JavaFX - Краткое руководство
Rich Internet Applications- это те веб-приложения, которые предоставляют те же функции и возможности, что и настольные приложения. Они предлагают пользователям лучший визуальный опыт по сравнению с обычными веб-приложениями. Эти приложения поставляются в виде надстроек браузера или виртуальной машины и используются для преобразования традиционных статических приложений в более усовершенствованные, плавные, анимированные и привлекательные приложения.
В отличие от традиционных настольных приложений, RIA не требует наличия какого-либо дополнительного программного обеспечения для работы. В качестве альтернативы вы должны установить программное обеспечение, такое как ActiveX, Java, Flash, в зависимости от приложения.
В RIA графическое представление обрабатывается на стороне клиента, поскольку у него есть плагин, который обеспечивает поддержку богатой графики. Вкратце, манипуляции с данными в RIA выполняются на стороне сервера, в то время как манипуляции с соответствующими объектами выполняются на стороне клиента.
У нас есть три основные технологии, с помощью которых мы можем разработать RIA. К ним относятся следующие -
- Adobe Flash
- Microsoft Silverlight
- JavaFX
Adobe Flash
Эта программная платформа разработана Adobe Systems и используется для создания многофункциональных интернет-приложений. Наряду с этим вы также можете создавать другие приложения, такие как векторные, анимация, браузерные игры, настольные приложения, мобильные приложения и игры и т. Д.
Это наиболее часто используемая платформа для разработки и выполнения RIA с уровнем проникновения настольных браузеров 96%.
Microsoft Silverlight
Как и Adobe flash, Microsoft Silverlight также представляет собой платформу программных приложений для разработки и выполнения полнофункциональных Интернет-приложений. Изначально эта структура использовалась для потоковой передачи мультимедиа. Настоящие версии также поддерживают мультимедиа, графику и анимацию.
Эта платформа используется редко, уровень проникновения настольных браузеров составляет 66%.
JavaFX
JavaFX - это библиотека Java, с помощью которой вы можете разрабатывать многофункциональные Интернет-приложения. Благодаря использованию технологии Java уровень проникновения этих приложений в браузеры составляет 76%.
Что такое JavaFX?
JavaFX - это библиотека Java, используемая для создания полнофункциональных интернет-приложений. Приложения, написанные с использованием этой библиотеки, могут работать согласованно на нескольких платформах. Приложения, разработанные с использованием JavaFX, могут работать на различных устройствах, таких как настольные компьютеры, мобильные телефоны, телевизоры, планшеты и т. Д.
Разрабатывать GUI Applications используя язык программирования Java, программисты полагаются на библиотеки, такие как Advanced Windowing Toolkit и Swing. После появления JavaFX эти Java-программисты теперь могут эффективно разрабатывать приложения с графическим интерфейсом пользователя с богатым контентом.
Потребность в JavaFX
Разрабатывать Client Side Applicationsс богатыми функциями, программисты привыкли полагаться на различные библиотеки для добавления таких функций, как мультимедиа, элементы управления пользовательского интерфейса, Интернет, 2D и 3D и т. д. JavaFX включает все эти функции в единую библиотеку. В дополнение к этому разработчики также могут получить доступ к существующим функциям библиотеки Java, таким какSwing.
JavaFX предоставляет богатый набор графических и мультимедийных API и использует современные Graphical Processing Unitчерез аппаратное ускорение графики. JavaFX также предоставляет интерфейсы, с помощью которых разработчики могут комбинировать графическую анимацию и управление пользовательским интерфейсом.
Можно использовать JavaFX с технологиями на основе JVM, такими как Java, Groovy и JRuby. Если разработчики выберут JavaFX, нет необходимости изучать дополнительные технологии, поскольку предварительное знание любой из вышеупомянутых технологий будет достаточно хорошо для разработки RIA с использованием JavaFX.
Особенности JavaFX
Ниже приведены некоторые из важных функций JavaFX.
Written in Java - Библиотека JavaFX написана на Java и доступна для языков, которые могут быть выполнены на JVM, включая: Java, Groovy and JRuby. Эти приложения JavaFX также не зависят от платформы.
FXML- JavaFX имеет язык, известный как FXML, который является декларативным языком разметки, подобным HTML. Единственная цель этого языка - определить пользовательский интерфейс.
Scene Builder- JavaFX предоставляет приложение под названием Scene Builder. После интеграции этого приложения в IDE, например Eclipse и NetBeans, пользователи могут получить доступ к интерфейсу дизайна с перетаскиванием, который используется для разработки приложений FXML (как и приложения Swing Drag & Drop и DreamWeaver).
Swing Interoperability - В приложение JavaFX можно встраивать содержимое Swing с помощью Swing Nodeкласс. Точно так же вы можете обновить существующие приложения Swing с помощью функций JavaFX, таких как встроенный веб-контент и мультимедийные средства с богатой графикой.
Built-in UI controls - Библиотека JavaFX обслуживает элементы управления пользовательским интерфейсом, с помощью которых мы можем разработать полнофункциональное приложение.
CSS like Styling- JavaFX предоставляет стили, подобные CSS. Используя это, вы можете улучшить дизайн своего приложения, просто зная CSS.
Canvas and Printing API- JavaFX предоставляет Canvas, стиль API рендеринга в немедленном режиме. В пакетеjavafx.scene.canvasон содержит набор классов для холста, с помощью которых мы можем рисовать непосредственно в области сцены JavaFX. JavaFX также предоставляет классы для печати в пакетеjavafx.print.
Rich set of API’s- Библиотека JavaFX предоставляет богатый набор API для разработки приложений с графическим интерфейсом, 2D и 3D графики и т. Д. Этот набор API также включает в себя возможности платформы Java. Следовательно, используя этот API, вы можете получить доступ к функциям языков Java, таким как универсальные шаблоны, аннотации, многопоточность и лямбда-выражения. Традиционная библиотека Java Collections была улучшена, и в нее были включены такие концепции, как наблюдаемые списки и карты. Используя их, пользователи могут наблюдать изменения в моделях данных.
Integrated Graphics library - JavaFX предоставляет классы для 2d и 3d графика.
Graphics pipeline- JavaFX поддерживает графику на основе графического конвейера с аппаратным ускорением, известного как Prism. При использовании с поддерживаемой графической картой или графическим процессором он обеспечивает плавную графику. Если система не поддерживает графическую карту, тогда призма по умолчанию использует стек программного рендеринга.
История JavaFX
JavaFX изначально был разработан Chris Oliver, когда он работал в компании под названием See Beyond Technology Corporation, который позже был приобретен Sun Microsystems в 2005 году.
Следующие пункты дают нам больше информации об этом проекте -
Изначально этот проект назывался F3. (Form Follows Functions) и он был разработан с намерением предоставить более богатые интерфейсы для разработки приложений с графическим интерфейсом.
Sun Microsystems приобрела компанию See Beyond в июне 2005 г., она адаптировала проект F3 как JavaFX.
В 2007 году JavaFX был официально анонсирован на Java One, всемирная веб-конференция, которая проводится ежегодно.
В 2008 году Net Beansбыла доступна интеграция с JavaFX. В том же году JavaStandard Development Kit для JavaFX 1.0.
В 2009 году корпорация Oracle приобрела Sun Microsystems, и в том же году была выпущена следующая версия JavaFX (1.2).
В 2010 году вышла JavaFX 1.3, а в 2011 году - JavaFX 2.0.
Последняя версия JavaFX8 была выпущена как неотъемлемая часть Java 18 марта 2014 года.
Начиная с Java8, JDK (Java Development Kit) включает в себя JavaFXбиблиотека в нем. Следовательно, для запуска приложений JavaFX вам просто нужно установить в вашей системе Java8 или более позднюю версию.
В дополнение к этому, такие IDE, как Eclipse и NetBeans, предоставляют поддержку JavaFX. В этой главе рассказывается, как настроить среду для запуска приложений JavaFX различными способами.
Установка Java8
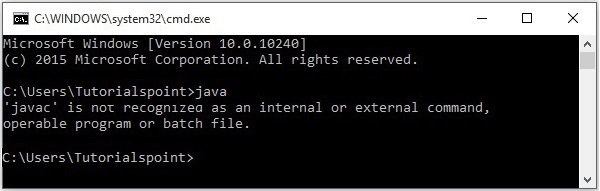
Прежде всего, вам нужно будет проверить, установлена ли Java в вашей системе, открыв командную строку и набрав в ней команду «Java».
Если вы не установили Java в своей системе, в командной строке отображается сообщение, показанное на следующем снимке экрана.

Затем установите Java, следуя инструкциям ниже.
Step 1- Посетите страницу загрузок JavaSE , щелкните JDKDownload кнопка, как показано на следующем снимке экрана

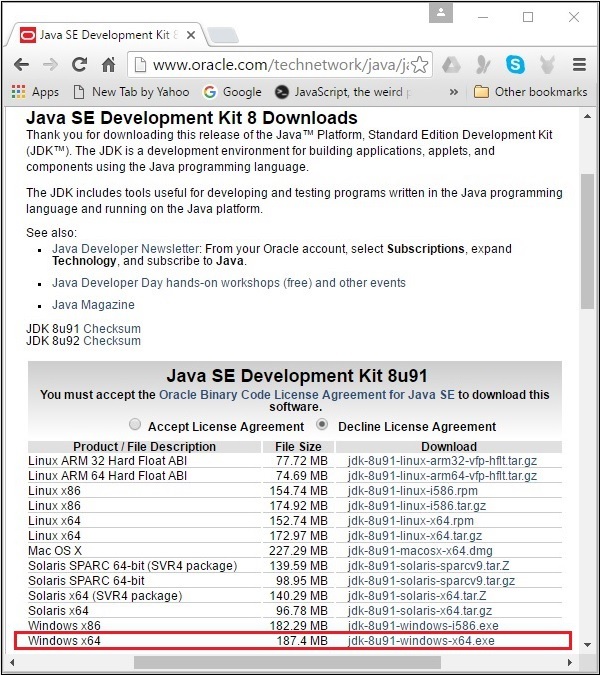
Step 2 - При нажатии кнопки «Загрузить» вы будете перенаправлены на Java SE Development Kit 8 Downloadsстраница. На этой странице представлены ссылки на JDK для различных платформ.
Примите лицензионное соглашение и загрузите необходимое программное обеспечение, щелкнув соответствующую ссылку.
Например, если вы работаете в 64-разрядной операционной системе Windows, вам необходимо загрузить версию JDK, выделенную на следующем снимке экрана.

При нажатии на выделенную ссылку в вашу систему будет загружен Java8 Development Kit, подходящий для 64-разрядной операционной системы Windows.
Step 3 - Запустите загруженный двоичный исполняемый файл, чтобы начать установку JDK8.

Step 4 - Выберите каталог установки.

Step 5 - При выборе папки назначения и нажатии кнопки «Далее» в процессе установки JavaFX начинает отображаться индикатор выполнения, как показано на следующем снимке экрана.

Step 6 - При необходимости измените каталог установки, в противном случае оставьте каталоги по умолчанию и продолжайте.

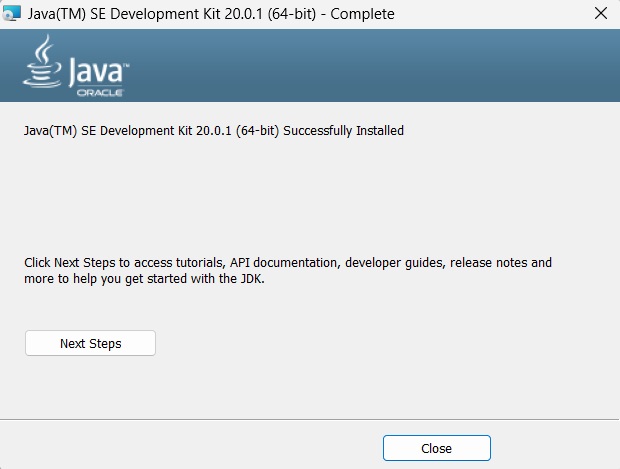
Step 7 - Завершите процесс установки, нажав кнопку «Закрыть», как показано на следующем снимке экрана.

Настройка пути для Windows
После установки Java необходимо указать переменные пути. Предположим, вы установили Java вC:\Program Files\java\jdk1.8.0_91каталог.
Теперь вы можете следовать инструкциям, приведенным ниже -
Щелкните правой кнопкой мыши «Мой компьютер» и выберите «Свойства».
Нажмите кнопку «Переменные среды» на вкладке «Дополнительно».
Теперь измените переменную Path, чтобы она также содержала путь к исполняемому файлу Java. Например, если в настоящее время задан путь «C: \ WINDOWS \ SYSTEM32», измените путь на «C: \ WINDOWS \ SYSTEM32; C: \ Program Files \ java \ jdk1.8.0_91 \ bin '.

Настройка среды NetBeans для JavaFX
NetBeans8обеспечивает встроенную поддержку JavaFX. После установки вы можете создать приложение JavaFX без каких-либо дополнительных плагинов или файлов JAR. Чтобы настроить среду NetBeans, вам нужно будет выполнить шаги, указанные ниже.
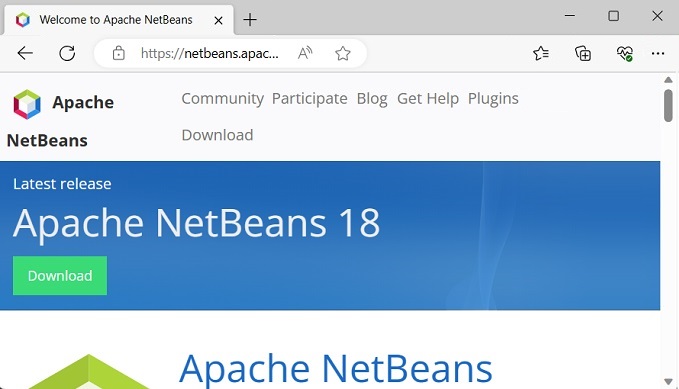
Step 1- Посетите веб-сайт NetBeans Веб- сайт NetBeans и нажмите кнопку «Загрузить», чтобы загрузить программное обеспечение NetBeans.

Step 2 - При нажатии Download, вы попадете на страницу загрузок программного обеспечения NetBeans, которое предоставляет пакеты NetBeans для различных приложений Java. Загрузите программное обеспечение NetBeans дляJavaSE как показано на следующем снимке экрана.

Step 3 - При нажатии этой кнопки открывается файл с именем netbeans-8.0-windows.exe будет загружен в вашу систему. Запустите этот файл, чтобы установить его. При запуске этого файла запустится установщик NetBeans, как показано на следующем снимке экрана.

После завершения настройки вы увидите Welcome Page of the installer.
Step 4 - Нажмите кнопку «Далее» и продолжите установку.

Step 5 - Следующее окно содержит NETBEANS IDE 8.0 license agreement. Внимательно прочтите его и примите соглашение, установив флажок «Я принимаю условия лицензионного соглашения», а затем щелкните значокNext кнопка.

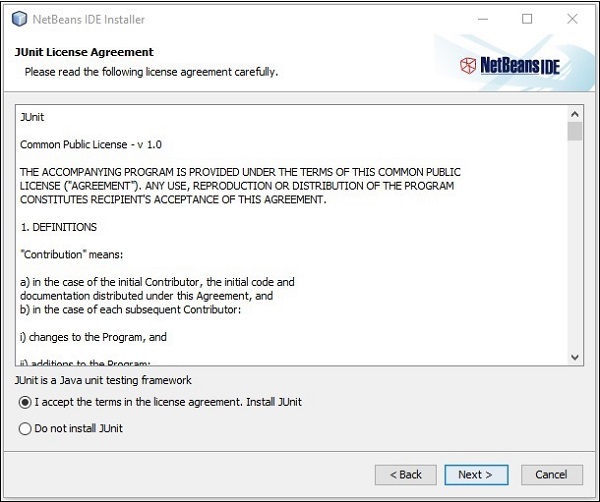
Step 6 - В следующем окне вы увидите лицензионное соглашение для Junit, примите его, установив переключатель в поле «Я принимаю условия лицензионного соглашения, установить JUnit» и нажмите Next.

Step 7- Выберите целевой каталог, в который нужно установить Netbeans 8.0. Кроме того, вы также можете просмотреть каталог, в которомJava Development Kit установлен в вашей системе и щелкните Next кнопка.

Step 8 - Аналогичным образом выберите целевой каталог для Glassfish Serverустановка. Просмотрите каталог Java Development Kit (теперь это Справочник по Glassfish) и нажмитеNext.

Step 9 - Проверьте Check for Updates поле для автоматических обновлений и нажмите кнопку Установить, чтобы начать установку.

