CoffeeScript - Краткое руководство
В настоящее время JavaScript - это самый быстрый из доступных динамических языков, известный как лингва-франка в сети. Он разработан Бренданом Эйхом в 1995 году за 10 дней.
Благодаря своим эффективным функциям JavaScript стал популярным и быстро стал глобальным. Он пролежал в лаборатории очень меньше времени, чего было недостаточно для полировки языка. Может быть, по этой причине, несмотря на все свои хорошие стороны, JavaScript имеет множество ошибок дизайна и заработал плохую репутацию изворотливого языка.
Что такое CoffeeScript?
CoffeeScript - это легкий язык, основанный на Ruby и Python, который transcompiles(компилируется с одного исходного языка на другой) в JavaScript. Он обеспечивает лучший синтаксис, избегая причудливых частей JavaScript, при этом сохраняя гибкость и красоту языка.
Преимущества CoffeeScript
Ниже приведены преимущества CoffeeScript:
Easily understandable- CoffeeScript - это сокращенная форма JavaScript, ее синтаксис довольно прост по сравнению с JavaScript. Используя CoffeeScript, мы можем писать чистый, ясный и легко понятный код.
Write less do more - Для огромного кода на JavaScript нам нужно сравнительно меньшее количество строк CoffeeScript.
Reliable - CoffeeScript - безопасный и надежный язык программирования для написания динамических программ.
Readable and maintainable- CoffeeScript предоставляет псевдонимы для большинства операторов, что делает код читабельным. Также легко поддерживать программы, написанные на CoffeeScript.
Class-based inheritance- В JavaScript нет классов. Вместо них он предоставляет мощные, но запутанные прототипы. В отличие от JavaScript, мы можем создавать классы и наследовать их в CoffeeScript. В дополнение к этому он также предоставляет свойства экземпляра и статические свойства, а такжеmixins. Он использует собственный прототип JavaScript для создания классов.
No var keyword - Нет необходимости использовать var ключевое слово для создания переменной в CoffeeScript, что позволяет избежать случайного или нежелательного замедления области видимости.
Avoids problematic symbols- В CoffeeScript нет необходимости использовать проблемные точки с запятой и круглые скобки. Вместо фигурных скобок мы можем использовать пробелы, чтобы различать блочные коды, такие как функции, циклы и т. Д.
Extensive library support- В CoffeeScript мы можем использовать библиотеки JavaScript и наоборот. Таким образом, при работе с CoffeeScript у нас есть доступ к богатому набору библиотек.
История CoffeeScript
CoffeeScript разработан Джереми Ашкенасом. Впервые это было совершено в Git 13 декабря 2009 года.
Первоначально компилятор CoffeeScript был написан на языке Ruby.
В марте 2010 года был заменен компилятор CoffeeScript; на этот раз вместо Ruby они использовали сам CoffeeScript.
В том же году был выпущен CoffeeScript 1.0, и на момент выпуска это был один из самых востребованных проектов Git-хаба.
Ограничения CoffeeScript
Sensitive to whitespaces- CoffeeScript очень чувствителен к пробелам, поэтому программисты должны быть очень осторожны при создании отступов. Если мы не будем поддерживать правильные отступы, весь код может пойти не так.
IDE CoffeeScript от TutorialsPoint
Вы можете компилировать файлы CoffeeScript с помощью компилятора CoffeeScript от TutorialsPoint, представленного в нашем разделе Coding Ground. http://www.tutorialspoint.com/codingground.htm. Следуйте инструкциям ниже, чтобы использовать наш компилятор CoffeeScript.
Шаг 1
Посетите домашнюю страницу нашего веб-сайта, щелкнув следующую ссылку www.tutorialspoint.com .
Шаг 2
Нажмите на кнопку с названием CODING GROUND который расположен в правом верхнем углу домашней страницы, как показано на снимке, приведенном ниже.

Шаг 3
Это приведет к нашему CODING GROUNDраздел, который предоставляет онлайн-терминалы и IDE примерно для 135 языков программирования. Откройте CoffeeScript IDE в разделе Online IDEs, который показан на следующем снимке.

Шаг 4
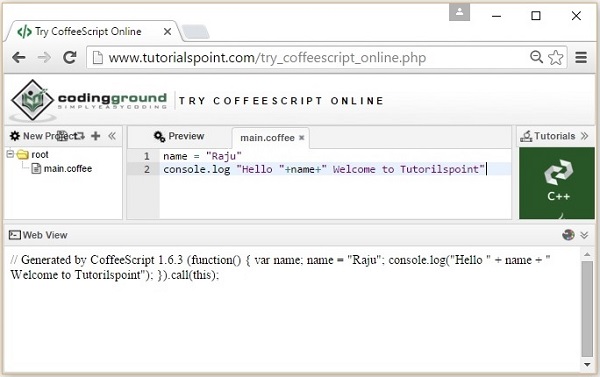
Если вы вставите код CoffeeScript в main.coffee (Вы можете изменить имя файла) и щелкните Preview , то вы можете увидеть скомпилированный код JavaScript в консоли, как показано на следующем снимке.

Компилятор последних версий CoffeeScript написан на самом CoffeeScript. Чтобы запускать файлы CoffeeScript в вашей системе без браузера, вам потребуется среда выполнения JavaScript.
Node.js
Node.js - это JavaScript-фреймворк, который используется для разработки сетевых серверных приложений. Он также действует как мост между JavaScript и операционной системой.
Версия CoffeeScript для командной строки распространяется как пакет Node.js. Следовательно, чтобы установить CoffeeScript (командную строку) в вашей системе, вам сначала необходимо установить node.js.
Установка Node.js
Вот шаги, чтобы загрузить и установить Node.js в вашей системе.
Шаг 1
Посетите домашнюю страницу nodejs и загрузите его стабильную версию для Windows, нажав кнопку, выделенную на снимке, приведенном ниже.

Шаг 2
При нажатии открывается файл .msc с именемnode-v5.50-x64будет загружен в вашу систему, запустите загруженный файл, чтобы начать установку Node.js. Вот снимок приветственной страницы мастера установки Node.js.

Шаг 3
Нажмите кнопку «Далее» на странице приветствия мастера установки Node.js, который приведет вас на страницу лицензионного соглашения с конечным пользователем. Примите лицензионное соглашение и нажмите кнопку Далее, как показано ниже.

Шаг 4
На следующей странице вам нужно указать в качестве целевой папки путь, по которому вы хотите установить Node.js. Измените путь к нужной папке и нажмите кнопку Далее.

Шаг 5
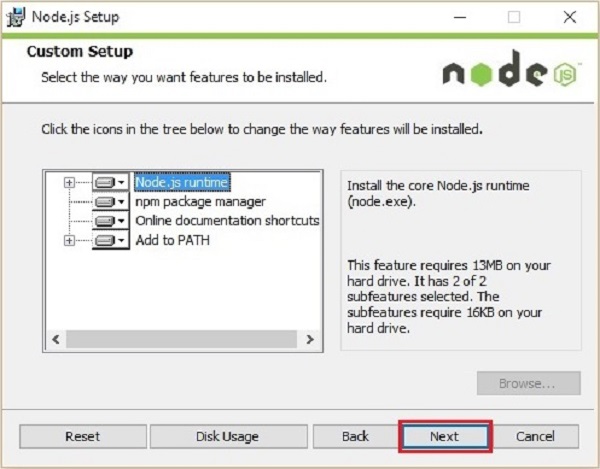
в Custom setup На странице выберите среду выполнения Node.js для установки файла node.exe и нажмите Далее.

Шаг 6
Наконец, нажмите кнопку «Установить», чтобы начать установку Node.js.

Нажмите кнопку «Готово» в мастере установки Node.js, как показано ниже, чтобы завершить установку Node.js.

Установка CoffeeScript
Node.js предоставляет вам командную строку (Node.js command prompt). Вы можете установить CoffeeScript глобально, введя в него следующую команду.
c:\> npm install -g coffeescriptПри выполнении указанной выше команды CoffeeScript будет установлен в вашей системе, создав следующий вывод.

Проверка
Вы можете проверить установку CoffeeScript, введя следующую команду.
c:\> coffee -vПосле успешной установки эта команда предоставит вам версию CoffeeScript, как показано ниже.

После установки CoffeeScript на Node.js мы можем получить доступ к coffee-command line utility. Здесьcoffeeкоманда - это ключевая команда. Используя различные параметры этой команды, мы можем скомпилировать и выполнить файлы CoffeeScript.
Вы можете увидеть список опций coffee команда, используя ее -h или же --helpвариант. ОткрытьNode.js command prompt и выполните в нем следующую команду.
c:\>coffee -helpЭта команда дает вам список различных опций coffeeвместе с описанием операции, выполняемой каждым из них, как показано ниже.

Компиляция кода CoffeeScript
Файлы CoffeeScript сохраняются с расширением .coffee. Вы можете скомпилировать эти файлы, используя-c or --compile вариант команды кофе, как показано ниже.
c:\>coffee -c filename.coffeeпример
Предположим, в вашей системе есть файл со следующим кодом CoffeeScript, который выводит сообщение на консоль.
name = "Raju"
console.log "Hello"+name+" Welcome to Tutorialspoint"Note - The console.log() функция печатает заданную строку на консоли.
Чтобы скомпилировать приведенный выше код, сохраните его в файле с именем sample.coffee. Откройте командную строку Node.js. Просмотрите путь, по которому вы сохранили файл, и скомпилируйте его, используя-c опция кофейной команды coffee command-line utility как показано ниже.
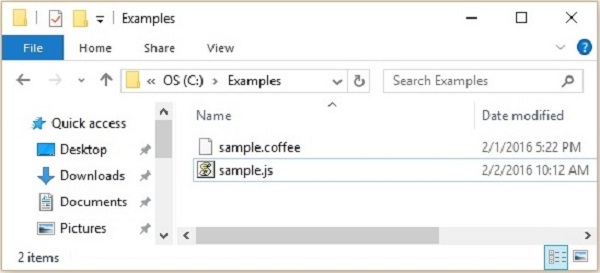
c:\> coffee -c sample.coffeeПри выполнении вышеуказанной команды компилятор CoffeeScript компилирует данный файл (sample.coffee) и сохраняет его в текущем месте с именем sample.js, как показано ниже.

Если вы откроете файл sample.js, вы сможете увидеть сгенерированный JavaScript, как показано ниже.
// Generated by CoffeeScript 1.10.0
(function() {
var name;
name = "Raju";
console.log("Hello " + name + " Welcome to Tutorialspoint");
}).call(this);Выполнение кода CoffeeScript
Вы можете запустить файл CoffeeScript, просто передав имя файла команде coffee в командной строке Node.js, как показано ниже.
c:\> coffee sample.coffeeпример
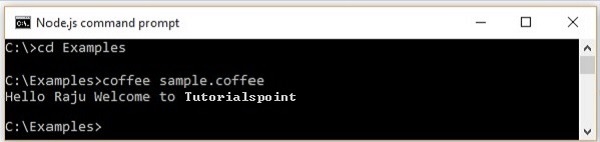
Например, выполним файл sample.coffee. Для этого откройте командную строку Node.js. Просмотрите путь, по которому вы сохранили файл, и запустите файл, напрямую передав его имя команде coffee, как показано ниже.

Смотреть и компилировать
В некоторых сценариях есть вероятность, что мы внесем много изменений в наши сценарии. Используя–w вариант команды coffee, вы следите за изменениями в своих скриптах.
Вы можете просматривать и компилировать файл одновременно, используя -wcвариант, как показано ниже. Когда мы используем эту опцию, файл будет перекомпилироваться каждый раз, когда вы вносите изменения в свой скрипт.
c:\>coffee -wc file_nameпример
Предположим, мы скомпилировали файл с именем sample.coffee используя -wcвариант и мы трижды модифицировали скрипт. Каждый раз, когда мы меняем сценарий,.coffee файл перекомпилируется, оставляя командную строку Node.js, как показано ниже.

Установка каталога вывода
Используя -o вариант, мы можем установить выходной каталог для размещения скомпилированных файлов JavaScript, как показано ниже.
c:\>coffee -o "Required path where we want our .js files" file_nameпример
Давайте сохраним код JavaScript файла sample.coffee в папке с именем data в приводе E с помощью -o вариант, выполнив следующую команду в командной строке.
c:\>coffee -o E://data sample.coffeeНиже приведен снимок данной папки после выполнения указанной выше команды. Здесь вы можете увидеть файл JavaScript sample.coffee.

Распечатайте скомпилированный JavaScript
Если мы хотим распечатать скомпилированный javascript на самой консоли, мы должны использовать -p вариант команды кофе, как показано ниже.
c:\>coffee -p file_nameпример
Например, вы можете распечатать скомпилированный код JavaScript файла sample.coffee на консоли, используя параметр -p, как показано ниже.

REPL (цикл чтения и оценки печати)
CoffeeScript предоставляет интерактивную оболочку REPL. Эта оболочка используется для оценки выражений CoffeeScript. Вы можете ввести любой код CoffeeScript в эту оболочку и сразу же получить результат. Вы можете открыть REPL, выполнивcoffee без параметров, как показано ниже.

Используя эту оболочку, мы можем присваивать значения переменным, создавать функции и оценивать результаты. Как показано на следующем снимке экрана, если мы вызываем функции в REPL, выводится значение функции. Если мы дадим ему выражение, он оценит и распечатает результат выражения. И если мы просто введем в него операторы, он напечатает значение последнего оператора.

В REPL вы можете получить доступ к многострочному режиму, нажав ctrl + v, где вы можете оценить код с несколькими строками (например, функции), и вы можете вернуться в режим REPL из него, снова нажав ctrl + v . Вот пример использования многострочного режима.

