Grav - Формы
Вы можете создать форму, используя formплагин доступен по этой ссылке . Найдите плагин формы и установите его в папку Grav.
Вы также можете установить этот плагин с помощью команды $ bin/gpm install Form. Перейдите в корневую папку Grav и введите эту команду. Он автоматически загрузит плагин формы и установит необходимые зависимости.
Создание простой формы
Вы можете создать простую форму, которая может быть определена на странице YAML frontmatter. Ниже приведен пример формы -
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---В приведенном выше коде показана простая страница формы с полями имени, электронной почты, сообщения и Captcha. Когда вы отправляете информацию после заполнения формы, форма будет обработана путем добавленияprocess к фронтматеру YAML, как показано в коде.
В process поле использует следующую информацию -
В email опция использует два поля, например from поле укажите отправителя электронного письма и to в поле укажите получателя почты.
В subject использует [feedback][entered mail] вариант, при котором электронное письмо отправляется на введенный адрес электронной почты.
Тело письма указано в forms/data.html.twig файл, который находится в папке темы.
Данные ввода формы хранятся под user/dataпапка. Шаблон определен вforms/data.txt.twig файл, который находится в папке темы.
Создайте подстраницу под thankyou/ подпапка, которая будет перенаправлена на эту страницу, когда пользователь отправит форму.
Вы можете использовать некоторые поля с плагином формы, как показано в следующей таблице -
| Sr. No. | Поле и описание |
|---|---|
| 1 | Captcha Это поле защиты от спама, которое используется в вычислениях, чтобы определить, является ли пользователь человеком. |
| 2 | Checkbox Он отображает простой флажок. |
| 3 | Checkboxes Он отображает несколько флажков. |
| 4 | Date and Datetime Оба поля используются для отображения даты и даты вместе со временем соответственно. |
| 5 | Это поле электронной почты с проверкой. |
| 6 | Hidden Он указывает скрытое поле. |
| 7 | Password В нем указывается поле пароля. |
| 8 | Radio Он отображает простые переключатели. |
| 9 | Select Он предоставляет поле выбора. |
| 10 | Spacer Позволяет добавить в форму заголовок, текст или горизонтальную линию. |
| 11 | Text Отображает простое текстовое поле. |
| 12 | Textarea Он отображает простое текстовое поле. |
| 13 | Display Он отображает текст или поле инструкции, а не поле ввода. |
Параметры полей
Каждое поле принимает следующие параметры, которые можно использовать для настройки внешнего вида в форме.
| Sr. No. | Параметр и описание |
|---|---|
| 1 | label Он определяет поле метки. |
| 2 | validate.required Это делает элемент необходимым. |
| 3 | validate.pattern Он определяет шаблон проверки. |
| 4 | validate.message Он отображает сообщение, когда проверка не выполняется. |
| 5 | type Он определяет тип поля. |
| 6 | default Он определяет тип поля по умолчанию. |
| 7 | size Он отображает размер поля, такой как большой, x-маленький, средний, длинный, маленький. |
| 8 | name Он определяет имя поля. |
| 9 | classes Он использует строку с классами css. |
| 10 | id Он определяет идентификатор поля. |
| 11 | style Он определяет стиль поля. |
| 12 | title Он определяет заголовок поля. |
| 13 | disabled Он определяет, находится ли поле в отключенном состоянии. |
| 14 | placeholder Это короткая подсказка, которая отображается в поле ввода до того, как пользователь вводит значение. |
| 15 | autofocus Он указывает, что элемент ввода должен автоматически получать фокус при загрузке страницы. |
| 16 | novalidate Он указывает, что данные формы не должны проверяться при отправке. |
| 17 | readonly Он определяет поле как состояние только для чтения. |
| 18 | autocomplete Он отображает параметры в поле, когда пользователь начинает вводить в поле, и отображает значения на основе ранее введенных значений. |
Некоторые поля содержат определенные параметры, такие как -
| Sr. No. | Параметр и описание |
|---|---|
| 1 | date and datetime Эти поля используют validate.min и validate.max для установки минимального и максимального значений. |
| 2 | spacer Оно использует underline добавить <hr> тег, добавляет текстовые значения с помощью text и использует title как тег <h3>. |
| 3 | select Оно использует multiple параметр, чтобы добавить несколько значений. |
| 4 | select and checkboxes Оно использует options поле, чтобы установить доступные параметры. |
| 5 | display Оно использует contentпараметр для отображения содержимого. Он устанавливаетmarkdown значение true, чтобы отображать содержимое. |
| 6 | captcha Оно использует recatpcha_site_key и recaptcha_not_validated параметры. |
Примечание о капче
У нас есть код для информации о капче в поле под названием g-recaptcha-response как показано ниже -
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: trueReCaptcha используется для защиты вашего сайта от спама и злоупотреблений. Он используетrecatpcha_site_keyвариант и отображает виджет на вашем сайте. Чтобы использовать reCaptcha, просто обратитесь к документации reCaptcha . Если reCaptcha неверный, он отобразит сообщение с использованиемrecaptcha_not_validated вариант.
Действия с формой
Эл. адрес
Вы можете отправить электронное письмо с определенными параметрами под process поле, как показано ниже -
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"Он использует опцию электронной почты, которая включает два поля; тоfrom поле указывает отправителя адреса электронной почты и toполе указывает получателя адреса электронной почты с помощью конфигурации плагина электронной почты. В поле электронной почты также используетсяsubject вариант, при котором электронное письмо отправляется на адрес электронной почты, введенный с темой [Связаться с] [введенное имя], а тело сообщения определяется в forms/data.html.twig файл темы.
Перенаправление на другую страницу
Вы можете перенаправить на другую страницу, используя message и display варианты, определенные в process поле.
process:
- message: Thank you for getting in touch!
- display: thankyouВ messageОпция устанавливает сообщение, которое должно отображаться, когда пользователь нажимает кнопку отправки. Когда пользователь отправляет форму, он должен быть перенаправлен на другую страницу. Создайте одну подстраницу подthankyou подпапка, где ваш form.mdфайл сохраняется. После отправки формы она будет перенаправлена на страницу и отобразит указанное выше сообщение.
Подстраница называется thankyou/formdata.md будет иметь следующий контент.
---
title: Email sent
cache_enable: false
process:
twig: true
---
## Your email has been sent!Когда вы отправляете форму, плагин отправляет пользователю электронное письмо, и данные сохраняются под data/folder.
Сохранить
Он используется для сохранения данных в файл, который сохраняется под user/data папка.
Например -
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"Данные будут храниться в текстовом формате с расширением txt. Тело взято изtemplates/forms/data.html.twig файл темы.
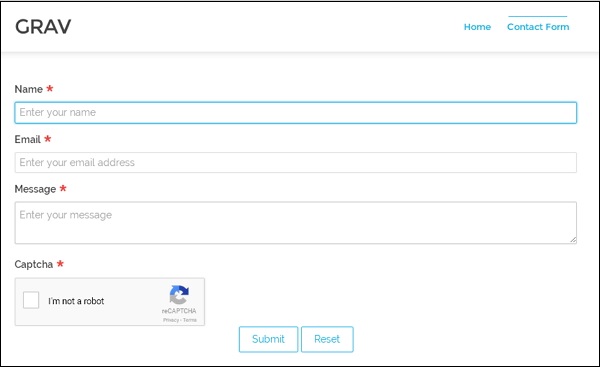
На следующем экране показана простая форма -