CoffeeScript - утилита командной строки
После установки CoffeeScript на Node.js мы можем получить доступ к coffee-command line utility. Здесьcoffeeкоманда - это ключевая команда. Используя различные параметры этой команды, мы можем скомпилировать и выполнить файлы CoffeeScript.
Вы можете увидеть список опций coffee команда, используя ее -h или --helpвариант. ОткройNode.js command prompt и выполните в нем следующую команду.
c:\>coffee -helpЭта команда дает вам список различных опций coffeeвместе с описанием операции, выполняемой каждым из них, как показано ниже.

Компиляция кода CoffeeScript
Файлы CoffeeScript сохраняются с расширением .coffee. Вы можете скомпилировать эти файлы, используя-c or --compile вариант команды кофе, как показано ниже.
c:\>coffee -c filename.coffeeпример
Предположим, в вашей системе есть файл со следующим кодом CoffeeScript, который выводит сообщение на консоль.
name = "Raju"
console.log "Hello"+name+" Welcome to Tutorialspoint"Note - The console.log() функция печатает заданную строку на консоли.
Чтобы скомпилировать приведенный выше код, сохраните его в файле с именем sample.coffee. Откройте командную строку Node.js. Просмотрите путь, по которому вы сохранили файл, и скомпилируйте его, используя-c опция кофейной команды coffee command-line utility как показано ниже.
c:\> coffee -c sample.coffeeПри выполнении вышеуказанной команды компилятор CoffeeScript компилирует указанный файл (sample.coffee) и сохраняет его в текущем месте с именем sample.js, как показано ниже.

Если вы откроете файл sample.js, вы сможете увидеть сгенерированный JavaScript, как показано ниже.
// Generated by CoffeeScript 1.10.0
(function() {
var name;
name = "Raju";
console.log("Hello " + name + " Welcome to Tutorialspoint");
}).call(this);Выполнение кода CoffeeScript
Вы можете запустить файл CoffeeScript, просто передав имя файла команде coffee в командной строке Node.js, как показано ниже.
c:\> coffee sample.coffeeпример
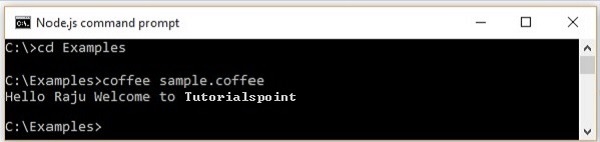
Например, выполним файл sample.coffee. Для этого откройте командную строку Node.js. Просмотрите путь, по которому вы сохранили файл, и запустите файл, напрямую передав его имя команде coffee, как показано ниже.

Смотреть и компилировать
В некоторых сценариях есть вероятность, что мы внесем много изменений в наши сценарии. С использованием–w вариант команды coffee, вы следите за изменениями в своих скриптах.
Вы можете просматривать и компилировать файл одновременно, используя -wcвариант, как показано ниже. Когда мы используем эту опцию, файл будет перекомпилироваться каждый раз, когда вы вносите изменения в свой скрипт.
c:\>coffee -wc file_nameпример
Предположим, мы скомпилировали файл с именем sample.coffee с использованием -wcвариант и мы трижды модифицировали скрипт. Каждый раз, когда мы меняем сценарий,.coffee файл перекомпилируется, покидая командную строку Node.js, как показано ниже.

Настройка каталога вывода
С использованием -o вариант, мы можем установить выходной каталог для размещения скомпилированных файлов JavaScript, как показано ниже.
c:\>coffee -o "Required path where we want our .js files" file_nameпример
Сохраним код JavaScript файла sample.coffee в папке с именем data в приводе E с помощью -o вариант, выполнив следующую команду в командной строке.
c:\>coffee -o E://data sample.coffeeНиже приведен снимок данной папки после выполнения указанной выше команды. Здесь вы можете увидеть файл JavaScript sample.coffee.

Распечатайте скомпилированный JavaScript
Если мы хотим распечатать скомпилированный javascript на самой консоли, мы должны использовать -p вариант команды кофе, как показано ниже.
c:\>coffee -p file_nameпример
Например, вы можете распечатать скомпилированный код JavaScript файла sample.coffee на консоли, используя параметр -p, как показано ниже.

REPL (цикл чтения и оценки печати)
CoffeeScript предоставляет интерактивную оболочку REPL. Эта оболочка используется для оценки выражений CoffeeScript. Вы можете ввести любой код CoffeeScript в эту оболочку и сразу получить результат. Вы можете открыть REPL, выполнивcoffee без параметров, как показано ниже.

Используя эту оболочку, мы можем присваивать значения переменным, создавать функции и оценивать результаты. Как показано на следующем снимке экрана, если мы вызываем функции в REPL, он печатает значение функции. Если мы дадим ему выражение, он оценит и распечатает результат выражения. И если мы просто введем в него операторы, он напечатает значение последнего оператора.

В REPL вы можете получить доступ к многострочному режиму, нажав ctrl + v, где вы можете оценить код с несколькими строками (например, функции), и вы можете вернуться в режим REPL из него, снова нажав ctrl + v . Вот пример использования многострочного режима.

Запуск CoffeeScript через браузер
Мы можем запускать CoffeeScript с помощью тега <script> HTML точно так же, как JavaScript, как показано ниже.
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js"
type="text/javascript" charset="utf-8"></script>
<script type="text/coffeescript">
# Some CoffeeScript
</script>Но для этого мы должны импортировать библиотеку в каждое приложение, и код CoffeeScript будет интерпретироваться построчно до того, как будет показан вывод. Это замедлит работу ваших приложений, поэтому этот подход не рекомендуется.
Следовательно, чтобы использовать CoffeeScript в своих приложениях, вам необходимо предварительно скомпилировать их с помощью утилиты командной строки Coffee, а затем вы можете использовать сгенерированный JavaScript в своих приложениях.