Запуск CoffeeScript через браузер
Мы можем запускать CoffeeScript с помощью тега <script> HTML точно так же, как JavaScript, как показано ниже.
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js"
type="text/javascript" charset="utf-8"></script>
<script type="text/coffeescript">
# Some CoffeeScript
</script>Но для этого мы должны импортировать библиотеку в каждое приложение, и код CoffeeScript будет интерпретироваться построчно до того, как будет показан вывод. Это замедлит работу ваших приложений, поэтому этот подход не рекомендуется.
Следовательно, чтобы использовать CoffeeScript в своих приложениях, вам необходимо предварительно скомпилировать их с помощью утилиты командной строки Coffee, а затем вы можете использовать сгенерированный JavaScript в своих приложениях.
В предыдущей главе мы видели, как установить CoffeeScript. В этой главе давайте рассмотрим синтаксис CoffeeScript.
Синтаксис CoffeeScript более изящен по сравнению с синтаксисом JavaScript. Он позволяет избежать таких неприятных функций, как фигурные скобки, точки с запятой и переменные замедления.
Заявления CoffeeScript
В отличие от многих других языков программирования, таких как C, C ++ и Java, операторы в CoffeeScript не заканчиваются точкой с запятой (;). Вместо этого каждая новая строка рассматривается компилятором CoffeeScript как отдельный оператор.
пример
Вот пример оператора CoffeeScript.
name = "Javed"
age = 26Таким же образом мы можем написать два оператора в одной строке, разделив их точкой с запятой, как показано ниже.
name = "Javed";age = 26Переменные CoffeeScript (без ключевого слова var)
В JavaScript мы объявляем переменную, используя var ключевое слово перед его созданием, как показано ниже.
var name = "Javed"
var age = 20При создании переменных в CoffeeScript нет необходимости объявлять их с помощью varключевое слово. Мы можем напрямую создать переменную, просто присвоив ей значение, как показано ниже.
name = "Javed"
age = 20Без скобок
Обычно мы используем круглые скобки при объявлении функции, ее вызове, а также для разделения блоков кода, чтобы избежать двусмысленности. В CoffeeScript нет необходимости использовать круглые скобки, а при создании функций мы используем знак стрелки (->) вместо скобок, как показано ниже.
myfunction = -> alert "Hello"Тем не менее, в некоторых случаях нам приходится использовать круглые скобки. При вызове функций без параметров мы будем использовать круглые скобки. Например, если у нас есть функция с именем my_function в CoffeeScript, мы должны вызвать ее, как показано ниже.
my_function()Таким же образом мы можем разделить неоднозначный код с помощью круглых скобок. Если вы посмотрите следующий пример без фигурных скобок, результат будет 2233, а с фигурными скобками - 45.
alert "The result is "+(22+33)Без фигурных скобок
В JavaScript для блочных кодов, таких как функции, циклы и условные операторы, мы используем фигурные скобки. В CoffeeScript нет необходимости использовать фигурные скобки. Вместо этого мы должны поддерживать правильные отступы (пробелы) внутри тела. Это функция, вдохновленная языком Python.
Ниже приведен пример функции в CoffeeScript. Здесь вы можете заметить, что вместо фигурных скобок мы использовали три пробела в качестве отступа для разделения тела функции.
myfunction = ->
name = "John"
alert "Hello"+nameКомментарии CoffeeScript
На любом языке программирования мы используем комментарии, чтобы написать описание написанного кода. Эти комментарии не считаются частью программ. Комментарии в CoffeeScript аналогичны комментариям в языке Ruby. CoffeeScript предоставляет два типа комментариев, а именно:
Однострочные комментарии
Всякий раз, когда мы хотим прокомментировать одну строку в CoffeeScript, нам просто нужно поместить перед ней хэш-тег, как показано ниже.
# This is the single line comment in CoffeeScriptКаждая строка, следующая за хеш-тегом (#) рассматривается компилятором CoffeeScript как комментарий, и он компилирует остальной код в данном файле, кроме комментариев.
Многострочные комментарии
Если мы хотим прокомментировать более одной строки в CoffeeScript (несколько строк), мы можем сделать это, заключив эти строки в пару тройных хэш-тегов, как показано ниже.
###
These are the multi line comments in CoffeeScript
We can write as many number of lines as we want
within the pair of triple hash tags.
###CoffeeScript Зарезервированные ключевые слова
Список всех зарезервированных слов в CoffeeScript приведен в следующей таблице. Их нельзя использовать в качестве переменных, функций, методов, меток циклов CoffeeScript или любых имен объектов.
| дело по умолчанию функция вар пустота с участием const позволять перечислить экспорт импорт родной __hasProp __extends __ломтик __bind __индекс чего-либо орудия |
еще интерфейс пакет частный защищенный общественный статический Уступать правда ложный ноль это новый удалять тип в аргументы оценка |
экземпляр возвращение бросить сломать Продолжить отладчик если еще переключатель за в то время как делать пытаться поймать Ну наконец то класс расширяет супер |
неопределенный тогда если только до того как петля из по когда и или же является не не да нет на выключен |
Типы данных CoffeeScript
Одна из наиболее фундаментальных характеристик языка программирования - это набор поддерживаемых им типов данных. Это тип значений, которые можно представить и которыми можно управлять на языке программирования.
Поскольку CoffeeScript построчно компилируется в JavaScript, типы данных, предоставляемые CoffeeScript, такие же, как и в JavaScript. За исключением того, что CoffeeScript добавляет некую дополнительную суть.
CoffeeScript предоставляет следующие типы данных для работы:
Strings - Тип данных String представляет группу символов в целом, и мы представляем строковое значение в двойных кавычках ("").
Example: "Радж", "Рахман"
Number - Числовой тип данных представляет собой числовые значения.
Example: 12, 212 и т. Д.
Boolean- Тип данных Boolean представляет один бит информации. Возможны только два значения: true и false.
Arrays- Объект Array позволяет хранить несколько значений в одной переменной. Он хранит последовательную коллекцию фиксированного размера элементов одного и того же типа.
Example: student = [«Рахман», «Раму», «Рави», «Роберт»]
Objects- Объекты в CoffeeScript аналогичны объектам в JavaScript, это набор свойств. Если свойство включает ключ и значение, разделенные точкой с запятой (:). Короче говоря, объекты CoffeeScript - это набор пар ключ-значение.
Example: student = {name: "Mohammed", возраст: 24, телефон: 9848022338}
Null- Переменная, которая определена и не содержит никакого значения, считается нулевой. Это похоже на нулевое значение в JavaScript.
Undefined- Переменная, которой не присвоено какое-либо значение, считается неопределенной переменной. Если вы используете такие переменные в своем коде, вы получите неопределенную ошибку.
Мы подробно рассмотрим типы данных, массивы и объекты в отдельных главах.
Переменные - это не что иное, как именованные контейнеры. Вы можете поместить данные в эти контейнеры, а затем ссылаться на данные, используя имя контейнера.
Переменные CoffeeScript
В JavaScript перед использованием переменной нам нужно объявить и инициализировать ее (присвоить значение). В отличие от JavaScript, при создании переменной в CoffeeScript нет необходимости объявлять ее с помощьюvarключевое слово. Мы просто создаем переменную, просто присваивая значение литералу, как показано ниже.
name = variable nameпример
В следующем коде CoffeeScript мы определили две переменные name и age, строкового и числового типов данных соответственно. Сохраните его в файл с названиемvariable_example.coffee.
name = "Javed"
age = 25Compiling the code
Скомпилируйте приведенный выше код CoffeeScript, выполнив следующую команду в командной строке.
c:\> compile -c variable_example.coffeeПри компиляции файл JavaScript с именем variable_example.jsбудет создан со следующим содержимым. Здесь вы можете заметить, что компилятор объявил переменные (возраст и имя), используяvar ключевое слово от нашего имени.
// Generated by CoffeeScript 1.10.0
(function() {
var age, name;
name = "Javed";
age = 25;
}).call(this);Переменная область
Область видимости переменной - это область вашей программы, в которой она определена. Переменные JavaScript и CoffeeScript имеют только две области действия.
Global Variables - Глобальная переменная имеет глобальную область видимости, что означает, что ее можно использовать в любом месте вашего кода JavaScript.
Local Variables- Локальная переменная будет видна только внутри функции, в которой она определена. Параметры функции всегда являются локальными для этой функции.
Проблема с переменными в JavaScript
В JavaScript всякий раз, когда мы определяем переменную без использования varключевое слово, оно создается с глобальной областью видимости. Это вызывает массу проблем. Рассмотрим следующий пример -
<script type = "text/javascript">
var i = 10;
document.write("The value of global variable i is "+ i);
document.write("<br>");
test();
function test() {
i = 20;
document.write("The value of local variable i is "+i);
document.write("<br>");
}
document.write("The value of global variable i is "+i);
</script>При выполнении вышеуказанный JavaScript дает вам следующий вывод:
The value of global variable i is 10
The value of local variable i is 20
The value of global variable i is 20В приведенном выше примере мы создали переменную с именем iв глобальном пространстве и присвоил ему значение 10. А внутри функции при попытке создать локальную переменную с тем же именем мы объявили как i = 20 ; без ключевого слова var. Поскольку мы пропустилиvar ключевое слово, значение глобальной переменной i переназначен на 20.
По этой причине рекомендуется объявлять переменные с помощью var ключевое слово.
Область действия переменной в CoffeeScript
Каждый раз, когда мы компилируем файл CoffeeScript, компилятор CoffeeScript создает анонимную функцию, и внутри этой функции он построчно транскомпилирует код CoffeeScript в JavaScript. (Если мы хотим, мы можем удалить оболочку функции верхнего уровня, используя-b или же --bare вариант команды компиляции) Каждая создаваемая нами переменная объявляется с использованием var ключевое слово в анонимной функции и, следовательно, по умолчанию каждая переменная является локальной в CoffeeScript.
(function() {
var age, name;
name = "javed";
age = 20;
}).call(this);В любом случае, если мы хотим, мы можем объявить переменную с глобальным пространством имен. Мы можем сделать это явно, как показано ниже.
obj = this
obj.age = 30Имена переменных CoffeeScript (литералы)
При именовании переменных в CoffeeScript помните о следующих правилах.
Вы не должны использовать какие-либо зарезервированные ключевые слова CoffeeScript в качестве имени переменной. Эти ключевые слова упоминаются в следующем разделе. Например, имена переменных break или Boolean недопустимы.
Имена переменных CoffeeScript не должны начинаться с цифры (0-9). Они должны начинаться с буквы или символа подчеркивания. Например, 123test - недопустимое имя переменной, но _123test - допустимое.
Имена переменных CoffeeScript чувствительны к регистру. Например,Name и name две разные переменные.
Операторы CoffeeScript
Оператор - это символ, который указывает компилятору выполнять определенные математические или логические функции. Возьмем простое выражение4 + 5 is equal to 9. Здесь 4 и 5 называютсяoperands а '+' называется operator.
Операторы, предоставляемые CoffeeScript, такие же, как и в JavaScript, за исключением нескольких отличий. В JavaScript есть несколько проблемных операторов. CoffeeScript либо удалил их, либо изменил их функциональность, а также ввел несколько новых операторов.
Ниже приведен список операторов, поддерживаемых CoffeeScript.
- Арифметические операторы
- Операторы сравнения
- Логические (или реляционные) операторы
- Операторы присваивания
Псевдонимы CoffeeScript
Помимо операторов, CoffeeScript также предоставляет псевдонимы. CoffeeScript предоставляет псевдонимы для различных операторов и символов, чтобы сделать ваш код CoffeeScript более читабельным и удобным для пользователя.
Давайте посмотрим на все операторы и псевдонимы CoffeeScript один за другим.
Арифметические операторы
CoffeeScript поддерживает следующие арифметические операторы. Предположим переменнуюA держит 10 и переменная B держит 20, тогда -
Показать примеры
| S.No | Оператор и описание | пример |
|---|---|---|
| 1 | + (Addition) Добавляет два операнда |
А + В = 30 |
| 2 | − (Subtraction) Вычитает второй операнд из первого |
А - В = -10 |
| 3 | * (Multiplication) Умножьте оба операнда |
А * В = 200 |
| 4 | / (Division) Разделите числитель на знаменатель |
В / А = 2 |
| 5 | % (Modulus) Выводит остаток от целочисленного деления. |
B% A = 0 |
| 6 | ++ (Increment) Увеличивает целое значение на единицу |
А ++ = 11 |
| 7 | -- (Decrement) Уменьшает целое значение на единицу |
А-- = 9 |
Операторы сравнения
JavaScript поддерживает следующие операторы сравнения. Предположим переменнуюA держит 10 и переменная B держит 20, тогда -
Показать примеры
| S.No | Оператор и описание | пример |
|---|---|---|
| 1 | = = (Equal) Проверяет, равны ли значения двух операндов или нет, если да, то условие становится истинным. |
(A == B) неверно. |
| 2 | != (Not Equal) Проверяет, равны ли значения двух операндов или нет, если значения не равны, тогда условие становится истинным. |
(A! = B) верно. |
| 3 | > (Greater than) Проверяет, больше ли значение левого операнда, чем значение правого операнда, если да, то условие становится истинным. |
(A> B) неверно. |
| 4 | < (Less than) Проверяет, меньше ли значение левого операнда, чем значение правого операнда, если да, то условие становится истинным. |
(A <B) верно. |
| 5 | >= (Greater than or Equal to) Проверяет, больше ли значение левого операнда или равно значению правого операнда, если да, то условие становится истинным. |
(A> = B) неверно. |
| 6 | <= (Less than or Equal to) Проверяет, меньше ли значение левого операнда или равно значению правого операнда, если да, то условие становится истинным. |
(A <= B) верно. |
В следующей таблице показаны псевдонимы для некоторых операторов сравнения. ПредположимA держит 20 и переменная B держит 20.
Показать примеры
| Оператор | Псевдоним | пример |
|---|---|---|
| = = (Равно) | is | A is B дает вам правду. |
| ! = = (Не равно) | isnt | A isnt B дает вам ложь. |
Логические операторы
CoffeeScript поддерживает следующие логические операторы. Предположим переменнуюA держит 10 и переменная B держит 20, тогда -
Показать примеры
| S.No | Оператор и описание | пример |
|---|---|---|
| 1 | && (Logical AND) Если оба операнда ненулевые, условие становится истинным. |
(A && B) верно. |
| 2 | || (Logical OR) Если какой-либо из двух операндов отличен от нуля, условие становится истинным. |
(A || B) верно. |
| 3 | ! (Logical NOT) Изменяет логическое состояние своего операнда. Если условие истинно, то оператор логического НЕ сделает его ложным. |
! (A && B) ложно. |
В следующей таблице показаны псевдонимы для некоторых логических операторов. ПредположимX держит true и переменная Y держит false.
Показать примеры
| Оператор | Псевдоним | пример |
|---|---|---|
| && (логическое И) | and | X and Y дает вам ложь |
| || (Логическое ИЛИ) | or | X or Y дает вам правду |
| ! (не х) | not | not X дает вам ложь |
Побитовые операторы
CoffeeScript поддерживает следующие побитовые операторы. Предположим переменнуюA держит 2 и переменная B держит 3, тогда -
Показать примеры
| S.No | Оператор и описание | пример |
|---|---|---|
| 1 | & (Bitwise AND) Он выполняет логическую операцию И для каждого бита своих целочисленных аргументов. |
(A и B) равно 2. |
| 2 | | (BitWise OR) Он выполняет логическую операцию ИЛИ над каждым битом своих целочисленных аргументов. |
(A | B) равно 3. |
| 3 | ^ (Bitwise XOR) Он выполняет логическую операцию исключающего ИЛИ для каждого бита своих целочисленных аргументов. Исключающее ИЛИ означает, что либо первый операнд истинен, либо операнд два истинны, но не оба. |
(A ^ B) равно 1. |
| 4 | ~ (Bitwise Not) Это унарный оператор, который меняет местами все биты в операнде. |
(~ B) равно -4. |
| 5 | << (Left Shift) Он перемещает все биты в своем первом операнде влево на количество мест, указанное во втором операнде. Новые биты заполняются нулями. Сдвиг значения влево на одну позицию эквивалентен его умножению на 2, сдвиг на две позиции эквивалентен умножению на 4 и так далее. |
(A << 1) равно 4. |
| 6 | >> (Right Shift) Оператор двоичного сдвига вправо. Значение левого операнда перемещается вправо на количество битов, указанное правым операндом. |
(A >> 1) равно 1. |
Операторы присваивания
CoffeeScript поддерживает следующие операторы присваивания -
Показать примеры
| S.No | Оператор и описание | пример |
|---|---|---|
| 1 | = (Simple Assignment ) Назначает значения от правого операнда к левому операнду |
C = A + B присвоит значение A + B в C |
| 2 | += (Add and Assignment) Он добавляет правый операнд к левому операнду и присваивает результат левому операнду. |
C + = A эквивалентно C = C + A |
| 3 | -= (Subtract and Assignment) Он вычитает правый операнд из левого операнда и присваивает результат левому операнду. |
C - = A эквивалентно C = C - A |
| 4 | *= (Multiply and Assignment) Он умножает правый операнд на левый операнд и присваивает результат левому операнду. |
C * = A эквивалентно C = C * A |
| 5 | /= (Divide and Assignment) Он делит левый операнд на правый и присваивает результат левому операнду. |
C / = A эквивалентно C = C / A |
| 6 | %= (Modules and Assignment) Он принимает модуль с использованием двух операндов и присваивает результат левому операнду. |
C% = A эквивалентно C = C% A |
Note - Та же логика применяется к побитовым операторам, поэтому они будут выглядеть как << =, >> =, >> =, & =, | = и ^ =.
Оператор равенства в CoffeeScript
При работе с JavaScript вы встретите два типа операторов равенства == и ===.
В == оператор в JavaScript type coercive, т. е. если типы двух операндов в операции различны, то тип данных одного из операторов преобразуется в другой, а затем сравниваются оба.
CoffeeScript избегает этого нежелательного принуждения, он компилирует == оператор в оператор строгого сравнения JavaScript ===.
Если мы сравним два операнда, используя ===, затем возвращается true, только если оба значения и типы данных равны, иначе возвращается false.
пример
Рассмотрим следующий пример. Здесь у нас есть две переменныеa и b. a содержит значение 21 целочисленного типа и b имеет такую же ценность, но имеет stringтип. В CoffeeScript, когда мы сравниваемa и b, результат будет false. (Поскольку== оператор CoffeeScript преобразуется в === оператор JavaScript)
a=21
b="21"
result = 21=='21'
console.log resultПри компиляции приведенный выше CoffeeScript создает следующий код JavaScript
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, result;
a = 21;
b = "21";
result = a === b;
console.log(result);
}).call(this);При выполнении он производит следующий вывод.
falseЭкзистенциальный оператор
CoffeeScript предоставляет новый оператор, известный как оператор существования, для проверки существования переменной. Обозначается он?. Если переменная не имеет значения null или undefined, экзистенциальный оператор возвращает true.
пример
Ниже приводится пример экзистенциального оператора. Здесь мы имеем три переменные, а именноname, age, и subject и мы проверяем существование переменных name и phone с помощью экзистенциального оператора.
name="Ramu"
age=24
subject="Engineering"
verify_name = name?
verify_phone = phone?
console.log verify_name
console.log verify_phoneПри компиляции будет сгенерирован следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var age, name, subject, verify_name, verify_phone;
name = "Ramu";
age = 24;
subject = "Engineering";
verify_name = name != null;
verify_phone = typeof phone !== "undefined" && phone !== null;
console.log(verify_name);
console.log(verify_phone);
}).call(this);Если мы выполним указанный выше файл CoffeeScript, он выдаст следующий результат.
true
falseNote - У нас есть вспомогательный вариант экзистенциального оператора ?. Мы можем использовать его вместо. оператор, чтобы узнать пустые ссылки.
Цепные сравнения
Как и в Python, в CoffeeScript мы можем использовать цепочку операторов сравнения в одном выражении.
пример
Ниже приведен пример использования цепного сравнения.
score = 70
passed = 100 > score > 40
console.log passedПри компиляции из примера CoffeeScript вы получите следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var passed, score;
score = 70;
passed = (100 > score && score > 40);
console.log(passed);
}).call(this);Если вы выполните приведенный выше код CoffeeScript, он выдаст следующий результат.
trueNote- CoffeeScript удаляет тернарный оператор; вместо него мы можем использоватьinline if заявление.
Псевдонимы CoffeeScript
В общем, CoffeeScript предоставляет псевдонимы различным операторам и символам, чтобы сделать ваш код CoffeeScript читабельным и более удобным для пользователя. Ниже приведены псевдонимы, предоставленные CoffeeScript.
| имя | Оператор / символ | Псевдонимы |
|---|---|---|
| оператор "равно" | == | является |
| оператор "не равно" | ! == | не |
| оператор "не" | ! | не |
| оператор "и" | && | и |
| оператор "или" | || | или же |
| логическое значение истина | правда | правда, да, на |
| логическое значение false | ложный | выкл, нет |
| текущий объект | это | @ |
| новая строка (или) точка с запятой | \ n или; | тогда |
| Инверсия if | ! если | если только |
| Чтобы проверить наличие массива | в | |
| Проверить наличие объекта | из | |
| Возведение в степень | а**б | |
| Целочисленное деление | а//б | |
| зависимый от дивиденда по модулю | а%%б |
пример
В следующем примере показано, как использовать псевдонимы в CoffeeScript -
a=21; b=21
x = true; y = false
console.log a is b
console.log a isnt b
console.log x and y
console.log x or y
console.log yes or no
console.log on or off
console.log a**b
console.log a//b
console.log a%%bПри компиляции приведенного выше примера вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, x, y,
modulo = function(a, b) { return (+a % (b = +b) + b) % b; };
a = 21;
b = 21;
x = true;
y = false;
console.log(a === b);
console.log(a !== b);
console.log(x && y);
console.log(x || y);
console.log(true || false);
console.log(true || false);
console.log(Math.pow(a, b));
console.log(Math.floor(a / b));
console.log(modulo(a, b));
}).call(this);Если вы выполните вышеуказанный файл CoffeeScript, он выдаст следующий результат:
true
false
false
true
true
true
5.842587018385982e+27
1
0Во время программирования мы сталкиваемся с некоторыми сценариями, в которых нам нужно выбрать путь из заданного набора путей. В таких ситуациях нам нужны условные операторы. Условные утверждения помогают нам принимать решения и совершать правильные действия.
Ниже приводится общая форма типичной структуры принятия решений, встречающейся в большинстве языков программирования.

JavaScript поддерживает if заявление (включая его варианты) и switchзаявление. В дополнение к условным операторам, доступным в JavaScript, CoffeeScript включает в себяunless заявление, отрицание if и даже больше.
Ниже приведены условные операторы, предоставляемые CoffeeScript.
| S.No. | Заявление и описание |
|---|---|
| 1 | если заявление An ifОператор состоит из логического выражения, за которым следует один или несколько операторов. Эти операторы выполняются, когда данное логическое выражение истинно. |
| 2 | если ... еще заявление An if за заявлением может следовать необязательный else оператор, который выполняется, когда логическое выражение ложно. |
| 3 | если заявление An unless заявление похоже на ifс логическим выражением, за которым следует одно или несколько операторов, кроме. Эти операторы выполняются, когда заданное логическое выражение ложно. |
| 4 | if ... else заявление An unless за заявлением может следовать необязательный else оператор, который выполняется, когда логическое выражение истинно. |
| 5 | оператор переключения А switch оператор позволяет проверить переменную на равенство со списком значений. |
Ключевое слово then в CoffeeScript
В if и unlessоператоры - это блочные операторы, которые записываются в несколько строк. CoffeeScript предоставляетthen ключевое слово, с помощью которого мы можем написать if и unless заявления в одну строку.
Ниже приведены инструкции в CoffeeScript, написанные с использованием then ключевое слово.
| S.No. | Заявление и описание |
|---|---|
| 1 | if-then statement Используя оператор if-then, мы можем написать ifзаявление CoffeeScript в одной строке. Он состоит из логического выражения, за которым следует ключевое слово then, за которым следует одно или несколько операторов. Эти операторы выполняются, когда данное логическое выражение истинно. |
| 2 | if-then...else statement За оператором if-then может следовать необязательный elseоператор, который выполняется, когда логическое выражение ложно. Используя оператор if-then ... else, мы можем написать оператор if ... else в одной строке. |
| 3 | unless-then statement Используя оператор if-then, мы можем написать unlessзаявление CoffeeScript в одной строке. Он состоит из логического выражения, за которым следуетthenключевое слово, за которым следует одно или несколько операторов. Эти операторы выполняются, когда данное логическое выражение ложно. |
| 4 | if ... then else заявление За оператором if-then может следовать необязательный elseоператор, который выполняется, когда логическое выражение истинно. Используя оператор if-then ... else, мы можем записать оператор if ... else в одну строку. |
postfix if и postfix if Операторы
В CoffeeScript вы также можете написать if и unless операторы, имеющие сначала блок кода, за которым следует if или же unlessключевое слово, как показано ниже. Это постфиксная форма этих утверждений. Это удобно при написании программ на CoffeeScript.
#Postfix if
Statements to be executed if expression
#Postfix unless
Statements to be executed unless expressionпоказать пример
При кодировании вы можете столкнуться с ситуацией, когда вам нужно выполнять блок кода снова и снова. В таких ситуациях вы можете использовать операторы цикла.
Как правило, операторы выполняются последовательно: сначала выполняется первый оператор функции, затем второй и т. Д.
Оператор цикла позволяет нам выполнять оператор или группу операторов несколько раз. Ниже приведена общая форма оператора цикла в большинстве языков программирования.

JavaScript предоставляет while, for и for..inпетли. Циклы в CoffeeScript аналогичны циклам в JavaScript.
whileloop и его варианты - единственные конструкции цикла в CoffeeScript. Вместо обычно используемыхfor цикл, CoffeeScript предоставляет вам Comprehensions которые подробно обсуждаются в следующих главах.
Цикл while в CoffeeScript
В whileloop - единственный низкоуровневый цикл, который предоставляет CoffeeScript. Он содержит логическое выражение и блок операторов. Вwhileцикл выполняет указанный блок операторов повторно, пока данное логическое выражение истинно. Как только выражение становится ложным, цикл завершается.
Синтаксис
Ниже приводится синтаксис whileцикл в CoffeeScript. Здесь нет необходимости в круглых скобках для указания логического выражения, и мы должны сделать отступ для тела цикла, используя (постоянное количество) пробелов, вместо того, чтобы заключать его в фигурные скобки.
while expression
statements to be executedпример
Следующий пример демонстрирует использование whileцикл в CoffeeScript. Сохраните этот код в файле с именемwhile_loop_example.coffee
console.log "Starting Loop "
count = 0
while count < 10
console.log "Current Count : " + count
count++;
console.log "Set the variable to different value and then try"Открыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c while_loop_example.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var count;
console.log("Starting Loop ");
count = 0;
while (count < 10) {
console.log("Current Count : " + count);
count++;
}
console.log("Set the variable to different value and then try");
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee while_loop_example.coffeeПри запуске файл CoffeeScript дает следующий результат.
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Set the variable to different value and then tryВарианты пока
У цикла While в CoffeeScript есть два варианта, а именно: until variant и loop variant.
| S.No. | Тип и описание петли |
|---|---|
| 1 | пока вариант пока В until вариант whileцикл содержит логическое выражение и блок кода. Блок кода этого цикла выполняется, пока заданное логическое выражение ложно. |
| 2 | вариант цикла while В loop вариант эквивалентен while цикл с истинным значением (while true). Операторы в этом цикле будут выполняться повторно, пока мы не выйдем из цикла с помощьюBreak заявление. |
В предыдущей главе мы изучили различные циклы, предоставляемые CoffeeScript, whileи его варианты. В дополнение к ним CoffeeScript предоставляет дополнительные циклические структуры, известные какcomprehensions.
Эти понимания заменяют forцикл в других языках программирования, если мы явно добавим необязательные защитные предложения и значение текущего индекса массива. Используя понимания, мы можем перебирать массивы, а также объекты, и понимания, которые перебирают массивы, являются выражениями, и мы можем возвращать их в функции или назначать переменной.
| S.No. | Заявление и описание |
|---|---|
| 1 | для .. в понимании В for..in понимание - это основная форма понимания в CoffeeScript, с помощью которого мы можем перебирать элементы списка или массива. |
| 2 | для .. понимания Так же, как Arrays, CoffeeScriptScript предоставляет контейнеры для хранения пар ключ-значение, известных как объекты. Мы можем перебирать объекты, используяfor..of понимания, предоставленные CoffeeScript. |
| 3 | list comprehensions В list понимания в CoffeeScript используются для сопоставления массива объектов с другим массивом. |
Индекс пониманий
Список / массив элементов имеет индекс, который можно использовать в интерпретациях. Вы можете использовать его в понимании, используя переменную, как показано ниже.
for student,i in [element1, element2, element3]пример
В следующем примере демонстрируется использование индекса for…inпонимание в CoffeeScript. Сохраните этот код в файле с именемfor_in_index.coffee
for student,i in ['Ram', 'Mohammed', 'John']
console.log "The name of the student with id "+i+" is: "+studentОткрыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c for_in_index.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var i, j, len, ref, student;
ref = ['Ram', 'Mohammed', 'John'];
for (i = j = 0, len = ref.length; j < len; i = ++j) {
student = ref[i];
console.log("The name of the student with id " + i + " is: " + student);
}
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee for_in_index.coffeeПри запуске файл CoffeeScript дает следующий результат.
The name of the student with id 0 is: Ram
The name of the student with id 1 is: Mohammed
The name of the student with id 2 is: JohnПостфиксная форма понимания
Как постфикс if и unless, CoffeeScript предоставляет постфиксную форму «Компонентов», которая удобна при написании кода. Используя это, мы можем написатьfor..in понимание в одной строке, как показано ниже.
#Postfix for..in comprehension
console.log student for student in ['Ram', 'Mohammed', 'John']
#postfix for..of comprehension
console.log key+"::"+value for key,value of { name: "Mohammed", age: 24, phone: 9848022338}Присваивание переменной
Понимание, которое мы используем для перебора массивов, может быть присвоено переменной, а также возвращено функцией.
пример
Рассмотрим пример, приведенный ниже. Здесь вы можете заметить, что мы получили элементы массива, используяfor..in понимание и присвоил это переменной с именем names. И у нас также есть функция, которая возвращает понимание, явно используяreturnключевое слово. Сохраните этот код в файле с именемexample.coffee
my_function =->
student = ['Ram', 'Mohammed', 'John']
#Assigning comprehension to a variable
names = (x for x in student )
console.log "The contents of the variable names are ::"+names
#Returning the comprehension
return x for x in student
console.log "The value returned by the function is "+my_function()Открыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c example.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var my_function;
my_function = function() {
var i, len, names, student, x;
student = ['Ram', 'Mohammed', 'John'];
names = (function() {
var i, len, results;
results = [];
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
results.push(x);
}
return results;
})();
console.log("The contents of the variable names are ::" + names);
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
return x;
}
};
console.log("The value returned by the function is " + my_function());
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee example.coffeeПри запуске файл CoffeeScript дает следующий результат.
The contents of the variable names are ::Ram,Mohammed,John
The value returned by the function is RamПо ключевому слову
CoffeeScript предоставляет диапазоны для определения списка элементов. Например, диапазон [1..10] эквивалентен [1, 2, 3, 4, 5, 6, 7, 8, 9, 10], где каждый элемент увеличивается на 1. Мы также можем изменить это приращение. используяby ключевое слово понимания.
пример
В следующем примере демонстрируется использование by ключевое слово for..inпонимание обеспечивается CoffeeScript. Сохраните этот код в файле с именемby_keyword_example.coffee
array = (num for num in [1..10] by 2)
console.log arrayОткрыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c by_keyword_example.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var array, num;
array = (function() {
var i, results;
results = [];
for (num = i = 1; i <= 10; num = i += 2) {
results.push(num);
}
return results;
})();
console.log(array);
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee by_keyword_example.coffeeПри запуске файл CoffeeScript дает следующий результат.
[ 1, 3, 5, 7, 9 ]Функция - это блок многократно используемого кода, который можно вызывать в любом месте вашей программы. Это избавляет от необходимости писать один и тот же код снова и снова. Он помогает программистам писать модульные коды.
Функции позволяют программисту разделить большую программу на несколько небольших и управляемых функций.
В целом, используя JavaScript, мы можем определить два типа функций: named functions, обычные функции с телом имени функции и, Function expressions. Используя функциональные выражения, мы можем назначать функции переменным.
//named function
function sayHello(){
return("Hello there");
}
//function expressions
var message = function sayHello(){
return("Hello there");
}Функции в CoffeeScript
Синтаксис функции в CoffeeScript проще по сравнению с JavaScript. В CoffeeScript мы определяем только функциональные выражения.
В functionключевое слово исключено в CoffeeScript. Чтобы определить здесь функцию, мы должны использовать тонкую стрелку (->).
За кулисами компилятор CoffeeScript преобразует стрелку в определение функции в JavaScript, как показано ниже.
(function() {});Не обязательно использовать returnключевое слово в CoffeeScript. Каждая функция в CoffeeScript автоматически возвращает последний оператор функции.
Если мы хотим вернуться к вызывающей функции или вернуть значение до того, как дойдем до конца функции, мы можем использовать return ключевое слово.
В дополнение к встроенным функциям (функциям, которые находятся в одной строке) мы также можем определять многострочные функции в CoffeeScript. Поскольку фигурные скобки удалены, мы можем сделать это, сохранив соответствующие отступы.
Определение функции
Ниже приводится синтаксис определения функции в CoffeeScript.
function_name = -> function_bodyпример
Ниже приведен пример функции в CoffeeScript. Здесь мы создали функцию с именемgreet. Эта функция автоматически возвращает содержащийся в нем оператор. Сохраните его в файл с названиемfunction_example.coffee
greet = -> "This is an example of a function"
Скомпилируйте его, выполнив следующую команду в командной строке.
c:\>coffee -c function_example.coffeeПри компиляции он генерирует следующий код JavaScript. Здесь вы можете заметить, что компилятор CoffeeScript автоматически вернул строковое значение в функции с именемgreet().
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return "This is an example of a function";
};
}).call(this);Многострочные функции
Мы также можем определить функцию с несколькими строками, сохранив отступы вместо фигурных скобок. Но мы должны согласовываться с отступом, который мы используем для строки во всей функции.
greet = ->
console.log "Hello how are you"При компиляции приведенный выше CoffeeScript дает вам следующий код JavaScript. Компилятор CoffeeScript захватывает тело функции, которую мы разделили с помощью отступов и поместили в фигурные скобки.
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return console.log("Hello how are you");
};
}).call(this);Функции с аргументами
Мы также можем указать аргументы в функции, используя круглые скобки, как показано ниже.
add =(a,b) ->
c=a+b
console.log "Sum of the two numbers is: "+cПри компиляции указанного выше файла CoffeeScript будет создан следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
}).call(this);Вызов функции
После определения функции нам нужно вызвать эту функцию. Вы можете просто вызвать функцию, поместив скобки после ее имени, как показано в следующем примере.
add = ->
a=20;b=30
c=a+b
console.log "Sum of the two numbers is: "+c
add()При компиляции приведенный выше пример дает вам следующий код JavaScript
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function() {
var a, b, c;
a = 20;
b = 30;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add();
}).call(this);При выполнении приведенного выше кода CoffeeScript он генерирует следующий вывод.
Sum of the two numbers is: 50Вызов функций с аргументами
Таким же образом мы можем вызвать функцию с аргументами, передав их ей, как показано ниже.
my_function argument_1,argument_2
or
my_function (argument_1,argument_2)Note - При вызове функции путем передачи ей аргументов использование круглых скобок необязательно.
В следующем примере мы создали функцию с именем add() который принимает два параметра, и мы его вызвали.
add =(a,b) ->
c=a+b
console.log "Sum of the two numbers is: "+c
add 10,20При компиляции приведенный выше пример дает вам следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
}).call(this);При выполнении вышеуказанного кода CoffeeScript он генерирует следующий вывод.
Sum of the two numbers is: 30Аргументы по умолчанию
CoffeeScript также поддерживает аргументы по умолчанию. Мы можем присвоить значения по умолчанию аргументам функции, как показано в следующем примере.
add =(a = 1, b = 2) ->
c=a+b
console.log "Sum of the two numbers is: "+c
add 10,20
#Calling the function with default arguments
add()При компиляции приведенный выше CoffeeScript генерирует следующий файл JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
if (a == null) {
a = 1;
}
if (b == null) {
b = 2;
}
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
add()
}).call(this);При выполнении приведенного выше кода CoffeeScript он генерирует следующий вывод.
Sum of the two numbers is: 30
Sum of the two numbers is: 3Объект String позволяет работать с серией символов. Как и в большинстве языков программирования, строки в CoffeeScript объявляются в кавычках как -
my_string = "Hello how are you"
console.log my_stringПри компиляции он сгенерирует следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var my_string;
my_string = "Hello how are you";
console.log(my_string);
}).call(this);Конкатенация строк
Мы можем объединить две строки, используя символ «+», как показано ниже.
new_string = "Hello how are you "+"Welcome to Tutorialspoint"
console.log new_StringПри компиляции он сгенерирует следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var new_string;
new_string = "Hello how are you " + "Welcome to Tutorialspoint";
console.log(new_String);
}).call(this);Если вы выполните приведенный выше пример, вы увидите объединенную строку, как показано ниже.
Hello how are you Welcome to TutorialspointСтрочная интерполяция
CoffeeScript также предоставляет функцию, известную как String interpolationдля включения переменных в укусы. Эта функция CoffeeScript была вдохновлена языком Ruby.
Интерполяция строк выполнялась с использованием двойных кавычек "", хэш-тег # и пара фигурных скобок { }. Строка объявляется в двойных кавычках, а переменная, которая должна быть интерполирована, заключена в фигурные скобки, которым предшествует хэш-тег, как показано ниже.
name = "Raju"
age = 26
message ="Hello #{name} your age is #{age}"
console.log messageПри компиляции приведенного выше примера он генерирует следующий код JavaScript. Здесь вы можете наблюдать, как интерполяция String преобразуется в обычную конкатенацию с использованием+ условное обозначение.
// Generated by CoffeeScript 1.10.0
(function() {
var age, message, name;
name = "Raju";
age = 26;
message = "Hello " + name + " your age is " + age;
console.log(message);
}).call(this);Если вы выполните приведенный выше код CoffeeScript, он выдаст следующий результат.
Hello Raju your age is 26Переменная, переданная как #{variable} интерполируется, только если строка заключена в двойные кавычки " ". Использование одинарных кавычек' 'вместо двойных кавычек выдает строку без интерполяции. Рассмотрим следующий пример.
name = "Raju"
age = 26
message ='Hello #{name} your age is #{age}'
console.log messageЕсли мы будем использовать одинарные кавычки вместо двойных кавычек при интерполяции, вы получите следующий результат.
Hello #{name} your age is #{age}CoffeeScript позволяет использовать несколько строк в строках, не объединяя их, как показано ниже.
my_string = "hello how are you
Welcome to tutorialspoint
Have a nice day."
console.log my_stringОн генерирует следующий вывод.
hello how are you Welcome to tutorialspoint Have a nice day.Объект строки JavaScript
Объект String в JavaScript позволяет работать с серией символов. Этот объект предоставляет вам множество методов для выполнения различных операций со Stings.
Поскольку мы можем использовать библиотеки JavaScript в нашем коде CoffeeScript, мы можем использовать все эти методы в наших программах CoffeeScript.
Строковые методы
Ниже приводится список методов объекта String в JavaScript. Щелкните название этих методов, чтобы получить пример, демонстрирующий их использование в CoffeeScript.
| S.No. | Метод и описание |
|---|---|
| 1 | charAt () Возвращает символ по указанному индексу. |
| 2 | charCodeAt () Возвращает число, указывающее значение Unicode символа по данному индексу. |
| 3 | concat () Объединяет текст двух строк и возвращает новую строку. |
| 4 | индекс чего-либо() Возвращает индекс первого вхождения указанного значения в вызывающем объекте String или -1, если не найдено. |
| 5 | lastIndexOf () Возвращает индекс в вызывающем объекте String последнего вхождения указанного значения или -1, если не найдено. |
| 6 | localeCompare () Возвращает число, показывающее, идет ли ссылочная строка до или после или совпадает с заданной строкой в порядке сортировки. |
| 7 | соответствие() Используется для сопоставления регулярного выражения со строкой. |
| 8 | поиск() Выполняет поиск совпадения между регулярным выражением и указанной строкой. |
| 9 | ломтик() Извлекает часть строки и возвращает новую строку. |
| 10 | Трещина() Разбивает объект String на массив строк, разделяя строку на подстроки. |
| 11 | substr () Возвращает символы в строке, начиная с указанного места и заканчивая указанным количеством символов. |
| 12 | toLocaleLowerCase () Символы в строке преобразуются в нижний регистр с учетом текущей локали. |
