ES6 - Отладка
Время от времени разработчики допускают ошибки при кодировании. Ошибка в программе или сценарии называетсяbug.
Процесс поиска и исправления ошибок называется debuggingи является нормальной частью процесса разработки. В этой главе рассматриваются инструменты и методы, которые могут помочь вам в решении задач отладки.
Сообщения об ошибках в IE
Самый простой способ отслеживать ошибки - это включить информацию об ошибках в вашем браузере. По умолчанию Internet Explorer показывает значок ошибки в строке состояния при возникновении ошибки на странице.
Дважды щелкнув этот значок, вы попадете в диалоговое окно, в котором отображается информация о конкретной произошедшей ошибке.
Так как этот значок легко не заметить, Internet Explorer дает возможность автоматически отображать диалоговое окно «Ошибка» при возникновении ошибки.
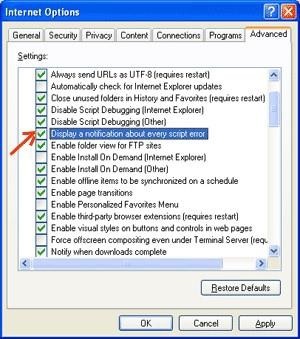
Чтобы включить эту опцию, выберите Tools → Internet Options → Advanced tab а затем, наконец, отметьте «Display a NotificationaboutEvery Script Error», Как показано на следующем снимке экрана.

Сообщения об ошибках в Firefox или Mozilla
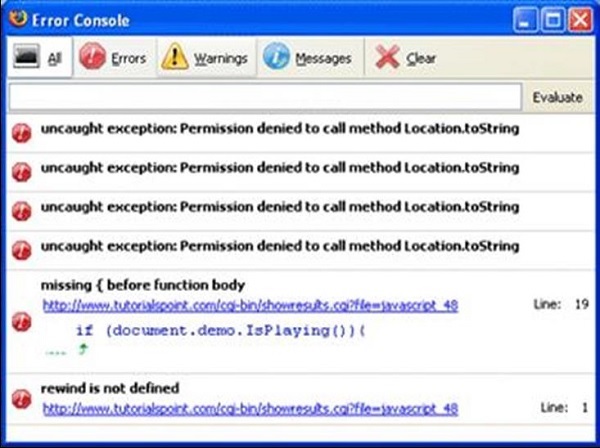
Другие браузеры, такие как Firefox, Netscape и Mozilla, отправляют сообщения об ошибках в специальное окно, называемое JavaScript Console или же Error Console. Для просмотра консоли выберитеTools → Error Console or Web Development.
К сожалению, поскольку эти браузеры не показывают визуальной индикации возникновения ошибки, вы должны держать консоль открытой и следить за ошибками во время выполнения вашего скрипта.

