Непрерывная интеграция - проверка
Непрерывная проверка - это процесс автоматической проверки кода, проводимой для вашего кода перед запуском реальных тестов. Есть тонкие различия между программным обеспечением для проверки и тестирования. Тестирование является динамическим и запускает программное обеспечение для проверки функциональности. Инспекция анализирует код на основе набора предопределенных правил.
Инспекторы (или инструменты статического и динамического анализа) руководствуются определенными стандартами, которых должны придерживаться команды (обычно это метрики кодирования или проектирования). Примеры целей проверки включают стандарты «грамматики» кодирования, соблюдение архитектурных слоев, дублирование кода и многие другие.
Непрерывная проверка сокращает время между обнаружением и исправлением. Доступен ряд инструментов непрерывного контроля. В этом примере мы будем использоватьNCover 3.xкоторый имеет интеграцию с TeamCity. Давайте посмотрим, как мы можем проводить непрерывную проверку и что она может для нас сделать.
Скачайте и установите NCover
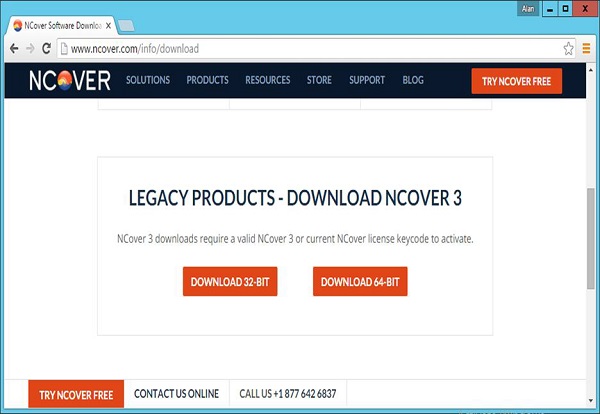
NCover - это отдельный продукт, который необходимо загрузить и установить. Чтобы загрузить NCover, щелкните следующую ссылку и загрузите 32-разрядный установщик -http://www.ncover.com/info/download.

Запустите загруженный установщик и после его запуска нажмите Далее.

Примите лицензионное соглашение и нажмите Далее.

Примите компоненты по умолчанию и нажмите Далее.

Нажмите кнопку «Установить», чтобы начать установку.

Нажмите кнопку «Готово», чтобы завершить установку.

Запустите установку NCover в первый раз, перейдя в C:\Program Files (x86)\NCover\ NCover.Explorer.exe. Вам просто нужно будет установить пробный ключ в первый раз, что является несложным процессом.
Настройте проект в TeamCity для использования NCover
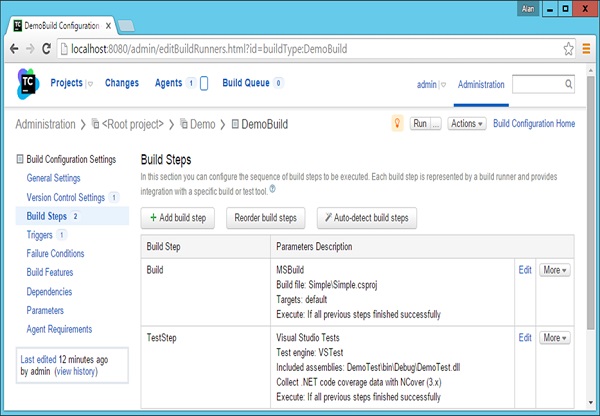
Step 1 - Перейдите на главный экран своего проекта и нажмите «Изменить параметры конфигурации».

Step 2 - Перейдите в раздел «Шаги сборки» и нажмите «Изменить» для TestStep. Непрерывная проверка должна выполняться вместе с определенными модульными тестами.

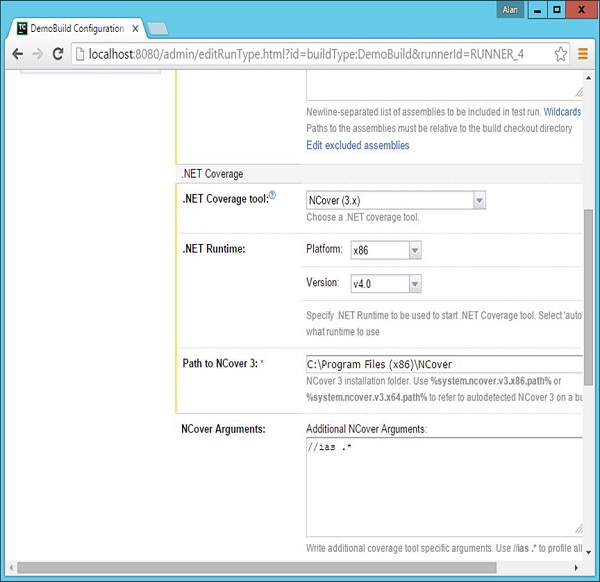
Step 3 - В разделе .Net Coverage нажмите .Net Coverage Tool. А затем выберите следующие настройки.
- Выберите инструмент .Net Coverage как NCover (3.x)
- Платформа как x86
- Версия как v4.0
- Путь к NCover как C: \ Program Files (x86) \ NCover
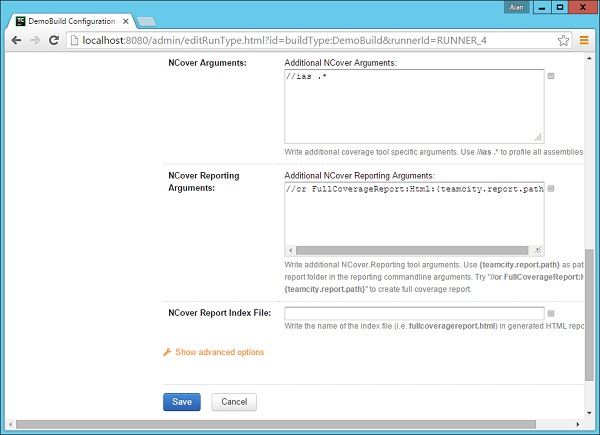
- Остальные настройки оставьте как есть
Step 4 - Щелкните Сохранить.