| 13 | toLocaleUpperCase () Символы в строке преобразуются в верхний регистр с учетом текущей локали. |
| 14 | toLowerCase () Возвращает значение вызывающей строки, преобразованное в нижний регистр. |
| 15 | toUpperCase () Возвращает значение вызывающей строки, преобразованное в верхний регистр. |
Объект Array позволяет хранить несколько значений в одной переменной. Он хранит последовательную коллекцию фиксированного размера элементов одного и того же типа. Массив используется для хранения набора данных, но часто бывает более полезно думать о массиве как о коллекции переменных одного типа.
Синтаксис
Чтобы создать массив, мы должны создать его экземпляр с помощью new оператор, как показано ниже.
array = new (element1, element2,....elementN)Конструктор Array () принимает список строковых или целочисленных типов. Мы также можем указать длину массива, передав его конструктору одно целое число.
Мы также можем определить массив, просто указав список его элементов в квадратных скобках ([ ]) как показано ниже.
array = [element1, element2, ......elementN]пример
Ниже приведен пример определения массива в CoffeeScript. Сохраните этот код в файле с именемarray_example.coffee
student = ["Rahman","Ramu","Ravi","Robert"]
Открыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c array_example.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = ["Rahman", "Ramu", "Ravi", "Robert"];
}).call(this);Новая строка вместо запятой
Мы также можем удалить запятую (,) между элементами массива, создав каждый элемент в новой строке, сохраняя правильный отступ, как показано ниже.
student = [
"Rahman"
"Ramu"
"Ravi"
"Robert"
]Понимание массивов
Мы можем получить значения массива, используя понимания.
пример
В следующем примере демонстрируется получение элементов массива с использованием представлений. Сохраните этот код в файле с именемarray_comprehensions.coffee
students = [ "Rahman", "Ramu", "Ravi", "Robert" ]
console.log student for student in studentsОткрыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c array_comprehensions.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = ["Rahman", "Ramu", "Ravi", "Robert"];
for (i = 0, len = students.length; i − len; i++) {
student = students[i];
console.log(student);
}
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee array_comprehensions.coffeeПри запуске файл CoffeeScript дает следующий результат.
Rahman
Ramu
Ravi
RobertВ отличие от массивов в других языках программирования, массивы в CoffeeScript могут иметь несколько типов данных, то есть как строковые, так и числовые.
пример
Вот пример массива CoffeeScript, содержащего несколько типов данных.
students = [ "Rahman", "Ramu", "Ravi", "Robert",21 ]
Объекты в CoffeeScript аналогичны объектам в JavaScript. Это набор свойств, где свойство включает ключ и значение, разделенные точкой с запятой (:). Короче говоря, объекты CoffeeScript - это набор пар ключ-значение. Объекты определяются с помощью фигурных скобок, пустой объект представлен как{}.
Синтаксис
Ниже приводится синтаксис объекта в CoffeeScript. Здесь мы помещаем пары "ключ-значение" объектов в фигурные скобки, и они разделяются запятой (,).
object ={key1: value, key2: value,......keyN: value}пример
Ниже приведен пример определения объекта в CoffeeScript. Сохраните этот код в файле с именемobjects_example.coffee
student = {name: "Mohammed", age: 24, phone: 9848022338 }Открыть command prompt и скомпилируйте файл .coffee, как показано ниже.
> coffee -c objects_example.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
}).call(this);Как и в случае с массивами, мы можем удалить запятые, указав пары ключ-значение в новых строках, как показано ниже.
student = {
name: "Mohammed"
age: 24
phone: 9848022338
}Отступы вместо фигурных скобок
Как и в других операторах блока в CoffeeScript, мы можем использовать отступы вместо фигурных скобок. {} как показано в следующем примере.
пример
Мы можем переписать приведенный выше пример без фигурных скобок, как показано ниже.
student =
name: "Mohammed"
age: 24
phone: 9848022338Вложенные объекты
В CoffeeScript мы можем писать объекты внутри объектов.
пример
В следующем примере демонстрируются вложенные объекты в CoffeeScript. Сохраните этот код в файле с именемnested_objects.coffee
contact =
personal:
email: "[email protected]"
phone: 9848022338
professional:
email: "[email protected]"
phone: 9848033228Открыть command prompt и скомпилируйте файл .coffee, как показано ниже.
> coffee -c nested_objects.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var contact;
contact = {
personal: {
email: "[email protected]",
phone: 9848022338
},
professional: {
email: "[email protected]",
phone: 9848033228
}
};
}).call(this);Понимания над объектами
Чтобы перебирать содержимое объекта, мы можем использовать понимания. Итерация содержимого объекта аналогична итерации содержимого массива. В объектах, поскольку нам нужно получить два ключа и значения элементов, мы будем использовать две переменные.
пример
Ниже приведен пример, показывающий, как перебирать содержимое объекта с использованием интерпретаций. Сохраните этот код в файле с именемobject_comprehensions.coffee
student =
name: "Mohammed"
age: 24
phone: 9848022338
console.log key+"::"+value for key,value of studentОткрыть command prompt и скомпилируйте файл .coffee, как показано ниже.
> coffee -c object_comprehensions.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
for (key in student) {
value = student[key];
console.log(key(+"::" + value));
}
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
> coffee object_comprehensions.coffeeПри запуске файл CoffeeScript дает следующий результат.
name::Mohammed
age::24
phone::9848022338Массивы объектов
В CoffeeScript массив также может содержать объекты, как показано ниже.
a = [
object1_key1: value
object1_key2: value
object1_key3: value
,
object2_key1: value
object2_key2: value
object2_key3: value
]В следующем примере показано, как определить массив объектов. Мы можем просто перечислить пары ключ-значение объектов, которые мы хотим в массиве, разделив их запятыми.(,).
students =[
name: "Mohammed"
age: 24
phone: 9848022338
,
name: "Ram"
age: 25
phone: 9800000000
,
name: "Ram"
age: 25
phone: 9800000000
]
console.log student for student in studentsОткрыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c array_of_objects.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = [
{
name: "Mohammed",
age: 24,
phone: 9848022338
}, {
name: "Ram",
age: 25,
phone: 9800000000
}, {
name: "Ram",
age: 25,
phone: 9800000000
}
];
for (i = 0, len = students.length; i < len; i++) {
student = students[i];
console.log(student);
}
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee array_of_objects.coffeeПри запуске файл CoffeeScript дает следующий результат.
{ name: 'Mohammed', age: 24, phone: 9848022338 }
{ name: 'Ram', age: 25, phone: 9800000000 }
{ name: 'Ram', age: 25, phone: 9800000000 }Зарезервированные ключевые слова
JavaScript не позволяет использовать зарезервированные ключевые слова в качестве имен свойств объекта, если мы хотим их использовать, мы должны заключить их в двойные кавычки. " ".
пример
Рассмотрим следующий пример. Здесь мы создали свойство с именемclass, которое является зарезервированным ключевым словом. Сохраните этот код в файле с именемreserved_keywords.coffee
student ={
name: "Mohammed"
age: 24
phone: 9848022338
class: "X"
}
console.log key+"::"+value for key,value of studentОткрыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c reserved_keywords.coffeeПри компиляции вы получаете следующий код JavaScript. Здесь вы можете заметить, что компилятор CoffeeScript заключил класс ключевого слова в двойные кавычки от нашего имени.
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338,
"class": "X"
};
for (key in student) {
value = student[key];
console.log(key + "::" + value);
}
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee array_of_objects.coffeeПри запуске файл CoffeeScript дает следующий результат.
name::Mohammed
age::24
phone::9848022338
class::XВ предыдущей главе мы видели массивы в CoffeeScript, а при программировании мы столкнемся с некоторыми сценариями, в которых нам нужно сохранить последовательность числовых значений в массиве, как показано ниже.
numbers =[1,2,3,4,5,6,7,8,9,10]
CoffeeScript обеспечивает более короткий способ выражения массивов, содержащих последовательность числовых значений, известный как ranges. Эта функция CoffeeScript основана на Ruby.
Синтаксис
Диапазоны создаются двумя числовыми значениями, первой и последней позициями в диапазоне, разделенными символами .. или .... Две точки (1..4), диапазон включает (1, 2, 3, 4); с тремя точками (1 ... 4) диапазон исключает конец (1, 2, 3).
Ниже приведен синтаксис диапазонов в CoffeeScript. Мы определим значения в диапазоне между квадратными скобками[ ]точно так же, как массивы. В диапазонах при сохранении последовательности числовых значений вместо предоставления значений всей последовательности мы можем просто указать ееbegin и end значения, разделенные двумя точками (..) как показано ниже.
range =[Begin..End]пример
Вот пример диапазонов в CoffeeScript. Сохраните это в файле с именемranges_example.coffee.
numbers =[0..9]
console.log "The contents of the range are: "+ numbersОткрыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c ranges_example.coffeeПри компиляции вы получаете следующий код JavaScript. Здесь вы можете заметить, что диапазон преобразован в полный массив CoffeeScript.
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The contents of the range are:: " + numbers);
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee ranges_example.coffeeПри запуске файл CoffeeScript дает следующий результат.
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9Исключая конечное значение
Диапазоны составляются в полные массивы, содержащие все числа. Если мы хотим исключитьend значение, то мы должны отделить start и end элементы диапазона с использованием трех точек (...) как показано ниже.
range =[Begin...End]пример
Мы можем переписать приведенный выше пример, исключив endзначение, как показано ниже. Сохраните следующее содержимое в файле с именемrange_excluding_end.coffee
numbers =[0...9]
console.log "The contents of the range are:: "+ numbersОткрыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c ranges_example.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8];
console.log("The contents of the range are:: " + numbers);
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee ranges_example.coffeeПри запуске файл CoffeeScript дает следующий результат. Здесь вы можете заметить, что конечное значение9 исключен.
The contents of the range are:: 0,1,2,3,4,5,6,7,8Использование диапазонов с переменными
Мы также можем определить диапазон, присвоив переменным начальное и конечное значения.
пример
Рассмотрим следующий пример. Здесь мы определили диапазон с помощью переменных. Сохраните этот код в файле с именемrange_variables.coffee
start=0
end=9
numbers =[start..end]
console.log "The contents of the range are: "+ numbersОткрыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c range_variables.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var end, i, numbers, results, start;
start = 0;
end = 9;
numbers = (function() {
results = [];
for (var i = start; start <= end ? i <= end : i >= end; start <= end ? i++ : i--) {
results.push(i);
}
return results;
}).apply(this);
console.log("The contents of the range are:: " + numbers);
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee range_variables.coffeeПри запуске файл CoffeeScript дает следующий результат. Здесь вы можете заметить, что конечное значение9 исключен.
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9Диапазоны с массивами
Мы можем разрезать массивы, используя их с диапазонами. Всякий раз, когда мы указываем диапазоны сразу после массивов (переменных), компилятор CoffeeScript преобразует их вslice() вызов метода JavaScript.
Предположим, что у нас есть массив с числовыми значениями, скажем, от 0 до 9, тогда мы можем получить первые 4 его элемента, как показано ниже.
num = [1, 2, 3, 4, 5, 6, 7, 8, 9]
data = num[0..5]Отрицательные значения представляют элементы с конца, например, -1 означает 9. Если мы укажем отрицательное число 3, за которым следуют две точки, будут извлечены последние три элемента массива.
data = num[-3..]Если мы укажем только две точки в диапазоне массива как num[..], то будет извлечен весь массив. Мы также можем заменить сегмент массива другими элементами, используя диапазоны, как показано ниже.
num[2..6] = [13,14,15,16,17]пример
В следующем примере демонстрируется использование диапазонов с массивами. Сохраните этот код в файле с именемrange_arrays.coffee
#slicing an array using ranges
num = [1, 2, 3, 4, 5, 6, 7, 8, 9]
data = num[0..5]
console.log "The first four elements of the array : "+data
#Using negative values
data = num[-3..]
console.log "The last 3 elements of the array : "+data
#Extracting the whole array
console.log "Total elements of the array : "+num[..]
#Replacing the elements of an array
num[2..6] = [13,14,15,16,17]
console.log "New array : "+numОткрыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c range_arrays.coffeeПри компиляции вы получаете следующий код JavaScript. Здесь вы можете заметить, что все диапазоны преобразуются в вызовы метода slice () JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var data, num, ref;
num = [1, 2, 3, 4, 5, 6, 7, 8, 9];
data = num.slice(0, 6);
console.log("The first four elements of the array : " + data);
data = num.slice(-3);
console.log("The last 3 elements of the array : " + data);
console.log("Total elements of the array : " + num.slice(0));
[].splice.apply(num, [2, 5].concat(ref = [13, 14, 15, 16, 17])), ref;
console.log("New array : " + num);
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee range_arrays.coffeeПри запуске файл CoffeeScript дает следующий результат. Здесь вы можете заметить, что конечное значение9 исключен.
The first four elements of the array : 1,2,3,4,5,6
The last 3 elements of the array : 7,8,9
Total elements of the array : 1,2,3,4,5,6,7,8,9
New array : 1,2,13,14,15,16,17,8,9Диапазоны со струнами
Мы также можем использовать диапазоны со строками. Если мы указываем диапазоны после строк, то CoffeeScript нарезает их и возвращает новое подмножество символов.
пример
В следующем примере демонстрируется использование диапазонов со строками. Здесь мы создали строку и извлекли из нее подстроку, используя диапазоны. Сохраните этот код в файле с именемranges_with_strings.coffee
my_string = "Welcome to tutorialspoint"
new_string = my_string[0..10]
console.log new_stringОткрыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c ranges_with_strings.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var my_string, new_string;
my_string = "Welcome to tutorialspoint";
new_string = my_string.slice(0, 6);
console.log(new_string);
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee ranges_with_strings.coffeeПри запуске файл CoffeeScript дает следующий результат. Здесь вы можете заметить, что конечное значение9 исключен.
Welcome toПонимания по диапазонам
Как объекты и массивы, мы также можем перебирать элементы диапазона, используя понимания.
пример
Ниже приведен пример использования представлений по диапазонам. Здесь мы создали диапазон и извлекли из него элементы, используя понимания. Сохраните этот код в файле с именемcomprehensions_over_ranges.coffee
numbers =[0..9]
console.log "The elements of the range are: "
console.log num for num in numbersОткрыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c comprehensions_over_ranges.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, num, numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The elements of the range are: ");
for (i = 0, len = numbers.length; i < len; i++) {
num = numbers[i];
console.log(num);
}
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee comprehensions_over_ranges.coffeeПри запуске файл CoffeeScript дает следующий результат. Здесь вы можете заметить, что конечное значение9 исключен.
The elements of the range are:
0
1
2
3
4
5
6
7
8Таким же образом мы можем изменить это приращение, используя by ключевое слово понимания.
array = (num for num in [1..10] by 2)
console.log arrayВ предыдущих главах мы видели, как определить функцию, вызвать функцию и передать ей аргументы. В общем, мы можем передать функции фиксированное количество аргументов. Во время программирования мы можем столкнуться с ситуациями, когда нам нужно передать переменные аргументы этим функциям. В JavaScript мы используем объекты, чтобы принимать переменное количество аргументов функции.
CoffeeScript предоставляет функцию под названием splatsдля передачи нескольких аргументов функциям. Мы используем знаки в функциях, помещая три точки после имени аргумента, и это обозначается...
Синтаксис
Ниже приведен синтаксис принятия нескольких аргументов в функции с использованием знаков.
my_function = (arguments...)->
............
............
............пример
Ниже приведен пример принятия нескольких аргументов в функции с использованием знаков. Здесь мы определили функцию с именемindian_team()используя знаки. Мы вызываем эту функцию трижды и пропускаем 4 игрока, 6 игроков и весь состав одновременно, каждый раз, когда мы вызываем ее. Поскольку мы использовали знаки splats в определении функции, она принимает переменное количество аргументов каждый раз, когда мы ее вызываем. Сохраните этот код в файле с именемsplats_definition.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members: " +team
