Axure RP - Пользовательский интерфейс
После установки Axure вам будет представлен интерфейс, как показано на следующем снимке экрана.

Этот экран всегда будет отображаться при запуске, пока вы не отключите его.
На этом экране у вас есть следующие параметры -
- Создать новый файл в Axure
- Откройте существующий проект Axure
Давайте теперь создадим новый файл с Axure.
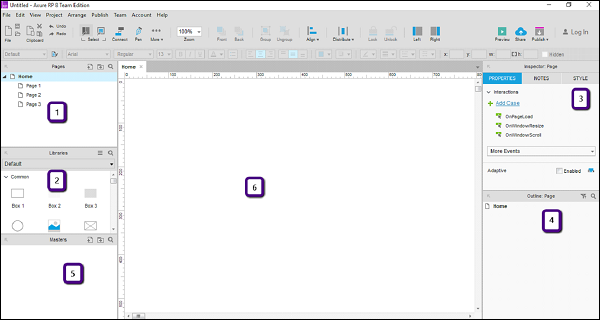
Когда вы нажмете кнопку «НОВЫЙ ФАЙЛ», вам будет представлен следующий экран для создания нового прототипа.

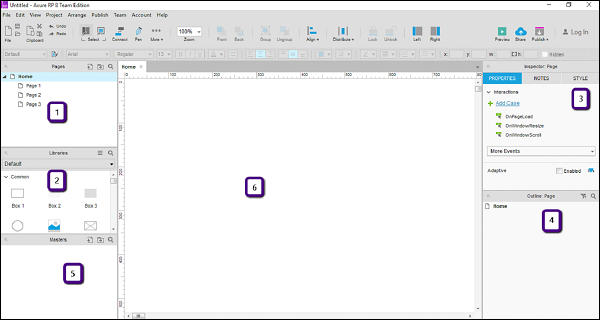
Как показано на рисунке выше, рабочее пространство разделено на 6 частей.
- Pages
- Libraries
- Inspector
- Outline
- Masters
- Область дизайна
Давайте пройдемся по этим частям одну за другой.
Страницы
В этом разделе показаны страницы, над которыми вы работаете. Эти страницы показаны в виде древовидной структуры по умолчанию следующим образом. Домашняя страница имеет следующие дочерние страницы.
Главная
Page 1
Page 2
Page 3
Вы можете продолжить данную структуру или изменить ее в соответствии с вашими потребностями. Для этого щелкните правой кнопкой мыши любую страницу, после чего вам будут представлены такие параметры, как - Добавить, Переместить, Удалить, Переименовать, Дублировать и т. Д.
Как и большинство других доступных инструментов, этот раздел позволяет вам взаимодействовать со страницами вашего прототипа. Вы можете использовать его для планирования экранов в предполагаемом прототипе.
Панель библиотек
На панели библиотек доступно большинство элементов управления, необходимых для прототипа. Типичные элементы управления, доступные в этом разделе: прямоугольник, изображение, заполнитель, кнопки и т. Д. Axure RP предоставляет богатый набор элементов управления пользовательского интерфейса, классифицированных в соответствии с областью применения.

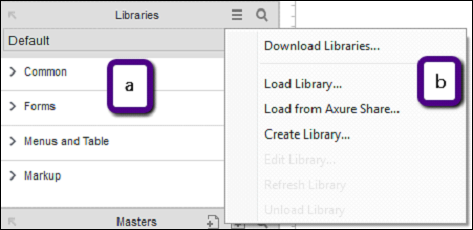
Как показано на рисунке выше (а), библиотеки имеют следующие категории: Общие, Формы, Меню и Таблица и Разметка. Все эти категории раскрываются при открытии приложения. Для удобства на этом скриншоте он свернут.
Общие библиотеки включают основные формы, кнопки, текст заголовка, горячую точку, динамическую панель и т. Д.
В Axure RP есть очень эффективный элемент управления под названием Hot Spot, отвечающий всем вашим требованиям к прототипированию. Используя этот элемент управления, вы можете обеспечить взаимодействие щелчком практически с любым элементом управления в пользовательском интерфейсе. Пример будет представлен на следующих страницах.
В библиотеке форм, как следует из названия, есть элементы управления List Box, Checkbox, переключателем, текстовой областью и текстовым полем. Для разработки формы пользовательского ввода вы можете использовать элементы управления из этого раздела библиотеки.
Меню и таблицы имеют традиционную структуру. Такая структура, возможно, в горизонтальной или вертикальной форме, доступна в этой библиотеке под названием «Меню и таблицы».
Наконец, что не менее важно, идет библиотека разметки, в которую входят стикеры, маркеры и стрелки. В основном это будет использоваться для аннотаций в вашем прототипе.
Область дизайна
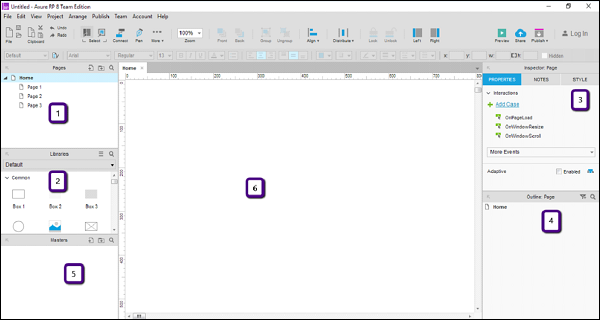
Это настоящая площадка для инженеров UX. Это пространство будет использовано для создания прототипов в соответствии с вашими требованиями. Для начала обратитесь к области, выделенной цифрой 6 на следующем снимке экрана.

В этой области вы можете перетащить нужные элементы управления из библиотеки. Создадим панель быстрого меню с помощью библиотеки.
Пример - строка меню
Из библиотек в разделах «Меню и таблица» перетащите Классическое меню - горизонтальный элемент управления в область дизайна.

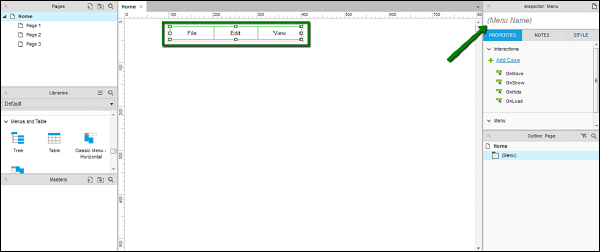
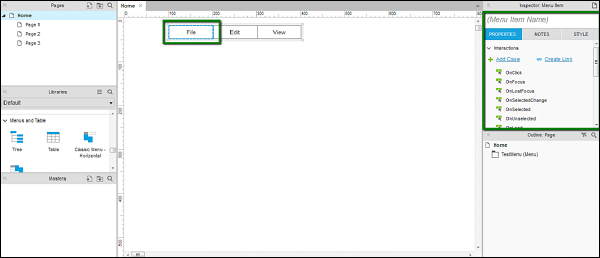
После того, как вы перетащили элемент управления в область дизайна, вы увидите следующий экран.

Как показано на экране выше, Axure RP достаточно умен, чтобы отображать нужный текст в меню. Учитывая, что это строка меню, Axure RP автоматически создает меню «Файл», «Редактировать» и «Просмотр» в качестве меню в элементе управления.
Как указано стрелкой, в разделе инспектора отображаются свойства элемента управления. Используйте этот раздел, чтобы создать имя для вашего элемента управления для уникальной идентификации при создании сложных прототипов.
Назовем этот элемент управления TestMenu. Мы будем использовать это имя в следующих примерах.
Свойства страницы
При планировании прототипа имеет смысл иметь четкое представление о пользователе и, следовательно, об устройстве, на котором прототип будет демонстрироваться / просматриваться. Для наилучшего взаимодействия с прототипом в Axure предусмотрена функция установки свойств страницы.

Как показано на рисунке выше, область, обозначенная цифрой 3, является разделом свойств страницы. В этом разделе вы сможете увидеть раскрывающееся меню взаимодействий и подраздел Адаптивное.
Обсудим эти разделы подробнее.
Interactions sectionрассматривает возможные взаимодействия (кейсы) со страницей. Как видите, случай взаимодействия OnPageLoad обрабатывает события при загрузке страницы. В большинстве прототипов инженеры UX предпочитают использовать анимацию, чтобы произвести первое впечатление. Это конкретное событие для показа анимации обычно запускается в случае OnPageLoad.
Точно так же другие случаи включают - OnWindowResize, OnWindowScroll. В раскрывающемся списке «Дополнительные события» вы можете увидеть другие поддерживаемые случаи для настройки взаимодействий, связанных со страницей.
С Adaptive section, Axure RP входит в адаптивный веб-дизайн. В настоящее время создания интерфейса для веб-сайтов недостаточно, к тому же предприятия предпочитают сосуществовать мобильные сайты с веб-сайтами.
Одна и та же страница, просматриваемая с разных размеров экрана и макетов, представляет собой разные адаптивные представления. Обычно адаптивные представления предназначены для мобильных устройств и планшетов. Axure предоставляет эту функцию адаптивных представлений, так что инженеры UX могут контролировать адаптивный аспект прототипов с нуля.
Панель инспектора для виджета
Панель «Взаимодействие с виджетами» - самый важный раздел в Axure. Вы можете увидеть эту панель, щелкнув любой виджет в области дизайна.
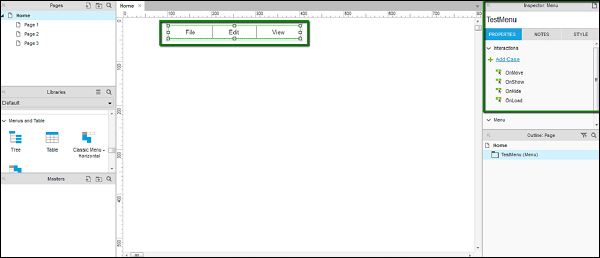
Рассмотрим пример пункта меню, который мы использовали в предыдущем разделе. Выберите пункт меню с именем TestMenu и просмотрите раздел, выделенный на следующем снимке экрана.

Как вы можете видеть на вкладке «Свойства», существуют различные взаимодействия, такие как OnMove, OnShow, OnHide и OnLoad. Они относятся к элементу управления Menu в целом.
Теперь щелкните Файл в элементе управления меню.

Вы заметите изменение типа взаимодействий на панели свойств виджета. Кроме того, он обеспечивает гибкость при указании имени для этого пункта меню. В качестве примера возьмем кейс OnClick.
OnClick- Случай OnClick определяет поведение элемента управления, когда вы щелкаете элемент управления при запуске прототипа. Это обеспечивает различные взаимодействия, такие как навигация по страницам, всплывающее меню и т. Д.
Notes Pane- В самой панели инспектора есть подраздел «Заметки». На панели заметок вы сможете добавить определенные моменты, которые нужно запомнить, для управления по вашему выбору.
Эти моменты станут ясны, когда мы рассмотрим пример в следующей главе.
Сетки и направляющие
Для прототипа с максимальным уровнем качества и точности инженерам UX требуется возможность выровнять / позиционировать элемент управления с другим элементом управления.
Например, вы хотите показать всплывающее окно входа в систему. Если это всплывающее окно должно отображаться прямо посередине экрана, вам нужны общие размеры экрана. Кроме того, чтобы выровнять ровно по середине экрана, вам нужны сетки, чтобы выровнять его должным образом.
Axure предоставляет функцию сеток и направляющих, так что вы можете эффективно использовать область дизайна.
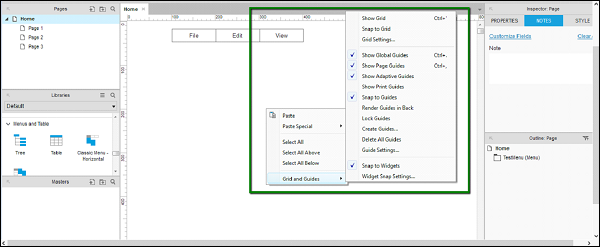
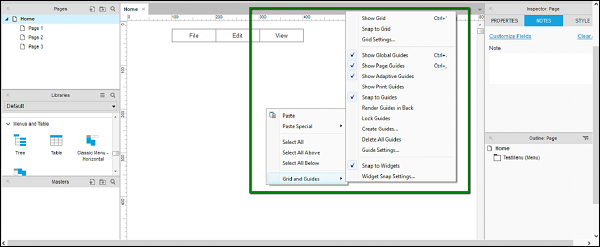
Чтобы увидеть доступные сетки и направляющие, щелкните правой кнопкой мыши область дизайна, и появится контекстное меню, показанное на следующем снимке экрана.