Step 10 - На этом шаге начинается установка IDE NetBeans 8.0, и это может занять некоторое время.

Step 11 - По завершении процесса щелкните значок Finish кнопку, чтобы завершить установку.
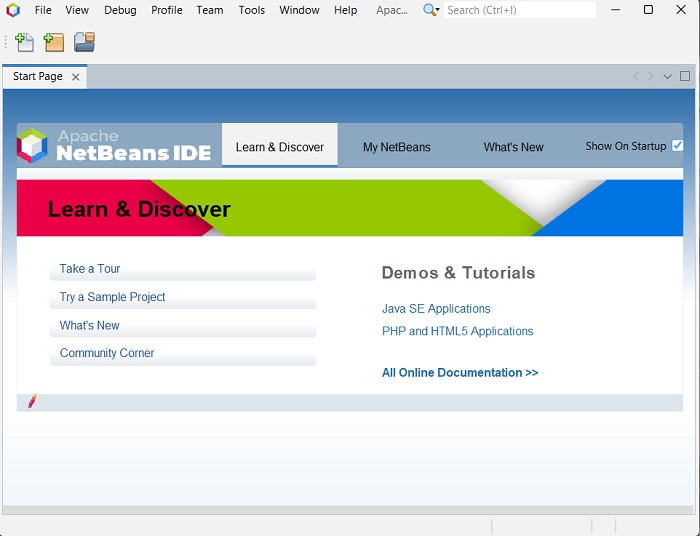
Step 12 - После запуска IDE NetBeans вы увидите стартовую страницу, как показано на следующем снимке экрана.

Step 13 - В меню файла выберите New Project…, Чтобы открыть мастер создания нового проекта, как показано на следующем снимке экрана.

Step 14 - В New Project мастер, выберите JavaFX и нажмите на Next. Он начинает создавать для вас новое приложение JavaFX.

Step 15 - Выберите название проекта и расположение проекта в NewJavaFX Application окно, а затем щелкните Finish. Он создает образец приложения с заданным именем.

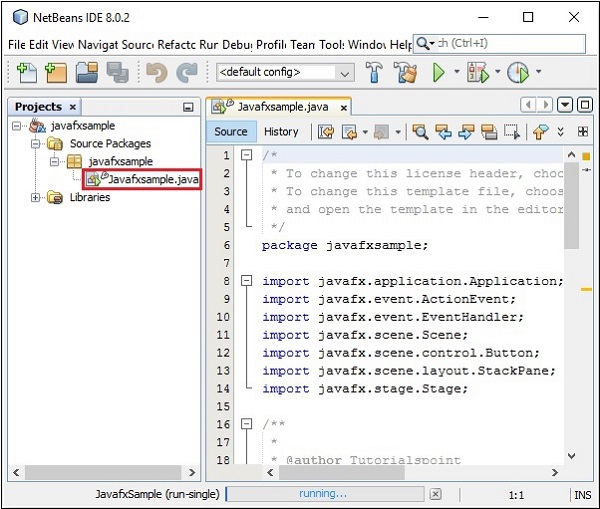
В этом случае приложение с именем javafxsampleсоздано. В этом приложении IDE NetBeans сгенерирует программу Java с именемJavafxsample.java. Как показано на следующем снимке экрана, эта программа будет создана внутри исходных пакетов NetBeans.→ javafxsample.

Step 16 - Щелкните файл правой кнопкой мыши и выберите Run File чтобы запустить этот код, как показано на следующем снимке экрана.

Эта автоматически созданная программа содержит код, который генерирует простое окно JavaFX с кнопкой с меткой Say ‘Hello World’в этом. Каждый раз, когда вы нажимаете на эту кнопку, строкаHello World будет отображаться на консоли, как показано ниже.

Установка JavaFX в Eclipse
Плагин с именем e(fx)clipse также доступен в JavaFX. Вы можете использовать следующие шаги, чтобы установить JavaFX в Eclipse. Прежде всего, убедитесь, что в вашей системе есть Eclipse. Если нет, загрузите и установите Eclipse в свою систему.
После установки Eclipse следуйте инструкциям ниже, чтобы установить e(fx)clipse в вашей системе.
Step 1 - Откройте Eclipse в Help меню и выберите Install New Software… Вариант, как показано ниже.

При щелчке отобразится Available Software окно, как показано на следующем снимке экрана.

В текстовом поле Work with В этом окне вам необходимо указать ссылку на плагин для необходимого программного обеспечения.
Step 2 - Щелкните значок Add… Кнопка. Укажите название плагина какe(fx)clipse. Затем укажите следующую ссылку в качестве местоположения.http://download.eclipse.org/efxclipse/updates-released/2.3.0/site/
Step 3 - После указания имени и местоположения плагина нажмите кнопку ОК, как показано на следующем снимке экрана.

Step 4 - Вскоре после добавления плагина вы увидите два флажка для e(fx)clipse – install и e(fx)clipse – single components. Установите оба флажка и нажмитеAdd… Кнопку, как показано на следующем снимке экрана.
clipse_single_components.jpg)
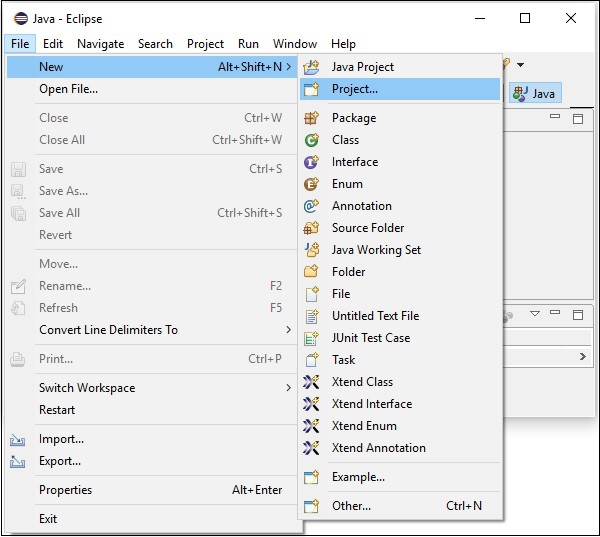
Step 5- Затем откройте вашу Eclipse IDE. Щелкните меню File и выберите Project, как показано на следующем снимке экрана.

Step 6- Затем вы получите окно, в котором вы увидите список мастеров, предоставленных Eclipse для создания проекта. РазвернитеJavaFX мастер, выберите JavaFX Project и щелкните Next кнопку, как показано на следующем снимке экрана.

Step 7 - При нажатии Next, откроется Мастер создания нового проекта. Здесь вы можете ввести необходимое название проекта и нажатьFinish.

Step 8- При нажатии кнопки «Готово» создается приложение с заданным именем (образец). В подпакете с именемapplication, программа с названием Main.java создается, как показано ниже.

Step 9- Эта автоматически сгенерированная программа содержит код для создания пустого окна JavaFX. Щелкните этот файл правой кнопкой мыши и выберитеRun As → Java Application как показано на следующем снимке экрана.

При запуске этого приложения открывается пустое окно JavaFX, как показано ниже.

Note - Подробнее о коде мы поговорим в следующих главах.
JavaFX предоставляет полный API с богатым набором классов и интерфейсов для создания приложений с графическим интерфейсом пользователя с богатой графикой. Важные пакеты этого API:
javafx.animation - Содержит классы для добавления анимаций на основе переходов, таких как заливка, затухание, поворот, масштабирование и преобразование, к узлам JavaFX.
javafx.application - Содержит набор классов, отвечающих за жизненный цикл приложения JavaFX.
javafx.css - Содержит классы для добавления стилей, подобных CSS, в приложения с графическим интерфейсом пользователя JavaFX.
javafx.event - Содержит классы и интерфейсы для доставки и обработки событий JavaFX.
javafx.geometry - Содержит классы для определения 2D-объектов и выполнения над ними операций.
javafx.stage - Этот пакет содержит классы контейнера верхнего уровня для приложения JavaFX.
javafx.scene- Этот пакет предоставляет классы и интерфейсы для поддержки графа сцены. Кроме того, он также предоставляет подпакеты, такие как холст, диаграмма, элемент управления, эффект, изображение, ввод, макет, мультимедиа, краска, форма, текст, преобразование, Интернет и т. Д. Есть несколько компонентов, которые поддерживают этот многофункциональный API JavaFX. .
На следующем рисунке показана архитектура JavaFX API. Здесь вы можете увидеть компоненты, поддерживающие JavaFX API.

График сцены
В JavaFX приложения с графическим интерфейсом пользователя были написаны с использованием графа сцен. График сцены - это отправная точка построения приложения с графическим интерфейсом пользователя. Он содержит примитивы приложения (GUI), которые называются узлами.
Узел - это визуальный / графический объект, который может включать:
Geometrical (Graphical) objects - (2D и 3D), например круг, прямоугольник, многоугольник и т. Д.
UI controls - например, кнопка, флажок, поле выбора, текстовая область и т. Д.
Containers - (панели макета), такие как панель границы, область сетки, панель потока и т. Д.
Media elements - такие как аудио, видео и изображения.
В общем, набор узлов составляет граф сцены. Все эти узлы расположены в иерархическом порядке, как показано ниже.

Каждый узел в графе сцены имеет единственного родителя, а узел, не содержащий никаких родителей, известен как узел root node.
Таким же образом каждый узел имеет одного или нескольких дочерних узлов, а узел без дочерних узлов называется leaf node; узел с дочерними элементами называетсяbranch node.
Экземпляр узла можно добавить в граф сцены только один раз. Узлы графа сцены могут иметь эффекты, непрозрачность, преобразования, обработчики событий, обработчики событий и состояния, специфичные для приложения.
Призма
Призма - это high performance hardware–accelerated graphical pipelineкоторый используется для рендеринга графики в JavaFX. Он может отображать как 2-D, так и 3-D графику.
Для рендеринга графики призма использует -
- DirectX 9 в Windows XP и Vista.
- DirectX 11 в Windows 7.
- OpenGL для Mac и Linux, встроенные системы.
Если аппаратной поддержки графики в системе недостаточно, Prism использует путь программной визуализации для обработки графики.
При использовании с поддерживаемой графической картой или графическим процессором он обеспечивает более плавную графику. На всякий случай, если система не поддерживает графическую карту, Prism по умолчанию использует стек программного рендеринга (любой из двух вышеупомянутых).
GWT (Набор инструментов для создания окон из стекла)
Как следует из названия, GWT предоставляет службы для управления Windows, таймерами, поверхностями и очередями событий. GWT соединяет платформу JavaFX с собственной операционной системой.
Quantum Toolkit
Это абстракция над низкоуровневыми компонентами Prism, Glass, Media Engine и Web Engine. Он связывает Prism и GWT вместе и делает их доступными для JavaFX.
WebView
Используя JavaFX, вы также можете встраивать HTML-контент в граф сцены. WebView - это компонент JavaFX, который используется для обработки этого контента. Он использует технологию под названиемWeb Kit, который является внутренним движком веб-браузера с открытым исходным кодом. Этот компонент поддерживает различные веб-технологии, такие как HTML5, CSS, JavaScript, DOM и SVG.
Используя WebView, вы можете -
- Отображение содержимого HTML с локального или удаленного URL-адреса.
- Поддержка истории и обеспечение навигации назад и вперед.
- Перезагрузите контент.
- Примените эффекты к веб-компоненту.
- Отредактируйте содержимое HTML.
- Выполнять команды JavaScript.
- Обработка событий.
Как правило, с помощью WebView вы можете управлять веб-контентом с Java.
Медиа-движок
В JavaFX media engine основан на движке с открытым исходным кодом, известном как Streamer. Этот медиа-движок поддерживает воспроизведение видео и аудио контента.
Медиа-движок JavaFX обеспечивает поддержку звука для следующих форматов файлов:
| Audio |
|
|---|---|
| Video |
|
Пакет javafx.scene.mediaсодержит классы и интерфейсы для предоставления мультимедийных функций в JavaFX. Он предоставляется в виде трех компонентов, а именно:
Media Object - Это медиафайл
Media Player - Для воспроизведения медиа-контента.
Media View - Для отображения СМИ.
В этой главе мы подробно обсудим структуру приложения JavaFX, а также научимся создавать приложение JavaFX на примере.
Структура приложения JavaFX
В общем, приложение JavaFX будет состоять из трех основных компонентов, а именно: Stage, Scene и Nodes как показано на следующей диаграмме.

стадия
Этап (окно) содержит все объекты приложения JavaFX. Он представленStage класс пакета javafx.stage. Первичный этап создается самой платформой. Созданный объект stage передается в качестве аргумента вstart() метод Application класс (объяснено в следующем разделе).
У сцены есть два параметра, определяющих ее положение, а именно Width и Height. Он разделен на область содержимого и украшения (строка заголовка и границы).
Доступно пять типов этапов -
- Decorated
- Undecorated
- Transparent
- Unified
- Utility
Вы должны позвонить в show() метод для отображения содержимого стадии.
Сцена
Сцена представляет физическое содержимое приложения JavaFX. Он содержит все содержимое графа сцены. КлассScene пакета javafx.sceneпредставляет объект сцены. В одном экземпляре объект сцены добавляется только на один этап.
Вы можете создать сцену, создав экземпляр класса сцены. Вы можете выбрать размер сцены, передав ее размеры (высоту и ширину) вместе сroot node своему конструктору.
График сцены и узлы
А scene graphпредставляет собой древовидную структуру данных (иерархическую), представляющую содержимое сцены. Напротив,node представляет собой визуальный / графический объект графа сцены.
Узел может включать -
Геометрические (графические) объекты (2D и 3D), такие как круг, прямоугольник, многоугольник и т. Д.
Элементы управления пользовательского интерфейса, такие как - кнопка, флажок, поле выбора, текстовая область и т. Д.
Контейнеры (панели макета), такие как панель границ, область сетки, панель потока и т. Д.
Элементы мультимедиа, такие как объекты аудио, видео и изображения.
В Node Класс пакета javafx.scene представляет узел в JavaFX, этот класс является суперклассом всех узлов.
Как обсуждалось ранее, узел бывает трех типов:
Root Node - Первый граф сцены известен как корневой узел.
Branch Node/Parent Node- Узел с дочерними узлами называется узлами ветви / родительскими узлами. Абстрактный класс с именемParent пакета javafx.scene является базовым классом всех родительских узлов, и эти родительские узлы будут следующих типов:
Group- Групповой узел - это коллективный узел, содержащий список дочерних узлов. Всякий раз, когда отображается узел группы, все его дочерние узлы отображаются по порядку. Любое преобразование, состояние эффекта, примененное к группе, будет применено ко всем дочерним узлам.
Region - Это базовый класс всех элементов управления пользовательского интерфейса на основе узла JavaFX, таких как Chart, Pane и Control.
WebView - Этот узел управляет веб-движком и отображает его содержимое.
Leaf Node- Узел без дочерних узлов называется листовым узлом. Например, Rectangle, Ellipse, Box, ImageView, MediaView являются примерами листовых узлов.
Обязательно передать корневой узел в граф сцены. Если группа передается как корневая, все узлы будут вырезаны на сцене, и любое изменение размера сцены не повлияет на макет сцены.
Создание приложения JavaFX
Чтобы создать приложение JavaFX, вам необходимо создать экземпляр класса Application и реализовать его абстрактный метод. start(). В этом методе мы напишем код для приложения JavaFX.
Класс приложения
В Application класс пакета javafx.applicationэто точка входа в приложение в JavaFX. Чтобы создать приложение JavaFX, вам необходимо унаследовать этот класс и реализовать его абстрактный метод.start(). В этом методе вам нужно написать весь код для графики JavaFX
в main метод, вам необходимо запустить приложение, используя launch()метод. Этот метод внутренне вызываетstart() метод класса Application, как показано в следующей программе.
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
/*
Code for JavaFX application.
(Stage, scene, scene graph)
*/
}
public static void main(String args[]){
launch(args);
}
}В рамках start() , чтобы создать типичное приложение JavaFX, вам необходимо выполнить следующие шаги:
Подготовьте граф сцены с необходимыми узлами.
Подготовьте сцену с необходимыми размерами и добавьте к ней граф сцены (корневой узел графа сцены).
Подготовьте сцену и добавьте сцену к сцене и отобразите ее содержимое.
Подготовка графика сцены
В соответствии с вашим приложением вам необходимо подготовить граф сцены с необходимыми узлами. Поскольку корневой узел является первым узлом, вам необходимо создать корневой узел. В качестве корневого узла вы можете выбрать один изGroup, Region or WebView.
Group - Узел группы представлен классом с именем Group который принадлежит пакету javafx.scene, вы можете создать узел группы, создав экземпляр этого класса, как показано ниже.
Group root = new Group();В getChildren() метод Group класс дает вам объект ObservableListкласс, содержащий узлы. Мы можем получить этот объект и добавить к нему узлы, как показано ниже.
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node
list.add(NodeObject);Мы также можем добавить объекты Node в группу, просто передав их в Group class и его конструктору во время создания экземпляра, как показано ниже.
Group root = new Group(NodeObject);Region - Это базовый класс всех элементов управления пользовательского интерфейса на основе узла JavaFX, таких как -
Chart - Этот класс является базовым для всех диаграмм и принадлежит пакету. javafx.scene.chart.
Этот класс имеет два подкласса, а именно: PieChart и XYChart. У этих двух, в свою очередь, есть подклассы, такие какAreaChart, BarChart, BubbleChartи т. д., используемых для рисования различных типов диаграмм XY-Plane в JavaFX.
Вы можете использовать эти классы для встраивания диаграмм в свое приложение.
Pane - Панель - это базовый класс всех панелей макета, таких как AnchorPane, BorderPane, DialogPaneи т. д. Этот класс принадлежит пакету, который называется - javafx.scene.layout.
Эти классы можно использовать для вставки предопределенных макетов в свое приложение.
Control - Это базовый класс элементов управления пользовательского интерфейса, таких как Accordion, ButtonBar, ChoiceBox, ComboBoxBase, HTMLEditor, etc. This class belongs to the package javafx.scene.control.
Вы можете использовать эти классы для вставки различных элементов пользовательского интерфейса в ваше приложение.
В группе вы можете создать экземпляр любого из вышеупомянутых классов и использовать их в качестве корневых узлов, как показано в следующей программе.
//Creating a Stack Pane
StackPane pane = new StackPane();
//Adding text area to the pane
ObservableList list = pane.getChildren();
list.add(NodeObject);WebView - Этот узел управляет веб-движком и отображает его содержимое.
Ниже приведена диаграмма, представляющая иерархию классов узлов JavaFX.

