GWT - обработка событий
GWT предоставляет модель обработчика событий, аналогичную инфраструктуре пользовательского интерфейса Java AWT или SWING.
Интерфейс слушателя определяет один или несколько методов, которые виджет вызывает для объявления события. GWT предоставляет список интерфейсов, соответствующих различным возможным событиям.
Класс, желающий получать события определенного типа, реализует связанный интерфейс обработчика и затем передает ссылку на себя виджету, чтобы подписаться на набор событий.
Например, Button класс издает click eventsпоэтому вам нужно будет написать класс для реализации ClickHandler для обработкиclick событие.
Интерфейсы обработчика событий
Все обработчики событий GWT были расширены из интерфейса EventHandler, и каждый обработчик имеет только один метод с одним аргументом. Этот аргумент всегда является объектом связанного типа события. КаждыйeventУ объекта есть несколько методов для управления переданным объектом события. Например, для события щелчка вам нужно будет написать свой обработчик следующим образом:
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
public class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}Теперь любой класс, желающий получать события кликов, будет вызывать addClickHandler() чтобы зарегистрировать обработчик событий следующим образом -
/**
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());Каждый виджет, поддерживающий тип события, будет иметь метод формы HandlerRegistration addFooОбработчик (FooСобытие) где Foo это фактическое событие, такое как Click, Error, KeyPress и т. д.
Ниже приведен список важных обработчиков событий GWT и связанных событий и методов регистрации обработчиков.
| Sr.No. | Интерфейс событий | Метод и описание события |
|---|---|---|
| 1 | Перед обработчиком выбора <I> | void on Before Selection (Before Selection Event<I> event); Вызывается при запуске BeforeSelectionEvent. |
| 2 | BlurHandler | void on Blur(Blur Event event); Вызывается при срабатывании Blur Event. |
| 3 | ChangeHandler | void on Change(ChangeEvent event); Вызывается при возникновении события изменения. |
| 4 | ClickHandler | void on Click(ClickEvent event); Вызывается, когда запускается собственное событие щелчка. |
| 5 | CloseHandler <T> | void on Close(CloseEvent<T> event); Вызывается при запуске CloseEvent. |
| 6 | Обработчик контекстного меню | void on Context Menu(Context Menu Event event); Вызывается, когда запускается собственное событие контекстного меню. |
| 7 | Обработчик двойного щелчка | void on Double Click(Double Click Event event); Вызывается при возникновении события двойного щелчка. |
| 8 | Обработчик ошибок | void on Error(Error Event event); Вызывается при возникновении события ошибки. |
| 9 | Обработчик фокуса | void on Focus(Focus Event event); Вызывается при срабатывании Focus Event. |
| 10 | Панель формы. Отправить полный обработчик | void on Submit Complete(Form Panel.Submit Complete Event event); Вызывается, когда форма была успешно отправлена. |
| 11 | FormPanel.SubmitHandler | void on Submit(Form Panel.Submit Event event); Запускается при отправке формы. |
| 12 | Ключевой обработчик | void on Key Down(Key Down Event event); Вызывается при запуске KeyDownEvent. |
| 13 | KeyPressHandler | void on KeyPress(KeyPressEvent event); Вызывается при запуске KeyPressEvent. |
| 14 | KeyUpHandler | void on KeyUp(KeyUpEvent event); Вызывается при запуске KeyUpEvent. |
| 15 | LoadHandler | void on Load(LoadEvent event); Вызывается при запуске LoadEvent. |
| 16 | MouseDownHandler | void on MouseDown(MouseDownEvent event); Вызывается при запуске MouseDown. |
| 17 | MouseMoveHandler | void on MouseMove(MouseMoveEvent event); Вызывается при запуске MouseMoveEvent. |
| 18 | MouseOutHandler | void on MouseOut(MouseOutEvent event); Вызывается при запуске MouseOutEvent. |
| 19 | MouseOverHandler | void on MouseOver(MouseOverEvent event); Вызывается при срабатывании MouseOverEvent. |
