Мокапы Balsamiq - Введение
Установка Balsamiq
Чтобы установить Balsamiq, убедитесь, что у вас есть следующие требования.
Для запуска Balsamiq на вашем компьютере необходимо запустить Adobe Air 2.6. Он отлично работает на большинстве компьютеров и операционных систем. Минимальные системные требования для Adobe Air 2.6 приведены ниже -
Для Windows
X86-совместимый процессор с тактовой частотой 2,33 ГГц или выше или процессор Intel Atom TM 1,6 ГГц или выше для устройств класса нетбуков.
Microsoft® Windows Server 2008, Windows 7, Windows 8 Classic или Windows 10.
Минимум 512 МБ ОЗУ (рекомендуется 1 ГБ).
Разработка AIR SDK Поддерживает только 64-разрядную версию Microsoft® Windows 7 и выше.
Для Mac
- Процессор Intel® Core TM Duo 1,83 ГГц или выше.
- Mac OS X v10.7 и выше.
- Минимум 512 МБ ОЗУ (рекомендуется 1 ГБ).
- AIR SDK Development поддерживает только 64-разрядную версию Mac OS 10.9 и более поздних версий.
Ссылка для справки - Системные требования Balsamiq
Скачивание Balsamiq
Мы можем скачать Balsamiq по следующей ссылке - Мокапы Balsamiq для рабочего стола Balsamiq доступны для Windows и Mac OS.
Пользовательский интерфейс
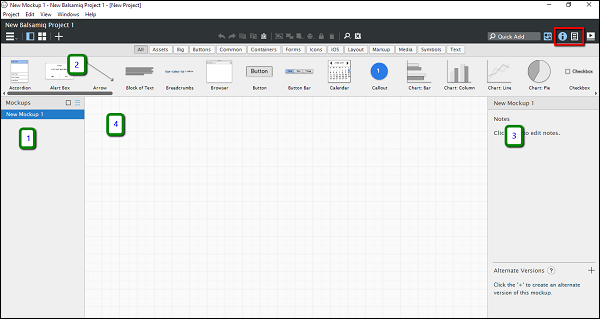
После завершения установки мы сможем открыть Balsamiq с нашего компьютера. Мы впервые увидим следующий экран при запуске Balsamiq.

Как показано на скриншоте выше, пользовательский интерфейс Balsamiq разделен на четыре следующих части.
- Navigator
- Библиотека пользовательского интерфейса
- Inspector
- Каркасное пространство / Площадь
На снимке экрана выделенный красным раздел является переключателем для разделов Inspector / Project Information. В зависимости от выбора мы должны увидеть либо Инспектор, либо раздел информации о проекте (3).
Библиотека пользовательского интерфейса
Как показано на следующем снимке экрана, библиотека пользовательского интерфейса разделена на категории по различным элементам экрана. Вы можете прокрутить горизонтально раздел «Все» и получить представление об элементах экрана, доступных в Balsamiq.

Давайте познакомимся с различными категориями основных элементов экрана, доступными в Balsamiq.
All- Это охватывает все элементы пользовательского интерфейса, присутствующие в Balsamiq. Вы можете прокручивать их по горизонтали, чтобы просматривать / использовать их.
Assets - Для ознакомления это пользовательские ресурсы, загруженные пользователем.
Big- В эту категорию входят элементы экрана, которые имеют достаточно большой размер / внешний вид. В этой категории вы можете увидеть такие элементы, как заполнители, окно браузера, iPad, iPhone.
Buttons- Он включает в себя все кнопки управления, используемые в мобильных / веб-каркасах. Типичным примером будет кнопка действия, флажок и т. Д.
Common - Это разные формы / элементы управления, используемые для обозначения наиболее распространенных взаимодействий.
Containers - Как следует из названия, он включает в себя окно, набор полей, браузеры и т. Д.
Forms - В этой категории представлены все элементы управления пользовательского интерфейса, относящиеся к форме.
Icons- В любой момент вам может потребоваться обозначить конкретную операцию значком. Например, в недавнем прошлом у нас был значок дискеты с кнопкой «Сохранить». Эта категория элементов управления предоставит вам значки, необходимые для этой операции. Balsamiq имеет огромную коллекцию иконок; не стесняйтесь их проверять!
iOS - Элементы управления пользовательского интерфейса, характерные для мобильной операционной системы Apple iOS, доступны в этой категории.
Layout- При представлении базовой страницы / функции становится важным представить базовый макет. Макет категории включает в себя большинство из них, таких как Accordian, Horizontal / Vertical Tabs и т.
Markup- Предположим, вы хотите добавить комментарий к определенному элементу управления в каркасе. Поле для комментариев доступно в разметке. Кроме того, выноски используются для демонстрации взаимосвязи во многих сценариях. Он доступен в категории разметки.
Media - Когда дело доходит до отображения изображения / звука в нашем каркасе, соответствующие элементы управления пользовательского интерфейса доступны в категории «Медиа».
Symbols - Символы представляют собой компоненты многократного использования, что позволяет сократить время создания наиболее распространенных элементов.
Text - Как следует из названия, все элементы управления пользовательского интерфейса, относящиеся к тексту или абзацам, такие как Панель ссылок, Блок текста, Поле со списком, доступны в этой категории.
В следующей главе мы сделаем первый проект на Balsamiq.