WML - Guia Rápido
A camada superior na arquitetura WAP (Wireless Application Protocol) é composta de WAE (Wireless Application Environment), que consiste em WML e linguagem de script WML.
WML significa Wireless Markup Llíngua
WML é um aplicativo de XML, que é definido em uma definição de tipo de documento.
WML é baseado em HDML e é modificado para que possa ser comparado com HTML.
WML cuida da tela pequena e da baixa largura de banda de transmissão.
WML é a linguagem de marcação definida na especificação WAP.
Os sites WAP são escritos em WML, enquanto os sites são escritos em HTML.
WML é muito semelhante ao HTML. Ambos usam tags e são escritos em formato de texto simples.
Os arquivos WML têm a extensão ".wml". O tipo MIME de WML é "text / vnd.wap.wml".
WML oferece suporte a scripts do lado do cliente. A linguagem de script suportada é chamada WMLScript.
Versões WML:
WAP Forum lançou uma versão mais recente do WAP 2.0. A linguagem de marcação definida no WAP 2.0 é o XHTML Mobile Profile (MP). O WML MP é um subconjunto do XHTML. Uma folha de estilo chamada WCSS (WAP CSS) foi introduzida junto com o XHTML MP. O WCSS é um subconjunto do CSS2.
A maioria dos novos modelos de telefones celulares lançados são habilitados para WAP 2.0. Como o WAP 2.0 é compatível com o WAP 1.x, os dispositivos móveis habilitados para WAP 2.0 podem exibir documentos XHTML MP e WML.
WML 1.x é uma tecnologia anterior. No entanto, isso não significa que seja inútil, uma vez que muitos dispositivos sem fio que suportam apenas WML 1.x ainda estão sendo usados. A última versão do WML é 2.0 e foi criada para fins de compatibilidade com versões anteriores. Portanto, os desenvolvedores de sites WAP não precisam se preocupar com o WML 2.0.
Baralhos e cartas WML:
A principal diferença entre HTML e WML é que a unidade básica de navegação em HTML é uma página, enquanto em WML é um cartão. Um arquivo WML pode conter vários cartões e eles formam um baralho.
Quando uma página WML é acessada de um telefone celular, todos os cartões da página são baixados do servidor WAP. Portanto, se o usuário for para outro cartão do mesmo deck, o navegador móvel não precisará enviar nenhuma solicitação ao servidor, pois o arquivo que contém o deck já está armazenado no dispositivo wireless.
Você pode colocar links, texto, imagens, campos de entrada, caixas de opção e muitos outros elementos em um cartão.
Estrutura do programa WML:
A seguir está a estrutura básica de um programa WML:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="one" title="First Card">
<p>
This is the first card in the deck
</p>
</card>
<card id="two" title="Second Card">
<p>
Ths is the second card in the deck
</p>
</card>
</wml>A primeira linha deste texto diz que este é um documento XML e a versão é 1.0. A segunda linha seleciona o tipo de documento e fornece o URL da definição do tipo de documento (DTD).
Um deck WML (ou seja, página) pode ter uma ou mais cartas como mostrado acima. Veremos detalhes completos sobre a estrutura do documento WML no capítulo subsequente.
Ao contrário do HTML 4.01 Transitional, o texto não pode ser colocado diretamente no par de tags <card> ... </card>. Então você precisa colocar um conteúdo dentro de <p> ... </p> como mostrado acima.
Considerações sobre o design do site WAP:
Os dispositivos sem fio são limitados pelo tamanho de seus monitores e teclados. Portanto, é muito importante levar isso em consideração ao projetar um site WAP.
Ao projetar um site WAP, você deve garantir que as coisas sejam simples e fáceis de usar. Você deve sempre ter em mente que não há comportamentos padrão de micronavegador e que o link de dados pode ser relativamente lento, em torno de 10Kbps. No entanto, com GPRS, EDGE e UMTS, isso pode não acontecer por muito tempo, dependendo de onde você estiver.
A seguir estão dicas gerais de design que você deve manter em mente ao projetar um serviço:
Mantenha os decks e imagens WML com menos de 1,5 KB.
Mantenha o texto breve e significativo e, na medida do possível, tente pré-codificar as opções para minimizar a experiência bastante dolorosa da entrada de dados do usuário.
Mantenha os URLs breves e fáceis de lembrar.
Minimize os níveis de menu para evitar que os usuários se percam e o sistema fique lento.
Use tags de layout padrão, como <big> e <b>, e estruture logicamente suas informações.
Não exagere com o uso de gráficos, pois muitos dispositivos de destino podem não suportá-los.
Para desenvolver aplicativos WAP, você precisará do seguinte:
A WAP enabled Web Server: Você pode habilitar seu Apache ou Microsoft IIS para atender a todas as solicitações do cliente WAP.
A WAP Gateway Simulator: Isso é necessário para interagir com seu servidor WAP.
A WAP Phone Simulator: Isso é necessário para testar suas páginas WAP e mostrar todas as páginas WAP.
Você pode escrever suas páginas WAP usando os seguintes idiomas:
- Wireless Markup Language (WML) para desenvolver aplicações WAP.
- WML Script para aprimorar a funcionalidade do aplicativo WAP.
Configurando o servidor web:
Em aplicações web normais, o tipo MIME é definido como text / html, designando o código HTML normal. As imagens, por outro lado, podem ser especificadas como image / gif ou image / jpeg, por exemplo. Com essa especificação de tipo de conteúdo, o navegador da web conhece o tipo de dados que o servidor da web retorna.
Para tornar seu Apache compatível com WAP, você não tem muito o que fazer. Você simplesmente precisa adicionar suporte para os tipos e extensões MIME listados abaixo.
| Extensão de arquivo | Tipo MIME |
|---|---|
| WML (.wml) | text / vnd.wap.wml |
| WMLScript (.wmls) | text / vmd.wap.wmlscript |
| WMLScriptc (.wmlsx) | application / vnd.wap.wmlscriptc |
| WMLC (.wmlc) | application / vnd.wap.wmlc |
| WBMP (.wbmp) | image / vnd.wap.wbmp |
Configure o Apache Web Server para WAP:
Supondo que você tenha o servidor Apache Web instalado em sua máquina. Portanto, agora iremos lhe dizer como habilitar a funcionalidade WAP em seu servidor web Apache.
Portanto, localize o arquivo httpd.conf do Apache, que geralmente está em / etc / httpd / conf, e adicione as seguintes linhas ao arquivo e reinicie o servidor:
AddType text/vnd.wap.wml .wml
AddType text/vnd.wap.wmlscript .wmls
AddType application/vnd.wap.wmlc .wmlc
AddType application/vnd.wap.wmlscriptc .wmlsc
AddType image/vnd.wap.wbmp .wbmpEm aplicativos dinâmicos, o tipo MIME deve ser definido em tempo real, enquanto em aplicativos WAP estáticos o servidor da web deve ser configurado apropriadamente.
Configure o Microsoft IIS para WAP:
Para configurar um servidor Microsoft IIS para fornecer conteúdo WAP, você precisa fazer o seguinte:
- Abra o console do Gerenciador de serviços da Internet e expanda a árvore para ver a entrada do seu site. Você pode adicionar os tipos WAP MIME a um servidor inteiro ou a diretórios individuais.
- Abra a caixa de diálogo Propriedades clicando com o botão direito do mouse no servidor ou diretório apropriado e escolha Propriedades no menu.
- Na caixa de diálogo Propriedades, escolha a guia Cabeçalhos HTTP e selecione o botão Tipos de arquivo na parte inferior direita.
- Para cada tipo de MIME listado anteriormente na tabela acima, forneça a extensão com ou sem o ponto (ela será adicionada automaticamente para você) e clique em OK na caixa de diálogo Propriedades para aceitar as alterações.
Instalando o simulador de gateway WAP:
Existem muitos simuladores de gateway WAP disponíveis na Internet, portanto, baixe qualquer um deles e instale no seu PC. Você precisaria executar este gateway antes de iniciar o simulador WAP Mobile.
O Gateway WAP aceitará sua solicitação e a transmitirá ao Servidor da Web e qualquer resposta recebida do servidor da Web será enviada ao Simulador Móvel.
Você pode baixá-lo do site da Nokia:
Simulador Nokia WAP Gateway - Faça download do simulador Nokia WAP Gateway.
Instalando o simulador de telefone WAP:
Existem muitos simuladores WAP disponíveis na Internet, portanto, baixe qualquer um deles e instale no seu PC, que você usará como cliente WAP. Aqui estão links populares para baixar o simulador:
Simulador Nokia WAP - Faça download do simulador Nokia WAP.
Simulador WinWAP - Baixe o navegador WinWAP de seu site oficial.
NOTE:Se você tiver um telefone habilitado para WAP, não precisa instalar este simulador. Mas, ao fazer o desenvolvimento, é mais conveniente e econômico usar um simulador.
O modelo WAP:
Estou dando esta seção apenas para sua referência, se você não estiver interessado, pode pular esta seção.
A figura abaixo mostra o modelo de programação WAP. Observe as semelhanças com o modelo da Internet. Sem o Gateway / Proxy WAP, os dois modelos seriam praticamente idênticos.

O Gateway / Proxy WAP é a entidade que conecta o domínio sem fio à Internet. Você deve observar que a solicitação enviada do cliente sem fio para o gateway / proxy WAP usa o protocolo de sessão sem fio (WSP). Em sua essência, o WSP é uma versão binária do HTTP.
Uma linguagem de marcação - a Wireless Markup Language (WML) foi adaptada para desenvolver aplicativos WAP otimizados. Para economizar largura de banda valiosa na rede sem fio, o WML pode ser codificado em um formato binário compacto. Codificar WML é uma das tarefas executadas pelo WAP Gateway / Proxy.
Como funciona o modelo WAP?
Quando se trata de uso real, o WAP funciona assim:
O usuário seleciona uma opção em seu dispositivo móvel que possui um URL com conteúdo de linguagem de marcação sem fio (WML) atribuído a ele.
O telefone envia a solicitação de URL por meio da rede telefônica para um gateway WAP, usando o protocolo WAP codificado binário.
O gateway converte essa solicitação WAP em uma solicitação HTTP convencional para a URL especificada e a envia para a Internet.
O servidor da Web apropriado pega a solicitação HTTP.
O servidor processa a solicitação, assim como faria com qualquer outra solicitação. Se o URL se referir a um arquivo WML estático, o servidor o entregará. Se um script CGI for solicitado, ele será processado e o conteúdo retornado normalmente.
O servidor da Web adiciona o cabeçalho HTTP ao conteúdo WML e o retorna ao gateway.
O gateway WAP compila o WML em formato binário.
O gateway então envia a resposta WML de volta ao telefone.
O telefone recebe o WML por meio do protocolo WAP.
O micronavegador processa o WML e exibe o conteúdo na tela.
Um programa WML é normalmente dividido em duas partes: o prólogo do documento e o corpo. Considere o seguinte código:
A seguir está a estrutura básica de um programa WML:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="one" title="First Card">
<p>
This is the first card in the deck
</p>
</card>
<card id="two" title="Second Card">
<p>
Ths is the second card in the deck
</p>
</card>
</wml>Prólogo de documento WML:
A primeira linha deste texto diz que este é um documento XML e a versão é 1.0. A segunda linha seleciona o tipo de documento e fornece o URL da definição do tipo de documento (DTD). O DTD referenciado é definido no WAP 1.2, mas este cabeçalho muda com as versões do WML. O cabeçalho deve ser copiado exatamente para que os kits de ferramentas gerem automaticamente este prólogo.
Os componentes do prólogo não são elementos WML e não devem ser fechados, ou seja, você não deve fornecer a eles uma tag de finalização ou finalizá-los com />.
Corpo do documento WML:
O corpo está dentro de um par de tags <wml> </wml>. O corpo de um documento WML pode consistir em um ou mais dos seguintes:
Deck
Card
Conteúdo a ser mostrado
Instruções de navegação
Ao contrário do HTML 4.01 Transitional, o texto não pode ser colocado diretamente no par de tags <card> ... </card>. Então você precisa colocar um conteúdo dentro de <p> ... </p> como mostrado acima.
Testando seu programa:
Coloque o código acima em um arquivo chamado arquivo test.wml e coloque esse arquivo WML localmente em seu disco rígido e visualize-o usando um emulador.
Esta é de longe a maneira mais eficiente de desenvolver e testar arquivos WML. Porém, como seu objetivo é desenvolver um serviço que estará disponível para usuários de telefones WAP, você deve carregar seus arquivos WML em um servidor depois de desenvolvê-los localmente e testá-los em uma conexão real com a Internet. À medida que você começa a desenvolver serviços WAP mais complexos, é assim que você identificará e corrigirá problemas de desempenho que podem, se deixados sozinhos, perder visitantes do seu site.
Ao fazer upload do arquivo test.wml para um servidor, você testará seu emulador WML para ver como ele se parece e se comporta, e verificará seu servidor Web para ver se está configurado corretamente. Agora inicie seu emulador e use-o para acessar a URL de test.wml. Por exemplo, o URL pode ser semelhante a este:
http://websitename.com/wapstuff/test.wmlNOTE: Antes de acessar qualquer URL, certifique-se de que o simulador de gateway WAP esteja sendo executado em seu PC.
Quando você baixar seu programa WAP, verá apenas o primeiro cartão em seu celular. A seguir está o resultado do exemplo acima no Nokia Mobile Browser 4.0. Este celular suporta rolagem horizontal. Você pode ver o texto fora da tela pressionando o botão "Esquerda" ou "Direita".

Ao pressionar o botão direito, o segundo cartão ficará visível da seguinte forma:

WML é definido por um conjunto de elementos que especificam todas as informações de marcação e estruturais para um deck WML. Os elementos são identificados por tags, cada uma incluída em um par de colchetes angulares.
Ao contrário do HTML, o WML adere estritamente à estrutura hierárquica XML e, portanto, os elementos devem conter uma tag de início; qualquer conteúdo, como texto e / ou outros elementos; e uma tag final. Os elementos têm uma das duas estruturas a seguir:
<tag> content </tag> : Este formulário é idêntico ao HTML.
<tag />:Isso é usado quando um elemento não pode conter conteúdo visível ou está vazio, como uma quebra de linha. A parte do prólogo do documento WML não possui nenhum elemento com elemento de fechamento.
A tabela a seguir lista a maioria dos elementos válidos. Um detalhe completo de todos esses elementos é fornecido em WML Tags Reference .
Elementos de baralho e cartas
| Elementos WML | Objetivo |
|---|---|
| <! -> | Define um comentário WML |
| <wml> | Define um deck WML (raiz WML) |
| <head> | Define as informações da cabeça |
| <meta> | Define meta informação |
| <card> | Define uma carta em um baralho |
| <acesso> | Define informações sobre o controle de acesso de um deck |
| <template> | Define um modelo de código para todas as cartas em um baralho |
Elementos de Texto
| Elementos WML | Objetivo |
|---|---|
| <br> | Define uma quebra de linha |
| <p> | Define um parágrafo |
| <table> | Define uma mesa |
| <td> | Define uma célula da tabela (dados da tabela) |
| <tr> | Define uma linha da tabela |
| <pre> | Define o texto pré-formatado |
Tags de formatação de texto
| Elementos WML | Objetivo |
|---|---|
| <b> | Define o texto em negrito |
| <grande> | Define texto grande |
| <em> | Define o texto enfatizado |
| <i> | Define texto em itálico |
| <pequeno> | Define texto pequeno |
| <strong> | Define texto forte |
| <u> | Define o texto sublinhado |
Elementos de imagem
| Elementos WML | Objetivo |
|---|---|
| <img> | Define uma imagem |
Elementos âncora
| Elementos WML | Objetivo |
|---|---|
| <a> | Define uma âncora |
| <âncora> | Define uma âncora |
Elementos de Evento
| Elementos WML | Objetivo |
|---|---|
| <do> | Define um manipulador de eventos do |
| <onevento> | Define um manipulador de eventos onevent |
| <postfield> | Define um manipulador de eventos postfield |
| <ontimer> | Define um manipulador de eventos ontimer |
| <onenterforward> | Define um manipulador onenterforward |
| <onenterbackward> | Define um manipulador onenterbackward |
| <onpick> | Define um manipulador de eventos onpick |
Elementos de Tarefa
| Elementos WML | Objetivo |
|---|---|
| <go> | Representa a ação de mudar para um novo cartão |
| <noop> | Diz que nada deve ser feito |
| <prev> | Representa a ação de voltar ao cartão anterior |
| <refresh> | Atualiza algumas variáveis de cartão especificadas. |
Elementos de entrada
| Elementos WML | Objetivo |
|---|---|
| <input> | Define um campo de entrada |
| <select> | Define um grupo selecionado |
| <opção> | Define uma opção em uma lista selecionável |
| <fieldset> | Define um conjunto de campos de entrada |
| <optgroup> | Define um grupo de opções em uma lista selecionável |
Elementos Variáveis
| Elementos WML | Objetivo |
|---|---|
| <setvar> | Define e define uma variável |
| <timer> | Define um cronômetro |
Como acontece com a maioria das linguagens de programação, o WML também fornece um meio de colocar texto de comentário dentro do código.
Os comentários são usados pelos desenvolvedores como um meio de documentar as decisões de programação dentro do código para permitir uma manutenção mais fácil do código.
Os comentários WML usam o mesmo formato dos comentários HTML e usam a seguinte sintaxe:
<!-- This will be assumed as a comment -->Um comentário em várias linhas pode ser fornecido da seguinte forma:
<!-- This is a multi-line
comment -->O autor WML pode usar comentários em qualquer lugar e eles não são exibidos para o usuário pelo agente do usuário. Alguns emuladores podem reclamar se os comentários forem colocados antes do prólogo XML.
Observe que os comentários não são compilados ou enviados para o agente do usuário e, portanto, não afetam o tamanho do deck compilado.
Como vários cartões podem estar contidos em um baralho, algum mecanismo precisa estar em vigor para manter os dados conforme o usuário passa de um cartão para outro. Esse mecanismo é fornecido por meio de variáveis WML.
WML é sensível a maiúsculas e minúsculas. Nenhuma dobra de caixa é executada ao analisar um deck WML. Todos os valores de atributos enumerados diferenciam maiúsculas de minúsculas. Por exemplo, os seguintes valores de atributo são todos diferentes: id = "Card1", id = "card1" e id = "CARD1".
As variáveis podem ser criadas e definidas usando vários métodos diferentes. A seguir estão dois exemplos:
O elemento <setvar>:
O elemento <setvar> é usado como resultado da execução de alguma tarefa pelo usuário. O elemento> setvar> pode ser usado para definir o estado de uma variável dentro dos seguintes elementos: <go>, <prev> e <refresh>.
Este elemento suporta os seguintes atributos:
| Atributo | Valor | Descrição |
|---|---|---|
| nome | corda | Define o nome da variável |
| valor | corda | Define o valor da variável |
| classe | dados da classe | Define um nome de classe para o elemento. |
| Eu iria | ID do elemento | Um ID exclusivo para o elemento. |
O seguinte elemento criaria uma variável chamada a com um valor de 1000:
<setvar name="a" value="1000"/>Os elementos de entrada:
As variáveis também são definidas por meio de qualquer elemento de entrada, como entrada, seleção, opção, etc. Uma variável é criada automaticamente que corresponde ao atributo nomeado de um elemento de entrada.
Por exemplo, o seguinte elemento criaria uma variável chamada b :
<select name="b">
<option value="value1">Option 1</option>
<option value="value2">Option 2</option>
</select>Usando variáveis:
A expansão variável ocorre em tempo de execução, no micronavegador ou emulador. Isso significa que ele pode ser concatenado ou incorporado em outro texto.
As variáveis são referenciadas com um cifrão precedente e qualquer cifrão único em seu deck WML é interpretado como uma referência de variável.
<p> Selected option value is $(b) </p>Esta seção descreverá os elementos básicos de formatação de texto do WML.
Quebra de linha:
O elemento <br /> define uma quebra de linha e quase todos os navegadores WAP suportam uma marca de quebra de linha.
O elemento <br /> suporta os seguintes atributos:
| Atributo | Valor | Descrição |
|---|---|---|
| xml: lang | language_code | Define o idioma usado no elemento |
| classe | dados da classe | Define um nome de classe para o elemento. |
| Eu iria | ID do elemento | Um ID exclusivo para o elemento. |
A seguir está o exemplo que mostra o uso do elemento <br />.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Line Break Example">
<p align="center">
This is a <br /> paragraph with a line break.
</p>
</card>
</wml>Isso produzirá o seguinte resultado:

