Apache Tapestry - страницы и компоненты
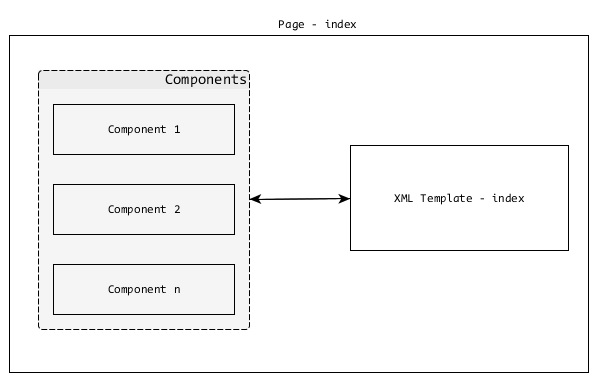
Приложение Tapestry - это просто набор страниц Tapestry. Они работают вместе, чтобы сформировать четко определенное веб-приложение. Каждая страница будет иметь соответствующий шаблон XML и ноль, один или несколько компонентов. Страница и Компонент одинаковы, за исключением того, что Страница является корневым компонентом и обычно создается разработчиком приложения.
Components are children of the root Pagecomponent. Tapestry имеет множество встроенных компонентов и позволяет создавать собственные компоненты.

Страницы
Как обсуждалось ранее, страницы являются строительными блоками приложения Tapestry. Страницы представляют собой простые объекты POJO, размещенные под -/src/main/java/«package_path»/pages/папка. Каждая страница будет иметь соответствующийXML Template и его местоположение по умолчанию - /src/main/resources/«package_name»/pages/.
Вы можете видеть здесь, что структура пути аналогична для страницы и шаблона, за исключением того, что шаблон находится в Resource Folder.
Например, страница регистрации пользователя в приложении Tapestry с именем пакета - com.example.MyFirstApplication будут следующие файлы страницы и шаблона -
Java Class -
/src/main/java/com/example/MyFirstApplication/pages/index.java
XML Template -
/src/main/resources/com/example/MyFirstApplication/pages/index.tml
Давайте создадим простой Hello Worldстраница. Во-первых, нам нужно создатьJava Class в - /src/main/java/com/example/MyFirstApplication/pages/HelloWorld.java ».
package com.example.MyFirstApplication.pages;
public class HelloWorld {
}Затем создайте шаблон XML в -
«/Src/main/resources/com/example/MyFirstApplication/pages/helloworld.html».
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>Теперь эта страница доступна по адресу https://localhost:8080/myapp/helloworld. Это простая страница с гобеленом. Tapestry предлагает гораздо больше возможностей для разработки динамических веб-страниц, которые мы обсудим в следующих главах.