#Passing 4 arguments
console.log "############## Four Players ############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma"
#Passing 6 arguments
console.log "############## Six Players ############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan"
#Passing full squad
console.log "############## Full squad #############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"Открыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c splats_definition.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
console.log("############## Four Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma");
console.log("############## Six Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan");
console.log("############## Full squad #############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane");
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee splats_definition.coffeeПри запуске файл CoffeeScript дает следующий результат.
############## Four Players ############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma
############## Six Players ############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan
############## Full squad #############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya RahaneВызов функций с использованием знаков Splats
Мы также можем вызвать функцию с помощью знаков splats. Для этого мы должны создать массив, содержащий элементы, которые нам нужно передать функции, и мы должны вызвать функцию, передав массив с суффиксом из трех точек, как показано ниже.
my_function values...пример
Ниже приведен пример вызова функции с использованием знаков. Сохраните этот код в файле с именемsplats_call.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members: " +team
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Открыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c splats_call.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee splats_call.coffeeПри запуске файл CoffeeScript дает следующий результат.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya RahaneЗначки с хвостовым аргументом
Мы также можем передать заключительные аргументы в splats. В приведенном ниже примере мы передали хвостовой аргумент с именемlastпосле шлепка. Сохраните этот пример в файл с именемtailing_arguments.coffee
indian_team = (first, second, others..., last) ->
Captain = first
WiseCaptain = second
team = others
Wicketkeeper =last
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Wicket keeper is:"+last
console.log "Other team members: " +team
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Открыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c tailing_arguments.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, Wicketkeeper, WiseCaptain, first, i, last, others, second, team;
first = arguments[0], second = arguments[1], others = 4 <= arguments.length ? slice.call(arguments, 2, i = arguments.length - 1) : (i = 2, []), last = arguments[i++];
Captain = first;
WiseCaptain = second;
team = others;
Wicketkeeper = last;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Wicket keeper is:" + last);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee tailing_arguments.coffeeПри запуске файл CoffeeScript дает следующий результат.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Wicket keeper is:Ajinkya Rahane
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj SinghПонимания со знаками
Внутри функции мы также можем перебирать элементы знака splat, используя понимания, как показано в следующем примере. Сохраните этот код в файле с именемsplats_comprehensions.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members:: "
console.log member for member in others
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Открыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c splats_comprehensions.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, i, len, member, others, results, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Other team members:: ");
results = [];
for (i = 0, len = others.length; i < len; i++) {
member = others[i];
results.push(console.log(member));
}
return results;
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee splats_comprehensions.coffeeПри запуске файл CoffeeScript дает следующий результат.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members::
Shikhar Dhawan
Rohit Sharma
Gurkeerat Singh Mann
Rishi Dhawan
R Ashwin
Ravindra Jadeja
Axar Patel
Jasprit Bumrah
Umesh Yadav
Harbhajan Singh
Ashish Nehra
Hardik Pandya
Suresh Raina
Yuvraj Singh
Ajinkya RahaneОбъект Date - это тип данных, встроенный в язык JavaScript. Объекты даты создаются какnew Date( ).
После создания объекта Date с ним можно работать с помощью ряда методов. Большинство методов просто позволяют вам получить и установить поля года, месяца, дня, часа, минуты, секунды и миллисекунды объекта, используя либо местное время, либо время UTC (универсальное или GMT).
Стандарт ECMAScript требует, чтобы объект Date мог представлять любую дату и время с точностью до миллисекунды в пределах 100 миллионов дней до или после 01.01.1970. Это диапазон плюс-минус 273 785 лет, поэтому JavaScript может представлять дату и время до 275755 года.
Подобно другим объектам JavaScript, мы также можем использовать объект даты в нашем коде CoffeeScript.
Методы даты
Ниже приводится список методов Dateобъект JavaScript. Щелкните название этих методов, чтобы получить пример, демонстрирующий их использование в CoffeeScript.
| S.No. | Метод и описание |
|---|---|
| 1 | getDate () Возвращает день месяца указанной даты по местному времени. |
| 2 | getDay () Возвращает день недели указанной даты по местному времени. |
| 3 | getFullYear () Возвращает год указанной даты по местному времени. |
| 4 | getHours () Возвращает час указанной даты по местному времени. |
| 5 | getMilliseconds () Возвращает миллисекунды указанной даты по местному времени. |
| 6 | getMinutes () Возвращает минуты указанной даты по местному времени. |
| 7 | getMonth () Возвращает месяц указанной даты по местному времени. |
| 8 | getSeconds () Возвращает секунды указанной даты по местному времени. |
| 9 | getTime () Возвращает числовое значение указанной даты в миллисекундах с 1 января 1970 года, 00:00:00 UTC. |
| 10 | getTimezoneOffset () Возвращает смещение часового пояса в минутах для текущего языкового стандарта. |
| 11 | getUTCDate () Возвращает день (число) месяца указанной даты по всемирному координированному времени. |
| 12 | getUTCDay () Возвращает день недели указанной даты по всемирному координированному времени. |
| 13 | getUTCFullYear () Возвращает год указанной даты по всемирному координированному времени. |
| 14 | getUTCHours () Возвращает часы указанной даты по всемирному координированному времени. |
| 15 | getUTCMinutes () Возвращает миллисекунды указанной даты по всемирному координированному времени. |
| 16 | getUTCMilliseconds () Возвращает минуты указанной даты по всемирному координированному времени. |
| 17 | getUTCMonth () Возвращает месяц указанной даты по всемирному координированному времени. |
| 18 | getUTCSeconds () Возвращает секунды указанной даты по всемирному координированному времени. |
| 19 | getYear () Устарело - возвращает год указанной даты по местному времени. Вместо этого используйте getFullYear. |
| 20 | setDate () Устанавливает день месяца для указанной даты по местному времени. |
| 21 год | setFullYear () Устанавливает полный год указанной даты по местному времени. |
| 22 | setHours () Устанавливает часы указанной даты по местному времени. |
| 23 | setMilliseconds () Устанавливает миллисекунды указанной даты по местному времени. |
| 24 | setMinutes () Устанавливает минуты указанной даты по местному времени. |
| 25 | setMonth () Устанавливает месяц указанной даты по местному времени. |
| 26 | setSeconds () Устанавливает секунды указанной даты по местному времени. |
| 27 | установить время() Устанавливает для объекта Date время в миллисекундах с 1 января 1970 г., 00:00:00 UTC. |
| 28 | setUTCDate () Устанавливает день месяца для указанной даты по всемирному координированному времени. |
| 29 | setUTCFullYear () Устанавливает полный год указанной даты по всемирному координированному времени. |
| 30 | setUTCHours () Устанавливает час указанной даты по всемирному координированному времени. |
| 31 год | setUTCMilliseconds () Устанавливает миллисекунды указанной даты по всемирному координированному времени. |
| 32 | setUTCMinutes () Устанавливает минуты указанной даты по всемирному координированному времени. |
| 33 | setUTCMonth () Устанавливает месяц указанной даты по всемирному координированному времени. |
| 34 | setUTCSeconds () Устанавливает секунды указанной даты по всемирному координированному времени. |
| 35 год | setYear () Устарело - устанавливает год указанной даты по местному времени. Вместо этого используйте setFullYear. |
| 36 | toDateString () Возвращает "дату" части Date в виде удобочитаемой строки. |
| 37 | toLocaleDateString () Возвращает "дату" части Date в виде строки, используя соглашения текущего языкового стандарта. |
| 38 | toLocaleString () Преобразует дату в строку, используя соглашения текущего языкового стандарта. |
| 39 | toLocaleTimeString () Возвращает «временную» часть Date в виде строки, используя соглашения текущего языкового стандарта. |
| 40 | toTimeString () Возвращает «временную» часть даты в виде удобочитаемой строки. |
| 41 год | toUTCString () Преобразует дату в строку, используя соглашение о всемирном времени. |
В MathОбъект JavaScript предоставляет вам свойства и методы для математических констант и функций. В отличие от других глобальных объектов,Mathне конструктор. Все свойства и методыMath статичны и могут быть вызваны с помощью Math как объекта без его создания.
Таким образом, вы имеете в виду постоянную pi в виде Math.PI и вы вызываете синусоидальную функцию как Math.sin(x), где x - аргумент метода. Мы можем использовать объект Math JavaScript в нашем коде CoffeeScript для выполнения математических операций.
Математические константы
Если мы хотим использовать какие-либо общие математические константы, такие как pi или e, мы можем использовать их, используя JavaScript Math объект.
Ниже приводится список констант Math, предоставляемых объектом Math JavaScript.
| S.No. | Описание недвижимости |
|---|---|
| 1 | E Константа Эйлера и основание натурального логарифма, приблизительно 2,718. |
| 2 | LN2 Натуральный логарифм 2, приблизительно 0,693. |
| 3 | LN10 Натуральный логарифм 10, приблизительно 2,302. |
| 4 | LOG2E Логарифм E по основанию 2, приблизительно 1,442. |
| 5 | LOG10E Логарифм E по основанию 10, приблизительно 0,434. |
| 6 | PI Отношение длины окружности к ее диаметру примерно 3,14159. |
| 7 | SQRT1_2 Корень квадратный из 1/2; эквивалентно 1 больше квадратного корня из 2, приблизительно 0,707. |
| 8 | SQRT2 Корень квадратный из 2, приблизительно 1,414. |
пример
В следующем примере демонстрируется использование математических констант, предоставляемых JavaScript в CoffeeScript. Сохраните этот код в файле с именемmath_example.coffee
e_value = Math.E
console.log "The value of the constant E is: " + e_value
LN2_value = Math.LN2
console.log "The value of the constant LN2 is: " + LN2_value
LN10_value = Math.LN10
console.log "The value of the constant LN10 is: " + LN10_value
LOG2E_value = Math.LOG2E
console.log "The value of the constant LOG2E is: " + LOG2E_value
LOG10E_value = Math.LOG10E
console.log "The value of the constant LOG10E is: " + LOG10E_value
PI_value = Math.PI
console.log "The value of the constant PI is: " + PI_value
SQRT1_2_value = Math.SQRT1_2
console.log "The value of the constant SQRT1_2 is: " + SQRT1_2_value
SQRT2_value = Math.SQRT2
console.log "The value of the constant SQRT2 is: " + SQRT2_valueОткрыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c math_example.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var LN10_value, LN2_value, LOG10E_value, LOG2E_value, PI_value, SQRT1_2_value, SQRT2_value, e_value;
e_value = Math.E;
console.log("The value of the constant E is: " + e_value);
LN2_value = Math.LN2;
console.log("The value of the constant LN2 is: " + LN2_value);
LN10_value = Math.LN10;
console.log("The value of the constant LN10 is: " + LN10_value);
LOG2E_value = Math.LOG2E;
console.log("The value of the constant LOG2E is: " + LOG2E_value);
LOG10E_value = Math.LOG10E;
console.log("The value of the constant LOG10E is: " + LOG10E_value);
PI_value = Math.PI;
console.log("The value of the constant PI is: " + PI_value);
SQRT1_2_value = Math.SQRT1_2;
console.log("The value of the constant SQRT1_2 is: " + SQRT1_2_value);
SQRT2_value = Math.SQRT2;
console.log("The value of the constant SQRT2 is: " + SQRT2_value);
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee math_example.coffeeПри запуске файл CoffeeScript дает следующий результат.
The value of the constant E is: 2.718281828459045
The value of the constant LN2 is: 0.6931471805599453
The value of the constant LN10 is: 2.302585092994046
The value of the constant LOG2E is: 1.4426950408889634
The value of the constant LOG10E is: 0.4342944819032518
The value of the constant PI is: 3.141592653589793
The value of the constant SQRT1_2 is: 0.7071067811865476
The value of the constant SQRT2 is: 1.4142135623730951Математические методы
Помимо свойств, объект Math также предоставляет методы. Ниже приводится список методовMathобъект JavaScript. Щелкните название этих методов, чтобы получить пример, демонстрирующий их использование в CoffeeScript.
| S.No. | Метод и описание |
|---|---|
| 1 | абс () Возвращает абсолютное значение числа. |
| 2 | acos () Возвращает арккосинус (в радианах) числа. |
| 3 | как в() Возвращает арксинус (в радианах) числа. |
| 4 | загар() Возвращает арктангенс (в радианах) числа. |
| 5 | atan2 () Возвращает арктангенс частного аргументов. |
| 6 | ceil () Возвращает наименьшее целое число, большее или равное числу. |
| 7 | cos () Возвращает косинус числа. |
| 8 | exp () Возвращает E N , где N - аргумент, а E - константа Эйлера, основание натурального логарифма. |
| 9 | этаж() Возвращает наибольшее целое число, меньшее или равное числу. |
| 10 | журнал() Возвращает натуральный логарифм (основание E) числа. |
| 11 | Максимум() Возвращает наибольшее из нуля или более чисел. |
| 12 | мин () Возвращает наименьшее из нуля или более чисел. |
| 13 | pow () Возвращает основание степени экспоненты, то есть основание экспоненты. |
| 14 | случайный () Возвращает псевдослучайное число от 0 до 1. |
| 15 | круглый() Возвращает значение числа, округленное до ближайшего целого числа. |
| 16 | грех () Возвращает синус числа. |
| 17 | sqrt () Возвращает квадратный корень числа. |
| 18 | загар () Возвращает тангенс числа. |
Исключение (или исключительное событие) - это проблема, возникающая во время выполнения программы. Когда возникает исключение, нормальный поток программы нарушается, и программа / приложение завершает работу ненормально, что не рекомендуется, поэтому эти исключения должны быть обработаны.
Исключение может возникнуть по разным причинам. Вот несколько сценариев, при которых возникает исключение.
- Пользователь ввел неверные данные.
- Не удается найти файл, который нужно открыть.
Исключения в CoffeeScript
CoffeeScripts поддерживает обработку исключений / ошибок с помощью try catch and finallyблоки. Функциональные возможности этих блоков такие же, как и в JavaScript,try блок содержит исключительные операторы, catch блок имеет действие, которое должно выполняться при возникновении исключения, а finally блок используется для безоговорочного выполнения операторов.
Ниже приведены синтаксисы try catch и finally блоки в CoffeeScript.
try
// Code to run
catch ( e )
// Code to run if an exception occurs
finally
// Code that is always executed regardless of
// an exception occurringВ try за блоком должен следовать ровно один catch блок или один finallyблок (или один из обоих). Когда возникает исключение вtry блок, исключение помещается в e и catchблок выполнен. Необязательныйfinally блок выполняется безоговорочно после try / catch.
пример
В следующем примере демонстрируется обработка исключений с использованием блоков try и catch в CoffeeScript. Здесь мы пытаемся использовать неопределенный символ в операции CoffeeScript, и мы обработали возникшую ошибку с помощьюtry и catchблоки. Сохраните этот код в файле с именемException_handling.coffee
try
x = y+20
console.log "The value of x is :" +x
catch e
console.log "exception/error occurred"
console.log "The STACKTRACE for the exception/error occurred is ::"
console.log e.stackОткрыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c Exception_handling.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
}
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee Exception_handling.coffeeПри запуске файл CoffeeScript дает следующий результат.
exception/error occurred The STACKTRACE for the exception/error occurred is ::
ReferenceError: y is not defined
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7)
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1)
at Module._compile (module.js:413:34)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23)
at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29)