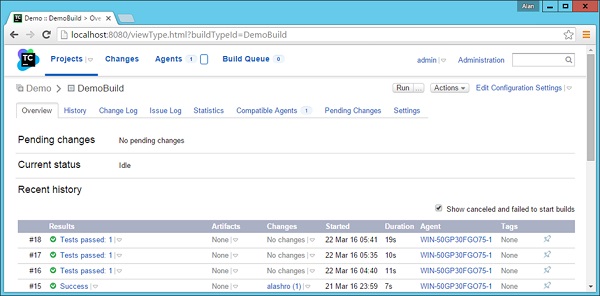
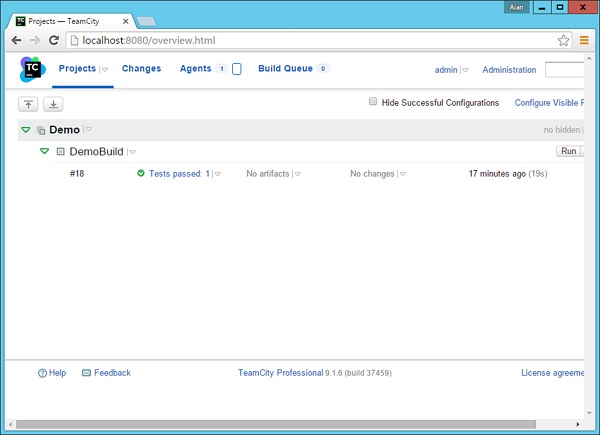
Step 5 - Теперь перейдите на главный экран вашего проекта и нажмите «Выполнить».


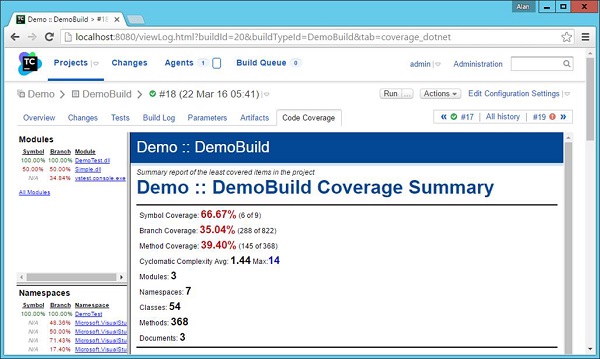
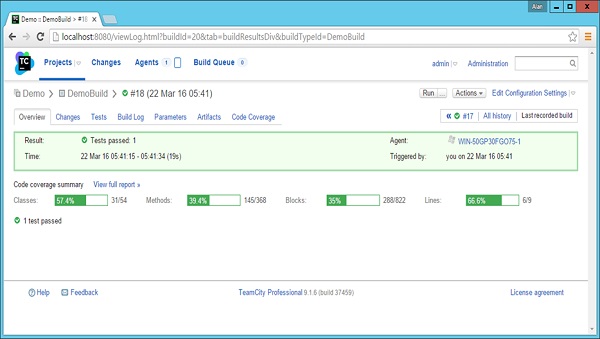
Step 6- После запуска сборки нажмите Тест пройден. Теперь вы увидите экран «Покрытие кода» и множество индикаторов показателей.

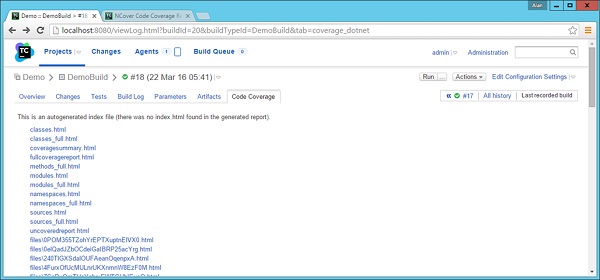
Step 7 - Теперь вы можете щелкнуть вкладку «Охват кода», чтобы получить дополнительную информацию об анализе кода.

Step 8 - Щелкните значок fullcoveragereport.html. Теперь вы получите полный исчерпывающий отчет о проверке, проведенной для.Net code.