Джанго - Аякс
По сути, Ajax представляет собой комбинацию технологий, которые интегрированы вместе для уменьшения количества загрузок страниц. Обычно мы используем Ajax для облегчения работы конечных пользователей. Использование Ajax в Django может быть выполнено напрямую с помощью библиотеки Ajax, такой как JQuery или других. Допустим, вы хотите использовать JQuery, а затем вам нужно загрузить и обслуживать библиотеку на своем сервере через Apache или другие. Затем используйте его в своем шаблоне, как и при разработке любого приложения на основе Ajax.
Другой способ использования Ajax в Django - это использование фреймворка Django Ajax. Чаще всего используется django-dajax - мощный инструмент для простой и сверхбыстрой разработки логики асинхронного представления в веб-приложениях с использованием Python и почти без исходного кода JavaScript. Он поддерживает четыре самых популярных фреймворка Ajax: Prototype, jQuery, Dojo и MooTools.
Использование Django-dajax
Первое, что нужно сделать, это установить django-dajax. Это можно сделать с помощью easy_install или pip -
$ pip install django_dajax
$ easy_install django_dajaxЭто автоматически установит django-dajaxice, необходимый для django-dajax. Затем нам нужно настроить как dajax, так и dajaxice.
Добавьте dajax и dajaxice в свой проект settings.py в параметре INSTALLED_APPS -
INSTALLED_APPS += (
'dajaxice',
'dajax'
)Убедитесь, что в том же файле settings.py у вас есть следующее:
TEMPLATE_LOADERS = (
'django.template.loaders.filesystem.Loader',
'django.template.loaders.app_directories.Loader',
'django.template.loaders.eggs.Loader',
)
TEMPLATE_CONTEXT_PROCESSORS = (
'django.contrib.auth.context_processors.auth',
'django.core.context_processors.debug',
'django.core.context_processors.i18n',
'django.core.context_processors.media',
'django.core.context_processors.static',
'django.core.context_processors.request',
'django.contrib.messages.context_processors.messages'
)
STATICFILES_FINDERS = (
'django.contrib.staticfiles.finders.FileSystemFinder',
'django.contrib.staticfiles.finders.AppDirectoriesFinder',
'dajaxice.finders.DajaxiceFinder',
)
DAJAXICE_MEDIA_PREFIX = 'dajaxice'Теперь перейдите в файл myapp / url.py и убедитесь, что у вас есть следующее, чтобы установить URL-адреса dajax и загрузить файлы js статики dajax:
from dajaxice.core import dajaxice_autodiscover, dajaxice_config
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.conf import settings
Then dajax urls:
urlpatterns += patterns('',
url(r'^%s/' % settings.DAJAXICE_MEDIA_PREFIX, include('dajaxice.urls')),)
urlpatterns += staticfiles_urlpatterns()Давайте создадим простую форму на основе нашей модели Dreamreal для ее хранения с использованием Ajax (означает отсутствие обновления).
Сначала нам нужна наша форма Dreamreal в myapp / form.py.
class DreamrealForm(forms.Form):
website = forms.CharField(max_length = 100)
name = forms.CharField(max_length = 100)
phonenumber = forms.CharField(max_length = 50)
email = forms.CharField(max_length = 100)Затем нам понадобится файл ajax.py в нашем приложении: myapp / ajax.py. Вот где наша логика, вот где мы помещаем функцию, которая будет сохранять нашу форму, а затем вернуть всплывающее окно -
from dajaxice.utils import deserialize_form
from myapp.form import DreamrealForm
from dajax.core import Dajax
from myapp.models import Dreamreal
@dajaxice_register
def send_form(request, form):
dajax = Dajax()
form = DreamrealForm(deserialize_form(form))
if form.is_valid():
dajax.remove_css_class('#my_form input', 'error')
dr = Dreamreal()
dr.website = form.cleaned_data.get('website')
dr.name = form.cleaned_data.get('name')
dr.phonenumber = form.cleaned_data.get('phonenumber')
dr.save()
dajax.alert("Dreamreal Entry %s was successfully saved." %
form.cleaned_data.get('name'))
else:
dajax.remove_css_class('#my_form input', 'error')
for error in form.errors:
dajax.add_css_class('#id_%s' % error, 'error')
return dajax.json()Теперь давайте создадим шаблон dreamreal.html, который имеет нашу форму -
<html>
<head></head>
<body>
<form action = "" method = "post" id = "my_form" accept-charset = "utf-8">
{{ form.as_p }}
<p><input type = "button" value = "Send" onclick = "send_form();"></p>
</form>
</body>
</html>Добавьте представление, которое соответствует шаблону в myapp / views.py -
def dreamreal(request):
form = DreamrealForm()
return render(request, 'dreamreal.html', locals())Добавьте соответствующий URL-адрес в myapp / urls.py -
url(r'^dreamreal/', 'dreamreal', name = 'dreamreal'),Теперь давайте добавим в наш шаблон необходимое, чтобы Ajax работал -
Вверху файла добавьте -
{% load static %}
{% load dajaxice_templatetags %}И в разделе <head> нашего шаблона dreamreal.html добавьте -
В этом примере мы используем библиотеку JQuery, поэтому добавьте -
<script src = "{% static '/static/jquery-1.11.3.min.js' %}"
type = "text/javascript" charset = "utf-8"></script>
<script src = "{% static '/static/dajax/jquery.dajax.core.js' %}"></script>Функция Ajax, которая будет вызываться при нажатии -
<script>
function send_form(){
Dajaxice.myapp.send_form(Dajax.process,{'form':$('#my_form').serialize(true)});
}
</script>Обратите внимание, что вам понадобится «jquery-1.11.3.min.js» в каталоге статических файлов, а также jquery.dajax.core.js. Чтобы убедиться, что все статические файлы dajax обслуживаются в вашем статическом каталоге, запустите -
$python manage.py collectstaticNote - Иногда jquery.dajax.core.js может отсутствовать, если это произойдет, просто загрузите исходный код, возьмите этот файл и поместите его в свою статическую папку.
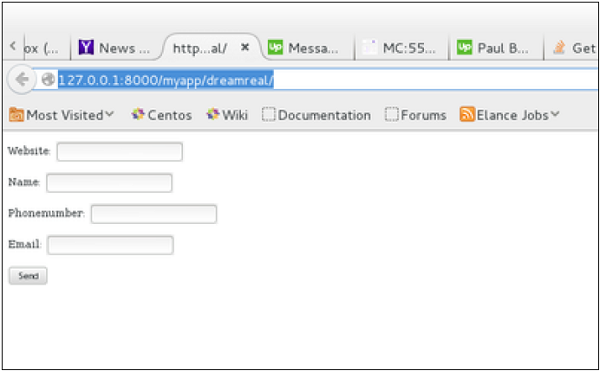
Вы увидите следующий экран после доступа к / myapp / dreamreal / -

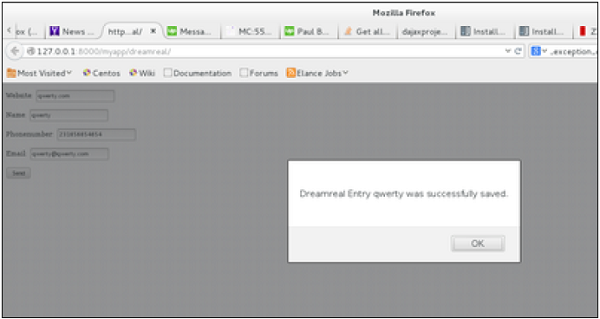
При отправке вы получите следующий экран -