ES6 - Окружающая среда
В этой главе мы обсудим настройку среды для ES6.
Настройка локальной среды
JavaScript может работать в любом браузере, на любом хосте и в любой ОС. Для написания и тестирования стандарта программы JavaScript вам потребуется следующее:
Текстовый редактор
Текстовый редактор поможет вам написать исходный код. Примеры нескольких редакторов включают Windows Notepad, Notepad ++, Emacs, vim или vi и т. Д. Используемые редакторы могут различаться в зависимости от операционной системы. Исходные файлы обычно называютсяextension.js
Установка Node.js
Node.jsэто кроссплатформенная среда выполнения с открытым исходным кодом для серверного JavaScript. Node.js требуется для запуска JavaScript без поддержки браузера. Он использует движок Google V8 JavaScript для выполнения кода. Вы можете загрузить исходный код Node.js или предварительно созданный установщик для своей платформы. Узел доступен по адресуhttps://nodejs.org/en/download
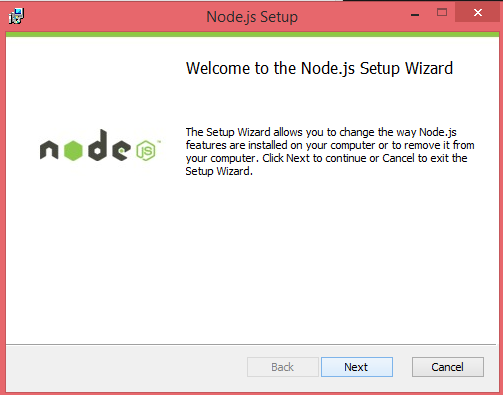
Установка в Windows
Загрузите и запустите .msi installer для узла

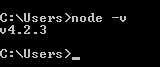
Чтобы убедиться, что установка прошла успешно, введите команду node –v в окне терминала.

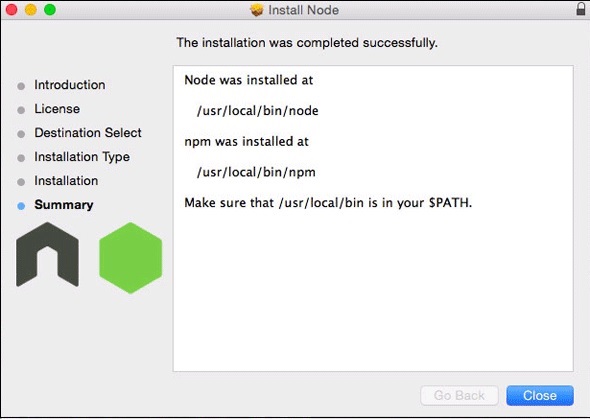
Установка в Mac OS X
Чтобы установить node.js в OS X, вы можете загрузить предварительно скомпилированный двоичный пакет, который упрощает и упрощает установку. Перейдите на сайт www.nodejs.org и нажмите кнопку установки, чтобы загрузить последний пакет.

Установите пакет из .dmg следуя указаниям мастера установки, который установит оба node и npm. npm - это диспетчер пакетов узла, который упрощает установку дополнительных пакетов для Node.js.

Установка в Linux
Вам необходимо установить ряд dependencies прежде чем вы сможете установить Node.js и npm.
Ruby и GCC. Вам понадобится Ruby 1.8.6 или новее и GCC 4.2 или новее
Homebrew.Homebrew - это менеджер пакетов, изначально предназначенный для Mac, но в Linux он был перенесен как Linuxbrew. Вы можете узнать больше о Homebrew наhttp://brew.sh/ на http://brew.sh/linuxbrew.
Поддержка интегрированной среды разработки (IDE)
JavaScript может быть построен на множестве сред разработки, таких как Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets и т. Д. В этом разделе обсуждается Visual Studio Code and Brackets IDE. Здесь используется среда разработки Visual Studio Code (платформа Windows).
Код Visual Studio
Это IDE с открытым исходным кодом от Visual Studio. Он доступен для платформ Mac OS X, Linux и Windows. VScode доступен по адресуhttps://code.visualstudio.com.
Установка в Windows
Загрузите Visual Studio Code для Windows.

Дважды щелкните VSCodeSetup.exe,


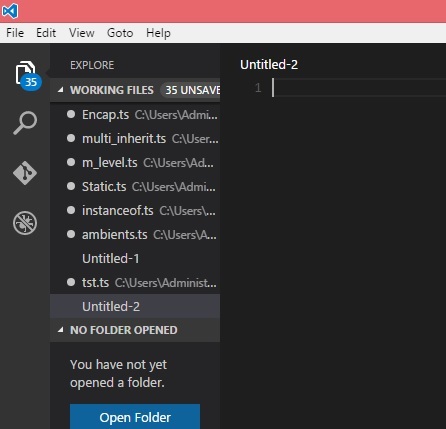
Ниже приведен снимок экрана IDE.

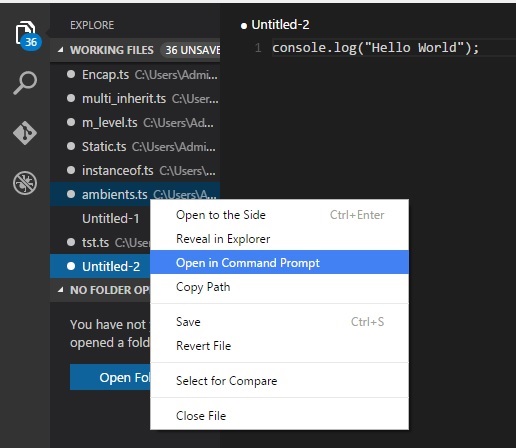
Вы можете напрямую перейти к пути к файлу, щелкнув файл правой кнопкой мыши → открыть в командной строке. Точно так жеReveal in Explorer опция показывает файл в проводнике.

Установка в Mac OS X
Руководство по установке Visual Studio Code для Mac OS X можно найти по адресу https://code.visualstudio.com/docs/setup/setup-overview
Установка в Linux
Руководство по установке Visual Studio Code для Linux можно найти по адресу https://code.visualstudio.com/Docs/editor/setup.
Скобки
Brackets - это бесплатный редактор с открытым исходным кодом для веб-разработки, созданный Adobe Systems. Он доступен для Linux, Windows и Mac OS X. Кронштейны доступны по адресуhttp://brackets.io.

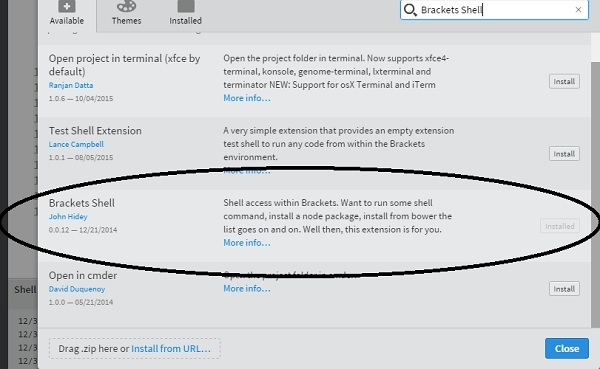
Вы можете запустить командную строку / оболочку DOS в самом Brackets, добавив еще одно расширение Brackets Shell.

После установки вы найдете значок оболочки в правой части редактора


У вас все настроено!!!