Фляга - SQLAlchemy
Использование необработанного SQL в веб-приложениях Flask для выполнения операций CRUD с базой данных может быть утомительным. Вместо,SQLAlchemy, инструментарий Python - это мощный OR Mapperэто дает разработчикам приложений полную мощь и гибкость SQL. Flask-SQLAlchemy - это расширение Flask, которое добавляет поддержку SQLAlchemy в ваше приложение Flask.
What is ORM (Object Relation Mapping)?
Большинство платформ языков программирования являются объектно-ориентированными. С другой стороны, данные на серверах СУБД хранятся в виде таблиц. Сопоставление объектных отношений - это метод сопоставления параметров объекта с базовой структурой таблицы СУБД. ORM API предоставляет методы для выполнения операций CRUD без необходимости писать необработанные операторы SQL.
В этом разделе мы собираемся изучить методы ORM Flask-SQLAlchemy и создать небольшое веб-приложение.
Step 1 - Установите расширение Flask-SQLAlchemy.
pip install flask-sqlalchemyStep 2 - Вам необходимо импортировать класс SQLAlchemy из этого модуля.
from flask_sqlalchemy import SQLAlchemyStep 3 - Теперь создайте объект приложения Flask и установите URI для используемой базы данных.
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'Step 4- Затем создайте объект класса SQLAlchemy с объектом приложения в качестве параметра. Этот объект содержит вспомогательные функции для операций ORM. Он также предоставляет родительский класс Model, с помощью которого объявляются пользовательские модели. В приведенном ниже фрагментеstudents модель создана.
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pinStep 5 - Чтобы создать / использовать базу данных, указанную в URI, запустите create_all() метод.
db.create_all()В Session объект SQLAlchemy управляет всеми операциями сохранения ORM объект.
Следующие методы сеанса выполняют операции CRUD -
db.session.add(объект модели) - вставляет запись в сопоставленную таблицу
db.session.delete(объект модели) - удаляет запись из таблицы
model.query.all() - извлекает все записи из таблицы (соответствует запросу SELECT).
Вы можете применить фильтр к полученному набору записей с помощью атрибута filter. Например, чтобы получить записи сcity = ’Hyderabad’ в таблице студентов используйте следующее утверждение -
Students.query.filter_by(city = ’Hyderabad’).all()Имея это в виду, теперь мы предоставим нашему приложению функции просмотра для добавления данных об учащихся.
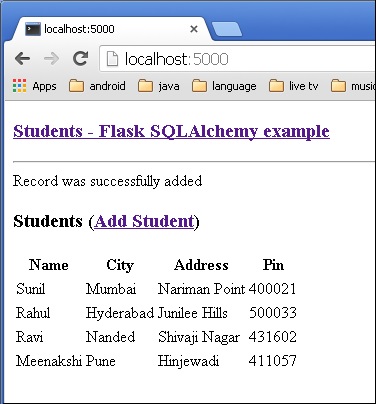
Точка входа в приложение show_all() функция связана с ‘/’URL. Таблица набора студентов отправляется как параметр в шаблон HTML. Код на стороне сервера в шаблоне отображает записи в виде таблицы HTML.
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )HTML-скрипт шаблона (‘show_all.html’) вот так -
<!DOCTYPE html>
<html lang = "en">
<head></head>
<body>
<h3>
<a href = "{{ url_for('show_all') }}">Comments - Flask
SQLAlchemy example</a>
</h3>
<hr/>
{%- for message in get_flashed_messages() %}
{{ message }}
{%- endfor %}
<h3>Students (<a href = "{{ url_for('new') }}">Add Student
</a>)</h3>
<table>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pin</th>
</tr>
</thead>
<tbody>
{% for student in students %}
<tr>
<td>{{ student.name }}</td>
<td>{{ student.city }}</td>
<td>{{ student.addr }}</td>
<td>{{ student.pin }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
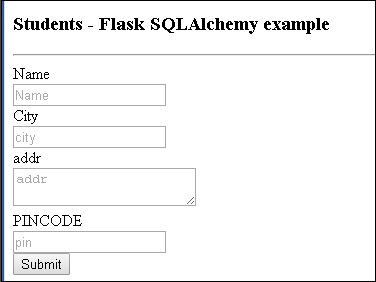
</html>На приведенной выше странице есть гиперссылка на ‘/new’ Сопоставление URL new()функция. При нажатии открывается форма информации о студенте. Данные отправляются по тому же URL-адресу вPOST метод.
new.html
<!DOCTYPE html>
<html>
<body>
<h3>Students - Flask SQLAlchemy example</h3>
<hr/>
{%- for category, message in get_flashed_messages(with_categories = true) %}
<div class = "alert alert-danger">
{{ message }}
</div>
{%- endfor %}
<form action = "{{ request.path }}" method = "post">
<label for = "name">Name</label><br>
<input type = "text" name = "name" placeholder = "Name" /><br>
<label for = "email">City</label><br>
<input type = "text" name = "city" placeholder = "city" /><br>
<label for = "addr">addr</label><br>
<textarea name = "addr" placeholder = "addr"></textarea><br>
<label for = "PIN">City</label><br>
<input type = "text" name = "pin" placeholder = "pin" /><br>
<input type = "submit" value = "Submit" />
</form>
</body>
</html>Когда метод http определяется как POST, данные формы добавляются в таблицу студентов, и приложение возвращается на домашнюю страницу, отображающую добавленные данные.
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')Ниже приведен полный код приложения. (app.py).
from flask import Flask, request, flash, url_for, redirect, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
app.config['SECRET_KEY'] = "random string"
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
if __name__ == '__main__':
db.create_all()
app.run(debug = True)Запустите сценарий из оболочки Python и введите http://localhost:5000/ в браузере.

Щелкните значок ‘Add Student’ ссылка для открытия Student information форма.

Заполните форму и отправьте. Снова появляется домашняя страница с отправленными данными.
Мы можем увидеть результат, как показано ниже.