Мокапы Balsamiq - Краткое руководство
Когда дело доходит до разработки программного обеспечения, более чем важно знать, как будет выглядеть реальное программное обеспечение, задолго до начала разработки. Это критически важная деятельность, поскольку она служит руководством для всех заинтересованных сторон в программном проекте.
Традиционно для описания или выявления требований к программному обеспечению использовались абзацы текста. Однако когда дело доходит до понимания этих текстов, у каждого человека будет свой способ визуализировать требование. Это приводит к путанице в командах разработчиков программного обеспечения, и в конечном итоге это приводит к потере усилий, денег и времени.
Каркасное построение можно определить как действие по визуализации макета данного экрана (мобильного или веб-сайта). В последние годы растет спрос на каркасные изображения экранов / страниц, чтобы оценить его приемлемость.
Почему вайрфрейминг?
Каркасное построение необходимо для экономии времени, затраченного на понимание требований к программному обеспечению. Как говорится, картинка лучше тысячи слов, Wireframing дает представление о требованиях к любой функции / странице, эффективно визуализируя компоновку экрана и элементы. В конце концов, это также помогает командам разработчиков ориентироваться на общую конечную цель.
Владелец операции каркасного построения обычно является бизнес-аналитиком / дизайнером пользовательского интерфейса / дизайнером взаимодействия. Этот член команды должен сотрудничать с командой до, после и во время процесса создания каркаса.
Balsamiq как инструмент для создания каркасов
Для профессионала, которому поручено создание каркасов, имеет смысл сэкономить время с помощью инструмента. Один из самых эффективных инструментов для создания каркасов - использование простой ручки и карандаша! Это вообще не требует вложений! Однако, когда дело доходит до передачи его командам, нам нужен внешний вид, похожий на ручку и карандаш, но с дополнительными функциями, такими как обмен по электронной почте или аналогичным средствам.
Balsamiqслужит отличным инструментом, отвечающим всем требованиям каркасного моделирования, совместной работы и творчества. Его уникальный набор функций позволяет членам команды выполнять быстрое каркасное моделирование, достигая консенсуса в отношении функции, которую необходимо разработать. Это в конечном итоге приведет к согласованию функциональности команды с точки зрения макетов.
Это также позволяет сотрудничать между разными командами, так что член команды может сотрудничать с разными совместно расположенными или удаленными командами. Его способность экспортировать каркасы в форматы PDF / PNG обеспечивает гибкость при совместном использовании каркасов с командами.
Теперь мы знаем, насколько Balsamiq эффективен для создания каркасов на лету. Если мы используем это время на ранней стадии разработки программного обеспечения, чтобы определить ожидания заинтересованных сторон, заинтересованные стороны будут более удовлетворены, учитывая минимальное количество времени, необходимое для создания каркаса. Это основная причина, по которой Balsamiq используется большинством товарных организаций, для которых решающее значение имеют отношения с клиентами и заинтересованными сторонами.
Для менеджера по продукту / UX-аналитика Balsamiq Mockups предоставляют платформу для добавления ценности на раннем этапе разработки. Используя свой богатый набор инструментов, менеджер по продукту / аналитик UX может беспрепятственно вести продукт к успеху.
Установка Balsamiq
Чтобы установить Balsamiq, убедитесь, что у вас есть следующие требования.
Для запуска Balsamiq на вашем компьютере необходимо запустить Adobe Air 2.6. Он отлично работает на большинстве компьютеров и операционных систем. Минимальные системные требования для Adobe Air 2.6 приведены ниже -
Для Windows
Процессор с тактовой частотой 2,33 ГГц или выше, совместимый с x86, или процессор Intel Atom TM 1,6 ГГц или выше для устройств класса нетбуков.
Microsoft® Windows Server 2008, Windows 7, Windows 8 Classic или Windows 10.
Минимум 512 МБ ОЗУ (рекомендуется 1 ГБ).
Разработка AIR SDK Поддерживает только 64-разрядную версию Microsoft® Windows 7 и более поздних версий.
Для Mac
- Процессор Intel® Core TM Duo 1,83 ГГц или выше.
- Mac OS X v10.7 и выше.
- Минимум 512 МБ ОЗУ (рекомендуется 1 ГБ).
- AIR SDK Development поддерживает только 64-разрядную версию Mac OS 10.9 и более поздних версий.
Ссылка для справки - Системные требования Balsamiq
Скачивание Balsamiq
Мы можем скачать Balsamiq по следующей ссылке - Мокапы Balsamiq для рабочего стола Balsamiq доступны для Windows и Mac OS.
Пользовательский интерфейс
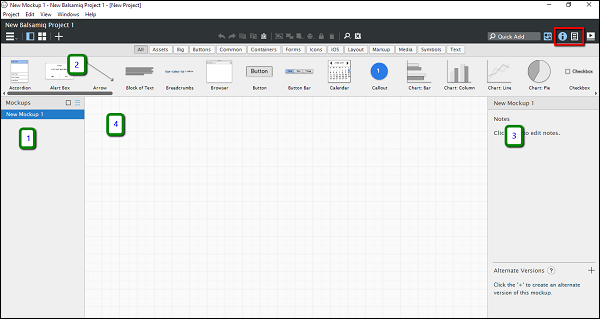
После завершения установки мы сможем открыть Balsamiq с нашего компьютера. Мы впервые увидим следующий экран при запуске Balsamiq.

