Axure RP - логика условий
В этой главе мы обсудим условную логику, используемую в Axure RP.
Если - То - Еще в Axure
Как и любые другие инструменты программирования, Axure также поддерживает условную логику для создания расширенных взаимодействий в прототипах. После того, как вы ознакомитесь с тем, как вы можете обеспечивать взаимодействия, обеспечение условной логики для взаимодействий станет следующим уровнем.
Ниже приведен простой и краткий поток условной логики:
- Если выбран конкретный виджет / экран
- Затем выполните определенное действие / взаимодействие.
- В противном случае сохранить / изменить состояние виджета или экрана
Чтобы лучше понять это, давайте продолжим наш поток из предыдущего примера. Для этого нам необходимо ознакомиться с Конструктором условий.
Конструктор условий
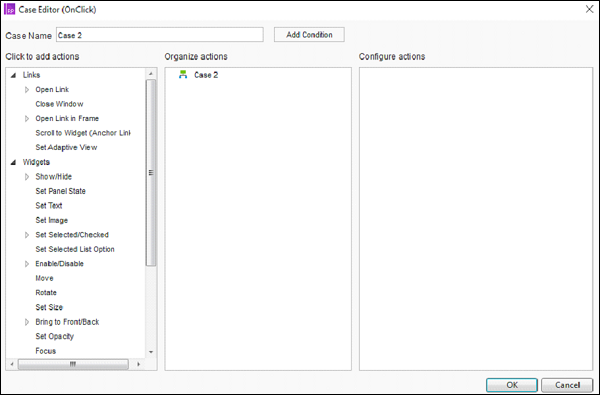
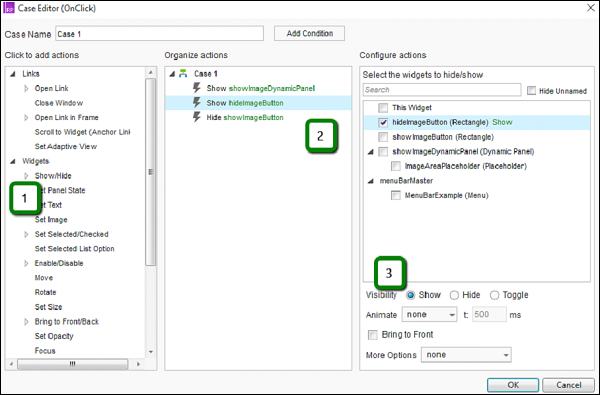
Дважды щелкните любое взаимодействие, например OnClick. Вы увидите редактор дел, как показано на следующем снимке экрана.

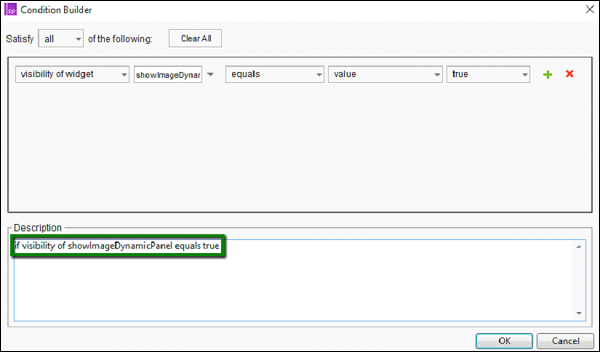
Нажмите кнопку - Добавить условие рядом с названием дела. Это будет показано ниже в диалоговом окне.

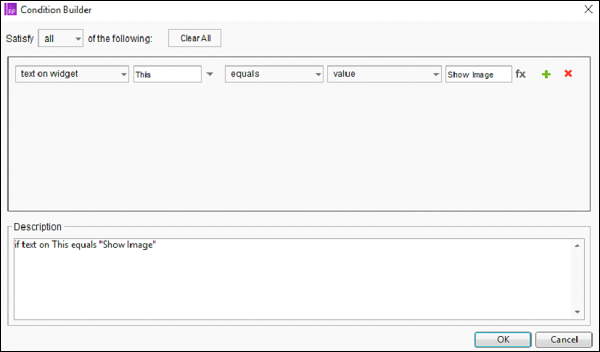
Как показано под описанием, построитель условий создаст поток If-Then-Else в соответствии с условиями, выбранными в разделе условий.
Давайте создадим условие для этой кнопки.
Мы хотим показать кнопку скрытия изображения, когда станет видимой динамическая панель. Мы сделали динамическую панель видимой при нажатии кнопки «Показать изображение» в предыдущем примере. Теперь давайте сделаем видимой еще одну кнопку Hide Image.
Закройте конструктор условий и вернитесь в область проектирования.
Вставьте кнопку «Скрыть изображение» из библиотек в общих библиотеках. Повторюсь, лучше всего давать элементу пользовательского интерфейса имя сразу после того, как вы вставили его в область дизайна.
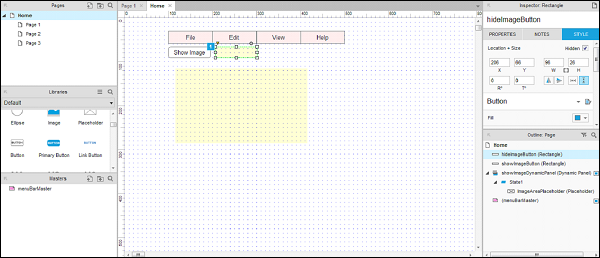
Щелкните правой кнопкой мыши кнопку "Скрыть изображение" и выберите команду "Скрыть". Кнопка будет скрыта из области дизайна, как показано на следующем снимке экрана.

