JqueryUI - Настройка среды
В этой главе мы обсудим загрузку и установку библиотеки JqueryUI. Мы также кратко изучим структуру каталогов и их содержимое. Библиотеку JqueryUI можно использовать на вашей веб-странице двумя способами:
Скачивание UI Library с официального сайта
Загрузка библиотеки пользовательского интерфейса из CDN
Загрузите UI Library с официального сайта
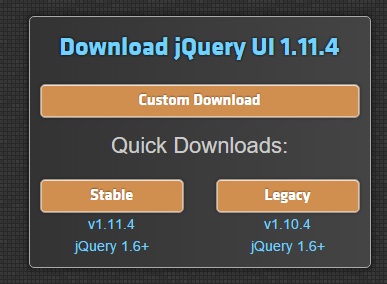
Когда вы открываете ссылку http://jqueryui.com/, вы увидите, что есть три варианта загрузки библиотеки JqueryUI -

Custom Download - Нажмите эту кнопку, чтобы загрузить настроенную версию библиотеки.
Stable - Нажмите эту кнопку, чтобы получить стабильную и последнюю версию библиотеки JqueryUI.
Legacy - Нажмите эту кнопку, чтобы получить предыдущий основной выпуск библиотеки JqueryUI.
Пользовательская загрузка с помощью Download Builder
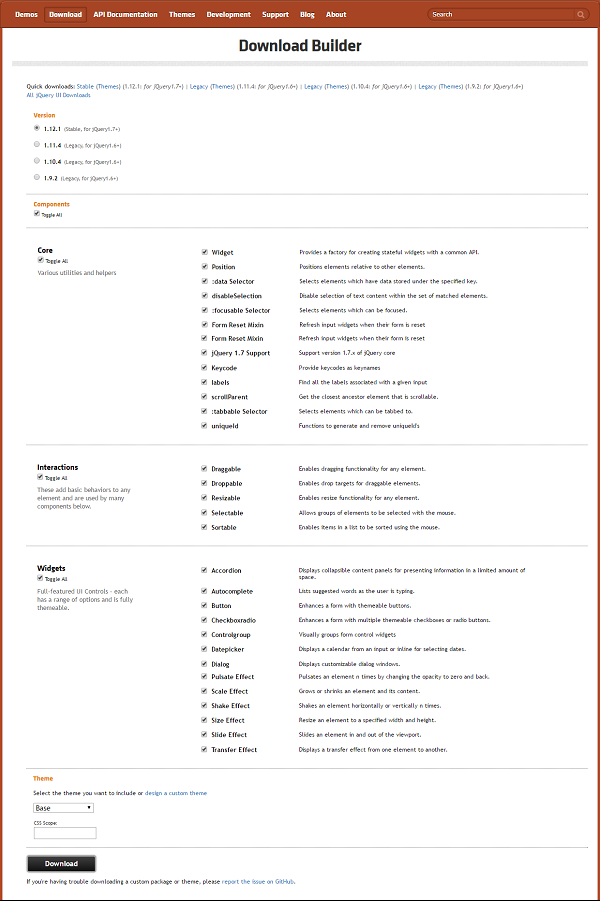
Используя Download Builder, вы можете создать собственную сборку, которая будет включать только те части библиотеки, которые вам нужны. Вы можете загрузить эту новую настроенную версию JqueryUI в зависимости от выбранной темы. Вы увидите следующий экран (та же страница разделена на два изображения) -

Это полезно, когда вам требуются только определенные плагины или функции библиотеки JqueryUI. Структура каталогов этой версии показана на следующем рисунке -

Несжатые файлы находятся в каталоге пакета разработки . Несжатый файл лучше всего использовать во время разработки или отладки; сжатый файл экономит полосу пропускания и повышает производительность в производственной среде.
Стабильная загрузка
Нажмите кнопку «Стабильный», чтобы перейти непосредственно к файлу ZIP, содержащему исходные коды, примеры и документацию для последней версии библиотеки JqueryUI. Извлеките содержимое ZIP-файла в каталог jqueryui .
Эта версия содержит все файлы, включая все зависимости, большую коллекцию демонстраций и даже набор модульных тестов библиотеки. Эта версия полезна для начала работы.
Устаревшая загрузка
Нажмите кнопку Legacy, которая ведет непосредственно к ZIP-файлу предыдущей основной версии библиотеки JqueryUI. Эта версия также содержит все файлы, включая все зависимости, большую коллекцию демонстраций и даже набор модульных тестов библиотеки. Эта версия поможет вам начать работу.
Загрузить UI-библиотеку с CDN
CDN или сеть доставки контента - это сеть серверов, предназначенная для обслуживания файлов пользователями. Если вы используете ссылку CDN на своей веб-странице, она переносит ответственность за размещение файлов с ваших собственных серверов на ряд внешних. Это также дает преимущество в том, что если посетитель вашей веб-страницы уже загрузил копию JqueryUI из того же CDN, ее не нужно будет повторно загружать.
JQuery Foundation , Google и Microsoft все обеспечивают КДС , что ядра хоста JQuery, а также JQuery UI.
Поскольку CDN не требует от вас размещения собственной версии jQuery и jQuery UI, он идеально подходит для демонстраций и экспериментов.
В этом руководстве мы используем версии библиотеки CDN.
пример
Теперь давайте напишем простой пример с использованием JqueryUI. Давайте создадим HTML-файл, скопируем следующий контент в тег <head> -
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>Подробная информация о приведенном выше коде -
Первая строка добавляет тему jQuery UI (в нашем случае ui-lightness ) через CSS. Этот CSS сделает наш UI стильным.
Вторая строка добавляет библиотеку jQuery, поскольку пользовательский интерфейс jQuery построен поверх библиотеки jQuery.
Третья строка добавляет библиотеку пользовательского интерфейса jQuery. Это включает пользовательский интерфейс jQuery на вашей странице.
Теперь давайте добавим контент в тег <head> -
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>В <body> добавьте это -
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>Полный HTML-код выглядит следующим образом. Сохранить какmyfirstexample.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
</head>
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
</html>Откройте указанную выше страницу в своем браузере. Появится следующий экран.