Grav - Краткое руководство
Gravэто система управления контентом на основе плоских файлов. Эта система не использует базу данных для хранения содержимого, вместо этого она использует текстовый файл (.txt) или файл уценки (.md) для хранения содержимого. Часть плоского файла относится к читаемому тексту и обрабатывает контент простым способом, который может быть простым для разработчика.
Grav был разработан Rocket Themeкоманда. Он работает на PHP и представляет собой CMS с открытым исходным кодом, такую как Joomla, Wordpress или Drupal.
Почему Грав?
Grav теперь является самой быстрой системой управления контентом с плоскими файлами. С Grav проще публиковать контент и управлять им. Это позволяет разработчику очень легко обрабатывать контент, сохраняя контент в файлах (например, текстовых файлах или файлах разметки), а не в базе данных.
Grav поможет вам создать простой, управляемый и быстрый сайт. Он стоит меньше, чем CMS, управляемая базой данных, и полезен с вводом-выводом для обработки файлов, когда у вас недостаточно ресурсов.
Особенности Grav
Это быстрая, простая и мощная веб-платформа для работы с плоскими файлами.
Он используется для создания веб-сайтов без дополнительных инструментов или знаний HTML.
Он использует текстовый файл или файл уценки для хранения содержимого.
Он не использует базу данных, поэтому это снижает вероятность возникновения узких мест.
Он использует шаблон на основе PHP, предоставленный Twig, который анализируется непосредственно в PHP, что делает его быстрым.
Преимущества
Он не основан на базе данных CMS, поэтому его очень легко установить и он будет готов к использованию, когда вы загрузите файлы на сервер.
Он использует текстовые файлы Markdown, чтобы упростить задачу. Используя это, контент динамически конвертируется в HTML и отображается в браузере.
В целях безопасности у Grav нет админки и базы данных. Таким образом, нет возможности взломать учетную запись или базу данных для доступа к важным данным.
Вы можете легко сделать резервную копию всех файлов, чтобы сохранить резервную копию вашего сайта, поскольку нет базы данных для резервного копирования.
Это программа, для изучения которой не требуется больше времени.
Недостатки
Вы можете столкнуться с случаями, когда неавторизованные пользователи могут получить доступ к вашему контенту из файлов напрямую, поскольку для файлов нет базы данных.
С помощью Grav CMS сложно создавать сложные веб-сайты.
В этой главе мы разберемся с установкой Grav. Мы обсудим требования к программному обеспечению для Grav, а также то, как его загрузить.
Программные требования для Grav
Давайте теперь разберемся с требованиями к программному обеспечению для Grav.
Web Server
- WAMP (Windows)
- ЛАМПА (Linux)
- XAMP (многоплатформенный)
- MAMP (Macintosh)
- Nginx
- Microsoft IIS
Operating System - Кроссплатформенность
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
PHP Compatibility - PHP 5.4 или выше
Text Editors
- Sublime Text (Mac / Windows / Linux)
- Атом (Mac / Windows)
- Блокнот ++ (Windows)
- Bluefish (Mac / Windows / Linux)
Скачать Grav
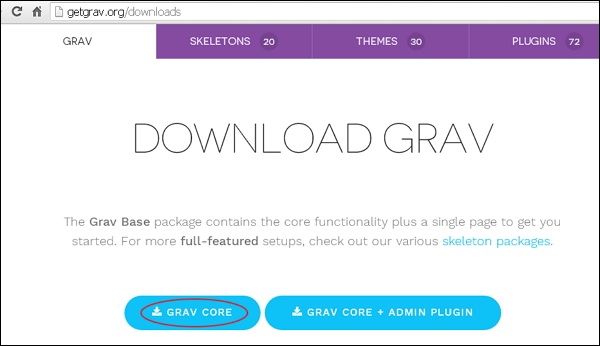
Щелкните по этой ссылке https://getgrav.org/downloads и следуйте инструкциям, показанным на скриншоте ниже, чтобы загрузить Grav.

Разархивируйте загруженный файл Grav на свой веб-сервер.
Мастер установки
Установка Grav - очень простой процесс. Следуйте инструкциям ниже для настройки Grav.
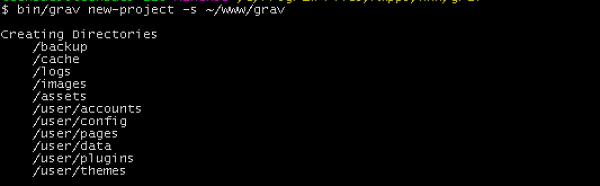
Загрузите zip-файл и распакуйте его на свой веб-сервер или локальный хост. Переименуйте папку с ее текущим именем, которое вы хотите использовать для ссылки на свой сайт.
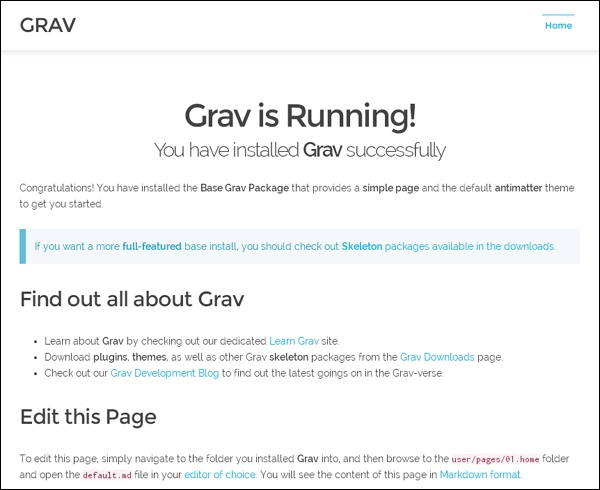
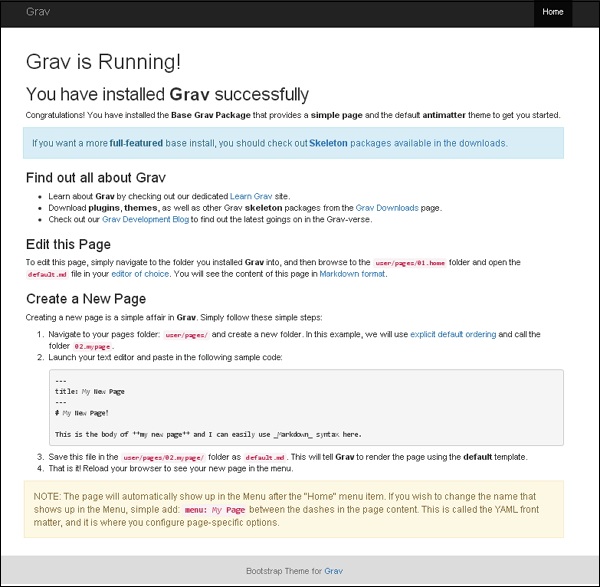
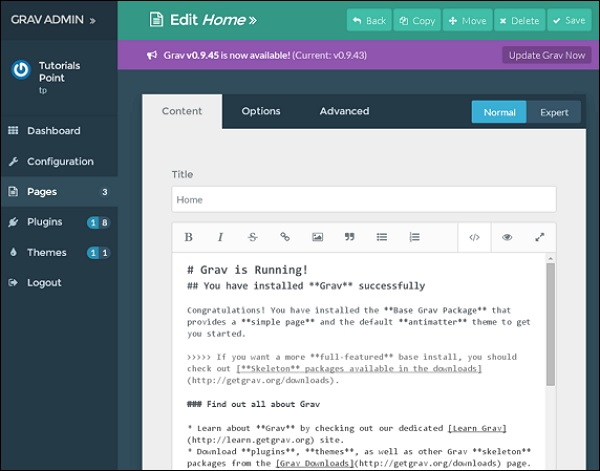
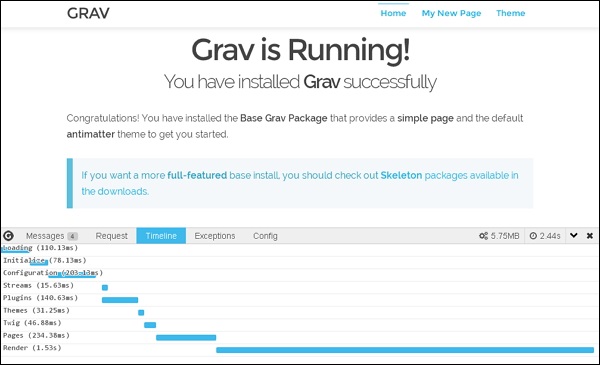
Откройте браузер и перейдите к localhost/<your_folder_name>, вы будете перенаправлены на экран, на котором you have installed Grav successfully как на следующем снимке экрана.

Grav поставляется с образцом страницы, которая поможет вам начать работу. На приведенном выше снимке экрана вы можете увидеть домашнюю ссылку, которая отображает образец страницы.
В этой главе давайте изучим Grav Pages. Страницы можно определить как строительные блоки сайта. Страницы объединяют содержимое и навигацию; это облегчает работу даже неопытным пользователям.
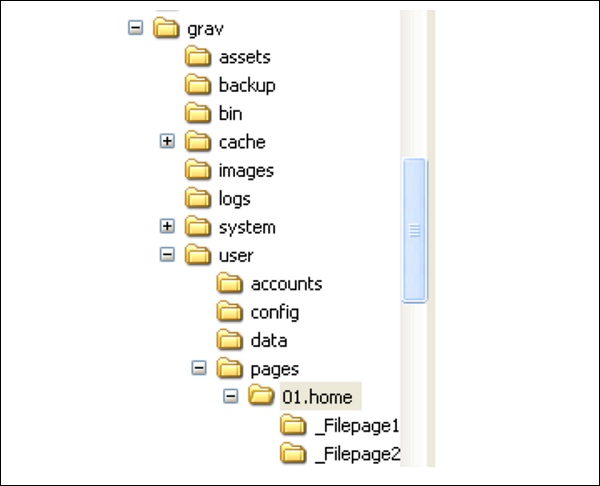
Для начала расскажите, как создать простую страницу. Все пользовательское содержимое будет храниться вuser/pages/папка. Будет только одна папка с именем01.home. Цифровая часть папки не является обязательной; он выражает порядок ваших страниц (например, 01 будет раньше 02) и явно сообщает Grav, что эта страница должна быть видна в меню.
Давайте теперь посмотрим, как создать новую страницу.
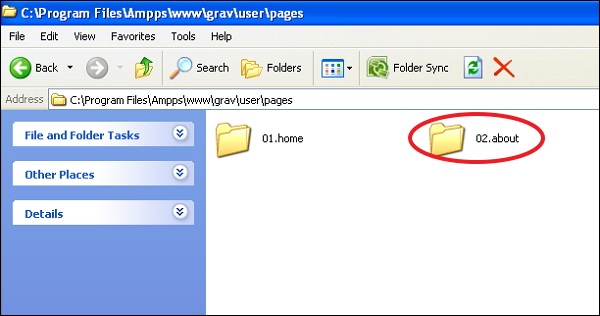
Step 1 - Создайте папку под /user/pages/; например, 02.about как показано на следующем снимке экрана.

Step 2 - Создайте файл с именем default.md внутри вновь созданного 02.about папка со следующим содержимым.
---
title: About Us
---
# About Us Page!
This is the body of **about us page**.В приведенном выше коде используются некоторые Markdownсинтаксис кратко объяснен ниже. Вы можете подробно изучитьMarkdownв главе Markdown .
Содержимое между индикаторами --- - это Page Headers.
# или же hashes синтаксис в Markdown указывает заголовок, который будет преобразован в <h1> заголовок в HTML.
** маркеры обозначают жирный текст или <b> в HTML.
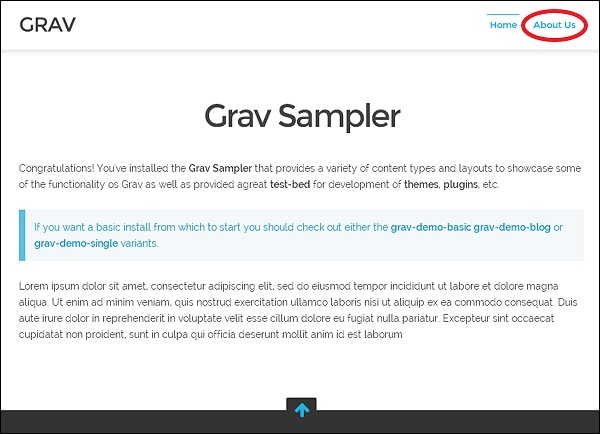
Step 3 - Перезагрузите браузер, и вы увидите новую страницу в меню, как показано на следующем снимке экрана.

Типы страниц
Grav Pages поддерживает 3 типа страниц -
- Стандартная страница.
- Листинг страницы.
- Модульная страница.
Стандартная страница
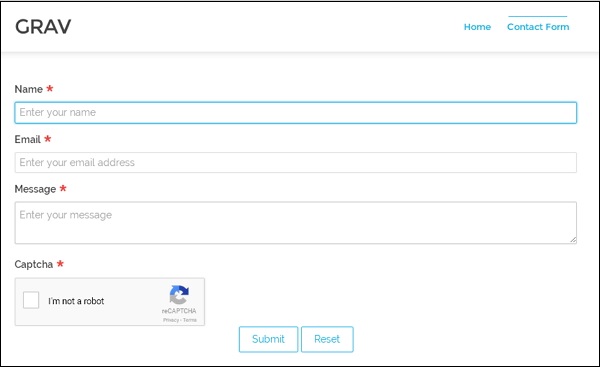
Стандартные страницы - это самый основной тип страниц, таких как сообщение в блоге, контактная форма, страница с ошибкой и т. Д. По умолчанию страница считается стандартной страницей. Вас приветствует Стандартная страница, как только вы загрузите и установите пакет Base Grav. После установки пакета Base Grav вы увидите следующую страницу.

Страница объявления
Страница листинга - это расширение стандартной страницы, имеющее ссылку на набор страниц. Самый простой способ настроить страницу со списком - создать дочерние страницы под страницей со списком. Страница со списком блогов - прекрасный пример для этого.
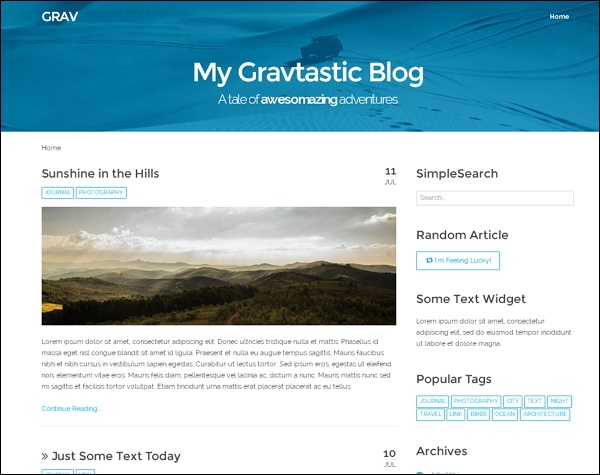
Образец скелета блога со страницей листинга можно найти в разделе Grav Downloads . Образец показан на следующем снимке экрана.

Модульная страница
Модульная страница - это форма страницы со списком, которая строит одну страницу из своих дочерних страниц. Это позволяет нам создавать очень сложные одностраничные макеты из небольших страниц с модульным содержимым. Это может быть достигнуто путем создания модульной страницы из нескольких модульных папок, находящихся в основной папке страницы.
Образец одностраничного скелета с использованием модульной страницы можно найти в Grav Downloads . Образец показан на следующем снимке экрана.

Папки
В /user/pagesПапка будет содержать содержимое соответствующих страниц. Папки внутри/user/pagesПапка автоматически обрабатывается Grav как меню и используется для упорядочивания. Например,01.homeпапка будет считаться домашней. Заказ также должен быть сохранен, т.е. 01.home будет до 02.about.
Вы должны предоставить точку входа, чтобы она указывала браузеру, куда идти, когда вы указываете браузеру корневой каталог вашего сайта. Например, если вы введете http://mysite.com в свой браузер, Grav ожидает псевдонимhome/ по умолчанию, но вы можете изменить домашнее местоположение, изменив home.alias в конфигурационном файле Grav.
Подчеркнутый (_) перед именем папки, обозначенным как Modular folders, который представляет собой особый тип папки, предназначенный для использования только вместе с модульным содержимым. Например, для такой папки какpages/02.about, слизняк по умолчанию будет about, а URL-адрес будет http://mysite.com/about.
Если имя папки не имеет префикса с цифрами, эта страница считается невидимой и не будет отображаться в навигации. Например, еслиuser/pages/ имеет /contactпапка, не будет отображаться в навигации. Это можно изменить на самой странице внутри раздела заголовка, установив для параметра visible значение true, как показано ниже, чтобы сделать его видимым при навигации.
---
title: contact
visible: true
---По умолчанию страница отображается в навигации, если окружающие папки имеют числовые префиксы. Допустимые значения для настройки видимости: true или же false.
Заказ
Есть много способов контролировать порядок папок, один из важных - установить content.order.byнастроек конфигурации страницы. Возможные варианты перечислены ниже.
default - Для заказа можно использовать файловую систему, т.е. 01.home до 02.about.
title - Заголовок может использоваться для упорядочивания, определенного на каждой странице.
date - Заказ может быть основан на дате, которая указана на каждой странице.
folder - Имя папки, состоящее из любого числового префикса, например 01., будет удалено.
basename - Порядок основан на алфавитной папке без числового порядка.
modified - Также можно использовать измененную метку времени страницы.
header.x - Любое поле заголовка страницы может быть использовано для заказа.
manual - С помощью переменной order_manual можно сделать заказ.
random - Также можно сделать случайный выбор вашего заказа.
Ручной порядок конкретно определяется путем предоставления списка опций для content.order.customнастройка конфигурации. Вы можете установитьpages.order.dir и pages.order.by параметры для переопределения поведения по умолчанию в файле конфигурации системы Grav.
Файл подкачки
Страница внутри папки страницы должна быть создана как .mdфайл, то есть файл в формате Markdown; это уценка с фронтальным делом YAML. Вdefaultбудет стандартным именем для основного шаблона, и вы можете дать ему любое имя. Пример простой страницы показан ниже -
---
title: Title of the page
taxonomy:
category: blog page
---
# Title of the page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu
felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus
ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis
ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.Содержимое между маркерами --- известно как обложка YAML, и эта обложка YAML состоит из основных настроек YAML. В приведенном выше примере мы устанавливаем заголовок и таксономию для страницы блога. Раздел после пары маркеров --- - это фактический контент, который мы видим на нашем сайте.
Суммарный размер и разделитель
Размер сводки по умолчанию можно установить в site.yaml используется через page.summary(). Это полезно для блогов, где нужна только сводная информация, а не полное содержимое страницы. Вы можете использоватьmanual summary separator также известный как summary delimiter: === и убедитесь, что вы поместили это в свой контент с пустыми строками над и под ним, как показано ниже.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.
===
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id
est laborum."Текст над разделителем будет использоваться при ссылке на page.summary() и полное содержание, если на него ссылается page.content().
Поиск других страниц
У Grav есть функция под названием find() чтобы найти другую страницу и выполнить действия на ней.
Например, если вы хотите перечислить все местоположения компании на определенной странице, используйте следующее правило уценки -
# Locations
<ul>
{% for loc in page.find('/locations').children if loc != page %}
<li><a href="{{loc.url}}">{{ loc.title }}</a></li>
{% endfor %}
</ul>Синтаксис Markdown определяется как запись простого текста в удобном для чтения и записи формате, который позже преобразуется в HTML-код. Такие символы, как (*) или (`), используются в синтаксисе уценки. Эти символы используются для создания заголовков и организации вашего контента жирным шрифтом.
Чтобы использовать синтаксис Markdown, вы должны создать файл .md в своем user/pages/02.mypageпапка. Включите синтаксис Markdown в вашем\user\config\system.yaml конфигурационный файл.
.jpg)
Использование синтаксиса Markdown дает множество преимуществ, некоторые из них следующие.
Он прост в освоении и имеет минимум символов.
Когда вы используете уценку, очень мало шансов получить ошибки.
Действительный вывод XHTML.
Ваш контент и визуальное отображение хранятся отдельно, так что это не влияет на внешний вид вашего веб-сайта.
Вы можете использовать любой текстовый редактор или приложение уценки.
В следующих разделах мы обсудим основные элементы HTML, которые используются в разметке.
Заголовки
Каждый тег заголовка создается с # для каждого заголовка, т. Е. От h1 до h6 количество # увеличивается, как показано.
#my new Heading
##my new Heading
###my new Heading
####my new Heading
#####my new Heading
######my new HeadingОткройте файл .md в браузере какlocalhost/Grav/mypage; вы получите следующий результат -

Комментарии
Вы можете писать комментарии в следующем формате.
<!—
This is my new comment
-->Откройте файл .md в браузере какlocalhost/Grav/mypage; вы получите следующий результат -

Горизонтальные правила
Горизонтальные правила используются для создания тематических разрывов между абзацами. Вы можете создавать разрывы между абзацами, используя любой из следующих методов.
___ - Три подчеркивания
--- - Три черта
*** - Три звездочки
Откройте файл md в браузере какlocalhost/Grav/mypage; вы получите следующий результат -

Копия тела
Body copy можно определить как запись текста в нормальном формате в синтаксисе уценки, нет (p) тег используется
пример
It is a way of writing your plain text in an easy to read and write format,
which later gets converted into HTML code.Откройте файл .md в браузере какlocalhost/Grav/mypage; вы получите следующий результат -

Акцент
Особое внимание уделяется форматам записи в синтаксисе уценки, которые используются для выделения полужирным шрифтом, курсивом или зачеркиванием части текста. Давайте обсудим их ниже -
Смелый
Часть текста можно выделить полужирным шрифтом с помощью двух (**) знаки с обеих сторон.
Example
The newest articles from **Advance Online Publication (AOP)** and the current issue.В этом примере мы должны показать ‘Advance Online Publication (AOP)’ слово жирным шрифтом.
Откройте файл .md в браузере какlocalhost/Grav/mypage, вы получите следующий результат -

Курсив
Использовать “_” (подчеркивание) по обе стороны от слова, чтобы выделить текст курсивом.
Example
The newest articles from _Advance Online Publication_ (AOP) and the current issues.В этом примере мы должны выделить курсивом “Advance Online Publication” (АОП) слово.
Откройте файл .md в браузере какlocalhost/Grav/mypage. Это даст вам следующий результат -

Зачеркивание
Используйте два "~~" (тильды) по обе стороны от слова, чтобы зачеркнуть слово.
Example
The newest articles from ~~Advance Online Publication~~ (AOP) and the current issues.В этом примере мы должны вычеркнуть слово «Предварительная онлайн-публикация» (АОП).
Откройте файл .md в браузере какlocalhost/Grav/mypage. Это даст вам следующий результат -

Цитата
Чтобы создать цитату блока, вы должны добавить > подпишите перед предложением или словом.
Example
>The newest articles from Advance Online Publication (AOP) and the current issues.В этом примере мы использовали знак> перед предложением.
Откройте файл .md в браузере какlocalhost/Grav/mypage; вы получите следующий результат -

Blockquote также можно использовать следующим образом -
>The newest articles from Advance Online Publication (AOP) and the current issues.
>>> The newest articles from Advance Online Publication (AOP) and the current issues.Откройте файл .md в браузере какlocalhost/Grav/mypage; вы получите следующий результат -

Уведомления
Уведомления можно использовать для информирования или уведомления о чем-то важном.
Есть четыре типа уведомлений - желтые, красные, синие и зеленые.
Желтый
Вы должны использовать >>> знак перед желтым типом уведомления, описывающим !Info или информация.
Example
>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Красный
Используйте четыре >>>> знаки перед красным уведомлением о предупреждении.
Example
>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Синий
Используйте пять >>>>> знаки для типа синего уведомления, это описывает Примечание.
Example
>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Зеленый
Используйте шесть >>>>>> знаки перед зеленым типом уведомления, это описывает Совет.
Example
>>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Откройте файл md в браузере как localhost/Grav/mypage; вы получите следующий результат -

Списки
В этом разделе мы поймем, как неупорядоченный и упорядоченный списки работают в Grav.
Неупорядоченный
В неупорядоченном списке используются маркеры. Использовать*, - , +. символы для пуль. Используйте символ с пробелом перед любым текстом, и маркер будет отображаться.
Example
+ Bullet
+ Bullet
+ Bullet
-Bullet
-Bullet
-Bullet
*BulletОткройте файл .md в браузере какlocalhost/Grav/mypage; вы получите следующий результат -

Упорядоченный
Сложите числа, прежде чем что-то перечислить.
Example
1. Coffee
2. Tea
3. Green TeaОткройте файл .md в браузере какlocalhost/Grav/mypage. Это даст вам следующий результат -

Код
В этом разделе мы поймем, как «ограждения» встроенного и блочного кода работают в Grav.
Встроенный код
Сделайте встроенный код, используя (`) для использования кодов в уценке.
Example
In the given example, '<section></section>' must be converted into code.Откройте файл .md в браузере какlocalhost/Grav/mypage вы получите следующий результат -

Блок-код «заборы»
Использовать (```) ограждения, если вы хотите заблокировать несколько строк кода.
Example
```
You’re Text Here
```Откройте файл .md в браузере какlocalhost/Grav/mypage; вы получите следующий результат -

Столы
В Grav таблицы создаются с помощью вертикальных черт и тире под заголовком. Трубы нельзя выравнивать по вертикали.
пример
| Number | Points |
| ------ | ----------- |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |Откройте файл .md в браузере какlocalhost/Grav/mypage; вы получите следующий результат -

Текст с выравниванием по правому краю
Чтобы содержимое таблицы отображалось справа, вы должны добавить двоеточие справа от тире под заголовками.
| Number | Points |
| ------:| -----------: |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |Откройте файл .md в браузере какlocalhost/Grav/mypage; вы получите следующий результат -
.jpg)
Ссылки
В этом разделе мы поймем, как работают ссылки в Grav.
Основные ссылки
Ссылки оформляются с помощью квадратных скобок ([]) и скобок (()). В[] скобках, вы должны написать содержание и в () напишите доменное имя.
Example
[Follow the Given link](http://www.google.com)Откройте файл .md в браузере какlocalhost/Grav/mypage; вы получите следующий результат -

Добавить заголовок
В этом разделе мы поймем, как добавить заголовок в файл .md.
Example
[Google](https://www.gogle.com/google/ "Visit Google!")Откройте файл .md в браузере какlocalhost/Grav/mypage; вы получите следующий результат -
.jpg)
Картинки
Изображения похожи на ссылку, но имеют восклицательный знак в начале синтаксиса.
Example
![Nature] (/Grav/images/Grav-images.jpg)Откройте файл .md в браузере какlocalhost/Grav/mypage вы получите следующий результат -

В этой главе мы поймем, как связывать страницы в Grav. Вы можете просто связать одну страницу с другой, и даже удаленные страницы могут быть связаны с помощью ссылки на страницы. В Grav есть много вариантов адаптивного связывания. Если вы использовалиHTML чтобы связать файлы раньше, тогда очень легко понять связывание страниц в Grav.
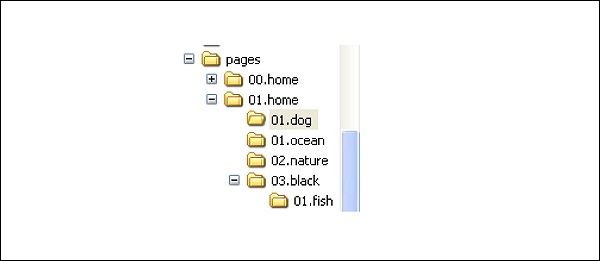
Ниже приведен базовый пример каталога страниц сайта Grav. Мы будем использовать следующий каталог в качестве примера, как показано на изображении.

Ниже приведены несколько общих компонентов Grav link.
[Linked Content](../path/slug/page)[]- Указывает, что нужно написать текст или альтернативное содержимое, на которое есть ссылка. В HTML мы используем <a href=""> и </a> для размещения содержания.
() - URL помещается в эту скобку, которая ставится сразу после квадратной скобки.
../ - Указывает на перемещение вверх на одну директорию.
В контенте используются 4 типа ссылок, перечисленных ниже:
Slug Relative
Directory Relative
Absolute
Remote
Относительный слизняк
Внутренние ссылки не ограничиваются некоторыми именами в структуре вашего файла / каталога. Заголовки могут быть извлечены как из заголовка, так и из имени резервной директории, что позже поможет вам легко создавать ссылки, поскольку нет необходимости запоминать какое-либо конкретное имя файла, но можно запомнить соответствующий заголовок. Механизм создания шаблонов Grav использует имена файлов, чтобы узнать, какой шаблон применить.
[link](../dog)Приведенный выше код дает вам следующий результат -

В приведенном выше примере вы должны переместиться в каталог вверх и загрузить страницу по умолчанию, которая находится в pages/01.home/02.nature/item.md каталог из pages/01.home/02.dog/item.md. Файлу item.md не назначен ярлык, поэтому Grav использует имя каталога.
Затем вы найдете аналогичный пример, ссылаясь на pages/01.home/01.dog/item.md к pages/02.black/01.fish/item.md, но когда он загружает файл item.md, файлу 01.fish.
[link](../../black/fish)Приведенный выше код дает вам следующий результат -

Теперь вы увидите, что имя служебной папки по умолчанию будет заменено на black slug в заголовке item.md.
Относительный каталог
Относительные места назначения используются для ссылки на текущую страницу, которая может быть файлом изображения или любым другим файлом по мере необходимости. Расположение файла так же важно, как и место назначения. Если файл перемещается при изменении пути, ссылка может быть разорвана. Пока файл остается согласованным, вы можете легко переключаться между локальным сервером разработки и рабочим сервером с другим доменным именем. Ссылки должны работать без проблем.
Вы будете указывать ссылку на свой файл непосредственно по имени, а не по его каталогу или ярлыку. Вы можете создать ссылку изpages/01.home/01.dog/item.md to pages/02.black/01.fish/item.md используйте команду, как показано ниже.
[link](../../02.black/01.fish/item.md)Приведенный выше код дает вам следующий результат -

Обе папки перемещаются вверх, как показано ../../, а затем в двух нижних папках, указывающих прямо на item.md файл.
Абсолютные ссылки
Это похоже на относительные ссылки, основанные на вашем /user/pages/справочник в Grav. Далее это можно сделать двумя способами.
Slug Relative style
Directory Relative style
Относительный стиль слизняков
Вы можете сделать это так же, как относительный тип slug. Он использует имя каталога в пути. Устраняет ошибки порядка и последующие изменения, разрывая ссылку. Он изменяет номер имени папки в начале, что приводит к разрыву ссылки.
Ниже приведен пример абсолютной ссылки, ссылка открывается с /. Он указывает, что абсолютная ссылка сделана вpages/01.home/01.dog/item.md в стиле Slug.
[link](/home/nature)Приведенный выше код дает вам следующий результат -

Directory relative styleболее согласован, когда он используется с такими сервисами, как GitHub. У них нет преимущества гибкости Grav. Ниже вы можете увидеть пример абсолютной ссылки наpages/01.home/01.dog/item.md используя относительный стиль каталогов.
[link](/01.home/01.dog)Удаленный
Удаленные ссылки позволяют напрямую ссылаться на любой файл или документ через его URL. Нет необходимости включать контент вашего собственного сайта.
В следующем примере показано, как создать ссылку на TutorialsPoint страница.
[link](http://www.tutorialspoint.com)Приведенный выше код дает вам следующий результат -

Вы можете напрямую ссылаться на любой URL, включая защищенные HTTPS-ссылки.
В этой главе мы поймем связывание изображений в Grav. Grav позволяет связывать изображения с одной страницы на другую и даже на удаленные страницы. Если вы связали файлы с помощью HTML, вам будет очень легко понять связывание изображений в Grav.

Используя эту структуру, мы увидим, как отображать медиафайлы на странице с использованием различных типов ссылок. Каждая папка в этой структуре содержит изображения, а в папке есть специальный каталог./02.green/img01 который действует как страница, но содержит только медиафайлы.
Давайте рассмотрим некоторые общие элементы тега изображения на основе Grav markdown.
! - Он указывает на тег изображения, когда вы помещаете его в начало тега ссылки уценки.
[] - Указывает необязательный альтернативный текст для изображения.
() - Ставится сразу после квадратной скобки, в которой указан путь к файлу.
../ - Указывает на перемещение вверх по каталогу.
Grav использует пять типов ссылок на изображения, перечисленных ниже:
Slug Relative
Directory Relative
Absolute
Remote
Media Actions on Images
Относительный слизняк
Он устанавливает относительные ссылки изображений на текущую страницу и связывает другой файл в том же каталоге. При использовании относительных ссылок расположение исходного файла так же важно, как и место назначения. Если при перемещении изменить путь в файле, то ссылка может быть разорвана. Преимущество использования этой структуры связывания изображений заключается в том, что вы можете переключаться между локальным сервером разработки и активным сервером с другим доменным именем, пока файловая структура остается постоянной.
пример
Вот ../ указывает, что ваша ссылка перемещается на одну папку вверх, а затем вниз на одну папку, а img.jpg является местом назначения.
Когда вы используете указанный выше путь, вы получите следующий вывод -

Grav поддерживает ярлыки в заголовке основного файла уценки страницы, и этот ярлык занимает место имени папки для данной страницы.
Если 01.sky папка имеет ярлык, установленный через ее .md файл, т.е. /pages/01.blue/01.sky/text.md, тогда заголовок файла будет таким -
---
title: Sky
slug: test-slug
taxonomy:
category: blog
---В приведенном выше коде мы установили слаг test-slugкоторый является необязательным. После того, как вы установите ярлык, вы можете связать его с медиафайлом, который будет иметьSlug Relative или же Absolute URL установлен для ссылки.
Относительный каталог
В этом типе ссылки вы можете установить относительные ссылки на изображения каталога для текущей страницы. Вместо использования ярлыков URL-адресов вы можете ссылаться на полный путь с именами их папок в относительных ссылках на изображения каталогов.
пример
Когда вы используете указанный выше путь, он будет отображать вывод, как показано ниже -

Абсолютное
Абсолютные ссылки аналогичны относительным ссылкам, но с той лишь разницей, что они относятся к корню сайта и присутствуют в /user/pages/ каталог.
Вы можете использовать абсолютные ссылки двумя способами:
Вы можете использовать Slug Relative стиль, который включает в себя имена ярлыков или каталогов в пути и обычно используется при абсолютных ссылках.
Вы можете использовать Absolute Link который открывает ссылку с a/.
Когда вы используете указанный выше путь, вы получите следующий вывод -

Удаленный
Ссылки на удаленные изображения позволяют отображать любой медиа-файл напрямую через его URL-адрес. Эти ссылки не включают содержание вашего собственного сайта. В следующем примере показано, как отображать изображение с помощью удаленного URL-адреса -
Когда вы нажимаете на ссылку, как показано на изображении ниже, будет отображаться изображение с заданного URL-адреса.

Действия мультимедиа с изображениями
Изображения, связанные со страницами, позволяют нам использовать преимущества медиа-действий Grav . Вы можете отображать некоторые мультимедийные файлы, такие как изображения, видео и другие файлы, при создании контента в Grav.
пример
Вы можете загрузить изображение, используя формат, указанный ниже -
Когда вы используете указанный выше путь, вы получите вывод, как показано ниже -

Медиа-файлы содержат различные типы отображаемого контента, такие как изображения, видео и многие другие файлы. Grav автоматически находит и обрабатывает эти файлы для использования на любой странице. Используя встроенные функции страницы, вы можете получить доступ к метаданным и динамически изменять мультимедиа.
Smart-cachingиспользуется Grav, который при необходимости создает медиа-файлы в кэше. Таким образом, все могут использовать кешированную версию вместо того, чтобы создавать медиа снова и снова.
Поддерживаемые медиа-файлы
Ниже приведены типы медиафайлов, которые поддерживает Grav.
Image - jpg, jpeg, png
Animated Image - gif
vectorized Image - svg
Video - mp4, mov, m4v, swf
Data/information - txt, doc, pdf, html, zip, gz
Режимы отображения
Ниже приведены несколько типов режимов отображения в Grav.
Source - Это визуальное отображение изображения, видео или файла.
text - Текстовое представление медиафайлов.
thumbnail - Миниатюра для медиафайла.
Поиск миниатюр
Вы можете найти миниатюры, используя три места:
In the same folder where your media files exists- [название-носителя]. [Расширение-носителя] .thumb. [Расширение большого пальца]; здесь media-name и media-extension - это имя и расширение фактического медиа-файла, а thumb-extension - это расширение, которое поддерживается типом медиа-изображения.
User Folder − пользователь / изображения / медиа / большой палец [медиа-расширение] .png; здесь медиа-расширение - это расширение фактического медиа-файла.
System folder- system / images / media / thumb- [media-extension] .png; здесь media-extension - это расширение фактического медиа-файла.
Лайтбоксы и ссылки
Grav дает вывод тега привязки, который содержит некоторые элементы для чтения плагином лайтбокса. Если вы хотите использовать библиотеку лайтбоксов, которая не включена в ваши плагины, вы можете использовать следующие атрибуты для создания своего собственного плагина.
rel- Указывает ссылку на лайтбокс. Значение - лайтбокс.
href - Это URL-адрес медиа-объекта.
data-width - Установите ширину лайтбокса, выбранную пользователем.
data-height - Установите высоту лайтбокса, выбранную пользователем.
data-srcset - Строка srcset используется в случае носителя изображений.
Действия
Шаблон Builder в Grav используется для обработки мультимедиа, для выполнения нескольких действий. Некоторые виды действий поддерживаются для всех носителей, а некоторые доступны только для определенных носителей.
генеральный
Для типов мультимедиа доступно 6 типов общих действий. Каждое действие объясняется ниже.
| Sr.No. | Действие и описание |
|---|---|
| 1 | url () url () возвращает raw url path СМИ. |
| 2 | html ([название] [, alt] [, классы] На выходе будет допустимый тег html для мультимедиа. |
| 3 | display(mode) Он используется для переключения между различными режимами отображения. При переходе в режим отображения все действия сбрасываются. |
| 4 | ссылка() Действия, примененные до ссылки, будут применены к цели ссылки. |
| 5 | лайтбокс ([ширина, высота]) Lightbox похож на действие ссылки, но имеет небольшую разницу в том, что он создает ссылку с некоторыми дополнительными атрибутами. |
| 6 | Эскиз Выберите между страницей и по умолчанию для любого типа медиафайла, и это можно сделать вручную. |
Действия с изображениями
В следующей таблице перечислены некоторые действия, применяемые к изображениям.
| Sr.No. | Действие и описание |
|---|---|
| 1 | изменить размер (ширина, высота, [фон]) Изменяет ширину и высоту изображения путем изменения размера. |
| 2 | forceResize (ширина, высота) Растягивает изображение независимо от исходного соотношения сторон. |
| 3 | cropResize (ширина, высота) Изменяет размер изображения до меньшего или большего размера в соответствии с его шириной и высотой. |
| 4 | обрезка (x, y, ширина, высота) Обрезает изображение в соответствии с описанием по ширине и высоте от координат x и y. |
| 5 | CropZoom (ширина, высота) Помогает масштабировать и обрезать изображения по запросу. |
| 6 | качество (ценность) Устанавливает значение качества изображения от 0 до 100. |
| 7 | отрицать () Цвета инвертируются в отрицании. |
| 8 | яркость (значение) С value из -255 к +255, к изображению добавлен фильтр яркости. |
| 9 | контраст (значение) Значение от -100 до +100 используется для применения фильтра контрастности к изображению. |
| 10 | оттенки серого () Фильтр оттенков серого используется для обработки изображения. |
| 11 | тиснение () Фильтр тиснения также используется для обработки изображения. |
| 12 | гладкий (значение) Фильтр сглаживания применяется к изображениям, устанавливая значение от -10 до +10. |
| 13 | острый () К изображению добавлен фильтр повышения резкости. |
| 14 | край () К изображению добавлен фильтр обнаружения края. |
| 15 | раскрасить (красный, зеленый, синий) Раскрашивает изображение, настраивая красный, зеленый и синий цвета. |
| 16 | сепия() Фильтр сепии добавлен для придания винтажного вида. |
Анимация и векторизация изображений и видео
Анимированные и векторизованные действия выполняются с изображениями и видео. Ниже приводится действие, которое происходит с изображениями и видео.
| Sr.No. | Действие и описание |
|---|---|
| 1 | изменить размер (ширина, высота) Действие изменения размера установит width, height, data-width и data-height атрибуты. |
Комбинации
Grav имеет функцию обработки изображений, которая упрощает работу с изображениями.
Приведенный выше код сгенерирует вывод, как показано ниже -

Адаптивные изображения
В следующей таблице перечислены несколько типов адаптивных изображений.
| Sr.No. | Действие и описание |
|---|---|
| 1 | Дисплеи с более высокой плотностью Добавьте суффикс к имени файла, и вы сможете добавить на страницу изображение с более высокой плотностью. |
| 2 | Размеры с медиа-запросами Добавьте суффикс к имени файла, и вы сможете добавить на страницу изображение с более высокой плотностью. |
Метафайлы
image1.jpg, archive.zipили любая другая ссылка имеет возможность устанавливать переменные или может быть переопределена метафайлом. Эти файлы затем принимают формат<filename>.meta.yaml. Например, если у вас есть изображение какimage2.jpg, то ваш метафайл можно создать как image2.jpg.meta.yaml. Содержимое должно быть в синтаксисе yaml. Вы можете добавить любые файлы или метаданные, используя этот метод.
Модульные страницы сначала сложно понять, но как только вы узнаете о них, с ними будет очень легко работать. Это позволяет создать одну страницу из ее дочерних страниц. Он может создавать сложные одностраничные макеты из модульных страниц содержимого.
Модульные страницы настроены как немаршрутизируемые, потому что к ним нельзя попасть напрямую через URL. Они обозначаются знаком _ (подчеркивание) перед именем папки. Это набор страниц, которые отображаются по одной над каждой, чтобы получить одну страницу. Например, user / pages / home / _header. .
Структура папки
В случае одностраничного скелета вы можете найти эту страницу в папке 01.home . В этом случае вы получаете единый модульный.mdфайл, который сообщает, какие страницы должны быть включены и порядок страниц для отображения. modular.html.twig можно найти в папке текущей темы.
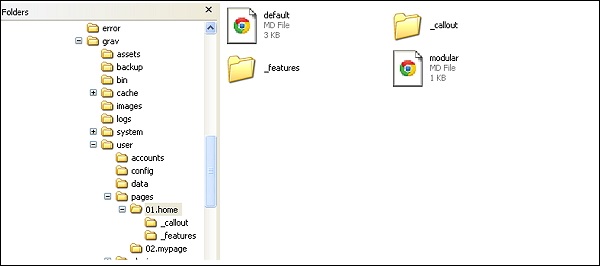
На изображении ниже вы можете увидеть структуру папок, созданную для модульных страниц.

Каждая подпапка должна содержать файл .md , описывающий файл уценки.
Во-первых, вы должны создать подпапки в /users/pages/01.homeпапка. Затем каждая папка должна содержать файл .md и файл modular.md .
Когда вы создаете подпапку, изображение и файл должны находиться в одной папке.
Как создать модульную страницу
Чтобы создать модульные страницы, вы должны выполнить указанные шаги.
Step 1 - Создайте несколько страниц в /user/pages/01.home/. папка. На изображении ниже вы можете видеть, что мы создали две папки вместе с файлом modular.md.

