XAML - configuração do ambiente
A Microsoft fornece duas ferramentas importantes para XAML -
- Estúdio visual
- Expression Blend
Atualmente, ambas as ferramentas podem criar XAML, mas o fato é que o Visual Studio é mais usado por desenvolvedores, enquanto o Expression Blend ainda é usado com mais frequência por designers.
A Microsoft fornece uma versão gratuita do Visual Studio, que pode ser baixada em https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx
Note- Para este tutorial, usaremos principalmente projetos WPF e o aplicativo da Windows Store. Mas a versão gratuita do Visual Studio não oferece suporte ao aplicativo da Windows Store. Portanto, para esse propósito, você precisará de uma versão licenciada do Visual Studio.
Instalação
Siga as etapas fornecidas a seguir para instalar o Visual Studio em seu sistema -
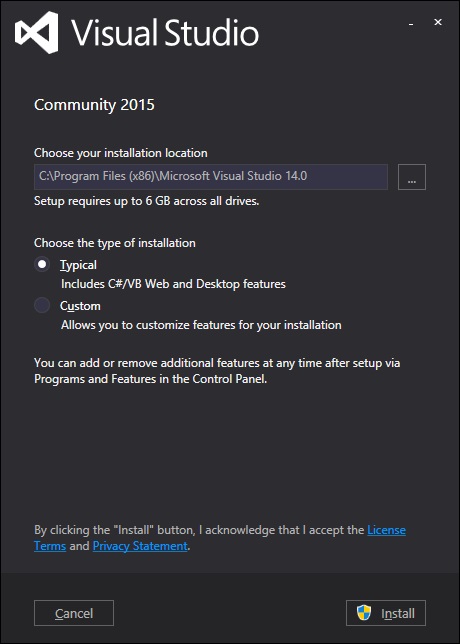
Depois de baixar os arquivos, execute o instalador. A seguinte caixa de diálogo será exibida.

Clique no botão Instalar e iniciará o processo de instalação.

Assim que o processo de instalação for concluído com sucesso, você verá a tela a seguir.

Feche esta caixa de diálogo e reinicie o computador, se necessário.
Agora abra o Visual Studio a partir do Menu Iniciar, que mostrará a seguinte caixa de diálogo. Vai levar algum tempo pela primeira vez, apenas para preparação.

Assim que tudo estiver feito, você verá a janela principal do Visual Studio.

Primeiro passo para a implementação
Vamos começar com uma implementação simples. Siga as etapas abaixo -
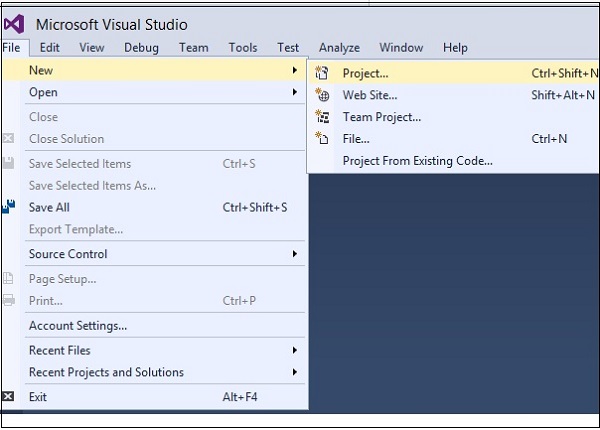
Clique na opção de menu Arquivo → Novo → Projeto.

A seguinte caixa de diálogo será exibida -

Em Modelos, selecione Visual C # e selecione Aplicativo WPF. Dê um nome ao projeto e clique no botão OK.
No arquivo mainwindow.xaml, as seguintes marcas XAML são gravadas por padrão. Você entenderá todas essas tags posteriormente neste tutorial.
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
</Grid>
</Window>Por padrão, uma grade é definida como o primeiro elemento após a página.
Vamos adicionar um botão e um bloco de texto sob o elemento Grid. Isso é chamadoobject element syntax, um colchete angular esquerdo seguido pelo nome do que queremos instanciar, por exemplo, um botão, em seguida, definir uma propriedade de conteúdo. A string atribuída ao Conteúdo será exibida no botão. Agora defina a altura e a largura do botão como 30 e 50, respectivamente. Da mesma forma, inicialize as propriedades do bloco de texto.
Agora olhe para a janela de design. Você verá um botão. Agora pressione F5 para executar este código XAML.
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "First Button" Height = "30" Width = "80"/>
<TextBlock Text = "Congratulations you have successfully build your first app"
Height = "30" Margin = "162,180,122,109"/>
</Grid>
</Window>Ao compilar e executar o código acima, você verá a janela a seguir.

Parabéns! Você projetou seu primeiro botão.