Теперь вернемся к взаимодействию с кнопкой «Показать изображение».
Во-первых, под действиями кнопки «Показать изображение» дважды щелкните «Случай 1», вы увидите редактор случаев. Используйте действие «Показать / скрыть», чтобы выбрать hideImageButton и настроить его видимость на отображение.
Точно так же, используя действие Показать / Скрыть, выберите showImageButton и установите его видимость, чтобы скрыть.
Мы управляли видимостью кнопки «Скрыть изображение» таким образом, что, когда мы нажимаем кнопку «Показать изображение», она отображается.
Полное состояние будет таким, как показано на следующем снимке экрана.

Построим условие.
Под областью дизайна нажмите кнопку «Скрыть изображение». В разделе «Инспектор» нажмите «Добавить дело».
В разделе «Добавить дело» нажмите кнопку «Добавить условие». В соответствии с приведенным ранее фоном создайте набор условий, используя раскрывающиеся значения в Конструкторе условий.

Проще говоря, с указанным выше условием мы проверяем, видна ли динамическая панель showImageDynamicPanel или нет
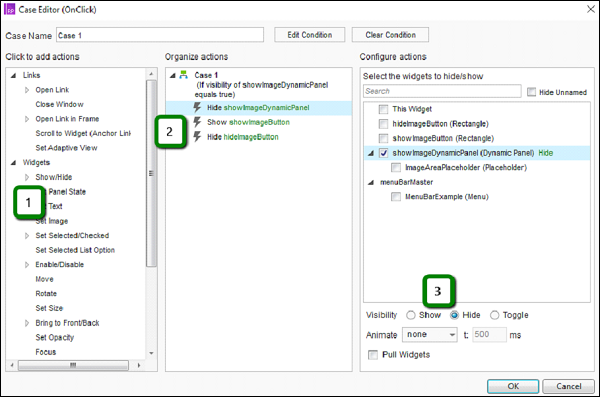
Теперь давайте разработаем взаимодействие для кнопки «Скрыть изображение», настроим его следующим образом:

- Выберите Показать / Скрыть действие.
- Выберите виджет showImageDynamicPanel.
- Установите видимость на Скрыть.
Точно так же повторите упражнение для отображения showImageButton и скрытия hideImageButton.
После этого нажмите ОК, чтобы закрыть редактор дел.
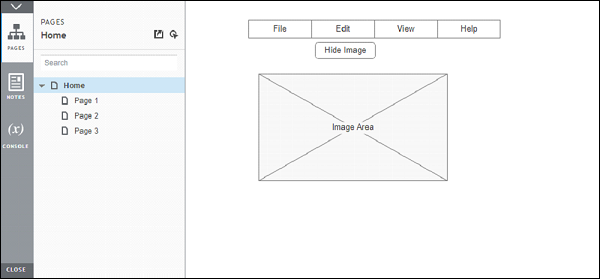
Затем нажмите Предварительный просмотр, чтобы увидеть сделанные изменения.
Успешные результаты будут такими, как показано на следующих снимках экрана.
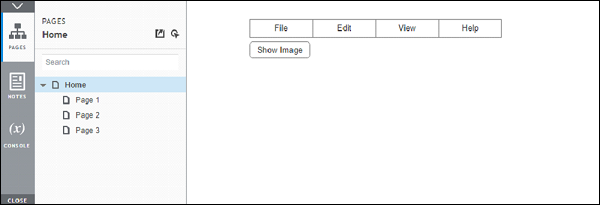
Когда нажата кнопка Показать изображение -

Когда нажата кнопка Скрыть изображение -