Firebase - Краткое руководство
Согласно официальной документации Firebase -
Firebase может поддерживать серверную часть вашего приложения, включая хранилище данных, аутентификацию пользователей, статический хостинг и многое другое. Сосредоточьтесь на создании необычного пользовательского опыта. Об остальном позаботимся мы. Создавайте кроссплатформенные мобильные и веб-приложения с помощью наших SDK для Android, iOS и JavaScript. Вы также можете подключить Firebase к существующей серверной части, используя наши серверные библиотеки или наш REST API.
Возможности Firebase
Real-time Database - Firebase поддерживает данные JSON, и все пользователи, подключенные к нему, получают обновления в реальном времени после каждого изменения.
Authentication - Мы можем использовать анонимную, парольную или другую социальную аутентификацию.
Hosting - Приложения могут быть развернуты через защищенное соединение с серверами Firebase.
Преимущества Firebase
Это просто и удобно. Нет необходимости в сложной конфигурации.
Данные поступают в режиме реального времени, что означает, что каждое изменение будет автоматически обновлять подключенные клиенты.
Firebase предлагает простую панель управления.
Можно выбрать ряд полезных сервисов.
Ограничения Firebase
- Бесплатный тариф Firebase ограничен 50 подключениями и 100 МБ хранилища.
В следующей главе мы обсудим настройку среды Firebase.
В этой главе мы покажем вам, как добавить Firebase в существующее приложение. Нам понадобитсяNodeJS. Проверьте ссылку в следующей таблице, если у вас ее еще нет.
| Sr. No. | Программное обеспечение и описание |
|---|---|
| 1 | NodeJS and NPM NodeJS - это платформа, необходимая для разработки Firebase. Ознакомьтесь с нашей настройкой среды NodeJS . |
Шаг 1. Создайте учетную запись Firebase
Вы можете создать учетную запись Firebase здесь .
Шаг 2. Создайте приложение Firebase
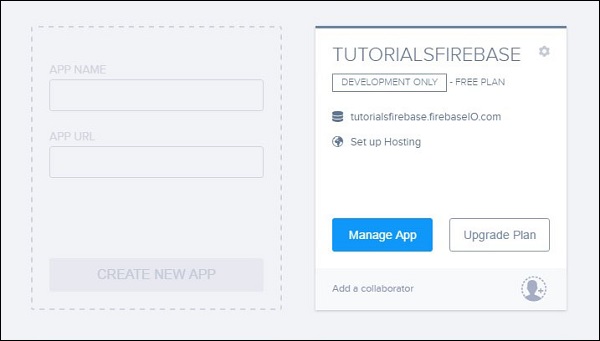
Вы можете создать новое приложение на странице панели инструментов. На следующем изображении показано созданное нами приложение. Мы можем щелкнутьManage App кнопку для входа в приложение.

Шаг 3а - Создайте базовое приложение HTML / js
Вам просто нужно создать папку, в которой будет размещено ваше приложение. Внутри этой папки нам понадобитсяindex.html и index.jsфайлы. Мы добавим Firebase в заголовок нашего приложения.
index.html
<html>
<head>
<script src = "https://cdn.firebase.com/js/client/2.4.2/firebase.js"></script>
<script type = "text/javascript" src = "index.js"></script>
</head>
<body>
</body>
</html>Шаг 3b - Используйте NPM или Bower
Если вы хотите использовать существующее приложение, вы можете использовать пакеты Firebase NPM или Bowers. Выполните одну из следующих команд из корневой папки приложений.
npm install firebase --savebower install firebaseДанные Firebase представляют объекты JSON. Если вы открываете свое приложение из панели управления Firebase, вы можете добавить данные вручную, нажав на значок+ подписать.
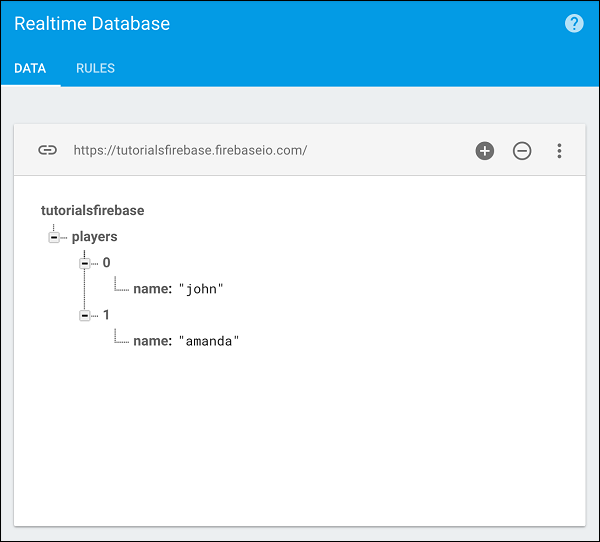
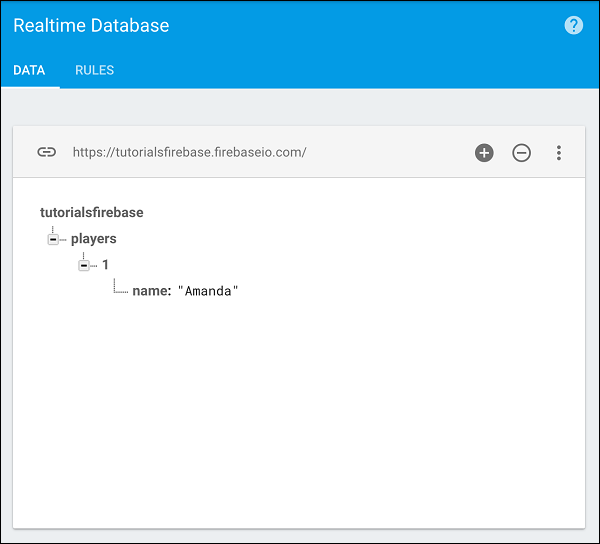
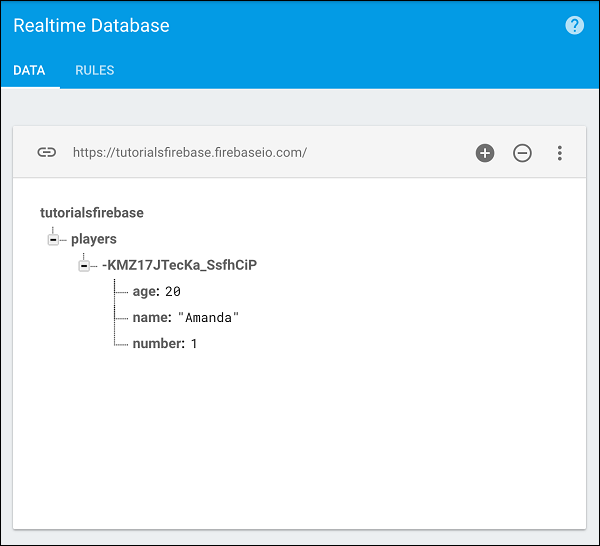
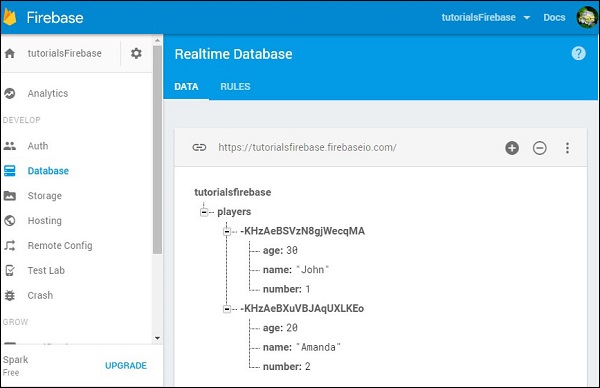
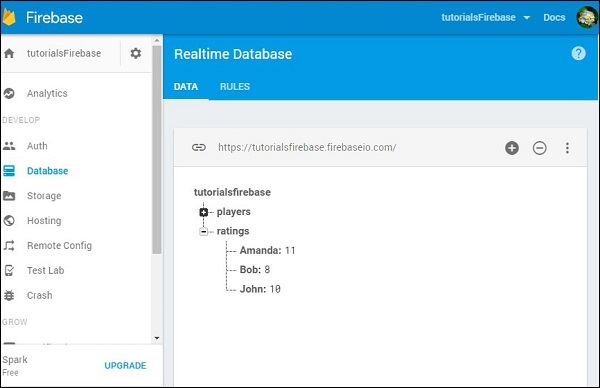
Мы создадим простую структуру данных. Вы можете проверить изображение ниже.

В предыдущей главе мы подключили Firebase к нашему приложению. Теперь мы можем зарегистрировать Firebase в консоли.
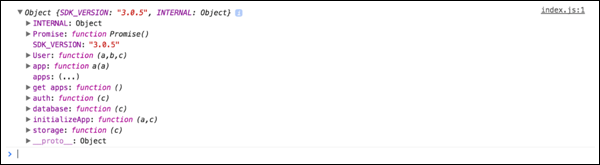
console.log(firebase)
Мы можем создать ссылку на коллекцию нашего игрока.
var ref = firebase.database().ref('players');
console.log(ref);В консоли мы видим следующий результат.