Подготовка сцены
Сцена JavaFX представлена Scene класс пакета javafx.scene. Вы можете создать сцену, создав экземпляр этого класса, как показано в следующем блоке cod.
При создании экземпляра обязательно передать корневой объект конструктору класса сцены.
Scene scene = new Scene(root);Вы также можете передать два параметра типа double, представляющих высоту и ширину сцены, как показано ниже.
Scene scene = new Scene(root, 600, 300);Подготовка сцены
Это контейнер любого приложения JavaFX, и он предоставляет окно для приложения. Он представленStage класс пакета javafx.stage. Объект этого класса передается как параметрstart() метод Application класс.
Используя этот объект, вы можете выполнять различные операции на сцене. В первую очередь вы можете выполнить следующее -
Задайте заголовок для этапа с помощью метода setTitle().
Прикрепите объект сцены к сцене с помощью setScene() метод.
Отобразите содержимое сцены, используя show() метод, как показано ниже.
//Setting the title to Stage.
primaryStage.setTitle("Sample application");
//Setting the scene to Stage
primaryStage.setScene(scene);
//Displaying the stage
primaryStage.show();Жизненный цикл приложения JavaFX
Класс JavaFX Application имеет три метода жизненного цикла, которые:
start() - Метод точки входа, в которой должен быть написан графический код JavaFX.
stop() - Пустой метод, который можно переопределить, здесь вы можете написать логику для остановки приложения.
init() - Пустой метод, который можно переопределить, но вы не можете создать сцену или сцену в этом методе.
В дополнение к этому он предоставляет статический метод с именем launch() для запуска приложения JavaFX.
Поскольку launch()метод является статическим, вам нужно вызывать его из статического контекста (обычно основного). Каждый раз, когда запускается приложение JavaFX, будут выполняться следующие действия (в том же порядке).
Создается экземпляр класса приложения.
Init() вызывается метод.
В start() вызывается метод.
Программа запуска ожидает завершения работы приложения и вызывает stop() метод.
Завершение работы приложения JavaFX
Когда последнее окно приложения закрывается, приложение JavaFX завершается неявно. Вы можете отключить это поведение, передав логическое значение «False» статическому методу. setImplicitExit() (должен вызываться из статического контекста).
Вы можете завершить приложение JavaFX явно, используя методы Platform.exit() или же System.exit(интервал).
Пример 1 - Создание пустого окна
В этом разделе рассказывается, как создать образец приложения JavaFX, отображающий пустое окно. Ниже приведены шаги -
Шаг 1: Создание класса
Создайте класс Java и унаследуйте Application класс пакета javafx.application и реализуем метод start () этого класса следующим образом.
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Шаг 2: Создание группового объекта
в start() Метод создает объект группы, создавая экземпляр класса с именем Group, который принадлежит пакету javafx.scene, следующим образом.
Group root = new Group();Шаг 3: Создание объекта сцены
Создайте сцену, создав экземпляр класса с именем Scene который принадлежит пакету javafx.scene. В этот класс передайте объект Group(root), созданный на предыдущем шаге.
В дополнение к корневому объекту вы также можете передать два двойных параметра, представляющих высоту и ширину экрана вместе с объектом класса Group следующим образом.
Scene scene = new Scene(root,600, 300);Шаг 4: Установка заголовка этапа
Вы можете установить название сцены, используя setTitle() метод Stageкласс. ВprimaryStage - это объект Stage, который передается методу start класса сцены в качестве параметра.
Используя primaryStage объект, установите заголовок сцены как Sample Application как показано ниже.
primaryStage.setTitle("Sample Application");Шаг 5: добавление сцены в сцену
Вы можете добавить объект Scene на сцену, используя метод setScene() класса по имени Stage. Добавьте объект Scene, подготовленный на предыдущих шагах, используя этот метод, как показано ниже.
primaryStage.setScene(scene);Шаг 6: Отображение содержимого сцены
Отобразите содержимое сцены с помощью метода с именем show() из Stage класс следующим образом.
primaryStage.show();Шаг 7: Запуск приложения
Запустите приложение JavaFX, вызвав статический метод launch() из Application класс из основного метода следующим образом.
public static void main(String args[]){
launch(args);
}пример
Следующая программа генерирует пустое окно JavaFX. Сохраните этот код в файле с именемJavafxSample.java
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//creating a Group object
Group group = new Group();
//Creating a Scene by passing the group object, height and width
Scene scene = new Scene(group ,600, 300);
//setting color to the scene
scene.setFill(Color.BROWN);
//Setting the title to Stage.
primaryStage.setTitle("Sample Application");
//Adding the scene to Stage
primaryStage.setScene(scene);
//Displaying the contents of the stage
primaryStage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
javac JavafxSample.java
java JavafxSampleПри выполнении вышеуказанная программа генерирует окно JavaFX, как показано ниже.

Пример 2 - Рисование прямой линии
В предыдущем примере мы видели, как создать пустую сцену, теперь в этом примере давайте попробуем нарисовать прямую линию с помощью библиотеки JavaFX.
Ниже приведены шаги -
Шаг 1: Создание класса
Создайте класс Java и унаследуйте Application класс пакета javafx.application и реализовать start() метод этого класса следующим образом.
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Шаг 2: Создание линии
Вы можете создать строку в JavaFX, создав экземпляр класса с именем Line который принадлежит пакету javafx.scene.shapeсоздайте экземпляр этого класса следующим образом.
//Creating a line object
Line line = new Line();Шаг 3: установка свойств для линии
Укажите координаты для рисования линии на плоскости XY, задав свойства startX, startY, endX и endY, используя соответствующие методы установки, как показано в следующем блоке кода.
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);Шаг 4: Создание группового объекта
В методе start () создайте объект группы, создав экземпляр класса с именем Group, который принадлежит пакету javafx.scene.
Передайте объект Line (node), созданный на предыдущем шаге, в качестве параметра конструктору класса Group, чтобы добавить его в группу следующим образом:
Group root = new Group(line);Шаг 5: Создание объекта сцены
Создайте сцену, создав экземпляр класса с именем Scene который принадлежит пакету javafx.scene. В этот класс передайте объект Group(root) созданный на предыдущем шаге.
В дополнение к корневому объекту вы также можете передать два двойных параметра, представляющих высоту и ширину экрана вместе с объектом класса Group следующим образом.
Scene scene = new Scene(group ,600, 300);Шаг 6: установка заголовка этапа
Вы можете установить название сцены, используя setTitle() метод Stageкласс. ВprimaryStage - это объект Stage, который передается методу start класса сцены в качестве параметра.
Используя primaryStage объект, установите заголовок сцены как Sample Application следующим образом.
primaryStage.setTitle("Sample Application");Шаг 7: добавление сцены в сцену
Вы можете добавить объект Scene на сцену, используя метод setScene() класса по имени Stage. Добавьте объект Scene, подготовленный на предыдущих шагах, используя этот метод следующим образом.
primaryStage.setScene(scene);Шаг 8: Отображение содержимого сцены
Отобразите содержимое сцены с помощью метода с именем show() из Stage класс следующим образом.
primaryStage.show();Шаг 9: Запуск приложения
Запустите приложение JavaFX, вызвав статический метод launch() из Application класс из основного метода следующим образом.
public static void main(String args[]){
launch(args);
}пример
В следующей программе показано, как создать прямую линию с помощью JavaFX. Сохраните этот код в файле с именемJavafxSample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class DrawingLine extends Application{
@Override
public void start(Stage stage) {
//Creating a line object
Line line = new Line();
//Setting the properties to a line
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);
//Creating a Group
Group root = new Group(line);
//Creating a Scene
Scene scene = new Scene(root, 600, 300);
//Setting title to the scene
stage.setTitle("Sample application");
//Adding the scene to the stage
stage.setScene(scene);
//Displaying the contents of a scene
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
javac DrawingLine.java
java DrawingLineПри выполнении вышеуказанная программа генерирует окно JavaFX, отображающее прямую линию, как показано ниже.

Пример 3 - Отображение текста
Мы также можем вставлять текст в сцену JavaFX. В этом примере показано, как вставить текст в JavaFX.
Ниже приведены шаги -
Шаг 1: Создание класса
Создайте класс Java и унаследуйте Application класс пакета javafx.application и реализовать start() метод этого класса следующим образом.
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Шаг 2: встраивание текста
Вы можете встроить текст в сцену JavaFX, создав экземпляр класса с именем Text который принадлежит пакету javafx.scene.shape, создайте экземпляр этого класса.
Вы можете создать экземпляр этого класса, передав текст для встраивания в строковом формате. Или вы можете создать текстовый объект, используя конструктор по умолчанию, как показано ниже.
//Creating a Text object
Text text = new Text();Шаг 3: установка шрифта
Вы можете установить шрифт для текста, используя setFont() метод Textкласс. Этот метод принимает в качестве параметров объект шрифта. Установите шрифт данного текста на 45, как показано ниже.
//Setting font to the text
text.setFont(new Font(45));Шаг 4: установка положения текста
Вы можете установить положение текста на плоскости XY, задав координаты X, Y, используя соответствующие методы установки. setX() и setY() следующим образом.
//setting the position of the text
text.setX(50);
text.setY(150);Шаг 5: Установка текста для добавления
Вы можете установить текст, который нужно добавить, используя метод setText () класса Text. Этот метод принимает строковый параметр, представляющий добавляемый текст.
text.setText("Welcome to Tutorialspoint");Шаг 6: Создание группового объекта
в start() метод, создайте объект группы, создав экземпляр класса с именем Group, который принадлежит пакету javafx.scene.
Передайте объект Text (узел), созданный на предыдущем шаге, в качестве параметра конструктору класса Group, чтобы добавить его в группу следующим образом:
Group root = new Group(text)Шаг 7: Создание объекта сцены
Создайте сцену, создав экземпляр класса с именем Scene который принадлежит пакету javafx.scene. В этот класс передайте объект Group(root), созданный на предыдущем шаге.
В дополнение к корневому объекту вы также можете передать два двойных параметра, представляющих высоту и ширину экрана вместе с объектом класса Group следующим образом.
Scene scene = new Scene(group ,600, 300);Шаг 8: установка заголовка этапа
Вы можете установить название сцены, используя setTitle() метод Stageкласс. ВprimaryStage - это объект Stage, который передается методу start класса сцены в качестве параметра.
Используя primaryStage объект, установите заголовок сцены как Sample Application как показано ниже.
primaryStage.setTitle("Sample Application");Шаг 9: добавление сцены в сцену
Вы можете добавить объект Scene на сцену, используя метод setScene() класса по имени Stage. Добавьте объект Scene, подготовленный на предыдущих шагах, используя этот метод следующим образом.
primaryStage.setScene(scene);Шаг 10: Отображение содержимого сцены
Отобразите содержимое сцены с помощью метода с именем show() из Stage класс следующим образом.
primaryStage.show();Шаг 11: Запуск приложения
Запустите приложение JavaFX, вызвав статический метод launch() из Application класс из основного метода следующим образом.
public static void main(String args[]){
launch(args);
}пример
Ниже приводится программа для отображения текста с помощью JavaFX. Сохраните этот код в файле с именемDisplayingText.java.
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class DisplayingText extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(new Font(45));
//setting the position of the text
text.setX(50);
text.setY(150);
//Setting the text to be added.
text.setText("Welcome to Tutorialspoint");
//Creating a Group object
Group root = new Group();
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node to the group object
list.add(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
javac DisplayingText.java
java DisplayingTextПри выполнении вышеуказанная программа генерирует окно JavaFX, отображающее текст, как показано ниже.

В предыдущей главе мы видели базовое приложение JavaFX, где мы узнали, как создать пустое окно и как нарисовать линию на плоскости XY JavaFX. Помимо линии, мы также можем нарисовать несколько других 2D-фигур.
2D форма
В общем, двухмерная фигура - это геометрическая фигура, которую можно нарисовать на плоскости XY, включая линию, прямоугольник, круг и т. Д.
Используя библиотеку JavaFX, вы можете рисовать -
Предопределенные формы, такие как линия, прямоугольник, круг, эллипс, многоугольник, полилиния, кубическая кривая, четырехугольная кривая, дуга.
Элементы пути, такие как элемент пути MoveTO, линия, горизонтальная линия, вертикальная линия, кубическая кривая, квадратичная кривая, дуга.
В дополнение к этому вы также можете нарисовать 2D-форму, проанализировав путь SVG.
Каждая из вышеупомянутых двухмерных форм представлена классом, и все эти классы принадлежат пакету javafx.scene.shape. Класс с именемShape является базовым классом всех двумерных фигур в JavaFX.
Создание 2D-формы
Чтобы создать диаграмму, вам необходимо -
- Создайте экземпляр соответствующего класса требуемой формы.
- Задайте свойства формы.
- Добавьте объект формы в группу.
Создание соответствующего класса
Чтобы создать 2-мерную форму, прежде всего вам нужно создать экземпляр соответствующего класса.
Например, если вы хотите создать строку, вам необходимо создать экземпляр класса с именем Line следующим образом:
Line line = new Line();Установка свойств формы
После создания экземпляра класса вам необходимо установить свойства формы с помощью методов установки.
Например, чтобы нарисовать линию, вам нужно передать ее координаты x и y начальной и конечной точки линии. Вы можете указать эти значения, используя соответствующие методы установки, следующим образом:
//Setting the Properties of the Line
line.setStartX(150.0f);
line.setStartY(140.0f);
line.setEndX(450.0f);
line.setEndY(140.0f);Добавление объекта формы в группу
Наконец, вам нужно добавить объект формы в группу, передав его в качестве параметра конструктора, как показано ниже.
//Creating a Group object
Group root = new Group(line);В следующей таблице представлен список различных форм (классов), предоставляемых JavaFX.
| S.No | Форма и описание |
|---|---|
| 1 | Линия Линия - это геометрическая структура, соединяющая две точки. ВLine класс пакета javafx.scene.shape представляет собой линию в плоскости XY. |
| 2 | Прямоугольник В общем, прямоугольник - это четырехсторонний многоугольник, который имеет две пары параллельных и совпадающих сторон, причем все внутренние углы являются прямыми углами. В JavaFX прямоугольник представлен классом с именемRectangle. Этот класс принадлежит пакетуjavafx.scene.shape. |
| 3 | Прямоугольник с закругленными углами В JavaFX вы можете рисовать прямоугольник с острыми краями или с изогнутыми краями, а прямоугольник с изогнутыми краями известен как прямоугольник с закругленными углами. |
| 4 | Круг Круг - это линия, образующая замкнутый контур, каждая точка которого находится на фиксированном расстоянии от центральной точки. В JavaFX круг представлен классом с именемCircle. Этот класс принадлежит пакетуjavafx.scene.shape. |
| 5 | Эллипс Эллипс определяется двумя точками, каждая из которых называется фокусом. Если взять любую точку эллипса, сумма расстояний до точек фокусировки будет постоянной. Размер эллипса определяется суммой этих двух расстояний. В JavaFX эллипс представлен классом с именем Ellipse. Этот класс принадлежит пакетуjavafx.scene.shape. |
| 6 | Многоугольник Замкнутая форма, образованная рядом копланарных отрезков прямой, соединенных встык. В JavaFX многоугольник представлен классом с именемPolygon. Этот класс принадлежит пакетуjavafx.scene.shape. |
| 7 | Ломаная линия Полилиния - это то же самое, что и многоугольник, за исключением того, что полилиния не замкнута в конце. Или непрерывная линия, состоящая из одного или нескольких сегментов линии. В JavaFX полилиния представлена классом с именемPolygon. Этот класс принадлежит пакетуjavafx.scene.shape. |
| 8 | Кубическая кривая Кубическая кривая - это параметрическая кривая Безье в плоскости XY - это кривая степени 3. В JavaFX кубическая кривая представлена классом с именем CubicCurve. Этот класс принадлежит пакетуjavafx.scene.shape. |
| 9 | QuadCurve Квадратичная кривая - это параметрическая кривая Безье в плоскости XY - это кривая степени 2. В JavaFX QuadCurve представлена классом QuadCurve. Этот класс принадлежит пакетуjavafx.scene.shape. |
| 10 | Дуга Дуга - это часть кривой. В JavaFX дуга представлена классом с именемArc. Этот класс принадлежит к пакету -javafx.scene.shape. Типы дугиВ дополнение к этому мы можем нарисовать три типа дуги. Open, Chord, Round. |
| 11 | SVGPath В JavaFX мы можем создавать изображения, анализируя пути SVG. Такие формы представлены классом с именемSVGPath. Этот класс принадлежит пакетуjavafx.scene.shape. У этого класса есть свойство с именемcontentтипа данных String. Это представляет собой закодированную строку SVG Path, из которой должно быть нарисовано изображение. |
Рисование большего количества фигур с помощью класса Path
В предыдущем разделе мы увидели, как рисовать некоторые простые предопределенные формы, создавая экземпляры классов и задавая соответствующие параметры.
Но только этих предопределенных форм недостаточно для построения более сложных форм, кроме примитивов, предоставляемых javafx.shape package.
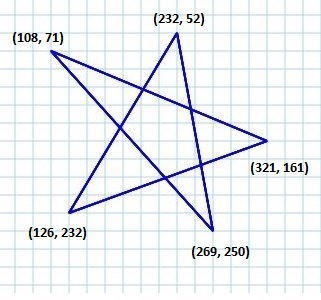
Например, если вы хотите нарисовать графический элемент, как показано на следующей диаграмме, вы не можете полагаться на эти простые формы.

