CherryPy - Использование Ajax
До 2005 года во всех веб-приложениях использовалась схема управления одним HTTP-запросом на страницу. Переход с одной страницы на другую требовал загрузки всей страницы. Это снизило бы производительность на большем уровне.
Таким образом, произошел рост rich client applications которые раньше встраивали в них AJAX, XML и JSON.
AJAX
Асинхронный JavaScript и XML (AJAX) - это метод создания быстрых и динамичных веб-страниц. AJAX позволяет обновлять веб-страницы асинхронно, обмениваясь небольшими объемами данных за кулисами с сервером. Это означает, что можно обновлять части веб-страницы без перезагрузки всей страницы.
Карты Google, Gmail, YouTube и Facebook - вот несколько примеров приложений AJAX.
Ajax основан на идее отправки HTTP-запросов с помощью JavaScript; более конкретно, AJAX полагается на объект XMLHttpRequest и его API для выполнения этих операций.
JSON
JSON - это способ переноса сериализованных объектов JavaScript таким образом, чтобы приложение JavaScript могло их оценивать и преобразовывать в объекты JavaScript, которыми можно манипулировать позже.
Например, когда пользователь запрашивает у сервера объект альбома, отформатированный в формате JSON, сервер вернет вывод следующим образом:
{'description': 'This is a simple demo album for you to test', 'author': ‘xyz’}Теперь данные представляют собой ассоциативный массив JavaScript, а доступ к полю описания можно получить через -
data ['description'];Применение AJAX к приложению
Рассмотрим приложение, которое включает папку с именем «media» с index.html и плагином Jquery, а также файл с реализацией AJAX. Давайте рассмотрим имя файла как «ajax_app.py»
ajax_app.py
import cherrypy
import webbrowser
import os
import simplejson
import sys
MEDIA_DIR = os.path.join(os.path.abspath("."), u"media")
class AjaxApp(object):
@cherrypy.expose
def index(self):
return open(os.path.join(MEDIA_DIR, u'index.html'))
@cherrypy.expose
def submit(self, name):
cherrypy.response.headers['Content-Type'] = 'application/json'
return simplejson.dumps(dict(title="Hello, %s" % name))
config = {'/media':
{'tools.staticdir.on': True,
'tools.staticdir.dir': MEDIA_DIR,}
}
def open_page():
webbrowser.open("http://127.0.0.1:8080/")
cherrypy.engine.subscribe('start', open_page)
cherrypy.tree.mount(AjaxApp(), '/', config=config)
cherrypy.engine.start()Класс «AjaxApp» перенаправляет на веб-страницу «index.html», которая находится в папке мультимедиа.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
" http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>AJAX with jQuery and cherrypy</title>
<meta http-equiv = " Content-Type" content = " text/html; charset = utf-8" />
<script type = " text/javascript" src = " /media/jquery-1.4.2.min.js"></script>
<script type = " text/javascript">
$(function() {
// When the testform is submitted...
$("#formtest").submit(function() {
// post the form values via AJAX...
$.post('/submit', {name: $("#name").val()}, function(data) {
// and set the title with the result
$("#title").html(data['title']) ;
});
return false ;
});
});
</script>
</head>
<body>
<h1 id = "title">What's your name?</h1>
<form id = " formtest" action = " #" method = " post">
<p>
<label for = " name">Name:</label>
<input type = " text" id = "name" /> <br />
<input type = " submit" value = " Set" />
</p>
</form>
</body>
</html>Функция для AJAX включена в теги <script>.
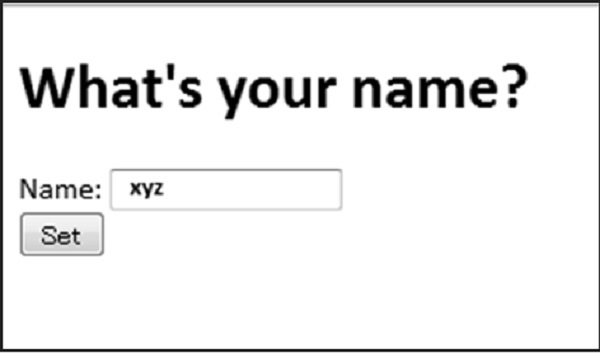
Выход
Приведенный выше код даст следующий результат -

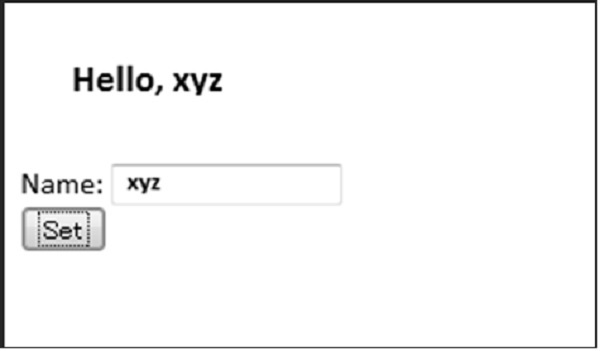
После того, как значение отправлено пользователем, функциональность AJAX реализуется, и экран перенаправляется в форму, как показано ниже -