XAML - controles personalizados
O XAML tem um dos recursos mais poderosos fornecidos para criar controles personalizados que tornam muito fácil criar controles personalizáveis e ricos em recursos. Controles personalizados são usados quando todo o built-in controles fornecidos pela Microsoft não está cumprindo seus critérios ou você não quer pagar por 3 rd controles do partido.
Neste capítulo, você aprenderá como criar controles personalizados. Antes de começarmos a dar uma olhada nos controles personalizados, vamos primeiro dar uma olhada rápida em um controle do usuário.
Controle do usuário
Os controles de usuário fornecem uma técnica para coletar e combinar diferentes controles integrados e empacotá-los em XAML reutilizável. Os controles do usuário são usados nos seguintes cenários -
Se o controle consiste em controles existentes, ou seja, você pode criar um único controle de vários controles já existentes.
Se o controle não precisar de suporte para temas. Os controles do usuário não suportam personalizações complexas, modelos de controle e também difíceis de estilizar.
Se um desenvolvedor preferir escrever controles usando o modelo code-behind, onde uma visão e um código direto são escritos para manipuladores de eventos.
Você não compartilhará seu controle entre os aplicativos.
Vamos dar um exemplo de controle do usuário e seguir as etapas fornecidas abaixo -
Step 1 - Crie um novo projeto WPF e, a seguir, clique com o botão direito na sua solução e selecione Adicionar> Novo Item ...

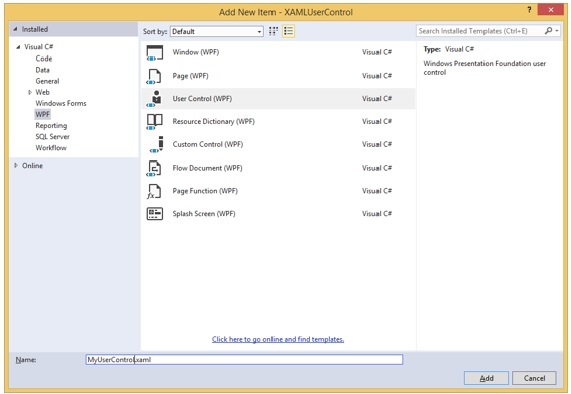
Step 2 - A seguinte caixa de diálogo será aberta, agora selecione User Control (WPF) e nomeá-lo MyUserControl.

Step 3 - Clique no botão Adicionar e você verá que dois novos arquivos (MyUserControl.xaml e MyUserControl.cs) serão adicionados à sua solução.
A seguir, é fornecido o código XAML no qual um botão e uma caixa de texto são criados com algumas propriedades no arquivo MyUserControl.xaml.
<UserControl x:Class = "XAMLUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23" HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox" VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me" Height = "23"
HorizontalAlignment = "Left" Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Width = "75" Click = "button_Click" />
</Grid>
</UserControl>A seguir está o código C # para o evento de clique de botão no arquivo MyUserControl.cs que atualiza a caixa de texto.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}Aqui está a implementação em MainWindow.xaml para adicionar o controle de usuário.
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
</Window>Quando você compila e executa o código acima, ele irá produzir a seguinte saída -

Agora clique no botão "Click Me" e você verá que o texto da caixa de texto é atualizado.

Controles personalizados
Um controle personalizado é uma classe que oferece seu próprio estilo e modelo que são normalmente definidos em generic.xaml. Os controles personalizados são usados nos seguintes cenários,
Se o controle não existe e você tem que criá-lo do zero.
Se você deseja estender ou adicionar funcionalidade a um controle preexistente, adicionando uma propriedade extra ou uma funcionalidade extra para se adequar ao seu cenário específico.
Se seus controles precisam oferecer suporte a temas e estilos.
Se você deseja compartilhar o controle entre os aplicativos.
Vamos dar um exemplo de controle personalizado e seguir as etapas fornecidas abaixo.
Step 1 - Crie um novo projeto WPF e, a seguir, clique com o botão direito na sua solução e selecione Adicionar> Novo Item ...

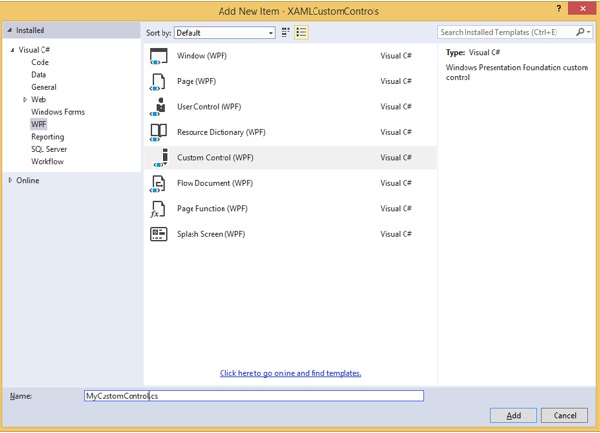
Step 2- A seguinte caixa de diálogo será aberta. Agora selecioneCustom Control (WPF) e nomeá-lo MyCustomControl.

Step 3 - Clique no botão Adicionar e você verá que dois novos arquivos (Themes / Generic.xaml e MyCustomControl.cs) serão adicionados à sua solução.
A seguir está o código XAML no qual o estilo é definido para o controle personalizado no arquivo Generic.xaml.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon"/>
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>A seguir está o código C # para a classe MyCustomControl que é herdado da classe do botão e no construtor, ele substitui os metadados.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}A seguir, é fornecida a implementação do evento de clique de controle personalizado em C #, que atualiza o texto do bloco de texto.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}Aqui está a implementação em MainWindow.xaml para adicionar o controle personalizado e um TextBlock.
<Window x:Class = "XAMLCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLCustomControls" Title = "MainWindow"
Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70" Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock" Width = "250" Height = "30"/>
</StackPanel>
</Window>Quando você compila e executa o código acima, ele produzirá a seguinte saída. Observe que a saída contém um controle personalizado que é um botão personalizado.

Agora clique no botão personalizado. Você verá que o texto do bloco de texto é atualizado.
