GWT - Краткое руководство
Что такое GWT?
Google Web Toolkit (GWT) - это набор инструментов разработки для создания RICH Internet Applications (RIA). Вот некоторые из его примечательных особенностей -
GWT предоставляет разработчикам возможность писать клиентские приложения на JAVA.
GWT компилирует код, написанный на JAVA, в код JavaScript.
Приложение, написанное на GWT, кроссбраузерно. GWT автоматически генерирует код javascript, подходящий для каждого браузера.
GWT имеет открытый исходный код, полностью бесплатен и используется тысячами разработчиков по всему миру. Он находится под лицензией Apache License версии 2.0.
В целом GWT - это framework для создания крупномасштабных и высокопроизводительных веб-приложений, сохраняя при этом простоту обслуживания.
Зачем использовать GWT?
Будучи основанным на Java, вы можете использовать JAVA IDE, такие как Eclipse, для разработки GWT-приложения.
Разработчики могут использовать автозаполнение кода / рефакторинг / навигацию / управление проектами и все функции IDEs.GWT, которые обеспечивают полную возможность отладки. Разработчики могут отлаживать клиентское приложение так же, как Java-приложение.
GWT обеспечивает простую интеграцию с Junit и Maven.
Опять же, поскольку GWT основан на Java, он не требует большого обучения Java-разработчикам.
GWT генерирует оптимизированный код javascript, самостоятельно создает код javascript для конкретного браузера.
GWT предоставляет библиотеку виджетов, которая выполняет большинство задач, необходимых для приложения.
GWT является расширяемым, и можно создать собственный виджет для удовлетворения потребностей приложения.
Помимо всего прочего, приложения GWT могут работать во всех основных браузерах и смартфонах, включая телефоны / планшеты на базе Android и iOS.
Недостатки GWT
Хотя GWT предлагает множество преимуществ, он страдает следующими недостатками:
Not Indexable - Веб-страницы, созданные GWT, не будут индексироваться поисковыми системами, потому что эти приложения создаются динамически.
Not Degradable - Если пользователь вашего приложения отключит Javascript, он увидит только базовую страницу и ничего более.
Not Designer's Friendly - GWT не подходит для веб-дизайнеров, которые предпочитают использовать простой HTML с заполнителями для вставки динамического содержимого в более поздний момент времени.
Компоненты GWT
Фреймворк GWT можно разделить на следующие три основные части:
GWT Java to JavaScript compiler- Это самая важная часть GWT, которая делает его мощным инструментом для построения RIA. Компилятор GWT используется для перевода всего кода приложения, написанного на Java, в JavaScript.
JRE Emulation library- Google Web Toolkit включает библиотеку, которая имитирует подмножество библиотеки времени выполнения Java. В список включены java.lang, java.lang.annotation, java.math, java.io, java.sql, java.util и java.util.logging.
GWT UI building library - Эта часть GWT состоит из множества подразделов, которые включают в себя фактические компоненты пользовательского интерфейса, поддержку RPC, управление историей и многое другое.
GWT также предоставляет размещенный веб-браузер GWT, который позволяет запускать и выполнять ваши приложения GWT в размещенном режиме, где ваш код работает как Java на виртуальной машине Java без компиляции в JavaScript.
Это руководство поможет вам подготовить среду разработки для начала работы с GWT Framework. Это руководство также научит вас, как установить JDK, Tomcat и Eclipse на вашем компьютере перед установкой GWT Framework -
Системные требования
GWT требует JDK 1.6 или выше, поэтому самое первое требование - установить JDK на вашем компьютере.
| JDK | 1.6 или выше. |
|---|---|
| объем памяти | нет минимальных требований. |
| Дисковое пространство | нет минимальных требований. |
| Операционная система | нет минимальных требований. |
Следуйте приведенным ниже инструкциям, чтобы настроить среду и начать разработку приложений GWT.
Шаг 1. Проверьте установку Java на вашем компьютере.
Теперь откройте консоль и выполните следующую команду java.
| Операционные системы | Задача | Команда |
|---|---|---|
| Windows | Открыть командную консоль | c: \> java -версия |
| Linux | Открыть командный терминал | $ java -версия |
| Mac | Открыть Терминал | машина: ~ joseph $ java -version |
Проверим вывод для всех операционных систем
| Sr.No. | ОС и сгенерированный вывод |
|---|---|
| 1 | Windows версия java "1.6.0_21" Среда выполнения Java (TM) SE (сборка 1.6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование) |
| 2 | Linux версия java "1.6.0_21" Среда выполнения Java (TM) SE (сборка 1.6.0_21-b07) Клиентская виртуальная машина ava HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование) |
| 3 | Mac версия java "1.6.0_21" Среда выполнения Java (TM) SE (сборка 1.6.0_21-b07) 64-разрядная серверная виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование) |
Шаг 2 - Установите Java Development Kit (JDK)
Если у вас не установлена Java, вы можете установить Java Software Development Kit (SDK) с сайта Oracle Java: Java SE Downloads . Вы найдете инструкции по установке JDK в загруженных файлах, следуйте данным инструкциям, чтобы установить и настроить установку. Наконец, установите переменные среды PATH и JAVA_HOME для ссылки на каталог, содержащий java и javac, обычно java_install_dir / bin и java_install_dir соответственно.
Установить JAVA_HOMEпеременная среды, указывающая на расположение базового каталога, в котором установлена Java на вашем компьютере. Например
| Sr.No. | ОС и вывод |
|---|---|
| 1 | Windows Установите для переменной среды JAVA_HOME значение C: \ Program Files \ Java \ jdk1.6.0_21 |
| 2 | Linux экспорт JAVA_HOME = / usr / local / java-current |
| 3 | Mac экспорт JAVA_HOME = / Библиотека / Java / Home |
Добавьте расположение компилятора Java в системный путь.
| Sr.No. | ОС и вывод |
|---|---|
| 1 | Windows Добавьте строку;% JAVA_HOME% \ bin в конец системной переменной Path. |
| 2 | Linux экспорт PATH =$PATH:$JAVA_HOME / bin / |
| 3 | Mac не требуется |
В качестве альтернативы, если вы используете интегрированную среду разработки (IDE), такую как Borland JBuilder, Eclipse, IntelliJ IDEA или Sun ONE Studio, скомпилируйте и запустите простую программу, чтобы убедиться, что IDE знает, где вы установили Java, в противном случае выполните правильную настройку в соответствии с данным документом. среды IDE.
Шаг 3 - Установите Eclipse IDE
Все примеры в этом руководстве были написаны с использованием Eclipse IDE. Поэтому я бы посоветовал вам установить на вашем компьютере последнюю версию Eclipse на основе вашей операционной системы.
Чтобы установить Eclipse IDE, загрузите последние двоичные файлы Eclipse из https://www.eclipse.org. После того, как вы скачали установку, распакуйте двоичный дистрибутив в удобное место. Например, в C: \ eclipse в Windows или в / usr / local / eclipse в Linux / Unix и, наконец, установите переменную PATH соответствующим образом.
Eclipse можно запустить, выполнив следующие команды на компьютере с Windows, или вы можете просто дважды щелкнуть по eclipse.exe
%C:\eclipse\eclipse.exeEclipse можно запустить, выполнив следующие команды на машине Unix (Solaris, Linux и т. Д.):
$/usr/local/eclipse/eclipseПосле успешного запуска, если все в порядке, он должен отобразить следующий результат:

Шаг 4 - Установите GWT SDK и плагин для Eclipse
Следуйте инструкциям, приведенным по ссылке Плагин для Eclipse (включая SDK), чтобы установить GWT SDK и плагин для версии Eclipse, установленные на вашем компьютере.
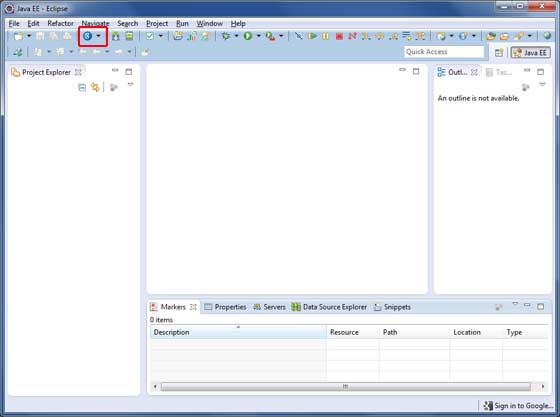
Если после успешной установки плагина GWT все в порядке, он должен отобразить следующий экран с Google icon отмечены красным прямоугольником, как показано ниже -

Шаг 5: Установите Apache Tomcat
Вы можете скачать последнюю версию Tomcat с https://tomcat.apache.org/. После того, как вы скачали установку, распакуйте двоичный дистрибутив в удобное место. Например, в C: \ apache-tomcat-6.0.33 в Windows или в /usr/local/apache-tomcat-6.0.33 в Linux / Unix и установите переменную среды CATALINA_HOME, указывающую на места установки.
Tomcat можно запустить, выполнив следующие команды на компьютере с Windows, или вы можете просто дважды щелкнуть файл startup.bat
%CATALINA_HOME%\bin\startup.bat
or
/usr/local/apache-tomcat-6.0.33/bin/startup.shПосле успешного запуска веб-приложения по умолчанию, включенные в Tomcat, будут доступны по адресу http://localhost:8080/. Если все в порядке, он должен отобразить следующий результат -

Дополнительную информацию о настройке и запуске Tomcat можно найти в документации, включенной здесь, а также на веб-сайте Tomcat - https://tomcat.apache.org/
Tomcat можно остановить, выполнив следующие команды на компьютере с Windows:
%CATALINA_HOME%\bin\shutdown
or
C:\apache-tomcat-5.5.29\bin\shutdownTomcat можно остановить, выполнив следующие команды на машине Unix (Solaris, Linux и т. Д.):
$CATALINA_HOME/bin/shutdown.sh
or
/usr/local/apache-tomcat-5.5.29/bin/shutdown.shПрежде чем мы начнем с создания реального приложения "HelloWorld" с использованием GWT, давайте посмотрим, каковы фактические части приложения GWT -
Приложение GWT состоит из следующих четырех важных частей, из которых последняя часть является необязательной, но первые три части являются обязательными.
- Дескрипторы модуля
- Публичные ресурсы
- Клиентский код
- Серверный код
Примеры расположения различных частей типичного приложения gwt HelloWord будет как показано ниже -
| имя | Расположение |
|---|---|
| Корень проекта | Привет, мир/ |
| Дескриптор модуля | src / com / tutorialspoint / HelloWorld.gwt.xml |
| Публичные ресурсы | SRC / com / tutorialspoint / война / |
| Клиентский код | SRC / ком / учебная точка / клиент / |
| Серверный код | SRC / ком / учебная точка / сервер / |
Дескрипторы модуля
Дескриптор модуля - это файл конфигурации в форме XML, который используется для настройки приложения GWT.
Расширение файла дескриптора модуля - * .gwt.xml, где * - имя приложения, и этот файл должен находиться в корне проекта.
Ниже будет дескриптор модуля по умолчанию HelloWorld.gwt.xml для приложения HelloWorld.
<?xml version = "1.0" encoding = "utf-8"?>
<module rename-to = 'helloworld'>
<!-- inherit the core web toolkit stuff. -->
<inherits name = 'com.google.gwt.user.user'/>
<!-- inherit the default gwt style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- specify the paths for translatable code -->
<source path = '...'/>
<source path = '...'/>
<!-- specify the paths for static files like html, css etc. -->
<public path = '...'/>
<public path = '...'/>
<!-- specify the paths for external javascript files -->
<script src = "js-url" />
<script src = "js-url" />
<!-- specify the paths for external style sheet files -->
<stylesheet src = "css-url" />
<stylesheet src = "css-url" />
</module>Ниже приведены краткие сведения о различных частях, используемых в дескрипторе модуля.
| Sr.No. | Узлы и описание |
|---|---|
| 1 | <module rename-to = "helloworld"> Это обеспечивает имя приложения. |
| 2 | <inherits name = "logical-module-name" /> Это добавляет другой модуль gwt в приложение точно так же, как импорт в приложениях Java. Таким образом можно унаследовать любое количество модулей. |
| 3 | <entry-point class = "classname" /> Это указывает имя класса, который начнет загрузку приложения GWT. Можно добавить любое количество классов точек входа, и они будут вызываться последовательно в том порядке, в котором они появляются в файле модуля. Поэтому, когда onModuleLoad () вашей первой точки входа завершается, немедленно вызывается следующая точка входа. |
| 4 | <source path = "path" /> Это определяет имена исходных папок, которые компилятор GWT будет искать для исходной компиляции. |
| 5 | <public path = "path" /> Общедоступный путь - это место в вашем проекте, где хранятся статические ресурсы, на которые ссылается ваш модуль GWT, такие как CSS или изображения. Общедоступный путь по умолчанию - это общедоступный подкаталог, в котором хранится XML-файл модуля. |
| 6 | <script src="js-url" /> Автоматически внедряет внешний файл JavaScript, расположенный в месте, указанном src. |
| 7 | <stylesheet src="css-url" /> Автоматически вставляет внешний файл CSS, расположенный в местоположении, указанном src. |
Общественные ресурсы
Это все файлы, на которые ссылается ваш модуль GWT, такие как HTML-страница хоста, CSS или изображения.
Расположение этих ресурсов можно настроить с помощью элемента <public path = "path" /> в файле конфигурации модуля. По умолчанию это общедоступный подкаталог, в котором хранится XML-файл модуля.
Когда вы компилируете свое приложение в JavaScript, все файлы, которые можно найти по общедоступному пути, копируются в выходной каталог модуля.
Самый важный общедоступный ресурс - это хост-страница, которая используется для вызова реального приложения GWT. Типичная страница хоста HTML для приложения может вообще не включать в себя видимое содержимое тела HTML, но всегда ожидается, что приложение GWT будет включаться через тег <script ... /> следующим образом
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>Ниже приведен образец таблицы стилей, которую мы включили на нашу главную страницу.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Клиентский код
Это реальный код Java, написанный для реализации бизнес-логики приложения, который компилятор GWT преобразует в JavaScript, который в конечном итоге будет выполняться внутри браузера. Расположение этих ресурсов можно настроить с помощью элемента <source path = "path" /> в файле конфигурации модуля.
Например Entry Point код будет использоваться как код на стороне клиента, а его расположение будет указано с помощью <source path = "path" />.
Модуль entry-point это любой класс, который может быть назначен EntryPointи это может быть построено без параметров. Когда модуль загружен, создается каждый класс точки входа и егоEntryPoint.onModuleLoad()вызывается метод. Пример класса точки входа HelloWorld будет следующим:
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}Серверный код
Это серверная часть вашего приложения, и она не обязательна. Если вы не выполняете какую-либо внутреннюю обработку внутри своего приложения, то эта часть вам не нужна, но если на серверной части требуется некоторая обработка и ваше клиентское приложение взаимодействует с сервером, вам придется разработать эти компоненты.
В следующей главе будут использованы все вышеупомянутые концепции для создания приложения HelloWorld с использованием Eclipse IDE.
Поскольку сила GWT заключается в Write in Java, Run in JavaScript, мы будем использовать Java IDE Eclipse для демонстрации наших примеров.
Начнем с простого приложения HelloWorld -
Шаг 1 - Создайте проект
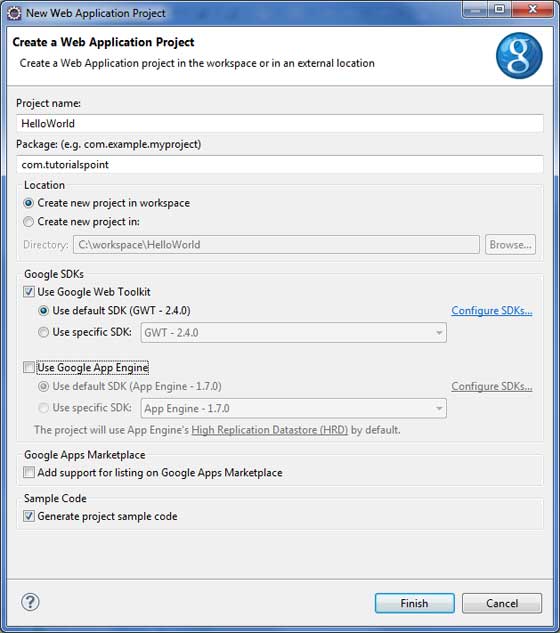
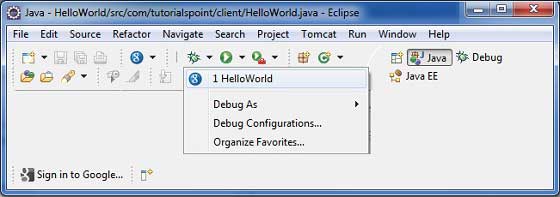
Первым шагом является создание простого проекта веб-приложения с использованием Eclipse IDE. Запустить мастер проекта, используя опциюGoogle Icon
![]()

Отменить выбор Use Google App Engine потому что мы не используем его в этом проекте и оставляем другие значения по умолчанию (оставьте Generate Sample project code опция отмечена) как таковая и нажмите кнопку Готово.
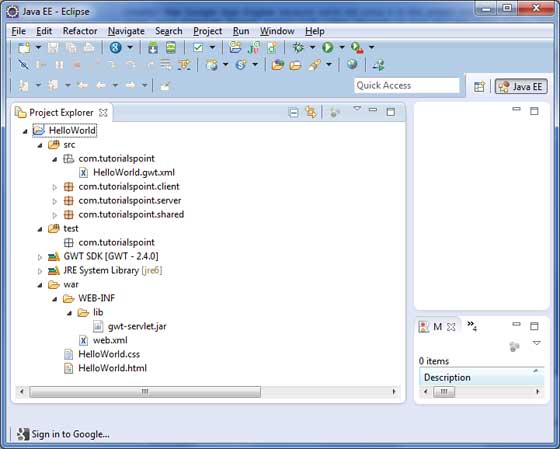
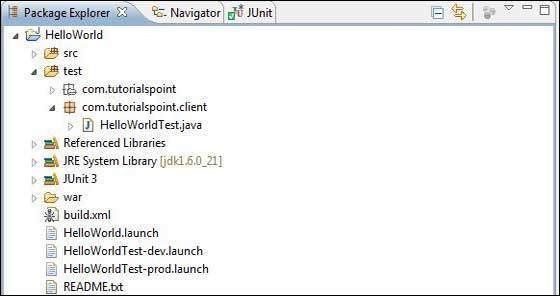
Как только ваш проект будет успешно создан, в вашем Project Explorer будет следующий контент:

Вот краткое описание всех важных папок
| Sr.No. | Папка и расположение |
|---|---|
| 1 | src Файлы исходного кода (java-классы). Папка клиента, содержащая специфичные для клиента классы java, отвечающие за отображение пользовательского интерфейса клиента. Папка сервера, содержащая серверные классы Java, отвечающие за обработку на стороне сервера. Общая папка, содержащая класс модели Java для передачи данных с сервера на клиент и наоборот. HelloWorld.gwt.xml, файл дескриптора модуля, необходимый для компилятора GWT для компиляции проекта HelloWorld. |
| 2 | test Исходные файлы тестового кода (java-классы). Папка клиента, содержащая классы java, отвечающие за тестирование кода на стороне клиента gwt. |
| 3 | war Это самая важная часть, она представляет собой реальное развертываемое веб-приложение. WEB-INF, содержащий скомпилированные классы, библиотеки gwt, библиотеки сервлетов. HelloWorld.css, таблица стилей проекта. HelloWorld.html, горячий HTML, который вызовет приложение GWT UI. |
Шаг 2. Измените дескриптор модуля: HelloWorld.gwt.xml
Плагин GWT создаст файл дескриптора модуля по умолчанию src / com.tutorialspoint / HelloWorld.gwt.xml, который приведен ниже. В этом примере мы не меняем его, но вы можете изменить его в соответствии с вашими требованиями.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. You can change -->
<!-- the theme of your GWT application by uncommenting -->
<!-- any one of the following lines. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- <inherits name = 'com.google.gwt.user.theme.chrome.Chrome'/> -->
<!-- <inherits name = 'com.google.gwt.user.theme.dark.Dark'/> -->
<!-- Other module inherits -->
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Шаг 3 - Измените таблицу стилей: HelloWorld.css
Плагин GWT создаст файл таблицы стилей по умолчанию war / HelloWorld.css . Давайте изменим этот файл, чтобы сохранить наш пример на простейшем уровне понимания -
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Шаг 4 - Измените файл хоста: HelloWorld.html
Плагин GWT создаст файл хоста HTML по умолчанию war / HelloWorld.html . Давайте изменим этот файл, чтобы сохранить наш пример на простейшем уровне понимания -
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>Вы можете создать больше статических файлов, таких как HTML, CSS или изображения, в том же исходном каталоге, или вы можете создать дополнительные подкаталоги и переместить файлы в эти подкаталоги и настроить эти подкаталоги в дескрипторе модуля приложения.
Шаг 5 - Измените точку входа: HelloWorld.java
Плагин GWT создаст файл Java по умолчанию src / com.tutorialspoint / HelloWorld.java , в котором хранится точка входа для приложения.
Давайте изменим этот файл, чтобы он отображал "Hello, World!"
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}Вы можете создать больше файлов Java в том же исходном каталоге, чтобы определить точки входа или вспомогательные процедуры.
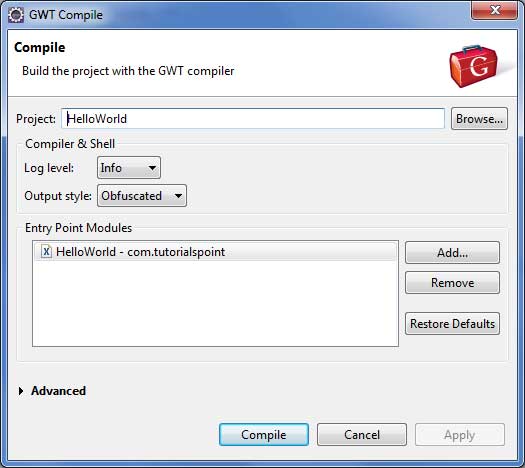
Шаг 6 - Скомпилируйте приложение
Когда вы будете готовы внести все изменения, самое время скомпилировать проект. Воспользуйтесь опциейGoogle Icon
![]()

Оставьте значения по умолчанию без изменений и нажмите кнопку Compile. Если все пойдет нормально, вы увидите следующий вывод в консоли Eclipse
Compiling module com.tutorialspoint.HelloWorld
Compiling 6 permutations
Compiling permutation 0...
Compiling permutation 1...
Compiling permutation 2...
Compiling permutation 3...
Compiling permutation 4...
Compiling permutation 5...
Compile of permutations succeeded
Linking into C:\workspace\HelloWorld\war\helloworld
Link succeeded
Compilation succeeded -- 33.029sШаг 7 - Запустите приложение
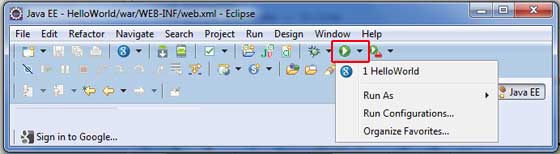
Теперь нажмите на

Если все в порядке, вы должны увидеть в Eclipse активный режим разработки GWT, содержащий URL-адрес, как показано ниже. Дважды щелкните URL-адрес, чтобы открыть приложение GWT.