at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20)
at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
at startup (node.js:139:18)
at node.js:999:3Блок finally
Мы также можем переписать приведенный выше пример, используя finallyблок. Если мы это сделаем, содержимое этого блока будет безоговорочно выполнено послеtry и catch. Сохраните этот код в файле с именемException_handling_finally.coffee
try
x = y+20
console.log "The value of x is :" +x
catch e
console.log "exception/error occurred"
console.log "The STACKTRACE for the exception/error occurred is ::"
console.log e.stack
finally
console.log "This is the statement of finally block"Открыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c Exception_handling_finally.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
} finally {
console.log("This is the statement of finally block");
}
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee Exception_handling_finally.coffeeПри запуске файл CoffeeScript дает следующий результат.
exception/error occurred The STACKTRACE for the exception/error occurred is ::
ReferenceError: y is not defined
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7)
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1)
at Module._compile (module.js:413:34)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23)
at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29)
at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20)
at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
at startup (node.js:139:18)
at node.js:999:3
This is the statement of finally blockЗаявление о броске
CoffeeScript также поддерживает throwзаявление. Вы можете использовать оператор throw для создания встроенных или настраиваемых исключений. Позже эти исключения могут быть зафиксированы, и вы сможете предпринять соответствующие действия.
пример
В следующем примере демонстрируется использование throwзаявление в CoffeeScript. Сохраните этот код в файле с именемthrow_example.coffee
myFunc = ->
a = 100
b = 0
try
if b == 0
throw ("Divided by zero error.")
else
c = a / b
catch e
console.log "Error: " + e
myFunc()Открыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c throw_example.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var myFunc;
myFunc = function() {
var a, b, c, e, error;
a = 100;
b = 0;
try {
if (b === 0) {
throw "Divided by zero error.";
} else {
return c = a / b;
}
} catch (error) {
e = error;
return console.log("Error: " + e);
}
};
myFunc();
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee throw_example.coffeeПри запуске файл CoffeeScript дает следующий результат.
Divided by zero error.Регулярное выражение - это объект, который описывает набор символов, поддерживаемых JavaScript. В JavaScript класс RegExp представляет регулярные выражения, а как String, так и RegExp определяют методы, которые используют регулярные выражения для выполнения мощных функций сопоставления с образцом и поиска и замены текста.
Регулярные выражения в CoffeeScript
Регулярные выражения в CoffeeScript такие же, как и в JavaScript. Перейдите по следующей ссылке, чтобы увидеть регулярные выражения в JavaScript - javascript_regular_expressions
Синтаксис
Регулярное выражение в CoffeeScript определяется путем помещения шаблона RegExp между косой чертой, как показано ниже.
pattern =/pattern/пример
Ниже приведен пример регулярных выражений в CoffeeScript. Здесь мы создали выражение, которое определяет данные, выделенные жирным шрифтом (данные между тегами <b> и </b>). Сохраните этот код в файле с именемregex_example.coffee
input_data ="hello how are you welcome to <b>Tutorials Point.</b>"
regex = /<b>(.*)<\/b>/
result = regex.exec(input_data)
console.log resultОткрыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c regex_example.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var input_data, regex, result;
input_data = "hello how are you welcome to <b>Tutorials Point.</b>";
regex = /<b>(.*)<\/b>/;
result = regex.exec(input_data);
console.log(result);
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee regex_example.coffeeПри запуске файл CoffeeScript дает следующий результат.
[ '<b>Tutorials Point.</b>',
'Tutorials Point.',
index: 29,
input: 'hello how are you welcome to <b> Tutorials Point.</b>' ]Heregex
Сложные регулярные выражения, которые мы пишем с использованием синтаксиса JavaScript, нечитаемы, поэтому, чтобы сделать регулярные выражения более удобочитаемыми, CoffeeScript предоставляет расширенный синтаксис для регулярных выражений, известный как heregex. Используя этот синтаксис, мы можем разбивать обычные регулярные выражения, используя пробелы, и мы также можем использовать комментарии в этих расширенных регулярных выражениях, что делает их более удобными для пользователя.
пример
В следующем примере демонстрируется использование расширенных регулярных выражений в CoffeeScript. heregex. Здесь мы переписываем приведенный выше пример, используя расширенные регулярные выражения. Сохраните этот код в файле с именемheregex_example.coffee
input_data ="hello how are you welcome to Tutorials Point."
heregex = ///
<b> #bold opening tag
(.*) #the tag value
</b> #bold closing tag
///
result = heregex.exec(input_data)
console.log resultОткрыть command prompt и скомпилируйте файл .coffee, как показано ниже.
c:\> coffee -c heregex_example.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var heregex, input_data, result;
input_data = "hello how are you welcome to <b> Tutorials Point.</b>";
heregex = /<b>(.*) <\/b>/;
result = heregex.exec(input_data);
console.log(result);
}).call(this);Теперь откройте command prompt снова и запустите файл CoffeeScript, как показано ниже.
c:\> coffee heregex_example.coffeeПри запуске файл CoffeeScript дает следующий результат.
[ '<b>Tutorials Point.</b>',
'Tutorials Point.',
index: 29,
input: 'hello how are you welcome to <b>Tutorials Point.</b>' ]JavaScript не предоставляет classключевое слово. Мы можем добиться наследования в JavaScript, используя объекты и их прототипы. У каждого объекта есть свой прототип, и они наследуют функции и свойства от своих прототипов. Поскольку прототип также является объектом, он также имеет свой собственный прототип.
Хотя прототипное наследование намного мощнее классического наследования, оно сложно и сбивает с толку начинающих пользователей.
Классы в CoffeeScript
Обращаясь к этой проблеме, CoffeeScript предоставляет базовую структуру, известную как classкоторый построен с использованием прототипов JavaScript. Вы можете определить класс в CoffeeScript, используя ключевое слово class, как показано ниже.
class Class_Nameпример
Рассмотрим следующий пример, здесь мы создали класс с именем Student используя ключевое слово class.
class Student
Если вы скомпилируете приведенный выше код, он сгенерирует следующий JavaScript.
var Student;
Student = (function() {
function Student() {}
return Student;
})();Создание экземпляра класса
Мы можем создать экземпляр класса с помощью оператора new, как и в других объектно-ориентированных языках программирования, как показано ниже.
new Class_NameВы можете создать экземпляр созданного выше класса (Student), используя new оператор, как показано ниже.
class Student
new StudentЕсли вы скомпилируете приведенный выше код, он сгенерирует следующий JavaScript.
var Student;
Student = (function() {
function Student() {}
return Student;
})();
new Student;Определение конструктора
Конструктор - это функция, которая вызывается при создании экземпляра класса, ее основная цель - инициализировать переменные экземпляра. В CoffeeScript вы можете определить конструктор, просто создав функцию с именемconstructor как показано ниже.
class Student
constructor: (name)->
@name = nameЗдесь мы определили конструктор и присвоили имя локальной переменной переменной экземпляра.
В @ оператор является псевдонимом для this ключевое слово, оно используется для указания переменных экземпляра класса.
Если мы разместим @перед аргументом конструктора, тогда он будет автоматически установлен как переменная экземпляра. Следовательно, приведенный выше код можно записать просто, как показано ниже -
class Student
constructor: (@name)->пример
Вот пример конструктора в CoffeeScript. Сохраните его в файл с названиемconstructor_example.coffee
#Defining a class
class Student
constructor: (@name)->
#instantiating a class by passing a string to constructor
student = new Student("Mohammed");
console.log "the name of the student is :"+student.nameCompiling the code
Откройте командную строку и скомпилируйте приведенный выше пример, как показано ниже.
c:\>coffee -c constructor_example.coffeeПри выполнении вышеуказанной команды будет создан следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
function Student(name) {
this.name = name;
}
return Student;
})();
student = new Student("Mohammed");
console.log("The name of the student is :"+student.name);
}).call(this);Executing the Code
Запустите приведенный выше пример, выполнив следующую команду в командной строке.
coffee constructor_example.coffeeПри запуске приведенный выше пример дает следующий результат.
The name of the student is :MohammedСвойства экземпляра
Как и в случае с объектами, мы также можем иметь свойства внутри класса. И они известны какinstance properties.
пример
Рассмотрим следующий пример. Здесь мы создали переменные (имя, возраст) и функцию (message ()) внутри класса и получили к ним доступ с помощью ее объекта. Сохраните этот пример в файле с именемinstance_properties_example.coffee
#Defining a class
class Student
name="Ravi"
age=24
message: ->
"Hello "+name+" how are you"
#instantiating a class by passing a string to constructor
student = new Student();
console.log student.message()При компиляции приведенный выше код генерирует следующий вывод.
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
var age, name;
function Student() {}
name = "Ravi";
age = 24;
Student.prototype.message = function() {
return "Hello " + name + " how are you";
};
return Student;
})();
student = new Student();
console.log(student.message());
}).call(this);Статические свойства
Мы можем определить статические свойства в классе. Объем статических свойств ограничен внутри класса, и мы создаем статические функции, используяthis keyword или его псевдоним @символ, и мы должны получить доступ к этим свойствам, используя имя класса как Class_Name.property .
пример
В следующем примере мы создали статическую функцию с именем message. и получил к нему доступ. Сохраните его в файл с названиемstatic_properties_example.coffee.
#Defining a class
class Student
@message:(name) ->
"Hello "+name+" how are you"
console.log Student.message("Raju")Откройте командную строку и скомпилируйте указанный выше файл CoffeeScript, используя следующую команду.
c:\>coffee -c static_properties_example.coffeeПри компиляции вы получаете следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var Student;
Student = (function() {
function Student() {}
Student.message = function(name) {
return "Hello " + name + " how are you";
};
return Student;
})();
console.log(Student.message("Raju"));
}).call(this);Выполните указанный выше coffeeScript в командной строке, как показано ниже.
c:\>coffee static_properties_example.coffeeПри выполнении приведенный выше пример дает следующий результат.
Hello Raju how are youНаследование
В CoffeeScript мы можем наследовать свойства одного класса в другом классе, используя extends ключевое слово.
пример
Ниже приведен пример наследования в CoffeeScript. Здесь у нас есть два класса, а именноAdd и My_class. Мы унаследовали свойства класса с именем Add в классе My_class и получили к ним доступ с помощьюextends ключевое слово.
#Defining a class
class Add
a=20;b=30
addition:->
console.log "Sum of the two numbers is :"+(a+b)
class My_class extends Add
my_class = new My_class()
my_class.addition()CoffeeScript незаметно использует прототипное наследование. В CoffeeScript всякий раз, когда мы создаем экземпляры, вызывается конструктор родительского класса, пока мы не переопределим его.
Мы можем вызвать конструктор родительского класса из подкласса, используя super() ключевое слово, как показано в примере, приведенном ниже.
#Defining a class
class Add
constructor:(@a,@b) ->
addition:=>
console.log "Sum of the two numbers is :"+(@a+@b)
class Mul extends Add
constructor:(@a,@b) ->
super(@a,@b)
multiplication:->
console.log "Product of the two numbers is :"+(@a*@b)
mul = new Mul(10,20)
mul.addition()
mul.multiplication()Динамические классы
CoffeeScript использует прототипное наследование для автоматического наследования всех свойств экземпляра класса. Это гарантирует, что классы динамичны; даже если вы добавляете свойства в родительский класс после создания дочернего, свойство все равно будет распространяться на все его унаследованные дочерние элементы.
class Animal
constructor: (@name) ->
class Parrot extends Animal
Animal::rip = true
parrot = new Parrot("Macaw")
console.log "This parrot is no more" if parrot.ripПри выполнении вышеуказанный CoffeeScript генерирует следующий код JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var Animal, Parrot, parrot,
extend = function(child, parent) { for (var key in parent) {
if (hasProp.call(parent, key)) child[key] = parent[key]; } function ctor() {
this.constructor = child; } ctor.prototype = parent.prototype;
child.prototype = new ctor(); child.__super__ = parent.prototype; return child; },
hasProp = {}.hasOwnProperty;
Animal = (function() {
function Animal(name) {
this.name = name;
}
return Animal;
})();
Parrot = (function(superClass) {
extend(Parrot, superClass);
function Parrot() {
return Parrot.__super__.constructor.apply(this, arguments);
}
return Parrot;
})(Animal);
Animal.prototype.rip = true;
parrot = new Parrot("Macaw");
if (parrot.rip) {
console.log("This parrot is no more");
}
}).call(this);AJAX - это метод веб-разработки для создания интерактивных веб-приложений.
AJAX означает Aсинхронный JavaScript и XML. Это новый метод создания более качественных, быстрых и интерактивных веб-приложений с помощью XML, HTML, CSS и Java Script.
Ajax использует XHTML для содержимого, CSS для представления, а также объектную модель документа и JavaScript для отображения динамического содержимого.
Обычные веб-приложения передают информацию на сервер и с него с помощью синхронных запросов. Это означает, что вы заполняете форму, нажимаете «Отправить» и перенаправляетесь на новую страницу с новой информацией с сервера.
При использовании AJAX, когда вы нажимаете «Отправить», JavaScript отправляет запрос на сервер, интерпретирует результаты и обновляет текущий экран. В самом чистом смысле пользователь никогда не узнает, что что-либо было передано на сервер.
XML обычно используется в качестве формата для приема данных сервера, хотя можно использовать любой формат, включая простой текст.
AJAX - это технология веб-браузера, независимая от программного обеспечения веб-сервера.
Пользователь может продолжать использовать приложение, пока клиентская программа запрашивает информацию с сервера в фоновом режиме.
В общем, для работы с Ajax мы используем jQuery. Ниже приведен пример Ajax и jQuery.
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() { $("#driver").click(function(event){
$('#stage').load('/jquery/result.html');
});
});
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file −</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>Вот load() инициирует запрос Ajax на указанный URL /coffeescript/result.htmlфайл. После загрузки этого файла все содержимое будет заполнено внутри <div> с тегом ID stage . Предполагая, что наш файл /jquery/result.html имеет только одну строку HTML -
<h1>THIS IS RESULT...</h1>Когда вы нажимаете данную кнопку, загружается файл result.html.
CoffeeScript с Ajax
Мы можем переписать приведенный выше пример, используя CoffeeScript, как показано ниже.
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://coffeescript.org/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready ->
$('#driver').click (event) -> $('#stage').load '/jquery/result.html'
return
return
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file -</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>jQuery - это быстрая и лаконичная библиотека / фреймворк, построенная с использованием JavaScript, созданная Джоном Ресигом в 2006 году с красивым девизом - меньше пиши, делай больше.
jQuery упрощает перемещение по HTML-документу, обработку событий, анимацию и взаимодействие Ajax для быстрой веб-разработки. Посетите наш учебник по jQuery, чтобы узнать о jQuery .
Мы также можем использовать CoffeeScript для работы с jQuery. В этой главе рассказывается, как использовать CoffeeScript для работы с jQuery.
Использование CoffeeScript с jQuery
Хотя jQuery решает проблемы браузера, использование его с JavaScript, в котором есть некоторые плохие части, немного проблематично. Лучше использовать CoffeeScript вместо JavaScript.
Помните о следующих моментах при преобразовании to be при использовании jQuery с CoffeeScript.
В $символ обозначает код jQuery в нашем приложении. Используйте это, чтобы отделить код jQuery от языка сценариев, как показано ниже.
$(document).readyВ CoffeeScript нет необходимости использовать фигурные скобки, кроме как при вызове функций с параметрами и работе с неоднозначным кодом, и мы должны заменить определение функции function() со стрелкой, как показано ниже.