Уведомления об ошибках
Уведомления об ошибках, которые отображаются на консоли или в диалоговых окнах Internet Explorer, являются результатом как синтаксических ошибок, так и ошибок времени выполнения. Эти уведомления об ошибках включают номер строки, в которой произошла ошибка.
Если вы используете Firefox, то вы можете щелкнуть ошибку, доступную в консоли ошибок, чтобы перейти к той строке в скрипте, где есть ошибка.
Отладка скрипта
Есть разные способы отладки вашего JavaScript. Ниже приведены некоторые из методов.
Используйте валидатор JavaScript
Один из способов проверить ваш код JavaScript на наличие странных ошибок - запустить его через программу, которая проверяет его, чтобы убедиться, что он действителен и соответствует официальным синтаксическим правилам языка. Эти программы называютсяvalidating parsers или просто валидаторы для краткости и часто поставляются с коммерческими редакторами HTML и JavaScript.
Самый удобный валидатор для JavaScript - это JavaScript Lint Дугласа Крокфорда, который бесплатно доступен на сайте Douglas Crockford's JavaScript Lint.
Просто посетите веб-страницу, вставьте свой код JavaScript (только JavaScript) в предоставленную текстовую область и щелкните значок jslintкнопка. Эта программа проанализирует ваш код JavaScript, гарантируя, что все определения переменных и функций соответствуют правильному синтаксису. Он также будет проверять операторы JavaScript, такие как if и while, чтобы убедиться, что они тоже соответствуют правильному формату.
Добавьте отладочный код в вашу программу
Вы можете использовать alert() или же document.write()методы в вашей программе для отладки вашего кода. Например, вы можете написать следующее:
var debugging = true; var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );Изучая содержание и порядок появления предупреждений (), вы можете очень легко проверить работоспособность своей программы.
Используйте отладчик JavaScript
А debuggerэто приложение, которое ставит все аспекты выполнения скрипта под контроль программиста. Отладчики обеспечивают детальный контроль над состоянием скрипта через интерфейс, который позволяет вам проверять и устанавливать значения, а также контролировать поток выполнения.
После того, как сценарий был загружен в отладчик, его можно запускать по одной строке за раз или дать указание остановиться в определенных точках останова. После остановки выполнения программист может проверить состояние скрипта и его переменных, чтобы определить, что-то не так. Вы также можете отслеживать изменения в значениях переменных.
Последнюю версию отладчика Mozilla JavaScript Debugger (под кодовым названием Venkman) для браузеров Mozilla и Netscape можно загрузить по адресу - www.hacksrus.com/~ginda/venkman .
Полезные советы для разработчиков
Вы можете помнить следующие советы, чтобы уменьшить количество ошибок в ваших скриптах и упростить процесс отладки:
Используйте много комментариев. Комментарии позволяют вам объяснить, почему вы написали сценарий именно так, и объяснить особенно сложные участки кода.
Всегда используйте отступы, чтобы код было легко читать. Операторы с отступом также упрощают сопоставление начальных и конечных тегов, фигурных скобок и других элементов HTML и скриптов.
Напишите модульный код. По возможности сгруппируйте свои операторы в функции. Функции позволяют группировать связанные операторы и тестировать, а также повторно использовать части кода с минимальными усилиями.
Будьте последовательны в том, как вы называете свои переменные и функции. Попробуйте использовать достаточно длинные имена, чтобы иметь смысл и которые описывают содержимое переменной или цель функции.
Используйте единый синтаксис при именовании переменных и функций. Другими словами, оставьте их все в нижнем или верхнем регистре; если вы предпочитаете нотацию Camel-Back, используйте ее последовательно.
Модульное тестирование длинных скриптов. Другими словами, не пытайтесь написать весь сценарий до тестирования какой-либо его части. Напишите кусок и заставьте его работать, прежде чем добавлять следующую часть кода.
Используйте описательные имена переменных и функций и избегайте использования односимвольных имен.
Следите за своими кавычками. Помните, что кавычки используются в парах вокруг строк и что обе кавычки должны быть одного стиля (одинарные или двойные).
Следите за своими знаками равенства. Вы не должны использовать одиночный знак = для сравнения.
Объявить переменные явно с помощью var ключевое слово.
Отладка с помощью Node.js
Node.js включает полнофункциональную утилиту отладки. Чтобы использовать его, запустите Node.js с аргументом отладки, за которым следует путь к сценарию для отладки.
node debug test.jsБудет запущено сообщение об успешном запуске отладчика.
Чтобы применить точку останова в указанном месте, вызовите отладчик в исходном коде, как показано в следующем коде.
// myscript.js
x = 5;
setTimeout(() => {
debugger;
console.log('world');
}, 1000);
console.log('hello');Ниже приводится набор пошаговых команд, которые можно использовать с Node.
| Старший Нет | Шаговые команды и описание |
|---|---|
| 1 | cont,c Продолжить |
| 2 | next,n следующий |
| 3 | step,s Шаг в |
| 4 | out,o Выйти |
| 5 | pause Приостановите код. Подобно паузе в инструментах разработчика |
Полный список команд отладки Node можно найти здесь -
Код Visual Studio и отладка
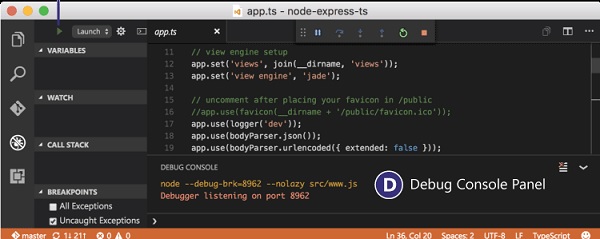
Одной из ключевых особенностей Visual Studio Code является отличная встроенная поддержка отладки для среды выполнения Node.js. Для отладки кода на других языках он предоставляет расширения отладчика.

Отладчик предоставляет множество функций, которые позволяют нам запускать файлы конфигурации, применять / удалять / отключать и включать точки останова, переменную или включать проверку данных и т. Д.
Подробное руководство по отладке с использованием VS Code можно найти здесь - https://code.visualstudio.com/docs/editor/debugging