Поскольку вы запускаете свое приложение в режиме разработки, вам необходимо установить плагин GWT для вашего браузера. Просто следуйте инструкциям на экране, чтобы установить плагин.
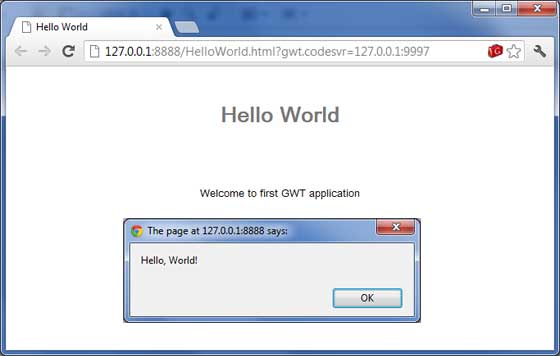
Если у вас уже установлен плагин GWT для вашего браузера, вы должны увидеть следующий вывод

Поздравляю! вы реализовали свое первое приложение с помощью Google Web Toolkit (GWT).
Из этого туториала Вы узнаете, как создать приложение. "war" файл и как развернуть его в корне Apache Tomcat Websever.
Если вы поняли этот простой пример, вы также сможете развернуть сложное приложение GWT, выполнив те же действия.
Давайте установим рабочую среду Eclipse IDE вместе с подключаемым модулем GWT и выполним следующие шаги для создания приложения GWT:
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT - Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
| 4 | Наконец, заархивируйте содержимое папки war приложения в виде файла войны и разверните его на веб-сервере Apache Tomcat. |
| 5 | Запустите свое веб-приложение, используя соответствующий URL-адрес, как описано ниже на последнем шаге. |
Ниже приводится содержимое измененного дескриптора модуля. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Ниже приводится содержимое измененного файла таблицы стилей. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Ниже приводится содержимое измененного файла хоста HTML. war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<div id = "gwtContainer"></div>
</body>
</html>Я немного изменил HTML из предыдущего примера. Здесь я создал заполнитель <div> ... </div>, куда мы вставим некоторый контент, используя наш класс java точки входа. Итак, позвольте нам иметь следующее содержимое файла Javasrc/com.tutorialspoint/HelloWorld.java.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
HTML html = new HTML("<p>Welcome to GWT application</p>");
RootPanel.get("gwtContainer").add(html);
}
}Здесь мы создали базовый HTML-код widgest и добавили его в тег div с id = "gwtContainer". Мы изучим различные виджеты GWT в следующих главах.
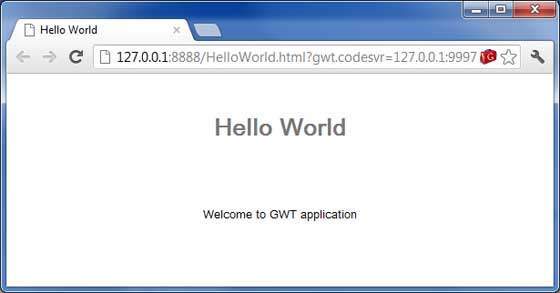
Когда вы будете готовы со всеми внесенными изменениями, позвольте нам скомпилировать и запустить приложение в режиме разработки, как мы это делали в главе GWT - Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:

Создать файл WAR
Теперь наше приложение работает нормально, и мы готовы экспортировать его как файл войны.
Выполните следующие шаги -
Зайдите в свой проект war каталог C:\workspace\HelloWorld\war
Выберите все файлы и папки, доступные в каталоге войны.
Заархивируйте все выбранные файлы и папки в файл HelloWorld.zip .
Переименуйте HelloWorld.zip в HelloWorld.war .
Развернуть файл WAR
Остановите сервер tomcat.
Скопируйте файл HelloWorld.war вtomcat installation directory > webapps folder.
Запустите сервер tomcat.
Загляните в каталог webapps, там должна быть папка helloworld был создан.
Теперь HelloWorld.war успешно развернут в корне веб-сервера Tomcat.
Запустить приложение
Введите URL-адрес в веб-браузере: http://localhost:8080/HelloWorld запустить приложение
Имя сервера (localhost) и порт (8080) могут отличаться в зависимости от конфигурации вашего Tomcat.

Виджеты GWT используют каскадные таблицы стилей (CSS) для визуального оформления. По умолчанию имя класса для каждого компонентаgwt-<classname>.
Например, виджет Button имеет стиль по умолчанию gwt-Button, а виджет TextBox имеет стиль по умолчанию gwt-TextBox .
Чтобы сделать все кнопки и текстовые поля более крупным шрифтом, вы можете поместить следующее правило в файл CSS вашего приложения
.gwt-Button { font-size: 150%; }
.gwt-TextBox { font-size: 150%; }По умолчанию ни браузер, ни GWT не создают default idатрибуты для виджетов. Вы должны явно создать уникальный идентификатор для элементов, которые вы можете использовать в CSS. Чтобы дать конкретную кнопку с idmy-button-id более крупный шрифт, вы можете поместить следующее правило в файл CSS вашего приложения:
#my-button-id { font-size: 150%; }Чтобы установить идентификатор для виджета GWT, получите его элемент DOM, а затем установите атрибут id следующим образом:
Button b = new Button();
DOM.setElementAttribute(b.getElement(), "id", "my-button-id")API стилей CSS
Существует множество API-интерфейсов для зависания настроек CSS для любого виджета GWT. Ниже приведены несколько важных API-интерфейсов, которые помогут вам в повседневном веб-программировании с использованием GWT.
| Sr.No. | API и описание |
|---|---|
| 1 | public void setStyleName(java.lang.String style) Этот метод очистит все существующие стили и установит стиль виджета на новый класс CSS, предоставленный с помощью style . |
| 2 | public void addStyleName(java.lang.String style) Этот метод добавит к виджету вторичное или зависимое имя стиля. Вторичное имя стиля - это дополнительное имя стиля, то есть, если были применены какие-либо предыдущие имена стилей, они сохраняются. |
| 3 | public void removeStyleName(java.lang.String style) Этот метод удалит данный стиль из виджета и оставит все остальные, связанные с виджетом. |
| 4 | public java.lang.String getStyleName() Этот метод получает все имена стилей объекта в виде списка, разделенного пробелами. |
| 5 | public void setStylePrimaryName(java.lang.String style) Этот метод устанавливает имя основного стиля объекта и обновляет все зависимые имена стилей. |
Например, давайте определим два новых стиля, которые мы применим к тексту:
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}
.gwt-Red-Text {
color:red;
}Теперь вы можете использовать setStyleName (Style), чтобы изменить настройку по умолчанию на новую настройку. После применения правила ниже шрифт текста станет большим
txtWidget.setStyleName("gwt-Big-Text");Мы можем применить вторичное правило CSS к тому же виджету, чтобы изменить его цвет следующим образом:
txtWidget.addStyleName("gwt-Red-Text");Используя вышеуказанный метод, вы можете добавить столько стилей, сколько хотите применить к виджету. Если вы удалите первый стиль из виджета кнопки, второй стиль все равно останется с текстом.
txtWidget.removeStyleName("gwt-Big-Text");Основные и дополнительные стили
По умолчанию имя основного стиля виджета будет именем стиля по умолчанию для его класса виджета, например gwt-Button для виджетов Button. Когда мы добавляем и удаляем имена стилей с помощью метода AddStyleName (), эти стили называются вторичными стилями.
Окончательный вид виджета определяется суммой всех добавленных к нему дополнительных стилей плюс его основной стиль. Вы устанавливаете основной стиль виджета с помощью метода setStylePrimaryName (String) . Для иллюстрации предположим, что у нас есть виджет Label. В нашем файле CSS определены следующие правила:
.MyText {
color: blue;
}
.BigText {
font-size: large;
}
.LoudText {
font-weight: bold;
}Предположим, мы хотим, чтобы в определенном виджете метки всегда отображался синий текст, а в некоторых случаях мы использовали более крупный жирный шрифт для дополнительного выделения.
Мы могли бы сделать что-то вроде этого -
// set up our primary style
Label someText = new Label();
someText.setStylePrimaryName("MyText");
...
// later on, to really grab the user's attention
someText.addStyleName("BigText");
someText.addStyleName("LoudText");
...
// after the crisis is over
someText.removeStyleName("BigText");
someText.removeStyleName("LoudText");Связывание файлов CSS
Есть несколько подходов для связывания файлов CSS с вашим модулем. Современные приложения GWT обычно используют комбинацию CssResource и UiBinder. В наших примерах мы используем только первый подход.
Использование тега <link> на HTML-странице хоста.
Использование элемента <stylesheet> в XML-файле модуля.
Используя CssResource содержится в ClientBundle.
Использование встроенного элемента <ui: style> в UiBinder шаблон.
Пример GWT CSS
Этот пример проведет вас через простые шаги по применению различных правил CSS к вашей видимости GWT. Давайте установим рабочую среду Eclipse IDE вместе с подключаемым модулем GWT и выполним следующие шаги для создания приложения GWT:
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT - Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Ниже приводится содержимое измененного файла таблицы стилей. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Button {
font-size: 150%;
font-weight: bold;
width:100px;
height:100px;
}
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}Ниже приводится содержимое измененного файла хоста HTML. war/HelloWorld.html для размещения двух кнопок.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<div id = "mytext"><h1>Hello, World!</h1></div>
<div id = "gwtGreenButton"></div>
<div id = "gwtRedButton"></div>
</body>
</html>Пусть у нас будет следующее содержимое файла Java src/com.tutorialspoint/HelloWorld.java который позаботится о добавлении двух кнопок в HTML и применит собственный стиль CSS.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// add button to change font to big when clicked.
Button Btn1 = new Button("Big Text");
Btn1.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Big-Text");
}
});
// add button to change font to small when clicked.
Button Btn2 = new Button("Small Text");
Btn2.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Small-Text");
}
});
RootPanel.get("gwtGreenButton").add(Btn1);
RootPanel.get("gwtRedButton").add(Btn2);
}
}Когда вы будете готовы со всеми внесенными изменениями, позвольте нам скомпилировать и запустить приложение в режиме разработки, как мы это делали в главе GWT - Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:

Теперь попробуйте нажать на две отображаемые кнопки и наблюдать "Hello, World!" текст, шрифт которого постоянно меняется при нажатии на две кнопки.
Каждый пользовательский интерфейс учитывает следующие три основных аспекта:
UI elements- Это основные визуальные элементы, которые пользователь в конечном итоге видит и с которыми взаимодействует. GWT предоставляет огромный список широко используемых и распространенных элементов, варьирующихся от базовых до сложных, которые мы рассмотрим в этом руководстве.
Layouts- Они определяют, как элементы пользовательского интерфейса должны быть организованы на экране, и обеспечивают окончательный вид GUI (графический интерфейс пользователя). Эта часть будет рассмотрена в главе «Макет».
Behavior- Это события, которые происходят, когда пользователь взаимодействует с элементами пользовательского интерфейса. Эта часть будет рассмотрена в главе «Обработка событий».
Элементы пользовательского интерфейса GWT
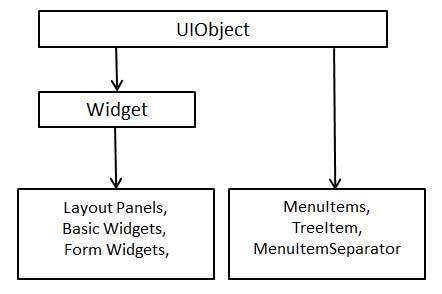
Библиотека GWT предоставляет классы в четко определенной иерархии классов для создания сложных пользовательских веб-интерфейсов. Все классы в этой иерархии компонентов были производными отUIObject базовый класс, как показано ниже -

Каждый виджет Basic UI наследует свойства от класса Widget, который, в свою очередь, наследует свойства от UIObject. Дерево и Меню будут рассмотрены в руководстве по сложным виджетам.
| Sr.No. | Виджет и описание |
|---|---|
| 1 | Класс GWT UIObject Этот виджет содержит текст, не интерпретируемый как HTML с использованием элемента <div>, поэтому он отображается с макетом блока. |
| 2 | Класс виджета GWT Этот виджет может содержать текст HTML и отображает содержимое HTML с помощью элемента <div>, что приводит к его отображению с макетом блока. |
Основные виджеты
Ниже приведены несколько важных Основные виджеты -
| Sr.No. | Виджет и описание |
|---|---|
| 1 | метка Этот виджет содержит текст, не интерпретируемый как HTML с использованием элемента <div>, поэтому он отображается с макетом блока. |
| 2 | HTML Этот виджет может содержать текст HTML и отображает содержимое HTML с помощью элемента <div>, что приводит к его отображению с макетом блока. |
| 3 | Образ Этот виджет отображает изображение по заданному URL-адресу. |
| 4 | Якорь Этот виджет представляет собой простой элемент <a>. |
Виджеты форм позволяют пользователям вводить данные и предоставляют им возможность взаимодействия с приложением. Каждый виджет Form наследует свойства от класса Widget, который, в свою очередь, наследует свойства от классов UIObject и Wigdet.
| Sr.No. | Виджет и описание |
|---|---|
| 1 | Класс GWT UIObject Этот виджет содержит текст, не интерпретируемый как HTML с использованием элемента <div>, поэтому он отображается с макетом блока. |
| 2 | Класс виджета GWT Этот виджет может содержать текст HTML и отображает содержимое HTML с помощью элемента <div>, что приводит к его отображению с макетом блока. |
Виджеты форм
Ниже приведены несколько важных виджетов форм -
| Sr.No. | Виджет и описание |
|---|---|
| 1 | Кнопка Этот виджет представляет собой стандартную кнопку. |
| 2 | Нажать кнопку Этот виджет представляет собой обычную кнопку с настраиваемым стилем. |
| 3 | Кнопка-переключатель Этот виджет представляет собой стильную кнопку с отслеживанием состояния, которая позволяет пользователю переключаться между активным и неактивным состояниями. |
| 4 | CheckBox Этот виджет представляет собой стандартный виджет флажка. Этот класс также служит базовым классом для RadioButton. |
| 5 | Переключатель Этот виджет представляет собой взаимоисключающий виджет переключателя выбора. |
| 6 | ListBox Этот виджет представляет собой список вариантов выбора для пользователя в виде списка или раскрывающегося списка. |
| 7 | SuggestBox Этот виджет представляет собой текстовое поле или текстовую область, в которой отображается предварительно настроенный набор вариантов, соответствующих вводу пользователя. Каждый SuggestBox связан с одним SuggestOracle. SuggestOracle используется для предоставления набора вариантов выбора с учетом конкретной строки запроса. |
| 8 | Текстовое окно Этот виджет представляет собой однострочное текстовое поле. |
| 9 | PasswordTextBox Этот виджет представляет собой текстовое поле, которое визуально маскирует ввод для предотвращения подслушивания. |
| 10 | TextArea Этот виджет представляет собой текстовое поле, позволяющее вводить несколько строк текста. |
| 11 | RichTextArea Этот виджет представляет собой редактор форматированного текста, который позволяет выполнять сложные стили и форматирование. |
| 12 | Файл загружен Этот виджет является оболочкой для элемента HTML <input type = 'file'>. |
| 13 | Скрытый Этот виджет представляет собой скрытое поле в форме HTML. |
«Сложные виджеты» позволяют пользователям расширять возможности взаимодействия с приложением. Каждый виджет Complex наследует свойства от класса Widget, который, в свою очередь, наследует свойства от UIObject.
| Sr.No. | Виджет и описание |
|---|---|
| 1 | Класс GWT UIObject Этот виджет содержит текст, не интерпретируемый как HTML с использованием элемента <div>, поэтому он отображается с макетом блока. |
| 2 | Класс виджета GWT Этот виджет может содержать текст HTML и отображает содержимое HTML с помощью элемента <div>, что приводит к его отображению с макетом блока. |
Комплексные виджеты
Ниже приведены несколько важных сложных виджетов -
| Sr.No. | Виджет и описание |
|---|---|
| 1 | Дерево Этот виджет представляет собой стандартный виджет иерархического дерева. Дерево содержит иерархию TreeItems, которую пользователь может открывать, закрывать и выбирать. |
| 2 | Строка меню Этот виджет представляет собой стандартный виджет строки меню. Строка меню может содержать любое количество пунктов меню, каждый из которых может запускать команду или открывать каскадную строку меню. |
| 3 | DatePicker Этот виджет представляет собой стандартное средство выбора даты GWT. |
| 4 | CellTree Этот виджет представляет собой вид дерева. Этот виджет будет работать только в стандартном режиме, который требует, чтобы HTML-страница, на которой он запускается, имела явное объявление <! DOCTYPE>. |
| 5 | CellList Этот виджет представляет собой список ячеек в виде одного столбца. |
| 6 | CellTable Этот виджет представляет собой табличное представление, которое поддерживает разбиение на страницы и столбцы. |
| 7 | CellBrowser Этот виджет представляет собой browsableпредставление дерева, в котором одновременно может быть открыт только один узел на уровне. Этот виджет будет работать только в стандартном режиме, который требует, чтобы HTML-страница, на которой он запускается, имела явное объявление <! DOCTYPE>. |
Панели макета могут содержать другие виджеты. Эти панели контролируют способ отображения виджетов в пользовательском интерфейсе. Каждый виджет Panel наследует свойства от класса Panel, который, в свою очередь, наследует свойства от класса Widget и который, в свою очередь, наследует свойства от класса UIObject.
| Sr.No. | Виджет и описание |
|---|---|
| 1 | Класс GWT UIObject Этот виджет содержит текст, не интерпретируемый как HTML с использованием элемента <div>, поэтому он отображается с макетом блока. |
| 2 | Класс виджета GWT Этот виджет может содержать текст HTML и отображает содержимое HTML с помощью элемента <div>, что приводит к его отображению с макетом блока. |
| 3 | Класс панели GWT Это абстрактный базовый класс для всех панелей, которые представляют собой виджеты, которые могут содержать другие виджеты. |
Панели компоновки
Ниже приведены несколько важных Компоновка панели -
| Sr.No. | Виджет и описание |
|---|---|
| 1 | FlowPanel Этот виджет представляет собой панель, которая форматирует свои дочерние виджеты с использованием поведения макета HTML по умолчанию. |
| 2 | Горизонтальная панель Этот виджет представляет собой панель, на которой все свои виджеты размещены в одном горизонтальном столбце. |
| 3 | Вертикальная панель Этот виджет представляет собой панель, на которой все свои виджеты располагаются в одном вертикальном столбце. |
| 4 | HorizontalSplitPanel Этот виджет представляет собой панель, которая размещает два виджета в одной горизонтальной строке и позволяет пользователю в интерактивном режиме изменять пропорцию ширины, выделенную для каждого из двух виджетов. Виджеты, содержащиеся в HorizontalSplitPanel, при необходимости будут автоматически украшены полосами прокрутки. |
| 5 | VerticalSplitPanel Этот виджет представляет собой панель, которая размещает два виджета в одном вертикальном столбце и позволяет пользователю интерактивно изменять пропорцию высоты, выделенную для каждого из двух виджетов. Виджеты, содержащиеся в VertialSplitPanel, при необходимости будут автоматически украшены полосами прокрутки. |
| 6 | FlexTable Этот виджет представляет собой гибкую таблицу, которая создает ячейки по запросу. Он может быть зубчатым (то есть каждая строка может содержать разное количество ячеек), а отдельные ячейки могут быть настроены для охвата нескольких строк или столбцов. |
| 7 | Сетка Этот виджет представляет собой прямоугольную сетку, которая может содержать текст, HTML или дочерний виджет внутри своих ячеек. Его размер необходимо явно изменить до желаемого количества строк и столбцов. |
| 8 | DeckPanel панель, которая отображает все свои дочерние виджеты в виде «колоды», где одновременно может быть виден только один. Используется TabPanel. |
| 9 | ДокПанель Этот виджет представляет собой панель, которая размещает дочерние виджеты «закрепленными» на своих внешних краях и позволяет своему последнему виджету занимать оставшееся пространство в центре. |
| 10 | HTMLPanel Этот виджет представляет собой панель, содержащую HTML, и которая может прикреплять дочерние виджеты к идентифицированным элементам в этом HTML. |
| 11 | TabPanel Этот виджет представляет собой панель, которая представляет собой набор страниц с вкладками, каждая из которых содержит другой виджет. Его дочерние виджеты отображаются, когда пользователь выбирает различные связанные с ними вкладки. Вкладки могут содержать произвольный HTML-код. |
| 12 | Композитный Этот виджет представляет собой тип виджета, который может оборачивать другой виджет, скрывая методы обернутого виджета. При добавлении на панель составной элемент ведет себя точно так же, как если бы был добавлен оборачиваемый им виджет. |
| 13 | SimplePanel Этот виджет представляет собой базовый класс для панелей, содержащих только один виджет. |
| 14 | ScrollPanel Этот виджет представляет собой простую панель, содержимое которой помещается в прокручиваемую область. |
| 15 | FocusPanel Этот виджет представляет собой простую панель, которая делает ее содержимое доступным для фокусировки и добавляет возможность захвата событий мыши и клавиатуры. |
| 16 | FormPanel Этот виджет представляет собой панель, содержимое которой заключено в элемент HTML <FORM>. |
| 17 | PopupPanel Этот виджет представляет собой панель, которая может pop upнад другими виджетами. Он перекрывает клиентскую область браузера (и все ранее созданные всплывающие окна). |
| 18 | Диалоговое окно Этот виджет представляет собой форму всплывающего окна с областью заголовка вверху, которую пользователь может перетаскивать. В отличие от PopupPanel, вызовы PopupPanel.setWidth (String) и PopupPanel.setHeight (String) задают ширину и высоту самого диалогового окна, даже если виджет еще не добавлен. |
GWT предоставляет модель обработчика событий, аналогичную инфраструктуре пользовательского интерфейса Java AWT или SWING.
Интерфейс слушателя определяет один или несколько методов, которые виджет вызывает для объявления события. GWT предоставляет список интерфейсов, соответствующих различным возможным событиям.
Класс, желающий получать события определенного типа, реализует связанный интерфейс обработчика и затем передает ссылку на себя виджету, чтобы подписаться на набор событий.
Например, Button класс издает click eventsпоэтому вам нужно будет написать класс для реализации ClickHandler для обработкиclick событие.
Интерфейсы обработчика событий
Все обработчики событий GWT были расширены из интерфейса EventHandler, и каждый обработчик имеет только один метод с одним аргументом. Этот аргумент всегда является объектом связанного типа события. КаждыйeventУ объекта есть несколько методов для управления переданным объектом события. Например, для события щелчка вам нужно будет написать свой обработчик следующим образом:
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
public class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}Теперь любой класс, желающий получать события кликов, будет вызывать addClickHandler() чтобы зарегистрировать обработчик событий следующим образом -
/**
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());Каждый виджет, поддерживающий тип события, будет иметь метод формы HandlerRegistration addFooОбработчик (FooСобытие) где Foo это фактическое событие, такое как Click, Error, KeyPress и т. д.
Ниже приведен список важных обработчиков событий GWT и связанных событий и методов регистрации обработчиков.
| Sr.No. | Интерфейс событий | Метод и описание события |
|---|---|---|
| 1 | Перед обработчиком выбора <I> | void on Before Selection (Before Selection Event<I> event); Вызывается при запуске BeforeSelectionEvent. |
| 2 | BlurHandler | void on Blur(Blur Event event); Вызывается при срабатывании Blur Event. |
| 3 | ChangeHandler | void on Change(ChangeEvent event); Вызывается при возникновении события изменения. |
| 4 | ClickHandler | void on Click(ClickEvent event); Вызывается, когда запускается собственное событие щелчка. |
| 5 | CloseHandler <T> | void on Close(CloseEvent<T> event); Вызывается при запуске CloseEvent. |
| 6 | Обработчик контекстного меню | void on Context Menu(Context Menu Event event); Вызывается, когда запускается собственное событие контекстного меню. |
| 7 | Обработчик двойного щелчка | void on Double Click(Double Click Event event); Вызывается при возникновении события двойного щелчка. |
| 8 | Обработчик ошибок | void on Error(Error Event event); Вызывается при возникновении события ошибки. |
| 9 | Обработчик фокуса | void on Focus(Focus Event event); Вызывается при срабатывании Focus Event. |
| 10 | Панель формы. Отправить полный обработчик | void on Submit Complete(Form Panel.Submit Complete Event event); Вызывается, когда форма была успешно отправлена. |
| 11 | FormPanel.SubmitHandler | void on Submit(Form Panel.Submit Event event); Запускается при отправке формы. |
| 12 | Ключевой обработчик | void on Key Down(Key Down Event event); Вызывается при запуске KeyDownEvent. |
| 13 | KeyPressHandler | void on KeyPress(KeyPressEvent event); Вызывается при запуске KeyPressEvent. |
| 14 | KeyUpHandler | void on KeyUp(KeyUpEvent event); Вызывается при запуске KeyUpEvent. |
| 15 | LoadHandler | void on Load(LoadEvent event); Вызывается при запуске LoadEvent. |
| 16 | MouseDownHandler | void on MouseDown(MouseDownEvent event); Вызывается при запуске MouseDown. |
| 17 | MouseMoveHandler | void on MouseMove(MouseMoveEvent event); Вызывается при запуске MouseMoveEvent. |
| 18 | MouseOutHandler | void on MouseOut(MouseOutEvent event); Вызывается при запуске MouseOutEvent. |
| 19 | MouseOverHandler | void on MouseOver(MouseOverEvent event); Вызывается при срабатывании MouseOverEvent. |
| 20 | MouseUpHandler | void on MouseUp(MouseUpEvent event); Вызывается при запуске MouseUpEvent. |
| 21 год | MouseWheelHandler | void on MouseWheel(MouseWheelEvent event); Вызывается при запуске MouseWheelEvent. |
| 22 | ResizeHandler | void on Resize(ResizeEvent event); Вызывается при изменении размера виджета. |
| 23 | ScrollHandler | void on Scroll(ScrollEvent event); Вызывается при запуске ScrollEvent. |
| 24 | SelectionHandler <I> | void on Selection(SelectionEvent<I> event); Вызывается при срабатывании SelectionEvent. |
| 25 | ValueChangeHandler <I> | void on ValueChange(ValueChangeEvent<I> event); Вызывается при запуске ValueChangeEvent. |
| 26 | Window.ClosingHandler | void on WindowClosing(Window.ClosingEvent event); Запускается непосредственно перед закрытием окна браузера или переходом на другой сайт. |
| 27 | Window.ScrollHandler | void on WindowScroll(Window.ScrollEvent event); Вызывается при прокрутке окна браузера. |
Методы событий
Как упоминалось ранее, каждый обработчик имеет единственный метод с одним аргументом, который содержит объект события, например void onClick (событие ClickEvent) или void onKeyDown (событие KeyDownEvent) . У объектов событий, таких как ClickEvent и KeyDownEvent, есть несколько общих методов, которые перечислены ниже:
| Sr.No. | Метод и описание |
|---|---|
| 1 | protected void dispatch(ClickHandler handler) Этот метод должен вызываться только HandlerManager |
| 2 | DomEvent.Type <FooHandler> getAssociatedType() Этот метод возвращает тип, используемый для регистрации Foo событие. |
| 3 | static DomEvent.Type<FooHandler> getType() Этот метод получает тип события, связанный с Foo События. |
| 4 | public java.lang.Object getSource() Этот метод возвращает источник, который последним инициировал это событие. |
| 5 | protected final boolean isLive() Этот метод возвращает, является ли событие активным. |
| 6 | protected void kill() Этот метод убивает событие |
пример
Этот пример проведет вас через простые шаги, чтобы показать использование Click Событие и KeyDownОбработка событий в GWT. Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали в GWT - Глава Создание приложения -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT - Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Ниже приводится содержимое измененного файла таблицы стилей. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Ниже приводится содержимое измененного файла хоста HTML. war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Event Handling Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Пусть у нас будет следующее содержимое файла Java src/com.tutorialspoint/HelloWorld.java который продемонстрирует использование обработки событий в GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyDownEvent;
import com.google.gwt.event.dom.client.KeyDownHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/**
* create textbox and attach key down handler
*/
TextBox textBox = new TextBox();
textBox.addKeyDownHandler(new MyKeyDownHandler());
/*
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_CENTER);
panel.setSize("300", "100");
panel.add(textBox);
panel.add(button);
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(panel);
RootPanel.get("gwtContainer").add(decoratorPanel);
}
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
private class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}
/**
* create a custom key down handler which will call
* onKeyDown method when a key is down in textbox.
*/
private class MyKeyDownHandler implements KeyDownHandler {
@Override
public void onKeyDown(KeyDownEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(((TextBox)event.getSource()).getValue());
}
}
}
}Когда вы будете готовы со всеми внесенными изменениями, позвольте нам скомпилировать и запустить приложение в режиме разработки, как мы это делали в главе GWT - Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:

GWT предоставляет три способа создания настраиваемых элементов пользовательского интерфейса. Необходимо следовать трем основным стратегиям:
Create a widget by extending Composite Class- Это наиболее распространенный и простой способ создания собственных виджетов. Здесь вы можете использовать существующие виджеты для создания составного представления с настраиваемыми свойствами.
Create a widget using GWT DOM API in JAVA- Таким образом создаются базовые виджеты GWT. Тем не менее, это очень сложный способ создания пользовательского виджета, и его следует использовать с осторожностью.
Use JavaScript and wrap it in a widget using JSNI- Обычно это следует делать только в крайнем случае. Учитывая кроссбраузерность нативных методов, это становится очень сложным, а также становится труднее отлаживать.
Создать собственный виджет с составным классом
В этом примере вы выполните простые шаги, чтобы показать создание пользовательского виджета в GWT. Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали в GWT - Глава Основные виджеты -
Здесь мы собираемся создать пользовательский виджет, расширив класс Composite, что является самым простым способом создания пользовательских виджетов.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT - Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Ниже приводится содержимое измененного файла таблицы стилей. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Ниже приводится содержимое измененного файла хоста HTML. war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
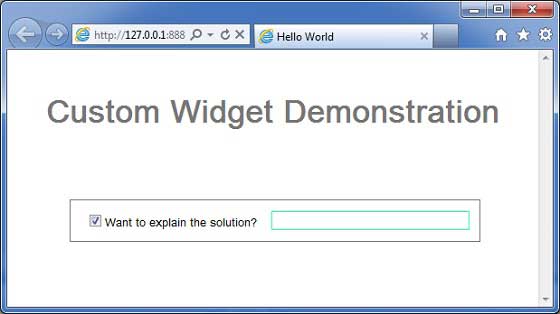
<h1>Custom Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Пусть у нас будет следующее содержимое файла Java src/com.tutorialspoint/HelloWorld.java который продемонстрирует создание настраиваемого виджета.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.CheckBox;
import com.google.gwt.user.client.ui.Composite;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
public class HelloWorld implements EntryPoint {
/**
* A composite of a TextBox and a CheckBox that optionally enables it.
*/
private static class OptionalTextBox extends Composite implements
ClickHandler {
private TextBox textBox = new TextBox();
private CheckBox checkBox = new CheckBox();
private boolean enabled = true;
public boolean isEnabled() {
return enabled;
}
public void setEnabled(boolean enabled) {
this.enabled = enabled;
}
/**
* Style this widget using .optionalTextWidget CSS class.<br/>
* Style textbox using .optionalTextBox CSS class.<br/>
* Style checkbox using .optionalCheckBox CSS class.<br/>
* Constructs an OptionalTextBox with the given caption
* on the check.
* @param caption the caption to be displayed with the check box
*/
public OptionalTextBox(String caption) {
// place the check above the text box using a vertical panel.
HorizontalPanel panel = new HorizontalPanel();
// panel.setBorderWidth(1);
panel.setSpacing(10);
panel.add(checkBox);
panel.add(textBox);
// all composites must call initWidget() in their constructors.
initWidget(panel);
//set style name for entire widget
setStyleName("optionalTextWidget");
//set style name for text box
textBox.setStyleName("optionalTextBox");
//set style name for check box
checkBox.setStyleName("optionalCheckBox");
textBox.setWidth("200");
// Set the check box's caption, and check it by default.
checkBox.setText(caption);
checkBox.setValue(enabled);
checkBox.addClickHandler(this);
enableTextBox(enabled,checkBox.getValue());
}
public void onClick(ClickEvent event) {
if (event.getSource() == checkBox) {
// When the check box is clicked,
//update the text box's enabled state.
enableTextBox(enabled,checkBox.getValue());
}
}
private void enableTextBox(boolean enable,boolean isChecked){
enable = (enable && isChecked) || (!enable && !isChecked);
textBox.setStyleDependentName("disabled", !enable);
textBox.setEnabled(enable);
}
}
public void onModuleLoad() {
// Create an optional text box and add it to the root panel.
OptionalTextBox otb = new OptionalTextBox(
"Want to explain the solution?");
otb.setEnabled(true);
RootPanel.get().add(otb);
}
}Когда вы будете готовы со всеми внесенными изменениями, позвольте нам скомпилировать и запустить приложение в режиме разработки, как мы это делали в главе GWT - Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:

You can notice following points
Создать пользовательский виджет путем расширения составного виджета довольно просто.
Мы создали виджет со встроенными в GWT виджетами, TextBox и CheckBox, таким образом, используя концепцию повторного использования.
TextBox отключается / включается в зависимости от состояния флажка. Мы предоставили API для включения / отключения элемента управления.
Мы предоставили внутренние стили виджетов с помощью задокументированных стилей CSS.
Введение
UiBinder - это структура, предназначенная для разделения функциональности и представления пользовательского интерфейса.
Платформа UiBinder позволяет разработчикам создавать приложения gwt в виде HTML-страниц с настроенными в них виджетами GWT.
Инфраструктура UiBinder упрощает сотрудничество с дизайнерами пользовательского интерфейса, которым удобнее работать с XML, HTML и CSS, чем с исходным кодом Java.
UIBinder предоставляет декларативный способ определения пользовательского интерфейса.
UIBinder отделяет программную логику от пользовательского интерфейса.
UIBinder аналогичен JSP сервлетам.
Рабочий процесс UiBinder
Шаг 1. Создание XML-файла декларации пользовательского интерфейса
Создайте файл объявления пользовательского интерфейса на основе XML / HTML. Мы создалиLogin.ui.xml файл в нашем примере.
<ui:UiBinder xmlns:ui = 'urn:ui:com.google.gwt.uibinder'
xmlns:gwt = 'urn:import:com.google.gwt.user.client.ui'
xmlns:res = 'urn:with:com.tutorialspoint.client.LoginResources'>
<ui:with type = "com.tutorialspoint.client.LoginResources" field = "res">
</ui:with>
<gwt:HTMLPanel>
...
</gwt:HTMLPanel>
</ui:UiBinder>Шаг 2 - Используйте поле ui: для последующего связывания
Используйте атрибут ui: field в элементе XML / HTML, чтобы связать поле пользовательского интерфейса в XML с полем пользовательского интерфейса в файле JAVA для последующей привязки.
<gwt:Label ui:field = "completionLabel1" />
<gwt:Label ui:field = "completionLabel2" />Шаг 3. Создайте Java-аналог UI XML
Создайте аналог макета на основе XML на основе Java, расширив виджет Composite. Мы создалиLogin.java файл в нашем примере.
package com.tutorialspoint.client;
...
public class Login extends Composite {
...
}Шаг 4. Свяжите поля пользовательского интерфейса Java с аннотацией UiField
использовать аннотацию @UiField в Login.java для назначения членов класса-аналога для привязки к полям на основе XML в Login.ui.xml
public class Login extends Composite {
...
@UiField
Label completionLabel1;
@UiField
Label completionLabel2;
...
}Шаг 5. Свяжите пользовательский интерфейс Java с пользовательским интерфейсом XML с аннотацией UiTemplate
Указать GWT привязать компонент на основе Java Login.java и макет на основе XML Login.ui.xml с использованием аннотации @UiTemplate
public class Login extends Composite {
private static LoginUiBinder uiBinder = GWT.create(LoginUiBinder.class);
/*
* @UiTemplate is not mandatory but allows multiple XML templates
* to be used for the same widget.
* Default file loaded will be <class-name>.ui.xml
*/
@UiTemplate("Login.ui.xml")
interface LoginUiBinder extends UiBinder<Widget, Login> {
}
...
}Шаг 6 - Создайте файл CSS
Создать внешний файл CSSLogin.css и ресурс на основе Java LoginResources.java файл, эквивалентный стилям css
.blackText {
font-family: Arial, Sans-serif;
color: #000000;
font-size: 11px;
text-align: left;
}
...Шаг 7 - Создайте файл ресурсов на основе Java для файла CSS
package com.tutorialspoint.client;
...
public interface LoginResources extends ClientBundle {
public interface MyCss extends CssResource {
String blackText();
...
}
@Source("Login.css")
MyCss style();
}Шаг 8 - Присоедините ресурс CSS к файлу кода пользовательского интерфейса Java.
Прикрепите внешний файл CSSLogin.css с использованием Contructor класса виджетов на основе Java Login.java
public Login() {
this.res = GWT.create(LoginResources.class);
res.style().ensureInjected();
initWidget(uiBinder.createAndBindUi(this));
}Полный пример UIBinder
Этот пример проведет вас через простые шаги, чтобы показать использование UIBinder в GWT. Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали в GWT - Глава Создание приложения -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT - Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path ='client'/>
<source path = 'shared'/>
</module>Ниже приводится содержимое измененного файла таблицы стилей. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Ниже приводится содержимое измененного файла хоста HTML. war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
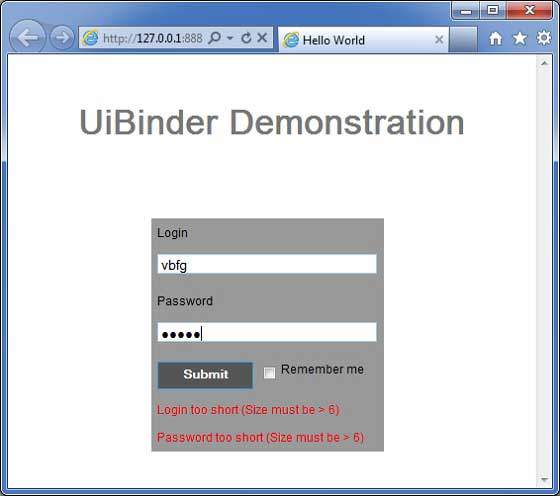
<h1>UiBinder Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
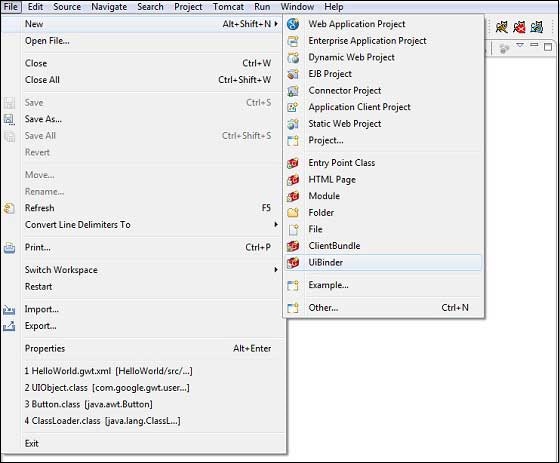
</html>Теперь создайте новый шаблон UiBinder и класс владельца (Файл → Новый → UiBinder).

Выберите клиентский пакет для проекта и назовите его Login. Оставьте все остальные значения по умолчанию. Нажмите кнопку «Готово», и плагин создаст новый шаблон UiBinder и класс владельца.

Теперь создайте файл Login.css в src/com.tutorialspoint/client пакет и поместите в него следующее содержимое
.blackText {
font-family: Arial, Sans-serif;
color: #000000;
font-size: 11px;
text-align: left;
}
.redText {
font-family: Arial, Sans-serif;
color: #ff0000;
font-size: 11px;
text-align: left;
}
.loginButton {
border: 1px solid #3399DD;
color: #FFFFFF;
background: #555555;
font-size: 11px;
font-weight: bold;
margin: 0 5px 0 0;
padding: 4px 10px 5px;
text-shadow: 0 -1px 0 #3399DD;
}
.box {
border: 1px solid #AACCEE;
display: block;
font-size: 12px;
margin: 0 0 5px;
padding: 3px;
width: 203px;
}
.background {
background-color: #999999;
border: 1px none transparent;
color: #000000;
font-size: 11px;
margin-left: -8px;
margin-top: 5px;
padding: 6px;
}Теперь создайте файл LoginResources.java в src/com.tutorialspoint/client пакет и поместите в него следующее содержимое
package com.tutorialspoint.client;
import com.google.gwt.resources.client.ClientBundle;
import com.google.gwt.resources.client.CssResource;
public interface LoginResources extends ClientBundle {
/**
* Sample CssResource.
*/
public interface MyCss extends CssResource {
String blackText();
String redText();
String loginButton();
String box();
String background();
}
@Source("Login.css")
MyCss style();
}Заменить содержимое Login.ui.xml в src/com.tutorialspoint/client пакет со следующим
<ui:UiBinder xmlns:ui = 'urn:ui:com.google.gwt.uibinder'
xmlns:gwt = 'urn:import:com.google.gwt.user.client.ui'
xmlns:res = 'urn:with:com.tutorialspoint.client.LoginResources'>
<ui:with type = "com.tutorialspoint.client.LoginResources" field = "res">
</ui:with>
<gwt:HTMLPanel>
<div align = "center">
<gwt:VerticalPanel res:styleName = "style.background">
<gwt:Label text = "Login" res:styleName = "style.blackText" />
<gwt:TextBox ui:field="loginBox" res:styleName = "style.box" />
<gwt:Label text = "Password" res:styleName = "style.blackText" />
<gwt:PasswordTextBox ui:field = "passwordBox" res:styleName = "style.box" />
<gwt:HorizontalPanel verticalAlignment = "middle">
<gwt:Button ui:field = "buttonSubmit" text="Submit"
res:styleName = "style.loginButton" />
<gwt:CheckBox ui:field = "myCheckBox" />
<gwt:Label ui:field = "myLabel" text = "Remember me"
res:styleName = "style.blackText" />
</gwt:HorizontalPanel>
<gwt:Label ui:field = "completionLabel1" res:styleName = "style.blackText" />
<gwt:Label ui:field = "completionLabel2" res:styleName = "style.blackText" />
</gwt:VerticalPanel>
</div>
</gwt:HTMLPanel>
</ui:UiBinder>Заменить содержимое Login.java в src/com.tutorialspoint/client пакет со следующим
package com.tutorialspoint.client;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.uibinder.client.UiBinder;
import com.google.gwt.uibinder.client.UiField;
import com.google.gwt.uibinder.client.UiHandler;
import com.google.gwt.uibinder.client.UiTemplate;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Composite;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.Widget;
public class Login extends Composite {
private static LoginUiBinder uiBinder = GWT.create(LoginUiBinder.class);
/*
* @UiTemplate is not mandatory but allows multiple XML templates
* to be used for the same widget.
* Default file loaded will be <class-name>.ui.xml
*/
@UiTemplate("Login.ui.xml")
interface LoginUiBinder extends UiBinder<Widget, Login> {
}
@UiField(provided = true)
final LoginResources res;
public Login() {
this.res = GWT.create(LoginResources.class);
res.style().ensureInjected();
initWidget(uiBinder.createAndBindUi(this));
}
@UiField
TextBox loginBox;
@UiField
TextBox passwordBox;
@UiField
Label completionLabel1;
@UiField
Label completionLabel2;
private Boolean tooShort = false;
/*
* Method name is not relevant, the binding is done according to the class
* of the parameter.
*/
@UiHandler("buttonSubmit")
void doClickSubmit(ClickEvent event) {
if (!tooShort) {
Window.alert("Login Successful!");
} else {
Window.alert("Login or Password is too short!");
}
}
@UiHandler("loginBox")
void handleLoginChange(ValueChangeEvent<String> event) {
if (event.getValue().length() < 6) {
completionLabel1.setText("Login too short (Size must be > 6)");
tooShort = true;
} else {
tooShort = false;
completionLabel1.setText("");
}
}
@UiHandler("passwordBox")
void handlePasswordChange(ValueChangeEvent<String> event) {
if (event.getValue().length() < 6) {
tooShort = true;
completionLabel2.setText("Password too short (Size must be > 6)");
} else {
tooShort = false;
completionLabel2.setText("");
}
}
}Пусть у нас будет следующее содержимое файла Java src/com.tutorialspoint/HelloWorld.java который продемонстрирует использование UiBinder.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
RootPanel.get().add(new Login());
}
}Когда вы будете готовы со всеми внесенными изменениями, позвольте нам скомпилировать и запустить приложение в режиме разработки, как мы это делали в главе GWT - Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:

Приложение на основе GWT обычно состоит из модуля на стороне клиента и модуля на стороне сервера. Код на стороне клиента выполняется в браузере, а код на стороне сервера - на веб-сервере. Код на стороне клиента должен сделать HTTP-запрос по сети для доступа к данным на стороне сервера.
RPC, удаленный вызов процедур - это механизм, используемый GWT, в котором клиентский код может напрямую выполнять методы на стороне сервера.
GWT RPC основан на сервлетах.
GWT RPC является асинхронным, и клиент никогда не блокируется во время связи.
Используя GWT, объекты RPC Java могут быть отправлены напрямую между клиентом и сервером (которые автоматически сериализуются платформой GWT).
Сервлет на стороне сервера называется service.
Удаленный вызов процедуры, вызывающий методы сервлетов на стороне сервера из кода на стороне клиента, называется invoking a service.
Компоненты GWT RPC
Ниже приведены три компонента, используемые в механизме связи GWT RPC.
- Удаленная служба (сервлет на стороне сервера), работающая на сервере.
- Клиентский код для вызова этой службы.
- Объекты данных Java, которые будут передаваться между клиентом и сервером.
Клиент и сервер GWT сериализуют и десериализует данные автоматически, поэтому разработчикам не требуется сериализовать / десериализовать объекты, а объекты данных могут перемещаться по HTTP.
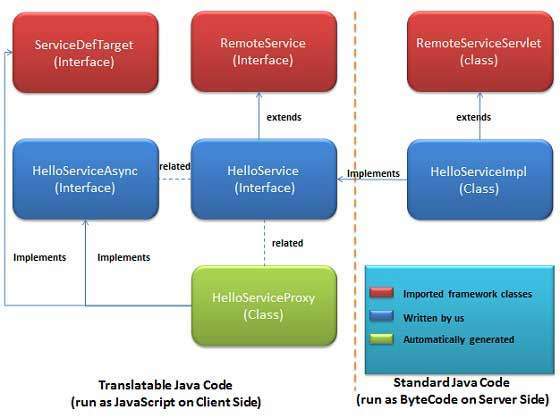
На следующей диаграмме показана архитектура RPC.

Чтобы начать использовать RPC, мы должны следовать соглашениям GWT.
Рабочий процесс связи RPC
Шаг 1. Создайте сериализуемый класс модели
Определите объект модели Java на стороне клиента, который должен быть сериализуемым.
public class Message implements Serializable {
...
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
...
}Шаг 2 - Создайте служебный интерфейс
Определите интерфейс для службы на стороне клиента, который расширяет RemoteService, перечисляя все методы службы.
Используйте аннотацию @RemoteServiceRelativePath, чтобы сопоставить службу с путем по умолчанию удаленного сервлета относительно базового URL-адреса модуля.
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}Шаг 3 - Создайте интерфейс асинхронной службы
Определите асинхронный интерфейс для обслуживания на стороне клиента (в том же месте, что и служба, упомянутая выше), который будет использоваться в коде клиента GWT.
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}Шаг 4. Создайте класс сервлета реализации службы
Реализуйте интерфейс на стороне сервера, и этот класс должен расширять класс RemoteServiceServlet.
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
...
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}Шаг 5 - Обновите Web.xml, чтобы включить объявление сервлета
Измените дескриптор развертывания веб-приложения (web.xml), чтобы включить объявление сервлета MessageServiceImpl.
<web-app>
...
<servlet>
<servlet-name>messageServiceImpl</servlet-name>
<servlet-class>com.tutorialspoint.server.MessageServiceImpl
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>messageServiceImpl</servlet-name>
<url-pattern>/helloworld/message</url-pattern>
</servlet-mapping>
</web-app>Шаг 6 - Сделайте удаленный вызов процедуры в коде приложения
Создайте служебный прокси-класс.
MessageServiceAsync messageService = GWT.create(MessageService.class);Создайте обработчик AsyncCallback для обработки обратного вызова RPC, в котором сервер возвращает сообщение клиенту.
class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
Window.alert("Unable to obtain server response: "
+ caught.getMessage());
}
@Override
public void onSuccess(Message result) {
Window.alert(result.getMessage());
}
}Вызов удаленной службы, когда пользователь взаимодействует с пользовательским интерфейсом
public class HelloWorld implements EntryPoint {
...
public void onModuleLoad() {
...
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
...
}
}Пример завершения связи RPC
Этот пример проведет вас через простые шаги, чтобы показать пример связи RPC в GWT. Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали в GWT - Глава Создание приложения -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT - Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Ниже приводится содержимое измененного файла таблицы стилей. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Ниже приводится содержимое измененного файла хоста HTML. war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>RPC Communication Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Теперь создайте файл Message.java в src/com.tutorialspoint/client пакет и поместите в него следующее содержимое
package com.tutorialspoint.client;
import java.io.Serializable;
public class Message implements Serializable {
private static final long serialVersionUID = 1L;
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
public String getMessage() {
return message;
}
}Теперь создайте файл MessageService.java в src/com.tutorialspoint/client пакет и поместите в него следующее содержимое
package com.tutorialspoint.client;
import com.google.gwt.user.client.rpc.RemoteService;
import com.google.gwt.user.client.rpc.RemoteServiceRelativePath;
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}Теперь создайте файл MessageServiceAsync.java в src/com.tutorialspoint/client пакет и поместите в него следующее содержимое
package com.tutorialspoint.client;
import com.google.gwt.user.client.rpc.AsyncCallback;
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}Теперь создайте файл MessageServiceImpl.java в src/com.tutorialspoint/server пакет и поместите в него следующее содержимое
package com.tutorialspoint.server;
import com.google.gwt.user.server.rpc.RemoteServiceServlet;
import com.tutorialspoint.client.Message;
import com.tutorialspoint.client.MessageService;
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
private static final long serialVersionUID = 1L;
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}Обновить содержимое измененного дескриптора развертывания веб-приложения war/WEB-INF/web.xml для включения объявления сервлета MessageServiceImpl.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE web-app
PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<!-- Default page to serve -->
<welcome-file-list>
<welcome-file>HelloWorld.html</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>messageServiceImpl</servlet-name>
<servlet-class>com.tutorialspoint.server.MessageServiceImpl
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>messageServiceImpl</servlet-name>
<url-pattern>/helloworld/message</url-pattern>
</servlet-mapping>
</web-app>Заменить содержимое HelloWorld.java в src/com.tutorialspoint/client пакет со следующим
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private MessageServiceAsync messageService =
GWT.create(MessageService.class);
private class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
/* server side error occured */
Window.alert("Unable to obtain server response: " + caught.getMessage());
}
@Override
public void onSuccess(Message result) {
/* server returned result, show user the message */
Window.alert(result.getMessage());
}
}
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
}Когда вы будете готовы со всеми внесенными изменениями, позвольте нам скомпилировать и запустить приложение в режиме разработки, как мы это делали в главе GWT - Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:

GWT предоставляет отличную поддержку для автоматического тестирования кода на стороне клиента с использованием среды тестирования JUnit. В этой статье мы продемонстрируем интеграцию GWT и JUNIT.
Скачать архив Junit
Официальный сайт JUnit - https://www.junit.org
Скачать Junit-4.10.jar
| Операционные системы | Имя архива |
|---|---|
| Windows | junit4.10.jar |
| Linux | junit4.10.jar |
| Mac | junit4.10.jar |
Сохраните загруженный файл jar в каком-нибудь месте на вашем компьютере. Мы храним его вC:/ > JUNIT
Найдите папку установки GWT
| Операционные системы | Папка установки GWT |
|---|---|
| Windows | C: \ GWT \ gwt-2.1.0 |
| Linux | /usr/local/GWT/gwt-2.1.0 |
| Mac | /Library/GWT/gwt-2.1.0 |
GWTTestCase Класс
GWT предоставляет GWTTestCaseбазовый класс, обеспечивающий интеграцию JUnit. Запуск скомпилированного класса, расширяющего GWTTestCase под JUnit, запускает браузер HtmlUnit, который служит для имитации поведения вашего приложения во время выполнения теста.
GWTTestCase - это производный класс от TestCase JUnit, и его можно запускать с помощью JUnit TestRunner.
Использование webAppCreator
GWT предоставляет специальный инструмент командной строки webAppCreator который может сгенерировать для нас начальный тестовый пример, а также цели ant и конфигурации запуска eclipse для тестирования как в режиме разработки, так и в рабочем режиме.
Откройте командную строку и перейдите в C:\ > GWT_WORKSPACE > где вы хотите создать новый проект с тестовой поддержкой. Выполните следующую команду
C:\GWT_WORKSPACE>C:\GWT\gwt-2.1.0\webAppCreator
-out HelloWorld
-junit C:\JUNIT\junit-4.10.jar
com.tutorialspoint.HelloWorldПримечательные моменты
- Мы выполняем утилиту командной строки webAppCreator.
- HelloWorld - это название создаваемого проекта.
- Параметр -junit указывает webAppCreator добавить в проект поддержку junit.
- com.tutorialspoint.HelloWorld - это имя модуля
Проверьте вывод.
Created directory HelloWorld\src
Created directory HelloWorld\war
Created directory HelloWorld\war\WEB-INF
Created directory HelloWorld\war\WEB-INF\lib
Created directory HelloWorld\src\com\tutorialspoint
Created directory HelloWorld\src\com\tutorialspoint\client
Created directory HelloWorld\src\com\tutorialspoint\server
Created directory HelloWorld\src\com\tutorialspoint\shared
Created directory HelloWorld\test\com\tutorialspoint
Created directory HelloWorld\test\com\tutorialspoint\client
Created file HelloWorld\src\com\tutorialspoint\HelloWorld.gwt.xml
Created file HelloWorld\war\HelloWorld.html
Created file HelloWorld\war\HelloWorld.css
Created file HelloWorld\war\WEB-INF\web.xml
Created file HelloWorld\src\com\tutorialspoint\client\HelloWorld.java
Created file
HelloWorld\src\com\tutorialspoint\client\GreetingService.java
Created file
HelloWorld\src\com\tutorialspoint\client\GreetingServiceAsync.java
Created file
HelloWorld\src\com\tutorialspoint\server\GreetingServiceImpl.java
Created file HelloWorld\src\com\tutorialspoint\shared\FieldVerifier.java
Created file HelloWorld\build.xml
Created file HelloWorld\README.txt
Created file HelloWorld\test\com\tutorialspoint\HelloWorldJUnit.gwt.xml
Created file HelloWorld\test\com\tutorialspoint\client\HelloWorldTest.java
Created file HelloWorld\.project
Created file HelloWorld\.classpath
Created file HelloWorld\HelloWorld.launch
Created file HelloWorld\HelloWorldTest-dev.launch
Created file HelloWorld\HelloWorldTest-prod.launchПонимание тестового класса: HelloWorldTest.java
package com.tutorialspoint.client;
import com.tutorialspoint.shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com.tutorialspoint.HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
}
}Примечательные моменты
| Sr.No. | Запись |
|---|---|
| 1 | Класс HelloWorldTest был создан в пакете com.tutorialspoint.client в каталоге HelloWorld / test. |
| 2 | Класс HelloWorldTest будет содержать модульные тесты для HelloWorld. |
| 3 | Класс HelloWorldTest расширяет класс GWTTestCase в пакете com.google.gwt.junit.client. |
| 4 | Класс HelloWorldTest имеет абстрактный метод (getModuleName), который должен возвращать имя модуля GWT. Для HelloWorld это com.tutorialspoint.HelloWorldJUnit. |
| 5 | Класс HelloWorldTest создается с помощью двух примеров тестовых примеров testFieldVerifier, testSimple. Мы добавили testGreetingService. |
| 6 | Эти методы используют одну из многих функций assert *, наследуемых от класса JUnit Assert, который является предком GWTTestCase. |
| 7 | Функция assertTrue (boolean) утверждает, что переданный логический аргумент имеет значение true. В противном случае тест завершится ошибкой при запуске в JUnit. |
GWT - полный пример интеграции JUnit
Этот пример проведет вас через простые шаги, чтобы показать пример интеграции JUnit в GWT.
Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали выше:
| Шаг | Описание |
|---|---|
| 1 | Импортируйте проект с именем HelloWorld в eclipse с помощью мастера импорта существующего проекта (Файл → Импорт → Общие → Существующие проекты в рабочую область). |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже будет структура проекта в eclipse.

Ниже приводится содержимое измененного дескриптора модуля. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Ниже приводится содержимое измененного файла таблицы стилей. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Ниже приводится содержимое измененного файла хоста HTML. war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>JUnit Integration Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Заменить содержимое HelloWorld.java в src/com.tutorialspoint/client пакет со следующим
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}Заменить содержимое HelloWorldTest.java в test/com.tutorialspoint/client пакет со следующим
package com.tutorialspoint.client;
import com.tutorialspoint.shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com.tutorialspoint.HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
/**
* tests the getGreeting method.
*/
public void testGetGreeting() {
HelloWorld helloWorld = new HelloWorld();
String name = "Robert";
String expectedGreeting = "Hello "+name+"!";
assertEquals(expectedGreeting,helloWorld.getGreeting(name));
}
}
}Запустить тестовые примеры в Eclipse, используя сгенерированные конфигурации запуска
Мы будем запускать модульные тесты в Eclipse, используя конфигурации запуска, созданные webAppCreator как для режима разработки, так и для рабочего режима.
Запустите тест JUnit в режиме разработки
- В строке меню Eclipse выберите Run → Run Configurations ...
- В разделе JUnit выберите HelloWorldTest-dev
- Чтобы сохранить изменения в аргументах, нажмите Применить.
- Чтобы запустить тест, нажмите Run
Если с вашим приложением все в порядке, это даст следующий результат:

Запустите тест JUnit в производственном режиме
- В строке меню Eclipse выберите Run → Run Configurations ...
- В разделе JUnit выберите HelloWorldTest-prod
- Чтобы сохранить изменения в аргументах, нажмите Применить.
- Чтобы запустить тест, нажмите Run
Если с вашим приложением все в порядке, это даст следующий результат:

GWT предоставляет отличные возможности для отладки кода как на стороне клиента, так и на стороне сервера.
В режиме разработки приложение GWT создается на основе кода Java и не транслируется в JavaScript.
Когда приложение работает в режиме разработки, виртуальная машина Java (JVM) фактически выполняет код приложения как скомпилированный байт-код Java, используя возможность GWT для подключения к окну браузера.
GWT использует подключаемый модуль на основе браузера для подключения к JVM.
Таким образом, разработчики могут использовать любую IDE на основе Java для отладки как клиентского кода GWT, так и кода на стороне сервера.
В этой статье мы продемонстрируем использование отладки кода клиента GWT с помощью Eclipse. Мы выполним следующие задачи -
- Установите точки останова в коде и просмотрите их в BreakPoint Explorer.
- Пошаговое выполнение кода во время отладки.
- Просмотрите значения переменной.
- Проверьте значения всех переменных.
- Проверьте значение выражения.
- Отобразите фрейм стека для приостановленных потоков.
Пример отладки
Этот пример проведет вас через простые шаги, чтобы продемонстрировать отладку приложения GWT. Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали в GWT - Глава Создание приложения -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT - Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Ниже приводится содержимое измененного файла таблицы стилей. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Label{
font-size: 150%;
font-weight: bold;
color:red;
padding:5px;
margin:5px;
}Ниже приводится содержимое измененного файла хоста HTML. war/HelloWorld.html для размещения двух кнопок.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Debugging Application Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Пусть у нас будет следующее содержимое файла Java src/com.tutorialspoint/HelloWorld.java с помощью которого мы продемонстрируем возможность отладки кода GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}Шаг 1 - Установите точки останова
Поместите точку останова в первую строку onModuleLoad() из HelloWorld.java

Шаг 2 - Отладка приложения
Теперь нажмите на

Если все в порядке, вы должны увидеть в Eclipse активный режим разработки GWT, содержащий URL-адрес, как показано ниже. Дважды щелкните URL-адрес, чтобы открыть приложение GWT.

Как только приложение запустится, вы увидите фокус на точке останова Eclipse, поскольку мы поместили точку останова в первую строку метода точки входа.

Вы можете увидеть трассировку стека для приостановленных потоков.

Вы можете увидеть значения выражений.

Вы можете увидеть список установленных точек останова.

Теперь продолжайте нажимать F6, пока не дойдете до последней строки метода onModuleLoad (). В качестве справочной информации для функциональных клавиш F6 проверяет код построчно, F5 выполняет дальнейшие шаги, а F8 возобновляет работу приложения. Теперь вы можете увидеть список значений всех переменных метода onModuleLoad ().

Код клиента GWT можно отлаживать так же, как отладку приложения Java. Поместите точки останова в любую строку и поиграйте с возможностями отладки GWT.
GWT предоставляет три способа интернационализации приложения GWT. Мы продемонстрируем использование интернационализации статической строки, наиболее часто используемой в проектах.
| Sr.No. | Техника и описание |
|---|---|
| 1 | Static String Internationalization Этот метод наиболее распространен и требует очень мало накладных расходов во время выполнения; - очень эффективный метод перевода как константных, так и параметризованных строк; самый простой в реализации. Интернационализация статических строк использует стандартные файлы свойств Java для хранения переведенных строк и параметризованных сообщений, а для извлечения их значений создаются строго типизированные интерфейсы Java. |
| 2 | Dynamic String Internationalization Этот метод очень гибкий, но медленнее, чем интернационализация статической строки. Хост-страница содержит локализованные строки, поэтому приложения не требуется перекомпилировать, когда мы добавляем новую локаль. Если приложение GWT должно быть интегрировано с существующей системой локализации на стороне сервера, то следует использовать этот метод. |
| 3 | Localizable Interface Эта техника является самой мощной из трех. Внедрение Localizable позволяет нам создавать локализованные версии пользовательских типов. Это продвинутая техника интернационализации. |
Рабочий процесс интернационализации приложения GWT
Шаг 1. Создайте файлы свойств
Создайте файл свойств, содержащий сообщения, которые будут использоваться в приложении. Мы создалиHelloWorldMessages.properties файл в нашем примере.
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}Создайте файлы свойств, содержащие переведенные значения, относящиеся к региону. Мы создалиHelloWorldMessages_de.propertiesфайл в нашем примере. Этот файл содержит переводы на немецкий язык. _de указывает немецкий язык, и мы собираемся поддерживать немецкий язык в нашем приложении.
Если вы создаете файл свойств с помощью Eclipse, измените кодировку файла на UTF-8. Выберите файл и затем щелкните его правой кнопкой мыши, чтобы открыть окно его свойств. Выберите Кодировка текстового файла как Other UTF-8. Применить и сохранить изменение.
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}Шаг 2. Добавьте модуль i18n в XML-файл дескриптора модуля
Обновить файл модуля HelloWorld.gwt.xml включить поддержку немецкого языка
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
...
<extend-property name = "locale" values="de" />
...
</module>Шаг 3 - Создайте интерфейс, эквивалентный файлу свойств
Создайте интерфейс HelloWorldMessages.java, расширив интерфейс сообщений GWT, чтобы включить поддержку интернализации. Он должен содержать те же имена методов, что и ключи в файле свойств. Заполнитель будет заменен аргументом String.
public interface HelloWorldMessages extends Messages {
@DefaultMessage("Enter your name")
String enterName();
@DefaultMessage("Click Me")
String clickMe();
@DefaultMessage("Application Internalization Demonstration")
String applicationTitle();
@DefaultMessage("Hello {0}")
String greeting(String name);
}Шаг 4 - Используйте интерфейс сообщений в компоненте пользовательского интерфейса.
Используйте объект HelloWorldMessages в HelloWorld чтобы получать сообщения.
public class HelloWorld implements EntryPoint {
/* create an object of HelloWorldMessages interface
using GWT.create() method */
private HelloWorldMessages messages =
GWT.create(HelloWorldMessages.class);
public void onModuleLoad() {
...
Label titleLabel = new Label(messages.applicationTitle());
//Add title to the application
RootPanel.get("gwtAppTitle").add(titleLabel);
...
}
}Интернационализация - полный пример
Этот пример проведет вас через простые шаги, чтобы продемонстрировать возможность интернационализации приложения GWT.
Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали в GWT - Глава Создание приложения -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT - Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<extend-property name = "locale" values="de" />
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Ниже приводится содержимое измененного файла таблицы стилей. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Ниже приводится содержимое измененного файла хоста HTML. war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1 id = "gwtAppTitle"></h1>
<div id = "gwtContainer"></div>
</body>
</html>Теперь создайте файл HelloWorldMessages.properties в папке src/com.tutorialspoint/client пакет и поместите в него следующее содержимое
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}Теперь создайте файл HelloWorldMessages_de.properties в папке src/com.tutorialspoint/client пакет и поместите в него следующее содержимое
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}Теперь создайте класс HelloWorldMessages.java в src/com.tutorialspoint/client пакет и поместите в него следующее содержимое
package com.tutorialspoint.client;
import com.google.gwt.i18n.client.Messages;
public interface HelloWorldMessages extends Messages {
@DefaultMessage("Enter your name")
String enterName();
@DefaultMessage("Click Me")
String clickMe();
@DefaultMessage("Application Internationalization Demonstration")
String applicationTitle();
@DefaultMessage("Hello {0}")
String greeting(String name);
}Пусть у нас будет следующее содержимое файла Java src/com.tutorialspoint/HelloWorld.java с помощью которого мы продемонстрируем возможности интернационализации кода GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
/* create an object of HelloWorldMessages interface
using GWT.create() method */
private HelloWorldMessages messages =
GWT.create(HelloWorldMessages.class);
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label(messages.enterName() + ": ");
Button buttonMessage = new Button(messages.clickMe() + "!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
Label titleLabel = new Label(messages.applicationTitle());
//Add title to the application
RootPanel.get("gwtAppTitle").add(titleLabel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return messages.greeting(name + "!");
}
}Когда вы будете готовы со всеми внесенными изменениями, позвольте нам скомпилировать и запустить приложение в режиме разработки, как мы это делали в главе GWT - Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:

Теперь обновите URL-адрес, чтобы он содержал URL-адрес locale = de.Set - http://127.0.0.1:8888/HelloWorld.html?gwt.codesvr=127.0.0.1:9997&locale=de. Если с вашим приложением все в порядке, это даст следующий результат:

Приложения GWT обычно представляют собой одностраничное приложение, на котором выполняются сценарии JavaScripts, и не содержат большого количества страниц, поэтому браузер не отслеживает взаимодействие пользователя с приложением. Чтобы использовать функцию истории браузера, приложение должно генерировать уникальный фрагмент URL-адреса для каждой страницы, по которой можно перемещаться.
GWT предоставляет History Mechanism чтобы справиться с этой ситуацией.
GWT использует термин tokenЭто просто строка, которую приложение может проанализировать, чтобы вернуться в определенное состояние. Приложение сохранит этот токен в истории браузера как фрагмент URL.
Например, токен истории с именем pageIndex1 будет добавлен к URL-адресу следующим образом:
http://www.tutorialspoint.com/HelloWorld.html#pageIndex0Рабочий процесс управления историей
Шаг 1. Включите поддержку истории
Чтобы использовать поддержку истории GWT, мы должны сначала встроить следующий iframe в HTML-страницу нашего хоста.
<iframe src = "javascript:''"
id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>Шаг 2 - Добавьте токен в историю
Следующий пример статистики, как добавить токен в историю браузера
int index = 0;
History.newItem("pageIndex" + index);Шаг 3 - Извлеките токен из истории
Когда пользователь использует кнопку браузера «назад / вперед», мы извлекаем токен и соответствующим образом обновляем состояние нашего приложения.
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
String historyToken = event.getValue();
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
});Теперь давайте посмотрим на класс History в действии.
Урок истории - полный пример
Этот пример проведет вас через простые шаги, чтобы продемонстрировать управление историей приложения GWT. Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали в GWT - Глава Создание приложения -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT - Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Ниже приводится содержимое измененного файла таблицы стилей. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Ниже приводится содержимое измененного файла хоста HTML. war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> History Class Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Пусть у нас будет следующее содержимое файла Java src/com.tutorialspoint/HelloWorld.java с помощью которого мы продемонстрируем управление историей в коде GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.SelectionEvent;
import com.google.gwt.event.logical.shared.SelectionHandler;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
public class HelloWorld implements EntryPoint {
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
final TabPanel tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add tab selection handler */
tabPanel.addSelectionHandler(new SelectionHandler<Integer>() {
@Override
public void onSelection(SelectionEvent<Integer> event) {
/* add a token to history containing pageIndex
History class will change the URL of application
by appending the token to it.
*/
History.newItem("pageIndex" + event.getSelectedItem());
}
});
/* add value change handler to History
this method will be called, when browser's
Back button or Forward button are clicked
and URL of application changes.
*/
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
String historyToken = event.getValue();
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
});
/* select the first tab by default */
tabPanel.selectTab(0);
/* add controls to RootPanel */
RootPanel.get().add(tabPanel);
}
}Когда вы будете готовы со всеми внесенными изменениями, позвольте нам скомпилировать и запустить приложение в режиме разработки, как мы это делали в главе GWT - Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:

Теперь нажимайте на каждую вкладку, чтобы выбрать разные страницы.
Вы должны заметить, что при выборе каждой вкладки URL-адрес приложения изменяется, и к URL-адресу добавляется #pageIndex.
Вы также можете видеть, что кнопки браузера «назад» и «вперед» теперь включены.
Используйте кнопки «Назад» и «Вперед» в браузере, и вы увидите, что разные вкладки выбираются соответственно.
GWT поддерживает управление историей браузера с помощью класса History, для которого вы можете обратиться к главе GWT - History Class .
GWT использует термин tokenЭто просто строка, которую приложение может проанализировать, чтобы вернуться в определенное состояние. Приложение сохранит этот токен в истории браузера как фрагмент URL.
В главе GWT - History Class мы обрабатываем создание токенов и их настройку в истории, написав код.
В этой статье мы обсудим специальный виджет Hyperlink, который автоматически создает токены и управляет историей, а также предоставляет приложению возможность создания закладок.
Пример закладки
Этот пример проведет вас через простые шаги, чтобы продемонстрировать закладку приложения GWT.
Следующие шаги для обновления приложения GWT, которое мы создали в GWT - Глава Создание приложения -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT - Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Ниже приводится содержимое измененного файла таблицы стилей. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Ниже приводится содержимое измененного файла хоста HTML. war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> Bookmarking Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Пусть у нас будет следующее содержимое файла Java src/com.tutorialspoint/HelloWorld.java с помощью которого мы продемонстрируем закладку в коде GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
}Когда вы будете готовы со всеми внесенными изменениями, позвольте нам скомпилировать и запустить приложение в режиме разработки, как мы это делали в главе GWT - Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:

Теперь щелкните 1, 2 или 3. Вы можете заметить, что вкладка меняется с индексами.
Вы должны заметить, что когда вы нажимаете 1,2 или 3, URL-адрес приложения изменяется, и к URL-адресу добавляется #pageIndex.
Вы также можете видеть, что кнопки браузера «назад» и «вперед» теперь включены.
Используйте кнопки «Назад» и «Вперед» в браузере, и вы увидите, что разные вкладки выбираются соответственно.
Щелкните правой кнопкой мыши на 1, 2 или 3. Вы можете увидеть такие параметры, как открыть, открыть в новом окне, открыть в новой вкладке, добавить в избранное и т. Д.
Щелкните правой кнопкой мыши на 3. Выберите «Добавить в избранное». Сохранить закладку как страницу 3.
Откройте избранное и выберите страницу 3. Вы увидите третью выбранную вкладку.
Платформа ведения журнала эмулирует java.util.logging, поэтому использует тот же синтаксис и ведет себя так же, как код регистрации на стороне сервера.
Ведение журнала GWT настраивается с использованием файлов .gwt.xml.
Мы можем настроить включение / отключение ведения журнала; мы можем включить / отключить определенные обработчики и изменить уровень ведения журнала по умолчанию.
Типы регистраторов
Регистраторы организованы в виде древовидной структуры, причем корневой регистратор находится в корне дерева.
Имя регистратора определяет отношения родитель / потомок, используя . для разделения разделов имени.
Например, если у нас есть два регистратора Hospital.room1 и Hospital.room2, то они являются братьями и сестрами, а их родитель - регистратор с именем Hospital. Регистратор больницы (и любой регистратор с именем, не содержащим точки ".") Имеет корневой регистратор в качестве родителя.
private static Logger room1Logger = Logger.getLogger("Hospital.room1");
private static Logger room2Logger = Logger.getLogger("Hospital.room2");
private static Logger hospitalLogger = Logger.getLogger("Hospital");
private static Logger rootLogger = Logger.getLogger("");Обработчики журналов
GWT предоставляет обработчики по умолчанию, которые будут отображать записи журнала, сделанные с помощью средств ведения журнала.
| Обработчик | Журналы в | Описание |
|---|---|---|
| SystemLogHandler | стандартный вывод | Эти сообщения можно увидеть только в режиме разработки в окне DevMode. |
| DevelopmentModeLogHandler | Окно DevMode | Журналы путем вызова метода GWT.log. Эти сообщения можно увидеть только в режиме разработки в окне DevMode. |
| ConsoleLogHandler | консоль javascript | Журналы в консоли javascript, которая используется Firebug Lite (для IE), Safari и Chrome. |
| FirebugLogHandler | Firebug | Журналы в консоли firebug. |
| PopupLogHandler | выскакивать | Регистрируется во всплывающем окне, которое находится в верхнем левом углу приложения, когда этот обработчик включен. |
| SimpleRemoteLogHandler | сервер | Этот обработчик отправляет сообщения журнала на сервер, где они будут регистрироваться с использованием механизма ведения журнала на стороне сервера. |
Настроить ведение журнала в приложении GWT
Файл HelloWorld.gwt.xml должен быть настроен для включения ведения журнала GWT следующим образом:
# add logging module
<inherits name = "com.google.gwt.logging.Logging"/>
# To change the default logLevel
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
# To enable logging
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
# To disable a popup Handler
<set-property name = "gwt.logging.popupHandler" value = "DISABLED" />Используйте регистратор для регистрации действий пользователя
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
...
rootLogger.log(Level.SEVERE, "pageIndex selected: " + event.getValue());
...Пример платформы ведения журнала
Этот пример проведет вас через простые шаги, чтобы продемонстрировать возможность ведения журнала приложения GWT. Выполните следующие шаги, чтобы обновить приложение GWT, которое мы создали в GWT - Глава Создание приложения -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint, как описано в главе GWT - Создание приложения . |
| 2 | Измените HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html и HelloWorld.java, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы проверить результат реализованной логики. |
Ниже приводится содержимое измененного дескриптора модуля. src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value="SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name = "gwt.logging.popupHandler" value= "DISABLED" />
</module>Ниже приводится содержимое измененного файла таблицы стилей. war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Ниже приводится содержимое измененного файла хоста HTML. war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> Logging Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Пусть у нас будет следующее содержимое файла Java src/com.tutorialspoint/HelloWorld.java с помощью которого мы продемонстрируем закладку в коде GWT.
package com.tutorialspoint.client;
import java.util.logging.Level;
import java.util.logging.Logger;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.logging.client.HasWidgetsLogHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
private VerticalPanel customLogArea;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
rootLogger.log(Level.SEVERE, "pageIndex selected: "
+ event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
customLogArea = new VerticalPanel();
vPanel.add(customLogArea);
/* an example of using own custom logging area. */
rootLogger.addHandler(new HasWidgetsLogHandler(customLogArea));
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
}Когда вы будете готовы со всеми внесенными изменениями, позвольте нам скомпилировать и запустить приложение в режиме разработки, как мы это делали в главе GWT - Создание приложения . Если с вашим приложением все в порядке, это даст следующий результат:

Теперь нажмите 1, 2 или 3. Вы можете заметить, что когда вы нажимаете 1,2 или 3, вы видите, что журнал распечатывается с отображением pageIndex. Проверьте вывод консоли в Eclipse. Вы можете видеть, что журнал печатается и в консоли Eclipse.
Fri Aug 31 11:42:35 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:37 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:38 IST 2012
SEVERE: pageIndex selected: pageIndex2
Fri Aug 31 11:42:40 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex2Теперь обновите дескриптор модуля src/com.tutorialspoint/HelloWorld.gwt.xml чтобы включить popupHandler.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name="gwt.logging.popupHandler" value = "ENABLED" />
</module>После того, как вы будете готовы внести все изменения, перезагрузите приложение, обновив окно браузера (нажмите F5 / кнопку перезагрузки браузера). Обратите внимание, что всплывающее окно теперь присутствует в верхнем левом углу приложения.
Теперь нажмите 1, 2 или 3. Вы можете заметить, что когда вы нажимаете 1,2 или 3, вы видите, что журнал распечатывается с отображением pageIndex во всплывающем окне.