Как показано на скриншоте выше, пользовательский интерфейс Balsamiq разделен на четыре следующих части.
- Navigator
- Библиотека пользовательского интерфейса
- Inspector
- Каркасное пространство / Площадь
На снимке экрана выделенный красным раздел является переключателем для разделов Inspector / Project Information. В зависимости от выбора мы должны увидеть либо Инспектор, либо раздел информации о проекте (3).
Библиотека пользовательского интерфейса
Как показано на следующем снимке экрана, библиотека пользовательского интерфейса разделена на категории по различным элементам экрана. Вы можете прокрутить горизонтально раздел «Все» и получить представление об элементах экрана, доступных в Balsamiq.

Давайте познакомимся с различными категориями основных элементов экрана, доступными в Balsamiq.
All- Это охватывает все элементы пользовательского интерфейса, присутствующие в Balsamiq. Вы можете прокручивать их по горизонтали, чтобы просматривать / использовать их.
Assets - Для ознакомления это пользовательские ресурсы, загруженные пользователем.
Big- В эту категорию входят элементы экрана, которые имеют достаточно большой размер / внешний вид. В этой категории вы можете увидеть такие элементы, как заполнители, окно браузера, iPad, iPhone.
Buttons- Он включает в себя все кнопки управления, используемые в мобильных / веб-каркасах. Типичным примером будет кнопка действия, флажок и т. Д.
Common - Это разные формы / элементы управления, используемые для обозначения наиболее распространенных взаимодействий.
Containers - Как следует из названия, он включает в себя окно, набор полей, браузеры и т. Д.
Forms - В этой категории представлены все элементы управления пользовательского интерфейса, относящиеся к форме.
Icons- В любой момент вам может потребоваться обозначить конкретную операцию значком. Например, в недавнем прошлом у нас был значок дискеты с кнопкой «Сохранить». Эта категория элементов управления предоставит вам значки, необходимые для этой операции. Balsamiq имеет огромную коллекцию иконок; не стесняйтесь их проверять!
iOS - Элементы управления пользовательского интерфейса, характерные для мобильной операционной системы Apple iOS, доступны в этой категории.
Layout- При представлении базовой страницы / функции становится важным представить базовый макет. Макет категории включает в себя большинство из них, такие как Accordian, Horizontal / Vertical Tabs и т. Д.
Markup- Предположим, вы хотите добавить комментарий к определенному элементу управления в каркасе. Поле для комментариев доступно в разметке. Кроме того, выноски используются для демонстрации взаимосвязи во многих сценариях. Он доступен в категории разметки.
Media - Когда дело доходит до отображения изображения / звука в нашем каркасе, соответствующие элементы управления пользовательского интерфейса доступны в категории «Медиа».
Symbols - Символы представляют собой компоненты многократного использования, что позволяет сократить время создания наиболее распространенных элементов.
Text - Как следует из названия, все элементы управления пользовательского интерфейса, относящиеся к тексту или абзацам, такие как Панель ссылок, Блок текста, Поле со списком, доступны в этой категории.
В следующей главе мы сделаем первый проект на Balsamiq.
Давайте создадим наш первый проект в Balsamiq. Прежде чем мы перейдем к каркасному построению, более чем важно спланировать экраны / страницу, чтобы наши усилия были сосредоточены. Мы пройдемся по веб-сайту компании по мере создания каркасов.
Концепция: веб-сайт компании
Для этого урока мы создадим сайт компании. Этот каркас может относиться ко многим веб-сайтам малых и средних компаний.
Так что же происходит на этапе планирования?
На этапе планирования мы вкладываем время в мозговой штурм, какие страницы будут присутствовать на веб-сайте и какое содержимое каждой из них. Рассмотрим следующие страницы для веб-сайта.

В следующей главе мы увидим, как использовать Balsamiq для оформления этих четырех страниц.
В этой главе мы обсудим, как использовать Balsamiq для создания следующих четырех страниц нашего веб-сайта:
Домашняя страница
Страница продуктов и услуг
Страница "О нас"
Страница контактов
Теперь, когда мы создали страницы, самая важная часть - заставить их появляться в таком порядке, как веб-страница. В нашем примере навигация осуществляется с помощьюlink bar в правом верхнем углу.
Давайте посмотрим, как мы можем подключить первую страницу Home и вторая страница Products and Services.
Идти к Home страница
Нажми на link bar
Обратитесь к properties панель

Как было подчеркнуто, из Links раздел, щелкните раскрывающийся список для Products. Он покажет вам список доступных мокапов. Варианты показаны ниже.

В списке щелкните Products and Services.
После того, как сделано для Home Page, повторите ту же процедуру для других страниц - About Us, Contact Us. Обратите внимание, что на других страницах; у нас будет ссылка для навигации, вставленная для страниц, отличных от выбранной.
В этой главе мы увидим, как собрать все макеты проекта вместе и экспортировать их в изображения PNG или файл PDF.
Если бы вы должны были показать созданный каркас конечному пользователю / клиенту, вы, очевидно, захотели бы показать этот каркас в более распространенном формате, например, в формате PDF. Для этой цели Balsamiq Mockups предоставляет гибкость дляexport the mockups in the form of PNG images or PDF file.
Экспортируем макет в PDF. Для этого нажмите «Меню проекта», затем нажмите «Экспорт в PDF». Появится экран, показанный на скриншоте ниже.

На приведенном выше экране установите флажок «Показать подсказки по связыванию». Щелкните Экспорт в PDF. Появится всплывающее окно с запросом места для экспорта вашего PDF-файла. Как только вы укажете местоположение, PDF-файл будет экспортирован в указанное место. Прогресс будет отображаться на индикаторе выполнения, как показано ниже.

При экспорте PDF-файла, как показано ниже, появится окно подтверждения.

При нажатии на это сообщение вам будет показан PDF-файл. В PDF вы можете опробовать навигацию на выделенной панели ссылок.

Для наилучшего просмотра и навигации используйте Adobe Acrobat Reader.