Формы и компоненты проверки
В Form Componentиспользуется для создания формы на странице гобелена для ввода данных пользователем. Форма может содержать текстовые поля, поля даты, поля флажков, параметры выбора, кнопку отправки и многое другое.
В этой главе подробно рассказывается о некоторых важных компонентах формы.
Компонент флажка
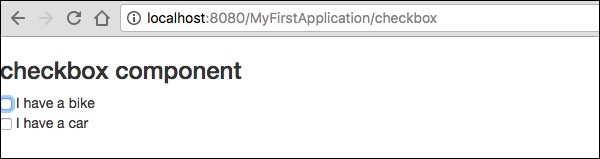
Компонент Checkbox используется для выбора между двумя взаимоисключающими вариантами. Создайте страницу с помощью флажка, как показано ниже -
Checkbox.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Checkbox {
@Property
private boolean check1;
@Property
private boolean check2;
}Теперь создайте соответствующий шаблон Checkbox.tml как показано ниже -
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> checkbox component</h3>
<t:form>
<t:checkbox t:id = "check1"/> I have a bike <br/>
<t:checkbox t:id = "check2"/> I have a car
</t:form>
</html>Здесь идентификатор параметра флажка соответствует соответствующему логическому значению.
Result - После запроса страницы http: // localhost: 8080 / myFirstApplication / checkbox она дает следующий результат.

Компонент TextField
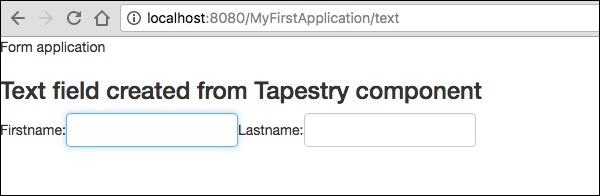
Компонент TextField позволяет пользователю редактировать одну строку текста. Создать страницуText как показано ниже.
Text.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextField;public class Text {
@Property
private String fname;
@Property
private String lname;
}Затем создайте соответствующий шаблон, как показано ниже - Text.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<body>
<h3> Text field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td>
Firstname: </td> <td><t:textfield t:id = "fname" />
</td>
<td>Lastname: </td> <td> <t:textfield t:id = "lname" /> </td>
</tr>
</table>
</t:form>
</body>
</html>Здесь текстовая страница включает свойство с именем fname а также lname. Доступ к идентификаторам компонентов осуществляется через свойства.
Запрос страницы даст следующий результат -
http://localhost:8080/myFirstApplication/Text

Компонент PasswordField
PasswordField - это специальное текстовое поле для ввода пароля. Создайте пароль страницы, как показано ниже -
Password.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.PasswordField;
public class Password {
@Property
private String pwd;
}Теперь создайте соответствующий файл шаблона, как показано ниже -
Password.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> Password field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td> Password: </td>
<td><t:passwordfield t:id = "pwd"/> </td>
</tr>
</table>
</t:form>
</html>Здесь компонент PasswordField имеет идентификатор параметра, который указывает на свойство pwd. Запрос страницы даст следующий результат -
http://localhost:8080/myFirstApplication/Password

Компонент TextArea
Компонент TextArea - это многострочный элемент управления вводом текста. Создайте страницу TxtArea, как показано ниже.
TxtArea.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextArea;
public class TxtArea {
@Property
private String str;
}Затем создайте соответствующий файл шаблона, как показано ниже.
TxtArea.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>TextArea component </h3>
<t:form>
<table>
<tr>
<td><t:textarea t:id = "str"/>
</td>
</tr>
</table>
</t:form>
</html>Здесь идентификатор параметра компонента TextArea указывает на свойство «str». Запрос страницы даст следующий результат -
http://localhost:8080/myFirstApplication/TxtArea**

Выбрать компонент
Компонент "Выбрать" содержит раскрывающийся список вариантов. Создайте страницу SelectOption, как показано ниже.
SelectOption.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.Select;
public class SelectOption {
@Property
private String color0;
@Property
private Color1 color1;
public enum Color1 {
YELLOW, RED, GREEN, BLUE, ORANGE
}
}Затем создайте соответствующий шаблон следующим образом -
SelectOption.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> select component </h3>
<t:form>
<table>
<tr>
<td> Select your color here: </td>
<td> <select t:type = "select" t:id = "color1"></select></td>
</tr>
</table>
</t:form>
</html>Здесь компонент Select имеет два параметра -
Type - Тип собственности - перечисление.
Id - Id указывает на свойство гобелена «color1».
Запрос страницы даст следующий результат -
http://localhost:8080/myFirstApplication/SelectOption