$(document).ready ->Удалите ненужные операторы возврата, поскольку CoffeeScript неявно возвращает конечные операторы функции.
пример
Ниже приведен код JavaScript, в котором элементы <div> вставляются непосредственно перед элементом, по которому щелкнули мышью.
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("div").click(function () { $(this).before('<div class="div"></div>' );
});
});
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>Теперь мы можем преобразовать приведенный выше код в код CoffeeScript, как показано ниже.
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://coffeescript.org/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready -> $('div').click ->
$(this).before '<div class="div"></div>'
return
return
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>При выполнении вы получите следующий результат.
Что такое обратный звонок?
Обратный вызов - это асинхронный эквивалент функции. Функция обратного вызова вызывается по завершении данной задачи. Node интенсивно использует обратные вызовы. Все API Node написаны таким образом, что поддерживают обратные вызовы.
Например, функция чтения файла может начать чтение файла и сразу же вернуть управление в среду выполнения, чтобы можно было выполнить следующую инструкцию. После завершения ввода-вывода файла он вызовет функцию обратного вызова при передаче функции обратного вызова, содержимое файла в качестве параметра. Таким образом, нет блокировки или ожидания ввода-вывода файла. Это делает Node.js очень масштабируемым, поскольку он может обрабатывать большое количество запросов, не дожидаясь, пока какая-либо функция вернет результат.
Пример кода блокировки
Создайте текстовый файл с именем input.txt со следующим содержимым
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Создайте файл js с именем main.js, который имеет следующий код -
var fs = require("fs");
var data = fs.readFileSync('input.txt');
console.log(data.toString());
console.log("Program Ended");Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!
Program EndedПример неблокирующего кода
Создайте текстовый файл с именем input.txt со следующим содержимым
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Обновите файл main.js, чтобы он имел следующий код -
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) return console.error(err);
console.log(data.toString());
});
console.log("Program Ended");Теперь запустите main.js, чтобы увидеть результат -
$ node main.jsПроверьте вывод.
Program Ended
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Эти два примера объясняют концепцию blocking and non-blocking calls. В первом примере показано, что программа блокируется до тех пор, пока не прочитает файл, и только после этого переходит к завершению программы, тогда как во втором примере программа не ждет чтения файла, а просто переходит к печати «Программа завершена».
Таким образом, программа блокировки выполняется очень последовательно. С точки зрения программирования легче реализовать логику, но неблокирующие программы не выполняются последовательно. В случае, если программе необходимо использовать какие-либо данные для обработки, они должны храниться в одном блоке, чтобы обеспечить последовательное выполнение.
MongoDB - это кроссплатформенная документно-ориентированная база данных, которая обеспечивает высокую производительность, доступность и простую масштабируемость. MongoDB работает над концепцией коллекции и документа. Для получения дополнительной информации прочтите наше руководство по MongoDB .
В этой главе вы узнаете, как взаимодействовать с базой данных MongoDB с помощью CoffeeScript.
Установка
База данных MongoDB может быть интегрирована с CoffeeScript с помощью драйвера MongoDB Node.js 2.0. Прежде всего, вам необходимо установить MongoDB в вашей системе, обратившись к главе, посвященной окружению, в нашем руководстве по MongoDB.
После установки MongoDB успешно просмотрите его bin папку (если вы не указали путь) и запустите службу MongoDB, как показано ниже.
C:\Program Files\MongoDB\Server\3.2\bin> mongodНаконец, установите драйвер MongoDB и его зависимости, выполнив следующую команду NPM в командной строке.
npm install mongodb --saveПодключение к MongoDB
Чтобы подключиться к MongoDB, сначала создайте MongoClient, используя это, вызовите connect()функция. Эта функция принимает URL-адрес и функцию обратного вызова в качестве параметров.
Следующий код CoffeeScript показывает, как подключиться к серверу MongoDB. Если в вашей системе работает сервер MongoDB, эта программа устанавливает соединение с сервером.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Close connection
db.close()
returnСохраните приведенный выше код в файл с именем connect_db.coffeeи выполните его, как показано ниже. Если база данных успешно создана, появится следующее сообщение
c:\> coffee connect_db.coffee
coffee connect_db.collection
Connection established to mongodb://localhost:27017/testdbСоздание коллекции
Коллекция в MongoDB содержит документы, которые мы храним в ней. Вы можете создать коллекцию, используяcollection()функция. Эта функция принимает строковый аргумент, представляющий имя коллекции, которую мы хотим создать.
Следующий код CoffeeScript показывает, как создать коллекцию в MongoDB. В случае каких-либо ошибок они будут отображаться на консоли.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Create collection
col = db.collection('My_collection')
console.log "Collection created successfully."
#Close connection
db.close()
returnСохраните приведенный выше код в файл с именем create_collection.coffeeи выполните его, как показано ниже. Если коллекция создана успешно, появится следующее сообщение
c:/> coffee create_collection.coffee
Connection established to mongodb://localhost:27017/testdb
Collection created successfully.Вставка документов
Вы можете вставлять документы в коллекцию в MongoDB, вам нужно вызвать функцию с именем insert() передавая список документов, которые необходимо вставить, в качестве параметров.
Следующий код CoffeeScript показывает, как вставлять документы в коллекцию с именем My_collection. В случае каких-либо ошибок они будут отображаться на консоли.
#Sample JSON Documents
doc1 = {name: 'Ram', age: 26, city: 'Hyderabad'}
doc2 = {name: 'Rahim', age: 27, city: 'Banglore'}
doc3 = {name: 'Robert', age: 28, city: 'Mumbai'}
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Inserting documents
col.insert [doc1,doc2,doc3], (err, result) ->
if err
console.log err
else
console.log "Documents inserted successfully"
#Close connection
db.close()
return
returnСохраните приведенный выше код в файл с именем insert_documents.coffeeи выполните его, как показано ниже. Если документы вставлены успешно, появляется следующее сообщение
c:/> coffee insert_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Documents inserted successfullyЧтение документов
Вы можете получить документы, которые хранятся в MongoDB, используя функцию с именем find(). Следующий код CoffeeScript показывает, как получить записи, хранящиеся в MongoDB.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Inserting Documents
col.find({name: 'Ram'}).toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
returnСохраните приведенный выше код в файл с именем read_documents.coffeeи выполните его, как показано ниже. Эта программа извлекает требуемый документ из указанной коллекции и отображает его, как показано ниже.
C:\> coffee read_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e269c10478809c3009ad1e,
name: 'Ram',
age: 26,
city: 'Hyderabad' } ]Вы также можете прочитать все документы, существующие в конкретной коллекции, выполнив find() функция без передачи ей каких-либо аргументов, как показано ниже.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Reading all Documents
col.find().toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
returnСохраните приведенный выше код в файл с именем read_all_documents.coffeeи выполните его, как показано ниже. эта программа извлекает все документы из указанной коллекции и отображает ее, как показано ниже.
C:\> coffee read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Hyderabad' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]Обновление документов
Вы можете обновить документы, которые хранятся в MongoDB, используя функцию с именем update(). Следующий код CoffeeScript показывает, как обновить записи, хранящиеся в MongoDB.
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://localhost:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Reading Data
col.update {name:'Ram'},{$set:{city:'Delhi'}},(err, result)->
if err
console.log err
else
console.log "Document updated"
#Closing connection
db.close()
return
returnЭта программа обновляет город сотрудника по имени Рам от Хайдарабада до Дели.
Сохраните приведенный выше код в файл с именем update_documents.coffeeи выполните его, как показано ниже. эта программа извлекает документы из указанной коллекции и отображает их, как показано ниже.
C:\> coffee update_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Document updatedПосле обновления, если вы выполните read_documents.coffee программы, то вы увидите, что название города человека по имени Рам обновляется с Hyderabad к Delhi.
C:\> coffee Read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Delhi' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]Удаление документов
Вы можете удалить все документы из коллекции, используя remove()функция. Следующий код CoffeeScript показывает, как удалить все записи, хранящиеся в MongoDB.
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://localhost:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Deleting Data
col.remove()
console.log "Document deleted"
#Closing connection
db.close()
returnСохраните приведенный выше код в файл с именем delete_documents.coffeeи выполните его, как показано ниже. эта программа удаляет все документы в указанной коллекции, отображая следующие сообщения.
C:\> coffee delete_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Document deletedПосле удаления, если вы выполните read_documents.coffee программа, то вы получите пустую коллекцию, как показано ниже.
C:\> coffee Read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ ]SQLite - это легкий механизм реляционной базы данных на основе схемы. Это популярное программное обеспечение для встроенных баз данных для локального хранения в веб-браузерах.
В отличие от многих других систем управления базами данных, SQLite не является механизмом базы данных клиент-сервер. Для получения дополнительной информации прочтите наше руководство по SQLite.
В этой главе вы узнаете, как взаимодействовать с базой данных SQLite с помощью CoffeeScript.
Установка
База данных SQLite3 может быть интегрирована с CoffeeScript с помощью node-sqlite3модуль. Этот модуль работает с Node.js v0.10.x, v0.12.x, v4.x и v5.x. Этот модуль обслуживает различные функции для связи с SQLite3 с помощью CoffeeScript, в дополнение к этому он также предоставляет интерфейс прямого запроса и привязки параметров, а также API сериализации запросов.
Вы можете установить модуль node-sqlite3, используя npm, как показано ниже.
npm install sqlite3Чтобы использовать модуль sqlite3, вы должны сначала создать объект подключения, представляющий базу данных, и этот объект поможет вам в выполнении всех операторов SQL.
Подключение к базе данных
Чтобы подключиться к базе данных SQLite, сначала создайте ее пакет, вызвав require() функция node-sqlite3 модуль и передайте строку sqlite3как параметр к нему. Затем подключитесь к базе данных, передав имя базы данных вsqlite3.Database() построить.
Следующий код CoffeeScript показывает, как подключиться к существующей базе данных. Если база данных не существует, она будет создана с заданным именемtest.db, откроется и, наконец, будет возвращен объект базы данных.
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Database opened successfully."Мы также можем поставить :memory:для создания анонимной базы данных в памяти и пустой строки для создания анонимной базы данных на диске вместо test.db. Сохраните приведенный выше код в файл с именемcreate_db.coffeeи выполните его, как показано ниже. Если база данных успешно создана, она выдаст следующее сообщение:
c:\> coffee create_db.coffee
Successfully connectedСоздание таблицы
Вы можете создать таблицу в базе данных SQLite через CoffeeScript, используя run()функция. Передайте в эту функцию запрос на создание таблицы в строковом формате.
Следующая программа CoffeeScript будет использоваться для создания таблицы в ранее test.db база данных -
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
db.run 'CREATE TABLE STUDENT (name TEXT, age INTEGER, city TEXT)'
console.log "Table created successfully"
return
db.close()В serialize()функция устанавливает базу данных в сериализованном режиме. В этом режиме, когда встречается обратный вызов, он будет вызван немедленно. Запросы в этом обратном вызове выполняются последовательно. Вскоре функция вернется. База данных снова будет переведена в нормальный режим. После завершения транзакции нам нужно закрыть соединение, используяclose() функция.
Сохраните приведенный выше код в файл с именем create_table.coffeeи выполните его, как показано ниже. Это создаст таблицу с именемSTUDENTв базе данных test.db отображаются следующие сообщения.
C:\> coffee create_table.coffee
Successfully connected
Table created successfullyВставка / создание данных
Вы можете вставить данные в базу данных SQLite с помощью кода CoffeeScript, выполнив инструкцию insert. Для этого мы можем использоватьprepare() функция, которая готовит операторы SQL.
Он также принимает запросы с привязанными переменными (?), значения этих переменных можно присоединить с помощью run()функция. Вы можете вставить несколько записей, используя подготовленный оператор, и после вставки всех записей вам необходимо завершить подготовленный оператор, используяfinalize() функция.
Следующая программа CoffeeScript показывает, как вставлять записи в таблицу с именем STUDENT, созданную в предыдущем примере.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
stmt = db.prepare('INSERT INTO STUDENT VALUES (?,?,?)')
stmt.run 'Ram',24,'Hyderabad'
stmt.run 'Robert',25,'Mumbai'
stmt.run 'Rahim',26,'Bangalore'
stmt.finalize()
console.log "Data inserted successfully"
return
db.close()Сохраните приведенный выше код в файл с именем insert_data.coffeeи выполните его, как показано ниже. Это заполнит таблицу с именем STUDENT, в которой будут отображаться следующие сообщения.
C:\> coffee insert_data.coffee
Successfully connected
Data inserted successfullyЧтение / получение данных
Вы можете получить данные из таблицы SQLite, используя each()функция. Эта функция принимает дополнительную функцию обратного вызова, которая будет вызываться для каждой строки.
Следующая программа CoffeeScript показывает, как мы можем получать и отображать записи из таблицы с именем STUDENT, созданной в предыдущем примере.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
console.log "The contents of the table STUDENT are ::"
db.each 'SELECT rowid AS id, name,age,city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.age+', '+ row.city
return
return
db.close()Сохраните приведенный выше код в файл с именем retrive_data.coffeeи выполните его, как показано ниже. Это извлекает все записи в таблице с именем STUDENT и отображается на консоли следующим образом.
C:\> coffee retrive_data.coffee
Successfully connected
The contents of the table STUDENT are ::
1: Ram, 24, Hyderabad
2: Robert, 25, Mumbai
3: Rahim, 26, BangaloreОбновление данных
Следующий код CoffeeScript показывает, как мы можем использовать оператор UPDATE для обновления любой записи, а затем извлекать и отображать обновленные записи в таблице с именем STUDENT.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Updating data
stmt = db.prepare('UPDATE STUDENT SET city = ? where name = ?')
stmt.run 'Delhi','Ram'
console.log "Table updated"
stmt.finalize()
#Retrieving data after update operation
console.log "The contents of the table STUDENT after update operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()Сохраните приведенный выше код в файл с именем update_data.coffeeи выполните его, как показано ниже. Это обновит город ученика по имени Рам и отобразит все записи в таблице после операции обновления, как показано ниже.
C:\> coffee update_data.coffee
Successfully connected
Table updated
The contents of the table STUDENT after update operation are ::
1: Ram, Delhi
2: Robert, Mumbai
3: Rahim, BangaloreУдаление данных
Следующий код CoffeeScript показывает, как мы можем использовать оператор DELETE для удаления любой записи, а затем извлекать и отображать оставшиеся записи из таблицы с именем STUDENT.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Deleting data
stmt = db.prepare('DELETE FROM STUDENT WHERE name = ?')
stmt.run 'Ram'
console.log "Record deleted"
stmt.finalize()
#Retrieving data after delete operation
console.log "The contents of the table STUDENT after delete operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()Сохраните приведенный выше код в файл с именем delete_data.coffeeи выполните его, как показано ниже. Он удаляет запись об ученике по имени Рам и отображает все, что осталось в таблице после операции удаления, как показано ниже.
Successfully connected
Record deleted
The contents of the table STUDENT after delete operation are ::
2: Robert, Mumbai
3: Rahim, Bangalore