Непрерывная интеграция - определение задач
Теперь, когда у нас есть базовый код в Git и ссылка на сервер непрерывной интеграции, пришло время увидеть первый шаг непрерывной интеграции в действии. Это достигается путем определения задач на сервере непрерывной интеграции, таких как триггеры, что делает весь процесс непрерывной интеграции максимально бесшовным. Давайте внесем изменения в наш код в Visual Studio.
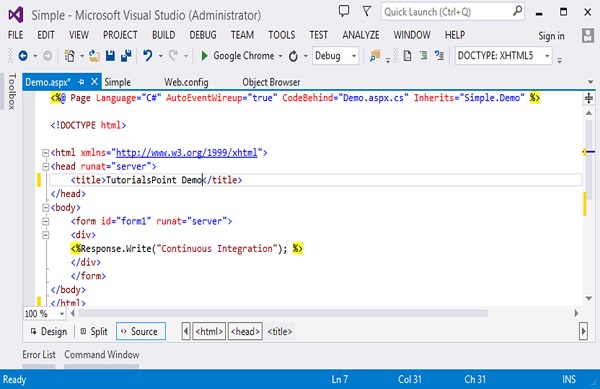
Step 1 - Перейти к Demo.aspx страницу в Visual Studio и измените заголовок страницы.

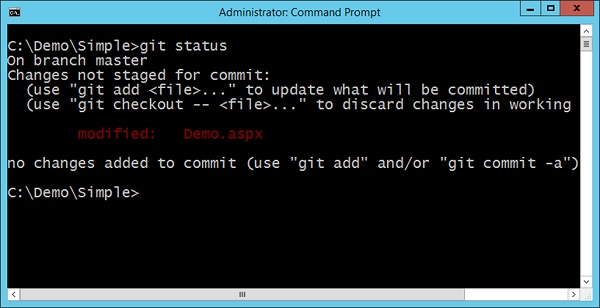
Step 2 - Если мы запросим наш репозиторий Git через git status команда, вы фактически увидите, что Demo.aspx файл был изменен.

Теперь нам нужно убедиться, что каждое изменение в нашем коде должно запускать сборку на нашем сервере непрерывной интеграции. Для этого нам необходимо внести следующие изменения.
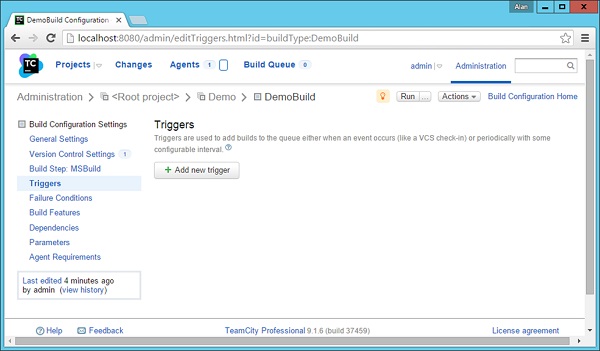
Step 3 - Перейдите на панель управления проекта, щелкните раздел триггеров и нажмите Add new trigger.

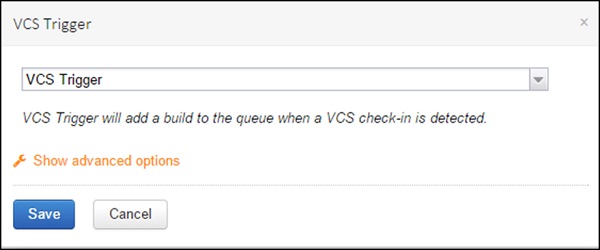
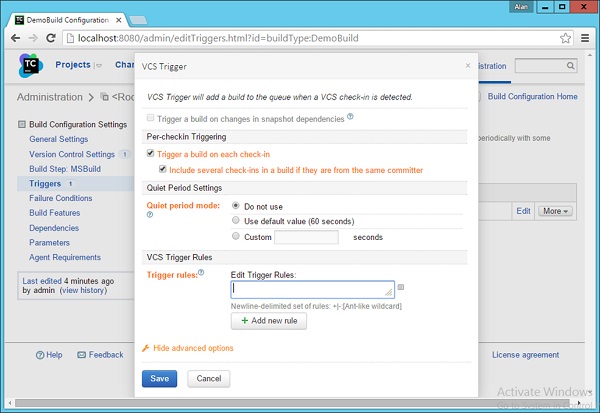
Step 4 - На следующем появившемся экране выберите VCS trigger, который будет использоваться для создания триггера, чтобы при регистрации в репозитории запускалась сборка.

Step 5 - Щелкните Show Advanced Options и убедитесь, что выбраны параметры, показанные на следующем снимке экрана.

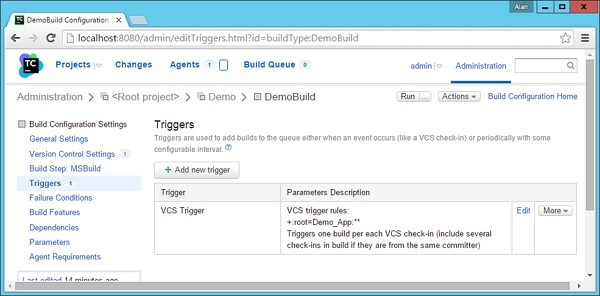
Step 6- Щелкните Сохранить. Теперь вы увидите, что триггер успешно зарегистрирован, как показано на следующем снимке экрана.

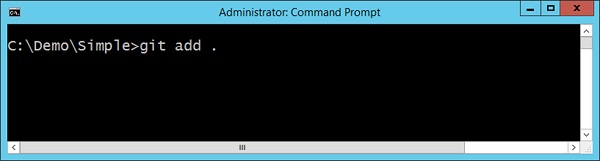
Step 7- Теперь пришло время проверить наш код в репозитории Git и посмотреть, что произойдет. Итак, перейдем в нашу командную строку и выдадимgit add команда для обработки наших измененных файлов.

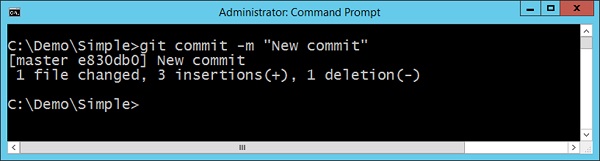
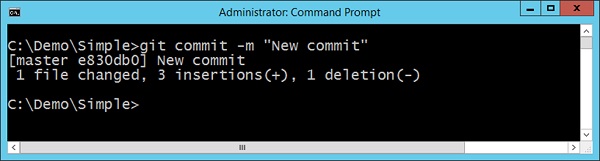
Step 8 - Теперь выдайте git commit , и внесет изменения в репозиторий Git.

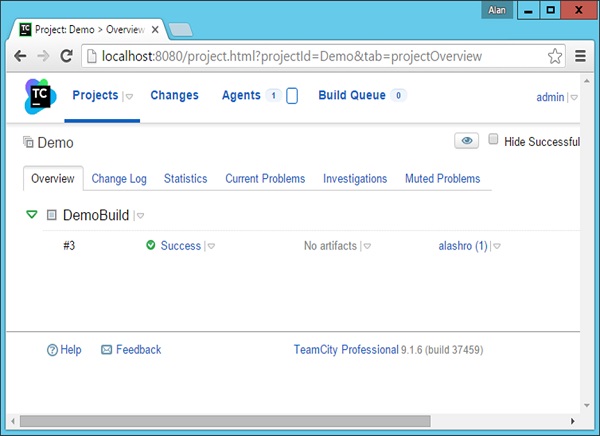
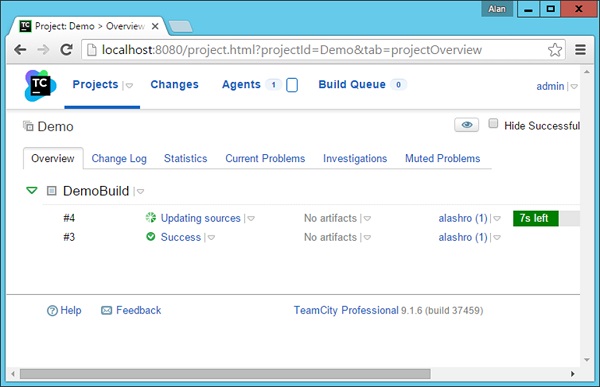
Step 9 - Если вы сейчас перейдете на экран обзора проектов, вы увидите, что новая сборка была запущена и запущена.

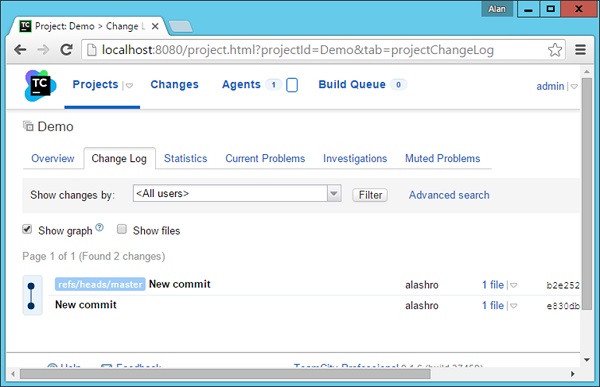
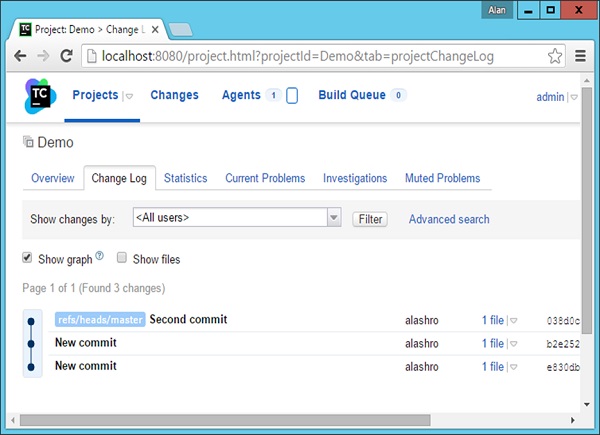
Если вы видите Change log Tab, вы увидите git comment который запустил сборку.

Попробуем еще раз. Давайте внесем еще одно изменение вDemo.aspxфайл. Проведемgit add команда и git commit со следующим сообщением фиксации.


Теперь вы увидите, что сборка автоматически запускается на панели управления Project в TeamCity.

При сборке появится сообщение об успешном завершении.

Теперь вы увидите сообщение «Вторая фиксация», которое использовалось, когда изменение было зафиксировано в git repository.
Мы успешно завершили первую часть процесса непрерывной интеграции.