| 20 | MouseUpHandler | void on MouseUp(MouseUpEvent event); Вызывается при запуске MouseUpEvent. |
| 21 год | MouseWheelHandler | void on MouseWheel(MouseWheelEvent event); Вызывается при запуске MouseWheelEvent. |
| 22 | ResizeHandler | void on Resize(ResizeEvent event); Вызывается при изменении размера виджета. |
| 23 | ScrollHandler | void on Scroll(ScrollEvent event); Вызывается при запуске ScrollEvent. |
| 24 | SelectionHandler <I> | void on Selection(SelectionEvent<I> event); Вызывается при срабатывании SelectionEvent. |
| 25 | ValueChangeHandler <I> | void on ValueChange(ValueChangeEvent<I> event); Вызывается при запуске ValueChangeEvent. |
| 26 | Window.ClosingHandler | void on WindowClosing(Window.ClosingEvent event); Запускается непосредственно перед закрытием окна браузера или переходом на другой сайт. |
| 27 | Window.ScrollHandler | void on WindowScroll(Window.ScrollEvent event); Вызывается при прокрутке окна браузера. |
Методы событий
Как упоминалось ранее, у каждого обработчика есть единственный метод с одним аргументом, который содержит объект события, например void onClick (событие ClickEvent) или void onKeyDown (событие KeyDownEvent) . У объектов событий, таких как ClickEvent и KeyDownEvent, есть несколько общих методов, которые перечислены ниже:
| Sr.No. | Метод и описание |
|---|---|
| 1 | protected void dispatch(ClickHandler handler) Этот метод должен вызываться только HandlerManager |
| 2 | DomEvent.Type <FooHandler> getAssociatedType() Этот метод возвращает тип, используемый для регистрации Foo событие. |
| 3 | static DomEvent.Type<FooHandler> getType() Этот метод получает тип события, связанный с Foo События. |
| 4 | public java.lang.Object getSource() Этот метод возвращает источник, который последним инициировал это событие. |
| 5 | protected final boolean isLive() Этот метод возвращает, является ли событие активным. |
| 6 | protected void kill() Этот метод убивает событие |
пример
Этот пример проведет вас через простые шаги, чтобы показать использование Click Событие и KeyDownОбработка событий в GWT. Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали в GWT - Глава Создание приложения -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT - Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Ниже приводится содержимое измененного файла таблицы стилей. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Ниже приводится содержимое измененного файла хоста HTML. war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Event Handling Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Пусть у нас будет следующее содержимое файла Java src/com.tutorialspoint/HelloWorld.java который продемонстрирует использование обработки событий в GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyDownEvent;
import com.google.gwt.event.dom.client.KeyDownHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/**
* create textbox and attach key down handler
*/
TextBox textBox = new TextBox();
textBox.addKeyDownHandler(new MyKeyDownHandler());
/*
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_CENTER);
panel.setSize("300", "100");
panel.add(textBox);
panel.add(button);
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(panel);
RootPanel.get("gwtContainer").add(decoratorPanel);
}
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
private class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}
/**
* create a custom key down handler which will call
* onKeyDown method when a key is down in textbox.
*/
private class MyKeyDownHandler implements KeyDownHandler {
@Override
public void onKeyDown(KeyDownEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(((TextBox)event.getSource()).getValue());
}
}
}
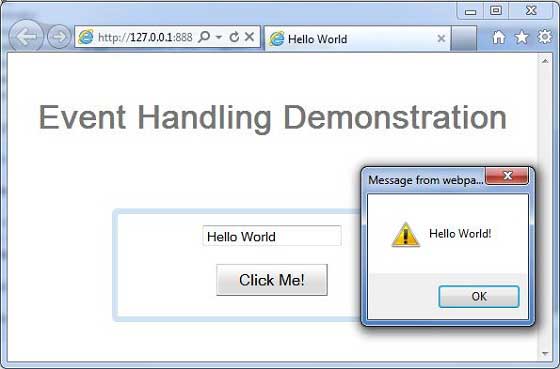
}Когда вы будете готовы со всеми внесенными изменениями, позвольте нам скомпилировать и запустить приложение в режиме разработки, как мы это делали в главе GWT - Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат: