à âncora <a>tag de HTML. Ele constrói a âncora HTML<a> tag programaticamente.
Os auxiliares de HTML consistem em dois tipos, a saber positional e named argumentos.
Positional argumentos são interpretados como objetos contidos entre as tags HTML de abertura e fechamento.
Named os argumentos começam com um sublinhado são interpretados como uma tag HTML.
Os ajudantes também são úteis na serialização de strings, com o _str_e métodos xml. Por exemplo -
>>> print str(DIV(“hello world”))Resultado
<div> hello world </div>Note - Os auxiliares de HTML fornecem uma representação do lado do servidor do Document Object Model (DOM).
XML Helpers
XML é denominado como um objeto, que encapsula o texto que não deve ser escapado. O texto pode ou não conter XML válido.
Por exemplo, para o código mencionado abaixo, ele pode conter JavaScript.
>>> print XML('<script>alert("unsafe!")</script>')Resultado
<script> alert(“unsafe!”)</script>Ajudantes integrados
Existem muitos helpers integrados usados no web2py. Alguns dos auxiliares HTML integrados estão listados abaixo.
| Nome | Uso | Exemplo |
|---|---|---|
| UMA | Este auxiliar é usado para construir links. Corresponde à tag âncora | |
| B | Este auxiliar ajuda a tornar o conteúdo do texto em negrito. | |
| CORPO | Este auxiliar cria o corpo de uma página. Também inclui um operador de multiplicação para aumentar o número de pausas. | |
| CÓDIGO | Realiza destaque de sintaxe para código Python, C, C ++ e web2py. Esse auxiliar também tem a capacidade de vincular uma documentação de API. | |
| FIELDSET | Ele cria um campo de entrada junto com seu rótulo. | |
| CABEÇA | Isso ajuda a marcar a tag <head> de uma página HTML. | |
| IMG | Ajuda na incorporação de imagens para a página HTML fornecida. | |
Assistentes personalizados
Esses auxiliares são usados para personalizar as tags de acordo com os requisitos. web2py usa os seguintes ajudantes personalizados -
TAG
web2py usa TAG como gerador universal de tags. Ajuda na geração de tags XML personalizadas. A sintaxe geral é a seguinte -
{{ = TAG.name('a', 'b', _c = 'd')}}Ele gera o código XML como: <name c = "d"> ab </name>
TAG é um objeto e / TAG.nameou TAG['name']uma função que retorna uma classe auxiliar temporária.
CARDÁPIO
Este auxiliar faz uma lista dos itens da lista ou os valores dos itens do menu, gerando uma estrutura em forma de árvore que representa o menu. A lista de itens do menu está na forma deresponse.menu. Por exemplo -
print MENU([['One', False, 'link1'], ['Two', False, 'link2']])A saída será exibida da seguinte forma -
<ul class = "web2py-menu web2py-menu-vertical">
<li><a href = "link1">One</a></li>
<li><a href = "link2">Two</a></li>
</ul>EMBELEZAR
Ajuda na construção de representações de objetos compostos, incluindo listas e dicionários. Por exemplo,
{{ = BEAUTIFY({"a": ["hello", XML("world")], "b": (1, 2)})}}Ele retorna um objeto XML serializável para XML, com uma representação de seu argumento de construtor. Neste caso, a representação seria -
{"a": ["hello", XML("world")], "b": (1, 2)}A saída será processada como -
<table>
<tr>
<td>a</td>
<td>:</td>
<td>hello<br />world</td>
</tr>
<tr>
<td>b</td>
<td>:</td>
<td>1<br />2</td>
</tr>
</table>Renderização DOM do lado do servidor
A renderização do lado do servidor permite que um usuário pré-renderize o estado inicial dos componentes web2py. Todos os auxiliares derivados fornecem elemento de pesquisa e elementos para renderizar o DOM no lado do servidor.
o elementretorna o primeiro elemento filho que corresponde a uma condição especificada. Por outro lado,elementsretorna uma lista de todos os filhos correspondentes. Ambos usam a mesma sintaxe.
Isso pode ser demonstrado com o seguinte exemplo -
a = DIV(DIV(DIV('a', _id = 'target',_class = 'abc')))
d = a.elements('div#target')
d[0][0] = 'changed'
print aA saída é dada como -
<div><div><div id = "target" class = "abc">changed</div></div></div>Layout da página
As visualizações são usadas para exibir a saída para os usuários finais. Ele pode se estender e incluir outras visualizações. Isso implementará uma estrutura semelhante a uma árvore.
Exemplo - “index.html” se prolonga até “layout.html” que pode incluir “menu.html” que por sua vez inclui “header.html”.
{{extend 'layout.html'}}
<h1>Hello World</h1>
{{include 'page.html'}}Exemplo
Nos capítulos anteriores, criamos modelos e controladores para o módulo empresa. Agora, vamos nos concentrar na criação de visualização, que ajuda na renderização da exibição de dados.
Por padrão, as visualizações em web2py incluem layout.html e index.html, que define a seção geral de exibição de dados.
{{extend 'layout.html'}}
<h2>Companies</h2>
<table>
{{for company in companies:}}
<tr>
<td>{{ = A(company.name, _href = URL('contacts', args = company.id))}}</td>
<td>{{ = A('edit', _href = URL('company_edit', args = company.id))}}</td>
</tr>
{{pass}}
<tr>
<td>{{ = A('add company', _href = URL('company_create'))}}</td>
</tr>
</table>O resultado será o seguinte -

o Database Abstraction Layer (DAL)é considerada a principal força do web2py. A DAL expõe uma interface de programação de aplicativos (API) simples para a sintaxe SQL subjacente.
Neste capítulo, vamos conhecer as aplicações não triviais do DAL, como a construção de consultas para pesquisar por tags de forma eficiente e a construção de uma árvore de categorias hierárquica.
Algumas características importantes do DAL são -
web2py inclui um Database Abstraction Layer (DAL), uma API que mapeia objetos Python em objetos de banco de dados. Os objetos de banco de dados podem ser consultas, tabelas e registros.
A DAL gera dinamicamente o SQL em tempo real usando o dialeto especificado para o back-end do banco de dados, de forma que não é obrigatório para um desenvolvedor escrever uma consulta SQL completa.
A principal vantagem de usar DAL é que os aplicativos serão portáveis com diferentes tipos de bancos de dados.
Primeiros passos com DAL
A maioria dos aplicativos em web2py requer uma conexão de banco de dados. Portanto, construir o modelo de banco de dados é a primeira etapa no design de um aplicativo.