В этой главе объясняется представление массивов в Firebase. Мы будем использовать те же данные из предыдущей главы.

Мы могли бы создать эти данные, отправив следующее дерево JSON в коллекцию игрока.
['john', 'amanda']Это связано с тем, что Firebase не поддерживает массивы напрямую, но создает список объектов с целыми числами в качестве имен ключей.
Причина отказа от использования массивов заключается в том, что Firebase действует как база данных в реальном времени, и если несколько пользователей будут манипулировать массивами одновременно, результат может быть проблематичным, поскольку индексы массива постоянно меняются.
В том, как Firebase обрабатывает это, ключи (индексы) всегда остаются прежними. Мы могли удалитьjohn и amanda все равно будет ключ (индекс) 1.

В этой главе мы покажем вам, как сохранить данные в Firebase.
Задавать
В setбудет записывать или заменять данные по указанному пути. Создадим ссылку на коллекцию игрока и установим двух игроков.
var playersRef = firebase.database().ref("players/");
playersRef.set ({
John: {
number: 1,
age: 30
},
Amanda: {
number: 2,
age: 20
}
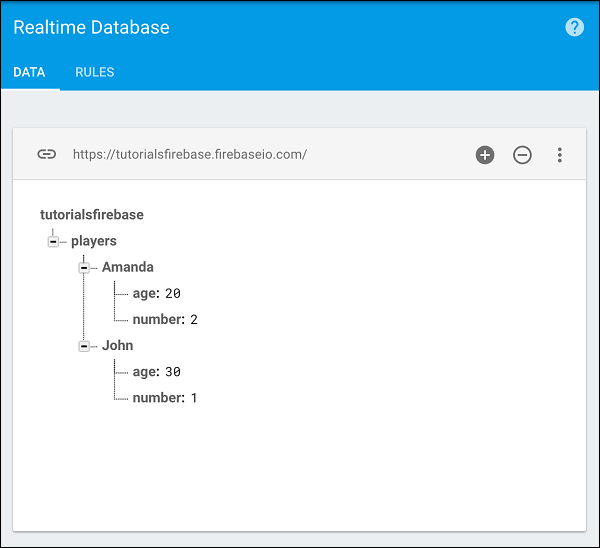
});Мы увидим следующий результат.

Обновить
Аналогичным образом мы можем обновить данные Firebase. Обратите внимание, как мы используемplayers/john путь.
var johnRef = firebase.database().ref("players/John");
johnRef.update ({
"number": 10
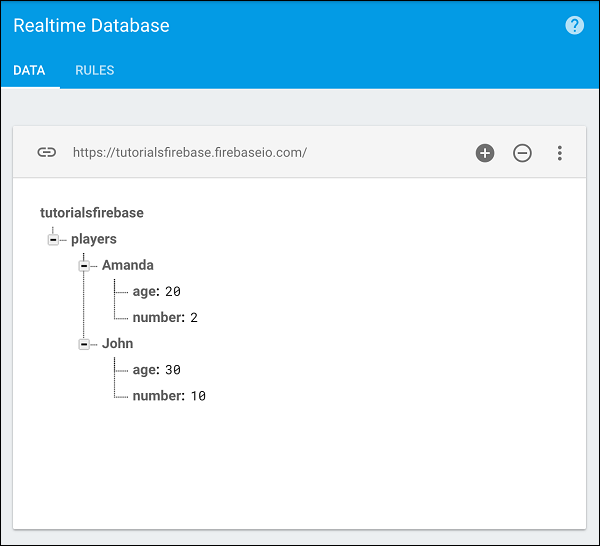
});Когда мы обновляем наше приложение, мы видим, что данные Firebase обновляются.

В нашей последней главе мы показали вам, как записывать данные в Firebase. Иногда вам нужно иметь уникальный идентификатор для ваших данных. Если вы хотите создать уникальные идентификаторы для своих данных, вам нужно использовать метод push вместо метода set.
Метод толчка
В push()при отправке данных метод создаст уникальный идентификатор. Если мы хотим создать наших игроков из предыдущих глав с уникальным идентификатором, мы могли бы использовать приведенный ниже фрагмент кода.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
playersRef.push ({
name: "John",
number: 1,
age: 30
});
playersRef.push ({
name: "Amanda",
number: 2,
age: 20
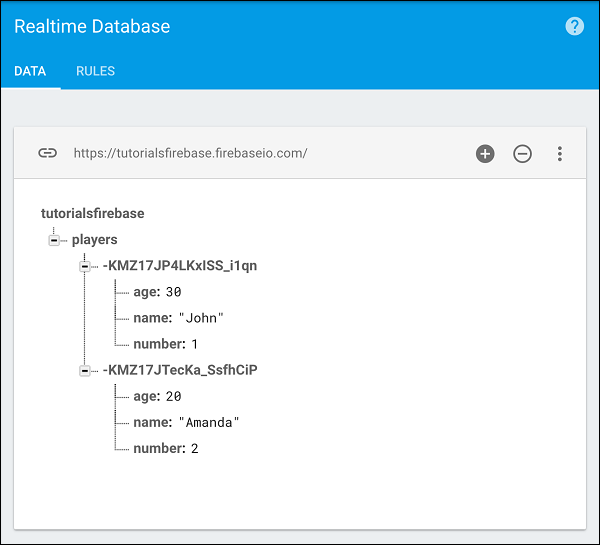
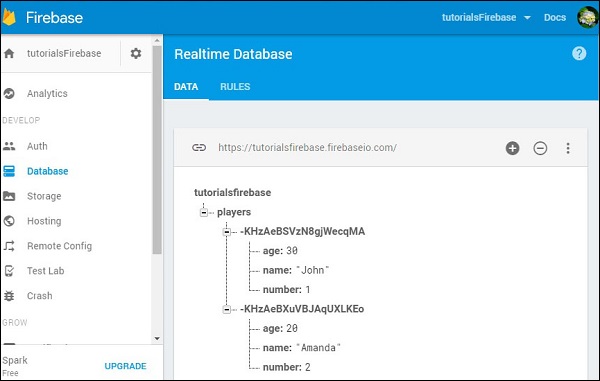
});Теперь наши данные будут выглядеть иначе. Имя будет просто парой имя / значение, как и остальные свойства.

Ключевой метод
Мы можем получить любой ключ от Firebase, используя key()метод. Например, если мы хотим получить имя нашей коллекции, мы могли бы использовать следующий фрагмент.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var playersRef = ref.child("players");
var playersKey = playersRef.key();
console.log(playersKey);Консоль зарегистрирует название нашей коллекции (игроки).

Подробнее об этом в наших следующих главах.
Транзакционные данные используются, когда вам нужно вернуть некоторые данные из базы данных, затем произвести с ними вычисления и сохранить их обратно.
Допустим, у нас есть один игрок в нашем списке игроков.

Мы хотим получить свойство, добавить возраст на один год и вернуть его в Firebase.
В amandaRefизвлекает возраст из коллекции, а затем мы можем использовать метод транзакции. Получим текущий возраст, добавим один год и обновим коллекцию.
var ref = new Firebase('https://tutorialsfirebase.firebaseio.com');
var amandaAgeRef = ref.child("players").child("-KGb1Ls-gEErWbAMMnZC").child('age');
amandaAgeRef.transaction(function(currentAge) {
return currentAge + 1;
});Если мы запустим этот код, мы увидим, что значение возраста обновлено до 21.

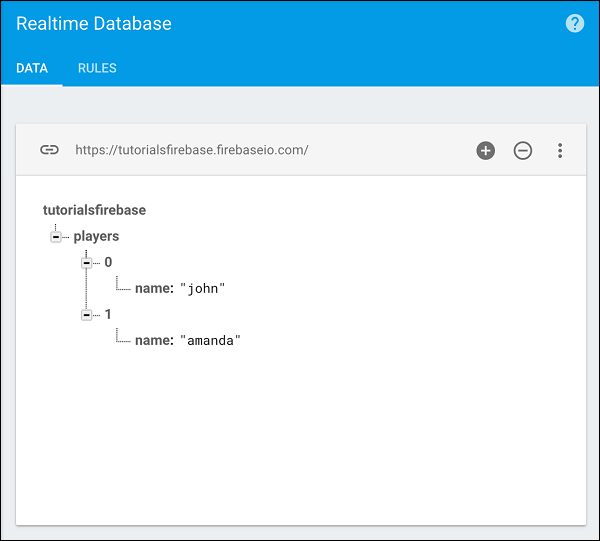
В этой главе мы покажем вам, как читать данные Firebase. На следующем изображении показаны данные, которые мы хотим прочитать.

Мы можем использовать on()метод для получения данных. Этот метод принимает тип события как"value" а затем извлекает snapshotданных. Когда мы добавляемval() к снимку, мы получим представление данных в JavaScript.
пример
Рассмотрим следующий пример.
var ref = firebase.database().ref();
ref.on("value", function(snapshot) {
console.log(snapshot.val());
}, function (error) {
console.log("Error: " + error.code);
});Если мы запустим следующий код, наша консоль покажет данные.

В нашей следующей главе мы объясним другие типы событий, которые вы можете использовать для чтения данных.
Firebase предлагает несколько различных типов событий для чтения данных. Некоторые из наиболее часто используемых из них описаны ниже.
значение
Первый тип события - value. Мы показали вам, как использовать ценность в нашей последней главе. Этот тип события будет запускаться каждый раз при изменении данных и будет извлекать все данные, включая детей.
child_added
Этот тип события будет запускаться один раз для каждого игрока и каждый раз, когда к нашим данным добавляется новый игрок. Это полезно для чтения данных списка, потому что мы получаем доступ к добавленному игроку и предыдущему игроку из списка.
пример
Рассмотрим следующий пример.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
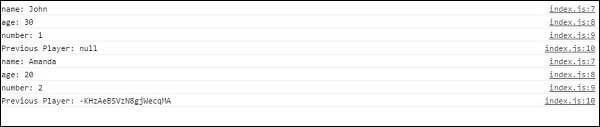
console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
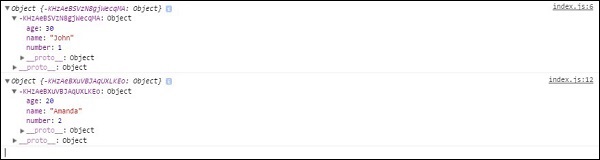
});Получим следующий результат.

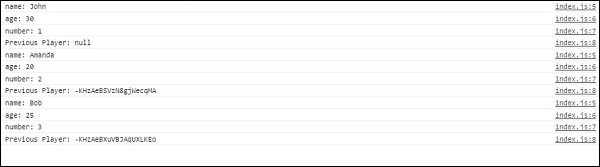
Если мы добавим нового игрока по имени Боб, мы получим обновленные данные.

child_changed
Этот тип события запускается при изменении данных.
пример
Рассмотрим следующий пример.
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player name is " + player.name);
});Мы можем изменить Bob к Maria в Firebase, чтобы получить обновление.

child_removed
Если мы хотим получить доступ к удаленным данным, мы можем использовать child_removed тип события.
пример
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.name + " has been deleted");
});Теперь мы можем удалить Марию из Firebase, чтобы получать уведомления.

В этой главе вы узнаете, как отключить обратные вызовы в Firebase.
Отключить обратный вызов для типа события
Допустим, мы хотим отключить обратный вызов для функции с value тип события.
пример
var playersRef = firebase.database().ref("players/");
ref.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});Нам нужно использовать off()метод. Это удалит все обратные вызовы сvalue тип события.
playersRef.off("value");Отключить все обратные вызовы
Когда мы хотим отсоединить все обратные вызовы, мы можем использовать -
playersRef.off();Firebase предлагает различные способы упорядочивания данных. В этой главе мы покажем простые примеры запросов. Мы будем использовать те же данные из наших предыдущих глав.

Заказ по ребенку
Чтобы упорядочить данные по имени, мы можем использовать следующий код.
пример
Рассмотрим следующий пример.
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").on("child_added", function(data) {
console.log(data.val().name);
});Мы будем видеть имена в алфавитном порядке.

Заказ по ключу
Мы можем упорядочить данные по ключу аналогичным образом.
пример
Рассмотрим следующий пример.
var playersRef = firebase.database().ref("players/");
playersRef.orderByKey().on("child_added", function(data) {
console.log(data.key);
});Результат будет таким, как показано ниже.

Сортировать по стоимости
Мы также можем упорядочить данные по значению. Добавим коллекцию рейтингов в Firebase.

Теперь мы можем упорядочить данные по каждому игроку.
пример
Рассмотрим следующий пример.
var ratingRef = firebase.database().ref("ratings/");
ratingRef.orderByValue().on("value", function(data) {
data.forEach(function(data) {
console.log("The " + data.key + " rating is " + data.val());
});
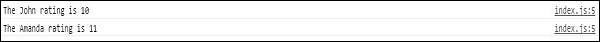
});Результат будет таким, как показано ниже.

Firebase предлагает несколько способов фильтрации данных.
Ограничить первым и последним
Давайте разберемся, что такое предел первому и последнему.
limitToFirst метод возвращает указанное количество элементов, начиная с первого.
limitToLast метод возвращает указанное количество элементов, начиная с последнего.
Наш пример показывает, как это работает. Поскольку в базе данных только два игрока, мы ограничим запросы одним игроком.
пример
Рассмотрим следующий пример.
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(1);
var lastPlayerRef = firebase.database().ref('players/').limitToLast(1);
firstPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
lastPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});Наша консоль будет регистрировать первого игрока из первого запроса и последнего игрока из второго запроса.

Другие фильтры
Мы также можем использовать другие методы фильтрации Firebase. ВstartAt(), endAt() и equalTo()можно комбинировать с методами заказа. В нашем примере мы объединим его сorderByChild() метод.
пример
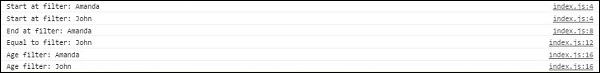
Рассмотрим следующий пример.
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").startAt("Amanda").on("child_added", function(data) {
console.log("Start at filter: " + data.val().name);
});
playersRef.orderByChild("name").endAt("Amanda").on("child_added", function(data) {
console.log("End at filter: " + data.val().name);
});
playersRef.orderByChild("name").equalTo("John").on("child_added", function(data) {
console.log("Equal to filter: " + data.val().name);
});
playersRef.orderByChild("age").startAt(20).on("child_added", function(data) {
console.log("Age filter: " + data.val().name);
});Первый запрос упорядочит элементы по имени и отфильтрует от игрока с именем Amanda. Консоль зарегистрирует обоих игроков. Второй запрос зарегистрирует "Аманда", так как мы заканчиваем запрос с этим именем. Третий зарегистрирует «Джон», поскольку мы ищем игрока с таким именем.
Четвертый пример показывает, как мы можем комбинировать фильтры со значением «возраст». Вместо строки мы передаем число внутриstartAt() метод, поскольку возраст представлен числовым значением.

В этой главе мы рассмотрим лучшие практики Firebase.
Избегайте вложения данных
Когда вы получаете данные из Firebase, вы получаете все дочерние узлы. Вот почему глубокое вложение не считается лучшей практикой.
Денормализовать данные
Если вам нужна функциональность с глубоким вложением, подумайте о добавлении пары разных коллекций; даже если вам нужно добавить дублирование данных и использовать более одного запроса для получения того, что вам нужно.
В этой главе мы покажем вам, как использовать аутентификацию Firebase по электронной почте / паролю.
Создать пользователя
Для аутентификации пользователя мы можем использовать createUserWithEmailAndPassword(email, password) метод.
пример
Рассмотрим следующий пример.
var email = "[email protected]";
var password = "mypassword";
firebase.auth().createUserWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});Мы можем проверить панель управления Firebase и увидеть, что пользователь создан.

Войти в систему
Процесс входа почти такой же. Мы используемsignInWithEmailAndPassword(email, password) для входа пользователя.
пример
Рассмотрим следующий пример.
var email = "[email protected]";
var password = "mypassword";
firebase.auth().signInWithEmailAndPassword(email, password).catch(function(error) {
console.log(error.code);
console.log(error.message);
});Выход
И, наконец, мы можем выйти из системы с помощью signOut() метод.
пример
Рассмотрим следующий пример.
firebase.auth().signOut().then(function() {
console.log("Logged out!")
}, function(error) {
console.log(error.code);
console.log(error.message);
});В этой главе мы покажем вам, как настроить аутентификацию Google в Firebase.
Шаг 1. Включите аутентификацию Google
Откройте панель управления Firebase и нажмите Authв меню слева. Чтобы открыть список доступных методов, нужно нажать наSIGN_IN_METHODS в меню вкладок.
Теперь вы можете выбрать Google из списка, включите его и сохраните.
Шаг 2 - Создайте кнопки
Внутри нашего index.html, мы добавим две кнопки.
index.html
<button onclick = "googleSignin()">Google Signin</button>
<button onclick = "googleSignout()">Google Signout</button>Шаг 3 - Вход и выход
На этом этапе мы создадим функции входа и выхода. Мы будем использоватьsignInWithPopup() и signOut() методы.
пример
Рассмотрим следующий пример.
var provider = new firebase.auth.GoogleAuthProvider();
function googleSignin() {
firebase.auth()
.signInWithPopup(provider).then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function googleSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout Succesfull')
}, function(error) {
console.log('Signout Failed')
});
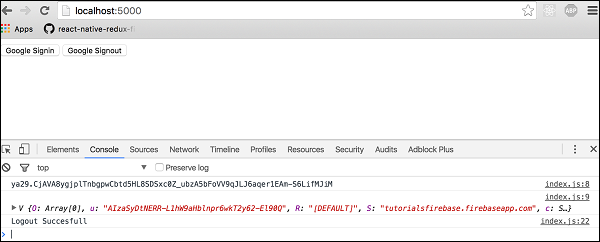
}После обновления страницы мы можем нажать на Google Signinкнопку, чтобы вызвать всплывающее окно Google. В случае успешного входа в консоль разработчика войдет наш пользователь.
Мы также можем нажать на Google Signoutкнопку для выхода из приложения. Консоль подтвердит, что выход из системы прошел успешно.

В этой главе мы будем аутентифицировать пользователей с помощью аутентификации Firebase Facebook.
Шаг 1. Включите Facebook Auth
Нам нужно открыть панель управления Firebase и нажать Authв боковом меню. Далее нам нужно выбратьSIGN-IN-METHODв панели вкладок. Мы включим аутентификацию Facebook и оставим это открытым, так как нам нужно добавитьApp ID и App Secret когда мы закончим шаг 2.
Шаг 2 - Создайте приложение Facebook
Чтобы включить аутентификацию Facebook, нам нужно создать приложение Facebook. Щелкните по этой ссылке, чтобы начать. После создания приложения нам нужно скопироватьApp ID и App Secret на страницу Firebase, которую мы оставили открытой на шаге 1. Нам также нужно скопировать OAuth Redirect URIиз этого окна в приложение Facebook. Ты можешь найти+ Add Product внутри бокового меню панели инструментов приложения Facebook.
выберите Facebook Loginи он появится в боковом меню. Вы найдете поле вводаValid OAuth redirect URIs где вам нужно скопировать OAuth Redirect URI из Firebase.
Шаг 3. Подключитесь к Facebook SDK
Скопируйте следующий код в начало body тег в index.html. Обязательно замените'APP_ID' к вашему идентификатору приложения из панели управления Facebook.
пример
Рассмотрим следующий пример.
<script>
window.fbAsyncInit = function() {
FB.init ({
appId : 'APP_ID',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
} (document, 'script', 'facebook-jssdk'));
</script>Шаг 4 - Создайте кнопки
Мы установили все в первых трех шагах, теперь мы можем создать две кнопки для входа и выхода.
index.html
<button onclick = "facebookSignin()">Facebook Signin</button>
<button onclick = "facebookSignout()">Facebook Signout</button>Шаг 5 - Создайте функции аутентификации
Это последний шаг. открытоindex.js и скопируйте следующий код.
index.js
var provider = new firebase.auth.FacebookAuthProvider();
function facebookSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code);
console.log(error.message);
});
}
function facebookSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}В этой главе мы объясним, как использовать аутентификацию Twitter.
Шаг 1. Создайте приложение Twitter
Вы можете создать приложение Twitter по этой ссылке . Как только ваше приложение будет создано, нажмитеKeys and Access Tokens где ты можешь найти API Key и API Secret. Это понадобится вам на шаге 2.
Шаг 2 - Включите проверку подлинности Twitter
В боковом меню панели управления Firebase вам нужно нажать Auth. Затем откройтеSIGN-IN-METHODтаб. Щелкните Twitter, чтобы включить его. Вам нужно добавитьAPI Key и API Secret с шага 1.
Тогда вам нужно будет скопировать callback URLи вставьте его в свое приложение Twitter. Вы можете найти URL-адрес обратного вызова своего приложения Twitter, нажав наSettings таб.
Шаг 3 - Добавьте кнопки
На этом этапе мы добавим две кнопки внутри body тег index.html.
index.html
<button onclick = "twitterSignin()">Twitter Signin</button>
<button onclick = "twitterSignout()">Twitter Signout</button>Шаг 4 - Функции аутентификации
Теперь мы можем создавать функции для аутентификации Twitter.
index.js
var provider = new firebase.auth.TwitterAuthProvider();
function twitterSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
console.log(error.code)
console.log(error.message)
});
}
function twitterSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed!')
});
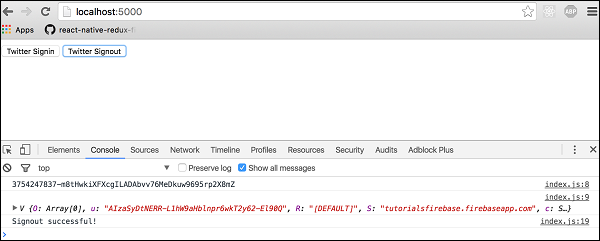
}Когда мы запускаем наше приложение, мы можем войти или выйти, щелкнув две кнопки. Консоль подтвердит, что аутентификация прошла успешно.

В этой главе мы покажем вам, как аутентифицировать пользователей с помощью GitHub API.
Шаг 1. Включите аутентификацию GitHub
Откройте панель управления Firebase и нажмите Auth из бокового меню, а затем SIGN-IN-METHODв панели вкладок. Вам нужно включить аутентификацию GitHub и скопироватьCallback URL. Это понадобится вам на шаге 2. Вы можете оставить эту вкладку открытой, так как вам нужно будет добавитьClient ID и Client Secret как только вы закончите шаг 2.
Шаг 2 - Создайте приложение Github
Перейдите по этой ссылке, чтобы создать приложение GitHub. Вам нужно скопироватьCallback URL из Firebase в Authorization callback URLполе. Как только ваше приложение будет создано, вам нужно скопироватьClient Key и Client Secret из приложения GitHub в Firebase.
Шаг 3 - Создайте кнопки
Мы добавим две кнопки в body тег.
index.html
<button onclick = "githubSignin()">Github Signin</button>
<button onclick = "githubSignout()">Github Signout</button>Шаг 4 - Создайте функции аутентификации
Мы создадим функции для входа и выхода внутри index.js файл.
index.js
var provider = new firebase.auth.GithubAuthProvider();
function githubSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function githubSignout(){
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
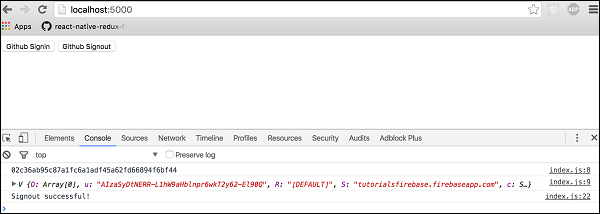
}Теперь мы можем нажимать кнопки для запуска аутентификации. Консоль покажет, что аутентификация прошла успешно.

В этой главе мы будем аутентифицировать пользователей анонимно.
Шаг 1. Включите анонимную аутентификацию
Это тот же процесс, что и в наших предыдущих главах. Вам нужно открыть панель управления Firebase, нажать наAuth из бокового меню и SIGN-IN-METHODвнутри панели вкладок. Вам необходимо включить анонимную аутентификацию.
Шаг 2 - функция входа
Мы можем использовать signInAnonymously() метод этой аутентификации.
пример
Рассмотрим следующий пример.
firebase.auth().signInAnonymously()
.then(function() {
console.log('Logged in as Anonymous!')
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(errorCode);
console.log(errorMessage);
});В этой главе мы покажем вам, как обрабатывать состояние подключения Firebase.
Проверьте подключение
Мы можем проверить значение подключения, используя следующий код.
index.js
var connectedRef = firebase.database().ref(".info/connected");
connectedRef.on("value", function(snap) {
if (snap.val() === true) {
alert("connected");
} else {
alert("not connected");
}
});Когда мы запускаем приложение, всплывающее окно сообщит нам о подключении.

Используя указанную выше функцию, вы можете отслеживать состояние подключения и соответствующим образом обновлять приложение.
Безопасность в Firebase обеспечивается путем установки объекта типа JSON внутри правил безопасности. Правила безопасности можно найти, нажав наDatabase внутри бокового меню, а затем RULES в панели вкладок.
В этой главе мы рассмотрим пару простых примеров, чтобы показать вам, как защитить данные Firebase.
Прочти и напиши
Следующий фрагмент кода, определенный в правилах безопасности Firebase, позволит записывать доступ к /users/'$uid'/ для аутентифицированного пользователя с тем же uid, но каждый мог это прочитать.
пример
Рассмотрим следующий пример.
{
"rules": {
"users": {
"$uid": {
".write": "$uid === auth.uid",
".read": true
}
}
}
}Подтвердить
Мы можем принудительно преобразовать данные в строку, используя следующий пример.
пример
{
"rules": {
"foo": {
".validate": "newData.isString()"
}
}
}В этой главе рассказывается только о правилах безопасности Firebase. Важно понимать, как работают эти правила, чтобы вы могли комбинировать их внутри приложения.
В этой главе мы покажем вам, как разместить ваше приложение на сервере Firebase.
Прежде чем мы начнем, давайте просто добавим текст в index.htmlтег тела. В этом примере мы добавим следующий текст.
<h1>WELCOME TO FIREBASE TUTORIALS APP</h1>Шаг 1. Установите Firebase Tools
Нам нужно установить инструменты Firebase глобально в command prompt окно.
npm install -g firebase-toolsШаг 2. Инициализируйте приложение Firebase
Сначала нам нужно войти в Firebase в command prompt.
firebase loginОткройте корневую папку вашего приложения в command prompt и выполните следующую команду.
firebase initЭта команда инициализирует ваше приложение.
NOTE - Если вы использовали конфигурацию по умолчанию, public папка будет создана и index.htmlвнутри этой папки будет отправная точка вашего приложения. Вы можете скопировать файл приложения в общую папку в качестве временного решения.
Шаг 3. Разверните приложение Firebase
Это последний шаг в этой главе. Выполните следующую команду изcommand prompt для развертывания вашего приложения.
firebase deployПосле этого шага консоль зарегистрирует URL-адрес Firebase вашего приложения. В нашем случае это называетсяhttps://tutorialsfirebase.firebaseapp.com. Мы можем запустить эту ссылку в браузере, чтобы увидеть наше приложение.
