Фляга - SQLite
Python имеет встроенную поддержку для SQlite. Модуль SQlite3 поставляется с дистрибутивом Python. Для получения подробного руководства по использованию базы данных SQLite в Python перейдите по этой ссылке . В этом разделе мы увидим, как приложение Flask взаимодействует с SQLite.
Создать базу данных SQLite ‘database.db’ и создайте в нем таблицу студентов.
import sqlite3
conn = sqlite3.connect('database.db')
print "Opened database successfully";
conn.execute('CREATE TABLE students (name TEXT, addr TEXT, city TEXT, pin TEXT)')
print "Table created successfully";
conn.close()В нашем приложении Flask есть три View функции.
Первый new_student() функция привязана к правилу URL (‘/addnew’). Он отображает HTML-файл, содержащий форму информации о студенте.
@app.route('/enternew')
def new_student():
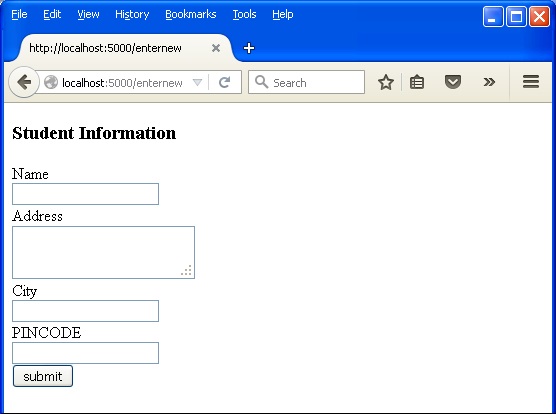
return render_template('student.html')HTML-скрипт для ‘student.html’ выглядит следующим образом -
<html>
<body>
<form action = "{{ url_for('addrec') }}" method = "POST">
<h3>Student Information</h3>
Name<br>
<input type = "text" name = "nm" /></br>
Address<br>
<textarea name = "add" ></textarea><br>
City<br>
<input type = "text" name = "city" /><br>
PINCODE<br>
<input type = "text" name = "pin" /><br>
<input type = "submit" value = "submit" /><br>
</form>
</body>
</html>Как видно, данные формы отправляются в ‘/addrec’ URL, связывающий addrec() функция.
Этот addrec() функция извлекает данные формы с помощью POSTметод и вставки в таблицу студентов. Сообщение, соответствующее успеху или ошибке операции вставки, отображается в‘result.html’.
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()HTML-сценарий result.html содержит оператор экранирования {{msg}} который отображает результат Insert операция.
<!doctype html>
<html>
<body>
result of addition : {{ msg }}
<h2><a href = "\">go back to home page</a></h2>
</body>
</html>Приложение содержит еще один list() функция представлена ‘/list’URL. Он населяет‘rows’ как MultiDictобъект, содержащий все записи в таблице студентов. Этот объект передается вlist.html шаблон.
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
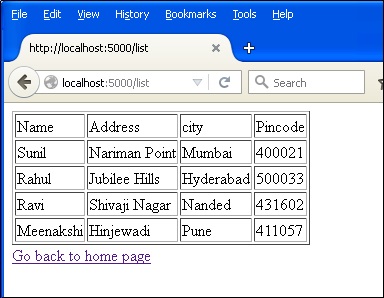
return render_template("list.html",rows = rows)Этот list.html - это шаблон, который выполняет итерацию по набору строк и отображает данные в таблице HTML.
<!doctype html>
<html>
<body>
<table border = 1>
<thead>
<td>Name</td>
<td>Address>/td<
<td>city</td>
<td>Pincode</td>
</thead>
{% for row in rows %}
<tr>
<td>{{row["name"]}}</td>
<td>{{row["addr"]}}</td>
<td> {{ row["city"]}}</td>
<td>{{row['pin']}}</td>
</tr>
{% endfor %}
</table>
<a href = "/">Go back to home page</a>
</body>
</html>Наконец, ‘/’ Правило URL отображает ‘home.html’ который действует как точка входа в приложение.
@app.route('/')
def home():
return render_template('home.html')Вот полный код Flask-SQLite применение.
from flask import Flask, render_template, request
import sqlite3 as sql
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/enternew')
def new_student():
return render_template('student.html')
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
if __name__ == '__main__':
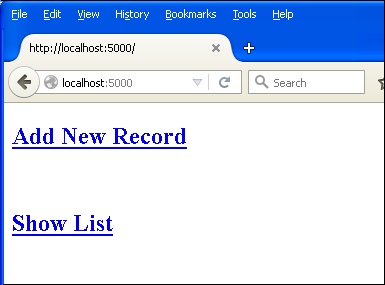
app.run(debug = True)Запустите этот сценарий из оболочки Python и после запуска сервера разработки. Визитhttp://localhost:5000/ в браузере, который отображает простое меню вроде этого -

Нажмите ‘Add New Record’ ссылка, чтобы открыть Student Information Форма.

Заполните поля формы и отправьте ее. Базовая функция вставляет запись в таблицу студентов.

Вернитесь на главную страницу и нажмите ‘Show List’ссылка. Отобразится таблица с образцами данных.