Considere o aplicativo recém-criado chamado “helloWorld”. O banco de dados é implementado sob os modelos do aplicativo. Todos os modelos para a respectiva aplicação constam do arquivo denominado -models/db_custom.py.
As etapas a seguir são usadas para implementar DAL -
Etapa 1 - Construtor DAL
Estabeleça uma conexão de banco de dados. Isso é criado usando o objeto DAL, também chamado de construtor DAL.
db = DAL ('sqlite://storage.sqlite')A característica notável do DAL é que ele permite múltiplas conexões com o mesmo banco de dados ou com bancos de dados diferentes, mesmo com diferentes tipos de banco de dados. Observa-se que esta linha já está no arquivomodels/db.py. Portanto, você pode não precisar dele, a menos que tenha excluído ou precise se conectar a um banco de dados diferente. Por padrão, web2py se conecta a um banco de dados SQLite armazenado em arquivostorage.sqlite.
Este arquivo está localizado na pasta de bancos de dados do aplicativo. Se o arquivo estiver ausente, ele será criado por web2py quando o aplicativo for executado pela primeira vez.
O SQLite é rápido e armazena todos os dados em um único arquivo. Isso significa que seus dados podem ser facilmente transferidos de um aplicativo para outro. Na verdade, o (s) banco (s) de dados SQLite são empacotados pelo web2py junto com os aplicativos. Ele fornece suporte SQL completo, incluindo traduções, junções e agregações.
Existem duas desvantagens do SQLite.
Uma é que ele não impõe tipos de coluna e não há ALTER TABLE, exceto para adicionar e eliminar colunas.
A outra desvantagem é que todo o banco de dados é bloqueado por qualquer transação que requeira acesso de gravação.
Etapa 2 - Construtor de Tabela
Assim que a conexão com o banco de dados for estabelecida, podemos usar o define_table método para definir novas tabelas.
Por exemplo -
db.define_table('invoice',Field('name'))O método acima também é usado no construtor de tabela. A sintaxe do construtor da tabela é a mesma. O primeiro argumento é o nome da tabela, e é seguido por uma lista deField(s). O construtor de campo leva os seguintes argumentos -
| Sr. Não | Argumentos e uso |
|---|---|
| 1 | The field name Nome do campo na tabela. |
| 2 | The field type assume valores com qualquer um dos tipos de dados, como string (padrão), texto, booleano, inteiro e assim por diante. |
| 3 | Length Define o comprimento máximo. |
| 4 | default = None Este é o valor padrão quando um novo registro é inserido. |
| 5 | update = None Isso funciona da mesma forma que o padrão, mas o valor é usado apenas na atualização, não na inserção. |
| 6 | Notnull Isso especifica se o valor do campo pode ser NULL ou não. |
| 7 | readable = True Isso especifica se o campo pode ser lido em formulários ou não. |
| 8 | writable = True Isso especifica se o campo é gravável em formulários ou não. |
| 9 | label = "Field Name" Este é o rótulo a ser usado para este campo nos formulários. |
o define_table método também leva três argumentos nomeados -
Sintaxe
db.define_table('....',migrate=True, fake_migrate=False, format = '%(id)s')migrate = True - Instrui o web2py a criar a tabela se ela não existir ou alterá-la se não corresponder à definição do modelo.
fake_migrate = False - Se o modelo corresponder ao conteúdo da tabela do banco de dados, defina fake_migrate = True, que ajuda web2py a reconstruir os dados.
format = '%(id)s' - Esta é uma string de formato que determina como os registros em uma determinada tabela devem ser representados.
Gerando SQL bruto
Usando DAL, podemos estabelecer uma conexão com o banco de dados e criar novas tabelas e seus campos usando o construtor de tabela e o construtor de campo.
Às vezes, é necessário gerar instruções SQL para estar em conformidade com a saída necessária. web2py inclui várias funções, que ajudam na geração de SQL bruto, que são fornecidas a seguir -
_inserir
Ajuda a buscar instruções de inserção para a tabela fornecida. Por exemplo,
print db.person._insert(name ='ABC')Ele irá recuperar a instrução de inserção para a tabela chamada “pessoa”.
Saída de instrução SQL -
INSERT INTO person(name) VALUES ('ABC');_contagem
Ajuda na busca da instrução SQL, que dá a contagem de registros. Por exemplo, considere uma tabela chamada 'pessoa' e precisamos encontrar a contagem de pessoas com o nome 'ABC'.
print db(db.person.name ==' ABC ')._count()Saída de instrução SQL -
SELECT count(*) FROM person WHERE person.name = ' ABC ';_select
Ajuda a buscar instruções SQL selecionadas. Por exemplo, considere uma tabela chamada 'pessoa' e precisamos encontrar a lista de pessoas com o nome 'ABC'.
print db(db.person.name == ' ABC ')._select()Saída de instrução SQL -
SELECT person.name FROM person WHERE person.name = ' ABC ';_excluir
Isso ajuda a buscar o delete SQLafirmações. Por exemplo, considere a tabela chamada 'pessoa' e precisamos deletar as instruções com o nome 'ABC'
print db(db.person.name == ' ABC ')._delete()Saída de instrução SQL -
DELETE FROM person WHERE person.name = ' ABC ';4_atualizar
Ajuda a buscar instruções SQL atualizadas. Por exemplo, considere a tabela chamada 'pessoa' e precisamos atualizar o nome de uma coluna com algum outro valor
print db(db.person.name == ' ABC ')._update()Saída de instrução SQL -
UPDATE person SET WHERE person.name = ’Alex’;Problemas com DAL (Gotchas)
SQLite
SQLite carece de suporte para eliminar ou alterar as colunas. A exclusão de um campo da tabela o mantém ativo no banco de dados, por isso web2py não terá conhecimento das alterações feitas.
Neste caso, é necessário definir o fake_migrate = True o que ajudará a redefinir os metadados de forma que quaisquer alterações, como alterar ou excluir, sejam mantidas sob o conhecimento de web2py.
SQLite não oferece suporte a tipos booleanos. Para isso, web2py mapeia internamente os Booleanos para 1 string de caracteres, com 'T' e 'F' representandotrue e False respectivamente.
MySQL
O MySQL não suporta o recurso ALTER TABLE. Portanto, a migração do banco de dados envolve vários commits. Esta situação pode ser evitada definindo o parâmetrofake_migrate = True ao definir o banco de dados, que irá persistir todos os metadados.
