Угловые диаграммы Google - Точечная диаграмма
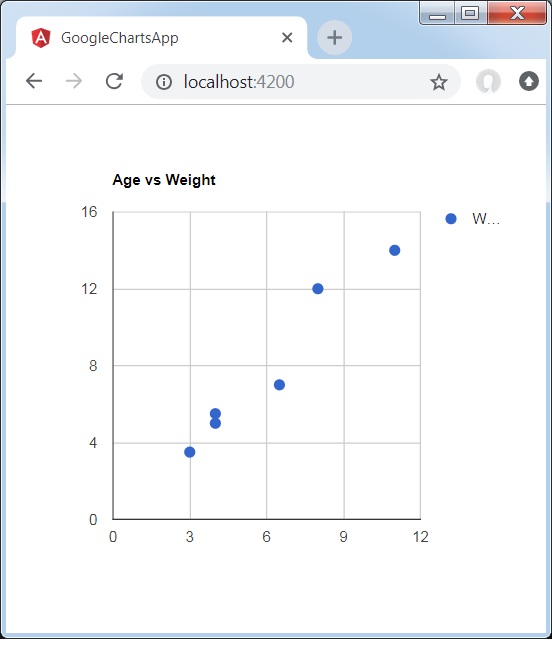
Ниже приведен пример диаграммы рассеивания.
Мы уже видели конфигурации, используемые для рисования диаграммы в главе Синтаксис конфигурации Google Charts . Теперь давайте посмотрим на пример точечной диаграммы.
Конфигурации
Мы использовали ScatterChart класс, чтобы показать диаграмму разброса.
type = 'ScatterChart';пример
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Age vs Weight';
type='ScatterChart';
data = [
[8,12],
[4, 5.5],
[11,14],
[4,5],
[3,3.5],
[6.5,7]
];
columnNames = ['Age', 'Weight'];
options = {
};
width = 550;
height = 400;
}Результат
Проверьте результат.