Класс Path
Для рисования таких сложных структур JavaFX предоставляет класс с именем Path. Этот класс представляет собой геометрический контур фигуры.
Он прикреплен к наблюдаемому списку, который содержит различные Path Elements такие как moveTo, LineTo, HlineTo, VlineTo, ArcTo, QuadCurveTo, CubicCurveTo.
При создании экземпляра этот класс создает путь на основе заданных элементов пути.
Вы можете передать элементы пути этому классу при его создании следующим образом:
Path myshape = new Path(pathElement1, pathElement2, pathElement3);Или вы можете получить наблюдаемый список и добавить все элементы пути, используя addAll() метод следующим образом -
Path myshape = new Path();
myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);Вы также можете добавлять элементы по отдельности, используя метод add () как -
Path myshape = new Path();
myshape.getElements().add(pathElement1);Переход к элементу пути
Элемент Path MoveToиспользуется для перемещения текущей позиции пути в указанную точку. Обычно он используется для установки начальной точки фигуры, нарисованной с использованием элементов контура.
Он представлен классом с именем LineTo пакета javafx.scene.shape. Он имеет 2 свойства двойного типа данных, а именно:
X - Координата x точки, до которой должна быть проведена линия из текущего положения.
Y - Координата Y точки, до которой должна быть проведена линия из текущего положения.
Вы можете создать переход к элементу пути, создав экземпляр класса MoveTo и передав координаты x, y новой точки следующим образом:
MoveTo moveTo = new MoveTo(x, y);Если вы не передадите конструктору никаких значений, тогда новая точка будет установлена в (0,0).
Вы также можете установить значения для координаты x, y, используя соответствующие методы установки следующим образом:
setX(value);
setY(value);Пример - рисование сложного пути
В этом примере мы покажем, как нарисовать следующую фигуру с помощью Path, MoveTo и Line классы.

Сохраните этот код в файле с именем ComplexShape.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
javac ComplexShape.java
java ComplexShapeПри выполнении вышеупомянутая программа генерирует окно JavaFX, отображающее дугу, которая рисуется от текущей позиции до указанной точки, как показано ниже.

Ниже приведены различные элементы (классы) пути, предоставляемые JavaFX. Эти классы существуют в пакетеjavafx.shape. Все эти классы наследуют классPathElement.
| S.No | Форма и описание |
|---|---|
| 1 | LineTo Элемент пути lineиспользуется для рисования прямой линии к точке с указанными координатами от текущего положения. Он представлен классом с именемLineTo. Этот класс принадлежит пакетуjavafx.scene.shape. |
| 2 | HlineTo Элемент пути HLineToиспользуется для рисования горизонтальной линии к точке в указанных координатах от текущего положения. Он представлен классом с именемHLineTo. Этот класс принадлежит пакетуjavafx.scene.shape. |
| 3 | VLineTo Элемент пути vertical lineиспользуется для рисования вертикальной линии до точки в указанных координатах от текущего положения. Он представлен классом с именемVLineTo. Этот класс принадлежит пакетуjavafx.scene.shape. |
| 4 | QuadCurveTo Квадратичная кривая элемента пути используется для рисования quadratic curveв точку в указанных координатах от текущего положения. Он представлен классом с именемQuadraticCurveTo. Этот класс принадлежит пакетуjavafx.scene.shape. |
| 5 | CubicCurveTo Элемент пути cubic curveиспользуется для рисования кубической кривой в точку с указанными координатами из текущего положения. Он представлен классом с именемCubicCurveTo. Этот класс принадлежит пакетуjavafx.scene.shape. |
| 6 | ArcTo Элемент пути Arcиспользуется для рисования дуги к точке в указанных координатах от текущего положения. Он представлен классом с именемArcTo. Этот класс принадлежит пакетуjavafx.scene.shape. |
Свойства 2D-объектов
Для всех двухмерных объектов вы можете установить различные свойства, такие как заливка, обводка, StrokeType и т. Д. В следующем разделе обсуждаются различные свойства 2D-объектов.
- Тип инсульта
- Ширина штриха
- Штриховая заливка
- Stroke
- Линия хода
- Предел хода митры
- Крышка линии хода
- Smooth
Операции с 2D-объектами
Если мы добавляем более одной формы в группу, первая форма перекрывается второй, как показано ниже.

В дополнение к преобразованиям (поворот, масштабирование, перевод и т. Д.), Переходам (анимациям) вы также можете выполнять три операции с 2D-объектами, а именно: Union, Subtraction и Intersection.
| S.No | Работа и описание |
|---|---|
| 1 | Союз Операция Эта операция принимает две или более фигур в качестве входных данных и возвращает занимаемую ими площадь. |
| 2 | Пересечение операции Эта операция принимает две или более фигур в качестве входных данных и возвращает область пересечения между ними. |
| 3 | Операция вычитания Эта операция принимает в качестве входных данных две или более фигур. Затем он возвращает площадь первой формы, исключая область, перекрываемую второй. |
Как и различные фигуры, вы также можете создать текстовый узел в JavaFX. Текстовый узел представлен классом с именемText, который принадлежит пакету javafx.scene.text.
Этот класс содержит несколько свойств для создания текста в JavaFX и изменения его внешнего вида. Этот класс также наследует класс Shape, который принадлежит пакетуjavafx.scene.shape.
Таким образом, помимо свойств текста, таких как шрифт, выравнивание, межстрочный интервал, текст и т. Д., Он также наследует основные свойства узла формы, такие как strokeFill, stroke, strokeWidth, strokeType, и т.п.
Создание текстового узла
Поскольку класс Text пакета javafx.scene.text представляет текстовый узел в JavaFX, вы можете создать текст, создав экземпляр этого класса следующим образом:
Text text = new Text();Класс Text содержит свойство с именем text строкового типа, который представляет текст, который должен быть создан.
После создания экземпляра класса Text вам необходимо установить значение для этого свойства с помощью setText() метод, как показано ниже.
String text = "Hello how are you"
Text.setText(text);Вы также можете установить позицию (начало) текста, указав значения свойств x и y, используя их соответствующие методы установки, а именно setX() и setY() как показано в следующем блоке кода -
text.setX(50);
text.setY(50);пример
Следующая программа представляет собой пример, демонстрирующий, как создать текстовый узел в JavaFX. Сохраните этот код в файле с именемTextExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Text;
public class TextExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting the text to be added.
text.setText("Hello how are you");
//setting the position of the text
text.setX(50);
text.setY(50);
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
javac TextExample.java
java TextExampleПри выполнении вышеуказанная программа генерирует окно JavaFX, отображающее указанный текст следующим образом:

Положение и шрифт текста
По умолчанию текст, созданный классом текста, имеет шрифт…, размер… и черный цвет.
Вы можете изменить размер шрифта и цвет текста, используя setFont()метод. Этот метод принимает объектFont класс.
Класс с именем Font пакета javafx.scene.textиспользуется для определения шрифта текста. Этот класс содержит статический метод с именемfont().
Этот метод принимает четыре параметра, а именно -
family - Это строковый тип и представляет семейство шрифтов, которые мы хотим применить к тексту.
weight- Это свойство представляет собой толщину шрифта. Он принимает 9 значений, которые:FontWeight.BLACK, FontWeight.BOLD, FontWeight.EXTRA_BOLD, FontWeight.EXTRA_LIGHT, LIGHT, MEDIUM, NORMAL, SEMI_BOLD, THIN.
posture- Это свойство представляет положение шрифта (обычный или курсив). Он принимает два значенияFontPosture.REGULAR и FontPosture.ITALIC.
size - Это свойство имеет тип double и представляет размер шрифта.
Вы можете установить шрифт для текста, используя следующий метод -
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));пример
Следующая программа представляет собой пример, демонстрирующий, как установить шрифт текстового узла в JavaFX. Здесь мы устанавливаем шрифт Verdana, жирность - полужирный, положение - обычное, а размер - 20.
Сохраните этот код в файле с именем TextFontExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class TextFontExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting Font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
javac TextFontExample.java
java TextFontExampleПри выполнении вышеуказанная программа генерирует окно JavaFX, отображающее текст с указанным шрифтом следующим образом:

Обводка и цвет
Класс Text также наследует класс Shape пакета. Следовательно, вы можете использоватьjavafx.scene.shape с помощью которого вы также можете установить обводку и цвет для текстового узла.
Вы можете установить цвет текста, используя setFill() метод формы (унаследованного) класса следующим образом:
text.setFill(Color.BEIGE);Точно так же вы можете установить цвет обводки текста с помощью метода setStroke(). В то время как ширину штриха можно установить с помощью методаsetStrokeWidth() следующим образом -
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
//Setting the stroke color
text.setStroke(Color.BLUE);пример
Следующая программа представляет собой пример, демонстрирующий, как установить цвет, strokeWidth и strokeColor, текстового узла. В этом коде мы устанавливаем цвет обводки - синий, цвет текста - коричневый, а ширину обводки - 2.
Сохраните этот код в файле с именем StrokeExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class StrokeExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 50));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
// Setting the stroke color
text.setStroke(Color.BLUE);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
javac StrokeExample.java
java StrokeExampleПри выполнении вышеуказанная программа генерирует окно JavaFX, отображающее текст с указанными штрихами и атрибутами цвета следующим образом:

Применение украшений к тексту
Также можно применить украшения, например, насквозь; в этом случае через текст проходит строка. Вы можете подчеркнуть текст, используя методыText класс.
Вы можете перечеркнуть текст, используя метод setStrikethrough(). Это принимает логическое значение, передайте значениеtrue этому методу, чтобы зачеркнуть текст, как показано в следующем поле кода -
//Striking through the text
text1.setStrikethrough(true);Таким же образом вы можете подчеркнуть текст, передав значение true к методу setUnderLine() следующим образом -
//underlining the text
text2.setUnderline(true);пример
Следующая программа представляет собой пример, демонстрирующий, как применять украшения, такие как underline или же strike throughк тексту. Сохраните этот код в файле с именемDecorationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class DecorationsExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text_Example object
Text text1 = new Text("Hi how are you");
//Setting font to the text
text1.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text1.setX(50);
text1.setY(75);
//Striking through the text
text1.setStrikethrough(true);
//Creating a Text_Example object
Text text2 = new Text("Welcome to Tutorialspoint");
//Setting font to the text
text2.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text2.setX(50);
text2.setY(150);
//underlining the text
text2.setUnderline(true);
//Creating a Group object
Group root = new Group(text1, text2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Decorations Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac DecorationsExample.java
java DecorationsExampleПри выполнении вышеуказанная программа генерирует окно JavaFX, как показано ниже -

