CherryPy - рабочее приложение
Полностековые приложения предоставляют возможность создавать новое приложение с помощью некоторой команды или выполнения файла.
Рассмотрим приложения Python, такие как фреймворк web2py; весь проект / приложение создается в рамках MVC framework. Аналогичным образом CherryPy позволяет пользователю устанавливать и настраивать макет кода в соответствии с их требованиями.
В этой главе мы подробно узнаем, как создать приложение CherryPy и запустить его.
Файловая система
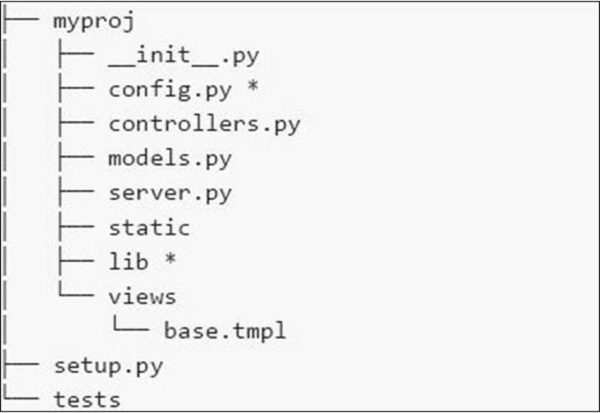
Файловая система приложения показана на следующем снимке экрана -

Вот краткое описание различных файлов, которые у нас есть в файловой системе -
config.py- Каждому приложению нужен файл конфигурации и способ его загрузки. Эту функциональность можно определить в config.py.
controllers.py- MVC - популярный шаблон проектирования, которому следуют пользователи. Controllers.py - это место, где реализованы все объекты, которые будут монтироваться на cherrypy.tree .
models.py - Этот файл напрямую взаимодействует с базой данных для некоторых служб или для хранения постоянных данных.
server.py - Этот файл взаимодействует с готовым к работе веб-сервером, который правильно работает с прокси-сервером балансировки нагрузки.
Static - Он включает в себя все файлы CSS и изображений.
Views - Он включает в себя все файлы шаблонов для данного приложения.
пример
Давайте подробно изучим шаги по созданию приложения CherryPy.
Step 1 - Создайте приложение, которое должно содержать приложение.
Step 2- Внутри каталога создайте пакет python, соответствующий проекту. Создайте каталог gedit и включите в него файл _init_.py.
Step 3 - Внутри пакета включите файл controllers.py со следующим содержимым -
#!/usr/bin/env python
import cherrypy
class Root(object):
def __init__(self, data):
self.data = data
@cherrypy.expose
def index(self):
return 'Hi! Welcome to your application'
def main(filename):
data = {} # will be replaced with proper functionality later
# configuration file
cherrypy.config.update({
'tools.encode.on': True, 'tools.encode.encoding': 'utf-8',
'tools.decode.on': True,
'tools.trailing_slash.on': True,
'tools.staticdir.root': os.path.abspath(os.path.dirname(__file__)),
})
cherrypy.quickstart(Root(data), '/', {
'/media': {
'tools.staticdir.on': True,
'tools.staticdir.dir': 'static'
}
})
if __name__ == '__main__':
main(sys.argv[1])Step 4- Рассмотрим приложение, в котором пользователь вводит значение через форму. Включим в приложение две формы - index.html и submit.html.
Step 5 - В приведенном выше коде для контроллеров у нас есть index(), которая является функцией по умолчанию и загружается первой, если вызывается конкретный контроллер.
Step 6 - Реализация index() метод можно изменить следующим образом -
@cherrypy.expose
def index(self):
tmpl = loader.load('index.html')
return tmpl.generate(title='Sample').render('html', doctype='html')Step 7- Это загрузит index.html при запуске данного приложения и направит его в указанный выходной поток. Файл index.html выглядит следующим образом -
index.html
<!DOCTYPE html >
<html>
<head>
<title>Sample</title>
</head>
<body class = "index">
<div id = "header">
<h1>Sample Application</h1>
</div>
<p>Welcome!</p>
<div id = "footer">
<hr>
</div>
</body>
</html>Step 8 - Важно добавить метод в класс Root в controller.py если вы хотите создать форму, которая принимает такие значения, как имена и заголовки.
@cherrypy.expose
def submit(self, cancel = False, **value):
if cherrypy.request.method == 'POST':
if cancel:
raise cherrypy.HTTPRedirect('/') # to cancel the action
link = Link(**value)
self.data[link.id] = link
raise cherrypy.HTTPRedirect('/')
tmp = loader.load('submit.html')
streamValue = tmp.generate()
return streamValue.render('html', doctype='html')Step 9 - Код для включения в submit.html следующий:
<!DOCTYPE html>
<head>
<title>Input the new link</title>
</head>
<body class = "submit">
<div id = " header">
<h1>Submit new link</h1>
</div>
<form action = "" method = "post">
<table summary = "">
<tr>
<th><label for = " username">Your name:</label></th>
<td><input type = " text" id = " username" name = " username" /></td>
</tr>
<tr>
<th><label for = " url">Link URL:</label></th>
<td><input type = " text" id=" url" name= " url" /></td>
</tr>
<tr>
<th><label for = " title">Title:</label></th>
<td><input type = " text" name = " title" /></td>
</tr>
<tr>
<td></td>
<td>
<input type = " submit" value = " Submit" />
<input type = " submit" name = " cancel" value = "Cancel" />
</td>
</tr>
</table>
</form>
<div id = "footer">
</div>
</body>
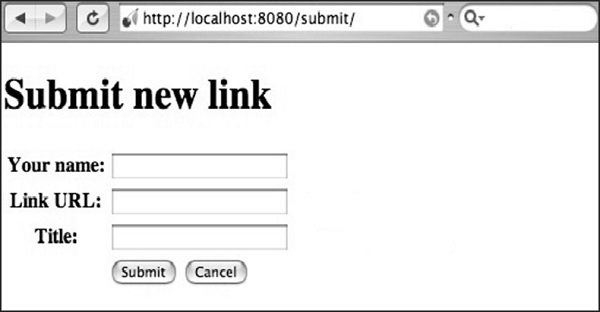
</html>Step 10 - Вы получите следующий вывод -

Здесь имя метода определяется как «POST». Всегда важно перепроверить метод, указанный в файле. Если метод включает метод «POST», значения следует перепроверить в базе данных в соответствующих полях.
Если метод включает метод «GET», сохраняемые значения будут видны в URL-адресе.