Угловые диаграммы Google - Организационные диаграммы
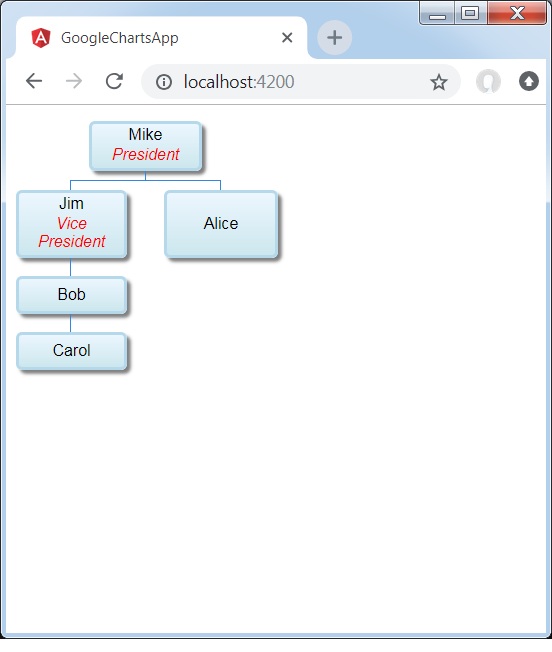
Ниже приведен пример организационной схемы.
Организационная диаграмма помогает в отображении иерархии узлов, используемых для изображения отношений высшего / подчиненного в организации. Например, генеалогическое древо - это разновидность организационной схемы. Мы уже видели конфигурации, используемые для рисования диаграммы в главе Синтаксис конфигурации Google Charts . Теперь давайте посмотрим на пример организационной схемы.
Конфигурации
Мы использовали OrgChart класс, чтобы показать диаграмму организации.
type='OrgChart';пример
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type = 'OrgChart';
data = [
[{v:'Mike', f:'Mike<div style="color:red; font-style:italic">President</div>'},
'', 'The President'],
[{v:'Jim', f:'Jim<div style="color:red; font-style:italic">Vice President</div>'},
'Mike', 'VP'],
['Alice', 'Mike', ''],
['Bob', 'Jim', 'Bob Sponge'],
['Carol', 'Bob', '']
];
columnNames = ["Name","Manager","Tooltip"];
options = {
allowHtml: true
};
width = 550;
height = 400;
}Результат
Проверьте результат.