Эффект - это любое действие, улучшающее внешний вид графики. В JavaFX эффект - это алгоритм, который применяется к узлам для визуального улучшения их внешнего вида. Свойство эффектаNode class используется для определения эффекта.
В JavaFX вы можете установить для узла различные эффекты, например bloom, blur и glow. Каждый из этих эффектов представлен классом, и все эти классы доступны в пакете с именемjavafx.scene.effect.
Применение эффектов к узлу
Вы можете применить эффект к узлу, используя setEffect()метод. В этот метод нужно передать объект эффекта.
Чтобы применить эффект к узлу, вам необходимо -
Создайте узел.
Создайте экземпляр соответствующего класса эффекта, который необходимо применить.
Задайте свойства эффекта.
Примените эффект к узлу, используя setEffect() метод.
Создание узлов
Прежде всего, создайте узлы в приложении JavaFX, создав экземпляры их соответствующих классов.
Например, если вы хотите применить эффект свечения к изображению в вашем приложении. Во-первых, вам нужно создать узел изображения, создав экземпляр класса Image и установив его представление, как показано ниже.
//Creating an image
Image image = new Image("https://www.tutorialspoint.com/green/images/logo.png");
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(100);
imageView.setY(70);
//setting the fit height and width of the image view
imageView.setFitHeight(200);
imageView.setFitWidth(400);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);Создание соответствующего класса
Создайте экземпляр класса, представляющего эффект, который необходимо применить к созданному узлу.
Например - чтобы применить эффект свечения, вам нужно создать экземпляр Glow класс, как показано в следующем поле кода -
Glow glow = new Glow();Настройка свойств эффекта
После создания экземпляра класса вам необходимо установить свойства для эффекта, используя его методы установки.
Например - чтобы нарисовать трехмерный блок, вам нужно передать его ширину, высоту и глубину. Вы можете указать эти значения, используя соответствующие методы установки, как показано ниже -
//setting the level property
glow.setLevel(0.9);Добавление эффекта к узлу
Наконец, вы можете применить к узлу требуемый эффект, используя setEffect()метод. Например: чтобы установить эффект свечения для узла изображения, вам необходимо передать объект класса Glow этому методу следующим образом:
imageView.setEffect(glow);JavaFX Effects- В следующей таблице представлен список различных эффектов (классов), предоставляемых JavaFX. Эти классы существуют в пакете под названиемjavafx.scene.effect.
| S.No | Форма и описание |
|---|---|
| 1 | Регулировка цвета Вы можете настроить цвет изображения, применив к нему эффект настройки цвета. Это включает настройкуhue, saturation, brightness и contrast на каждый пиксель Класс с именем ColorAdjust пакета javafx.scene.effect представляет эффект настройки цвета. |
| 2 | Цветной ввод Эффект ввода цвета дает тот же результат, что и рисование прямоугольника и заливка его цветом. В отличие от других эффектов, если этот эффект применяется к любому узлу, он отображает только прямоугольную рамку (не узел). Этот эффект в основном используется для передачи других эффектов. Класс с именем ColorInput пакета javafx.scene.effect представляет эффект ввода цвета. |
| 3 | Ввод изображения Эффект ввода изображения в JavaFX просто вставляет изображение на экран JavaFX. Так же, как эффект ввода цвета (он используется для передачи указанной цветной прямоугольной области в качестве ввода для другого эффекта), эффект ввода изображения используется для передачи указанного изображения в качестве ввода для другого эффекта. Класс с именем ImageInput пакета javafx.scene.effect представляет эффект ввода изображения. |
| 4 | Смешать В общем, смесь означает смесь двух или более разных вещей или веществ. Если мы применим этот эффект наложения, он берет пиксели двух разных входов в одном и том же месте и создает комбинированный результат на основеblend mode. Класс с именем Blend пакета javafx.scene.effect представляет эффект смешивания. |
| 5 | Цветение При применении эффекта цветения пиксели в некоторых частях узла становятся светящимися. Класс с именем Bloom пакета javafx.scene.effect представляет эффект цветения. |
| 6 | Свечение Как и цветение, эффект свечения заставляет заданное входное изображение светиться, этот эффект делает яркие пиксели входного изображения ярче. Класс с именем Glow пакета javafx.scene.effect представляет эффект свечения. |
| 7 | Box Blur При применении этого эффекта размытия к узлу он становится нечетким. Размытие рамки - это своего рода эффект размытия, предоставляемый JavaFX. В этом эффекте, когда мы применяем размытие к узлу, используется простой прямоугольный фильтр. Класс с именем BoxBlur пакета javafx.scene.effect представляет эффект размытия рамки. |
| 8 | GaussianBlur Так же, как Box Blur Gaussian - это эффект размытия узлов в JavaFX. Единственная разница вGaussian Blur effect заключается в том, что ядро гауссовой свертки используется для создания эффекта размытия. Класс с именем GaussianBlur пакета javafx.scene.effect представляет эффект размытия по Гауссу. |
| 9 | Размытость Как и эффекты Гаусса, Motion Blur - это эффект размытия узлов в JavaFX. Он также использует ядро гауссовой свертки для создания эффекта размытия, но разница в том, что в этом эффекте ядро гауссовой свертки используется с заданным углом. Класс с именем MotionBlur пакета javafx.scene.effect представляет эффект размытия в движении. |
| 10 | Отражение При применении эффекта отражения к узлу в JavaFX его отражение добавляется в нижнюю часть узла. Класс с именем Reflection пакета javafx.scene.effect представляет эффект отражения. |
| 11 | СепияТон При применении эффекта тона сепии к узлу в JavaFX (изображение в целом) он тонируется красновато-коричневым цветом. Класс с именем SepiaTone пакета javafx.scene.effect представляет эффект тона сепии. |
| 12 | Тень Этот эффект создает дубликат указанного узла с размытыми краями. Класс с именем Shadow пакета javafx.scene.effect представляет эффект тона сепии. |
| 13 | DropShadow При применении этого эффекта к узлу за указанным узлом будет создана тень. Класс с именем DropShadow пакета javafx.scene.effect представляет эффект тени. |
| 14 | Внутренняя тень При применении этого эффекта к узлу тень будет создана внутри краев узла. Класс с именем InnerShadow пакета javafx.scene.effect представляет эффект внутренней тени. |
| 15 | Освещение Эффект освещения используется для имитации света от источника света. Есть разные виды источников света, а именноpoint, distant и spot. Класс с именем Lighting пакета javafx.scene.effect представляет световой эффект. |
| 16 | Свет. Расстояние При применении этого эффекта к узлу на нем моделируется свет, как если бы он генерировался удаленным источником света. Distant Light Source- Источник, находящийся на большом расстоянии от узла. Здесь свет ослабляется в одном направлении от источника. Класс с именем Light.Distant пакета javafx.scene.effect представляет собой далекий источник света. |
| 17 | Свет. Пятно При применении этого эффекта к узлу на нем моделируется свет, как если бы он генерировался прожектором. Spot light Source- Свет от этого источника гаснет во всех направлениях. Интенсивность света зависит от расстояния объекта от источника. Класс с именем Light.Spot пакета javafx.scene.effect представляет собой далекий источник света. |
| 18 | Point.Spot При применении этого эффекта к узлу на нем моделируется свет, как если бы он генерировался точечным источником света. Point Light Source- Свет от этого источника ослабляется во всех направлениях из одной точки. Интенсивность света зависит от расстояния объекта от источника. Класс с именем Point.Spot пакета javafx.scene.effect представляет точечный свет. |
Преобразование означает преобразование одной графики в другую с применением правил. У нас могут быть различные типы преобразований, такие какTranslation, Scaling Up or Down, Rotation, Shearing, и т.п.
Используя JavaFX, вы можете применять преобразования к узлам, такие как вращение, масштабирование и перевод. Все эти преобразования представлены различными классами и принадлежат пакетуjavafx.scene.transform.
| S.No | Трансформация и описание |
|---|---|
| 1 | Вращение Во время вращения мы поворачиваем объект на определенный угол θ (theta) от его происхождения. |
| 2 | Масштабирование Для изменения размера объекта используется преобразование масштабирования. |
| 3 | Перевод Перемещает объект в другое место на экране. |
| 4 | Стрижка Преобразование, изменяющее форму объекта, называется преобразованием сдвига. |
Множественные преобразования
Вы также можете применить несколько преобразований к узлам в JavaFX. Следующая программа представляет собой пример, который выполняетRotation, Scaling и Translation преобразования на прямоугольнике одновременно.
Сохраните этот код в файле с именем -
MultipleTransformationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Scale;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class MultipleTransformationsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Rectangle
Rectangle rectangle = new Rectangle(50, 50, 100, 75);
//Setting the color of the rectangle
rectangle.setFill(Color.BURLYWOOD);
//Setting the stroke color of the rectangle
rectangle.setStroke(Color.BLACK);
//creating the rotation transformation
Rotate rotate = new Rotate();
//Setting the angle for the rotation
rotate.setAngle(20);
//Setting pivot points for the rotation
rotate.setPivotX(150);
rotate.setPivotY(225);
//Creating the scale transformation
Scale scale = new Scale();
//Setting the dimensions for the transformation
scale.setX(1.5);
scale.setY(1.5);
//Setting the pivot point for the transformation
scale.setPivotX(300);
scale.setPivotY(135);
//Creating the translation transformation
Translate translate = new Translate();
//Setting the X,Y,Z coordinates to apply the translation
translate.setX(250);
translate.setY(0);
translate.setZ(0);
//Adding all the transformations to the rectangle
rectangle.getTransforms().addAll(rotate, scale, translate);
//Creating a Group object
Group root = new Group(rectangle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Multiple transformations");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
javac MultipleTransformationsExample.java
java MultipleTransformationsExampleПри выполнении вышеуказанная программа генерирует окно JavaFX, как показано ниже.

Преобразования 3D-объектов
Вы также можете применять преобразования к 3D-объектам. Ниже приведен пример вращения и перемещения трехмерной рамки.
Сохраните этот код в файле с именем RotationExample3D.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class RotationExample3D extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(150.0);
//Creating the translation transformation
Translate translate = new Translate();
translate.setX(400);
translate.setY(150);
translate.setZ(25);
Rotate rxBox = new Rotate(0, 0, 0, 0, Rotate.X_AXIS);
Rotate ryBox = new Rotate(0, 0, 0, 0, Rotate.Y_AXIS);
Rotate rzBox = new Rotate(0, 0, 0, 0, Rotate.Z_AXIS);
rxBox.setAngle(30);
ryBox.setAngle(50);
rzBox.setAngle(30);
box.getTransforms().addAll(translate,rxBox, ryBox, rzBox);
//Creating a Group object
Group root = new Group(box);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
javac RotationExample3D.java
java RotationExample3DПри выполнении вышеуказанная программа генерирует окно JavaFX, как показано ниже.

В общем, анимация объекта подразумевает создание иллюзии его движения путем быстрого отображения. В JavaFX узел можно анимировать, изменяя его свойство с течением времени. JavaFX предоставляет пакет с именемjavafx.animation. Этот пакет содержит классы, которые используются для анимации узлов. Анимация - это базовый класс всех этих классов.
Используя JavaFX, вы можете применять такие анимации (переходы), как Fade Transition, Fill Transition, Rotate Transition, Scale Transition, Stroke Transition, Translate Transition, Path Transition, Sequential Transition, Pause Transition, Parallel Transition, и т.д.
Все эти переходы представлены отдельными классами в пакете javafx.animation.
Чтобы применить определенную анимацию к узлу, вы должны выполнить шаги, указанные ниже:
Создайте требуемый узел, используя соответствующий класс.
Создайте экземпляр соответствующего класса перехода (анимации), который должен быть применен
Задайте свойства перехода и
Наконец, воспроизведите переход, используя play() метод Animation класс.
В этой главе мы собираемся обсудить примеры основных переходов (вращение, масштабирование, перемещение).
Повернуть переход
Ниже приведена программа, демонстрирующая переход поворота в JavaFX. Сохраните этот код в файле с именемRotateTransitionExample.java.
import javafx.animation.RotateTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Polygon;
import javafx.stage.Stage;
import javafx.util.Duration;
public class RotateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Creating a hexagon
Polygon hexagon = new Polygon();
//Adding coordinates to the hexagon
hexagon.getPoints().addAll(new Double[]{
200.0, 50.0,
400.0, 50.0,
450.0, 150.0,
400.0, 250.0,
200.0, 250.0,
150.0, 150.0,
});
//Setting the fill color for the hexagon
hexagon.setFill(Color.BLUE);
//Creating a rotate transition
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(hexagon);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Playing the animation
rotateTransition.play();
//Creating a Group object
Group root = new Group(hexagon);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Rotate transition example ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
javac RotateTransitionExample.java
java RotateTransitionExampleПри выполнении вышеуказанная программа генерирует окно JavaFX, как показано ниже.

Масштабный переход
Ниже приводится программа, демонстрирующая изменение масштаба в JavaFX. Сохраните этот код в файле с именемScaleTransitionExample.java.
import javafx.animation.ScaleTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ScaleTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(50.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating scale Transition
ScaleTransition scaleTransition = new ScaleTransition();
//Setting the duration for the transition
scaleTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
scaleTransition.setNode(circle);
//Setting the dimensions for scaling
scaleTransition.setByY(1.5);
scaleTransition.setByX(1.5);
//Setting the cycle count for the translation
scaleTransition.setCycleCount(50);
//Setting auto reverse value to true
scaleTransition.setAutoReverse(false);
//Playing the animation
scaleTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Scale transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
javac ScaleTransitionExample.java
java ScaleTransitionExampleПри выполнении вышеуказанная программа генерирует окно JavaFX, как показано ниже.

Перевести переход
Ниже приводится программа, демонстрирующая преобразование перехода в JavaFX. Сохраните этот код в файле с именемTranslateTransitionExample.java.
import javafx.animation.TranslateTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class TranslateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(150.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(100.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating Translate Transition
TranslateTransition translateTransition = new TranslateTransition();
//Setting the duration of the transition
translateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
translateTransition.setNode(circle);
//Setting the value of the transition along the x axis.
translateTransition.setByX(300);
//Setting the cycle count for the transition
translateTransition.setCycleCount(50);
//Setting auto reverse value to false
translateTransition.setAutoReverse(false);
//Playing the animation
translateTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Translate transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
javac TranslateTransitionExample.java
java TranslateTransitionExampleПри выполнении вышеуказанная программа генерирует окно JavaFX, как показано ниже.

В дополнение к этому JavaFX предоставляет классы для применения большего количества переходов на узлах. Ниже приведены другие виды переходов, поддерживаемые JavaFX.
Переходы, влияющие на атрибуты узлов Fade, Fill, Stroke
Переход, включающий более одного базового перехода Последовательный, Параллельный, Пауза
Переход, переводящий объект по заданному пути Путь Переход
Чтобы применить цвета к приложению, JavaFX предоставляет различные классы в пакете. javafx.scene.paintпакет. Этот пакет содержит абстрактный класс с именем Paint, и это базовый класс всех классов, которые используются для применения цветов.
Используя эти классы, вы можете применять цвета в следующих шаблонах -
Uniform - В этом шаблоне цвет применяется равномерно по всему узлу.
Image Pattern - Это позволяет вам заполнить область узла образцом изображения.
Gradient- В этом шаблоне цвет, применяемый к узлу, варьируется от одной точки к другой. Он имеет два вида градиентов, а именноLinear Gradient и Radial Gradient.
Все те классы узлов, к которым можно применить цвет, например Shape, Text (включая Scene), имейте методы с именем setFill() и setStroke(). Это поможет установить значения цвета узлов и их штрихов соответственно.
Эти методы принимают объект типа Paint. Следовательно, чтобы создать любой из этих типов изображений, вам необходимо создать экземпляры этих классов и передать объект в качестве параметра этим методам.
Применение цвета к узлам
Чтобы установить однородный цветовой узор для узлов, вам необходимо передать объект класса color в setFill(), setStroke() методы следующим образом -
//Setting color to the text
Color color = new Color.BEIGE
text.setFill(color);
//Setting color to the stroke
Color color = new Color.DARKSLATEBLUE
circle.setStroke(color);В приведенном выше блоке кода мы используем статические переменные класса цвета для создания объекта цвета.
Таким же образом вы также можете использовать значения RGB или стандарт окраски HSB или веб-хэш-коды цветов, как показано ниже -
//creating color object by passing RGB values
Color c = Color.rgb(0,0,255);
//creating color object by passing HSB values
Color c = Color.hsb(270,1.0,1.0);
//creating color object by passing the hash code for web
Color c = Color.web("0x0000FF",1.0);пример
Ниже приведен пример, демонстрирующий, как применять цвет к узлам в JavaFX. Здесь мы создаем круг и текстовые узлы и применяем к ним цвета.
Сохраните этот код в файле с именем ColorExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ColorExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Setting color to the circle
circle.setFill(Color.DARKRED);
//Setting the stroke width
circle.setStrokeWidth(3);
//Setting color to the stroke
circle.setStroke(Color.DARKSLATEBLUE);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting color to the text
text.setFill(Color.BEIGE);
text.setStrokeWidth(2);
text.setStroke(Color.DARKSLATEBLUE);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Color Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
Javac ColorExample.java
java ColorExampleПри выполнении вышеуказанная программа генерирует окно JavaFX следующим образом:

Применение шаблона изображения к узлам
Чтобы применить образец изображения к узлам, создайте экземпляр ImagePattern class и передать его объект в setFill(), setStroke() методы.
Конструктор этого класса принимает шесть параметров, а именно:
Image - Объект изображения, с помощью которого вы хотите создать узор.
x and y - Двойные переменные, представляющие координаты (x, y) исходной точки прямоугольника привязки.
height and width - Двойные переменные, представляющие высоту и ширину изображения, которое используется для создания узора.
isProportional- Это логическая переменная; при установке для этого свойства значения true начальное и конечное положения устанавливаются пропорциональными.
ImagePattern radialGradient = new ImagePattern(dots, 20, 20, 40, 40, false);пример
Ниже приведен пример, демонстрирующий, как применить шаблон изображения к узлам в JavaFX. Здесь мы создаем круг и текстовый узел и применяем к ним узор изображения.
Сохраните этот код в файле с именем ImagePatternExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.ImagePattern;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ImagePatternExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the image pattern
String link = "https://encrypted-tbn1.gstatic.com"
+ "/images?q=tbn:ANd9GcRQub4GvEezKMsiIf67U"
+ "rOxSzQuQ9zl5ysnjRn87VOC8tAdgmAJjcwZ2qM";
Image image = new Image(link);
ImagePattern radialGradient = new ImagePattern(image, 20, 20, 40, 40, false);
//Setting the linear gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Image pattern Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
Javac ImagePatternExample.java
java ImagePatternExampleПри выполнении вышеуказанная программа генерирует окно JavaFX следующим образом:

Применение линейного градиентного узора
Чтобы применить узор линейного градиента к узлам, создайте экземпляр LinearGradient class и передать его объект в setFill(), setStroke() методы.
Конструктор этого класса принимает пять параметров, а именно -
startX, startY - Эти двойные свойства представляют координаты x и y начальной точки градиента.
endX, endY - Эти двойные свойства представляют координаты x и y конечной точки градиента.
cycleMethod - Этот аргумент определяет, как должны быть заполнены области за пределами границ цветового градиента, определяемые начальной и конечной точками.
proportional- Это логическая переменная; при установке этого свойства наtrue, начальное и конечное положения устанавливаются пропорционально.
Stops - Этот аргумент определяет точки остановки цвета вдоль линии градиента.
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);пример
Ниже приведен пример, демонстрирующий, как применить шаблон градиента к узлам в JavaFX. Здесь мы создаем круг и текстовые узлы и применяем к ним узор линейного градиента.
Сохраните этот код в файле с именем LinearGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class LinearGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 55));
//Setting the position of the text
text.setX(140);
text.setY(50);
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
//Setting the linear gradient to the circle and text
circle.setFill(linearGradient);
text.setFill(linearGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Linear Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
Javac LinearGradientExample.java
java LinearGradientExampleПри выполнении вышеуказанная программа генерирует окно JavaFX следующим образом:

Применение радиального градиента
Чтобы применить шаблон радиального градиента к узлам, создайте экземпляр GradientPattern class и передать его объект в setFill(), setStroke() методы.
Конструктор этого класса принимает несколько параметров, некоторые из которых:
startX, startY - Эти двойные свойства представляют координаты x и y начальной точки градиента.
endX, endY - Эти двойные свойства представляют координаты x и y конечной точки градиента.
cycleMethod - Этот аргумент определяет, как области за пределами границ цветового градиента определяются начальной и конечной точками и как они должны быть заполнены.
proportional- Это логическая переменная; при установке этого свойства наtrue начальная и конечная точки установлены пропорционально.
Stops - Этот аргумент определяет точки остановки цвета вдоль линии градиента.
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);пример
Ниже приведен пример, демонстрирующий, как применить шаблон радиального градиента к узлам в JavaFX. Здесь мы создаем круг и текстовые узлы и применяем к ним градиентный узор.
Сохраните этот код в файле с именем RadialGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class RadialGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);
//Setting the radial gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Radial Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
Javac RadialGradientExample.java
java RadialGradientExampleПри выполнении вышеуказанная программа генерирует окно JavaFX следующим образом:

Вы можете загружать и изменять изображения, используя классы, предоставляемые JavaFX в пакете javafx.scene.image. JavaFX поддерживает такие форматы изображений, какBmp, Gif, Jpeg, Png.
В этой главе рассказывается, как загружать изображения в JavaFX, как проецировать изображение в нескольких представлениях и как изменять пиксели изображения.
Загрузка изображения
Вы можете загрузить изображение в JavaFX, создав экземпляр класса с именем Image пакета javafx.scene.image.
Конструктору класса вы должны передать одно из следующего:
An InputStream объект загружаемого изображения или,
Строковая переменная, содержащая URL-адрес изображения.
//Passing FileInputStream object as a parameter
FileInputStream inputstream = new FileInputStream("C:\\images\\image.jpg");
Image image = new Image(inputstream);
//Loading image from URL
//Image image = new Image(new FileInputStream("url for the image));После загрузки изображения вы можете установить вид для изображения, создав экземпляр ImageView class и передав изображение его конструктору следующим образом:
ImageView imageView = new ImageView(image);пример
Ниже приведен пример, демонстрирующий, как загрузить изображение в JavaFX и установить представление.
Сохраните этот код в файле с именем ImageExample.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class ImageExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("path of the image"));
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(50);
imageView.setY(25);
//setting the fit height and width of the image view
imageView.setFitHeight(455);
imageView.setFitWidth(500);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Loading an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
Javac ImageExample.java
java ImageExampleПри выполнении вышеуказанная программа генерирует окно JavaFX следующим образом:

Несколько просмотров изображения
Вы также можете установить несколько представлений для изображения в одной сцене. Следующая программа представляет собой пример, демонстрирующий, как установить различные представления для изображения в сцене в JavaFX.
Сохраните этот код в файле с именем MultipleViews.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class MultipleViews extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("file path"));
//Setting the image view 1
ImageView imageView1 = new ImageView(image);
//Setting the position of the image
imageView1.setX(50);
imageView1.setY(25);
//setting the fit height and width of the image view
imageView1.setFitHeight(300);
imageView1.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView1.setPreserveRatio(true);
//Setting the image view 2
ImageView imageView2 = new ImageView(image);
//Setting the position of the image
imageView2.setX(350);
imageView2.setY(25);
//setting the fit height and width of the image view
imageView2.setFitHeight(150);
imageView2.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView2.setPreserveRatio(true);
//Setting the image view 3
ImageView imageView3 = new ImageView(image);
//Setting the position of the image
imageView3.setX(350);
imageView3.setY(200);
//setting the fit height and width of the image view
imageView3.setFitHeight(100);
imageView3.setFitWidth(100);
//Setting the preserve ratio of the image view
imageView3.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView1, imageView2, imageView3);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Multiple views of an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
Javac MultipleViews.java
java MultipleViewsПри выполнении вышеуказанная программа генерирует окно JavaFX следующим образом:

Написание пикселей
JavaFX предоставляет классы с именами PixelReader и PixelWriterклассы для чтения и записи пикселей изображения. ВWritableImage Класс используется для создания записываемого изображения.
Ниже приведен пример, демонстрирующий, как читать и записывать пиксели изображения. Здесь мы считываем значение цвета изображения и делаем его темнее.
Сохраните этот код в файле с именем WritingPixelsExample.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.image.PixelReader;
import javafx.scene.image.PixelWriter;
import javafx.scene.image.WritableImage;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class WritingPixelsExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("C:\\images\\logo.jpg"));
int width = (int)image.getWidth();
int height = (int)image.getHeight();
//Creating a writable image
WritableImage wImage = new WritableImage(width, height);
//Reading color from the loaded image
PixelReader pixelReader = image.getPixelReader();
//getting the pixel writer
PixelWriter writer = wImage.getPixelWriter();
//Reading the color of the image
for(int y = 0; y < height; y++) {
for(int x = 0; x < width; x++) {
//Retrieving the color of the pixel of the loaded image
Color color = pixelReader.getColor(x, y);
//Setting the color to the writable image
writer.setColor(x, y, color.darker());
}
}
//Setting the view for the writable image
ImageView imageView = new ImageView(wImage);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Writing pixels ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
Javac WritingPixelsExample.java
java WritingPixelsExampleПри выполнении вышеуказанная программа генерирует окно JavaFX следующим образом:
В предыдущих главах мы видели, как рисовать 2D-фигуры на плоскости XY. В дополнение к этим 2D-фигурам мы можем рисовать несколько других 3D-фигур с помощью JavaFX.
3D форма
В общем, трехмерная фигура - это геометрическая фигура, которую можно нарисовать на плоскости XYZ. К ним относятсяCylinder, Sphere и Box.
Каждая из вышеупомянутых трехмерных фигур представлена классом, и все эти классы принадлежат пакету javafx.scene.shape. Класс с именемShape3D является базовым классом всех трехмерных фигур в JavaFX.
Создание 3D-формы
Чтобы создать трехмерную форму, вам необходимо -
Создайте экземпляр соответствующего класса требуемой 3D-формы.
Задайте свойства 3D-формы.
Добавьте объект 3D-формы в группу.
Создание соответствующего класса
Чтобы создать трехмерную форму, прежде всего вам нужно создать экземпляр соответствующего класса. Например, если вы хотите создать 3D-блок, вам необходимо создать экземпляр класса с именем Box следующим образом:
Box box = new Box();Установка свойств формы
После создания экземпляра класса вам необходимо установить свойства формы с помощью методов установки.
Например, чтобы нарисовать трехмерный блок, вам нужно передать его ширину, высоту, глубину. Вы можете указать эти значения, используя соответствующие методы установки, следующим образом:
//Setting the properties of the Box
box.setWidth(200.0);
box.setHeight(400.0);
box.setDepth(200.0);Добавление объекта формы в группу
Наконец, вам нужно добавить объект формы в группу, передав его в качестве параметра конструктора, как показано ниже.
//Creating a Group object
Group root = new Group(box);В следующей таблице представлен список различных трехмерных фигур, предоставляемых JavaFX.
| S.No | Форма и описание |
|---|---|
| 1 | Коробка Кубоид - это трехмерная фигура с length (глубина), width, а height. В JavaFX трехмерный блок представлен классом с именем Box. Этот класс принадлежит пакетуjavafx.scene.shape. Создавая экземпляр этого класса, вы можете создать узел Box в JavaFX. Этот класс имеет 3 свойства двойного типа данных, а именно:
|
| 2 | Цилиндр Цилиндр - это замкнутое тело, имеющее два параллельных (в основном круглых) основания, соединенных изогнутой поверхностью. Он описывается двумя параметрами, а именно: radius его круглого основания и height цилиндра. В JavaFX цилиндр представлен классом с именем Cylinder. Этот класс принадлежит пакетуjavafx.scene.shape. Создавая экземпляр этого класса, вы можете создать узел цилиндра в JavaFX. Этот класс имеет 2 свойства двойного типа данных, а именно:
|
| 3 | Сфера Сфера определяется как набор точек, которые находятся на одинаковом расстоянии r от данной точки в трехмерном пространстве. Это расстояние r является радиусом сферы, а данная точка - центром сферы. В JavaFX сфера представлена классом с именем Sphere. Этот класс принадлежит пакетуjavafx.scene.shape. Создавая экземпляр этого класса, вы можете создать узел сферы в JavaFX. У этого класса есть свойство с именем radiusдвойного типа данных. Он представляет радиус Сферы. |
Свойства 3D-объектов
Для всех 3-х мерных объектов вы можете установить различные свойства, такие как Cull Face, Drawing Mode, Material.
В следующем разделе обсуждаются свойства 3D-объектов.
Cull Face
Обычно отбраковка - это удаление неправильно ориентированных частей фигуры (которые не видны в области просмотра).
Свойство Cull Face имеет тип CullFaceи представляет собой отбракованную грань трехмерной формы. Вы можете установить Cull Face формы, используя методsetCullFace() как показано ниже -
box.setCullFace(CullFace.NONE);Тип обводки фигуры может быть -
None - Отбор не производится (CullFace.NONE).
Front- Все лицевые полигоны отбракованы. (CullFace.FRONT).
Back- Все полигоны обратной стороны отбрасываются. (StrokeType.BACK).
По умолчанию граница отсечения трехмерной формы - Назад.
пример
Следующая программа представляет собой пример, демонстрирующий различные грани отсечения сферы. Сохраните этот код в файле с именемSphereCullFace.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.CullFace;
import javafx.stage.Stage;
import javafx.scene.shape.Sphere;
public class SphereCullFace extends Application {
@Override
public void start(Stage stage) {
//Drawing Sphere1
Sphere sphere1 = new Sphere();
//Setting the radius of the Sphere
sphere1.setRadius(50.0);
//Setting the position of the sphere
sphere1.setTranslateX(100);
sphere1.setTranslateY(150);
//setting the cull face of the sphere to front
sphere1.setCullFace(CullFace.FRONT);
//Drawing Sphere2
Sphere sphere2 = new Sphere();
//Setting the radius of the Sphere
sphere2.setRadius(50.0);
//Setting the position of the sphere
sphere2.setTranslateX(300);
sphere2.setTranslateY(150);
//Setting the cull face of the sphere to back
sphere2.setCullFace(CullFace.BACK);
//Drawing Sphere3
Sphere sphere3 = new Sphere();
//Setting the radius of the Sphere
sphere3.setRadius(50.0);
//Setting the position of the sphere
sphere3.setTranslateX(500);
sphere3.setTranslateY(150);
//Setting the cull face of the sphere to none
sphere2.setCullFace(CullFace.NONE);
//Creating a Group object
Group root = new Group(sphere1, sphere2, sphere3);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Sphere");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл Java из командной строки, используя следующие команды.
javac SphereCullFace.java
java SphereCullFaceПри выполнении вышеуказанная программа генерирует окно JavaFX, отображающее три сферы с выбранными номиналами. FRONT, BACK и NONE соответственно следующим образом -

Режимы рисования
Это свойство типа DrawModeи представляет собой режим рисования, используемый для рисования текущей 3D-формы. Вы можете выбрать режим рисования для рисования 3D-формы с помощью метода setDrawMode () следующим образом:
box.setDrawMode(DrawMode.FILL);В JavaFX вы можете выбрать два режима рисования для рисования 3D-формы, а именно:
Fill - Этот режим рисует и заполняет 2D-форму (DrawMode.FILL).
Line - В этом режиме трехмерная фигура рисуется с помощью линий (DrawMode.LINE).
По умолчанию режим рисования трехмерной формы - заливка.
пример
Следующая программа представляет собой пример, демонстрирующий различные режимы рисования трехмерного блока. Сохраните этот код в файле с именемBoxDrawMode.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.shape.DrawMode;
import javafx.stage.Stage;
public class BoxDrawMode extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box1 = new Box();
//Setting the properties of the Box
box1.setWidth(100.0);
box1.setHeight(100.0);
box1.setDepth(100.0);
//Setting the position of the box
box1.setTranslateX(200);
box1.setTranslateY(150);
box1.setTranslateZ(0);
//Setting the drawing mode of the box
box1.setDrawMode(DrawMode.LINE);
//Drawing a Box
Box box2 = new Box();
//Setting the properties of the Box
box2.setWidth(100.0);
box2.setHeight(100.0);
box2.setDepth(100.0);
//Setting the position of the box
box2.setTranslateX(450); //450
box2.setTranslateY(150);//150
box2.setTranslateZ(300);
//Setting the drawing mode of the box
box2.setDrawMode(DrawMode.FILL);
//Creating a Group object
Group root = new Group(box1, box2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a Box");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
javac BoxDrawMode.java
java BoxDrawModeПри выполнении вышеуказанная программа генерирует окно JavaFX, в котором отображаются два поля со значениями режима рисования LINE и FILL соответственно, как показано ниже:

Материал
Свойство cull Face имеет тип Materialи используется для выбора поверхности материала трехмерной формы. Вы можете задать материал 3D-формы, используя методsetCullFace() следующим образом -
cylinder.setMaterial(material);Как упоминалось выше для этого метода, вам необходимо передать объект типа Material. ВPhongMaterial класс пакета javafx.scene.paintявляется подклассом этого класса и предоставляет 7 свойств, которые представляют материал затенения Фонга. Вы можете применить все эти типы материалов к поверхности 3D-формы, используя методы установки этих свойств.
Ниже приведены типы материалов, доступных в JavaFX:
bumpMap - Представляет карту нормалей, хранящуюся как изображение RGB.
diffuseMap - Это представляет собой диффузную карту.
selfIlluminationMap - Это представляет собой карту самоосвещения этого материала PhongMaterial.
specularMap - Это зеркальная карта этого материала PhongMaterial.
diffuseColor - Это диффузный цвет этого материала PhongMaterial.
specularColor - Представляет зеркальный цвет этого материала PhongMaterial.
specularPower - Это отражает зеркальную силу этого материала PhongMaterial.
По умолчанию материал трехмерной формы - это материал Phong с диффузным светло-серым цветом.
пример
Ниже приведен пример, показывающий различные материалы на цилиндре. Сохраните этот код в файле с именемCylinderMaterials.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Cylinder;
import javafx.stage.Stage;
public class CylinderMaterials extends Application {
@Override
public void start(Stage stage) {
//Drawing Cylinder1
Cylinder cylinder1 = new Cylinder();
//Setting the properties of the Cylinder
cylinder1.setHeight(130.0f);
cylinder1.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder1.setTranslateX(100);
cylinder1.setTranslateY(75);
//Preparing the phong material of type bump map
PhongMaterial material1 = new PhongMaterial();
material1.setBumpMap(new Image
("http://www.tutorialspoint.com/images/tplogo.gif"));
//Setting the bump map material to Cylinder1
cylinder1.setMaterial(material1);
//Drawing Cylinder2
Cylinder cylinder2 = new Cylinder();
//Setting the properties of the Cylinder
cylinder2.setHeight(130.0f);
cylinder2.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder2.setTranslateX(200);
cylinder2.setTranslateY(75);
//Preparing the phong material of type diffuse map
PhongMaterial material2 = new PhongMaterial();
material2.setDiffuseMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the diffuse map material to Cylinder2
cylinder2.setMaterial(material2);
//Drawing Cylinder3
Cylinder cylinder3 = new Cylinder();
//Setting the properties of the Cylinder
cylinder3.setHeight(130.0f);
cylinder3.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder3.setTranslateX(300);
cylinder3.setTranslateY(75);
//Preparing the phong material of type Self Illumination Map
PhongMaterial material3 = new PhongMaterial();
material3.setSelfIlluminationMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Self Illumination Map material to Cylinder3
cylinder3.setMaterial(material3);
//Drawing Cylinder4
Cylinder cylinder4 = new Cylinder();
//Setting the properties of the Cylinder
cylinder4.setHeight(130.0f);
cylinder4.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder4.setTranslateX(400);
cylinder4.setTranslateY(75);
//Preparing the phong material of type Specular Map
PhongMaterial material4 = new PhongMaterial();
material4.setSpecularMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Specular Map material to Cylinder4
cylinder4.setMaterial(material4);
//Drawing Cylinder5
Cylinder cylinder5 = new Cylinder();
//Setting the properties of the Cylinder
cylinder5.setHeight(130.0f);
cylinder5.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder5.setTranslateX(100);
cylinder5.setTranslateY(300);
//Preparing the phong material of type diffuse color
PhongMaterial material5 = new PhongMaterial();
material5.setDiffuseColor(Color.BLANCHEDALMOND);
//Setting the diffuse color material to Cylinder5
cylinder5.setMaterial(material5);
//Drawing Cylinder6
Cylinder cylinder6 = new Cylinder();
//Setting the properties of the Cylinder
cylinder6.setHeight(130.0f);
cylinder6.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder6.setTranslateX(200);
cylinder6.setTranslateY(300);
//Preparing the phong material of type specular color
PhongMaterial material6 = new PhongMaterial();
//setting the specular color map to the material
material6.setSpecularColor(Color.BLANCHEDALMOND);
//Setting the specular color material to Cylinder6
cylinder6.setMaterial(material6);
//Drawing Cylinder7
Cylinder cylinder7 = new Cylinder();
//Setting the properties of the Cylinder
cylinder7.setHeight(130.0f);
cylinder7.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder7.setTranslateX(300);
cylinder7.setTranslateY(300);
//Preparing the phong material of type Specular Power
PhongMaterial material7 = new PhongMaterial();
material7.setSpecularPower(0.1);
//Setting the Specular Power material to the Cylinder
cylinder7.setMaterial(material7);
//Creating a Group object
Group root = new Group(cylinder1 ,cylinder2, cylinder3,
cylinder4, cylinder5, cylinder6, cylinder7);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(-10);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
Javac CylinderMaterials.java
java CylinderMaterialsПри выполнении вышеупомянутая программа генерирует окно JavaFX, отображающее 7 цилиндров с материалами, картой рельефа, картой рассеивания, картой самосветления, картой отражения, цветом диффузии, цветом отражения, (BLANCHEDALMOND) отражательной силой, соответственно, как показано на следующем снимке экрана. -

В JavaFX мы можем разрабатывать приложения с графическим интерфейсом пользователя, веб-приложения и графические приложения. В таких приложениях, когда пользователь взаимодействует с приложением (узлами), считается, что произошло событие.
Например, нажатие на кнопку, перемещение мыши, ввод символа с клавиатуры, выбор элемента из списка, прокрутка страницы - это действия, которые вызывают событие.
Типы событий
События можно в целом разделить на следующие две категории:
Foreground Events- Те события, которые требуют прямого взаимодействия пользователя. Они создаются в результате взаимодействия человека с графическими компонентами в графическом интерфейсе пользователя. Например, нажатие на кнопку, перемещение мыши, ввод символа с клавиатуры, выбор элемента из списка, прокрутка страницы и т. Д.
Background Events- Те события, которые требуют взаимодействия конечного пользователя, известны как фоновые события. Примерами фоновых событий являются прерывания операционной системы, аппаратный или программный сбой, истечение таймера, завершение операции.
События в JavaFX
JavaFX обеспечивает поддержку для обработки широкого спектра событий. Класс с именемEvent пакета javafx.event - базовый класс для события.
Экземпляр любого из его подклассов - это событие. JavaFX предоставляет широкий спектр событий. Некоторые из них перечислены ниже.
Mouse Event- Это событие ввода, которое происходит при щелчке мыши. Он представлен классом с именемMouseEvent. Он включает в себя такие действия, как щелчок мышью, нажатие мыши, отпускание мыши, перемещение мыши, ввод мыши в цель, выход из цели мыши и т. Д.
Key Event- Это событие ввода, которое указывает, что нажатие клавиши произошло на узле. Он представлен классом с именемKeyEvent. Это событие включает в себя такие действия, как нажатие клавиши, отпускание клавиши и нажатие клавиши.
Drag Event- Это событие ввода, которое происходит при перетаскивании мыши. Он представлен классом с именемDragEvent. Он включает в себя такие действия, как перетаскивание введенного, перетаскивание, перетаскивание введенной цели, перетаскивание вышедшей цели, перетаскивание и т. Д.
Window Event- Это событие, связанное с окном отображения / скрытия действий. Он представлен классом с именемWindowEvent. Он включает в себя такие действия, как скрытие окна, отображение окна, скрытие окна, отображение окна и т. Д.
Обработка событий
Обработка событий - это механизм, который контролирует событие и решает, что должно произойти, если событие произойдет. Этот механизм имеет код, известный как обработчик событий, который выполняется при возникновении события.
JavaFX предоставляет обработчики и фильтры для обработки событий. В JavaFX каждое событие имеет -
Target- Узел, на котором произошло событие. Целью может быть окно, сцена и узел.
Source- Источник, из которого создается событие, будет источником события. В приведенном выше сценарии источником события является мышь.
Type- Тип произошедшего события; в случае события мыши - нажатие и отпускание мыши являются типом событий.
Предположим, что у нас есть приложение, в которое вставлены кнопки Circle, Stop и Play с использованием объекта группы следующим образом:

Если вы нажмете кнопку воспроизведения, источником будет мышь, целевым узлом будет кнопка воспроизведения, а тип генерируемого события - щелчок мыши.
Фазы обработки событий в JavaFX
Каждый раз, когда генерируется событие, JavaFX проходит следующие этапы.
Строительство маршрута
Каждый раз, когда генерируется событие, исходный / исходный маршрут события определяется построением Event Dispatch chain. Это путь от сцены к исходному узлу.
Ниже приведена цепочка отправки событий для сгенерированного события, когда мы нажимаем кнопку воспроизведения в приведенном выше сценарии.

Фаза захвата событий
После построения цепочки отправки событий корневой узел приложения отправляет событие. Это событие распространяется на все узлы в цепочке отправки (сверху вниз). Если какой-либо из этих узлов имеетfilterзарегистрировано для сгенерированного события, оно будет выполнено. Если ни один из узлов в цепочке отправки не имеет фильтра для сгенерированного события, оно передается целевому узлу, и, наконец, целевой узел обрабатывает событие.
Фаза всплытия событий
В фазе восходящей цепочки событий событие передается от целевого узла к узлу этапа (снизу вверх). Если какой-либо из узлов в цепочке отправки событий имеетhandlerзарегистрировано для сгенерированного события, оно будет выполнено. Если ни один из этих узлов не имеет обработчиков для обработки события, событие достигает корневого узла и, наконец, процесс завершается.
Обработчики событий и фильтры
Фильтры и обработчики событий содержат логику приложения для обработки события. Узел может зарегистрироваться более чем в одном обработчике / фильтре. В случае родительско-дочерних узлов вы можете предоставить родителям общий фильтр / обработчик, который обрабатывается по умолчанию для всех дочерних узлов.
Как упоминалось выше, во время события обработка - это фильтр, который выполняется, а во время фазы восходящей цепочки событий выполняется обработчик. Все обработчики и фильтры реализуют интерфейсEventHandler пакета javafx.event.
Добавление и удаление фильтра событий
Чтобы добавить фильтр событий к узлу, вам необходимо зарегистрировать этот фильтр с помощью метода addEventFilter() из Node класс.
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding event Filter
Circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);Таким же образом вы можете удалить фильтр с помощью метода removeEventFilter (), как показано ниже -
circle.removeEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);Пример обработки событий
Ниже приведен пример, демонстрирующий обработку событий в JavaFX с использованием фильтров событий. Сохраните этот код в файле с именемEventFiltersExample.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class EventFiltersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Setting the text
Text text = new Text("Click on the circle to change its color");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(150);
text.setY(50);
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Registering the event filter
circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting the fill color to the scene
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Event Filters Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
javac EventFiltersExample.java
java EventFiltersExampleПри выполнении вышеуказанная программа генерирует окно JavaFX, как показано ниже.

Добавление и удаление обработчиков событий
Чтобы добавить обработчик событий к узлу, вам необходимо зарегистрировать этот обработчик с помощью метода addEventHandler() из Node класс, как показано ниже.
//Creating the mouse event handler
EventHandler<javafx.scene.input.MouseEvent> eventHandler =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding the event handler
circle.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandler);Таким же образом вы можете удалить обработчик событий, используя метод removeEventHandler (), как показано ниже -
circle.removeEventHandler(MouseEvent.MOUSE_CLICKED, eventHandler);пример
Следующая программа представляет собой пример, демонстрирующий обработку событий в JavaFX с использованием обработчиков событий.
Сохраните этот код в файле с именем EventHandlersExample.java.
import javafx.animation.RotateTransition;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.control.TextField;
import javafx.scene.input.KeyEvent;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Box;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.scene.transform.Rotate;
import javafx.stage.Stage;
import javafx.util.Duration;
public class EventHandlersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(100.0);
//Setting the position of the box
box.setTranslateX(350);
box.setTranslateY(150);
box.setTranslateZ(50);
//Setting the text
Text text = new Text("Type any letter to rotate the box,
and click on the box to stop the rotation");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(20);
text.setY(50);
//Setting the material of the box
PhongMaterial material = new PhongMaterial();
material.setDiffuseColor(Color.DARKSLATEBLUE);
//Setting the diffuse color material to box
box.setMaterial(material);
//Setting the rotation animation to the box
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(box);
//Setting the axis of the rotation
rotateTransition.setAxis(Rotate.Y_AXIS);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Creating a text filed
TextField textField = new TextField();
//Setting the position of the text field
textField.setLayoutX(50);
textField.setLayoutY(100);
//Handling the key typed event
EventHandler<KeyEvent> eventHandlerTextField = new EventHandler<KeyEvent>() {
@Override
public void handle(KeyEvent event) {
//Playing the animation
rotateTransition.play();
}
};
//Adding an event handler to the text feld
textField.addEventHandler(KeyEvent.KEY_TYPED, eventHandlerTextField);
//Handling the mouse clicked event(on box)
EventHandler<javafx.scene.input.MouseEvent> eventHandlerBox =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
rotateTransition.stop();
}
};
//Adding the event handler to the box
box.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandlerBox);
//Creating a Group object
Group root = new Group(box, textField, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Event Handlers Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
javac EventHandlersExample.java
java EventHandlersExampleПри выполнении вышеуказанная программа генерирует окно JavaFX, отображающее текстовое поле и трехмерное поле, как показано ниже -

Здесь, если вы введете букву в текстовое поле, трехмерное поле начнет вращаться вдоль оси x. Если вы снова нажмете на поле, вращение остановится.
Использование удобных методов для обработки событий
Некоторые классы в JavaFX определяют свойства обработчика событий. Установив значения этих свойств с помощью соответствующих методов установки, вы можете зарегистрироваться в обработчике событий. Эти методы известны как удобные.
Большинство из этих методов существует в таких классах, как Node, Scene, Window и т. Д., И они доступны для всех их подклассов.
Например, чтобы добавить прослушиватель событий мыши к кнопке, вы можете использовать удобный метод setOnMouseClicked() как показано ниже.
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));пример
Следующая программа представляет собой пример, демонстрирующий обработку событий в JavaFX с использованием вспомогательных методов.
Сохраните этот код в файле с именем ConvinienceMethodsExample.java.
import javafx.animation.PathTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ConvinienceMethodsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating a Path
Path path = new Path();
//Moving to the staring point
MoveTo moveTo = new MoveTo(208, 71);
//Creating 1st line
LineTo line1 = new LineTo(421, 161);
//Creating 2nd line
LineTo line2 = new LineTo(226,232);
//Creating 3rd line
LineTo line3 = new LineTo(332,52);
//Creating 4th line
LineTo line4 = new LineTo(369, 250);
//Creating 5th line
LineTo line5 = new LineTo(208, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating the path transition
PathTransition pathTransition = new PathTransition();
//Setting the duration of the transition
pathTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
pathTransition.setNode(circle);
//Setting the path for the transition
pathTransition.setPath(path);
//Setting the orientation of the path
pathTransition.setOrientation(
PathTransition.OrientationType.ORTHOGONAL_TO_TAN GENT);
//Setting the cycle count for the transition
pathTransition.setCycleCount(50);
//Setting auto reverse value to true
pathTransition.setAutoReverse(false);
//Creating play button
Button playButton = new Button("Play");
playButton.setLayoutX(300);
playButton.setLayoutY(250);
circle.setOnMouseClicked (new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
});
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));
//Creating stop button
Button stopButton = new Button("stop");
stopButton.setLayoutX(250);
stopButton.setLayoutY(250);
stopButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.stop();
}
}));
//Creating a Group object
Group root = new Group(circle, playButton, stopButton);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Convenience Methods Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
javac ConvinienceMethodsExample.java
java ConvinienceMethodsExampleПри выполнении вышеуказанная программа генерирует окно JavaFX, как показано ниже. Здесь нажмите кнопку воспроизведения, чтобы запустить анимацию, и нажмите кнопку остановки, чтобы остановить анимацию.

Каждый пользовательский интерфейс учитывает следующие три основных аспекта:
UI elements- Это основные визуальные элементы, которые пользователь в конечном итоге видит и с которыми взаимодействует. JavaFX предоставляет огромный список широко используемых и распространенных элементов, варьирующихся от базовых до сложных, которые мы рассмотрим в этом руководстве.
Layouts- Они определяют, как элементы пользовательского интерфейса должны быть организованы на экране, и обеспечивают окончательный вид GUI (графический интерфейс пользователя). Эта часть будет рассмотрена в главе «Макет».
Behavior- Это события, которые происходят, когда пользователь взаимодействует с элементами пользовательского интерфейса. Эта часть будет рассмотрена в главе «Обработка событий».
JavaFX предоставляет несколько классов в пакете javafx.scene.control. Для создания различных компонентов (элементов управления) графического интерфейса JavaFX поддерживает несколько элементов управления, таких как выбор даты, текстовое поле кнопки и т. Д.
Каждый элемент управления представлен классом; вы можете создать элемент управления, создав его соответствующий класс.
Ниже приводится список часто используемых элементов управления, в то время как графический интерфейс разработан с использованием JavaFX.
| S.No | Управление и описание |
|---|---|
| 1 | Label Объект Label - это компонент для размещения текста. |
| 2 | Button Этот класс создает кнопку с меткой. |
| 3 | ColorPicker ColorPicker предоставляет панель элементов управления, позволяющую пользователю управлять цветом и выбирать его. |
| 4 | CheckBox CheckBox - это графический компонент, который может быть включен (истина) или выключен (ложь). |
| 5 | RadioButton Класс RadioButton - это графический компонент, который может находиться в состоянии ВКЛ (истина) или ВЫКЛ (ложь) в группе. |
| 6 | ListView Компонент ListView представляет пользователю прокручиваемый список текстовых элементов. |
| 7 | TextField Объект TextField - это текстовый компонент, который позволяет редактировать одну строку текста. |
| 8 | PasswordField Объект PasswordField - это текстовый компонент, предназначенный для ввода пароля. |
| 9 | Scrollbar Элемент управления «Полоса прокрутки» представляет собой компонент полосы прокрутки, позволяющий пользователю выбирать из диапазона значений. |
| 10 | FileChooser Элемент управления FileChooser представляет собой диалоговое окно, в котором пользователь может выбрать файл. |
| 11 | ProgressBar По мере того, как задача приближается к завершению, индикатор выполнения отображает процент выполнения задачи. |
| 12 | Slider Ползунок позволяет пользователю графически выбирать значение, перемещая ручку в пределах ограниченного интервала. |
пример
Следующая программа является примером, который отображает страницу входа в JavaFX. Здесь мы используем элементы управленияlabel, text field, password field и button.
Сохраните этот код в файле с именем LoginPage.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class LoginPage extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("CSS Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
javac LoginPage.java
java LoginPageПри выполнении вышеуказанная программа генерирует окно JavaFX, как показано ниже.

Следующая программа является примером формы регистрации, которая демонстрирует элементы управления в JavaFX, такие как Date Picker, Radio Button, Toggle Button, Check Box, List View, Choice List, и т.п.
Сохраните этот код в файле с именем Registration.java.
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.DatePicker;
import javafx.scene.control.ListView;
import javafx.scene.control.RadioButton;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.scene.control.ToggleGroup;
import javafx.scene.control.ToggleButton;
import javafx.stage.Stage;
public class Registration extends Application {
@Override
public void start(Stage stage) {
//Label for name
Text nameLabel = new Text("Name");
//Text field for name
TextField nameText = new TextField();
//Label for date of birth
Text dobLabel = new Text("Date of birth");
//date picker to choose date
DatePicker datePicker = new DatePicker();
//Label for gender
Text genderLabel = new Text("gender");
//Toggle group of radio buttons
ToggleGroup groupGender = new ToggleGroup();
RadioButton maleRadio = new RadioButton("male");
maleRadio.setToggleGroup(groupGender);
RadioButton femaleRadio = new RadioButton("female");
femaleRadio.setToggleGroup(groupGender);
//Label for reservation
Text reservationLabel = new Text("Reservation");
//Toggle button for reservation
ToggleButton Reservation = new ToggleButton();
ToggleButton yes = new ToggleButton("Yes");
ToggleButton no = new ToggleButton("No");
ToggleGroup groupReservation = new ToggleGroup();
yes.setToggleGroup(groupReservation);
no.setToggleGroup(groupReservation);
//Label for technologies known
Text technologiesLabel = new Text("Technologies Known");
//check box for education
CheckBox javaCheckBox = new CheckBox("Java");
javaCheckBox.setIndeterminate(false);
//check box for education
CheckBox dotnetCheckBox = new CheckBox("DotNet");
javaCheckBox.setIndeterminate(false);
//Label for education
Text educationLabel = new Text("Educational qualification");
//list View for educational qualification
ObservableList<String> names = FXCollections.observableArrayList(
"Engineering", "MCA", "MBA", "Graduation", "MTECH", "Mphil", "Phd");
ListView<String> educationListView = new ListView<String>(names);
//Label for location
Text locationLabel = new Text("location");
//Choice box for location
ChoiceBox locationchoiceBox = new ChoiceBox();
locationchoiceBox.getItems().addAll
("Hyderabad", "Chennai", "Delhi", "Mumbai", "Vishakhapatnam");
//Label for register
Button buttonRegister = new Button("Register");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(500, 500);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(nameLabel, 0, 0);
gridPane.add(nameText, 1, 0);
gridPane.add(dobLabel, 0, 1);
gridPane.add(datePicker, 1, 1);
gridPane.add(genderLabel, 0, 2);
gridPane.add(maleRadio, 1, 2);
gridPane.add(femaleRadio, 2, 2);
gridPane.add(reservationLabel, 0, 3);
gridPane.add(yes, 1, 3);
gridPane.add(no, 2, 3);
gridPane.add(technologiesLabel, 0, 4);
gridPane.add(javaCheckBox, 1, 4);
gridPane.add(dotnetCheckBox, 2, 4);
gridPane.add(educationLabel, 0, 5);
gridPane.add(educationListView, 1, 5);
gridPane.add(locationLabel, 0, 6);
gridPane.add(locationchoiceBox, 1, 6);
gridPane.add(buttonRegister, 2, 8);
//Styling nodes
buttonRegister.setStyle(
"-fx-background-color: darkslateblue; -fx-textfill: white;");
nameLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
dobLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
genderLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
reservationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
technologiesLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
educationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
locationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
//Setting the back ground color
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("Registration Form");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
javac Registration.java
java RegistrationПри выполнении вышеуказанная программа генерирует окно JavaFX, как показано ниже.

В общем, диаграмма - это графическое представление данных. Существуют различные типы диаграмм для представления данных, напримерBar Chart, Pie Chart, Line Chart, Scatter Chart, и т.п.
JavaFX Обеспечивает поддержку различных Pie Charts и XY Charts. Графики, представленные на плоскости XY, включаютAreaChart, BarChart, BubbleChart, LineChart, ScatterChart, StackedAreaChart, StackedBarChart, и т.п.
Каждая диаграмма представлена классом, и все эти диаграммы принадлежат пакету javafx.scene.chart. Класс с именемChart является базовым классом всех диаграмм в JavaFX и XYChart является базовым классом всех тех карт, которые нарисованы на плоскости XY.

Создание диаграммы
Чтобы создать диаграмму, вам необходимо -
- Определите ось диаграммы
- Создайте экземпляр соответствующего класса
- Подготовить и передать данные на диаграмму
Создание соответствующего класса
Чтобы создать диаграмму, создайте экземпляр соответствующего класса. Например, если вы хотите создать линейную диаграмму, вам необходимо создать экземпляр класса с именемLine следующим образом -
LineChart linechart = new LineChart(xAxis, yAxis);Как видно из приведенного выше кода, при создании экземпляра вам необходимо передать два объекта, представляющих оси X и Y диаграммы соответственно.
Определение оси
В общем, ось диаграмм может быть представлена -
- Такие числа, как население, возраст и
- Категории, такие как Дни в неделю, Страны.
В JavaFX ось - это абстрактный класс, представляющий ось X или Y. Он имеет два подкласса для определения каждого типа оси, а именноCategoryAxis и NumberAxis как показано на следующей диаграмме -

Category Axis- Создавая экземпляр этого класса, вы можете определить (создать) ось X или Y, вдоль которой каждое значение представляет категорию. Вы можете определить ось категорий, создав экземпляр этого класса, как показано ниже -
CategoryAxis xAxis = new CategoryAxis();Для этой оси вам нужно установить список категорий и метку на оси, как показано ниже -
//setting the list of categories.
xAxis.setCategories(FXCollections.<String>observableArrayList
(Arrays.asList("n ame1", "name2"….)));
//Setting label to the axis
xAxis.setLabel("name of the axis ");NumberAxis- Создавая экземпляр этого класса, вы можете определить (создать) ось X или Y, вдоль которой каждое значение представляет собой числовое значение. Вы можете использовать любой числовой тип с этимAxis, Long, Double, BigDecimalи т.д. Вы можете определить числовую ось, создав экземпляр этого класса следующим образом:
//Defining the axis
NumberAxis yAxis = new NumberAxis();
//Setting labelto the axis
yAxis.setLabel("name of the axis");Передача данных в XY-диаграммы
Все диаграммы XY представлены в плоскости XY. Чтобы нанести набор точек на диаграмму, нам нужно указать серию координат XY.
В <X,Y> класс javafx.scene.chartpackage - это класс, с помощью которого вы можете отправлять данные на диаграмму. Этот класс содержит наблюдаемый список именованных серий. Вы можете получить этот список, используяgetData() метод XYChart.Series класс, как показано ниже -
ObservableList list = series.getData();Где, series является объектом XYChart.Seriesкласс. Вы можете добавить данные в этот список, используяadd() метод следующим образом -
list.add(new XYChart.Data(x-axis data, y-axis data));Эти две строки можно записать вместе, как показано ниже -
series.getData().add(new XYChart.Data(x-axis data, y-axis data));В следующей таблице дано описание различных диаграмм (классов), предоставляемых JavaFX.
| S.No | Диаграмма и описание |
|---|---|
| 1 | Круговая диаграмма Круговая диаграмма - это представление значений в виде срезов круга разного цвета. Эти срезы помечены, и значения, соответствующие каждому срезу, представлены на диаграмме. В JavaFX круговая диаграмма представлена классом с именем PieChart. Этот класс принадлежит пакетуjavafx.scene.chart. |
| 2 | График На линейной диаграмме или линейном графике информация отображается в виде серии точек данных (маркеров), соединенных отрезками прямых линий. На линейной диаграмме показано, как данные меняются с одинаковой частотой. В JavaFX линейная диаграмма представлена классом с именем LineChart. Этот класс принадлежит пакетуjavafx.scene.chart. Создавая экземпляр этого класса, вы можете создать узел LineChart в JavaFX. |
| 3 | Диаграмма с областями Диаграммы с областями используются для построения диаграмм с областями. Он отображает область между заданной серией точек и осью. Как правило, эта диаграмма используется для сравнения двух величин. В JavaFX диаграмма с областями представлена классом с именем AreaChart. Этот класс принадлежит пакетуjavafx.scene.chart. Создавая экземпляр этого класса, вы можете создать узел AreaChart в JavaFX. |
| 4 | Гистограмма Гистограмма используется для представления сгруппированных данных с помощью прямоугольных столбцов. Длина этих полосок отображает значения. Полосы на гистограмме могут быть нанесены вертикально или горизонтально. В JavaFX гистограмма представлена классом с именем BarChart. Этот класс принадлежит пакетуjavafx.scene.chart. Создавая экземпляр этого класса, вы можете создать узел BarChart в JavaFX. |
| 5 | Пузырьковая диаграмма Пузырьковая диаграмма используется для отображения трехмерных данных. Третье измерение будет представлено размером (радиусом) пузыря. В JavaFX пузырьковая диаграмма представлена классом с именем BubbleChart. Этот класс принадлежит пакетуjavafx.scene.chart. Создавая экземпляр этого класса, вы можете создать узел BubbleChart в JavaFX. |
| 6 | Диаграмма разброса Диаграмма рассеяния - это тип графика, который использует значения двух переменных, нанесенных на декартову плоскость. Обычно он используется для выяснения взаимосвязи между двумя переменными. В JavaFX точечная диаграмма представлена классом с именем ScatterChart. Этот класс принадлежит пакетуjavafx.scene.chart. Создавая экземпляр этого класса, вы можете создать узел ScatterChart в JavaFX. |
| 7 | Диаграмма с накоплением с областями В JavaFX диаграмма с областями с накоплением представлена классом с именем StackedAreaChart. Этот класс принадлежит пакету javafx.scene.chart. Создавая экземпляр этого класса, вы можете создать узел StackedAreaChart в JavaFX. |
| 8 | Гистограмма с накоплением В JavaFX столбчатая диаграмма с накоплением представлена классом с именем StackedBarChart. Этот класс принадлежит пакету javafx.scene.chart. Создавая экземпляр этого класса, вы можете создать узел StackedBarChart в JavaFX. |
После создания всех необходимых узлов сцены мы обычно располагаем их по порядку.
Такое расположение компонентов внутри контейнера называется компоновкой контейнера. Мы также можем сказать, что мы следовали макету, поскольку он включает размещение всех компонентов в определенной позиции внутри контейнера.
JavaFX предоставляет несколько предопределенных макетов, таких как HBox, VBox, Border Pane, Stack Pane, Text Flow, Anchor Pane, Title Pane, Grid Pane, Flow Panel, и т.д.
Каждый из вышеупомянутых макетов представлен классом, и все эти классы принадлежат пакету javafx.layout. Класс с именемPane является базовым классом всех макетов в JavaFX.
Создание макета
Чтобы создать макет, вам необходимо -
- Создать узел.
- Создайте экземпляр соответствующего класса требуемого макета.
- Задайте свойства макета.
- Добавьте все созданные узлы в макет.
Создание узлов
Прежде всего, создайте необходимые узлы приложения JavaFX, создав экземпляры их соответствующих классов.
Например, если вы хотите иметь текстовое поле и две кнопки, а именно воспроизведение и остановку в макете HBox, вам придется изначально создать эти узлы, как показано в следующем блоке кода -
//Creating a text field
TextField textField = new TextField();
//Creating the play button
Button playButton = new Button("Play");
//Creating the stop button
Button stopButton = new Button("stop");Создание соответствующего класса
После создания узлов (и выполнения всех операций с ними) создайте экземпляр класса требуемого макета.
Например, если вы хотите создать макет Hbox, вам необходимо создать экземпляр этого класса следующим образом.
HBox hbox = new HBox();Настройка свойств макета
После создания экземпляра класса вам необходимо установить свойства макета, используя соответствующие методы установки.
Например - если вы хотите установить расстояние между созданными узлами в макете HBox, вам необходимо установить значение для свойства с именем spacing. Это можно сделать с помощью метода установкиsetSpacing() как показано ниже -
hbox.setSpacing(10);Добавление объекта формы в группу
Наконец, вам нужно добавить объект формы в группу, передав его в качестве параметра конструктора, как показано ниже.
//Creating a Group object
Group root = new Group(line);Панели макета
Ниже приведены различные панели (классы) макета, предоставляемые JavaFX. Эти классы существуют в пакетеjavafx.scene.layout.
| S.No | Форма и описание |
|---|---|
| 1 | HBox Макет HBox размещает все узлы в нашем приложении в одну горизонтальную строку. Класс с именем HBox пакета javafx.scene.layout представляет макет текстового горизонтального поля. |
| 2 | VBox Макет VBox размещает все узлы в нашем приложении в один вертикальный столбец. Класс с именем VBox пакета javafx.scene.layout представляет текстовый макет вертикального поля. |
| 3 | BorderPane Компоновка Border Pane упорядочивает узлы в нашем приложении в верхнем, левом, правом, нижнем и центральном положениях. Класс с именем BorderPane пакета javafx.scene.layout представляет макет панели границы. |
| 4 | StackPane Компоновка панели стека размещает узлы в нашем приложении поверх других, как в стеке. Первый добавленный узел помещается в нижнюю часть стека, а следующий узел помещается поверх него. Класс с именем StackPane пакета javafx.scene.layout представляет макет панели стека. |
| 5 | TextFlow Макет Text Flow упорядочивает несколько текстовых узлов в одном потоке. Класс с именем TextFlow пакета javafx.scene.layout представляет макет потока текста. |
| 6 | AnchorPane Макет панели привязки закрепляет узлы в нашем приложении на определенном расстоянии от панели. Класс с именем AnchorPane пакета javafx.scene.layout представляет макет панели привязки. |
| 7 | TilePane Макет Tile Pane добавляет все узлы нашего приложения в виде плиток одинакового размера. Класс с именем TilePane пакета javafx.scene.layout представляет макет TilePane. |
| 8 | GridPane Макет панели сетки упорядочивает узлы в нашем приложении в виде сетки строк и столбцов. Этот макет удобен при создании форм с использованием JavaFX. Класс с именем GridPane пакета javafx.scene.layout представляет макет GridPane. |
| 9 | FlowPane Компоновка панели потока охватывает все узлы в потоке. Панель горизонтального потока оборачивает элементы панели по высоте, а панель вертикального потока оборачивает элементы по своей ширине. Класс с именем FlowPane пакета javafx.scene.layout представляет макет панели потока. |
Cascading Style Sheets, также называемый CSS, представляет собой простой язык дизайна, предназначенный для упрощения процесса создания презентабельных веб-страниц.
CSS обрабатывает внешний вид веб-страницы. Используя CSS, вы можете контролировать цвет текста, стиль шрифтов, расстояние между абзацами, размер столбцов и макет. Помимо этого, вы также можете управлять используемыми фоновыми изображениями или цветами, дизайном макетов, вариантами отображения для различных устройств и размеров экрана, а также множеством других эффектов.
CSS в JavaFX
JavaFX предоставляет вам возможность использовать CSS для улучшения внешнего вида приложения. Пакетjavafx.css содержит классы, которые используются для применения CSS для приложений JavaFX.
CSS состоит из правил стиля, которые интерпретируются браузером и затем применяются к соответствующим элементам в вашем документе.
Правило стиля состоит из трех частей:
Selector- Селектор - это HTML-тег, к которому будет применен стиль. Это может быть любой тег, например<h1> или же <table>, и т.д.
Property- Свойство - это тип атрибута HTML-тега. Проще говоря, все атрибуты HTML преобразуются в свойства CSS. Они могут быть цветными,border, и т.д.
Value- Значения присваиваются свойствам. Например, свойство цвета может иметь значение либоred или же #F1F1F1, и т.д.
Вы можете поместить синтаксис правила стиля CSS следующим образом:
selector { property: value }
Таблица стилей по умолчанию, используемая JavaFX, - modena.css. Он находится в jar-файле среды выполнения JavaFX.
Добавление собственной таблицы стилей
Вы можете добавить свою собственную таблицу стилей в сцену в JavaFX следующим образом:
Scene scene = new Scene(new Group(), 500, 400);
scene.getStylesheets().add("path/stylesheet.css");Добавление встроенных таблиц стилей
Вы также можете добавить встроенные стили, используя setStyle()метод. Эти стили состоят только из пар ключ-значение, и они применимы к узлам, на которых они установлены. Ниже приведен пример кода настройки встроенной таблицы стилей для кнопки.
.button {
-fx-background-color: red;
-fx-text-fill: white;
}пример
Предположим, что мы разработали приложение JavaFX, которое отображает форму с текстовым полем, полем пароля и двумя кнопками. По умолчанию эта форма выглядит так, как показано на следующем снимке экрана -

Следующая программа представляет собой пример, демонстрирующий, как добавлять стили в указанное выше приложение в JavaFX.
Сохраните этот код в файле с именем CssExample.java
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class CssExample extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
// Creating a scene object
Scene scene = new Scene(gridPane);
// Setting title to the Stage
stage.setTitle("CSS Example");
// Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Скомпилируйте и выполните сохраненный файл java из командной строки, используя следующие команды.
javac CssExample.java
java CssExampleПри выполнении вышеуказанная программа генерирует окно JavaFX, как показано ниже.