Теперь давайте разберемся с доступными вариантами.
Grid- Первые три параметра, показанные в контекстном меню, связаны с сетками. Это «Показать сетку», «Привязать к сетке» и «Параметры сетки».
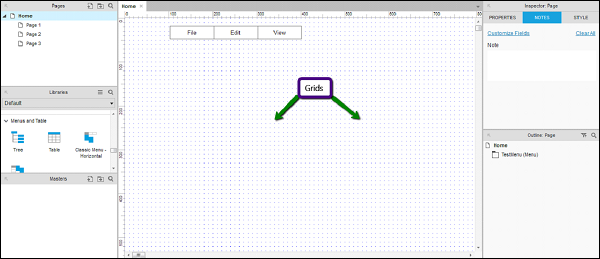
Show Grid- Когда параметр «Показать сетку» включен, вы сможете увидеть сетку в области дизайна, как показано на следующем снимке экрана. Это очень полезно для выравнивания элементов управления с другими элементами управления на экране.

Snap to Grid- Когда включена привязка к сетке, элементы управления будут автоматически прикрепляться в соответствии с имеющимися сетками. Вы сможете увидеть это поведение, когда перетащите элемент управления, и он прикрепится к ближайшей сетке.
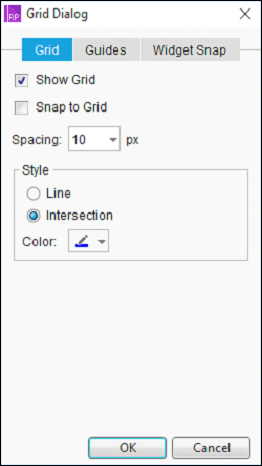
Grid Settings- В этом диалоге присутствуют дополнительные настройки, относящиеся к сеткам. Как показано на следующем снимке экрана, в этом диалоговом окне будут доступны интервал между сеткой, тип сетки и т. Д. Вы можете выбрать сетки типа пересечения по своему усмотрению.

Guides - В контекстном меню, как показано на следующем снимке экрана, параметры после первого разделителя связаны с направляющими.

Мы рассмотрим параметры, которые обычно используются для руководств.
Show Global Guides- Эти направляющие будут видны при перетаскивании как горизонтальной, так и вертикальной линейки в области дизайна. Попробуйте сами!
Show Page Guides- Руководства также доступны на уровне страницы. Эти направляющие создаются, когда вы перетаскиваете их с вертикальной и горизонтальной линейки. Они более распространены, чем Global Guides. Наличие руководства по страницам увеличивает гибкость дизайна на уровне страницы.
Show Adaptive Guides- Когда дело доходит до разработки страниц для различных адаптивных представлений, стоит иметь адаптивные направляющие. Этот параметр включает видимость адаптивных направляющих, которые будут использоваться для выравнивания объектов на разных адаптивных представлениях.
Snap to Guides- При размещении различных элементов экрана в области дизайна эта функция позволяет привязать объекты к направляющим. Это удобно, когда вы помещаете определенный объект на экран и размещаете его по отношению к другому объекту.