Компонент RadioGroup
Компонент RadioGroup предоставляет группу контейнеров для компонентов Radio. Компоненты Radio и RadioGroup работают вместе для обновления свойства объекта. Этот компонент должен оборачиваться вокруг других радиокомпонентов. Создайте новую страницу «Radiobutton.java», как показано ниже -
Radiobutton.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
import org.apache.tapestry5.annotations.Property;
public class Radiobutton {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
}Затем создайте соответствующий файл шаблона, как показано ниже -
Radiobutton.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>RadioGroup component </h3>
<t:form>
<t:radiogroup t:id = "value">
<t:radio t:id = "radioT" value = "literal:T" label = "Male" />
<t:label for = "radioT"/>
<t:radio t:id = "radioF" value = "literal:F" label = "Female"/>
<t:label for = "radioF"/>
</t:radiogroup>
</t:form>
</html>Здесь идентификатор компонента RadioGroup связывается со свойством «значение». Запрос страницы даст следующий результат.
http://localhost:8080/myFirstApplication/Radiobutton

Отправить компонент
Когда пользователь нажимает кнопку отправки, форма отправляется на адрес, указанный в настройке действия тега. Создать страницуSubmitComponent как показано ниже.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.InjectPage;
public class SubmitComponent {
@InjectPage
private Index page1;
Object onSuccess() {
return page1;
}
}Теперь создайте соответствующий файл шаблона, как показано ниже.
SubmitComponent.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Tapestry Submit component </h3>
<body>
<t:form>
<t:submit t:id = "submit1" value = "Click to go Index"/>
</t:form>
</body>
</html>Здесь компонент «Отправить» отправляет значение на страницу индекса. Запрос страницы даст следующий результат -
http://localhost:8080/myFirstApplication/SubmitComponent

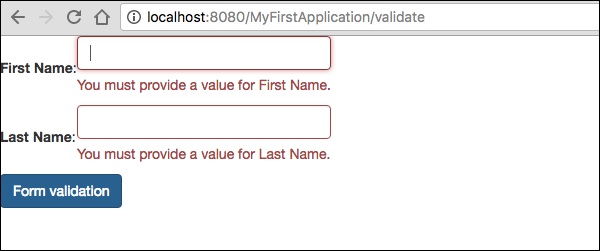
Проверка формы
Проверка формы обычно происходит на сервере после того, как клиент ввел все необходимые данные и затем отправил форму. Если данные, введенные клиентом, были неправильными или просто отсутствовали, серверу пришлось бы отправить все данные обратно клиенту и запросить повторную отправку формы с правильной информацией.
Давайте рассмотрим следующий простой пример, чтобы понять процесс проверки.
Создать страницу Validate как показано ниже.
Validate.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Validate {
@Property
@Persist(PersistenceConstants.FLASH)
private String firstName;
@Property
@Persist(PersistenceConstants.FLASH)
private String lastName;
}Теперь создайте соответствующий файл шаблона, как показано ниже.
Validate.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:form>
<table>
<tr>
<td><t:label for = "firstName"/>:</td>
<td><input t:type = "TextField" t:id = "firstName"
t:validate = "required, maxlength = 7" size = "10"/></td>
</tr>
<tr>
<td><t:label for = "lastName"/>:</td>
<td><input t:type = "TextField" t:id = "lastName"
t:validate = "required, maxLength = 5" size = "10"/></td>
</tr>
</table>
<t:submit t:id = "sub" value =" Form validation"/>
</t:form>
</html>Проверка формы имеет следующие важные параметры -
Max - определяет максимальное значение, например, = «максимальное значение, 20».
MaxDate- определяет maxDate, например, = «максимальная дата, 06.09.2013». Точно так же вы можете назначить MinDate.
MaxLength - maxLength, например, = «максимальная длина, 80».
Min - минимум.
MinLength - минимальная длина, например, = «минимальная длина, 2».
Email - Проверка электронной почты, которая использует стандартное регулярное выражение электронной почты ^ \ w [._ \ w] * \ w @ \ w [-._ \ w] * \ w \. \ W2,6 $ или ничего.
Запрос страницы даст следующий результат -
http://localhost:8080/myFirstApplication/Validate