JavaFX - Цвета
Чтобы применить цвета к приложению, JavaFX предоставляет различные классы в пакете javafx.scene.paintпакет. Этот пакет содержит абстрактный класс с именем Paint, и это базовый класс всех классов, которые используются для применения цветов.
Используя эти классы, вы можете применять цвета в следующих шаблонах:
Uniform - В этом шаблоне цвет применяется равномерно по всему узлу.
Image Pattern - Это позволяет вам заполнить область узла образцом изображения.
Gradient- В этом шаблоне цвет, применяемый к узлу, варьируется от одной точки к другой. Он имеет два вида градиентов, а именноLinear Gradient и Radial Gradient.
Все те классы узлов, к которым можно применить цвет, например Shape, Text (включая Scene), имейте методы с именем setFill() и setStroke(). Это поможет установить значения цвета узлов и их штрихов соответственно.
Эти методы принимают объект типа Paint. Следовательно, чтобы создать любой из этих типов изображений, вам необходимо создать экземпляры этих классов и передать объект в качестве параметра этим методам.
Применение цвета к узлам
Чтобы установить однородный цветовой узор для узлов, вам необходимо передать объект класса color в setFill(), setStroke() методы следующим образом -
//Setting color to the text
Color color = new Color.BEIGE
text.setFill(color);
//Setting color to the stroke
Color color = new Color.DARKSLATEBLUE
circle.setStroke(color);В приведенном выше блоке кода мы используем статические переменные класса цвета для создания объекта цвета.
Таким же образом вы также можете использовать значения RGB или стандарт окраски HSB или веб-хэш-коды цветов, как показано ниже -
//creating color object by passing RGB values
Color c = Color.rgb(0,0,255);
//creating color object by passing HSB values
Color c = Color.hsb(270,1.0,1.0);
//creating color object by passing the hash code for web
Color c = Color.web("0x0000FF",1.0);пример
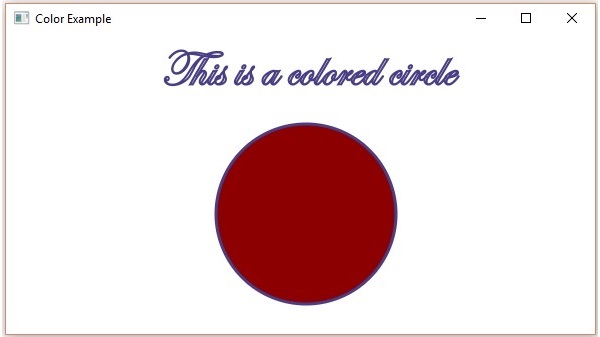
Ниже приведен пример, демонстрирующий, как применять цвет к узлам в JavaFX. Здесь мы создаем круг и текстовые узлы и применяем к ним цвета.
Сохраните этот код в файле с именем ColorExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ColorExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Setting color to the circle
circle.setFill(Color.DARKRED);
//Setting the stroke width
circle.setStrokeWidth(3);
//Setting color to the stroke
circle.setStroke(Color.DARKSLATEBLUE);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting color to the text
text.setFill(Color.BEIGE);
text.setStrokeWidth(2);
text.setStroke(Color.DARKSLATEBLUE);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Color Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
Javac ColorExample.java
java ColorExampleПри выполнении вышеуказанная программа генерирует окно JavaFX следующим образом:

Применение шаблона изображения к узлам
Чтобы применить шаблон изображения к узлам, создайте экземпляр ImagePattern class и передать его объект в setFill(), setStroke() методы.
Конструктор этого класса принимает шесть параметров, а именно -
Image - Объект изображения, с помощью которого вы хотите создать узор.
x and y - Двойные переменные, представляющие координаты (x, y) начала координат прямоугольника привязки.
height and width - Двойные переменные, представляющие высоту и ширину изображения, которое используется для создания узора.
isProportional- Это логическая переменная; при установке для этого свойства значения true начальное и конечное положения устанавливаются пропорциональными.
ImagePattern radialGradient = new ImagePattern(dots, 20, 20, 40, 40, false);пример
Ниже приведен пример, демонстрирующий, как применить шаблон изображения к узлам в JavaFX. Здесь мы создаем круг и текстовый узел и применяем к ним узор изображения.
Сохраните этот код в файле с именем ImagePatternExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.ImagePattern;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ImagePatternExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the image pattern
String link = "https://encrypted-tbn1.gstatic.com"
+ "/images?q=tbn:ANd9GcRQub4GvEezKMsiIf67U"
+ "rOxSzQuQ9zl5ysnjRn87VOC8tAdgmAJjcwZ2qM";
Image image = new Image(link);
ImagePattern radialGradient = new ImagePattern(image, 20, 20, 40, 40, false);
//Setting the linear gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Image pattern Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
Javac ImagePatternExample.java
java ImagePatternExampleПри выполнении вышеуказанная программа генерирует окно JavaFX следующим образом:

Применение линейного градиентного узора
Чтобы применить к узлам линейный градиентный узор, создайте экземпляр LinearGradient class и передать его объект в setFill(), setStroke() методы.
Конструктор этого класса принимает пять параметров, а именно -
startX, startY - Эти двойные свойства представляют координаты x и y начальной точки градиента.
endX, endY - Эти двойные свойства представляют координаты x и y конечной точки градиента.
cycleMethod - Этот аргумент определяет, как должны быть заполнены области за пределами границ цветового градиента, определенные начальной и конечной точками.
proportional- Это логическая переменная; при установке этого свойства наtrue, начальное и конечное положения устанавливаются пропорционально.
Stops - Этот аргумент определяет точки остановки цвета вдоль линии градиента.
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);пример
Ниже приведен пример, демонстрирующий, как применить шаблон градиента к узлам в JavaFX. Здесь мы создаем круг и текстовые узлы и применяем к ним узор линейного градиента.
Сохраните этот код в файле с именем LinearGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class LinearGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 55));
//Setting the position of the text
text.setX(140);
text.setY(50);
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
//Setting the linear gradient to the circle and text
circle.setFill(linearGradient);
text.setFill(linearGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Linear Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
Javac LinearGradientExample.java
java LinearGradientExampleПри выполнении вышеуказанная программа генерирует окно JavaFX следующим образом:

Применение радиального градиента
Чтобы применить шаблон радиального градиента к узлам, создайте экземпляр GradientPattern class и передать его объект в setFill(), setStroke() методы.
Конструктор этого класса принимает несколько параметров, некоторые из которых:
startX, startY - Эти двойные свойства представляют координаты x и y начальной точки градиента.
endX, endY - Эти двойные свойства представляют координаты x и y конечной точки градиента.
cycleMethod - Этот аргумент определяет, как области за пределами границ цветового градиента определяются начальной и конечной точками и как они должны быть заполнены.
proportional- Это логическая переменная; при установке этого свойства наtrue начальная и конечная точки установлены пропорционально.
Stops - Этот аргумент определяет точки остановки цвета вдоль линии градиента.
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);пример
Ниже приведен пример, демонстрирующий, как применить шаблон радиального градиента к узлам в JavaFX. Здесь мы создаем круг и текстовые узлы и применяем к ним градиентный узор.
Сохраните этот код в файле с именем RadialGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class RadialGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);
//Setting the radial gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Radial Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
Javac RadialGradientExample.java
java RadialGradientExampleПри выполнении вышеуказанная программа генерирует окно JavaFX следующим образом:
