Django - Обработка форм
Создание форм в Django действительно похоже на создание модели. Здесь снова нам просто нужно наследовать от класса Django, а атрибуты класса будут полями формы. Добавимforms.pyфайл в папке myapp, содержащий формы нашего приложения. Мы создадим форму входа.
myapp/forms.py
#-*- coding: utf-8 -*-
from django import forms
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())Как видно выше, тип поля может принимать аргумент «виджет» для рендеринга html; в нашем случае мы хотим, чтобы пароль был скрыт, а не отображен. Многие другие виджеты присутствуют в Django:DateInput для свиданий, CheckboxInput для флажков и т. д.
Использование формы в представлении
Есть два типа HTTP-запросов: GET и POST. В Django объект запроса, переданный в качестве параметра вашему представлению, имеет атрибут, называемый "методом", в котором устанавливается тип запроса, и все данные, переданные через POST, могут быть доступны через словарь request.POST.
Давайте создадим представление входа в систему в нашем myapp / views.py -
#-*- coding: utf-8 -*-
from myapp.forms import LoginForm
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = Loginform()
return render(request, 'loggedin.html', {"username" : username})В представлении будет отображаться результат формы входа, отправленной через loggedin.html. Чтобы проверить это, нам сначала понадобится шаблон формы входа. Назовем его login.html.
<html>
<body>
<form name = "form" action = "{% url "myapp.views.login" %}"
method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Identifiant" name = "username" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "password" style = "margin-left:20%;"
placeholder = "password" name = "password" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px; background-color:#4285F4; margin-top:8%;
height:35px; width:80%;margin-left:19%;" type = "submit"
value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>Шаблон отобразит форму входа и опубликует результат в нашем представлении входа выше. Вы, наверное, обратили внимание на тег в шаблоне, который предназначен только для предотвращения атаки подделки межсайтовых запросов (CSRF) на ваш сайт.
{% csrf_token %}Когда у нас есть шаблон входа в систему, нам понадобится шаблон loggedin.html, который будет отображаться после обработки формы.
<html>
<body>
You are : <strong>{{username}}</strong>
</body>
</html>Теперь нам просто нужна наша пара URL-адресов для начала: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
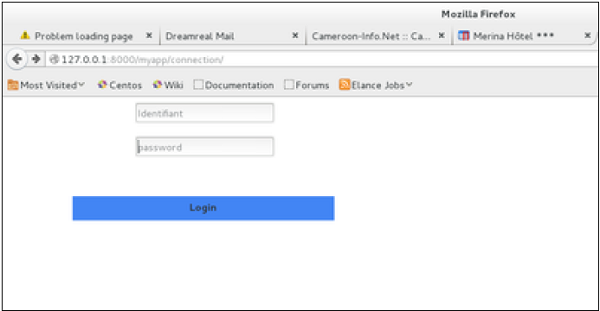
url(r'^login/', 'login', name = 'login'))При доступе к "/ myapp / connection" мы получим следующий шаблон login.html -

В сообщении формы форма действительна. В нашем случае обязательно заполните два поля, и вы получите -

Если ваш логин - polo, и вы забыли пароль. Вы получите следующее сообщение -

Использование нашей собственной проверки формы
В приведенном выше примере при проверке формы -
MyLoginForm.is_valid()Мы использовали только механизм проверки самоформовки Django, в нашем случае просто убедившись, что поля обязательны. Теперь давайте попробуем убедиться, что пользователь, пытающийся войти в систему, присутствует в нашей БД как запись Dreamreal. Для этого измените myapp / forms.py на -
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return usernameТеперь, после вызова метода is_valid, мы получим правильный вывод, только если пользователь находится в нашей базе данных. Если вы хотите проверить поле вашей формы, просто добавьте метод, начинающийся с «clean_», а затем ваше имя поля в свой класс формы. Возбуждение form.ValidationError важно.