EmberJS - Основные концепции
Ember.js имеет следующие основные концепции:
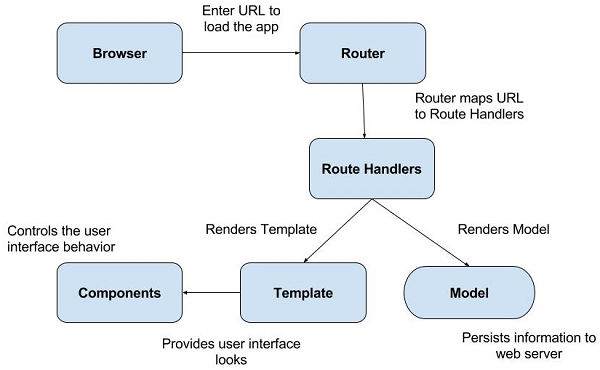
- Router
- Templates
- Models
- Components

Маршрутизатор и обработчики маршрутов
URL-адрес загружает приложение, вводя URL-адрес в адресной строке, и пользователь щелкает ссылку в приложении. Ember использует маршрутизатор для сопоставления URL-адреса с обработчиком маршрута. Маршрутизатор сопоставляет существующий URL-адрес с маршрутом, который затем используется для загрузки данных, отображения шаблонов и настройки состояния приложения.
Обработчик маршрута выполняет следующие действия -
Он предоставляет шаблон.
Он определяет модель, которая будет доступна для шаблона.
Если у пользователя нет разрешения на посещение определенной части приложения, маршрутизатор будет перенаправлять на новый маршрут.
Шаблоны
Шаблоны - это мощный пользовательский интерфейс для конечных пользователей. Шаблон Ember обеспечивает внешний вид пользовательского интерфейса приложения, использующего синтаксис шаблонов Handlebars . Он создает интерфейсное приложение, которое похоже на обычный HTML. Он также поддерживает регулярное выражение и динамически обновляет выражение.
Модель
Обработчики маршрутов отображают модель, которая сохраняет информацию на веб-сервере. Он управляет данными, хранящимися в базе данных. Модель - это простой класс, расширяющий функциональность данных Ember. Ember Data - это библиотека, которая тесно связана с Ember.js для управления данными, хранящимися в базе данных.
Составные части
Компонент управляет поведением пользовательского интерфейса, который состоит из двух частей:
шаблон, написанный на JavaScript
исходный файл, написанный на JavaScript, который обеспечивает поведение компонентов.