Step 2 - Чтобы создать модульную страницу, вы должны создать файл в каждой папке и назвать его text.md.

Step 3- Затем добавьте свой код в файл text.md , сохраните его и запустите.
Example
Сохраните все четыре страницы как файл .md . Здесь мы создали 4 страницы с именами text.md, text1.md, text2.md и text3.md.
---
title: Bio-diversity
---
## Bio-diversity
Biodiversity refers to the variety of life. It is seen in the number of species in an
[ecosystem](https://simple.wikipedia.org/wiki/Ecosystem) or on the entire [Earth]
(https://simple.wikipedia.org/wiki/Earth). Biodiversity gets used as a measure of the
health of biological systems, and to see if there is a danger that too many species
become[extinct](https://simple.wikipedia.org/wiki/Extinct).Теперь создайте 4 страницы, добавьте их в \templates\modular папку, как показано ниже.

Затем перейдите на домашнюю страницу и обновите, вы можете увидеть изменения.

На новой панели навигации вы можете увидеть четыре ссылки на файлы.
Многоязычность определяется как использование на вашем веб-сайте разных языков. Мы изучим различные процедуры, которые помогут вам использовать несколько языков на вашем сайте Grav.
Основы многоязычия
Обычно Grav нужен файл .md для представления любой страницы. Когда вы включите многоязычную поддержку, он будет искать файл вродеdefault.en.md или же default.fr.md..
Конфигурация языка
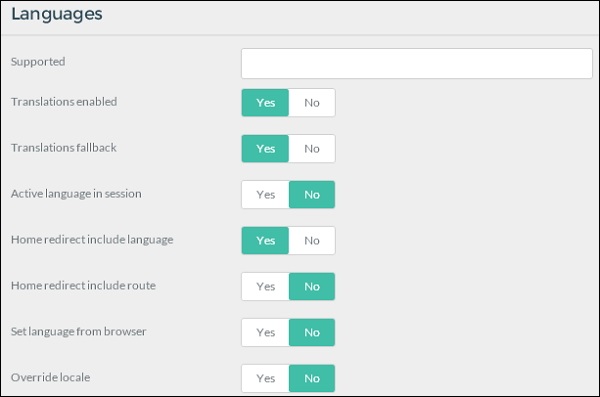
Сначала вы должны настроить базовую языковую конфигурацию в вашем user/config/system.yamlфайл. файл.
Language:
Supported:
- en
- FrСделав это, вы включили многоязычную поддержку в Grav. В приведенном выше кодеen означает английский язык и frозначает французский. Это означает, что ваш сайт будет поддерживать эти два языка. Здесь язык по умолчанию - en (английский) . Если вы сначала напишете Fr (французский) , он станет вашим языком по умолчанию.
Страницы на нескольких языках
Если ваш язык по умолчанию установлен как English, то Grav будет искать default.en.mdфайл. Если этот файл не найден, Grav ищет другой язык, который вы установили. Если оба языка не найдены, выполняется поискdefault.md файл.
Example
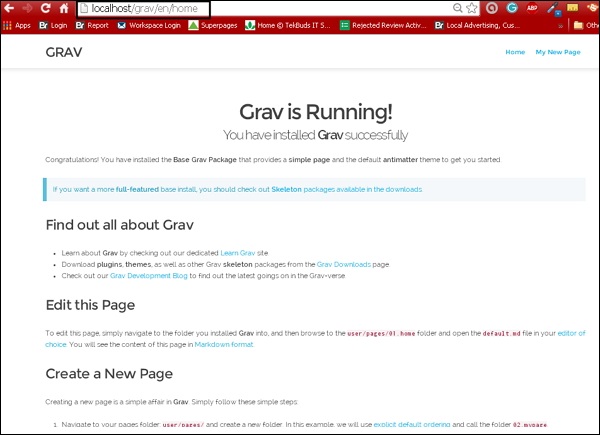
файл default.en.md
---
title: Home
---
# Grav is Running!
## You have installed **Grav** successfullyПриведенный выше код сгенерирует следующий вывод -

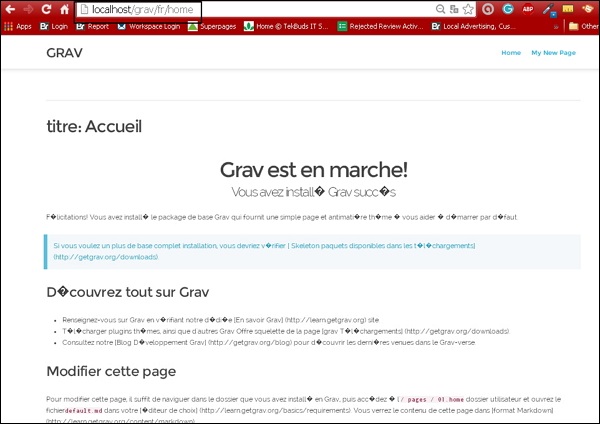
Для французского в качестве языка по умолчанию файл default.fr.md будет иметь вид -
---
titre: Accueil
---
# Grav est en marche!
## Vous avez installé ** ** Grav succèsПриведенный выше код сгенерирует следующий вывод -

Активный язык через URL
Если вы хотите обновить URL-адрес своего веб-сайта с помощью языкового кода, выполните следующие действия:
Example
Если вы хотите, чтобы ваш сайт был на английском языке, введите в браузере следующую строку -
http://www.mysite.com/enЕсли вы хотите, чтобы ваш сайт был на французском языке, введите в браузере следующую строку -
http://www.mysite.com/frАктивный язык через браузер
У Grav есть возможность получить http_accept_languagevalue и сравните их с представленным поддерживаемым языком. Если вы хотите, чтобы это работало, включитеuser/system.yaml файл в языковом разделе как -
language :
http_accept_language : trueДомашняя страница на основе языка
Чтобы иметь домашнюю страницу на основе языка, вы должны включить следующий код в вашем site.yaml файл -
home:
aliases:
en: /homepage
fr: /page-d-accueilТаким образом, Grav определит, какой язык использовать из активных языков.
Следующий код заставит Grav перенаправить вас на ваш языковой маршрут по умолчанию. И опция include_route заставляет добавить код языка в ваш URL-адрес, напримерhttp://www.mysite.com/en/home
languages:
home_redirect:
include_lang: true
include_route: falseЯзыковые шаблоны Twig
Если ваш файл - default.en.md , то Grav будет искать файл веточки как default.html.twig . Если вам нужен файл ветки для конкретного языка, вы должны загрузить его в корневой уровень языковой папки. Если ваша нынешняя тема вtemplates/default.html.twig вы должны создать templates/en/ папку и поместите в нее папку для английского языка как: templates/en/default.html.twig
Переключатель языков
Плагин переключения языков доступен в Grav Package Manager (GPM) .
Переводы через Twig
Используйте фильтр ветки и функцию t () . Оба действуют одинаково. Если у вас есть другой файл ветки, он позволяет вам переводить из массива.
Языковые переводы плагинов и тем
Предоставьте свои переводы в плагинах и темах, создав languages.yaml файл в корне вашей темы или плагина (/user/plugins/error/languages.yaml) и должен содержать все поддерживаемые языки.
Переопределения перевода
Если вы хотите переопределить перевод, вы должны поместить пару значений в языковой файл в папке user / languages / .
Продвинутый
Environment – Based Language Handling
Можно направлять пользователей на правильную версию вашего сайта по URL-адресу. Если URL вашего сайтаhttp://english.yoursite.com, псевдоним для вашего стандарта http://www.yoursite.com, то вы можете создать конфигурацию как /user/english.yoursite.com/config/system.yaml..
languages:
supported:
- fr
- enОн использует обратный языковой порядок. В приведенном выше коде fr является языком по умолчанию. Если вы измените порядок, оставив en вверху и fr внизу, то en станет языком по умолчанию.
Языковые псевдонимы Маршруты
Переключаться между разными языковыми версиями одной и той же страницы очень сложно, вы можете использовать Page.rawRoute()на вашем объекте страницы. Он получает один и тот же необработанный маршрут для разных языковых переводов одной страницы. Введите код языка впереди, чтобы проложить правильный маршрут.
Если вы находитесь на странице на французском языке с настраиваемым маршрутом -
/ma-page-francaise-personnaliseeАнглийская страница имеет собственный маршрут -
/my-custom-french-pageВы получаете необработанную страницу французской страницы, и это может быть -
/blog/custom/my-pageЗатем просто добавьте нужный язык, который будет вашим новым URL-адресом.
/en/blog/custom/my-pageПоддержка переводов
Grav предоставляет простой механизм для предоставления переводов в Twig через PHP для использования в темах и плагинах. Он включен по умолчанию и используетenязык, если не указан конкретный язык. Чтобы включить или отключить, перейдите в файл system.yaml и внесите изменения.
languages:
translations: trueВы можете выполнять переводы разными способами и в разных местах. На первом месте папка system / languages. Файлы должны быть созданы вen.yaml, fr.yamlи т.д. формат. Каждый файл yaml должен состоять из массива или вложенных массивов пар ключей.
SITE_NAME: My Blog Site
HEADER:
MAIN_TEXT: Welcome to my new blog site
SUB_TEXT: Check back daily for the latest newsSession Based Active Language
Вы можете активировать хранение активного языка на основе сеанса. Для включения необходимо иметьsession : enables : true в system.yaml и включите настройку языка.
languages:
session_store_active: trueLanguage Switcher
Установите плагин переключения языка из GPM.
Setup with language specific domains
Иметь конфигурацию обработки языка на основе среды для назначения языков по умолчанию. Добавьте эту опцию в свой system.yaml; он должен быть установлен в значение true.
pages.redirect_default_route: trueДобавьте следующее в свой .htaccess файл и выберите языковые ярлыки и доменные имена в соответствии с вашими требованиями.
# http://www.cheat-sheets.org/saved-copy/mod_rewrite_cheat_sheet.pdf
# http://www.workingwith.me.uk/articles/scripting/mod_rewrite
# handle top level e.g. http://Grav-site.com/de
RewriteRule ^en/?$ "http://Grav-site.com" [R = 301, L] RewriteRule ^de/?$ "http://Grav-site.de" [R = 301, L]
# handle sub pages, exclude admin path
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^en/(.*)$ "http://Grav-site.com/$1" [R = 301, L]
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^de/(.*)$ "http://Grav-site.de/$1" [R = 301, L]Темы определяют внешний вид вашего сайта Grav. Темы в Grav создаются с помощью мощного движка Twig Templating .
Страницы содержимого и шаблоны Twig
Создаваемые вами страницы ссылаются на определенный файл шаблона по имени или путем установки переменной заголовка шаблона для страницы. Для упрощения обслуживания рекомендуется использовать имя страницы.
После установки пакета Grav Base вы найдете defauld.mdфайл в папке user / pages / 01.home. Имя файла, т. Е.default сообщает Grav, что эту страницу следует визуализировать с помощью шаблона веточки default.html.twig помещенный внутри themes/<mytheme>/templates папка.
Например, если у вас есть файл с именем contact.md, он будет отображаться с шаблоном веточки как themes/<mytheme>/templates/contact.html.twig.
Организация темы
В следующих разделах мы обсудим организацию темы, то есть ее определение, конфигурацию и многое другое.
Определение и конфигурация
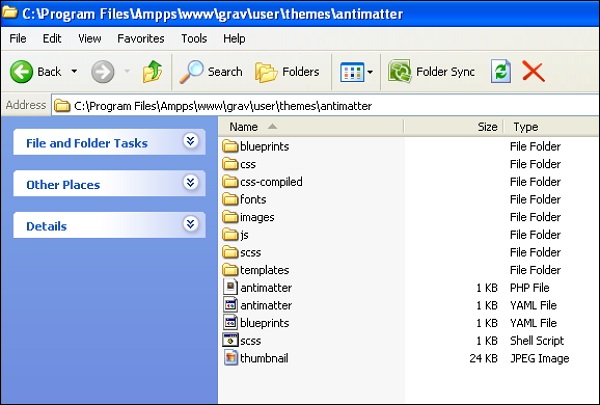
Информация о теме будет определена в user/themes/antimatter/blueprints.yamlОпционально предоставляются определения файлов и форм, которые будут использоваться в панели администрирования. Вы увидите следующий контент вuser/themes/antimatter/blueprints.yaml файл для Antimatter theme.
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolЧтобы использовать параметры конфигурации темы, вам необходимо указать настройки по умолчанию в файле с именем user/themes/<mytheme>/<mytheme>.yaml.
Example
enable: trueСобытия темы и плагинов
Способность темы взаимодействовать с Grav через архитектуру плагинов - еще одна мощная особенность Grav. Для этого просто создайтеuser/themes/<mytheme>/<mytheme>.php (например, antimatter.php для темы Antimatter по умолчанию) и используйте следующий формат.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) { $this->active = false;
return;
}
$this->enable([ 'onTwigSiteVariables' => ['onTwigSiteVariables', 0] ]); } public function onTwigSiteVariables() { $this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}Шаблоны
Структура темы Grav не имеет установленных правил, за исключением того, что в папке templates / должны быть связанные шаблоны веток для каждого содержимого типов страниц.
Из-за этой тесной связи между содержимым страницы и шаблоном веточки хорошо создавать общие темы на основе пакетов Skeleton, доступных на странице загрузок .
Предположим, вы хотите поддерживать модульный шаблон в своей теме, вам нужно создать modular/папку и хранить в ней файлы шаблонов веточек. Если вы хотите поддерживать формы, вам следует создатьform/ папку и хранить в ней шаблоны форм.
Чертежи
Чтобы определить формы для опций и конфигурации для каждого файла шаблона blueprints/папка используется. Их нельзя будет редактировать черезAdministrator Panelи он необязательно используется. Тема полностью функциональна безblueprints папка.
SCSS / LESS / CSS
Если вы хотите разработать сайт с помощью SASS или LESS, вам необходимо создать подпапки в user/themes/<mytheme>/scss/, или же less/ если вы хотите МЕНЬШЕ вместе с папкой css /.
Для автоматически сгенерированных файлов, скомпилированных из SASS или LESS, параметр css-compiled/папка используется. В теме антиматерииscss используется вариант SASS.
Выполните следующие действия, чтобы установить SASS на свой компьютер.
В корне темы введите команду, указанную ниже, для выполнения сценария оболочки scss.
$ ./scss.sh- Введите следующую команду, чтобы запустить ее напрямую.
$ scss --sourcemap --watch scss:css-compiledВ css-compiled/ будет содержать все скомпилированные файлы scss, а файл css будет создан внутри вашей темы.
Другие папки
Рекомендуется создавать отдельные images/, fonts/ и js/ папки в вашем user/themes/<mytheme>/ папка для любых изображений, шрифтов и файлов JavaScript, используемых в вашей теме.
Пример темы
Общая структура папок Antimatter тема, которую мы обсуждали до сих пор, показана ниже.

В этой главе давайте создадим тему Grav, чтобы понять концепцию.
Антивещество
Когда вы устанавливаете базовый пакет Grav, по умолчанию Antimatter установлена тема, использующая Nucleus(простой базовый набор стилей CSS). Nucleus - это облегченная структура CSS, которая содержит основные стили CSS и разметку HTML, которые придают уникальный внешний вид.
Бутстрап
Давайте создадим тему, которая использует популярный фреймворк Bootstrap . Bootstrap - это самая популярная среда HTML, CSS и JS с открытым исходным кодом, которая ускоряет и упрощает интерфейсную веб-разработку.
Следующие шаги описывают создание темы -
Шаг 1. Настройка базовой темы
Как мы изучали в главе « Основы темы», в теме Grav есть несколько ключевых элементов, которым необходимо следовать, чтобы создать новую тему.
После установки базового пакета Grav создайте папку с именем bootstrap под user/themes папку, как показано ниже.

Внутри user/themes/bootstrap папка, создать css/, fonts/, images/, js/ и templates/ как показано ниже.

Создайте файл темы с именем bootstrap.php в вашем user/themes/bootstrap папку и вставьте в нее следующее содержимое.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class Bootstrap extends Theme {}Теперь создайте файл конфигурации темы bootstrap.yaml в themes/bootstrap папку и напишите в нее следующее содержимое.
enable: trueМы пропустим blueprints папка, поскольку у нас нет параметров конфигурации, и в этой главе мы будем использовать обычный CSS.
Шаг 2: Добавьте Bootstrap
Чтобы создать тему начальной загрузки, вы должны включить Bootstrap в свою тему. Поэтому вам нужно загрузить последний пакет Bootstrap, щелкнув эту ссылку, как показано ниже.

Разархивируйте пакет, и вы увидите три папки, а именно css, fonts и js. Теперь скопируйте содержимое этих трех папок в одноименные папки вuser/themes/bootstrap созданные ранее.
Шаг 3: Базовый шаблон
Как мы изучили в предыдущей главе, контент хранится в default.md файл, который инструктирует Grav искать шаблон рендеринга под названием default.html.twig. Этот файл включает в себя все, что вам нужно для отображения страницы.
Есть лучшее решение, использующее тег Twig Extends, который позволяет определять базовый макет с помощью блоков . Это позволит шаблону веточки расширить базовый шаблон и предоставить определения для блоков, определенных в базе.
Выполните следующие шаги, чтобы создать простой базовый шаблон Bootstrap -
Создайте папку с названием partials в user/themes/bootstrap/templatesпапка. Он используется для хранения нашего базового шаблона.
в partials папку, создайте base.html.twig файл со следующим содержанием.
<!DOCTYPE html>
<html lang = "en">
<head>
{% block head %}
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
{% if header.description %}
<meta name = "description" content = "{{ header.description }}">
{% else %}
<meta name = "description" content = "{{ site.description }}">
{% endif %}
{% if header.robots %}
<meta name = "robots" content = "{{ header.robots }}">
{% endif %}
<link rel = "icon" type = "image/png" href="{{ theme_url }}/images/favicon.png">
<title>{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}</title>
{% block stylesheets %}
{# Bootstrap core CSS #}
{% do assets.add('theme://css/bootstrap.min.css',101) %}
{# Custom styles for this theme #}
{% do assets.add('theme://css/bootstrap-custom.css',100) %}
{{ assets.css() }}
{% endblock %}
{% block javascripts %}
{% do assets.add('https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js', 101) %}
{% do assets.add('theme://js/bootstrap.min.js') %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.add('https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js') %}
{% do assets.add('https://oss.maxcdn.com/respond/1.4.2/respond.min.js') %}
{% endif %}
{{ assets.js() }}
{% endblock %}
{% endblock head %}
</head>
<body>
{# include the header + navigation #}
{% include 'partials/header.html.twig' %}
<div class = "container">
{% block content %}{% endblock %}
</div>
<div class = "footer">
<div class = "container">
<p class = "text-muted">Bootstrap Theme for <a href = "http://getgrav.org">Grav</a></p>
</div>
</div>
</body>
{% block bottom %}{% endblock %}
</html>Шаг 4: Разборка
Посмотрим, как работает код в base.html.twig файл, как показано ниже.
{% block head %}{% endblock head %}синтаксис, используемый для определения области в базовом шаблоне Twig. Голова внутри{% endblock head %} не является обязательным.
Оператор if проверяет, существует ли meta descriptionзадано в заголовках страниц или нет. Если не установлен, шаблон должен отображаться с использованиемsite.description как определено в user/config/site.yaml файл.
Путь к текущей теме выдается theme_url переменная.
Синтаксис {% do assets.add('theme://css/bootstrap.min.css',101) %} используется для использования Asset Manager. Вtheme://представляет путь текущей темы, а 101 представляет порядок, в котором сначала идет более высокое значение, а затем более низкое значение. Мы также можем предоставить ссылки CDN явно как -
{% do assets.addCss('http://fonts.googleapis.com/css?family = Open + Sans') %}or,
{% do assets.addJs(' https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js') %}Все теги JavaScript и теги ссылок CSS обрабатываются шаблоном при вызове {{ assets.css() }} или же {{ assets.js() }} сделано соответственно.
Синтаксис {# ... #} используется для написания комментариев в Twig.
Чтобы включить другой шаблон Twig {% include 'partials/header.html.twig' %} тег используется.
Контент из шаблона предоставляется {% block content %}{% endblock %} тег.
Чтобы добавить пользовательский код инициализации JavaScript или аналитические коды, {% block bottom %}{% endblock %} тег используется как заполнитель для шаблонов.
Шаг 5: шаблон заголовка
когда {% include 'partials/header.html.twig' %}выполняется поиск шаблона Twig. Так что создайтеheader.html.twig файл шаблона внутри user/themes/bootstrap/templates/partials папка со следующим содержимым.
<nav class = "navbar navbar-default navbar-inverse navbar-static-top" role = "navigation">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = ".navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Grav</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav navbar-right">
{% for page in pages.children %}
{% if page.visible %}
{% set current_page = (page.active or page.activeChild) ? 'active' : '' %}
<li class = "{{ current_page }}"><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
</div>
</nav>Приведенный выше код создает панель навигации и автоматически отображает все элементы меню всякий раз, когда новая страница создается в user/pages папка.
Step 6 − Default Template
Каждый элемент контента имеет определенное имя файла, например default.md который предписывает Grav искать файл шаблона с именем default.html.twig. Давайте теперь создадимdefault.html.twig файл в вашем user/themes/bootstrap/templates/ папка со следующим содержимым.
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}Выше default.html.twig файл расширяет partials/base.html.twig и указывает базовому шаблону использовать {{ page.content }} для content блок.
Шаг 7: CSS темы
В partials/base.html.twig файл, который мы ссылались на css настраиваемой темы, используя assets.add('theme://css/bootstrap-custom.css',100), в котором хранится любой пользовательский CSS, используемый на вашем сайте.
Давайте теперь создадим файл bootstrap-custom.css в папке user / themes / bootstrap / css со следующим содержимым:
/* Restrict the width */
.container {
width: auto;
max-width: 960px;
padding: 0 12px;
}
/* Place footer text center */
.container .text-muted {
margin: 18px 0;
text-align: center;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 80%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 50px;
background-color: #dcdcdc;
}
/* Typography */
/* Tables */
table {
width: 100%;
border: 1px solid #f0f0f0;
margin: 30px 0;
}
th {
font-weight: bold;
background: #f9f9f9;
padding: 5px;
}
td {
padding: 5px;
border: 1px solid #f0f0f0;
}
/* Notice Styles */
blockquote {
padding: 0 0 0 20px !important;
font-size: 16px;
color: #666;
}
blockquote > blockquote > blockquote {
margin: 0;
}
blockquote > blockquote > blockquote p {
padding: 15px;
display: block;
margin-top: 0rem;
margin-bottom: 0rem;
border: 1px solid #f0f0f0;
}
blockquote > blockquote > blockquote > p {
/* Yellow */
margin-left: -75px;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
blockquote > blockquote > blockquote > blockquote > p {
/* Red */
margin-left: -100px;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Blue */
margin-left: -125px;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Green */
margin-left: -150px;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}Шаг 8: тестирование
Измените тему по умолчанию на новую bootstrapтема. Открытьuser/config/system.yaml файл и отредактируйте строку, содержащую -
pages:
themes: antimatterи измените приведенный выше код на -
pages:
theme: bootstrapТеперь перезагрузите свой сайт Grav, и вы увидите недавно установленную тему, как показано ниже.

В этой главе давайте изучим Twig Filters and Functions. Фильтры также используются для форматирования данных так, как вы хотите, с требуемым выходом. Функции используются для создания содержимого.
Шаблоны Twig - это текстовые файлы, содержащие выражения и переменные, замененные значениями. Twig использует три типа тегов.
Output tags - Следующий синтаксис используется для отображения здесь результата вычисленных выражений.
{{ Place Your Output Here }}Action Tags - Здесь используется следующий синтаксис для выполнения операторов.
{% executable statements are placed here %}Comment tags - Следующий синтаксис используется для записи комментариев в файл шаблона Twig.
{# write your comment here #}Фильтры Twig
Twig Filters использует |для применения фильтров к переменной Twig, за которым следует имя фильтра. Аргументы могут быть переданы в круглых скобках аналогично функциям Twig.
В следующей таблице показаны фильтры Twig, используемые в Grav -
| Sr.No. | Фильтр и описание | пример |
|---|---|---|
| 1 | Absolute URL Он принимает относительный путь и преобразует его в абсолютный URL. |
преобразуется в - |
| 2 | Camelize Он преобразует строку в формат CamelCase. |
преобразуется в - |
| 3 | Contains если найдет строку. |
вывод - |
| 4 | Defined Вы можете проверить, определена ли какая-то переменная или нет. Если переменная не определена, вы можете указать значение по умолчанию. |
Он устанавливает header_image_width со значением 900, если оно не определено. |
| 5 | Ends-With Вы можете определить, заканчивается ли строка заданной строкой, используя фильтр Ends-With. |
он отображается как - |
| 6 | FieldName Он фильтрует имя поля, заменяя точку на нотацию массива. |
он отображается как - |
| 7 | Humanize Он используется для преобразования строки в удобочитаемый формат. |
он отображается как - |
| 8 | Ksort Он сортирует карту массива с помощью ключа. |
он отображается как - |
| 9 | Left Trim Он используется для удаления пробелов в начале строки и удаляет соответствующий символ, указанный с левой стороны строки. |
он отображается как - |
| 10 | Markdown Он используется для преобразования строки, содержащей уценку, в HTML с помощью анализатора уценки Grav. |
он отображается как - |
| 11 | MD5 С помощью этого фильтра можно создать хэш md5 для строки. |
он отображается как - |
| 12 | Monthize Используя фильтр «Месяц», мы можем преобразовать целое число дней в количество месяцев. |
он отображается как - |
| 13 | Nice Time Используя фильтр Nice Time, мы можем получить дату в удобном для восприятия формате времени в качестве вывода. |
он отображается как - |
| 14 | Ordinalize Порядковые числа (например, 1- е , 2- е , 3- е ) можно присвоить целым числам с помощью фильтра Ordinalize. |
он отображается как - |
| 15 | Pluralize Строку можно преобразовать в форму множественного числа английского языка с помощью фильтра «Плюрализм». |
он отображается как - |
| 16 | Randomize Этот фильтр помогает рандомизировать предоставленный список. Если параметр содержит какие-либо значения, то эти значения пропускаются при рандомизации. |
он отображается как - |
| 17 | Right Trim Он очень похож на левую обрезку, за исключением того, что удаляет пробелы и совпадающий символ с правой стороны строки. |
он отображается как - |
| 18 | Singularize Строку можно преобразовать в английскую версию в единственном числе с помощью фильтра Singular. |
он отображается как - |
| 19 | Safe Email Фильтр безопасной электронной почты используется для преобразования адреса электронной почты в символы ASCII, что затрудняет рассылку спама по электронной почте. |
вывод - |
| 20 | SortByKey Он используется для сортировки карты массива по ключам. |
он отображает - |
| 21 год | Starts-With Вы можете определить, начинается ли строка с данной строки, используя фильтр Starts-With. |
вывод - |
| 22 | Translate для более подробной информации. |
он отображает - |
| 23 | Translate Admin Он переводит строку на текущий язык, который установлен в user.yaml файл. |
|
| 24 | Titleize Строка преобразуется в формат Title Case с помощью Titleize. |
он отображается как - |
| 25 | UnderScoreize формат с помощью фильтра UnderScoreize. |
он преобразуется в - |
| 26 | Truncate a string Вы можете использовать Truncate, чтобы обрезать строку или сократить строку, вы должны указать количество символов. |
он обрезается до - Вы можете использовать true как параметр, если вы не хотите усекать строку до ближайшего конца предложения после заданного количества символов. он обрезается до - он отображается как - |
Функции Twig
Функции Twig вызываются напрямую путем передачи параметра. В следующей таблице перечислены функции -
| Sr.No. | Описание функции | пример |
|---|---|---|
| 1 | Array Эта функция приводит значение в массив. |
|
| 2 | Authorize Эта функция разрешает аутентифицированному пользователю видеть ресурс и принимает строку разрешения или массив строк разрешений. |
|
| 3 | Dump Он принимает действительную переменную twig и выгружает ее в панель отладчика Grav. Однако отладчик должен быть включен, чтобы видеть значения вкладок сообщений. |
|
| 4 | Debug Работает так же, как функция dump (). |
|
| 5 | Gist Эта функция создает код внедрения Gist на основе идентификатора Github Gist ID. |
|
| 6 | Random String Generation Эта функция создаст случайную строку с указанным количеством символов. Эти строки могут использоваться как уникальный идентификатор или ключ. |
|
| 7 | Repeat Эта функция будет повторять строку в течение заданного времени. |
|
| 8 | String Создает случайную строку указанной длины символа. |
|
| 9 | Translate Array Это функция, связанная с |ta фильтр. |
|
| 10 | Url Этот фильтр создаст URL-адрес, а также преобразует потоки URL-адресов PHP в допустимые ресурсы HTML. Если URL-адрес не может быть разрешен, можно передать значение по умолчанию. |
|
| 11 | Translate Используя фильтр Translate, строка переводится как |t фильтр. |
переводится на - |
В этой главе давайте разберемся Theme Variablesв Grav. Доступ к объектам и переменным осуществляется из шаблонов twig при разработке вашей темы, и эти объекты и переменные считываются и управляются Twig Templating Framework.
Основные объекты
В шаблоне Twig много core objects; каждый объект имеет набор variables и functions.
В следующей таблице приведены переменные с кратким описанием.
| Sr.No. | Переменная и описание |
|---|---|
| 1 | {{ base_dir }} Используя эту переменную, мы можем получить каталог базовых файлов установки Grav. |
| 2 | {{ base_url }} Доступ к базовому URL-адресу сайта Grav можно получить с помощью этой переменной. |
| 3 | {{ base_url_relative }} Он возвращает относительный путь базового URL к сайту Grav. |
| 4 | {{ base_url_absolute }} Он возвращает абсолютный путь базового URL к сайту Grav. |
| 5 | {{ theme_dir }} Он используется для возврата папки каталога файлов текущей темы. |
| 6 | {{ theme_url }} Он используется для возврата относительного URL-адреса текущей темы. |
объект конфигурации
В configuration.yaml файл, объект конфигурации настроен на доступ к любым параметрам конфигурации Grav.
{{ config.pages.theme }}Он вернет текущую настроенную тему.
объект сайта
Предоставляет псевдоним config.site объект, представляющий конфигурации, установленные в site.yaml файл.
объект таблицы стилей
Эти объекты предоставляют массив для сохранения ресурсов таблицы стилей CSS, который можно зациклить, чтобы добавить CSS в шаблоны.
объект скриптов
Эти объекты предоставляют массив, состоящий из ресурсов JavaScript, которые зацикливаются, а сценарии JavaScripts добавляются в шаблоны.
объект страницы
Поскольку структура Grav определена в pages/ папка, page objectотвечает за представление каждой страницы. Вpage object содержит всю информацию о странице, над которой вы сейчас работаете.
В следующей таблице показаны методы объекта страницы.
| Sr.No. | Метод и описание | пример |
|---|---|---|
| 1 | summary([size]) Он дает суть содержимого страницы с указанным размером, указанным в качестве параметра. Если размер не указан, значение получается из summary.size переменная в system/config/site.yaml файл. Вы также можете разделить ===в вашем контенте. Содержимое перед разделителем будет использоваться для сводки. |
Или же |
| 2 | content() Он используется для получения всего HTML-содержимого страницы. |
|
| 3 | headers() Он возвращает заголовки страницы, определенные в начале страницы YAML. |
|
| 4 | media() Он используется для доступа ко всем медиафайлам, таким как изображения, видео и другие файлы. Он вернет массив, содержащий все медиа, связанные со страницей. |
|
| 5 | title() Он настроен на возврат заголовка страницы, который определен в заголовках YAML для страницы. |
|
| 6 | menu() Ценность menuвозвращается переменная, указанная в заголовках YAML страницы. Еслиtitle переменная не установлена, то по умолчанию будет title. |
|
| 7 | visible() Он используется для настройки видимости страницы. Обычно в меню отображаются страницы с числовым значением, за которым следует точка (например, 01.foldername), а имя папки, не содержащее числового значения (например, имя папки), не отображается. Мы можем переопределить его в заголовке страницы. |
|
| 8 | routable() Используя это, мы можем определить, является ли страница routable или же not routableЭто означает, можете ли вы получать контент обратно, указывая браузером на страницу. Страницы, которые не маршрутизируются, могут использоваться в надстройках, шаблонах и т. Д., И к этим страницам нельзя получить прямой доступ. Это устанавливается в заголовках страниц. |
|
| 9 | slug() Используя эту переменную, мы можем получить прямое имя, отображаемое в URL-адресе страницы. |
|
| 10 | url([include_host = false]) Используется для возврата URL-адреса страницы |
Или же |
| 11 | route() Он используется для возврата внутренней маршрутизации страницы. |
|
| 12 | home() Используя эту переменную, вы можете определить, настроена ли страница как homeстраница или нет. Это возвращает истину, если страница настроена как домашняя страница, и ложь, если она не настроена. Вы можете найти эту настройку вsystem.yaml файл. |
|
| 13 | root() Он определяет, является ли текущая страница корневой страницей иерархии или нет. Он возвращаетсяtrue если это корневая страница или false если это не корневая страница. |
|
| 14 | active() Вы можете определить, обращается ли браузер к текущей странице, используя эту переменную. Он возвращаетсяtrue если браузер обращается к этой странице или false если это не так. |
|
| 15 | modular() Используя эту переменную, мы можем определить, является ли эта страница модульной или нет. Если это модульная страница, она возвращаетtrue и false если это не так. |
|
| 16 | activeChild() Эта переменная может определять, имеет ли URL-адрес этого URI URL-адрес активной страницы; или, простыми словами, URL этой страницы в текущем URL. Это очень полезно, когда вы работаете с навигацией и хотите знать, повторяются ли страницы на одной и той же родительской странице. |
|
| 17 | find(url) Как указано в URL-адресе маршрута, эта переменная возвращает объект страницы. |
|
| 18 | collection() Эта переменная используется для возврата группы страниц для контекста, определенного заголовками страниц коллекции. |
|
| 19 | isFirst() Если текущая страница является первой страницей-братом, возвращается true иначе возвращается false. |
|
| 20 | isLast() Если текущая страница является последней из ее дочерней страницы, она возвращает true иначе возвращается false. |
|
| 21 год | nextSibling() Со ссылкой на текущую позицию он возвращает следующую страницу-брат из массива. |
|
| 22 | prevSibling() Со ссылкой на текущую позицию он возвращает предыдущую страницу-брат из массива. |
|
| 23 | children() Как определено в структуре содержимого страниц, эта переменная возвращает массив дочерних страниц. |
|
| 24 | orderBy() Этот метод возвращает отсортированный тип заказа детей. Могут быть включены следующие значения:default, title, date и folder и эти значения настроены в заголовках страниц. |
|
| 25 | orderDir() Этот метод возвращает направление сортировки отсортированных дочерних страниц. И значения могут быть либоasc(по возрастанию) или desc(descending). Обычно эти значения настраиваются в заголовках страниц. |
|
| 26 | orderManual() Этот метод возвращает массив, состоящий из ручного упорядочивания страниц, и этот порядок будет для всех дочерних страниц страницы. Это значение обычно устанавливается в заголовках страниц. |
|
| 27 | maxCount() Эта переменная сообщает, сколько дочерних страниц можно вернуть. Обычно значение указывается в заголовках страниц. |
|
| 28 | children.count() Эта переменная возвращает количество дочерних страниц для страницы. |
|
| 29 | children.current() Эта переменная вернет текущий дочерний элемент. |
|
| 30 | children.next() Это вернет следующий дочерний элемент из массива дочерних страниц. |
|
| 31 год | children.prev() Это вернет предыдущий дочерний элемент из массива дочерних страниц. |
|
| 32 | children.nth(position) Это вернет позицию дочернего элемента в массиве дочерних элементов. |
|
| 33 | parent() Если вы хотите вернуться на родительскую страницу во вложенной древовидной структуре, вы можете использовать эту переменную. Он вернет объект родительской страницы для текущей страницы. |
|
| 34 | isPage() Используя эту переменную, вы можете определить, действительно ли на этой странице .md файл или это просто папка для маршрутизации. |
|
| 35 год | isDir() Используя эту переменную, вы можете определить, является ли текущая страница только папкой для маршрутизации. Он возвращаетсяtrue или же false на его основе. |
|
| 36 | id() Это вернет уникальный идентификатор для страницы. |
|
| 37 | modified() Он возвращает метку времени последнего изменения страницы. |
|
| 38 | date() Этот метод возвращает метку даты и времени для страницы. Обычно это настраивается в заголовках, которые представляют дату страницы или публикации. Если значение не указано по умолчанию, используется измененная метка времени. |
|
| 39 | filePath() Используя это, вы можете получить полный путь к файлу страницы. |
|
| 40 | filePathClean() Это вернет относительный путь. |
|
| 41 год | path() Это вернет полный путь к каталогу, в котором находится текущая страница. |
|
| 42 | folder() Это вернет имя папки для страницы. |
|
| 43 год | taxonomy() Это вернет массив таксономии, связанной со страницей. |
объект страниц
Объект Pages представляет собой вложенное дерево объектов страницы. Это вложенное дерево очень полезно при созданииnavigations, sitemap или же finding a particular page.
детский метод
Это возвращает массив объектов страницы, состоящий из дочерних страниц. Объект страницы с древовидной структурой может повторяться по каждой странице в папке.
Чтобы получить страницы верхнего уровня для меню, используйте следующий код.
<ul class = "navigation">
{% for page in pages.children %}
{% if page.visible %}
<li><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>объект uri
Доступ к части текущего URI можно получить с помощью нескольких методов объекта Uri.
http://mysite.com/Grav/section/category/page.json/param1:foo/param2:bar/?query1 = baz&query2 = qux:В следующей таблице показаны методы объекта Uri.
| Sr.No. | Метод и описание | пример |
|---|---|---|
| 1 | path() Доступ к части текущего URL-адреса можно получить с помощью этого метода. |
|
| 2 | paths() Массив элементов пути возвращается с использованием этого метода. |
|
| 3 | route([absolute = false][, domain = false]) Этот метод возвращает маршрут с абсолютным или относительным URL-адресом. |
Или же, |
| 4 | params() Это вернет часть параметра в URL-адресе. |
|
| 5 | param(id) Это вернет значение параметра. |
|
| 6 | query() Доступ к части запроса URL-адреса можно получить с помощью этого метода. |
|
| 7 | query(id) Используя это, вы можете получить доступ к конкретному элементу запроса. |
|
| 8 | url([include_host = true]) Это возвращает полный URL-адрес, который может содержать или не содержать host. |
|
| 9 | extension() Это вернет расширение или, если оно не предоставлено, вернет html. |
|
| 10 | host() Это возвращает хост URL-адреса. |
|
| 11 | base() Это вернет базовую часть URL-адреса. |
|
| 12 | rootUrl([include_host = true]) Это вернет корневой URL-адрес экземпляра Grav. |
|
| 13 | referrer() Этот метод возвращает информацию о реферере страницы. |
объект заголовка
Это альтернатива для page.header()исходной страницы. При циклическом просмотре дочерних страниц более целесообразно использовать исходный заголовок страницы.
объект содержимого
Это альтернатива для page.content() исходной страницы.
объект таксономии
Вся таксономическая информация сайта содержится в глобальном объекте таксономии.
объект браузера
Grav программно определяет платформу, браузер и версию пользователя с помощью встроенной поддержки.
{{ browser.platform}} # windows
{{ browser.browser}} # chrome
{{ browser.version}} # 24Добавление пользовательских переменных
Пользовательские переменные добавляются несколькими способами. Если вы используете переменную для всего сайта, поместите ее вuser/config/site.yaml файл, и вы можете получить к нему доступ, как показано ниже.
{{ site.my_variable }}Если переменная предназначена только для определенной страницы, вы можете добавить ее в предварительную часть YAML и получить к ней доступ с помощью page.header объект.
For example -
title: My Page
author: JohnИмя автора можно получить как -
The author of this page is: {{ page.header.author }}Добавление пользовательских объектов
Используя плагины, вы можете добавлять пользовательские объекты к объекту Twig. Это сложная тема, и мы увидим дополнительную информацию в главе о плагинах .
В этой главе давайте изучим Asset Manager. Менеджер активов был представлен в Grav 0.9.0 для унификации интерфейса для добавления и управления такими активами, какJavaScript и CSS. Добавление этих ресурсов из тем и плагинов предоставит расширенные возможности, такие какordering и Asset Pipeline. ВAsset Pipeline используется для минимизации и сжатия ресурсов, что снижает требования браузера, а также уменьшает размер ресурсов.
Asset Manager - это класс, доступный для использования в Grav через обработчики событий плагина. Вы также можете использовать класс Asset Manager непосредственно в темах с помощью вызовов Twig.
Конфигурация
Asset Manager состоит из набора параметров конфигурации. Вsystem.yamlфайл содержит значения по умолчанию; вы можете переопределить эти значения в своемuser/config/system.yaml файл.
assets: # Configuration for Assets Manager (JS, CSS)
css_pipeline: false # The CSS pipeline is the unification of multiple CSS resources into one file
css_minify: true # Minify the CSS during pipelining
css_rewrite: true # Rewrite any CSS relative URLs during pipelining
js_pipeline: false # The JS pipeline is the unification of multiple JS resources into one file
js_minify: true # Minify the JS during pipeliningАктивы в темах
Тема Antimatter становится темой по умолчанию при установке Grav. Он показывает пример того, как добавить файлы CSS в вашbase.html.twig файл, который находится в этой теме.
{% block stylesheets %}
{% do assets.addCss('theme://css/pure-0.5.0/grids-min.css', 103) %}
{% do assets.addCss('theme://css-compiled/nucleus.css',102) %}
{% do assets.addCss('theme://css-compiled/template.css',101) %}
{% do assets.addCss('theme://css/custom.css',100) %}
{% do assets.addCss('theme://css/font-awesome.min.css',100) %}
{% do assets.addCss('theme://css/slidebars.min.css') %}
{% if browser.getBrowser == 'msie' and browser.getVersion == 10 %}
{% do assets.addCss('theme://css/nucleus-ie10.css') %}
{% endif %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.addCss('theme://css/nucleus-ie9.css') %}
{% do assets.addJs('theme://js/html5shiv-printshiv.min.js') %}
{% endif %}
{% endblock %}
{{ assets.css() }}Приведенный выше код кратко объясняется ниже.
Регион, определенный в block Тег twig можно заменить или добавить к нему в шаблонах, расширяющих его, и вы можете увидеть количество do assets.addCss() звонки внутри этого блока.
В {% do %} позволяет обрабатывать переменные без вывода, встроенного в сам Twig.
Ресурсы CSS могут быть добавлены в Asset Manager с помощью addCss()метод. Вы можете установить приоритет таблиц стилей, передав числовое значение в качестве второго параметра. Призыв кaddCss() выводит HTML-теги из ресурсов CSS.
Ресурсы JavaScript используются так же, как и ресурсы CSS. Ресурсы JavaScript вblock теги twig, как показано ниже.
{% block javascripts %}
{% do assets.addJs('jquery',101) %}
{% do assets.addJs('theme://js/modernizr.custom.71422.js',100) %}
{% do assets.addJs('theme://js/antimatter.js') %}
{% do assets.addJs('theme://js/slidebars.min.js') %}
{% do assets.addInineJs('alert(\'This is inline!\')') %}
{% endblock %}
{{ assets.js() }}Добавление активов
В следующей таблице перечислены различные типы методов добавления -
| Sr.No. | Метод и описание |
|---|---|
| 1 | add(asset, [options]) В зависимости от расширения файла addметод соответствует активу. Это подходящий метод для вызова одного из прямых методов CSS или JS. Вы можете использоватьoptionsустановить приоритет. Должен ли актив быть включен в конвейер объединения / минимизации или нет, контролируется атрибутом конвейера. |
| 2 | addCss(asset, [options]) Используя этот метод, вы можете добавлять ресурсы в ресурсы CSS. На основании приоритета, установленного во втором параметре, актив упорядочивается в списке. Если приоритет не установлен, то по умолчанию устанавливается 10. Должен ли актив быть включен в конвейер объединения / минимизации или нет, контролируется атрибутом конвейера. |
| 3 | addDirCss(directory) Используя этот метод, вы можете добавить каталог сущностей, состоящий из ресурсов CSS, которые будут расположены в алфавитном порядке. |
| 4 | addInlineCss(css, [options]) С помощью этого метода вы можете предоставить строку CSS внутри встроенного тега стиля. |
| 5 | addJs(asset, [options]) Используя этот метод, вы можете добавлять активы к активам JS. Если приоритет не установлен, он устанавливает приоритет по умолчанию на 10. Атрибут конвейера определяет, должен ли актив быть включен в конвейер комбинирования / минимизации или нет. |
| 6 | addInlineJs(javascript, [options]) Этот метод позволяет добавить строку JS внутри тега встроенного скрипта. |
| 7 | addDirJs(directory) Используя этот метод, вы можете добавить каталог сущностей, состоящий из активов JS, которые будут расположены в алфавитном порядке. |
| 8 | registerCollection(name, array) Этот метод позволяет вам зарегистрировать массив, состоящий из ресурсов CSS или JS с именем, чтобы его можно было использовать позже, используя add()метод. Если вы используете несколько тем или плагинов, этот метод очень полезен. |
Параметры
Есть много вариантов передачи массива активов, которые объясняются, как показано ниже -
Для CSS
priority - Принимает целое число, значение по умолчанию будет 100.
pipeline - Когда актив не включен в конвейер, устанавливается значение falseзначение. По умолчанию установлено значениеtrue.
Для JS
priority - Принимает целочисленное значение, значение по умолчанию будет 100.
pipeline - Когда актив не включен в конвейер, falseустановлен. По умолчанию установлено значениеtrue.
loading - Этот параметр поддерживает 3 значения, например empty, async и defer.
group- Он состоит из строки, указывающей уникальное имя для группы. По умолчанию установлено значениеtrue.
Example
{% do assets.addJs('theme://js/example.js',
{'priority':101, 'pipeline':true, 'loading':'async', 'group':'top'}) %}Рендеринг активов
Текущее состояние ресурсов CSS и JS можно отобразить, используя следующее:
css ()
На основе всех ресурсов CSS, добавленных в Asset Manager, css()метод отображает список, состоящий из тегов ссылок HTML CSS. На основе атрибута конвейера список может содержать уменьшенный файл и отдельный / комбинированный ресурс.
js ()
На основе всех активов JS, которые были переданы в Asset Manager, js()отображает список, состоящий из тегов ссылок HTML JS. На основе атрибута конвейера список может содержать уменьшенный файл и отдельный / комбинированный ресурс.
Именованные активы
Grav позволяет зарегистрировать коллекцию ресурсов CSS и JS с именем, чтобы вы могли использовать addактивы в Asset Manager, используя зарегистрированное имя. Это можно сделать в Grav с помощью функции, называемойnamed assets. Эти настраиваемые коллекции определены вsystem.yaml; коллекции могут использоваться любой темой или плагином.
assets:
collections:
jquery: system://assets/jquery/jquery-2.1.3.min.js
bootstrap:
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.jsВ registerCollection() метод можно использовать программно со следующим кодом -
$assets = $this->Grav['assets']; $bootstrapper_bits = [https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js];
$assets->registerCollection('bootstrap', $bootstrap_bits);
$assets->add('bootstrap', 100);Сгруппированные активы
Grav 0.9.43 был представлен с новой функцией под названием Grouped Assets, который позволяет передавать массив параметров, состоящий из необязательных groupпри добавлении Assets. Эта функция очень полезна, когда вам нужны некоторые файлы JS или встроенный JS в определенной части страницы.
Используя синтаксис опций, вы должны указать группу при добавлении актива, как показано ниже.
{% do assets.addJs('theme://js/example.js', {'priority':102, 'group':'bottom'}) %}Если для актива не задана группа, тогда headустановлена как группа по умолчанию. Если вы хотите, чтобы эти активы отображались в нижней группе, вы должны добавить в свою тему следующее.
{{ assets.js('bottom') }}Статические активы
Всякий раз, когда вы хотите передать активы без использования Asset Manager, вы можете использовать url()вспомогательный метод. Например, если вы хотите сослаться на изображение из темы, вы можете использовать следующий синтаксис.
<img src = "{{ url("theme://" ~ widget.image) }}" alt = "{{ widget.text|e }}" />В url() вспомогательный метод необязательно принимает второй параметр, чтобы включить URL-адрес для включения домена и схемы с помощью true или же falseзначения. По умолчанию установлено значениеfalse который отображает только относительный URL.
Example
url("theme://somepath/mycss.css", true)В этой главе давайте изучим Theme Customization. Есть несколько способов настроить вашу тему. Grav предоставляет множество функций и несколько функций, позволяющих легко настроить вашу тему.
Пользовательские CSS
Вы можете предоставить свой собственный custom.cssфайл для настройки вашей темы. Тема антиматерии относится кcss/custom.css файл с использованием Asset Manager. Если ссылка на файл CSS не найдена, тоAsset Managerне добавит ссылку на HTML. Создание файла CSS в Antimatter'scss/папка переопределит CSS по умолчанию. Например -
custom.css
body a {
color: #FFFF00;
}Цвет ссылки по умолчанию переопределен и установлен на желтый.
Пользовательский SCSS / LESS
Другой способ предоставить собственный файл CSS - использовать custom.scssфайл. SCSS (Синтаксический Потрясающие таблицы стилей) является CSS препроцессором , который позволяет эффективно создавать CSS на основе использования операторов, переменные, вложенные структур, импорт, частичные и микс-ин. Антиматерия написана с использованием SCSS.
Чтобы использовать SCSS, вам понадобится компилятор SCSS. Вы можете использовать инструменты командной строки и приложения с графическим интерфейсом для установки компиляторов SCSS на любой платформе. Антивещество используетscss/ папка для размещения всех ваших .scssфайлы. Скомпилированные файлы хранятся вcss-compiled/ папка.
В SCSS файлы следует отслеживать на предмет любых обновлений, которые можно сделать с помощью следующей команды -
scss --watch scss:css-compiledВышеупомянутая команда сообщает компилятору SCSS следить за каталогом scss и всякий раз, когда css-compiled папка обновляется, компилятор SCSS должен ее скомпилировать.
Вы можете сохранить свой собственный код SCSS в scss/template/_custom.scssфайл. Хранение кода в этом файле дает много преимуществ.
Любые обновления из файлов SCSS и других файлов CSS компилируются в css-compiled/template.css файл
Вы можете получить доступ к любому SCSS, который используется в вашей теме, и использовать все доступные для него переменные и микшеры.
Для облегчения разработки вам предоставляется доступ ко всем функциям и функциям стандартного SCSS.
Пример _custom.scss файл показан ниже -
body {
a {
color: darken($core-accent, 20%);
}
}Когда вы обновите свою тему, все настраиваемые CSS будут переопределены. Это главный недостаток выбора этого способа настройки темы. Это можно решить, используя наследование темы.
Наследование темы
Theme Inheritance- лучший способ изменить или настроить тему, его можно выполнить с помощью нескольких настроек. Основная идея состоит в том, что тема определяется как базовая тема, от которой вы наследуете, и только некоторые части могут быть изменены, а остальное обрабатывается базовой темой. Преимущество использования наследования тем заключается в том, что настроенная унаследованная тема не будет напрямую затронута при каждом обновлении базовой темы. Для этого вам необходимо выполнить следующие действия.
Чтобы сохранить новую тему, создайте новую папку с именем mytheme/ внутри /user/themes/ папка.
Затем вам нужно создать новый YAML-файл темы с именем mytheme.yaml под вновь созданным /user/themes/mytheme/ папка со следующим содержимым.
streams:
schemes:
theme:
type: ReadOnlyStream
prefixes:
'':
- user/themes/mytheme
- user/themes/antimatterСоздайте файл YAML с именем blueprints.yaml под /user/themes/mytheme/ папка со следующим содержимым.
name: MyTheme
version: 1.0.0
description: "Extending Antimatter"
icon: crosshairs
author:
name: Team Grav
email: [email protected]
url: http://getgrav.orgТеперь мы поймем, как определить тему blueprints.yamlкоторый состоит из основных элементов. Более подробная информация может быть предоставлена для определений форм для управления функциями вашей формы. Вblueprints.yaml файл можно изучить для получения более подробной информации об этом.
В вашем user/config/system.yaml редактировать файл pages: theme: возможность изменить тему по умолчанию на новую тему, как показано ниже.
pages:
theme: mythemeТеперь создается новая тема, и Antimatter будет базовой темой для этого нового. mythemeтема. Если вы хотите изменить конкретный SCSS, нам нужно настроить компилятор SCSS так, чтобы онmytheme тема во-первых, а во-вторых тема антиматерии.
Он использует следующие настройки -
Сначала скопируйте template.scss файл, который помещается в antimatter/scss/ папку и вставьте ее в mytheme/scss/папка. Этот файл будет содержать все@import вызывает различные файлы, такие как template/_custom.scss и суб-файлы.
В load-path указывает на antimatter/scss/папка, содержащая большое количество файлов SCSS. Чтобы запустить компилятор SCSS, вам необходимо предоставитьload-path to it as shown below.
scss --load-path ../antimatter/scss --watch scss:css-compiledТеперь создайте файл с именем _custom.scss под mytheme/scss/template/. Этот файл будет содержать все ваши изменения.
Когда пользовательский файл SCSS изменяется, автоматически все файлы SCSS будут снова скомпилированы в template.css который находится под mytheme/css-compiled/ папка, а затем Grav точно на это ссылается.
В этой главе мы поймем, как плагин работает как дополнительная функция в Grav. Плагин - это часть программного обеспечения, которое предоставляет дополнительные функции, которые изначально не были выполнены основными функциями Grav.
Плагин Grav можно загрузить, чтобы расширить функциональность сайта. Плагины используются для облегчения вашей работы. ВDependency Injection Containerпомогает получить доступ к ключевым объектам в Grav. За весь жизненный цикл с помощьюGrav's event hooks, мы можем манипулировать Grav в соответствии с нашими потребностями, а также можем получить доступ ко всему, что Grav знает. Мы подробно рассмотрим крючки событий Grav в главе Grav - Event Hooks .
Dependency Injection - это шаблон проектирования программного обеспечения, в котором компонентам задаются их зависимости вместо жесткого кодирования их внутри компонента.
Для Grav доступно множество бесплатных плагинов, которые используются для отображения архива блога, карты сайта, поисковой системы, формы, светового слайдера и многого другого. Вы можете скачать плагины отсюда . В папке плагинов вы можете хранить плагины с уникальным именем; имя должно быть связано с функцией плагина и не должно содержать заглавных букв, подчеркивания или пробелов. Мы изучим, как использовать плагин, в главе Grav - Plugin Tutorials .
Мощный
Плагины легко писать, они гибкие и мощные. Есть 46 плагинов, которые включают:displaying a sitemap, provides breadcrumbs, display blog archives и т.п.
Основы
Когда Grav установлен в вашей системе, вы увидите, что внутри <your_folder_name>/user/plugins папка.
Плагин ошибок
Проблемный плагин
Error Plugin - Используется для отображения HTTP ошибки т.е. 404 Page Not Found когда для данного URI нет доступной страницы запроса.
Problem Plugin- Он используется для обнаружения проблем с разрешениями, настройкой хостинга и отсутствующими папками. Это полезно при установке нового Grav для выявления таких проблем.
В этой главе мы углубимся в то, как можно установить и настроить плагин. Кроме того, мы также разберемся в структуре плагина и способах отображения случайной страницы. Плагин - это часть программного обеспечения, которое предоставляет дополнительные функции, которые изначально не были выполнены основными функциями Grav.
В этой статье мы собираемся отображать случайную страницу с помощью плагина random. Перед тем, как использовать этот плагин, мы увидим некоторые важные моменты случайного плагина.
Вы можете использовать этот плагин для отображения случайной страницы, используя URI как /random.
Создайте фильтр, чтобы использовать таксономию, указанную на страницах. Вы можете создать какcategory : blog.
Вы можете отобразить случайную страницу, используя опцию фильтра; это сообщает Grav использовать тот же контент, который должен отображаться на случайной странице.
Плагин установки
Выполните следующие действия, чтобы создать базовую настройку для плагина перед тем, как использовать фактический плагин.
Создайте папку под названием random под user/plugins папка.
Под user/plugins/random папку, создайте два файла, а именно -
random.php используется для кода плагина
random.yaml используется для конфигурации
Конфигурация плагина
Чтобы использовать случайный плагин, нам нужны некоторые параметры конфигурации. Мы напишем следующие строки подrandom.yaml файл.
enabled:true
route:/random
filters:
category:blogRandom создает маршрут, который вы определяете. На основе фильтров таксономии выбирается случайный элемент. Значение фильтра по умолчанию:'category: blog' который используется для случайного выбора.
Структура плагина
В структуре плагина можно использовать следующий код.
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
}
?>Мы используем несколько классов в плагине, используя useоператоры, которые делают его более читабельным и экономят место. Вnamespace Grav\Pluginдолжен быть написан в верхней части файла PHP. Название плагина должно быть написано вtitlecase и должен быть расширен с помощью Plugin.
Вы можете подписаться на функцию getSubscribedEvents() к onPluginsInitializedсобытие; это определяет, на какие события подписан плагин. Таким образом, вы можете использовать событие для подписки на другие события.
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}Давайте теперь воспользуемся onPluginInitialized мероприятие под RandomPlugin класс, используемый для маршрутизации страницы, настроенной в random.yaml файл.
Метод onPluginInitialized() содержит следующий код -
public function onPluginsInitialized() {
$uri = $this->grav['uri'];
$route = $this->config->get('plugins.random.route');
if ($route && $route == $uri->path()) { $this->enable([
'onPageInitialized' => ['onPageInitialized', 0]
]);
}
}Объект Uri включает текущий uri, информацию о маршруте. Объект конфигурации указывает значение конфигурации для маршрутизации случайного плагина и сохраняет его в объекте маршрута.
Теперь мы сравним настроенный маршрут с текущим путем URI, который информирует плагин о прослушивании onPageInitialized событие.
Отображение случайной страницы
Вы можете отобразить случайную страницу, используя код со следующим методом -
public function onPageInitialized() {
$taxonomy_map = $this->grav['taxonomy'];
$filters = (array) $this->config->get('plugins.random.filters');
$operator = $this->config->get('plugins.random.filter_combinator', 'and');
if (count($filters)) { $collection = new Collection();
$collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray());
if (count($collection)) { unset($this->grav['page']);
$this->grav['page'] = $collection->random()->current();
}
}
}Как показано в коде,
Назначьте объект таксономии переменной $taxonomy_map.
Получите массив фильтров, который использует настроенную таксономию из конфигурации плагина, используя configобъект. Мы используем товар какcategory : blog.
Мы используем collection чтобы сохранить случайную страницу в $collection. Добавить страницу, которая соответствует фильтру, в$collection переменная.
Отмените установку объекта текущей страницы и установите текущую страницу для отображения как случайную страницу в коллекции.
Наконец, мы увидим полный код плагина для отображения случайной страницы, как показано ниже -
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}
public function onPluginsInitialized() {
$uri = $this->grav['uri']; $route = $this->config->get('plugins.random.route'); if ($route && $route == $uri->path()) {
$this->enable([ 'onPageInitialized' => ['onPageInitialized', 0] ]); } } public function onPageInitialized() { $taxonomy_map = $this->grav['taxonomy']; $filters = (array) $this->config->get('plugins.random.filters'); $operator = $this->config->get('plugins.random.filter_combinator', 'and'); if (count($filters)) {
$collection = new Collection(); $collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray()); if (count($collection)) {
unset($this->grav['page']); $this->grav['page'] = $collection->random()->current();
}
}
}
}Откройте браузер и введите localhost / имя_папки / random, чтобы увидеть случайную страницу, как показано на следующем снимке экрана -

В этой главе мы изучим Event Hooksв Grav. В главе « Плагины» вы увидите, что логика плагина была реализована двумя способами. МетодыonPluginsInitialized и onPageInitialized; эти методы похожи на перехватчики событий. Чтобы узнать больше и контролировать возможности плагинов Grav, вам нужно проверить наличие обработчиков событий. Крючки событий имеют прямое отношение к Grav от начала до конца. Вы должны знать порядок, в котором вызываются перехватчики, и то, что можно использовать во время этих вызовов.
В следующей таблице перечислены основные компоненты Grav. event hooks которые активируются во время обработки страницы.
| Sr.No. | Описание события |
|---|---|
| 1 | onFatalException Вы можете запустить это событие в любой момент, если PHPдает фатальное исключение. ВProblem плагин использует это для управления отображением списка полного объяснения того, почему Grav выдает фатальную ошибку. |
| 2 | onPluginsInitialized Это первое событие плагина, которое можно использовать в Grav. Следующие объекты были представлены, как указано ниже -
|
| 3 | onAssetsInitialized Это указывает на то, что assets менеджер загружен и готов к использованию и управлению. |
| 4 | onPageNotFound Если вы обнаружили неожиданную страницу, вы можете отклонить это событие. В настоящее время плагин ошибок используется для указания404 error страница. |
| 5 | onPageInitialized Это указывает запрашиваемую страницу с помощью URL который загружается в объект Page. |
| 6 | onOutputGenerated Это определяет процесс вывода с помощью Twig templatingдвигатель. В настоящее время это просто цепочкаHTML. |
| 7 | onOutputRendered Это процесс вывода, который отправляется на дисплей. |
| 8 | onShutdown Это новое и очень мощное событие, позволяющее выполнять действия. Это делается после того, как Gravcompleted processingи соединение с клиентом закрывается. Это отдельное действие не требует взаимодействия с пользователем, что может повлиять на производительность. Он включает в себя отслеживание пользователей и обработку заданий. |
| 9 | onBeforeDownload Это новое мероприятие, которое passesв объект события, содержащий файл. Это позволяет пользователям вести журнал, предоставлять и игнорировать разрешение на загрузку указанного файла. |
Крючки для событий Twig
Twig имеет свою собственную коллекцию обработчиков событий, как указано ниже.
| Sr.No. | Описание события |
|---|---|
| 1 | onTwigTemplatePaths Базовое расположение шаблона пути устанавливается на Twig object. Это событие используется для добавления других мест, где Twig будет искать пути к шаблонам. |
| 2 | onTwiglnitialized Это initialize шаблонизатор Twig. |
| 3 | onTwigExtensions Он указывает, что основные расширения ветки готовы к использованию. Этот перехватчик событий позволяет вам добавить собственное расширение Twig. |
| 4 | onTwigPageVariables Этот процесс Twig позволяет вам открыть страницу напрямую, то есть вы можете найти process:twig:truна странице заголовков YAML. Здесь вы можете добавлять в Twig любые переменные, которые должны быть доступны для twig во время этого процесса. |
| 5 | onTwigSiteVariables В этом процессе вы увидите полный шаблон сайта в order wiseметодами Twig. Кроме того, во время этого процесса вы можете добавить любую переменную в Twig. |
Крючки для событий коллекции
В следующей таблице перечислены обработчики событий сбора.
| Sr.No. | Описание события |
|---|---|
| 1 | onCollectionProcessed В этом разделе после завершения процесса вы можете control Коллекция. |
Перехватчики событий страницы
В следующей таблице перечислены перехватчики событий страницы.
| Sr.No. | Описание события |
|---|---|
| 1 | onBuildPagesInitialized Это событие полезно для плагинов для управления контентом и кэширования результатов. После активации этого события страницы будут переработаны. Это происходит, когда кешexpired или потребности refreshing. |
| 2 | onBlueprintCreated Это событие помогает в обработке и управлении формами. |
| 3 | onPageContentRaw В этом процессе, когда страница найдена, headers фиксированы, но contentне будет исправлено. Вы увидите, что каждая страница запускается в системе Grav. Это событие происходит, если вы очистили кеш или очистили кеш. |
| 4 | onPageProcessed Как только страница testedи исправлено, каждая страница закрывается в системе Grav. Производительность в этом случае не имеет значения, так как она не будет воспроизводиться на кешированной странице. |
| 5 | onPageContentProcessed Вы можете увидеть, что это событие отклонено, как только техника страницы content () исправит содержимое страницы. Это событие полезно в случае, если вы хотите выполнить действия с пост-исправленным контентом, но убедитесь, что результатыcached. |
| 6 | onFolderProcessed Когда folderпроверено и исправлено, каждая папка закрыта в системе Grav. Производительность в этом случае не имеет значения, так как она не будет воспроизводиться на кешированной странице. |
Grav Administration Panelplugin - это графический веб-интерфейс пользователя (GUI) для Grav. Он может легко создавать и изменять страницы. Это дополнительный плагин, и его эффективная работа не зависит от него полностью. Администратор предоставляет ограниченные просмотры для удобного использования Grav.
Особенности
Ниже приведены особенности панели администрирования -
Включите или отключите плагины, присутствующие в списке диспетчера плагинов.
Вы можете легко создавать, редактировать, копировать и удалять страницы.
Список последних обновлений страницы отображается на панели управления.
Последние доступные обновления можно легко просмотреть одним щелчком мыши.
Найдите определенные страницы из списка с помощью окна поиска.
Он состоит из функции забытого пароля.
Медиа-файлы можно загружать методом перетаскивания.
Позволяет редактировать через yaml или формы в обычном и экспертном режимах.
Панель инструментов состоит из активности сайта, последних обновлений страниц и статуса обслуживания.
Он состоит из функций резервного копирования и очистки кеша на основе Ajax.
Он состоит из управления конфигурацией сайта и системы.
Установка новых плагинов и тем от GPM.
Функция автоматического шифрования пароля предоставляется при входе пользователя в систему.
Он предоставляет редактор кода, который выделяет мощный синтаксис с мгновенным предварительным просмотром на основе Grav.
Список установленных тем и их настройки можно выполнить с помощью диспетчера тем.
Он также управляет вошедшими в систему пользователями.
Установка
Чтобы получить доступ к плагину администратора, нам нужно запустить latest Grav. Вы можете запустить следующую команду в CLI (интерфейс командной строки).
$ bin/gpm selfupgrade -fВ selfupgrade используется для обновления Grav до последней доступной версии. -f используется для обновления индекса GPM (Grav Package Manager).
Нам нужно установить admin, form, email и loginплагины, чтобы ваш плагин администратора работал правильно. Поскольку все плагины имеют зависимости, вы должны согласиться, когда вам будет предложено установить другие плагины при установке плагина администратора; эти плагины доступны через GPM (Grav Package Manager). Мы изучим больше о GPM в главе Grav - GPM .
Следующая команда используется для установки плагина администратора с помощью командной строки.
$ bin/gpm install adminРучная установка
Мы можем установить панель администрирования вручную, скачав следующие плагины по отдельности:
- admin
- form
- login
После загрузки всех плагинов извлеките все zip-файлы и сохраните в <your_folder_name>/user/pluginsпапка. В папке плагинов вы можете хранить плагины с уникальным именем; имя должно быть связано с функцией плагина. Папку можно переименовать какadmin/, email/, form/ и login/. Необходимо хранить все четыре плагина в папке Plugin вместе; иначе админка не будет работать должным образом.
Создание пользователя
Мы можем создать учетную запись пользователя с помощью интерфейса командной строки. Используйте следующую команду для создания учетной записи пользователя.
$bin/grav newuserВ противном случае вы также можете создать учетную запись пользователя вручную, написав следующие строки кода:
email: [email protected]
access:
admin:
login: true
super: true
site:
login: true
fullname: 'Tutorials Point'
title: tp
password: 'Password'Сохраните приведенные выше строки в <your_folder_name>/user/account/admin.yamlфайл. Имя, которое вы использовали для сохранения приведенного выше кода, будетusernameдля вашего логина, т.е. admin. Вы можете редактироватьemail, fullname, title и password согласно вашим требованиям.
Применение
Вы можете получить доступ к панели администрирования, указав в браузере localhost/<your_folder_name>/adminи вы получите экран, как показано ниже. Вы можете установитьusername и password в файле yaml, как указано в creating user раздел.

В этой главе мы изучим Administrative Panel Dashboardв Grav. Панель инструментов действует как нервный центр информации для плагина Grav Administration Panel. Вы можете осмотретьtraffic statistics, create new backups, Grav updates, maintenance information, просмотрите последние обновления страницы, и вы можете очистить кеш Grav с помощью этой единственной страницы.
Step 1 - Вы можете указать разрешения для пользователя и изменить содержание Dashboardсогласно требованию. Экран панели управления будет напоминать следующий снимок экрана.

Step 2 - Теперь вы увидите особенности Cache and Updates Checking в приборной панели.

Вы увидите две вкладки в верхней части меню панели инструментов.
- Очистить кэш
- Проверить обновления
Очистить кэш
Он указывает на удаление всего содержимого кеша, включая кеш изображений и активов.
Вы можете увидеть больше функций в раскрывающемся меню, как указано ниже.
All cache - Указывает на удаление всего кеша
Assets only - Указывает на удаление кеша только активов.
Images only - Указывает на удаление кеша только изображений.
Cache only - Он определяет удаление только кеша.
Проверить обновления
Эта вкладка позволяет проверять обновления для вашего сайта. Вы получите уведомление на панели инструментов, если доступны новые обновления. Вы будете получать обновления для поддерживаемых плагинов, тем и даже для Grav.
Обслуживание и статистика
Эта часть позволяет вам узнать важную информацию о вашем сайте.
Обслуживание
В этом разделе представлен процентный график для полностью обновленных функций Grav. Вы увидите уведомление о необходимом обновлении над разделом «Обслуживание и статистика».
Update- Кнопка «Обновить» появится, как только станет доступно новое обновление. Затем вы можете щелкнуть по нему и обновить свои плагины и темы. Вы увидитеUpdate Grav Now на панели уведомлений, которая обновляет основной раздел вашего Grav.
Backup- В этой части вы можете увидеть график, который показывает, как долго вы не создавали резервную копию своего сайта. Это можно сделать, сгенерировав и загрузив zip-файл, сохранив его как резервную копию данных вашего сайта.
Статистика
Он отображает простой и быстрый график посещаемости вашего сайта за последний день, неделю и месяц. Он показывает гистограмму, разделенную на дни недели.
Step 3 - Затем вы увидите подробную информацию о последних обновлениях страницы, как показано ниже.

Этот раздел позволяет вам узнать больше о последнем измененном содержании ваших страниц на сайте Grav. Далее, каждый раз, когда вы обновляете страницу, она будет генерировать для вас недавно обновленный список.
Вы можете нажать на titleстраницы из списка; который перенаправит вас в редактор страниц в разделе администратора.
В Manage Pages кнопка перенаправляет вас на страницы административной панели.
В этой главе мы изучим Configuration Systemв административной панели Grav. Вы можете напрямую настроить параметры системы вашего сайта с помощью страницы конфигурации. Кроме того, вы увидите краткое описание свойств вашего сервера, включая PHP, серверную среду и несколько других компонентов, которые регулируют работу вашего сайта.
Вкладка «Система» позволяет изменять настройки в /user/config/system.yamlфайл. Это влияет на многие особенности работы Grav, связанные с основными системами. Настройки можно разделить на несколько разделов, в которых показаны различные особенности работы Grav.
Ниже приведен подробный список configuration sections которые отображаются на вкладке систем -
Содержание
В этом разделе вы можете исправить основные свойства Content обработки для вашего сайта, как показано ниже.

Home Page - Указывает домашнюю страницу, которую вы хотите отображать для своего сайта.
Default Theme - Отображает основную тему по умолчанию для вашего сайта.
Process- Управляет обработкой страниц. Может устанавливаться для каждой страницы, а не глобально.
TimeZone - Устанавливает часовой пояс по умолчанию на сервере.
Short Date Format - Отображает краткий формат даты.
Long Date Format - Отображает длинный формат даты.
Default Ordering - Страницы отображаются в списке в этом порядке.
Default Order Direction - Задает направление страниц в списке.
Default Page Count - Определяет максимальное количество страниц по умолчанию в списке.
Date Based Publishing - Он автоматически публикует сообщения по дате.
Events- Указывает, разрешить или запретить события. Отключение приведет к повреждению плагина.
Redirect Default Route - Он определяет маршрут по умолчанию и автоматически перенаправляет на страницу.
Языки
Вы можете установить Multi language features в этой области, как показано ниже.

Supported - Указывает список двухбуквенных кодов языков, разделенных запятыми, т.е. en, fr, de.
Translations Enabled - Включает переводы в Grav, плагины и расширения.
Translations Fallback - Указывает заменяющие поддерживаемые переводы, если активный язык отсутствует.
Active Language in Section - Вы можете сохранить активный язык в этой области.
Home Redirect Include Language - Он включает язык в домашнем перенаправлении (/ en) согласно запросу.
Home redirect Include Route - Указывает перенаправление на домашний корень администратора.
Set language from browser - Указывает язык из браузера.
Override locale - Указывает переопределить локаль.
Заголовки HTTP
Этот раздел используется для установки HTTP Headersпараметры. Этот параметр помогает в кэшировании и оптимизации на основе браузера.

Expires - Определяет время истечения срока действия и устанавливает значение в секундах.
Last Modified - Устанавливается последний измененный заголовок, который помогает оптимизировать кеширование прокси и браузера.
ETag - Определяет e tag header для идентификации измененной страницы.
Vary Accept Encoding- Вы должны настроить заголовок Vary: HTTP на Accept. Это принесет пользу кешу на прокси.
Markdown
В этом разделе мы узнаем, как Grav управляет Markdownи его функции для включения Markdown Extra. Он помогает пользователю и составляет основную часть содержимого страницы Grav.

Markdown Extra - Он указывает поддержку по умолчанию для Markdown Extra.
Auto Line Breaks - Указывает разрывы строк в уценке.
Auto URL Links - Он определяет преобразование URL-адресов в гиперссылки HTML.
Escape Markup - Он определяет вкладки разметки в объекты HTML.
Кеширование
В этом разделе вы можете настроить основной Cachingфункции. Grav объединила функцию кэширования, которая помогает создавать самые быстрые варианты CMS с плоскими файлами для пользователей.

Caching - Указывает на переключение ON/OFF глобально, чтобы enable/disable Кеширование гравитации.
Cache Check Method - Это определяет методы проверки кеша для файлов, папок и нет.
Cache Driver- Это указывает, что пользователи выбирают драйвер кеша. Автоопределение находит драйвер кэша лучше.
Cache Prefix- Указывает идентификатор части ключа Grav. Меняйте его только при необходимости, иначе не меняйте.
Lifetime - определяет время жизни кеша в секундах, 0=infinite.
Gzip Compression - Для увеличения производительности включите сжатие Gzip страницы Grav.
Создание шаблонов Twig
В этом разделе Grav выделяет свои Twig templatingфункции. Здесь вы можете настроить кэширование Twig, отладить и изменить настройки отслеживания.

Twig Caching- Это указывает для управления системой кэширования Twig. Когда он включен, он дает лучшую производительность.
Twig Debug - Это определяет возможность не загружать расширение Twig Debugger.
Detect Changes - Любые изменения, сделанные в шаблонах Twig, автоматически перекомпилируют кеш Twig.
Autoescape Variables - Все переменные autoescapes; это может нанести ущерб вашему сайту.
Активы
Этот раздел используется для обработки ресурсов, включая ресурсы CSS и JavaScript, как показано ниже.

CSS Pipeline - Интеграция нескольких ресурсов CSS в один файл.
CSS Minify - Во время конвейерной обработки CSS минимизируется.
CSS Minify Windows Override - По умолчанию установлено значение False, и он определяет Minify Override для платформ Windows.
CSS Rewrite - Относительные URL-адреса CSS перезаписываются во время конвейерной обработки.
JavaScript Pipeline - Интеграция нескольких ресурсов JavaScript в один файл.
JavaScript Minify - Во время конвейерной обработки JS минимизируется.
Enable Timestamps on Assets - Временные метки на активах включены.
Collections - Сбор активов добавляется индивидуально.
Обработчик ошибок
Во время разработки сайта этот раздел очень полезен для управления отчетами об ошибках Grav.

Display Error - Отображается полная страница ошибок в стиле обратной трассировки.
Log Errors - Ошибки журнала отображаются в /logs папка.
Отладчик
Это похоже на обработку ошибок, инструменты отладки интегрированы в Grav для поиска и устранения ошибок.

Debugger - Отладчик и его настройки включены.
Debug Twig - Включен отладчик шаблонов Twig.
Shutdown Close Connection - Перед звонком onShutdown(), вам нужно закрыть соединение.
СМИ
Этот раздел используется для управления mediaсодержание Grav. Здесь вы можете настроить качество изображения, размер загружаемого файла и многие параметры обработки мультимедиа.

Default Image Quality - Используйте качество изображения по умолчанию при кэшировании или передискретизации изображений.
Cache all Images - Все изображения проходят через систему кеширования Grav, даже если она не содержит манипуляций с медиа.
Image Debug Watermark - Вы можете указать глубину пикселя изображения, показывая при этом наложение поверх изображения, т.е. работая с сетчаткой.
File Upload Limit - Он определяет максимальный размер загрузки в байтах (0 - бесконечность).
Enable Timestamps on Media - Добавьте метку времени к каждому элементу мультимедиа в соответствии с датой последнего изменения.
Сессия
Упомянутые ниже функции помогут вам включить session служба поддержки.

Enable - Определяет поддержку сеанса в Grav.
Timeout - Указывает тайм-аут сеанса в секундах.
Name - Здесь указывается имя файла cookie сеанса, разработанного и применяемого идентификатором.
Продвинутый
В этом разделе вы увидите advanced системные параметры.

Absolute URLs - Указывает абсолютные или относительные URL-адреса для base_url.
Parameter Separate - Вы можете изменить Apache в Windows с помощью разделителя параметров.
В этой главе мы узнаем, как Configure Siteв административной панели Grav. Вы можете напрямую настроить параметры системы вашего сайта с помощью страницы конфигурации. Сайт вкладка позволяет изменять настройки в/user/config/system.yamlфайл. Эта вкладка позволяет вам изменять параметры и поля, которые влияют на связанные с сайтом функции, такие как имя, автор по умолчанию и т. Д., Используемые на вашем сайте.
Ниже приведены различные параметры конфигурации, которые вы можете увидеть на вкладке « Сайт ».
По умолчанию
В этой области вы можете установить основные свойства для управления контентом вашего сайта. Здесь вы можете установить несколько параметров отображения контента, таких как домашняя страница, тема по умолчанию и многие другие.

Site Title - Здесь указывается заголовок вашего сайта.
Default Author - Указывает имя автора по умолчанию, которое используется в темах или содержимом страницы.
Default Email - Указывает адрес электронной почты по умолчанию в темах или на страницах.
Taxonomy Types - Здесь указываются типы таксономии, которые вы используете на страницах.
Резюме страницы
Сводка страницы может представить вам небольшой предварительный просмотр содержимого страницы. Вы можете определить «отрезок» на странице между итоговым содержанием с помощью разделителя.

Enabled - Указывает, включена ли сводка страницы.
Summary Size - Это определяет количество символов, которые будут использоваться в качестве сводки содержимого на странице.
Format- Short использует первое вхождение разделителя, Long игнорирует разделитель сводки.
Delimiter- Определяет разделитель сводки. Значение по умолчанию - «===». Вы можете использовать это в сводке страницы и опубликовать после открытия абзаца.
Метаданные
Метаданные играют важную роль на страницах и улучшают ваше SEO. Здесь вы можете установить несколько свойств метаданных, чтобы ваши ссылки могли появляться в нескольких поисковых системах и социальных сетях по запросу.

Это указывает значение метаданных по умолчанию, позже вы можете внести изменения.
Перенаправления и маршруты
Это позволяет вам устанавливать перенаправления и маршруты на другие страницы вашего сайта.

Custom Redirects- Это определяет маршруты для перехода к другим страницам. Замена стандартного регулярного выражения допустима.
Custom Routes- Пути к псевдониму на другие страницы. Замена стандартного регулярного выражения допустима.
В этой главе мы поймем, как страницы панели администрирования работают в Grav. Страницы предоставляют легкий доступ для создания, редактирования или удаления содержимого вашего сайта. На страницах административной панели вы можете просмотреть список страниц, созданных для вашего сайта, а также создать новую модульную или немодульную страницу для своего сайта.
Добавление новых страниц
Вы можете видеть, что есть три кнопки в верхней части pages административная панель, как показано на следующем снимке экрана.

Back - Это возвращает на панель управления административной страницы.
Add Page - Это создает новый немодульный контент.
Add Modular - Это создает новый модульный контент.
Добавить страницу
Он создает немодульную страницу для вашего сайта, которая состоит из различных полей при добавлении страницы на ваш сайт, например Title, Folder Name, Parent root и т.п.
Когда вы нажимаете на Add Page , появится всплывающее окно, как показано ниже -

Он содержит следующие поля -
Page Title - Здесь вы вводите название страницы.
Folder Name - Это необходимо для ввода имени папки для страницы, иначе имя будет сгенерировано автоматически после ввода заголовка.
Parent Page - Это устанавливает родительскую страницу для вашей вновь созданной страницы.
Page File - Это отображает выбранный шаблон темы на странице.
Visible- Это делает страницу видимой на панели навигации, задав для нее значение авто, да или нет .
Заполнив всю информацию в полях, нажмите на Continueкнопка. Он перенаправит вас в редактор страницы.
Добавить модульную страницу
Модульная страница позволяет создать одну страницу из ее дочерних страниц. Он может создавать сложные одностраничные макеты из модульных страниц содержимого.
Когда вы нажимаете на Add Modular , появится всплывающее окно, как показано ниже -

Окно содержит следующие поля -
Page Title - Здесь мы вводим заголовок модульной страницы.
Folder Name - Это необходимо для ввода имени папки для страницы или имя создается автоматически после ввода заголовка.
Page - Устанавливает родительскую страницу для вашей недавно созданной модульной подстраницы.
Modular Template - Выбирает конкретный шаблон, который будет отображаться для ваших модульных страниц.
Заполнив всю информацию в полях, нажмите на Continueкнопка. Он перенаправит вас в редактор страницы.
Список страниц
Здесь отображается список страниц, созданных для сайта.

Здесь вы можете легко получить доступ к созданным вами страницам и отредактировать их.
Щелчок по любому заголовку страницы перенаправит вас в редактор страницы для редактирования.
Значок X в правой части страницы используется для удаления страницы.
Поле «Фильтр» используется для поиска искомой страницы. Он фильтрует страницы по типам, так что только такие страницы, какmodular, visible и / или routable отображаются в списке.
Поле поиска используется для поиска страницы, если вы знаете точное имя этой страницы.
При наведении курсора мыши на значки в левой части страницы отображается текущий статус, т. Е. Page . Routable . Visible . Published, это означает, что страница видна по URL-адресу и будет отображаться в меню навигации.
При нажатии на страницу, отображаемую в списке, вы увидите следующий экран.

На приведенном выше экране у вас есть варианты для редактирования страницы, добавления содержимого или добавления изображений на вашу страницу. ВOptionsВкладка содержит параметры публикации, таксономии и карты сайта, которые мы изучаем в главе « Параметры редактора страниц» . ВAdvancedВкладка содержит расширенные параметры страницы, такие как настройка, порядок и переопределение, которые будут рассмотрены в главе « Дополнительно» в редакторе страниц .
В этой главе мы изучим Page Editor optionsв панели администрирования Grav. Это динамический текстовый редактор, позволяющий создавать содержимое вашей страницы. Кроме того, вы можете добавлять на страницы медиафайлы. Вы можете увидеть особенностиoptions вкладку, как показано ниже.

В Options Вкладка содержит два раздела -
- Publishing
- Taxonomies
Издательский
Этот раздел используется для установки даты и времени для публикации и отмены публикации страницы. У вас будет полный контроль над содержимым для публикации или отмены публикации, и вы можете создавать значения метаданных для конкретной страницы.

Следующие поля присутствуют в разделе публикации -
Published - По умолчанию страница настроена на Yes, т. е. опубликовано. ВыбравNo вы можете отменить публикацию страницы.
Date - Установите дату и время для страницы.
Published Date - Установите дату и время для автоматической публикации страницы.
Unpublished Date - Установите дату и время, чтобы автоматически отменить публикацию страницы.
Metadata - Установите значения метаданных, которые будут отображаться на всех страницах.
Таксономии
В этом разделе вы можете отображать категории на странице и настраивать страницу и ее структурные свойства.

Следующие поля присутствуют в разделе таксономий.
Category- Устанавливает категории для страницы. Это помогает в сортировке и фильтрации контента.
Tag- Он предоставляет информацию о том, о чем ваша страница. Это помогает в организации и фильтрации контента.
Редактор страниц - это текстовый редактор, который также управляет страницами; это позволяет вам создавать контент, включая медиафайлы, параметры публикации и таксономии, настройки и параметры для конкретной темы. На следующем снимке экрана показана вкладка Advanced на странице редактора.

Вкладка Advanced содержит три раздела -
Settings
Ordering
Overrides
Настройки
В Settingsраздел посвящен различным параметрам страницы. Здесь вы можете установить шаблон для страницы, установить родительскую страницу, изменить имя папки, в которой находится страница.

В разделе настроек присутствуют следующие поля -
Folder Numeric Prefix - Номер установлен для обеспечения заказа вручную.
Folder Name - Введите имя папки, в которой расположены ваши страницы.
Parent - Установите корень для своих страниц или несколько страниц отображаются как подстраницы.
Page File - Установите шаблон темы на страницу, которая будет отображаться.
Body Classes - Введите имя класса, которое применяется в теле страницы.
Заказ
Этот раздел предназначен для установки ненумерованных папок в определенном порядке.

Нажмите и удерживайте четырехконечную стрелку и переместите ее в положение, чтобы переставить страницы в определенном порядке.
Отменяет
Overrides параметры предоставляют дополнительную функциональность для страницы, такую как кеширование, видимость навигации, установка для slug значения, отличного от значения по умолчанию, которое устанавливается на основе имени папки.

Следующие поля присутствуют в разделе Переопределения.
Menu- Устанавливает имя, которое будет использоваться в качестве меню. Если ничего не установлено, чемTitle будет использоваться.
Slug - Часть URL-адреса страницы может быть установлена этой служебной переменной.
Page redirect - Устанавливает URL страницы для перенаправления на другой URL.
Process - Процесс, который вы хотите сделать доступным в содержимом страницы.
Default Child Type - Для дочерних страниц тип страницы установлен по умолчанию.
Routable - Устанавливает страницу соответствующим образом, чтобы проверить, доступна ли она по URL-адресу.
Caching - Устанавливает кеширование для страницы.
Visible - Указывает, видна ли страница в навигации.
Display Template - Устанавливает шаблон для отображаемой страницы.
Blueprintsявляются метаданными информации о ресурсе (источнике информации). Он служит двум целям -
- Во-первых, это само удостоверение ресурса.
- Во-вторых, это касается форм.
Эта полная информация сохраняется в файле blueprints.yaml, который присутствует в каждом плагине или теме.
Идентичность ресурса
В файле blueprints.yaml идентичность определяется для каждой темы и плагина. Ресурс не будет добавлен в репозиторий Grav до тех пор, пока чертежи не будут отформатированы и скомпилированы идеально.
Пример чертежей
name: plugin name
version: 0.6.0
description: Adds an advanced plugin to manage your site
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-assets
keywords: assets, plugin, manager, panel
bugs: https://github.com/getGrav/Grav-plugin-assets/issues
readme: https://github.com/getGrav/Grav-plugin-assets/blob/develop/README.md
license: MIT
dependencies:
- form
- email
- login
form:
validation: loose
fields:
Basics:
type: section
title: Basics
underline: false
enabled:
type: hidden
label: Plugin status
highlight: 1
default: 0
options:
1: Enabled
0: Disabled
validate:
type: boolСледующие несколько свойств являются необязательными, а некоторые используются для указания вашей личности и ресурса.
| Sr.No. | Свойства и описание |
|---|---|
| 1 | name* Назовите название ресурса. |
| 2 | version* Задает версию ресурса. |
| 3 | description* Дает краткое описание ресурса. Он не должен превышать 200 символов. |
| 4 | icon* Задает библиотеку значков для разработки новой темы или плагина. |
| 5 | author.name* Задает имя разработчика. |
| 6 | author.email (optional) Указывает адрес электронной почты разработчика. |
| 7 | author.url (optional) Задает URL-адрес домашней страницы разработчика. |
| 8 | homepage (optional) Указывает выделенный URL-адрес для домашней страницы вашего ресурса. |
| 9 | docs (optional) Задает ссылку на документацию, которую вы написали для своего ресурса. |
| 10 | demo (optional) Указывает ссылку на демонстрационный ресурс. |
| 11 | guide (optional) Указывает ссылку на руководство или учебные пособия для вашего ресурса. |
| 12 | keywords (optional) Задает список ключевых слов, связанных с вашим ресурсом. |
| 13 | bugs (optional) Задает URL-адрес, по которому можно сообщить о проблемах или ошибках. |
| 14 | license (optional) Указывает вашу лицензию на ресурсы, например MIT, GPL и т. Д. |
| 15 | dependencies (optional) Задает имя зависимостей, необходимых для плагинов или тем. |
Ниже приведен пример схемы плагина входа в систему -
name: Login
version: 0.3.3
description: Enables user authentication and login screen.
icon: sign-in
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
keywords: admin, plugin, login
homepage: https://github.com/getGrav/Grav-plugin-login
keywords: login, authentication, admin, security
bugs: https://github.com/Getgrav/Grav-plugin-login/issues
license: MITФормы
Вы можете заполнить файл blueprints.yaml формами, если хотите, чтобы у тем или плагинов были параметры, настраиваемые непосредственно из интерфейса администратора. Часть этого ресурса можно настроить черезAdmin Plugin, который определяется Forms метаданные.
Ниже приводится пример файла Archives Plugin archives.yaml .
enabled: true
built_in_css: true
date_display_format: 'F Y'
show_count: true
limit: 12
order:
by: date
dir: desc
filter_combinator: and
filters:
category: blogЭто настройки плагина по умолчанию. Чтобы настроить их без использования плагина администратора, пользователь должен скопировать этот файл в/user/config/plugins/archives.yamlпапку и внесите изменения. Вы можете правильно предоставить файл archives.yaml ; вы можете выбрать изменение настроек в интерфейсе администратора от пользователей.
После сохранения изменений он автоматически будет записан в <your_folder_name>/user/config/plugins/archives.yaml.
Blueprint.yaml файл из архива плагина содержит структуру , как показано ниже -
name: Archives
version: 1.3.0
description: The **Archives** plugin creates links for pages grouped by month/year
icon: university
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-archives
demo: http://demo.getGrav.org/blog-skeleton
keywords: archives, plugin, blog, month, year, date, navigation, history
bugs: https://github.com/getGrav/Grav-plugin-archives/issues
license: MIT
form:
validation: strict
fields:
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: bool
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: DescendingНиже приведены элементы формы, представленные в archive.yaml .
Toggle
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolSelect
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"Text
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1Корневой элемент Enabled, date_display_format и limit являются параметрами. Поле, присутствующее в этом корневом элементе, определяет тип, размер, метку, значение по умолчанию и параметры. В зависимости от типа поля другие поля могут изменяться; например, для поля выбора требуется список опций.
Order direction
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: DescendingЭто поле состоит из вложенных параметров. Есть много типов полей, которые можно использовать в plugins / admin / themes / Grav / templates / forms / fields . Как видно из файла archive.yaml , проверка формы установлена на строгую. Если проверка установлена как строгая, то для всех параметров вам нужно добавить форму чертежей, в противном случае при сохранении появится сообщение об ошибке. Form.validation может быть установлен как свободно , когда вы хотите , чтобы настроить только два поля в интерфейсе администратора.
В следующей таблице дается краткое описание полей, относящихся к вышеуказанным элементам формы.
| Sr.No. | Поле и описание |
|---|---|
| 1 | Type Указывает тип поля. |
| 2 | Size Задает размер поля. |
| 3 | Label Задает подпись к полю. |
| 4 | Validate Он проверяет тип поля и минимальную длину, введенную в поле. |
| 5 | Default Устанавливает поля по умолчанию. |
| 6 | Options Задает список опций. |
| 7 | Classes Задает класс поля. |
Поля формы доступны в админке
Доступно множество встроенных полей формы, которые используются плагинами и темами или могут создавать свои собственные поля формы. В следующей таблице перечислены доступные поля формы -
Общие поля формы
| Sr.No. | Поле и описание |
|---|---|
| 1 | Checkbox Отображает один флажок. |
| 2 | Checkboxes Отображает список флажков. |
| 3 | Date Содержит поле даты. |
| 4 | Datetime Содержит поле даты и времени. |
| 5 | Содержит поле адреса электронной почты с проверкой. |
| 6 | Password Содержит поле пароля, которое отображается в формате точки. |
| 7 | Hidden Содержит скрытое поле ввода. |
| 8 | Radio Позволяет выбрать только один вариант из списка. |
| 9 | Select Это поле содержит несколько параметров. |
| 10 | Spacer Добавляет в форму заголовок, текст или горизонтальную линию. |
| 11 | Text Содержит обычное текстовое поле. |
| 12 | Textarea Содержит многострочный текстовый ввод. |
Специальные поля формы
| Sr.No. | Поле и описание |
|---|---|
| 1 | Array Добавляет несколько строк значений ключа. |
| 2 | Ignore Неиспользуемые поля удаляются. |
| 3 | Columns Делит форму на несколько столбцов. |
| 4 | Column Отображает один столбец. |
| 5 | Dateformat Устанавливает формат даты и времени. |
| 6 | Display Отображает текстовое значение без входного значения. |
| 7 | Frontmatter Страница отображается в необработанном формате. |
| 8 | List Отображает список элементов без ключа. |
| 9 | Markdown Отображает редактор уценки. |
| 10 | Pages Отображает список страниц. |
| 11 | Section Страница настроек разделена на разделы, и каждый раздел имеет заголовок. |
| 12 | Selectize Он используется для выбора ящиков. |
| 13 | Tabs Настройки разделены на список вкладок. |
| 14 | Tab Поле вкладок используется для предоставления вкладки. |
| 15 | Taxonomy Это предварительно настроенный выбор для выбора таксономии. |
| 16 | Toggle Он представляет собой эффект переключения, который определяет включение или отключение типа ввода. |
В этой главе мы поймем концепции производительности и кеширования в Grav.
Спектакль
Термин «производительность» относится к производительности системы таким образом, чтобы понять, может ли она справляться с более высокой нагрузкой на систему и изменять систему для обработки более высокой нагрузки.
Рассмотрим следующие моменты, касающиеся производительности Grav:
Чтобы улучшить производительность Grav, вы можете использовать PHP opcache и usercache. Opcache хорошо работает с PHP 5.4, а usercache работает быстрее с PHP 5.5, PHP 5.6 и Zend opcache.
В SSD(Твердотельный накопитель), который использует флэш-память и не имеет движущихся частей. Иногда кеш будет храниться в пользовательском кеше или храниться в виде файлов. Таким образом, SSD-диски могут обеспечить лучшую производительность.
Виртуальные машины - лучший способ хостинг-провайдеров в рамках технологии облачных вычислений. Вы можете указать ресурсы, не взаимодействуя с физическим оборудованием.Native hostingбыстрее виртуальной машины. Grav лучше работает на виртуальных машинах, но для оптимальной производительности вы можете использовать собственный хостинг.
Грав имеет faster memoryв котором его кэш использует большую память, что обеспечивает лучшую производительность на вашем сервере. По сравнению с другими платформами, он использует меньше памяти.
Грав использует shared hostingна общем сервере, чтобы делиться вещами. Общий хостинг доступен по невысокой цене и иногда может замедлять работу сервера.
Многоядерные процессоры используются для более быстрой обработки нескольких задач. Продвинутые процессоры лучше этих процессоров, что помогает пользователю выполнить задачу.
Кеширование
Как правило, кэш - это данные, хранящиеся в кэш-памяти. Механизм кеширования делает Grav быстрее, в котором браузер может получать файлы из кеша, а не с исходного сервера, экономя время и дополнительный сетевой трафик.
Grav использует библиотеку Doctrine Cache, которая поддерживает следующее:
Авто (по умолчанию) - автоматически использует параметр по умолчанию.
Файл - указывает файлы кеша, присутствующие в cache/ папка.
APC
XCache
Memcache
Redis
WinCache
По умолчанию Grav использует автоматическую настройку. Он попытается использовать APC, затем WinCache, XCache и, наконец, использует File.
Типы кеширования
Есть 5 типов кеширования -
Кэширование конфигурации YAML в PHP.
Кэширование Core Grav для объектов страницы.
Кэширование файлов шаблонов в Twig в виде классов PHP.
Кеширование изображений для медиаресурсов.
Кэширование активов CSS и jQuery с конвейерной обработкой.
Кэширование конфигурации YAML, хранящейся в /cacheпапка. Кэширование изображений хранит свои изображения в/imagesпапка. Параметр конфигурации для кэширования ядра Grav хранится вuser/config/system.yml файл, как показано ниже -
cache:
enabled: true
check:
method: file
driver: auto
prefix: 'g'В enabled опция включает кеширование, задав для него значение true.
В method опция проверяет наличие обновлений на таких страницах, как файлы или папки.
В driver option определяет различные типы параметров кэширования, такие как Auto, File, APC, XCache, Memcache, Redis или WinCache.
В prefix Опция определяет строку префикса кеша.
Параметры Memcache
Если вы используете memcached server, то вам нужно добавить некоторые дополнительные параметры конфигурации, используя memcache водитель в user/config/system.yml file. Эти параметры можно определить вcache: группа.
cache:
...
...
memcache:
server:localhost
port: 8080Параметры Redis
Если вы используете redis, то вам нужно добавить дополнительные параметры конфигурации, используя redis водитель в user/config/system.yml file. Эти параметры можно определить вcache: группа.
cache:
...
...
redis:
server:localhost
port: 8080Шаблон Twig использует собственный механизм кэширования, используя драйвер twig в user/config/system.yml файл.
twig:
cache: true
debug: true
auto_reload: true
autoescape: falseУ него есть несколько вариантов, таких как -
cache опция включает кеширование ветки, задав для нее значение true.
debug опция включает отладку веточки.
auto_reload Параметр используется для перезагрузки изменений, задав для него значение true.
autoescape опция используется для автоматического выхода из переменных ветки.
Кеширование и события
События можно использовать, если включено кеширование. Это можно включить для всех событий, кромеOnPageContentRaw, OnPageProcessed, OnPageContentProcessed, OnTwigPageVariables и OnFolderProcessedСобытия. Эти события можно использовать на всех страницах и в папках и запускать только во время обработки событий. Эти события не могут быть запущены после кэширования страницы.
Информация об отладке и регистрации очень необходима при разработке тем и плагинов. Grav использует отладочную информацию, используя некоторые функции, как описано ниже.
Панель отладки PHP
Grav поставляется с инструментом под названием Debug Barдля отображения отладочной информации. По умолчанию эта функция отключена. Вы можете включить его глобально или использовать system.yaml для своей среды разработки.
debugger:
enabled: true
twig: true
shutdown:
close_connection: trueПосле включения отладчика true, вы можете просмотреть следующую панель отладки, как показано ниже. Нажмите на символ G, который присутствует в левой части угла.

в debugНа панели справа вы можете просмотреть общее использование памяти и время, затраченное на обработку. Он также состоит из нескольких вкладок с подробной информацией.

На вкладке «Сообщения» вы можете просматривать сообщения, которые помогут вам отладить процесс разработки Grav, и информация будет отправлена на эту вкладку из кода через $Grav['debugger']→addMessage($моя_вар) .

На вкладке Timeline вы можете просмотреть разбивку по времени Grav.
Отображение ошибок
Он отображает сообщения об ошибках, касающихся блока или страницы во время выполнения. В Grav вы можете легко определить ошибку и очень быстро исправить ее. Ниже приведены сообщения об ошибках, которые будут отображаться на вашем экране, как показано на следующем снимке экрана.

В файле user / config / system.yaml вы можете отключить страницу с ошибкой, установив для нее значение false.
errors:
display: false
log: trueлогирование
Ведение журнала используется для сообщения об ошибках и информации о состоянии из библиотек и приложений. В Grav есть несколько важных функций регистрации, как указано ниже.
$Grav['log']->info('My informational message'); $Grav['log']->notice('My notice message');
$Grav['log']->debug('My debug message'); $Grav['log']->warning('My warning message');
$Grav['log']->error('My error message'); $Grav['log']->critical('My critical message');
$Grav['log']->alert('My alert message'); $Grav['log']->emergency('Emergency, emergency, there is an emergency here!');Все сообщения журнала будут отображаться в файле Grav.log, который находится в папке <your_folder_name> /logs/Grav.log
В этой главе мы поймем, как работает CLI в Grav. CLI обозначает интерфейс командной строки, хранящийся в bin/Grav. Он выполняет некоторые задачи, такие какclearing cache, создавая backup копировать и т. д.
Доступ к интерфейсу командной строки отличается на разных платформах. В Windows вы можете получить доступ черезcmd, на Mac вы можете получить доступ через Terminalа в Linux вы можете использовать оболочку. В Windows вы не можете использовать команды стиля UNIX. Чтобы использовать их, просто установите пакет msysgit , который предоставляет GIT и GIT BASH и предоставляет команды стиля UNIX в Windows.
Вы можете перечислить доступные команды в Grav, используя команду ниже -
$ bin/Grav listВы можете увидеть доступные команды, как показано на следующем снимке экрана -

Создание нового проекта
Создать новый проект с Grav очень просто. Вы можете создать новый проект с экземпляром Grav.
Откройте свой terminal или же console и перейдите в папку Grav.
$ cd ../ProjectFolder/gravВаш Grav будет установлен в корень вашего веб-сервера. Если вы хотите создать папку с именем contact внутри корневой папки вашего Grav, используйте команду как -
$ bin/Grav project-name ../webroot/ contactОн загрузит все необходимые зависимости и создаст новый экземпляр Grav.
Установка зависимостей Grav
При установке зависимостей Grav автоматически устанавливает плагины, а именно error плагин problems плагин и antimatterтема. Вы можете установить их, используя следующую команду в своем терминале или консоли -
$ cd ../webroot/myproject
$ bin/Grav installТеперь вы увидите загруженные плагины в соответствующих папках как -
../webroot/ myproject / user / plugins / error
../webroot/ myproject / user / plugins / issues
../webroot/ myproject / user / themes / antimatter
Очистка кеша Grav
Вы можете удалить файлы и папки, чтобы очистить кеш, которые хранятся в cache/папка. Чтобы очистить кеш, вы можете использовать команду ниже -
$ cd ../webroot/myproject
$ bin/Grav clear-cacheСоздать резервную копию
В Grav вы можете создать резервную копию своего проекта, хранящегося в корневой папке. Поскольку он не будет использовать базу данных, нетрудно сделать резервную копию. Если вы хотите создать резервную копию своего проекта под названием myproject (../webroot/myproject), затем используйте следующую команду -
$ cd ../webroot/myproject
$ bin/Grav backupВы увидите zip-файл резервной копии, созданной под backup/ папка.
Обновление Composer
Вы можете обновить Grav composer, который был установлен через Github и установлен вручную с помощью пакетов поставщиков на основе композитора. Команда -
$ bin/Grav composerGPM расшифровывается как Grav Package Manager, который используется для установки, обновления, удаления и вывода списка доступных плагинов в репозитории Grav. GPM выполняет команды, используя интерфейс командной строки, такой как терминал или cmd.
Вы можете легко получить доступ к интерфейсу командной строки. В Windows вы можете получить доступ черезcmd, на Mac вы можете получить доступ через Terminal а в Linux вы можете использовать shell. В Windows вы не можете использовать команды стиля UNIX. Чтобы использовать их, просто установите пакет msysgit , который предоставляет GIT и GIT BASH и предоставляет команды стиля UNIX в Windows.
Чтобы вывести список доступных команд в репозитории Grav, введите команду как -
$ bin/gpm listВы получите следующее -

Вы можете помочь командам, добавив справку в строку, как показано ниже -
$ bin/gpm help installВы можете найти версию PHP в интерфейсе командной строки, используя следующую команду -
$ php -v
Как это работает?
Когда вы запускаете команды в интерфейсе командной строки, GPM автоматически загружает необходимые данные из GetGrav.orgсайт. Он включает в себя все сведения о доступных пакетах, а также определяет пакеты, которые необходимо установить, и какие пакеты необходимо обновить.
Когда вы загружаете пакеты из репозитория, репозиторий Grav кэшируется локально, и ни один запрос не сможет связаться с GetGrav.org сервер после создания кеша.
Некоторые команды идут с --force (-f)опция, которая заставляет повторно получить репозиторий. Используя эту опцию, нет необходимости ждать 24-часового цикла перед очисткой кеша.
Команды
Вы можете загрузить доступные пакеты из репозитория Grav с помощью некоторых команд. Чтобы использовать команду, откройте свой терминал, перейдите в корень папки Grav и введите какbin/gpm <command>.
Индекс
Команда index используется для вывода списка доступных плагинов и тем в репозитории Grav. Используйте приведенную ниже команду в своем терминале, чтобы вывести список доступных ресурсов.
$ bin/gpm index
Каждая строка определяет имя плагина или темы, слага, версию плагина или темы, а также показывает, установлен он или нет.
Информация
Команда info используется для отображения информации о пакете, такой как автор, версия, дата и время последнего обновления, репозиторий пакета, ссылка для скачивания пакета, информация о лицензии и т. Д.

Установить
Как следует из названия, команда install устанавливает необходимые ресурсы для пакета из репозитория Grav.
Вы можете использовать следующую команду для установки необходимого пакета.
$ bin/gpm install package_name
Если вы попытаетесь установить уже установленный пакет, то он сообщает, что делать дальше.

Если вы напечатаете Y, он будет перезаписан в уже установленном пакете, и если вы введете N, это прервет процесс установки.
Обновить
Команда обновления сообщает о пакете, который необходимо обновить. Предположим, если все пакеты обновлены, то он не скажет ничего обновлять.
$ bin/gpm update
Самостоятельное обновление
Команда самообновления используется для обновления Grav до последней версии. Используйте следующую команду для обновления Grav.
$ bin/gpm self-upgradeЕсли вы используете последнюю версию Grav, то отобразится сообщение «Вы уже используете последнюю версию Grav» вместе с датой выпуска и временем, как показано на экране.

Вы можете построить Grav с разными типами Development такие как Grav Core, Grav Plugins, Grav Skeleton и Grav Themes.
Гравитационное ядро
Grav - это современная CMS, в которой легко писать контент, а создавать страницы более дружелюбно и интуитивно понятно. ВGrav coreспециально говорит о системной папке, которая контролирует все, что касается Grav, и представляет качества рабочего процесса и жизненного цикла Grav. Он ориентирован в основном на страницы, которые могут быть написаны в хорошей манере. Он фокусируется на вашем контенте и превращает его в навигационный сайт.
Плагины Grav
Pluginэто часть программного обеспечения, которое обеспечивает расширенные функциональные возможности, которые изначально не были дополнены основными функциями Grav. В репозитории Grav доступно множество плагинов, которые показывают функциональность на сайте.
Обратите внимание на следующие моменты, касающиеся плагинов Grav:
Сама гравитация super-lean который добавляет только необходимые плагины для вашего сайта.
Не нужно ждать добавления дополнительных функций, которые вам нужны. Для этого просто создайте плагин для расширения Grav.
Плагины настолько гибкие и мощные, что отображают карту сайта, архивы блогов, поисковую систему, предоставляют хлебные крошки и т. Д.
Скелеты гравитации
В Grav skeletonописывает образец сайта, который содержит все вместе Grav Core, плагины, страницы и тему. Первоначальная идея Grav заключалась в том, чтобы создать сайт очень легко. Все, что нужно для разработки сайта, размещено вuserпапка. Скелет Grav поставляется с различными зависимостями, такими как плагины, тема и т. Д., И хранится в пакете, который можно распаковать.
Темы Grav
Grav поддерживает разные типы themesони являются неотъемлемой частью сайта Grav. Когда вы устанавливаете Grav в свою систему, он поставляется сAntimatterтема. Большинство тем поставляется в скелетном пакете или с примерами страниц. Вы можете увидеть образцы страниц подuser/pages папка, которая обеспечивает такой же опыт, как и пакет скелета.
Установленная тема требует соответствующего twig templatesдля ваших страниц. Тема - это комбинация темы и контента, которая соответствует дизайну всего сайта. Вы можете создать свой собственный шаблонизатор twig в соответствии с вашим дизайном.
Процесс выпуска темы / плагина
Вы можете заметить некоторые моменты для созданной вами темы или плагина, которые добавлены в репозиторий Grav.
Это открытый исходный код, который лицензирован MIT.
Он имеет README.md файл, в котором описывается процесс установки и настройки проекта.
Это содержит blueprints.yaml файл, который включает информацию о ресурсе и находится в корне каждого плагина и темы.
Содержит CHANGELOG.md файл, который включает версию темы или плагина и отображает информацию всякий раз, когда в файл вносятся изменения.
Создание релизов - лучший способ разместить готовую тему или плагин на GitHub. Если выпуска нет, то вы не найдете свой плагин или тему.
Добавьте сведения о своем плагине или теме и проведите тест, чтобы убедиться, что он работает.
Формат журнала изменений
В changelog formatнаписан в синтаксисе Markdown, который разделяет содержимое и визуальное отображение. Он использует простой CSS, который отображается в следующем формате.
# vX.Y.Z
## 01/01/2015
1. [](#new)
* New features added
* Another new feature
2. [](#improved)
* Improvement made
* Another improvement
3. [](#bugfix)
* Bugfix implemented
* Another bugfix
...repeat...Настройка GitHub
GitHub - крупнейшее открытое сообщество, которое делится вашими проектами с пользователями, получает отзывы и вносит свой вклад в репозитории, размещенные на GitHub.
Клонируйте URL-адрес внешнего репозитория в отдельную папку проекта в вашей локальной системе. Вы можете клонировать внешний репозиторий Git в новый репозиторий, как показано в шагах ниже.
Откройте командную строку и создайте папку с именем "my_project".
$ mkdir my_project
$ cd my_project $ mkdir Grav
$ cd Grav $ git clone https://github.com/getGrav/Grav.git
$ git clone https://github.com/Grav_project/Grav-plugin-error.git $ git clone https://github.com/ Grav_project /Grav-plugin-problems.git
$ git clone https://github.com/ Grav_project /Grav-theme-antimatter.gitВот Grav_project это репозиторий, в котором вы получите все файлы и папки, относящиеся к этому репозиторию, будут сохранены в /my_project/Gravпапка. Grav включает такие зависимости, какerror плагин problems плагин и Antimatter тема.
Вы можете настроить тестовый сайт для Grav, используя bin/Grav new-projectкоманда. Нам нужно разработать клонированный код из корневого веб-сайта. Таким образом, мы должны символически связать связанные части, используя-s флаг к bin/Grav new-project команда.
Создайте один файл конфигурации в новой папке с именем .Grav/ чтобы найти репозиторий с помощью команды, и вам необходимо создать его в корневом каталоге.
$ cd
$ mkdir .Grav $ vi .Grav/configПерейдите в свою папку Grav и настройте символически связанный сайт, используя -s флаг.
$ cd ~/Projects/Grav/Grav $ bin/Grav my-project -s ~/www/GravВот, www это корневая папка и Grav это место, где вы собираетесь создать тестовый сайт.

В этой главе мы поймем жизненный цикл Grav. Жизненный цикл Grav определяет, как Grav обрабатывает, чтобы расширить Grav через плагины. На следующей диаграмме показан процесс жизненного цикла Grav.

Следующие четыре шага из жизненного цикла Grav -
PHP Version
Loader class is initialized
Obtain Grav Instance
Call Grav Process
Версия PHP
Он проверяет версию PHP, чтобы убедиться, что мы используем версию PHP выше 5.4.0.
Класс загрузчика инициализирован
На втором этапе инициализируется загрузчик классов.
Получить экземпляр Grav
Если экземпляра не существует, он вызывает метод load () и добавляет Grav.
Он инициализирует значение отладчика и добавляет к отладчику.
Он регистрирует журнал и обработчик ошибок.
Он добавляет URI, задачу, события, кеш, сеанс, плагины, темы, ветку, таксономию, язык, страницы, ресурсы и базовый URL.
Он регистрирует поток и обработчик конфигурации.
Вызов Grav Process
Он инициализирует конфигурацию, объект Uri, обработчик ошибок, отладчик и сеанс.
После инициализации он начинает буферизацию вывода.
Он инициализирует часовой пояс и плагины и запускает событие onPluginsInitialized .
Затем он инициализирует тему и запускает события onThemeInitialized и onTask [TASK] .
Он инициализирует активы и запускает событие onAssetsInitialized .
Он инициализирует ветку следующими действиями -
В зависимости от конфигурации он устанавливает пути к шаблону ветки.
Обрабатывает доступные языковые шаблоны.
Затем он запускает событие onTwigTemplatePaths .
Загрузочная цепь и конфигурация прутка загружены.
Пожары onTwigInitialized события.
Он загружает расширения ветки и запускает событие onTwigExtensions .
Он устанавливает стандартные переменные ветки.
Затем он инициализирует страницы.
Он вызывает метод buildPages () .
Если кеш в порядке, то он загружает страницы из кеша. Если кеш плох, вызывается метод recurse () .
Событие onBuildPagesInitialized запускается в методе recurse () .
Если файл найден как .md , выполняются следующие действия:
Для загрузки сведений о файле вызывается метод init () .
Он устанавливает путь к файлу, измененный и идентификатор.
Метод header () вызывается для инициализации переменных заголовка.
Метод slug () вызывается для установки заголовка URL.
Метод visible () вызывается для установки видимого состояния.
На основе папки, которая начинается с _ (подчеркивание), устанавливается modularTwig () .
Позже он запускает событие onPageProcessed .
recurse () дочерние элементы, если папка найдена.
Он запускает событие onFolderProcessed .
вызывает метод buildRoutes () .
Для всех страниц таксономия инициализирована
Таблица маршрутов создана для быстрого поиска.
Запускаются события onPagesInitialized и onPageInitialized .
В активы добавлен отладчик CSS / JS.
Используя метод Twig processSite () , мы получаем результат.
Событие onTwigSiteVariables запускается.
Получает вывод страницы.
Когда страница не найдена или не маршрутизируется, запускается событие onPageNotFound .
Все переменные Twig устанавливаются на объекте twig.
Имя шаблона устанавливается в зависимости от информации о файле / заголовке / расширении.
вызывается метод render () .
Возвращает формат файла в HTML
Он запускает событие onOutputGenerated .
Установите заголовки HTTP.
Отображает вывод
Выходной буфер сбрасывается на страницу.
Событие onOutputRendered будет активировано .
Закрывает соединение с клиентом.
Наконец, он запускает событие onShutDown .
Когда на странице вызывается метод content () , происходит следующий жизненный цикл.
Событие onPageContentRaw будет активировано .
Согласно настройкам Markdown и Twig он обрабатывает страницу.
Он запускает событие onPageContentProcessed .
YAML означает YAML Ain't Markup Language который включает в себя удобочитаемый контент и часто используется в файлах конфигурации, схемах (метаданные о ресурсе) и настройках страницы.
Особенности
Ниже приведены особенности YAML -
По сравнению с XML или JSON, YAML менее сложен и предоставляет те же функции.
Он предоставляет параметры конфигурации без необходимости изучать сложные типы кода, такие как CSS, JavaScript или PHP.
YAML описывает данные и содержимое файла YAML, которые можно легко перевести на несколько типов языков.
Основные правила YAML
Есть несколько основных правил YAML, которые используются для уменьшения неоднозначности в нескольких языках и редактируемых программах.
Вы должны завершить файлы YAML с помощью .yaml расширение.
YAML должен быть чувствительным к регистру.
YAML не поддерживает использование вкладок. Вместо вкладок используются пробелы, которые не поддерживаются повсеместно.
Основные типы данных YAML
YAML поддерживает некоторые основные типы данных, которые можно использовать с такими языками программирования, как -
Scalars - строки или числа.
Sequences - массивы или списки.
Mappings - хеши или словари.
Скаляры
Скаляры - это основные типы данных, которые используют строки или числа на страницах для работы с данными. Это может бытьboolean property (либо да, либо нет), integer value например, 2 или string текста, такого как слово, предложение или заголовок веб-сайта.
Например -
string: "Grav"
integer: 10
float: 10.5
boolean: trueИногда скаляры имеют значения без кавычек, такие как integer, float или Boolean. Строковое значение использует знаки препинания с одинарными или двойными кавычками, которые используют экранирование для указания символов ASCII и Unicode.
Последовательности
YAML представляют последовательности в виде массивов или списков. Он определяет каждый элемент с открывающим тире (-), помещенный в список, как показано ниже.
Например -
- Apple
- Orange
- GrapesПредположим, вы хотите определить вложенную последовательность с подпунктами, а затем поместить один пробел перед каждым тире в подпунктах.
Например -
-
- Apple
- Orange
- GrapesЕсли вам нужна вложенная последовательность во вложенном списке, добавьте несколько уровней, как показано ниже -
Например -
-
-
- Apple
- Orange
- GrapesСопоставления
Это способ определения ключей вместе со значениями.
Например, вы можете присвоить какое-то значение определенному элементу как -
Sports: cricketЗдесь значение «cricket», которое отображается с ключом «Sports». Вы можете использовать это сопоставление с последовательностью, чтобы указать список элементов для крикета; например, мы определим имена некоторых игроков для значения «cricket», сделав имена дочерними иSports: cricket как родитель.
Sports: cricket
- Sachin Tendulkar
- Rahul Dravid
- M S DhoniВы можете создать форму, используя formплагин доступен по этой ссылке . Найдите плагин формы и установите его в папку Grav.
Вы также можете установить этот плагин с помощью команды $ bin/gpm install Form. Перейдите в корневую папку Grav и введите эту команду. Он автоматически загрузит плагин формы и установит необходимые зависимости.
Создание простой формы
Вы можете создать простую форму, которая может быть определена на странице YAML frontmatter. Ниже приведен пример формы -
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---Приведенный выше код показывает простую страницу формы с полями имени, электронной почты, сообщения и Captcha. Когда вы отправляете информацию после заполнения формы, форма будет обработана путем добавленияprocess к фронтматеру YAML, как показано в коде.
В process поле использует следующую информацию -
В email опция использует два поля, например from поле укажите отправителя электронного письма и to в поле укажите получателя почты.
В subject использует [feedback][entered mail] вариант, при котором электронное письмо отправляется на введенный адрес электронной почты.
Тело письма указано в forms/data.html.twig файл, который находится в папке темы.
Данные ввода формы хранятся под user/dataпапка. Шаблон определен вforms/data.txt.twig файл, который находится в папке темы.
Создайте подстраницу под thankyou/ подпапка, которая будет перенаправлена на эту страницу, когда пользователь отправит форму.
Вы можете использовать некоторые поля с плагином формы, как показано в следующей таблице -
| Sr.No. | Поле и описание |
|---|---|
| 1 | Captcha Это поле защиты от спама, которое используется в вычислениях, чтобы определить, является ли пользователь человеком. |
| 2 | Checkbox Он отображает простой флажок. |
| 3 | Checkboxes Он отображает несколько флажков. |
| 4 | Date and Datetime Оба поля используются для отображения даты и даты вместе со временем соответственно. |
| 5 | Это поле электронной почты с проверкой. |
| 6 | Hidden Он определяет скрытое поле. |
| 7 | Password В нем указывается поле пароля. |
| 8 | Radio Он отображает простые переключатели. |
| 9 | Select Он предоставляет поле выбора. |
| 10 | Spacer Позволяет добавить в форму заголовок, текст или горизонтальную линию. |
| 11 | Text Отображает простое текстовое поле. |
| 12 | Textarea Он отображает простое текстовое поле. |
| 13 | Display Он отображает текст или поле инструкции, а не поле ввода. |
Параметры полей
Каждое поле принимает следующие параметры, которые можно использовать для настройки внешнего вида в форме.
| Sr.No. | Параметр и описание |
|---|---|
| 1 | label Он определяет поле метки. |
| 2 | validate.required Это делает элемент необходимым. |
| 3 | validate.pattern Он определяет шаблон проверки. |
| 4 | validate.message Он отображает сообщение, когда проверка не выполняется. |
| 5 | type Он определяет тип поля. |
| 6 | default Он определяет тип поля по умолчанию. |
| 7 | size Он отображает размер поля, такой как большой, x-маленький, средний, длинный, маленький. |
| 8 | name Он определяет имя поля. |
| 9 | classes Он использует строку с классами css. |
| 10 | id Он определяет идентификатор поля. |
| 11 | style Он определяет стиль поля. |
| 12 | title Он определяет заголовок поля. |
| 13 | disabled Он определяет, находится ли поле в отключенном состоянии. |
| 14 | placeholder Это короткая подсказка, которая отображается в поле ввода до того, как пользователь вводит значение. |
| 15 | autofocus Он указывает, что элемент ввода должен автоматически получать фокус при загрузке страницы. |
| 16 | novalidate Он указывает, что данные формы не должны проверяться при отправке. |
| 17 | readonly Он определяет поле как состояние только для чтения. |
| 18 | autocomplete Он отображает параметры в поле, когда пользователь начинает вводить в поле, и отображает значения на основе ранее введенных значений. |
Некоторые поля содержат определенные параметры, такие как -
| Sr.No. | Параметр и описание |
|---|---|
| 1 | date and datetime Эти поля используют validate.min и validate.max для установки минимального и максимального значений. |
| 2 | spacer Оно использует underline добавить <hr> тег, добавляет текстовые значения с помощью text и использует title как тег <h3>. |
| 3 | select Оно использует multiple параметр, чтобы добавить несколько значений. |
| 4 | select and checkboxes Оно использует options поле, чтобы установить доступные параметры. |
| 5 | display Оно использует contentпараметр для отображения содержимого. Он устанавливаетmarkdown значение true, чтобы отображать содержимое. |
| 6 | captcha Оно использует recatpcha_site_key и recaptcha_not_validated параметры. |
Примечание о капче
У нас есть код для информации о капче в поле под названием g-recaptcha-response как показано ниже -
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: trueReCaptcha используется для защиты вашего сайта от спама и злоупотреблений. Он используетrecatpcha_site_keyвариант и отображает виджет на вашем сайте. Чтобы использовать reCaptcha, просто обратитесь к документации reCaptcha . Если reCaptcha неверный, он отобразит сообщение с использованиемrecaptcha_not_validated вариант.
Действия с формой
Эл. адрес
Вы можете отправить электронное письмо с определенными параметрами под process поле, как показано ниже -
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"Он использует опцию электронной почты, которая включает два поля; вfrom поле указывает отправителя адреса электронной почты и toполе указывает получателя адреса электронной почты с помощью конфигурации плагина электронной почты. В поле электронной почты также используетсяsubject вариант, при котором электронное письмо отправляется на адрес электронной почты, введенный с темой [Связаться с] [введенное имя], а тело сообщения определяется в forms/data.html.twig файл темы.
Перенаправление на другую страницу
Вы можете перенаправить на другую страницу, используя message и display варианты, определенные в process поле.
process:
- message: Thank you for getting in touch!
- display: thankyouВ messageОпция устанавливает сообщение, которое должно отображаться, когда пользователь нажимает кнопку отправки. Когда пользователь отправляет форму, он должен быть перенаправлен на другую страницу. Создайте одну подстраницу подthankyou подпапка, где ваш form.mdфайл сохраняется. После отправки формы она будет перенаправлена на страницу и отобразит указанное выше сообщение.
Подстраница называется thankyou/formdata.md будет иметь следующий контент.
---
title: Email sent
cache_enable: false
process:
twig: true
---
## Your email has been sent!Когда вы отправляете форму, плагин отправляет пользователю электронное письмо, и данные сохраняются под data/folder.
Сохранить
Он используется для сохранения данных в файл, который сохраняется под user/data папка.
Например -
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"Данные будут храниться в текстовом формате с расширением txt. Тело взято изtemplates/forms/data.html.twig файл темы.
На следующем экране показана простая форма -

Хостинг, также известный как хостинг веб-сайтов, представляет собой процесс обслуживания и организации веб-сайта и обеспечивает доступ к веб-сайтам через World Wide Web. Проще говоря, это платформа, предоставляющая услуги для веб-сайтов в Интернете.
Grav поддерживает различные типы хостинговых услуг -
Rochen Web Hosting
WireNine
Crucial Web Hosting
Arvixe
SiteGround
Dreamhost
Хостинг Rochen
Его можно использовать как для GetGrav.org и RocketTheme.comкак долгосрочный хостинг-провайдер. Он использует SSD-накопители, веб-серверы Litespeed вместе с процессорами Intel XEON для повышения производительности Grav. Он предоставляет два типа опций; одинShared хостинг, а другой Burst хостинг.

Для получения дополнительной информации о веб-хостинге Rochen щелкните эту ссылку .
WireNine
WireNine предоставляет надежные услуги веб-хостинга для клиентов в более чем 665 странах. В нем используются процессоры Intel Xeon E5 v3, оперативная память DDR4 ECC и резервное хранилище RAID SSD для повышения функциональности сервера. Он обеспечивает максимальную надежность и стабильность, обеспечивая 100% бесперебойную работу. Он включает в себя оптимизированное программное обеспечение, такое как CloudLinux, Litespeed, MariaDB, PHP, Ruby, Python, Perl и т. Д.

Посетите эту ссылку для получения информации о хостинге WireNine.
Решающий веб-хостинг
Это еще один тип веб-хостинга, который больше ориентирован на скорость и поддержку. Он использует SSD-накопители, веб-серверы Litespeed вместе с процессорами Intel XEON для повышения производительности Grav.

Вы можете получить больше информации о Crucial Web Hosting по этой ссылке .
Arvixe
Arvixe - это тип веб-хостинга, который обеспечивает веб-хостинг с сочетанием непревзойденной надежности, качества и доступности. Он получил множество наград веб-хостинга за предоставление хороших функций в области веб-хостинга.

Для получения дополнительной информации о веб-хостинге Arvixe щелкните эту ссылку .
SiteGround
Он предоставляет решения для хостинга Joomla, WordPress, Magento и других веб-приложений. Он имеет слоган какWeb Hosting Crafted With Care который тщательно обрабатывает планы веб-хостинга и предоставляет новые методы, которые ускоряют работу вашего сайта.

Просто перейдите по этой ссылке для получения информации о хостинге SiteGround.
Dreamhost
Он предоставляет список функций, предоставляя больше функций для ваших личных или деловых потребностей веб-хостинга. Он оснащен сверхбыстрыми твердотельными накопителями и новыми выделенными серверами с оперативной памятью до 64 ГБ.

Для получения дополнительной информации о веб-хостинге Dreamhost щелкните эту ссылку .
Ошибка сервера возникает из-за неправильной конфигурации Grav. Когда сервер обнаружил внутреннюю ошибку или что-то произошло неожиданно, Grav не может обслуживать и восстанавливать страницу.
Если сервер работает в производственном режиме, чтобы скрыть информацию от пользователя, появляется сообщение об ошибке сервера. Все сообщения об ошибках регистрируются в файле Grav.log, который находится в папке <your_folder_name> /logs/Grav.log .
Ниже приведены некоторые из причин, которые могут вызвать ошибку сервера.
- Устаревшая конфигурация
- Неверное разрешение файла
- Неверные отформатированные файлы конфигурации
- Изменения в файловой системе, неизвестные Grav
Устаревшая конфигурация
Вы можете очистить кеш, чтобы проверить, актуальна ли конфигурация. Используйте следующую команду, чтобы очистить кеш.
bin/Grav clear-cacheПроблемы с установкой и настройкой
Проблемы при установке и настройке:
- Проблемы с конфигурацией
- Проблемы с установкой
- Системные требования
- Права доступа к файлам
В общем, permissionэто процесс разрешения делать что-либо в среде вашего хостинга. Разрешение включает доступ для чтения или записи к файлам на сервере или редактирование файлов в файловой системе. Grav - это CMS на основе плоских файлов, которая должна записывать в файловую систему для создания файлов кэша и журналов.
Grav подпадает под три основных сценария:
PHP / веб-сервер работает с тем же пользователем, который редактирует файлы
Этот сценарий отлично подходит для большинства настроек общего хостинга, а также для локальной разработки. На выделенном веб-хосте мы не можем считать этот подход достаточно безопасным.
PHP / веб-сервер работает с разными учетными записями, но с той же группой
С разрешениями 775 и 664 с использованием общей группы между пользователем и учетной записью PHP / веб-сервера вы можете гарантировать, что две разные учетные записи будут иметьRead/Writeдоступ к файлам. Мы можем создавать новые файлы, установив umask 0002 в корень с соответствующими разрешениями.
Разные учетные записи, исправить разрешения вручную
Этот подход будет иметь разные учетные записи и обновлять права собственности и разрешения файлов, которые гарантируют, что пользователь PHP / веб-сервера будет иметь Read/Write доступ к файлам.
Ниже приводится простой код permissions-fixingсценарий оболочки. Вы можете редактировать этот файл в соответствии с группой, которая работает с настройкой.
#!/bin/sh
chown joeblow:staff .
chown -R joeblow:staff *
find . -type f ! -path "./bin/" | xargs chmod 664
find . -type f -path "./bin/" | xargs chmod 775
find . -type d | xargs chmod 775
find . -type d | xargs chmod +s
umask 0002chown joeblow: staff используется для изменения группы и пользователя каталога на joeblow и staff.
Строка chown -R joeblow: staff * меняет владельца файлов и подпапки на joeblow и staff.
Строку найти. -тип f! -путь "./bin/" | xargs chmod 664 устанавливает разрешения 664 для всех файлов из каталога на чтение для остальных и чтение / запись для группы и пользователя.
Строку найти. -тип f -путь "./bin/" | xargs chmod 775 устанавливает права доступа 775 для всех файлов из каталога в RX для остальных и RWX для группы и пользователя.
umask 0002 используется для создания новых файлов с разрешениями 664 и 775.