Parágrafos de texto:
O elemento <p> define um parágrafo de texto e os navegadores WAP sempre renderizam um parágrafo em uma nova linha.
Um elemento <p> é necessário para definir qualquer texto, imagem ou tabela em WML.
O elemento <p> suporta os seguintes atributos:
| Atributo | Valor | Descrição |
|---|---|---|
| alinhar |
|
Isso é usado para alterar o alinhamento horizontal de um parágrafo. |
| modo |
|
Define se um parágrafo deve quebrar as linhas ou não. |
| xml: lang | language_code | Define o idioma usado no elemento |
| classe | dados da classe | Define um nome de classe para o elemento. |
| Eu iria | ID do elemento | Um ID exclusivo para o elemento. |
A seguir está o exemplo que mostra o uso do elemento <p>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Paragraph Example">
<p align="center">
This is first paragraph
</p>
<p align="right">
This is second paragraph
</p>
</card>
</wml>Isso produzirá o seguinte resultado:

Tabelas WML:
O elemento <table> junto com <tr> e <td> é usado para criar uma tabela em WML. WML não permite o aninhamento de tabelas
Um elemento <table> deve ser colocado nos elementos <p> ... </p>.
O elemento <table /> suporta os seguintes atributos:
| Atributo | Valor | Descrição |
|---|---|---|
| colunas | número | Define o número de colunas na tabela |
| alinhar |
|
Para especificar o alinhamento horizontal do texto das colunas, você precisa atribuir três letras ao atributo align. Cada letra representa o alinhamento horizontal do texto de uma coluna. A letra pode ser L, C ou R. Por exemplo, se você deseja que as seguintes configurações sejam aplicadas à sua mesa:
Então você deve definir o valor do atributo align para LCR. |
| xml: lang | language_code | Define o idioma usado no elemento |
| classe | dados da classe | Define um nome de classe para o elemento. |
| Eu iria | ID do elemento | Um ID exclusivo para o elemento. |
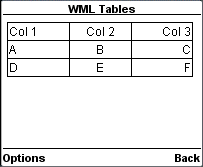
A seguir está o exemplo que mostra o uso do elemento <table>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="WML Tables">
<p>
<table columns="3" align="LCR">
<tr>
<td>Col 1</td>
<td>Col 2</td>
<td>Col 3</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>
</p>
</card>
</wml>Isso produzirá o seguinte resultado:

Texto pré-formatado:
O elemento <pre> é usado para especificar texto pré-formatado em WML. Texto pré-formatado é aquele cujo formato segue a forma como é digitado no documento WML.
Esta tag preserva todos os espaços em branco dentro dela. Certifique-se de não colocar essa tag dentro de <p> ... </p>
O elemento <pre> suporta os seguintes atributos:
| Atributo | Valor | Descrição |
|---|---|---|
| xml: lang | language_code | Define o idioma usado no elemento |
| classe | dados da classe | Define um nome de classe para o elemento. |
| Eu iria | element ID | A unique ID for the element. |
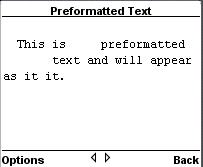
Following is the example showing usage of <pre> element.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Preformatted Text">
<pre>
This is preformatted
text and will appear
as it it.
</pre>
</card>
</wml>This will produce the following result:

WML does not support <font> element, but there are other WML elements, which you can use to create different font effects like underlined text, bold text and italic text, etc.
These tags are given in the following table:
| WML Elements | Purpose |
|---|---|
| <b> | Defines bold text |
| <big> | Defines big text |
| <em> | Defines emphasized text |
| <i> | Defines italic text |
| <small> | Defines small text |
| <strong> | Defines strong text |
| <u> | Defines underlined text |
These elements support the following attributes:
| Attribute | Value | Description |
|---|---|---|
| xml:lang | language_code | Sets the language used in the element |
| class | class data | Sets a class name for the element. |
| id | element ID | A unique ID for the element. |
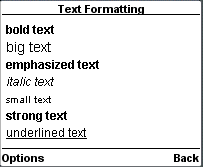
Following is the example showing usage of these elements.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Text Formatting">
<p>
<b>bold text</b><br/>
<big>big text</big><br/>
<em>emphasized text</em><br/>
<i>italic text</i><br/>
<small>small text</small><br/>
<strong>strong text</strong><br/>
<u>underlined text</u>
</p>
</card>
</wml>This will produce the following result:

The <img> element is used to include an image in a WAP card. WAP-enabled wireless devices only supported the Wireless Bitmap (WBMP) image format.
WBMP images can only contain two colors: black and white. The file extension of WBMP is ".wbmp" and the MIME type of WBMP is "image/vnd.wap.wbmp".
The <img> element supports the following attributes:
| Attribute | Value | Description |
|---|---|---|
| align |
|
Alignment of the image |
| alt | alternative text | Sets an alternate text to be displayed if the image is not displayed. |
| height |
|
Height of the image in pixels or percentage. If you specify the value in pixels, the syntax is "140", instead of "140px". |
| hspace |
|
Sets white space to the left and right of the image. If you specify the value in pixels, the syntax is "140", instead of "140px". |
| localsrc | cdata | Sets an alternate representation for the image. If this attribute is set, the browser will use it instead of the "src" attribute. |
| src | image url | A path to wbmp image. |
| vspace |
|
Sets white space above and below the image. If you specify the value in pixels, the syntax is "140", instead of "140px". |
| width |
|
Sets the width of the image.If you specify the value in pixels, the syntax is "140", instead of "140px". |
| xml:lang | language_code | Sets the language used in the element |
| class | class data | Sets a class name for the element. |
| id | element ID | A unique ID for the element. |
How to Make ".wbmp" Images
There are free tools available on the Internet to make ".wbmp" images.
The Nokia Mobile Internet Toolkit (NMIT) comes with a WBMP image editor that you can use. You can convert existing GIF or JPG image files into WBMP file using NMIT.
Another free tool is ImageMagick, which can help you to create WBMP images.
Following is the example showing usage of <img> element.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="WML Images">
<p>
This is Thumb image
<img src="/images/thumb.wbmp" alt="Thumb Image"/>
</p>
<p>
This is Heart image
<img src="/images/heart.wbmp" alt="Heart Image"/>
</p>
</card>
</wml>This will produce the following result:

The <table> element along with <tr> and <td> is used to create a table in WML. WML does not allow the nesting of tables
A <table> element should be put with-in <p>...</p> elements.
The <table /> element supports the following attributes:
| Attribute | Value | Description |
|---|---|---|
| columns | number | Sets the number of columns in the table |
| align |
|
To specify the horizontal text alignment of the columns, you need to assign three letters to the align attribute. Each letter represents the horizontal text alignment of a column. The letter can be L, C, or R. For example, if you want the following settings to be applied to your table:
Then you should set the value of the align attribute to LCR. |
| xml:lang | language_code | Sets the language used in the element |
| class | class data | Sets a class name for the element. |
| id | element ID | A unique ID for the element. |
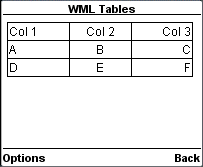
Following is the example showing usage of <table> element.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="WML Tables">
<p>
<table columns="3" align="LCR">
<tr>
<td>Col 1</td>
<td>Col 2</td>
<td>Col 3</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>
</p>
</card>
</wml>This will produce the following result:

WML provides you an option to link various cards using links and then navigate through different cards.
There are two WML elements, <anchor> and <a>, which can be used to create WML links.
WML <anchor> Element:
The <anchor>...</anchor> tag pair is used to create an anchor link. It is used together with other WML elements called <go/>, <refresh> or <prev/>. These elements are called task elements and tell WAP browsers what to do when a user selects the anchor link
You can enclose Text or image along with a task tag inside <anchor>...</anchor> tag pair.
The <anchor> element supports the following attributes:
| Attribute | Value | Description |
|---|---|---|
| title | cdata | Defines a text identifying the link |
| xml:lang | language_code | Sets the language used in the element |
| class | class data | Sets a class name for the element. |
| id | element ID | A unique ID for the element. |
Following is the example showing usage of <anchor> element.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Anchor Element">
<p>
<anchor>
<go href="nextpage.wml"/>
</anchor>
</p>
<p>
<anchor>
<prev/>
</anchor>
</p>
</card>
</wml>This will produce the following result:

WML <a> Element:
The <a>...</a> tag pair can also be used to create an anchor link and always a preferred way of creating links.
You can enclose Text or image inside <a>...</a> tags.
The <a> element supports the following attributes:
| Attribute | Value | Description |
|---|---|---|
| href | URL | Defines URL of the liked page |
| title | cdata | Defines a text identifying the link |
| xml:lang | language_code | Sets the language used in the element |
| class | class data | Sets a class name for the element. |
| id | element ID | A unique ID for the element. |
Following is the example showing usage of <a> element.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="A Element">
<p> Link to Next Page:
<a href="nextpage.wml">Next Page</a>
</p>
</card>
</wml>This will produce the following result:

A WML task is an element that specifies an action to be performed by the browser, rather than something to be displayed. For example, the action of changing to a new card is represented by a <go> task element, and the action of returning to the previous card visited is represented by a <prev> task element. Task elements encapsulate all the information required to perform the action.
WML provides following four elements to handle four WML tasks called go task, pre task, refresh task and noop taks.
The <go> Task:
As the name suggests, the <go> task represents the action of going to a new card.
The <go> element supports the following attributes:
| Attribute | Value | Description |
|---|---|---|
| href | URL | Gives the URL of the new card. Relative URLs are resolved relative to the current card |
| method |
|
Specifies the method that should be used to fetch the deck. This must be one of the values get or post, corresponding to the GET and POST methods of HTTP. When using method="get", the data is sent as an request with ? data appended to the url. The method has a disadvantage, that it can be used only for a limited amount of data, and if you send sensitive information it will be displayed on the screen and saved in the web server's logs. So do not use this method if you are sending password etc. With method="post", the data is sent as an request with the data sent in the body of the request. This method has no limit, and sensitive information is not visible in the URL |
| sendreferer |
|
If set to true, the browser sends the URL of the current deck along with the request. This URL is sent as a relative URL if possible. The purpose of this is to allow servers to perform simple access control on decks, based on which decks are linking to them. For example, using HTTP, this attribute is sent in the HTTP Referer header. |
| accept-charset | charset_list | Specifies a comma- or space-separated list of character sets that can encode data sent to the server in a POST request. The default value is "unknown". |
| class | class data | Sets a class name for the element. |
| id | element ID | A unique ID for the element. |
Following is the example showing usage of <go> element.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="GO Element">
<p>
<anchor>
Chapter 2 : <go href="chapter2.wml"/>
</anchor>
</p>
</card>
</wml>Another example showing how to upload data using Get Method
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="GO Element">
<p>
<anchor>
Using Get Method
<go href="chapter2.wml?x=17&y=42" method="get"/>
</anchor>
</p>
</card>
</wml>Another example showing how to upload data using <setvar> element.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="GO Element">
<p>
<anchor>
Using setvar:
<go href="chapter2.wml">
<setvar name="x" value="17"/>
<setvar name="y" value="42"/>
</go>
</anchor>
</p>
</card>
</wml>Another example showing how to upload data using <postfiled> element
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="GO Element">
<p>
<anchor>
Using setvar:
<go href="chapter2.wml" method="get">
<postfield name="x" value="17"/>
<postfield name="y" value="42"/>
</go>
</anchor>
</p>
</card>
</wml>The <prev> Task:
The <prev> task represents the action of returning to the previously visited card on the history stack. When this action is performed, the top entry is removed from the history stack, and that card is displayed again, after any <setvar> variable assignments in the <prev> task have taken effect.
If no previous URL exists, specifying <prev> has no effect.
The <prev> element supports the following attributes:
| Attribute | Value | Description |
|---|---|---|
| class | class data | Sets a class name for the element. |
| id | element ID | A unique ID for the element. |
Following is the example showing usage of <prev> element.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Prev Element">
<p>
<anchor>
Previous Page :<prev/>
</anchor>
</p>
</card>
</wml>One situation where it can be useful to include variables in a <prev> task is a login page, which prompts for a username and password. In some situations, you may want to clear out the password field when returning to the login card, forcing the user to reenter it. This can be done with a construct such as:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Prev Element">
<p>
<anchor>
<prev>
<setvar name="password" value=""/>
</prev>
</anchor>
</p>
</card>
</wml>The <refresh> Task:
The <refresh> task is the simplest task that actually does something. Its effect is simply to perform the variable assignments specified by its <setvar> elements, then redisplay the current card with the new values. The <go> and <prev> tasks perform the same action just before displaying the new card.
The <refresh> task is most often used to perform some sort of "reset" action on the card.
The <refresh> element supports the following attributes:
| Attribute | Value | Description |
|---|---|---|
| class | class data | Sets a class name for the element. |
| id | element ID | A unique ID for the element. |
Following is the example showing usage of <refresh> element.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Referesh Element">
<p>
<anchor>
Refresh this page:
<go href="test.wml"/>
<refresh>
<setvar name="x" value="100"/>
</refresh>
</anchor>
</p>
</card>
</wml>The <noop> Task:
The purpose of the <noop> task is to do nothing (no operation).
The only real use for this task is in connection with templates
The <noop> element supports the following attributes:
| Attribute | Value | Description |
|---|---|---|
| class | class data | Sets a class name for the element. |
| id | element ID | A unique ID for the element. |
Following is the example showing usage of <noop> element.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Noop Element">
<p>
<do type="prev" label="Back">
<noop/>
</do>
</p>
</card>
</wml>WML provides various options to let a user enter information through WAP application.
First of all, we are going to look at the different options for allowing the user to make straight choices between items. These are usually in the form of menus and submenus, allowing users to drill down to the exact data that they want.
WML <select> Element:
The <select>...</select> WML elements are used to define a selection list and the <option>...</option> tags are used to define an item in a selection list. Items are presented as radiobuttons in some WAP browsers. The <option>...</option> tag pair should be enclosed within the <select>...</select> tags.
This element support the following attributes:
| Attribute | Value | Description |
|---|---|---|
| iname | text | Names the variable that is set with the index result of the selection |
| ivalue | text | Sets the pre-selected option element |
| multiple |
|
Sets whether multiple items can be selected. Default is "false" |
| name | text | Names the variable that is set with the result of the selection |
| tabindex | number | Sets the tabbing position for the select element |
| title | text | Sets a title for the list |
| value | text | Sets the default value of the variable in the "name" attribute |
| xml:lang | language_code | Sets the language used in the element |
| class | class data | Sets a class name for the element. |
| id | element ID | A unique ID for the element. |
Following is the example showing usage of these two elements.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p> Select a Tutorial :
<select>
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
</p>
</card>
</wml>Quando você carregar este programa, ele mostrará a seguinte tela:

Depois de destacar e inserir as opções, a tela a seguir será exibida:

Você deseja fornecer a opção de selecionar várias opções e, em seguida, definir vários atributos como true da seguinte forma:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p> Select a Tutorial :
<select multiple="true">
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
</p>
</card>
</wml>Isso lhe dará uma tela para selecionar várias opções, como segue:

Elemento WML <input>:
O elemento <input /> é usado para criar campos de entrada e os campos de entrada são usados para obter dados alfanuméricos dos usuários.
Este elemento suporta os seguintes atributos:
| Atributo | Valor | Descrição |
|---|---|---|
| nome | texto | O nome da variável que é definida com o resultado da entrada do usuário |
| comprimento máximo | número | Define o número máximo de caracteres que o usuário pode inserir no campo |
| emptyok |
|
Define se o usuário pode deixar o campo de entrada em branco ou não. O padrão é "falso" |
| formato | A a N X x M m * f nf |
Define o formato dos dados para o campo de entrada. O padrão é "* M". A = caracteres alfabéticos maiúsculos ou de pontuação |
| Tamanho | número | Define a largura do campo de entrada |
| tabindex | número | Define a posição da tabulação para o elemento selecionado |
| título | texto | Define um título para a lista |
| tipo |
|
Indica o tipo do campo de entrada. O valor padrão é "texto". O campo Senha é usado para obter a senha para fins de autenticação. |
| valor | texto | Define o valor padrão da variável no atributo "nome" |
| xml: lang | language_code | Define o idioma usado no elemento |
| classe | dados da classe | Define um nome de classe para o elemento. |
| Eu iria | ID do elemento | Um ID exclusivo para o elemento. |
A seguir está o exemplo que mostra o uso deste elemento.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
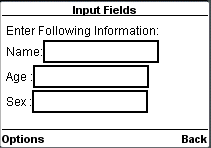
<card title="Input Fields">
<p> Enter Following Information:<br/>
Name: <input name="name" size="12"/>
Age : <input name="age" size="12" format="*N"/>
Sex : <input name="sex" size="12"/>
</p>
</card>
</wml>Isso fornecerá a você a seguinte tela para inserir as informações necessárias:

Elemento WML <fieldset>:
O elemento <fieldset /> é usado para agrupar vários campos de entrada ou listas selecionáveis.
Este elemento suporta os seguintes atributos:
| Atributo | Valor | Descrição |
|---|---|---|
| título | texto | Define um título para a lista |
| xml: lang | language_code | Define o idioma usado no elemento |
| classe | dados da classe | Define um nome de classe para o elemento. |
| Eu iria | ID do elemento | Um ID exclusivo para o elemento. |
A seguir está o exemplo que mostra o uso deste elemento.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
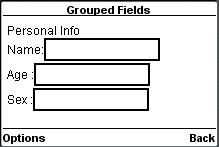
<card title="Grouped Fields">
<p>
<fieldset title="Personal Info">
Name: <input name="name" size="12"/>
Age : <input name="age" size="12" format="*N"/>
Sex : <input name="sex" size="12"/>
</fieldset>
</p>
</card>
</wml>Isso fornecerá a você a tela a seguir para inserir as informações necessárias. Este resultado pode ser diferente de navegador para navegador.

Elemento WML <optgroup>
O elemento <optgroup /> é usado para agrupar várias opções dentro de uma lista selecionável.
Este elemento suporta os seguintes atributos:
| Atributo | Valor | Descrição |
|---|---|---|
| título | texto | Define um título para a lista |
| xml: lang | language_code | Define o idioma usado no elemento |
| classe | dados da classe | Define um nome de classe para o elemento. |
| Eu iria | ID do elemento | Um ID exclusivo para o elemento. |
A seguir está o exemplo que mostra o uso deste elemento.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p>
<select>
<optgroup title="India">
<option value="delhi">Delhi</option>
<option value="mumbai">Mumbai</option>
<option value="hyderabad">Hyderabad</option>
</optgroup>
<optgroup title="USA">
<option value="ohio">Ohio</option>
<option value="maryland">Maryland</option>
<option value="washington">Washingtone</option>
</optgroup>
</select>
</p>
</card>
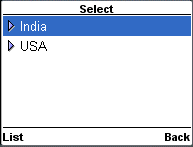
</wml>Quando um usuário carrega o código acima, ele dá duas opções para serem selecionadas:

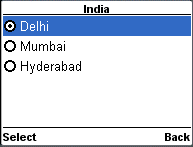
Quando um usuário seleciona qualquer uma das opções, somente ela dará as opções finais a serem selecionadas. Portanto, se o usuário selecionar a Índia, ele mostrará as seguintes opções a serem selecionadas:

Muitas vezes, você desejará que seus usuários enviem alguns dados ao seu servidor. Semelhante ao formulário HTML, o WML também fornece um mecanismo para enviar dados do usuário ao servidor da web.
Para enviar dados ao servidor em WML, você precisa das tags <go> ... </go> junto com <postfield />. A tag <postfield /> deve ser incluída no par de tags <go> ... </go>.
Para enviar dados a um servidor, coletamos todas as variáveis WML definidas e usamos elementos <postfield> para enviá-los ao servidor. Os elementos <go> ... </go> são usados para definir o método de postagem para POST ou GET e para especificar um script do lado do servidor para lidar com os dados carregados.
Nos capítulos anteriores, explicamos várias maneiras de obter informações dos usuários. Esses elementos de entrada definem variáveis WML para os valores inseridos. Também sabemos como obter valores de variáveis WML. Portanto, agora o exemplo a seguir mostra como enviar três campos nome, idade e sexo ao servidor.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="card1" title="WML Form">
<p>
Name: <input name="name" size="12"/>
Sex : <select name="sex">
<option value="male">Male</option>
<option value="female">Female</option>
</select>
Age : <input name="age" size="12" format="*N"/>
<anchor>
<go method="get" href="process.php">
<postfield name="name" value="$(name)"/>
<postfield name="age" value="$(age)"/> <postfield name="sex" value="$(sex)"/>
</go>
Submit Data
</anchor>
</p>
</card>
</wml>Quando você baixa o código acima em seu dispositivo WAP, ele fornece a opção de inserir três campos nome, idade e sexo e um link para Enviar dados . Você entrará em três campos e, finalmente, selecionará o link Enviar dados para enviar os dados inseridos ao servidor.
O atributo method da tag <go> especifica qual método HTTP deve ser usado para enviar os dados do formulário.
Se for utilizado o método HTTP POST, os dados do formulário a serem enviados serão colocados no corpo da mensagem da solicitação. Se o método HTTP GET for usado, os dados do formulário a serem enviados serão anexados ao URL. Como um URL pode conter apenas um número limitado de caracteres, o método GET tem a desvantagem de haver um limite de tamanho para os dados a serem enviados. Se os dados do usuário contiverem caracteres não ASCII, você deve usar o método POST para evitar problemas de codificação.
Existe uma grande diferença entre HTML e WML. Em HTML, o atributo name das tags <input> e <select> é usado para especificar o nome do parâmetro a ser enviado, enquanto em WML o atributo name da tag <postfield> é usado para fazer a mesma coisa. No WML, o atributo name de <input> e <select> é usado para especificar o nome da variável para armazenar os dados do formulário.
O próximo capítulo irá ensiná-lo a lidar com os dados carregados na extremidade do servidor.
Se você já sabe como escrever scripts do lado do servidor para aplicativos da Web, então é muito simples escrever programas do lado do servidor para aplicativos WML. Você pode usar sua tecnologia favorita do lado do servidor para fazer o processamento exigido pelo seu aplicativo de Internet móvel.
No lado do servidor, o nome do parâmetro será usado para recuperar os dados do formulário.
Considere o seguinte exemplo do capítulo anterior para enviar o nome, idade e sexo de uma pessoa:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="card1" title="WML Form">
<p>
Name: <input name="name" size="12"/>
Sex : <select name="sex">
<option value="male">Male</option>
<option value="female">Female</option>
</select>
Age : <input name="age" size="12" format="*N"/>
<anchor>
<go method="get" href="process.php">
<postfield name="name" value="$(name)"/> <postfield name="age" value="$(age)"/>
<postfield name="sex" value="$(sex)"/>
</go>
Submit Data
</anchor>
</p>
</card>
</wml>WML e PHP
Agora, podemos escrever um script do lado do servidor para lidar com esses dados enviados usando PHP, PERL, ASP ou JSP. Vou mostrar a você um script do lado do servidor escrito em PHP com o método HTTP GET.
Coloque o seguinte código PHP no arquivo process.php no mesmo diretório onde você tem seu arquivo WML.
<?php echo 'Content-type: text/vnd.wap.wml'; ?>
<?php echo '<?xml version="1.0"?'.'>'; ?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="card1" title="WML Response">
<p>
Data received at the server:<br/>
Name: <?php echo $_GET["name"]; ?><br/>
Age: <?php echo $_GET["age"]; ?><br/> Sex: <?php echo $_GET["sex"]; ?><br/>
</p>
</card>
</wml>Se você estiver usando o método HTTP POST, terá que escrever um script PHP de acordo para lidar com os dados recebidos. Ao enviar a saída de volta para o navegador, lembre-se de definir o tipo MIME do documento como "text / vnd.wap.wml".
Dessa forma, você pode escrever um aplicativo da Web totalmente desenvolvido onde muitas transações de banco de dados estão envolvidas.
Você pode usar PERL CGI Concepts para escrever um site WAP dinâmico.
O evento na linguagem comum pode ser definido como algo aconteceu. Na programação, eventé idêntico em significado, mas com uma diferença importante. Quando algo acontece em um sistema de computador, o próprio sistema tem que(1) detectar que algo aconteceu e (2) saber o que fazer sobre isso.
A linguagem WML também oferece suporte a eventos e você pode especificar uma ação a ser executada sempre que um evento ocorrer. Esta ação pode ser em termos de WMLScript ou simplesmente em termos de WML.
WML suporta os seguintes quatro tipos de eventos:
onenterbackward : Este evento ocorre quando o usuário acerta um cartão por meios normais de navegação para trás. Ou seja, o usuário pressiona a tecla Voltar em um cartão posterior e retorna a este cartão na pilha de histórico.
onenterforward : Este evento ocorre quando o usuário acerta um cartão por meios normais de navegação para frente.
onpick : Este é mais um atributo, mas está sendo usado como um evento. Este evento ocorre quando um item de uma lista de seleção é selecionado ou desmarcado.
ontimer : Este evento é usado para acionar um evento após um determinado período de tempo.
Esses nomes de eventos diferenciam maiúsculas de minúsculas e devem ser minúsculos.
Elemento WML <onevent>:
As tags <onevent> ... </onevent> são usadas para criar manipuladores de eventos. Seu uso assume a seguinte forma:
<onevent type="event_type">
A task to be performed.
</onevent>Você pode usar go, prev ou refresh task dentro das tags <onevent> ... </onevent> em um evento.
O elemento <onevent> suporta os seguintes atributos:
| Atributo | Valor | Descrição |
|---|---|---|
| tipo |
|
Define um tipo de evento ocorrido. |
| classe | dados da classe | Define um nome de classe para o elemento. |
| Eu iria | ID do elemento | Um ID exclusivo para o elemento. |
A seguir está o exemplo que mostra o uso do elemento <onevent>. Neste exemplo, sempre que você tenta voltar do segundo cartão para o primeiro cartão,onenterbackwardocorre o que o move para o cartão número três. Copie e cole este programa e tente brincar com ele.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<onevent type="onenterbackward">
<go href="#card3"/>
</onevent>
<card id="card1" title="Card 1">
<p>
<anchor>
<go href="#card2"/>
Go to card 2
</anchor>
</p>
</card>
<card id="card2" title="Card 2">
<p>
<anchor>
<prev/>
Going backwards
</anchor>
</p>
</card>
<card id="card3" title="Card 3">
<p>
Hello World!
</p>
</card>
</wml>O capítulo anterior descreveu como os eventos são disparados pelos usuários e como os tratamos usando manipuladores de eventos.
Às vezes, você pode querer que algo aconteça sem que o usuário tenha que ativar explicitamente um controle. Sim, WML oferece a vocêontimer evento para lidar com isso.
O evento ontimer é disparado quando o cronômetro de um cartão faz a contagem regressiva de um a zero, o que significa que não ocorre se o cronômetro for inicializado com um tempo limite de zero.
Você pode vincular uma tarefa a este evento com o elemento <onevent>. Aqui está a sintaxe:
<onevent type="ontimer">
A task to be performed.
</onevent>Aqui, uma tarefa pode ser <go>, <prev> ou <refresh>.
Elemento <timer> WML:
Um cronômetro é declarado dentro de um cartão WML com o elemento <timer>. Deve seguir os elementos <onevent> se eles estiverem presentes. (Se não houver elementos <onevent>, o <timer> deve ser o primeiro elemento dentro do <card>.) Não mais do que um <timer> pode estar presente em um cartão.
O elemento <timer> oferece suporte aos seguintes atributos:
| Atributo | Valor | Descrição |
|---|---|---|
| nome | texto | Define um nome para o elemento. |
| valor | número | Especifica o cronômetro após o qual o cronômetro expirará. Os tempos limite são especificados em unidades de um décimo de segundo. |
| classe | class_data | Define um nome de classe para o elemento. |
| Eu iria | ID do elemento | Um ID exclusivo para o elemento. |
A seguir está o exemplo que mostra o uso do elemento <timer>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
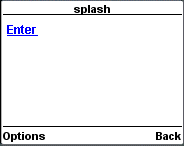
<card id="splash" title="splash">
<onevent type="ontimer">
<go href="#welcome"/>
</onevent>
<timer value="50"/>
<p>
<a href="#welcome">Enter</a>
</p>
</card>
<card id="welcome" title="Welcome">
<p>
Welcome to the main screen.
</p>
</card>
</wml>Quando você carrega este programa, ele mostra a seguinte tela:

Se você não selecionar dado Enter opção e, após 5 segundos, você será direcionado para Welcome a página e a tela seguinte serão exibidas automaticamente.

O <template> é usado para aplicar os elementos <do> e <onevent> a todos os cards de um baralho. Este elemento define um modelo para todas as cartas de um baralho e o código na tag <template> é adicionado a cada carta do baralho.
Você pode substituir um elemento <do> de um modelo, definindo outro elemento <do> com o mesmo valor de atributo de nome em um cartão WML.
O elemento <template> oferece suporte aos seguintes atributos:
| Atributo | Valor | Descrição |
|---|---|---|
| onenterbackward | URL | Ocorre quando o usuário navega em um cartão usando uma tarefa "anterior" |
| onenterforward | URL | Ocorre quando o usuário navega em um cartão usando uma tarefa "ir" |
| No temporizador | URL | Ocorre quando o "cronômetro" expira |
| classe | dados da classe | Define um nome de classe para o elemento. |
| Eu iria | ID do elemento | Um ID exclusivo para o elemento. |
A seguir está o exemplo que mostra o uso do elemento <go>.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN"
"http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<template>
<do name="main_menu" type="accept" label="Chapters">
<go href="chapters"/>
</do>
<do name="menu_1" type="accept" label="Chapter 1">
<go href="#chapter1"/>
</do>
<do name="menu_2" type="accept" label="Chapter 2">
<go href="#chapter2"/>
</do>
<do name="menu_3" type="accept" label="Chapter 3">
<go href="#chapter3"/>
</do>
<do name="menu_4" type="accept" label="Chapter 4">
<go href="#chapter4"/>
</do>
</template>
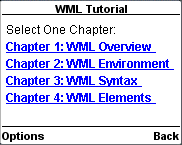
<card id="chapters" title="WML Tutorial">
<p>
Select One Chapter:<br/>
<anchor>
<go href="#chapter1"/>
Chapter 1: WML Overview
</anchor><br />
<anchor>
<go href="#chapter2"/>
Chapter 2: WML Environment
</anchor><br />
<anchor>
<go href="#chapter3"/>
Chapter 3: WML Syntax
</anchor><br />
<anchor>
<go href="#chapter4"/>
Chapter 4: WML Elements
</anchor><br />
</p>
</card>
<card id="chapter1" title="WML Tutorial Ch1">
<p>
<em>Chapter 1: WML Introduction</em><br/>
...
</p>
</card>
<card id="chapter2" title="WML Tutorial Ch2">
<p>
<em>Chapter 2: WML Environment</em><br/>
...
</p>
</card>
<card id="chapter3" title="WML Tutorial Ch3">
<p>
<em>Chapter 3: WML Syntax</em><br/>
...
</p>
</card>
<card id="chapter4" title="WML Tutorial Ch4">
<p>
<em>Chapter 4: WML Elements</em><br/>
...
</p>
</card>
</wml>Isso produzirá o seguinte menu e agora você pode navegar por todos os capítulos:

Aqui está o DTD completo retirado de W3.org. Para um DTD mais recente, verifique a seção WML Useful Resources deste tutorial.
<!--
Wireless Markup Language (WML) Document Type Definition.
WML is an XML language. Typical usage:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
...
</wml>
Terms and conditions of use are available from the WAP Forum
Ltd. web site at http://www.wapforum.org/docs/copyright.htm.
-->
<!ENTITY % length "CDATA">
<!-- [0-9]+ for pixels or [0-9]+"%" for
percentage length -->
<!ENTITY % vdata "CDATA">
<!-- attribute value possibly containing
variable references -->
<!ENTITY % HREF "%vdata;">
<!-- URI, URL or URN designating a hypertext
node. May contain variable references -->
<!ENTITY % boolean "(true|false)">
<!ENTITY % number "NMTOKEN">
<!-- a number, with format [0-9]+ -->
<!ENTITY % coreattrs "id ID #IMPLIED
class CDATA #IMPLIED">
<!ENTITY % ContentType "%vdata;">
<!-- media type. May contain variable references -->
<!ENTITY % emph "em | strong |b |i |u |big |small">
<!ENTITY % layout "br">
<!ENTITY % text "#PCDATA | %emph;">
<!-- flow covers "card-level" elements,
such as text and images -->
<!ENTITY % flow "%text; | %layout; | img | anchor |a |table">
<!-- Task types -->
<!ENTITY % task "go | prev | noop | refresh">
<!-- Navigation and event elements -->
<!ENTITY % navelmts "do | onevent">
<!--================ Decks and Cards ================-->
<!ELEMENT wml ( head?, template?, card+ )>
<!ATTLIST wml
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!-- card intrinsic events -->
<!ENTITY % cardev
"onenterforward %HREF; #IMPLIED
onenterbackward %HREF; #IMPLIED
ontimer %HREF; #IMPLIED"
>
<!-- card field types -->
<!ENTITY % fields "%flow; | input | select | fieldset">
<!ELEMENT card (onevent*, timer?, (do | p | pre)*)>
<!ATTLIST card
title %vdata; #IMPLIED
newcontext %boolean; "false"
ordered %boolean; "true"
xml:lang NMTOKEN #IMPLIED
%cardev;
%coreattrs;
>
<!--================ Event Bindings ================-->
<!ELEMENT do (%task;)>
<!ATTLIST do
type CDATA #REQUIRED
label %vdata; #IMPLIED
name NMTOKEN #IMPLIED
optional %boolean; "false"
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT onevent (%task;)>
<!ATTLIST onevent
type CDATA #REQUIRED
%coreattrs;
>
<!--================ Deck-level declarations ================-->
<!ELEMENT head ( access | meta )+>
<!ATTLIST head
%coreattrs;
>
<!ELEMENT template (%navelmts;)*>
<!ATTLIST template
%cardev;
%coreattrs;
>
<!ELEMENT access EMPTY>
<!ATTLIST access
domain CDATA #IMPLIED
path CDATA #IMPLIED
%coreattrs;
>
<!ELEMENT meta EMPTY>
<!ATTLIST meta
http-equiv CDATA #IMPLIED
name CDATA #IMPLIED
forua %boolean; "false"
content CDATA #REQUIRED
scheme CDATA #IMPLIED
%coreattrs;
>
<!--================ Tasks ================-->
<!ELEMENT go (postfield | setvar)*>
<!ATTLIST go
href %HREF; #REQUIRED
sendreferer %boolean; "false"
method (post|get) "get"
enctype %ContentType; "application/x-www-form-urlencoded"
accept-charset CDATA #IMPLIED
%coreattrs;
>
<!ELEMENT prev (setvar)*>
<!ATTLIST prev
%coreattrs;
>
<!ELEMENT refresh (setvar)*>
<!ATTLIST refresh
%coreattrs;
>
<!ELEMENT noop EMPTY>
<!ATTLIST noop
%coreattrs;
>
<!--================ postfield ================-->
<!ELEMENT postfield EMPTY>
<!ATTLIST postfield
name %vdata; #REQUIRED
value %vdata; #REQUIRED
%coreattrs;
>
<!--================ variables ================-->
<!ELEMENT setvar EMPTY>
<!ATTLIST setvar
name %vdata; #REQUIRED
value %vdata; #REQUIRED
%coreattrs;
>
<!--================ Card Fields ================-->
<!ELEMENT select (optgroup|option)+>
<!ATTLIST select
title %vdata; #IMPLIED
name NMTOKEN #IMPLIED
value %vdata; #IMPLIED
iname NMTOKEN #IMPLIED
ivalue %vdata; #IMPLIED
multiple %boolean; "false"
tabindex %number; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT optgroup (optgroup|option)+ >
<!ATTLIST optgroup
title %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT option (#PCDATA | onevent)*>
<!ATTLIST option
value %vdata; #IMPLIED
title %vdata; #IMPLIED
onpick %HREF; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT input EMPTY>
<!ATTLIST input
name NMTOKEN #REQUIRED
type (text|password) "text"
value %vdata; #IMPLIED
format CDATA #IMPLIED
emptyok %boolean; "false"
size %number; #IMPLIED
maxlength %number; #IMPLIED
tabindex %number; #IMPLIED
title %vdata; #IMPLIED
accesskey %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT fieldset (%fields; | do)* >
<!ATTLIST fieldset
title %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT timer EMPTY>
<!ATTLIST timer
name NMTOKEN #IMPLIED
value %vdata; #REQUIRED
%coreattrs;
>
<!--================ Images ================-->
<!ENTITY % IAlign "(top|middle|bottom)" >
<!ELEMENT img EMPTY>
<!ATTLIST img
alt %vdata; #REQUIRED
src %HREF; #REQUIRED
localsrc %vdata; #IMPLIED
vspace %length; "0"
hspace %length; "0"
align %IAlign; "bottom"
height %length; #IMPLIED
width %length; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!--================ Anchor ================-->
<!ELEMENT anchor ( #PCDATA | br | img | go | prev | refresh )*>
<!ATTLIST anchor
title %vdata; #IMPLIED
accesskey %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT a ( #PCDATA | br | img )*>
<!ATTLIST a
href %HREF; #REQUIRED
title %vdata; #IMPLIED
accesskey %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!--================ Tables ================-->
<!ELEMENT table (tr)+>
<!ATTLIST table
title %vdata; #IMPLIED
align CDATA #IMPLIED
columns %number; #REQUIRED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT tr (td)+>
<!ATTLIST tr
%coreattrs;
>
<!ELEMENT td ( %text; | %layout; | img | anchor |a )*>
<!ATTLIST td
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!--============ Text layout and line breaks =============-->
<!ELEMENT em (%flow;)*>
<!ATTLIST em
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT strong (%flow;)*>
<!ATTLIST strong
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT b (%flow;)*>
<!ATTLIST b
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT i (%flow;)*>
<!ATTLIST i
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT u (%flow;)*>
<!ATTLIST u
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT big (%flow;)*>
<!ATTLIST big
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT small (%flow;)*>
<!ATTLIST small
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ENTITY % TAlign "(left|right|center)">
<!ENTITY % WrapMode "(wrap|nowrap)" >
<!ELEMENT p (%fields; | do)*>
<!ATTLIST p
align %TAlign; "left"
mode %WrapMode; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT br EMPTY>
<!ATTLIST br
%coreattrs;
>
<!ELEMENT pre (#PCDATA | a | br | i | b | em | strong |
input | select )*>
<!ATTLIST pre
xml:space CDATA #FIXED "preserve"
%coreattrs;
>
<!ENTITY quot """> <!-- quotation mark -->
<!ENTITY amp "&"> <!-- ampersand -->
<!ENTITY apos "'"> <!-- apostrophe -->
<!ENTITY lt "<"> <!-- less than -->
<!ENTITY gt ">"> <!-- greater than -->
<!ENTITY nbsp " "> <!-- non-breaking space -->
<!ENTITY shy ""> <!-- soft hyphen (discretionary hyphen) -->WML2 é uma linguagem que estende a sintaxe e a semântica do seguinte:
- XHTML Basic [ XHTMLBasic ]
- CSS Mobile Profile [ CSSMP ]
- Unique semantics of WML1.0 [ WML1.0 ]
WML2 é otimizado para especificar a apresentação e interação do usuário em dispositivos de capacidade limitada, como telefones celulares e outros terminais móveis sem fio.
Este tutorial fornece detalhes da Wireless Markup Language (WML) Versão 2. Este tutorial se refere à versão 2.0 do WML como WML2.
O XHTML Basic definido pelo W3C é um subconjunto próprio do XHTML, que é uma reformulação do HTML em XML.
Objetivos básicos do WML2:
Existem cinco objetivos principais para WML2:
Backward compatibility: O aplicativo WML2 deve ser executado em dispositivos antigos também.
Convergence with existing and evolving Internet standards: XHTML Basic [XHTMLBasic] e CSS Mobile Profile [CSSMP]
Optimisation of access from small, limited devices:Dispositivos habilitados para WAP são geralmente pequenos e operados por bateria e têm memória e capacidade de CPU relativamente limitadas. Portanto, o WML2 deve ser otimizado o suficiente para ser executado nesses dispositivos.
Allowance for the creation of distinct user interfaces: O WAP permite a criação de interfaces homem-máquina (MMIs) com o máximo de flexibilidade e capacidade para um fornecedor aprimorar a experiência do usuário.
Internationalisation of the architecture:WAP visa códigos de caracteres comuns para uso internacional. Isso inclui símbolos internacionais e conjuntos de pictogramas para usuários finais e codificação de caracteres de uso local para desenvolvedores de conteúdo.
Visão WML2:
A visão do WML2 é criar uma linguagem que estenda a sintaxe e a semântica do perfil XHTML Basic e CSS Mobile com a semântica exclusiva do WML1. O usuário não deve estar ciente de como a compatibilidade com WML1 é alcançada.
A estrutura da linguagem WML2:
WML2 é uma nova linguagem com os seguintes componentes:
(1) XHTML Básico:
Este grupo de elementos é para convergência W3C. Para alguns dos elementos, os atributos de extensão WML são adicionados para atingir a funcionalidade WML1.
(1a) Elementos básicos do XHTML:
a abbr acrônimo endereço base blockquote br legenda citar código dd dfn div dl dt em formulário h1 h2 h3 h4 h5 h6 cabeça kbd rótulo li link objeto ol param pre q samp span forte tabela td th título tr ul var
(1b) Elementos XHTML Basic com atributos de extensão WML:
body html img input meta opção p select style textarea
(2) Elementos de modularização XHTML:
Este grupo de elementos consiste em elementos selecionados dos módulos de XHTML não incluídos no XHTML Basic. A maioria dos elementos são incluídos para compatibilidade com WML1. Um elemento é incluído como um aprimoramento que se ajusta aos recursos limitados do aparelho.
(2a) Modularização XHTML para compatibilidade com versões anteriores com WML1:
b big i small (do Módulo de Apresentação) u (do Módulo Legado) fieldset optgroup (do Módulo de Formulários)
(2b) Elementos de modularização XHTML para aprimoramento de recursos:
hora
(3) Elementos de extensões WML:
Alguns elementos são trazidos do WML1, porque os recursos equivalentes não são fornecidos no XHTML Basic ou na Modularização XHTML. Um elemento é incluído para aprimoramento dos recursos do WML1.
(3a) Elementos de extensões WML (para compatibilidade com WML1):
wml: access wml: anchor wml: cartão wml: do wml: getvar wml: go wml: noop wml: onevent wml: postfield wml: prev wml: atualizar wml: setvar wml: timer
(3b) Elementos de extensões WML (para aprimoramento de recursos):
wml: widget
Módulos de estrutura do documento WML:
Os seguintes elementos no Módulo de Estrutura são usados para especificar a estrutura de um documento WML2:
- body
- html
- wml:card
- head
- title
O elemento body:
O atributo wml: newcontext especifica se o contexto do navegador é inicializado para um estado bem definido quando o documento é carregado. Se o valor do atributo wml: newcontext for "true", o navegador DEVE reinicializar o contexto do navegador durante a navegação para este cartão.
O elemento html:
O atributo xmlns: wml se refere ao namespace WML, por exemplo: http://www.wapforum.org/2001/wml.
O atributo wml: use-xml-fragments é usado para especificar como um identificador de fragmento é interpretado pelo agente do usuário. Para obter detalhes sobre o uso de wml: use-xml-fragments na tarefa go e na tarefa anterior.
O elemento wml: card:
O elemento wml: card especifica um fragmento do corpo do documento. Vários elementos wml: card podem aparecer em um único documento. Cada elemento wml: card representa uma apresentação individual e / ou interação com o usuário.
Se o valor do atributo newcontext do elemento wml: card for "true", o navegador DEVE reinicializar o contexto do navegador na navegação para este cartão.
O elemento principal:
Este elemento mantém as informações do cabeçalho do documento como metaelemento e folha de estilo, etc.
O elemento título:
Este elemento é usado para colocar um título de documento
NOTE:Os desenvolvedores WML podem usar o estilo de documento XHTML, ou seja, a estrutura do corpo, ou podem usar uma coleção de cartões. Quando a estrutura do corpo é usada, um documento é construído usando um elemento do corpo. O elemento body contém o conteúdo do documento. Quando uma coleção de cartões é usada, um documento é construído usando um ou mais elementos wml: card.
Tarefas WML2
As tarefas a seguir são definidas em WML2.0. Essas tarefas são muito semelhantes ao WML1.0
- A tarefa de ir
- A tarefa anterior
- A tarefa noop
- A tarefa de atualização
Eventos WML2:
Os seguintes tipos de eventos são definidos em WML2:
Intrinsic event: Um evento gerado pelo agente do usuário e inclui os seguintes eventos semelhantes a WML1.0
- ontimer
- onenterforward
- onenterbackward
- onpick
Extrinsic event:Um evento enviado ao agente do usuário por algum agente externo. A especificação WML 2 não especifica nenhuma classe de eventos extrínsecos. Um exemplo de classe de evento extrínseco WML pode ser eventos WTA
Tipo de documento WML2:
Os documentos WML2 são identificados pelo tipo de mídia MIME "application / wml + xml". O tipo "application / xhtml + xml" pode ser usado para identificar documentos de qualquer uma das linguagens de marcação baseadas em XHTML, incluindo XHTML Basic.
A declaração DOCTYPE pode incluir o XHTML Basic Formal Public Identifier e também pode incluir o URI do XHTML Basic DTD conforme especificado abaixo:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML Basic 1.0//EN"
"http://www.w3.org/TR/xhtml-basic/xhtml-basic10.dtd">Folhas de estilo com WML2
As folhas de estilo podem ser usadas para definir o estilo de documentos WML2. As informações de estilo podem ser associadas a um documento de 3 maneiras:
Folha de estilo externa:
Uma folha de estilo externa pode ser associada a um documento usando uma instrução de processamento XML especial ou o elemento de link. O uso da instrução de processamento XML também pode ser usado.
No exemplo a seguir, a instrução de processamento XML é usada para associar a folha de estilo externa "mobile.css".
<?xml-stylesheet href="mobile.css"
media="handheld" type="text/css" ?>No exemplo a seguir, o elemento link é usado para associar a folha de estilo externa "mystyle.css":
<html>
<head>
<link href="mystyle.css" type="text/css" rel="stylesheet"/>
...
</head>
...
</html>Folhas de estilo internas:
As informações de estilo podem ser localizadas dentro do documento usando o elemento de estilo. Este elemento, como o link, deve estar localizado no cabeçalho do documento.
O seguinte mostra um exemplo de uma folha de estilo interna:
<html>
<head>
<style type="text/css">
p { text-align: center; }
</style>
...
</head>
...
</html>Estilo inline:
Você pode especificar informações de estilo para um único elemento usando o atributo style . Isso é chamado de estilo embutido.
No exemplo a seguir, as informações de estilo embutidas são aplicadas a um elemento de parágrafo específico:
<p style="text-align: center">...</p>A folha de estilo padrão WML2:
Aqui está um exemplo de folha de estilo para WML 2.0:
body, card, div, p, center, hr, h1, h2, h3, h4, h5, h6,
address, blockquote, pre, ol, ul, dl, dt, dd,
form, fieldset, object { display: block }
li { display: list-item }
head { display: none }
table { display: table }
tr { display: table-row }
td, th { display: table-cell }
caption { display: table-caption }
th { font-weight: bolder; text-align: center }
caption { text-align: center }
h1, h2, h3, h4, h5, h6, b, strong { font-weight: bolder }
i, cite, em, var,address { font-style: italic }
pre, code, kbd, pre { white-space: pre }
big { font-size: larger}
small { font-size: smaller}
hr { border: 1px inset }
ol { list-style-type: decimal }
u { text-decoration: underline }Os elementos WML2:
Aqui está um link para uma lista completa de todos os elementos WML2. A maioria dos elementos está disponível na especificação XHTML, exceto alguns elementos que começam com WML: Esses elementos são específicos para WML.
Todos os elementos têm o mesmo significado aqui que eles têm na especificação XHTML.
Referência de tags WML2Resumo:
Podemos concluir que se você conhece XHTML e WML1.0, não tem nada a fazer para aprender WML2.0
Se você estiver interessado em mais leituras, aqui você pode encontrar as especificações completas para WAP2.0 e WML2.0
As entidades WML devem representar símbolos que não podem ser digitados facilmente ou que têm um significado especial em WML.
Por exemplo, se você colocar um caractere <em seu texto normalmente, o navegador pensa que é o início de uma tag; o navegador reclama quando não consegue encontrar o caractere> correspondente para encerrar a tag.
A tabela a seguir exibe as três formas de entidades em WML. Entidades nomeadas são algo com que você pode estar familiarizado em HTML: eles se parecem com & amp; ou & lt; e representam um único caractere nomeado por meio de um nome mnemônico. As entidades também podem ser inseridas em uma das duas formas numéricas (decimal ou hexadecimal), permitindo que você insira qualquer caractere Unicode em seu WML.
| Entidade Nomeada | Entidade Decimal | Entidade Hexa | Personagem |
|---|---|---|---|
| & quot; | & # 34; | & # x22; | Citação dupla (") |
| & amp; | & # 38; | & # x26; | E comercial (&) |
| & apos; | & # 39; | & # x27; | Apóstrofe (') |
| & lt; | & # 60; | & # x3C; | Menor que (<) |
| & gt; | & # 62; | & # x3E; | Maior que (>) |
| & nbsp; | & # 160; | & # xA0; | Espaço inquebrável |
| &tímido; | & # 173; | & # xAD; | Hífen suave |
Observe que todas as entidades começam com um "e" comercial (&) e terminam com um ponto e vírgula (;). Este ponto e vírgula é muito importante: algumas páginas da web esquecem isso e causam problemas para navegadores que desejam HTML correto. Os navegadores WAP também tendem a ser mais rígidos quanto a erros como esses.
A tabela a seguir lista todos os elementos WML válidos. Clique nos links para saber mais detalhes desse elemento
Elementos de baralho e cartas
| Elementos WML | Objetivo |
|---|---|
| Define um comentário WML | |
| Define um deck WML (raiz WML) | |
| Define as informações da cabeça | |
| Define meta informação | |
| Define uma carta em um baralho | |
| Define informações sobre o controle de acesso de um deck | |
| Define um modelo de código para todas as cartas em um baralho |
Elementos de Texto
| Elementos WML | Objetivo | |
|---|---|---|
| Define uma quebra de linha | ||
|
Define um parágrafo | |
| Define uma mesa | ||
| Define uma célula da tabela (dados da tabela) | ||
| Define uma linha da tabela | ||
| Define o texto pré-formatado |
Tags de formatação de texto
| Elementos WML | Objetivo |
|---|---|
| Define o texto em negrito | |
| Define texto grande | |
| Define o texto enfatizado | |
| Define texto em itálico | |
| Define texto pequeno | |
| Define texto forte | |
| Define o texto sublinhado |
Elementos de imagem
| Elementos WML | Objetivo |
|---|---|
|
|
Define uma imagem |
Elementos âncora
| Elementos WML | Objetivo |
|---|---|
| Define uma âncora | |
| <âncora> | Define uma âncora |
Elementos de Evento
| Elementos WML | Objetivo |
|---|---|
| Define um manipulador de eventos do | |
| Define um manipulador de eventos onevent | |
| Define um manipulador de eventos postfield | |
| Define um manipulador de eventos ontimer | |
| Define um manipulador onenterforward | |
| Define um manipulador onenterbackward | |
| Define um manipulador de eventos onpick |
Elementos de Tarefa
| Elementos WML | Objetivo |
|---|---|
| Representa a ação de mudar para um novo cartão | |
| Diz que nada deve ser feito | |
| Representa a ação de voltar ao cartão anterior | |
| Atualiza algumas variáveis de cartão especificadas. |
Elementos de entrada
| Elementos WML | Objetivo |
|---|---|
| Define um campo de entrada | |
| Define um grupo selecionado | |
| Define uma opção em uma lista selecionável | |
| Define um conjunto de campos de entrada | |
| Define um grupo de opções em uma lista selecionável |
Elementos Variáveis
| Elementos WML | Objetivo |
|---|---|
| Define e define uma variável | |
| Define um cronômetro |
Em vez de instalar um SDK WAP inteiro, você pode instalar um emulador WML. Um emulador simplesmente permite que você visualize o conteúdo de seus arquivos WML como seriam vistos na tela de um dispositivo habilitado para WAP.
Embora os emuladores façam um ótimo trabalho, eles não são perfeitos. Experimente alguns diferentes e você decidirá rapidamente o que mais gosta. Quando chegar a hora de desenvolver um site WAP real (comercial), você precisará fazer muito mais testes, primeiro com outros SDKs / emuladores e, em seguida, com todos os dispositivos habilitados para WAP que você planeja oferecer.
O seguinte lista alguns dos emuladores WAP que estão disponíveis gratuitamente:
Klondike WAP Browser : é produzido pela Apache Software. O Klondike se parece muito com um navegador da Web e, portanto, é muito fácil de usar para iniciantes. Você pode acessar arquivos WML locais facilmente. Ele também suporta arrastar e soltar, tornando o uso de arquivos locais muito fácil.
Yospace : Isso é produzido pela Yospace. Os desenvolvedores WAP podem usar a edição de desktop do emulador para visualizar os aplicativos WAP de seus desktops, sabendo que o emulador oferece uma reprodução razoavelmente fiel dos produtos reais dos aparelhos.
Emulador Ericsson R380 : produzido pela Ericsson. O emulador WAP R380 deve ser usado para testar aplicativos WML desenvolvidos para o navegador WAP no Ericsson R380. O emulador contém o navegador WAP e a funcionalidade de configurações WAP que pode ser encontrada no R380.
WinWAP : é produzido pela Slob-Trot Software. WinWAP é um navegador WML que funciona em qualquer computador com Windows de 32 bits instalado. Você pode navegar pelos arquivos WML localmente a partir do seu disco rígido ou da Internet com HTTP (como em seu navegador da Web normal).
Simulador Nokia WAP - produzido pela Nokia e totalmente carregado com quase todas as funcionalidades. Tente este.
Validar o conteúdo WML:
Copie e cole o conteúdo WML na caixa a seguir e clique em Validar WML para ver o resultado na parte inferior desta página:
Validar arquivo WML:
Digite o URL da página WML e clique em Validar WML para ver o resultado na parte inferior desta página: