Firebase - чтение данных
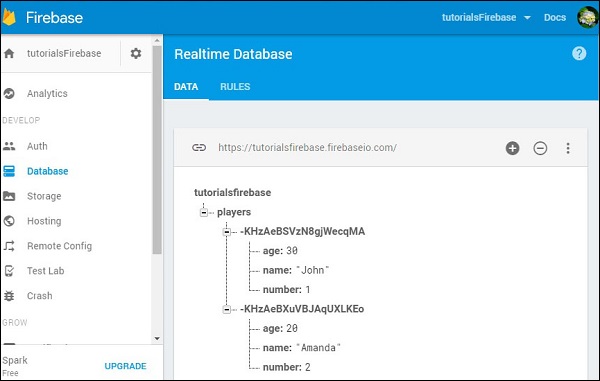
В этой главе мы покажем вам, как читать данные Firebase. На следующем изображении показаны данные, которые мы хотим прочитать.

Мы можем использовать on()метод для получения данных. Этот метод принимает тип события как"value" а затем извлекает snapshotданных. Когда мы добавляемval() к снимку, мы получим представление данных в JavaScript.
пример
Рассмотрим следующий пример.
var ref = firebase.database().ref();
ref.on("value", function(snapshot) {
console.log(snapshot.val());
}, function (error) {
console.log("Error: " + error.code);
});Если мы запустим следующий код, наша консоль покажет данные.

В нашей следующей главе мы объясним другие типы событий, которые вы можете использовать для чтения данных.