WML - Entradas
O WML oferece várias opções para permitir que um usuário insira informações por meio do aplicativo WAP.
Em primeiro lugar, veremos as diferentes opções para permitir que o usuário faça escolhas diretas entre os itens. Geralmente, eles estão na forma de menus e submenus, permitindo que os usuários pesquisem os dados exatos que desejam.
Elemento <select> WML:
Os elementos <select> ... </select> WML são usados para definir uma lista de seleção e as tags <option> ... </option> são usadas para definir um item em uma lista de seleção. Os itens são apresentados como botões de opção em alguns navegadores WAP. O par de tags <option> ... </option> deve ser colocado entre as tags <select> ... </select>.
Este elemento suporta os seguintes atributos:
| Atributo | Valor | Descrição |
|---|---|---|
| iname | texto | Nomeia a variável que é definida com o resultado do índice da seleção |
| Eu valorizo | texto | Define o elemento de opção pré-selecionado |
| múltiplo |
|
Define se vários itens podem ser selecionados. O padrão é "falso" |
| nome | texto | Nomeia a variável que é definida com o resultado da seleção |
| tabindex | número | Define a posição da guia para o elemento selecionado |
| título | texto | Define um título para a lista |
| valor | texto | Define o valor padrão da variável no atributo "nome" |
| xml: lang | language_code | Define o idioma usado no elemento |
| classe | dados da classe | Define um nome de classe para o elemento. |
| Eu iria | ID do elemento | Um ID exclusivo para o elemento. |
A seguir está o exemplo que mostra o uso desses dois elementos.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p> Select a Tutorial :
<select>
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
</p>
</card>
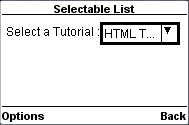
</wml>Quando você carregar este programa, ele mostrará a seguinte tela:

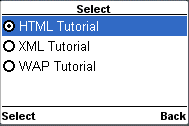
Depois de destacar e inserir as opções, a tela a seguir será exibida:

Você deseja fornecer a opção de selecionar várias opções e, em seguida, definir vários atributos como true da seguinte maneira:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p> Select a Tutorial :
<select multiple="true">
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
</p>
</card>
</wml>Isso lhe dará uma tela para selecionar várias opções, como segue:

Elemento WML <input>:
O elemento <input /> é usado para criar campos de entrada e campos de entrada são usados para obter dados alfanuméricos dos usuários.
Este elemento suporta os seguintes atributos:
| Atributo | Valor | Descrição |
|---|---|---|
| nome | texto | O nome da variável que é definido com o resultado da entrada do usuário |
| comprimento máximo | número | Define o número máximo de caracteres que o usuário pode inserir no campo |
| emptyok |
|
Define se o usuário pode deixar o campo de entrada em branco ou não. O padrão é "falso" |
| formato | A a N X x M m * f nf |
Define o formato dos dados para o campo de entrada. O padrão é "* M". A = caracteres alfabéticos maiúsculos ou de pontuação |
| Tamanho | número | Define a largura do campo de entrada |
| tabindex | número | Define a posição da guia para o elemento selecionado |
| título | texto | Define um título para a lista |
| tipo |
|
Indica o tipo do campo de entrada. O valor padrão é "texto". O campo Senha é usado para obter a senha para fins de autenticação. |
| valor | texto | Define o valor padrão da variável no atributo "nome" |
| xml: lang | language_code | Define o idioma usado no elemento |
| classe | dados da classe | Define um nome de classe para o elemento. |
| Eu iria | ID do elemento | Um ID exclusivo para o elemento. |
A seguir está o exemplo que mostra o uso deste elemento.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Input Fields">
<p> Enter Following Information:<br/>
Name: <input name="name" size="12"/>
Age : <input name="age" size="12" format="*N"/>
Sex : <input name="sex" size="12"/>
</p>
</card>
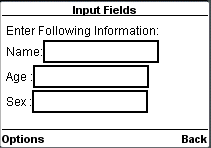
</wml>Isso fornecerá a você a seguinte tela para inserir as informações necessárias:

Elemento WML <fieldset>:
O elemento <fieldset /> é usado para agrupar vários campos de entrada ou listas selecionáveis.
Este elemento suporta os seguintes atributos:
| Atributo | Valor | Descrição |
|---|---|---|
| título | texto | Define um título para a lista |
| xml: lang | language_code | Define o idioma usado no elemento |
| classe | dados da classe | Define um nome de classe para o elemento. |
| Eu iria | ID do elemento | Um ID exclusivo para o elemento. |
A seguir está o exemplo que mostra o uso deste elemento.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Grouped Fields">
<p>
<fieldset title="Personal Info">
Name: <input name="name" size="12"/>
Age : <input name="age" size="12" format="*N"/>
Sex : <input name="sex" size="12"/>
</fieldset>
</p>
</card>
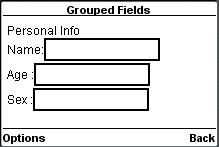
</wml>Isso fornecerá a você a tela a seguir para inserir as informações necessárias. Este resultado pode ser diferente de navegador para navegador.

Elemento WML <optgroup>
O elemento <optgroup /> é usado para agrupar várias opções dentro de uma lista selecionável.
Este elemento suporta os seguintes atributos:
| Atributo | Valor | Descrição |
|---|---|---|
| título | texto | Define um título para a lista |
| xml: lang | language_code | Define o idioma usado no elemento |
| classe | dados da classe | Define um nome de classe para o elemento. |
| Eu iria | ID do elemento | Um ID exclusivo para o elemento. |
A seguir está o exemplo que mostra o uso deste elemento.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p>
<select>
<optgroup title="India">
<option value="delhi">Delhi</option>
<option value="mumbai">Mumbai</option>
<option value="hyderabad">Hyderabad</option>
</optgroup>
<optgroup title="USA">
<option value="ohio">Ohio</option>
<option value="maryland">Maryland</option>
<option value="washington">Washingtone</option>
</optgroup>
</select>
</p>
</card>
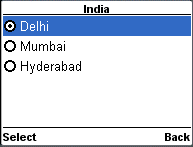
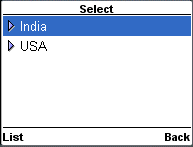
</wml>Quando um usuário carrega o código acima, ele dá duas opções para serem selecionadas:

Quando um usuário seleciona qualquer uma das opções, somente ela dará as opções finais a serem selecionadas. Portanto, se o usuário selecionar a Índia, ele mostrará as seguintes opções a serem selecionadas: