EmberJS - Краткое руководство
Что такое Ember.js?
Ember.js - это бесплатная клиентская среда JavaScript с открытым исходным кодом, используемая для разработки веб-приложений. Он позволяет создавать клиентские приложения JavaScript, предоставляя полное решение, которое содержит управление данными и поток приложений.
Первоначальное название Ember.js было SproutCore MVC framework . Он был разработан Иегудой Кац и первоначально выпущен в декабре 2011 года . Стабильный выпуск Ember.js - 2.10.0, выпущенный 28 ноября 2016 года.
Почему Ember.js?
Чтобы понять использование Ember.js, обратите внимание на следующие моменты:
Ember.js - это JavaScript-фреймворк с открытым исходным кодом под лицензией MIT.
Он предоставляет новый синтаксис привязки с использованием механизма шаблонов HTMLBars, который является надмножеством механизма шаблонов Handerlbars .
Он предоставляет движок рендеринга Glimmer для увеличения скорости рендеринга.
Он предоставляет утилиту интерфейса командной строки, которая интегрирует шаблоны Ember в процесс разработки и легко фокусируется на продуктивности разработчика.
Он поддерживает привязку данных для создания связи между двумя свойствами, и когда одно свойство изменяется, другое свойство будет обновлено с новым значением.
Особенности Ember.js
Ниже приведены некоторые из наиболее характерных особенностей Ember.js:
Ember.js используется для создания многоразовых и поддерживаемых веб-приложений на JavaScript.
В основе Ember.js лежат HTML и CSS .
Он предоставляет инициализаторы экземпляра.
Маршруты - это основные функции Ember.js, которые используются для управления URL-адресами.
Ember.js предоставляет инструмент Ember Inspector для отладки приложений Ember.
Ember.js использует шаблоны, которые помогают автоматически обновлять модель в случае изменения содержимого приложений.
Настроить Ember.js в вашей системе легко. Используя утилиту Ember CLI (интерфейс командной строки), вы можете создавать свои проекты Ember и управлять ими. Ember CLI занимается различными видами управления активами приложений, такими как конкатенация, минификация и управление версиями, а также предоставляет генераторы для создания компонентов, маршрутов и т. Д.
Чтобы установить Ember CLI, вам необходимо иметь следующие зависимости:
Git- Это система контроля версий с открытым исходным кодом для отслеживания изменений, внесенных в файлы. Для получения дополнительной информации посетите официальный сайт git . Ember использует Git для управления своими зависимостями.
Установка Git в Linux : установите Git в Linux по этой ссылке -http://git-scm.com/download/linux
Установка Git на Mac : установите Git на Mac OS по этой ссылке -https://git-scm.com/download/mac
Установка Git в Linux : установите Git в Windows по этой ссылке -https://git-scm.com/download/win
Node.js and npm- Node.js - это открытый исходный код, используемый для разработки серверных и сетевых приложений. Он написан на JavaScript. NPM - это менеджер пакетов узлов, используемый для установки, совместного использования и управления зависимостями в проектах. Ember CLI использует время выполнения Node.js и npm для получения зависимостей.
Bower - Он используется для управления такими компонентами, как HTML, CSS, JavaScript, файлы изображений и т. Д. И может быть установлен с помощью npm.
Watchman - Эту необязательную зависимость можно использовать для просмотра файлов или каталогов и выполнения некоторых действий при их изменении.
PhantomJS - Эту необязательную зависимость можно использовать для запуска модульных тестов на основе браузера для взаимодействия с веб-страницей.
Установка Ember CLI
Ember CLI интегрирует шаблоны Ember в процесс разработки и легко фокусируется на продуктивности разработчика. Он используется для создания приложений Ember с данными Ember.js и Ember.
Вы можете установить Ember с помощью npm, как в приведенной ниже команде -
npm install -g ember-cliЧтобы установить бета-версию, используйте следующую команду -
npm install -g [email protected]Чтобы проверить успешную установку Ember, используйте следующую команду -
ember -vПосле выполнения вышеуказанной команды он покажет что-то вроде этого -
ember-cli: 2.10.1
node: 0.12.7
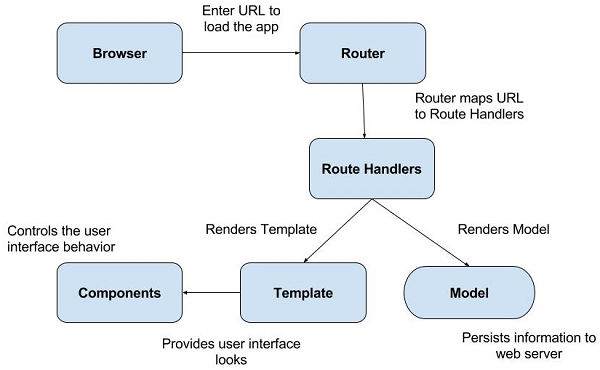
os: win32 ia32Ember.js имеет следующие основные концепции:
- Router
- Templates
- Models
- Components

Маршрутизатор и обработчики маршрутов
URL-адрес загружает приложение, вводя URL-адрес в адресной строке, и пользователь щелкает ссылку в приложении. Ember использует маршрутизатор для сопоставления URL-адреса с обработчиком маршрута. Маршрутизатор сопоставляет существующий URL-адрес с маршрутом, который затем используется для загрузки данных, отображения шаблонов и настройки состояния приложения.
Обработчик маршрута выполняет следующие действия -
Он предоставляет шаблон.
Он определяет модель, которая будет доступна для шаблона.
Если у пользователя нет разрешения на посещение определенной части приложения, маршрутизатор будет перенаправлять на новый маршрут.
Шаблоны
Шаблоны - это мощный пользовательский интерфейс для конечных пользователей. Шаблон Ember обеспечивает внешний вид пользовательского интерфейса приложения, использующего синтаксис шаблонов Handlebars . Он создает интерфейсное приложение, которое похоже на обычный HTML. Он также поддерживает регулярное выражение и динамически обновляет выражение.
Модель
Обработчики маршрутов отображают модель, которая сохраняет информацию на веб-сервере. Он управляет данными, хранящимися в базе данных. Модель - это простой класс, расширяющий функциональные возможности Ember Data. Ember Data - это библиотека, которая тесно связана с Ember.js для управления данными, хранящимися в базе данных.
Составные части
Компонент управляет поведением пользовательского интерфейса, который состоит из двух частей:
шаблон, написанный на JavaScript
исходный файл, написанный на JavaScript, который обеспечивает поведение компонентов.
Вы можете легко настроить Ember.js в своей системе. Установка Ember.js описана в главе « Установка EmberJS» .
Создание приложения
Давайте создадим одно простое приложение с использованием Ember.js. Сначала создайте одну папку, в которой вы будете создавать свои приложения. Например, если вы создали папку «emberjs-app», перейдите в эту папку как -
$ cd ~/emberjs-appВнутри папки «emberjs = app» создайте новый проект с помощью новой команды -
$ ember new demo-appКогда вы создаете проект, новая команда предоставляет следующую структуру каталогов с файлами и каталогами:
|-- app
|-- bower_components
|-- config
|-- dist
|-- node_modules
|-- public
|-- tests
|-- tmp
|-- vendor
bower.json
ember-cli-build.js
package.json
README.md
testem.jsapp - В нем указаны папки и файлы моделей, маршрутов, компонентов, шаблонов и стилей.
bower_components / bower.json- Он используется для управления такими компонентами, как HTML, CSS, JavaScript, файлы изображений и т. Д. И может быть установлен с помощью npm. Bower_components каталог содержит все компоненты Бауэр и bower.json содержит список зависимостей , которые устанавливаются по Эмберу, Ember CLI Проставке и QUnit.
config- Он содержит каталог environment.js, который используется для настройки параметров приложения.
dist - Он включает выходные файлы, которые развертываются при создании приложения.
node_modules / package.json- NPM - это менеджер пакетов узлов для Node.js, который используется для установки, совместного использования и управления зависимостями в проектах. Файл package.json включает текущие зависимости приложения от npm, а перечисленные пакеты устанавливаются вnode_modules каталог.
public - Он включает такие ресурсы, как изображения, шрифты и т. Д.
vendor - Это каталог, в котором клиентские зависимости, такие как JavaScript, CSS, не контролируются Bower go.
tests / testem.js- Автоматические тесты хранятся в папке tests, а тестовая программа для запуска тестов интерфейса командной строки Ember находится в testem.js .
tmp - Он содержит временные файлы Ember CLI.
ember-cli-build.js - В нем указывается, как создать приложение с помощью интерфейса командной строки Ember.
Запуск приложения
Чтобы запустить приложение, перейдите во вновь созданный каталог проекта -
$ cd demo-appМы создали новый проект, и он готов к запуску с помощью приведенной ниже команды -
$ ember serverТеперь откройте браузер и перейдите к http://localhost:4200/. Вы получите страницу приветствия Ember, как показано на изображении ниже -

В Ember.js все объекты являются производными от Ember.Object. Методика объектно-ориентированного анализа и проектирования называетсяobject modeling. Ember.Object поддерживает такие функции, как миксины и методы конструктора, используя систему классов. Ember использует интерфейс Ember.Enumerable для расширения прототипа JavaScript Array, чтобы дать изменения наблюдения для массивов, а также использует методы форматирования и локализации для расширения прототипа String .
В следующей таблице перечислены различные типы объектной модели в Ember.js вместе с их описанием.
| S.No. | Типы и описание |
|---|---|
| 1 | Классы и экземпляры
Класс - это шаблон или план, который имеет набор переменных и функций, тогда как экземпляры связаны с объектом этого класса. Вы можете создать новый класс Ember, используя метод extend () Ember.Object . |
| 2 | Повторное открытие классов и экземпляров
Это не что иное, как обновление реализации класса без его переопределения. |
| 3 | Вычисленные свойства
Вычисляемое свойство объявляет функции как свойства, и Ember.js автоматически вызывает вычисленные свойства, когда это необходимо, и объединяет одно или несколько свойств в одну переменную. |
| 4 | Вычисляемые свойства и агрегированные данные
Вычисляемое свойство обращается ко всем элементам в массиве, чтобы определить его значение. |
| 5 | Наблюдатели
Наблюдатель наблюдает за свойством, таким как вычисленные свойства, и обновляет текст вычисляемого свойства. |
| 6 | Привязки
Привязка - это мощная функция Ember.js, которая помогает создать связь между двумя свойствами, и если одно из свойств изменяется, другое автоматически обновляется. |
Маршрутизатор - это основная функция EmberJs, которая переводит URL-адрес в серию шаблонов и представляет состояние приложения. Ember использует маршрутизатор для сопоставления URL-адреса с обработчиком маршрута. Маршрутизатор сопоставляет текущий URL-адрес с другими маршрутами, которые используются для загрузки данных, отображения шаблонов и настройки состояния приложения.
Обработчик маршрута выполняет некоторые действия, такие как -
Он предоставляет шаблон.
Он определяет модель и будет доступен для шаблона.
Если у пользователя нет разрешения на посещение определенной части приложения, маршрутизатор перенаправит его на новый маршрут.
В следующей таблице перечислены различные маршрутизаторы в Ember.js вместе с их описанием.
| S.No. | Типы и описание |
|---|---|
| 1 | Определение маршрутов
Маршрутизатор сопоставляет текущий URL-адрес с маршрутами, отвечающими за отображение шаблона, загрузку данных и настройку состояния приложения. |
| 2 | Определение модели маршрута
Чтобы указать модель маршрутов, вам понадобится шаблон для отображения данных из модели. |
| 3 | Визуализация шаблона
Маршруты используются для вывода внешнего шаблона на экран. |
| 4 | Перенаправление
Это механизм перенаправления URL-адресов, который перенаправляет пользователя на другую страницу, если запрошенный URL-адрес не найден. |
| 5 | Предотвращение и повторная попытка переходов
Transition.abort () и transition.retry () методы могут быть использованы , чтобы прервать и повторить переход соответственно во время перехода маршрута. |
| 6 | Подсостояния загрузки / ошибки
Маршрутизатор Ember предоставляет информацию о загрузке маршрута и ошибках, возникающих при загрузке маршрута. |
| 7 | Параметры запроса
Параметры запроса отображаются справа от знака «?» пометить в URL, представленном как необязательные пары ключ-значение. |
| 8 | Асинхронная маршрутизация
Маршрутизатор Ember.js может обрабатывать сложную асинхронную логику в приложении с помощью асинхронной маршрутизации. |
Шаблон используется для создания стандартного макета на нескольких страницах. Когда вы меняете шаблон, страницы, основанные на этом шаблоне, автоматически изменяются. Шаблоны обеспечивают элементы управления стандартизацией .
В приведенной ниже таблице показаны некоторые дополнительные сведения о шаблонах -
| S.No. | Типы и описание |
|---|---|
| 1 | Основы руля
Библиотека шаблонов Handlebars позволяет создавать богатый пользовательский интерфейс, включая статический HTML и динамический контент. |
| 2 | Встроенные помощники
Помощники предоставляют дополнительную функциональность шаблонам и изменяют исходное значение моделей и компонентов в надлежащий формат для пользователей. |
| 3 | Условные
Ember.js определяет два условных оператора, которые помогают контролировать выполнение программы. |
| 4 | Отображение списка предметов
Вы можете отобразить список элементов в массиве с помощью хелпера #each . |
| 5 | Отображение ключей в объекте
Вы можете отобразить ключи в объекте, используя помощник # each-in . |
| 6 | Ссылки
Компонент {{link-to}} может использоваться для создания ссылки на маршрут. |
| 7 | Действия
HTML-элемент можно сделать интерактивным с помощью помощника {{action}} . |
| 8 | Помощники по вводу
Общие элементы управления формы могут быть созданы с помощью помощников {{input}} и {{textarea}} в Ember.js |
| 9 | Помощники по развитию
Разработку шаблона можно упростить с помощью некоторых помощников Handlebars и Ember. |
| 10 | Помощники по письму
Вы можете добавить дополнительные функции к шаблонам и преобразовать исходные значения из моделей и компонентов в формат, подходящий для пользователей. |
Компоненты Ember.js используют спецификацию веб-компонентов W3C и предоставляют виджеты пользовательского интерфейса истинной инкапсуляции. Он содержит три основных спецификации: шаблоны , теневую DOM и настраиваемые элементы . Компонент объявляется в имени-шаблона-данных, которое имеет путь вместо простой строки и имеет префикс «components /».
В следующей таблице перечислены события действий для действий -
| S.No. | Действия События и описание |
|---|---|
| 1 | Определение компонента
Вы можете легко определить компонент в Ember.js, и каждый компонент должен иметь тире в своем имени. |
| 2 | Жизненный цикл компонента
В жизненном цикле компонента используются некоторые методы для выполнения кода в определенные моменты жизни компонента. |
| 3 | Передача свойств компоненту
Компонент не имеет доступа к свойству непосредственно в области шаблона. Поэтому просто объявляйте свойство во время замедления компонента. |
| 4 | Обертывание содержимого в компоненте
Вы можете заключить содержимое в компонент с помощью шаблонов. |
| 5 | Настройка элемента компонента
Вы можете настроить такие элементы компонента, как атрибуты, имена классов, используя подкласс Ember.Component в JavaScript. |
| 6 | Использование параметров блока
Переданные свойства в компоненте могут вернуть результат в виде выражения блока. |
| 7 | Обработка событий
Пользовательские события, такие как двойной щелчок, наведение курсора, нажатие клавиши и т. Д., Могут обрабатываться обработчиками событий. Для этого примените имя события как метод к компоненту. |
| 8 | Запуск изменений с помощью действий
Компоненты могут инициировать изменения и взаимодействовать с событиями, используя действия. |
Модель - это класс, расширяющий функциональность данных Ember. Когда пользователь обновляет страницу, содержимое страницы должно быть представлено моделью. В Ember.js каждый маршрут имеет связанную модель. Модель помогает повысить производительность приложения. Ember Data управляет данными, хранящимися на сервере, а также легко работает с потоковыми API, такими как socket.io и Firebase или WebSockets.
Основные концепции
- Store
- Models
- Records
- Adapter
- Caching
хранить
Хранилище - это центральный репозиторий и кэш всех записей, доступных в приложении. Маршрут и контроллеры могут получить доступ к сохраненным данным вашего приложения. DS.Store создается автоматически для обмена данными между всем объектом.
import Ember from 'ember';
export default Ember.Route.extend ({
model() {
return this.store.find();
}
});Модели
Модель - это класс, расширяющий функциональные возможности Ember Data, который определяет отношения с другими объектами. Когда пользователь обновляет страницу, содержимое страницы должно быть представлено моделью.
import DS from 'ember-data';
export default DS.Model.extend ({
owner: DS.attr(),
city: DS.attr()
});Записи
Запись - это экземпляр модели, который включает информацию, загружаемую с сервера, и вы можете идентифицировать запись по ее типу модели и идентификатору .
//It finds the record of type 'person' and an 'ID' of 1
this.get('store').findRecord('person', 1); // => { id: 1, name: 'steve-buscemi' }Адаптер
Адаптер - это объект, который отвечает за преобразование запрошенных записей из Ember в соответствующие вызовы конкретной серверной части. Например, если вы хотите найти человека с идентификатором 1, Ember загрузит URL-адрес, используя HTTP как / person / 1 .
Кеширование
Записи могут автоматически кэшироваться хранилищем и возвращать тот же экземпляр объекта, когда вы загружаете записи с сервера во второй раз. Это повышает производительность вашего приложения и максимально быстро отображает пользовательский интерфейс приложения для пользователя.
В следующей таблице перечислены подробности о моделях -
| S.No. | Модель Способы и Описание |
|---|---|
| 1 | Определение моделей
Модель - это простой класс, расширяющий функциональность данных Ember. |
| 2 | Поиск записей
Вы можете получить записи, используя хранилище данных Ember. |
| 3 | Создание и удаление записей
Вы можете создавать и удалять записи в экземпляре модели. |
| 4 | Отношения
Ember.js предоставляет типы отношений, чтобы указать, как модели связаны друг с другом. |
| 5 | Отправка записей в магазин
Вы можете поместить записи в кэш магазина, не запрашивая их у приложения. |
| 6 | Обработка метаданных
Метаданные - это данные, которые используются для конкретной модели или типа вместо записи. |
| 7 | Настройка адаптеров
Ember.js Адаптер определяет, как данные хранятся в хранилище данных серверной части, например формат URL и заголовки REST API. |
Ember использует NPM и Bower для управления зависимостями, которые определены в package.json для NPM и bower.json для Bower. Например, вам может потребоваться установить SASS для ваших таблиц стилей, который не устанавливается Ember при разработке приложения Ember. Для этого используйте Ember Addons для совместного использования повторно используемых библиотек. Если вы хотите установить какие-либо зависимости CSS-фреймворка или JavaScript datepicker, используйте менеджер пакетов Bower.
Дополнения
Интерфейс командной строки Ember можно использовать для установки надстроек Ember с помощью следующей команды -
ember install ember-cli-sassКоманда установки ember сохранит все зависимости в соответствующий файл конфигурации.
Беседка
Это менеджер пакетов для Интернета, который управляет компонентами HTML, CSS, JavaScript или файлами изображений. Он в основном поддерживает и контролирует все пакеты и проверяет новые обновления. Он использует файл конфигурации bower.json для отслеживания приложений, размещенных в корне проекта Ember CLI.
Вы можете установить зависимости проекта с помощью следующей команды -
bower install <dependencies> --saveАктивы
Вы можете поместить сторонний JavaScript в папку vendor / вашего проекта, которая недоступна в виде пакета Addon или Bower, и разместить собственные ресурсы, такие как robots.txt, favicon и т. Д., В папке public / вашего проекта. Зависимости, которые не устанавливаются Ember при разработке приложения Ember, должны быть включены с помощью файла манифеста ember-cli-build.js .
Модули AMD JavaScript
Вы можете указать путь к активу в качестве первого аргумента, а список модулей и экспорта - в качестве второго аргумента. Вы можете включить эти активы в файл манифеста ember-cli-build.js как -
app.import('bower_components/ic-ajax/dist/named-amd/main.js', {
exports: {
'ic-ajax': [
'default',
'defineFixture',
'lookupFixture',
'raw',
'request'
]
}
});Экологические активы
Различные активы могут использоваться в разных средах, определяя объект в качестве первого параметра, который является именем среды, а значение объекта должно использоваться как актив в этой среде. В файле манифеста ember-cli-build.js вы можете включить как -
app.import ({
development: 'bower_components/ember/ember.js',
production: 'bower_components/ember/ember.prod.js'
});Прочие активы
После того, как все ресурсы будут помещены в папку public / , они будут скопированы в каталог dist /. Например, если вы скопируете значок, размещенный в папке public / images / favicon.ico , он будет скопирован в каталог dist / images / favicon.ico . Сторонние ресурсы могут быть добавлены вручную в папку vendor / или с помощью диспетчера пакетов Bower с помощью параметра import () . Активы, которые не добавлены с помощью опции import () , не будут присутствовать в окончательной сборке.
Например, рассмотрим следующую строку кода, которая импортирует ресурсы в папку dist / .
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf');Приведенная выше строка кода создает файл шрифта в dist / font-awesome / fonts / fontawesomewebfont.ttf . Вы также можете разместить указанный выше файл по другому пути, как показано ниже -
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf', {
destDir: 'assets'
});Он скопирует файл шрифта в dist / assets / fontawesome-webfont.ttf .
Приложение Ember можно расширить с помощью класса Ember.Application, который объявляет и настраивает объекты, которые могут быть полезны при создании вашего приложения.
Приложение создает класс Ember.ApplicationInstance во время работы, который используется для управления его аспектами и действует как владелец для созданных объектов. Короче говоря, класс Ember.Application определяет приложение, а класс Ember.ApplicationInstance управляет его состоянием.
В следующей таблице перечислены более подробные сведения о моделях -
| S.No. | Модель Способы и Описание |
|---|---|
| 1 | Внедрение зависимости
Это процесс предоставления зависимостей одного объекта другому и используется приложением Ember для объявления и создания экземпляров объектов и классов зависимостей между ними. |
| 2 | Инициализаторы
Инициализаторы используются для настройки приложения при его загрузке. |
| 3 | Сервисы
Сервис - это объект Ember, который может быть доступен в различных частях приложения. |
| 4 | Цикл бега
Это регион, в котором размещается большая часть внутреннего кода приложения. |
Ember.js можно настроить для управления средой приложения. Настройка Ember.js включает следующие темы -
| S.No. | Настройка способов и описание |
|---|---|
| 1 | Настройка приложения и Ember CLI
Вы можете настроить приложение Ember и интерфейс командной строки для управления средой приложения. |
| 2 | Отключение расширений прототипа и указание типа URL
Расширения прототипов можно отключить, установив флаг EXTEND_PROTOTYPES в значение false и указав тип URL-адреса с помощью параметров маршрутизатора Ember. |
| 3 | Встраивание приложений и флагов функций
Вы можете встроить приложение в существующую страницу, изменив корневой элемент, и флаги функций могут быть включены в зависимости от конфигурации проекта. |
Инспектор Ember - это надстройка браузера, которая используется для отладки приложений Ember. Инспектор Ember включает следующие темы -
| S.No. | Ember Inspector Способы и описание |
|---|---|
| 1 | Установка Инспектора
Вы можете установить инспектор Ember для отладки вашего приложения. |
| 2 | Инспектор объектов
Инспектор Ember позволяет взаимодействовать с объектами Ember. |
| 3 | Дерево просмотра
Дерево представлений показывает текущее состояние приложения. |
| 4 | Проверка маршрутов, вкладки данных и информации библиотеки
Вы можете увидеть список маршрутов приложения, определенных инспектором, а вкладка «Данные» используется для отображения списка типов моделей. |
| 5 | Обещания отладки
Инспектор Ember дает обещания на основе их состояний. |
| 6 | Проверка объектов и производительности рендеринга
Используйте Контейнер для проверки экземпляров объекта и вычисления времени рендеринга приложения с помощью параметра «Производительность рендеринга». |