Oráculo
O Oracle não suporta o recurso de paginação de registros. Também não tem suporte para as palavras-chave OFFSET ou limit. Para isso, o web2py obtém a paginação com a ajuda de uma seleção aninhada de três vias complexa de DAL. O DAL precisa lidar com a paginação por conta própria, se o banco de dados Oracle tiver sido usado.
web2py vem com funções poderosas para geração de formulários. Quatro maneiras distintas de construir formulários em web2py são as seguintes -
FORM- Em termos de helpers HTML, é considerada uma implementação de baixo nível. Um objeto FORM está ciente do conteúdo de seu campo.
SQLFORM - Fornece as funcionalidades de Criar, Atualizar e Excluir ao banco de dados existente.
SQLFORM.factory- É considerada uma camada de abstração no topo do SQLFORM, que gera um formulário semelhante ao SQLFORM. Aqui, não há necessidade de criar um novo banco de dados.
CRUD Methods - Como o nome sugere, fornece recursos de Criar, Recuperar, Atualizar e Excluir com funcionalidades semelhantes baseadas em SQLFORM.
FORMATO
Considere um aplicativo que aceita uma entrada do usuário e tem um botão “enviar” para enviar a resposta.
Controlador
O controlador “default.py” incluirá a seguinte função associada
def display_form():
return dict()Visão
A visualização associada "default / display_form.html" renderizará a exibição do formulário em HTML como -
{{extend 'layout.html'}}
<h2>Basic Form</h2>
<form enctype = "multipart/form-data" action = "{{= URL()}}" method = "post">
Your name:
<input name = "name" />
<input type = "submit" />
</form>
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}O exemplo acima é o formulário HTML normal, que pede a entrada do usuário. O mesmo formulário pode ser gerado com os auxiliares como o objeto FORM.
Controlador
def display_form():
form = FORM('Value:', INPUT(_value = 'name'), INPUT(_type = 'submit'))
return dict(form = form)A função acima no controlador “default.py” inclui o objeto FORM (helper HTML) que ajuda na criação do formulário.
Visão
{{extend 'layout.html'}}
<h2>Basic form</h2>
{{= form}}
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}Ele forma que é gerada pela declaração {{= form}}serializa o objeto FORM. Quando um usuário preenche o formulário e clica no botão enviar, o formulário se auto-submete e a variávelrequest.vars.value junto com seu valor de entrada é exibido na parte inferior.
SQLFORM
Ajuda na criação de um formulário para o banco de dados existente. As etapas para sua implementação são discutidas a seguir.
Estabelecendo conexão com o banco de dados usando DAL, este é criado usando o objeto DAL, que também é chamado de construtor DAL. Depois de estabelecer a conexão, o usuário pode criar a respectiva tabela.
db = DAL('sqlite://storage.sqlite')
db.define_table('employee', Field('name', requires = IS_NOT_EMPTY()))Assim, criamos uma tabela chamada “funcionário”. O controlador constrói o formulário e o botão com as seguintes instruções -
form = SQLFORM(
db.mytable,
record = mytable_index,
deletable = True,
submit_button = T('Update')
)Portanto, para a tabela de funcionários criada, a modificação no controlador seria -
def display_form():
form = SQLFORM(db.person)Não há modificação em View. No novo controlador, é necessário construir um FORM, já que o construtor SQLFORM construído a partir da tabela db.employee é definido no modelo. O novo formulário, quando serializado, aparece da seguinte maneira -
<form enctype = "multipart/form-data" action = "" method = "post">
<table>
<tr id = "employee_name__row">
<td>
<label id = "person_name__label" for = "person_name">Your name: </label>
</td>
<td>
<input type = "text" class = "string" name = "name" value = "" id = "employee_name" />
</td>
<td></td>
</tr>
<tr id = "submit_record__row">
<td></td>
<td><input value = "Submit" type = "submit" /></td>
<td></td>
</tr>
</table>
<input value = "9038845529" type = "hidden" name = "_formkey" />
<input value = "employee" type = "hidden" name = "_formname" />
</form>Todas as tags no formulário têm nomes derivados da tabela e do nome do campo.
A SQLFORMO objeto também lida com os campos de "upload" salvando os arquivos carregados na pasta "uploads". Isso é feito automaticamente. SQLFORM exibe valores “booleanos” na forma de caixas de seleção e valores de texto com a ajuda de“textareas”.
O SQLFORM também usa o método de processo. Isso é necessário se o usuário deseja manter os valores com um SQLFORM associado.
E se form.process(keepvalues = True) então é aceito.
Exemplo
def display_form():
form = SQLFORM(db.employee)
if form.process().accepted:
response.flash = 'form accepted'
elif form.errors:
response.flash = 'form has errors'
else:
response.flash = 'please fill out the form'
return dict(form = form)SQLFORM.factory
Às vezes, o usuário precisa gerar um formulário de forma que haja uma tabela de banco de dados existente sem a implementação do banco de dados. O usuário simplesmente deseja aproveitar as vantagens do recurso SQLFORM.
Isso é feito via form.factory e é mantido em uma sessão.
def form_from_factory():
form = SQLFORM.factory(
Field('your_name', requires = IS_NOT_EMPTY()),
Field('your_image', 'upload'))
if form.process().accepted:
response.flash = 'form accepted'
session.your_name = form.vars.your_name
session.your_image = form.vars.your_image
elif form.errors:
response.flash = 'form has errors'
return dict(form = form)O formulário aparecerá como SQLFORM com nome e imagem como seus campos, mas não existe tal tabela no banco de dados.
A visualização "default / form_from_factory.html" representará como -
{{extend 'layout.html'}}
{{= form}}Métodos CRUD
CRUDé uma API usada em cima do SQLFORM. Como o nome sugere, ele é usado para criação, recuperação, atualização e exclusão de forma apropriada.
CRUD, em comparação com outras APIs em web2py, não é exposto; portanto, é necessário que seja importado.
from gluon.tools import Crud
crud = Crud(db)O objeto CRUD definido acima fornece a seguinte API -
| Sr. Não | API e funcionalidade |
|---|---|
| 1 | crud.tables() Retorna uma lista de tabelas definidas no banco de dados. |
| 2 | crud.create(db.tablename) Retorna um formulário de criação para o table tablename. |
| 3 | crud.read(db.tablename, id) Retorna um formulário somente leitura para tablename e id de registro. |
| 4 | crud.delete(db.tablename, id) apaga o registro |
| 5 | crud.select(db.tablename, query) Retorna uma lista de registros selecionados da tabela. |
| 6 | crud.search(db.tablename) Retorna uma tupla (formulário, registros) onde formulário é um formulário de pesquisa. |
| 7 | crud() Retorna um dos itens acima com base no request.args (). |
Criação de Formulário
Vamos criar um formulário. Siga os códigos fornecidos abaixo.
Modelo
Um novo modelo é criado sob o modelspasta do aplicativo. O nome do arquivo seria“dynamic_search.py”.
def build_query(field, op, value):
if op == 'equals':
return field == value
elif op == 'not equal':
return field != value
elif op == 'greater than':
return field > value
elif op == 'less than':
return field < value
elif op == 'starts with':
return field.startswith(value)
elif op == 'ends with':
return field.endswith(value)
elif op == 'contains':
return field.contains(value)
def dynamic_search(table):
tbl = TABLE()
selected = []
ops = ['equals',
'not equal',
'greater than',
'less than',
'starts with',
'ends with',
'contains']
query = table.id > 0
for field in table.fields:
chkval = request.vars.get('chk'+field,None)
txtval = request.vars.get('txt'+field,None)
opval = request.vars.get('op'+field,None)
row = TR(TD(INPUT(_type = "checkbox",_name = "chk"+field,value = chkval == 'on')),
TD(field),TD(SELECT(ops,_name = "op"+field,value = opval)),
TD(INPUT(_type = "text",_name = "txt"+field,_value = txtval)))
tbl.append(row)
if chkval:
if txtval:
query &= build_query(table[field], opval,txtval)
selected.append(table[field])
form = FORM(tbl,INPUT(_type="submit"))
results = db(query).select(*selected)
return form, resultsControlador
O arquivo associado é “dynamic_search.py” na seção de controladores incluirá o seguinte código -
def index():
form,results = dynamic_search(db.things)
return dict(form = form,results = results)Visão
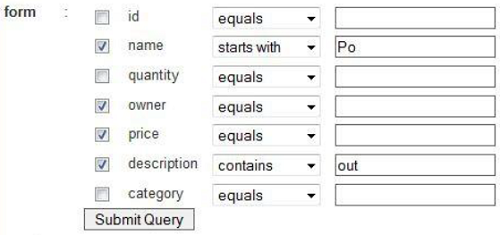
Podemos renderizar isso com a seguinte visão.
{{extend 'layout.html'}}
{{= form}}
{{= results}}Aqui está o que parece -

O web2py inclui funcionalidades de envio de e-mail e SMS ao usuário. Ele usa bibliotecas para enviar e-mails e sms.
Configurando e-mail
A classe embutida é gluon.tools.Mailclasse é usada para enviar e-mail no framework web2py. O mailer pode ser definido com esta classe.
from gluon.tools import Mail
mail = Mail()
mail.settings.server = 'smtp.example.com:25'
mail.settings.sender = '[email protected]'
mail.settings.login = 'username:password'O e-mail do remetente, conforme mencionado no exemplo acima, junto com a senha, será autenticado toda vez que um e-mail for enviado.
Se o usuário precisar experimentar ou usar para alguma finalidade de depuração, isso pode ser feito usando o código a seguir.
mail.settings.server = 'logging'Agora, todos os emails não serão enviados, mas serão registrados no console.
Enviando um e-mail
Depois de definir as configurações de um e-mail usando o objeto de e-mail, um e-mail pode ser enviado a vários usuários.
A sintaxe completa de mail.send() é o seguinte -
send(
to, subject = 'Abc',
message = 'None', attachments = [],
cc = [], bcc = [], reply_to = [],
sender = None, encoding = 'utf-8',
raw = True, headers = {}
)A implementação de mail.send() é fornecido abaixo.
mail.send(
to = ['[email protected]'], subject = 'hello',
reply_to = '[email protected]',
message = 'Hello ! How are you?'
)Mailretorna uma expressão booleana com base na resposta do servidor de correspondência, de que a correspondência foi recebida pelo usuário final. RetornaTrue se conseguir enviar um e-mail ao usuário.
Os atributos para, cc e bcc inclui a lista de endereços de e-mail válidos para os quais o e-mail deve ser enviado.
Enviando SMS
A implementação para o envio de mensagens SMS difere do envio de e-mails no framework web2py, pois requer um serviço de terceiros que pode retransmitir as mensagens para o receptor. O serviço de terceiros não é um serviço gratuito e obviamente difere com base na região geográfica (de país para país).
web2py usa um módulo para ajudar a enviar SMS com o seguinte processo -
from gluon.contrib.sms_utils
import SMSCODES, sms_email
email = sms_email('1 (111) 111-1111','T-Mobile USA (abc)')
mail.send(to = email, subject = 'test', message = 'test')No exemplo acima, SMSCODES é o dicionário mantido pela web2py que mapeia os nomes das principais companhias telefônicas para o endereço de e-mail postfix.
As empresas telefônicas geralmente tratam os e-mails originados de serviços de terceiros como spam. Um método melhor é que as próprias companhias telefônicas retransmitam o SMS. Cada empresa de telefonia inclui um endereço de e-mail exclusivo para cada número de celular em seu armazenamento e o SMS pode ser enviado diretamente para o e-mail.
No exemplo acima,
o sms_email A função recebe um número de telefone (como uma string), que retorna o endereço de e-mail do telefone.
O aplicativo de andaime inclui vários arquivos. Um deles é models / db.py, que importa quatro.
Aulas de gluon.tools inclui bibliotecas de correio também e define os vários objetos globais.
O aplicativo de scaffolding também define as tabelas exigidas pelo objeto auth, como db.auth_user. O aplicativo de scaffolding padrão é projetado para minimizar o número de arquivos, não para ser modular. Em particular, o arquivo de modelo,db.py, contém a configuração, que em um ambiente de produção, é melhor mantida em arquivos separados.
Aqui, sugerimos a criação de um arquivo de configuração -
from gluon.storage import Storage
settings = Storage()
settings.production = False
if
settings.production:
settings.db_uri = 'sqlite://production.sqlite'
settings.migrate = False
else:
settings.db_uri = 'sqlite://development.sqlite'
settings.migrate = True
settings.title = request.
settings.subtitle = 'write something here'
settings.author = 'you'
settings.author_email = '[email protected]'
settings.keywords = ''
settings.description = ''
settings.layout_theme = 'Default'
settings.security_key = 'a098c897-724b-4e05-b2d8-8ee993385ae6'
settings.email_server = 'localhost'
settings.email_sender = '[email protected]'
settings.email_login = ''
settings.login_method = 'local'
settings.login_config = ''Autenticação
Quase todos os aplicativos precisam ser capazes de autenticar usuários e definir permissões. web2py vem com um controle de acesso baseado em funções extenso e personalizávelmechanism.web2py. Ele também suporta os protocolos, como CAS, OpenID, OAuth 1.0, LDAP, PAM, X509 e muitos mais.
web2py inclui um mecanismo conhecido como mecanismo de controle de acesso baseado em função (RBAC), que é uma abordagem para restringir o acesso do sistema a usuários autorizados. A classe web2py que implementa RBAC é chamada de Auth.
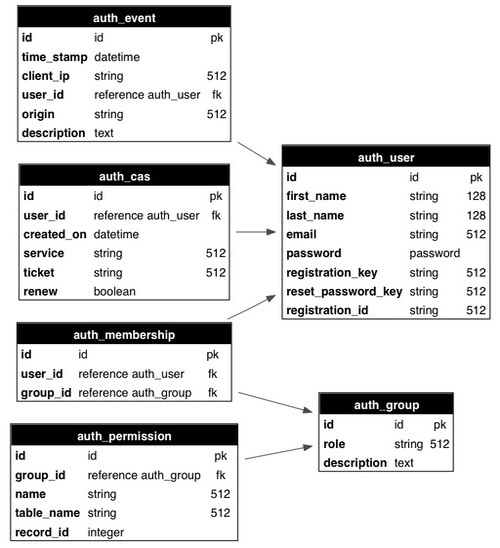
Observe o esquema fornecido a seguir.

Auth define as seguintes tabelas -
| Sr. Não | Nome e descrição da tabela |
|---|---|
| 1 | auth_user armazena o nome, endereço de e-mail, senha e status dos usuários. |
| 2 | auth_group armazena grupos ou funções para usuários em uma estrutura muitos para muitos |
| 3 | auth_membership Armazena as informações de links de usuários e grupos em uma estrutura muitos para muitos |
| 4 | auth_permission A tabela vincula grupos e permissões. |
| 5 | auth_event registra alterações nas outras tabelas e acesso bem-sucedido |
| 6 | auth_cas É usado para serviço de autenticação central |
Customizando Auth
Existem duas maneiras de personalizar o Auth.
Para definir um costume db.auth_user mesa do zero.
Deixe web2py definir o auth mesa.
Vejamos o último método de definir o authmesa. Nodb.py modelo, substitua a seguinte linha -
auth.define_tables()Substitua-o pelo seguinte código -
auth.settings.extra_fields['auth_user'] = [
Field('phone_number',requires = IS_MATCH('\d{3}\-\d{3}\-\d{4}')),
Field('address','text')
]
auth.define_tables(username = True)O pressuposto é que cada usuário consiste em número de telefone, nome de usuário e endereço.
auth.settings.extra_fieldsé um dicionário de campos extras. A chave é o nome da tabela auth à qual adicionar os campos extras. O valor é uma lista de campos extras. Aqui, adicionamos dois campos extras,phone_number and address.
usernametem que ser tratado de forma especial, pois está envolvido no processo de autenticação, que normalmente é baseado no campo email. Ao passar o argumento de nome de usuário para a linha seguinte, é informado ao web2py que queremos o campo de nome de usuário e queremos usá-lo para login em vez do campo de e-mail. Ele atua como uma chave primária.
auth.define_tables(username = True)O nome de usuário é tratado como um valor único. Pode haver casos em que o registro ocorra fora do formulário de registro normal. Acontece também que o novo usuário é obrigado a fazer o login, para concluir o seu cadastro.
Isso pode ser feito usando um campo fictício, complete_registration que está definido para False por padrão, e é definido como True quando eles atualizam seu perfil.
auth.settings.extra_fields['auth_user'] = [
Field('phone_number',requires = IS_MATCH('\d{3}\-\d{3}\-\d{4}'),
comment = "i.e. 123-123-1234"),
Field('address','text'),
Field('complete_registration',default = False,update = True,
writable = False, readable = False)
]
auth.define_tables(username = True)Este cenário pode permitir que os novos usuários, no momento do login, concluam seu registro.
Dentro db.py, na pasta de modelos, podemos acrescentar o seguinte código -
if auth.user and not auth.user.complete_registration:
if not (request.controller,request.function) == ('default','user'):
redirect(URL('default','user/profile'))Isso forçará os novos usuários a editar seus perfis de acordo com os requisitos.
Autorização
É o processo de conceder algum acesso ou dar permissão de algo aos usuários.
Em web2py, uma vez que o novo usuário é criado ou registrado, um novo grupo é criado para conter o usuário. A função do novo usuário é convencionalmente denominada como“user_[id]” onde id é a identificação única do usuário.
O valor padrão para a criação do novo grupo é -
auth.settings.create_user_groups = "user_%(id)s"A criação de grupos entre os usuários pode ser desabilitada por -
auth.settings.create_user_groups = NoneA criação, a concessão de acesso a membros e permissões específicos também podem ser alcançados programaticamente com a ajuda de appadmin.
Algumas das implementações são listadas a seguir -
| Sr. Não | Comando e Uso |
|---|---|
| 1 | auth.add_group('role', 'description') retorna o id do grupo recém-criado. |
| 2 | auth.del_group(group_id) Exclui o grupo com o id especificado |
| 3 | auth.del_group(auth.id_group('user_7')) Exclui o grupo de usuários com a identificação fornecida. |
| 4 | auth.user_group(user_id) Retorna o valor do id do grupo associado exclusivamente para um determinado usuário. |
| 5 | auth.add_membership(group_id, user_id) Retorna o valor de user_id para o group_id fornecido |
| 6 | auth.del_membership(group_id, user_id) Revoga o acesso do membro_id fornecido, ou seja, user_id do grupo fornecido. |
| 7 | auth.has_membership(group_id, user_id, role) Verifica se user_id pertence a um determinado grupo. |
Serviço de autenticação central (CAS)
O web2py fornece um padrão da indústria, a saber, Serviço de Autenticação de Cliente - CAS para cliente e servidor web2py integrado. É uma ferramenta de autenticação de terceiros.
É um protocolo aberto para autenticação distribuída. O funcionamento do CAS é o seguinte -
Se o usuário visita o site, o protocolo verifica se o usuário está autenticado.
Se o usuário não estiver autenticado no aplicativo, o protocolo redireciona para a página onde o usuário pode se registrar ou efetuar login no aplicativo.
Se o registro for concluído, o usuário receberá um e-mail. O registro não está concluído até e a menos que o usuário verifique o e-mail.
Após o registro bem-sucedido, o usuário é autenticado com a chave, que é usada pelo dispositivo CAS.
A chave é usada para obter as credenciais do usuário por meio de uma solicitação HTTP, que é definida em segundo plano.
web2py fornece suporte para vários protocolos como XML, JSON, RSS, CSV, XMLRPC, JSONRPC, AMFRPC e SOAP. Cada um desses protocolos é suportado de várias maneiras, e fazemos uma distinção entre -
- Renderizar a saída de uma função em um determinado formato.
- Chamadas de procedimento remoto.
Renderizando um Dicionário
Considere o seguinte código que mantém a contagem das sessões.
def count():
session.counter = (session.counter or 0) + 1
return dict(counter = session.counter, now = request.now)A função acima aumenta o número de contagens conforme e quando o usuário visita a página. Suponha que a função dada seja definida em“default.py”controlador da aplicação web2py. A página pode ser solicitada com o seguinte URL -http://127.0.0.1:8000/app/default/count
web2py pode renderizar a página acima em diferentes protocolos e adicionando extensão ao URL, como -
http://127.0.0.1:8000/app/default/count.html
http://127.0.0.1:8000/app/default/count.xml
http://127.0.0.1:8000/app/default/count.json
O dicionário retornado pela ação acima será renderizado em HTML, XML e JSON.
Chamadas de procedimento remoto
O framework web2py fornece um mecanismo que converte uma função em um serviço web. O mecanismo descrito aqui difere do mecanismo descrito antes porque -
- Inclusão de argumentos na função.
- A função deve ser definida em um modelo.
- Ele impõe uma convenção de nomenclatura de URL mais rígida.
- Ele funciona para um conjunto fixo de protocolos e é facilmente extensível.
- Para usar este recurso é necessário importar e iniciar um objeto de serviço.
Para implementar este mecanismo, em primeiro lugar, você deve importar e instanciar um objeto de serviço.
from gluon.tools import Service
service = Service()Isso é implementado no "db.py" arquivo de modelo no aplicativo de andaime. Db.py model é o modelo padrão no framework web2py, que interage com o banco de dados e o controlador para obter a saída desejada para os usuários.
Após a implementação, o serviço em modelo pode ser acessado a partir dos controladores conforme e quando necessário.
O exemplo a seguir mostra várias implementações de chamadas de procedimento remoto usando serviços da web e muito mais.
Serviços web
Os Web Services podem ser definidos como uma forma padronizada de integrar aplicativos baseados na Web usando protocolos como XML, SOAP, WSDL e UDDI.
web2py suporta a maioria deles, mas a integração será bem complicada.
Consumir um serviço JSON web2py com jQuery
Existem muitas maneiras de retornar o formulário JSON web2py, mas aqui consideramos o caso de um serviço JSON. Por exemplo -
def consumer():return dict()@service.json
def get_days():return ["Sun", "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat"]
def call():return service()Aqui, observamos que -
a função apenas retorna um dicionário vazio para renderizar a visualização, o que consumirá o serviço.
get_days define o serviço e a chamada de função expõe todos os serviços registrados.
get_days não precisa estar no controlador e pode estar em um modelo.
call está sempre no controlador de estrutura default.py.
Ver com as ações do consumidor são as seguintes -
{{extend 'layout.html'}}
<div id = "target"></div>
<script>
jQuery.getJSON("{{= URL('call',args = ['json','get_days'])}}",
function(msg){
jQuery.each(msg, function(){ jQuery("#target").
append(this + "<br />"); } )
}
);
</script>O primeiro argumento de jQuery.getJSON é o URL do seguinte serviço - http://127.0.0.1:8000/app/default/call/json/get_days
Isso sempre segue o padrão -
http://<domain>/<app>/<controller>/call/<type>/<service>O URL está entre {{...}}, porque é resolvido no lado do servidor, enquanto todo o resto é executado no lado do cliente. O segundo argumento dejQuery.getJSON é um retorno de chamada, que receberá a resposta JSON.
Nesse caso, o retorno de chamada faz um loop em cada item da resposta (uma lista de dias da semana como strings) e anexa cada string, seguido por um <br/> ao <div id = "target">.
Desta forma, web2py gerencia a implementação de serviços da web usando jQuery.getJSON.
Neste capítulo, discutiremos exemplos de integração de jQuery plugins com web2py. Esses plugins ajudam a tornar os formulários e tabelas mais interativos e amigáveis ao usuário, melhorando assim a usabilidade de sua aplicação.
Em particular, vamos aprender
como melhorar a lista suspensa de seleção múltipla com um botão de opção de adição interativa,
como substituir um campo de entrada por um controle deslizante, e
como exibir dados tabulares usando jqGrid e WebGrid.
Embora web2py seja um componente de desenvolvimento do lado do servidor, o welcome aplicativo de andaime inclui a base jQuerybiblioteca. Este aplicativo web2py de scaffolding "bem-vindo" inclui um arquivo chamadoviews/web2py_ajax.html.
O conteúdo da visualização é o seguinte -
<script type = "text/javascript"><!--
// These variables are used by the web2py_ajax_init function in web2py_ajax.js
(which is loaded below).
var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}";
var w2p_ajax_disable_with_message = "{{= T('Working...')}}";
var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}";
var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}";
var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') %
URL(args = request.args, vars = request.get_vars) }}'
//--></script>
{{
response.files.insert(0,URL('static','js/jquery.js'))
response.files.insert(1,URL('static','css/calendar.css'))
response.files.insert(2,URL('static','js/calendar.js'))
response.files.insert(3,URL('static','js/web2py.js'))
response.include_meta()
response.include_files()
}}O arquivo consiste na implementação de JavaScript e implementação AJAX. O web2py evitará que o usuário utilize outras bibliotecas AJAX como Prototype, ExtJS, pois sempre se observa que é mais fácil implementar tais bibliotecas.
Efeitos JQuery
A renderização padrão de <select multiple = "true">..</select>é considerado não tão intuitivo de usar, em particular, quando é necessário selecionar opções não contíguas. Isso não pode ser considerado uma deficiência do HTML, mas um design pobre da maioria dos navegadores. A apresentação da seleção múltipla pode ser substituída por JavaScript. Isso pode ser implementado usando o plugin jQuery chamadojquery.multiselect.js.
Para isso, o usuário deve baixar o plugin jquery.muliselect.js de http://abeautifulsite.net/2008/04/jquery-multiselect, e coloque os arquivos correspondentes em static/js/jquery.multiselect.js e static/css/jquery.multiselect.css.
Exemplo
O código a seguir deve ser adicionado na visualização correspondente antes {{extend ‘layout.html’}}
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}Coloque o seguinte depois {{extend 'layout.html'}} -
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
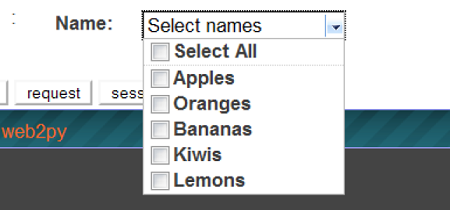
</script>Isso vai ajudar a estilizar multiselect para a forma dada
Controlador
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
return dict(form = form)Esta ação pode ser tentada com a seguinte visão -
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
{{= form}}A captura de tela da saída é a seguinte -

Alguns dos eventos úteis do Jquery estão listados na tabela a seguir -
| Sr. Não. | Evento e uso |
|---|---|
| 1 | onchange para ser executado quando o elemento muda |
| 2 | onsubmit para ser executado quando o formulário for enviado |
| 3 | onselect para ser executado quando o elemento é selecionado |
| 4 | onblur para ser executado quando o elemento perde o foco |
| 5 | onfocus para ser executado quando o elemento recebe o foco |
JQuery e Ajax-jqGrid
jqGrid é um controle JavaScript habilitado para Ajax construído em jQuery que fornece uma solução para representar e manipular dados tabulares. jqGrid é uma solução do lado do cliente e carrega dados dinamicamente por meio de retornos de chamada Ajax, fornecendo paginação, pop-up de pesquisa, edição embutida e assim por diante.
jqGrid é integrado ao PluginWiki, mas, aqui, o discutiremos como um autônomo para programas web2py que não usam o plugin. jqGrid merece um livro próprio, mas aqui vamos apenas discutir seus recursos básicos e integração mais simples.
A sintaxe do jqGrid será a seguinte -
def JQGRID(
table, fieldname = None,
fieldvalue = None, col_widths = [],
colnames = [], _id = None, fields = [],
col_width = 80, width = 700,
height = 300, dbname = 'db'
):Um componente é definido como a parte funcional de uma página da web, que funciona de forma autônoma. Ele pode ser composto de módulos, controladores e visualizações, que estão embutidos em uma página da web. O componente em uma aplicação deve ser um tag localizado e o desempenho é considerado independente do módulo.
No web2py, o foco principal é o uso de componentes que são carregados na página e que se comunicam com o controlador de componente via AJAX.
web2py inclui uma função, que é chamada de LOAD função, o que torna a implementação de componentes fácil sem JavaScript explícito ou programação AJAX.
Considere um aplicativo da web simples chamado “test”Que estende o aplicativo web2py com modelo personalizado no arquivo“models/db_comments.py”.
db.define_table(
'comment_post', Field('body','text',
label = 'Your comment'),auth.signature
)O código acima irá criar uma tabela “comment_post”Com a definição de tabela adequada. A ação será implementada com a ajuda de funções em “controllers/comments.py”.
def post():
return dict(
form = SQLFORM(db.comment_post).process(),
comments = db(db.comment_post).select()
)A visualização correspondente será exibida como -
{{extend 'layout.html'}}
{{for post in comments:}}
<div class = "post">
On {{= post.created_on}} {{= post.created_by.first_name}}
says <span class = "post_body">{{= post.body}}</span>
</div>
{{pass}}
{{= form}}A página pode ser acessada usando o URL fornecido - http://127.0.0.1:8000/test/comments/post
O método mencionado acima é uma forma tradicional de acessar uma visualização, que pode ser alterada com a implementação da função LOAD.
Isso pode ser feito criando uma nova visualização com a extensão ".load" isso não estende o layout.
A nova visão criada seria "views/comments/post.load" -
<div class = "post">
On {{= post.created_on}} {{= post.created_by.first_name}}
says <blockquote class = "post_body">{{= post.body}}</blockquote>
</div>
{{pass}}
{{= form}}O URL para acessar a página seria - http://127.0.0.1:8000/test/comments/post.load
O componente LOAD pode ser embutido em qualquer outra página do aplicativo web2py. Isso pode ser feito usando a seguinte instrução.
{{= LOAD('comments','post.load',ajax = True)}}Por exemplo, o Controllers pode ser editado como -
def index():
return dict()Dentro View, podemos adicionar o componente -
{{extend 'layout.html'}}
{{= LOAD('comments','post.load',ajax = True)}}A página pode ser acessada com o URL - http://127.0.0.1:8000/test/default/index
Plugins de componentes
Os plug-ins de componentes são os plug-ins, que definem exclusivamente Components. Os componentes acessam o banco de dados diretamente com sua definição de modelo.
Conforme mencionado no exemplo anterior, o componente de comentários em um comments_plugin pode ser feito no Models seção -
"models/plugin_comments.py"-
db.define_table(
'plugin_comments_comment',
Field('body','text', label = 'Your comment'),
auth.signature
)o Controller irá incluir o seguinte plugin -
def plugin_comments():
return LOAD('plugin_comments','post',ajax = True)Instalação de web2py no Ubuntu (Linux)
As etapas a seguir são implementadas para instalação de web2py no Ubuntu Desktop.
Step 1 - Baixe web2py
cd /home
mkdir www-dev
cd www-dev
wget http://www.web2py.com/examples/static/web2py_src.zipStep 2 - Depois que o download for concluído, descompacte-o.
unzip -x web2py_src.zipStep 3 - Opcionalmente, instale a biblioteca tk para Python, se você precisar acessar a GUI.
sudo apt-get install python-tkStep 4 - Para iniciar o web2py, acesse o diretório web2py e execute o web2py.
cd web2py
python web2py.pyA GUI aparecerá da seguinte forma -

Após a instalação, cada vez que você executá-lo, o web2py solicitará que você escolha uma senha. Esta senha é sua senha administrativa. Se a senha for deixada em branco, a interface administrativa será desativada.
Assim que o servidor for iniciado, web2py irá redirecionar para a tela com o seguinte URL mencionado - http://127.0.0.1:8000/
Isso concluirá que o web2py está funcionando perfeitamente no desktop do Ubuntu.
Implementação de produção no Ubuntu
Step 1 - Instalação de todos os módulos necessários para rodar web2py.
Instalação do postgreSQL
sudo apt-get install postgresqlDescompacte e abra o servidor ssh
sudo apt-get install unzip
sudo apt-get install openssh-serverInstalação do Apache 2 e mod-wsgi
sudo apt-get install apache2
sudo apt-get install libapache2-mod-wsgiStep 2 - Instalação de web2py em / home / www-data
Isso ajuda na implantação adequada no ambiente de produção.
sudo apt-get install unzip
sudo apt-get install openssh-server
cd /home
sudo mkdir www-data
cd www-dataObtenha o código-fonte web2py no site web2py -
sudo wget http://web2py.com/examples/static/web2py_src.zip
sudo unzip web2py_src.zip
sudo chown -R www-data:www-data web2pyStep 3- Crie um certificado autoassinado. Os certificados SSL devem ser obtidos de uma autoridade de certificação confiável. Mantenha uma pasta SSL com os certificados nela.
Step 4 - Edite a configuração do apache de acordo com os requisitos do ambiente de produção.
Step 5 - Reinicie o servidor Apache e verifique se o ambiente de produção funciona para o endereço IP fornecido.
Instalando web2py no Windows
Embora haja uma distribuição binária para ambientes Windows (pacotes de executáveis e bibliotecas padrão), web2py é um código aberto e pode ser usado com uma instalação normal do Python.
Este método permite trabalhar com as últimas versões do web2py e customizar os módulos Python a serem usados.
Step 1 - Baixe o pacote de origem do site oficial web2py - http://www.web2py.com/examples/static/web2py_src.zip e descompacte-o.
Como o web2py não requer instalação, o usuário pode descompactá-lo em qualquer pasta.
Step 2 - Para iniciá-lo, clique duas vezes web2py.py. Do console -
cd c:\web2py
c:\python27\python.exe web2py.pyStep 3- Aqui os parâmetros da linha de comando podem ser adicionados (−a para definir uma senha de administrador, −p para especificar uma porta alternativa). As opções de inicialização são visíveis através de -
C:\web2py>c:\python27\python.exe web2py.py --helpNota
web2py é escrito em Python, uma linguagem portátil, interpretada e dinâmica que não requer compilação ou instalação complicada para ser executada.
Ele usa uma máquina virtual (como Java e .Net) e pode compilar de forma transparente seu código-fonte durante a execução de seus scripts.
Funcionalidades em web2py para banco de dados e testes
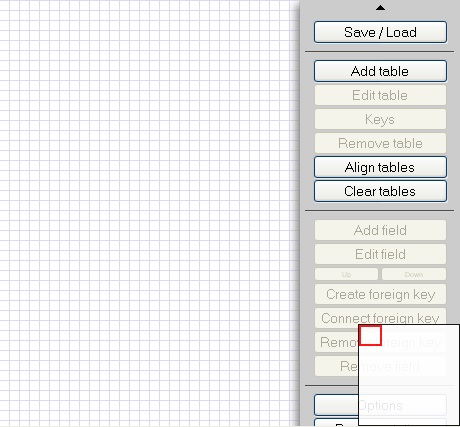
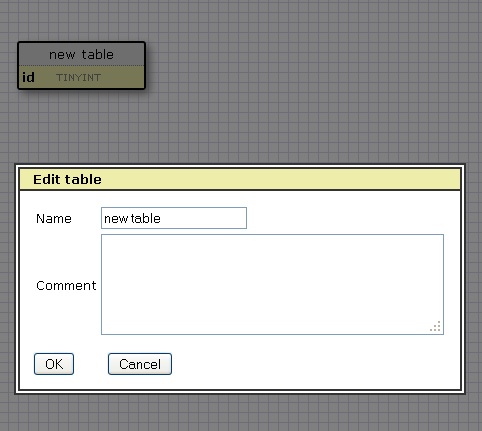
É um software chamado SQLDesigner que auxilia na confecção de modelos web2py e gera o código correspondente. Abaixo estão algumas das capturas de tela -

O SQLDesigner ajuda a manter as relações das tabelas de maneira simples e gera o código correspondente nos modelos de determinada aplicação.

Teste funcional
O teste funcional envolve o teste das funções dos componentes ou do sistema geral. Pode ser baseado em requisitos e processos de negócios.
web2py vem com um módulo gluon.contrib.webclient, que realiza testes funcionais em aplicativos web2py remotos e locais. É basicamente projetado para entender a sessão web2py e postbacks.
Tudo o que é necessário é importar o pacote de forma que o teste funcional seja implementado no módulo fornecido.
A sintaxe para importar o pacote é a seguinte -
from gluon.contrib.webclient import WebClientNos capítulos anteriores, havia informações completas sobre a implementação do web2py com várias ferramentas. A principal preocupação no desenvolvimento de aplicativos web2py inclui a segurança da perspectiva do usuário.
Os recursos exclusivos do web2py são os seguintes -
Os usuários podem aprender a implementação facilmente. Não requer instalação e dependências.
Ele está estável desde o dia do lançamento.
web2py é leve e inclui bibliotecas para camada de abstração de dados e linguagem de modelo.
Funciona com o auxílio da Web Server Gateway Interface, que atua como uma comunicação entre servidores web e aplicativos.
Open web application security project (OWASP) é uma comunidade que lista as violações de segurança de aplicativos da web.
Brechas de segurança
Com relação ao OWASP, as questões relacionadas aos aplicativos da web e como o web2py as supera são discutidas a seguir.
Cross Side Scripting
Também é conhecido como XSS. Isso ocorre sempre que um aplicativo pega os dados fornecidos pelo usuário e os envia para o navegador do usuário sem codificar ou validar o conteúdo. Os invasores executam scripts para injetar worms e vírus usando scripts cross-side.
web2py ajuda a prevenir XSS, impedindo todas as variáveis renderizadas no View.
Vazamento de informação
Às vezes, os aplicativos vazam informações sobre o funcionamento interno, privacidade e configurações. Os invasores usam isso para violar dados confidenciais, o que pode levar a ataques sérios.
web2py evita isso através do sistema de tickets. Ele registra todos os erros e o ticket é emitido para o usuário cujo erro está sendo registrado. Esses erros são acessíveis apenas ao administrador.
Autenticação Quebrada
As credenciais da conta nem sempre são protegidas. Os invasores comprometem as senhas e os tokens de autenticação para roubar as identidades do usuário.
web2py fornece um mecanismo para interface administrativa. Também força o uso de sessões seguras quando o cliente não é “localhost”.
Comunicações Inseguras
Às vezes, os aplicativos não conseguem criptografar o tráfego da rede. É necessário gerenciar o tráfego para proteger as comunicações confidenciais.
web2py fornece certificados habilitados para SSL para fornecer criptografia de comunicações. Isso também ajuda a manter uma comunicação sensível.
Restrição no acesso ao URL
Os aplicativos da Web normalmente protegem a funcionalidade sensível, impedindo a exibição de links e URLs para alguns usuários. Os invasores podem tentar violar alguns dados confidenciais manipulando a URL com algumas informações.
Em wb2py, um URL mapeia para os módulos e funções em vez do arquivo fornecido. Também inclui um mecanismo que especifica quais funções são públicas e quais são mantidas como privadas. Isso ajuda a resolver o problema.