JqueryUI - Краткое руководство
JqueryUI - это мощная библиотека Javascript, построенная на основе библиотеки jQuery JavaScript. UI означает «Пользовательский интерфейс». Это набор плагинов для jQuery, который добавляет новые функции в базовую библиотеку jQuery.
Набор подключаемых модулей в JqueryUI включает взаимодействие интерфейса, эффекты, анимацию, виджеты и темы, созданные на основе библиотеки jQuery JavaScript.
Он был выпущен в сентябре 2007 года, о чем было объявлено в блоге Джона Ресига на jquery.com. Последний выпуск, 1.10.4, требует jQuery 1.6 или более поздней версии. jQuery UI - это бесплатное программное обеспечение с открытым исходным кодом, распространяемое по лицензии MIT.
Особенности
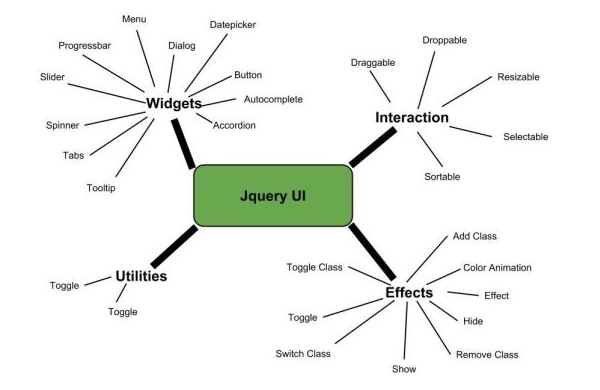
JqueryUI делится на четыре группы: взаимодействия, виджеты, эффекты, утилиты. Они будут подробно рассмотрены в следующих главах. Структура библиотеки показана на изображении ниже -

Interactions - Это интерактивные плагины, такие как перетаскивание, изменение размера и другие, которые дают пользователю возможность взаимодействовать с элементами DOM.
Widgets - Используя виджеты, являющиеся плагинами jQuery, вы можете создавать элементы пользовательского интерфейса, такие как аккордеан, датпикер и т. Д.
Effects- Они построены на внутренних эффектах jQuery. Они содержат полный набор настраиваемых анимаций и переходов для элементов DOM.
Utilities - Это набор модульных инструментов, которые библиотека JqueryUI использует внутри себя.
Преимущества JqueryUI
Ниже приведены некоторые из преимуществ JQuery UI:
- Связанные и согласованные API.
- Всесторонняя поддержка браузера.
- Открытый исходный код и бесплатное использование.
- Хорошая документация.
- Мощный механизм тематики.
- Стабильный и удобный в обслуживании.
В этой главе мы обсудим загрузку и установку библиотеки JqueryUI. Мы также кратко изучим структуру каталогов и их содержимое. Библиотеку JqueryUI можно использовать на вашей веб-странице двумя способами:
Скачивание UI Library с официального сайта
Загрузка библиотеки пользовательского интерфейса из CDN
Загрузите UI Library с официального сайта
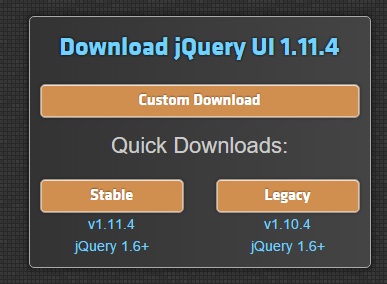
Когда вы открываете ссылку http://jqueryui.com/, вы увидите, что есть три варианта загрузки библиотеки JqueryUI -

Custom Download - Нажмите эту кнопку, чтобы загрузить настроенную версию библиотеки.
Stable - Нажмите эту кнопку, чтобы получить стабильную и последнюю версию библиотеки JqueryUI.
Legacy - Нажмите эту кнопку, чтобы получить предыдущий основной выпуск библиотеки JqueryUI.
Пользовательская загрузка с помощью Download Builder
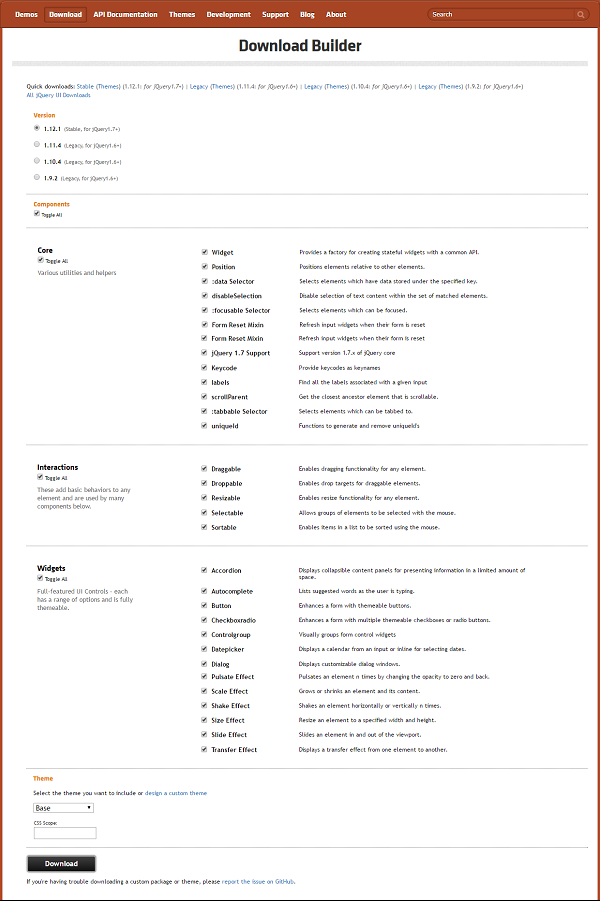
Используя Download Builder, вы можете создать собственную сборку, которая будет включать только те части библиотеки, которые вам нужны. Вы можете загрузить эту новую настроенную версию JqueryUI в зависимости от выбранной темы. Вы увидите следующий экран (та же страница разделена на два изображения) -

Это полезно, когда вам требуются только определенные плагины или функции библиотеки JqueryUI. Структура каталогов этой версии показана на следующем рисунке -

Несжатые файлы находятся в каталоге пакета разработки . Несжатый файл лучше всего использовать во время разработки или отладки; сжатый файл экономит полосу пропускания и повышает производительность в производственной среде.
Стабильная загрузка
Нажмите кнопку «Стабильный», чтобы перейти непосредственно к файлу ZIP, содержащему исходные коды, примеры и документацию для последней версии библиотеки JqueryUI. Извлеките содержимое ZIP-файла в каталог jqueryui .
Эта версия содержит все файлы, включая все зависимости, большую коллекцию демонстраций и даже набор модульных тестов библиотеки. Эта версия полезна для начала работы.
Устаревшая загрузка
Нажмите кнопку Legacy, которая ведет непосредственно к ZIP-файлу предыдущей основной версии библиотеки JqueryUI. Эта версия также содержит все файлы, включая все зависимости, большую коллекцию демонстраций и даже набор модульных тестов библиотеки. Эта версия поможет вам начать работу.
Загрузить UI-библиотеку с CDN
CDN или сеть доставки контента - это сеть серверов, предназначенная для обслуживания файлов пользователями. Если вы используете ссылку CDN на своей веб-странице, она переносит ответственность за размещение файлов с ваших собственных серверов на ряд внешних. Это также дает преимущество в том, что если посетитель вашей веб-страницы уже загрузил копию JqueryUI из того же CDN, ее не нужно будет повторно загружать.
JQuery Foundation , Google и Microsoft все обеспечивают КДС , что ядра хоста JQuery, а также JQuery UI.
Поскольку CDN не требует от вас размещения собственной версии jQuery и jQuery UI, он идеально подходит для демонстраций и экспериментов.
В этом руководстве мы используем версии библиотеки CDN.
пример
Теперь давайте напишем простой пример с использованием JqueryUI. Давайте создадим HTML-файл, скопируем следующий контент в тег <head> -
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>Подробная информация о приведенном выше коде -
Первая строка добавляет тему jQuery UI (в нашем случае ui-lightness ) через CSS. Этот CSS сделает наш UI стильным.
Вторая строка добавляет библиотеку jQuery, поскольку пользовательский интерфейс jQuery построен поверх библиотеки jQuery.
Третья строка добавляет библиотеку пользовательского интерфейса jQuery. Это включает пользовательский интерфейс jQuery на вашей странице.
Теперь давайте добавим контент в тег <head> -
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>В <body> добавьте это -
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>Полный HTML-код выглядит следующим образом. Сохранить какmyfirstexample.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
</head>
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
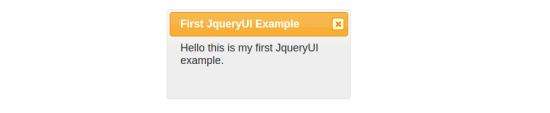
</html>Откройте указанную выше страницу в своем браузере. Появится следующий экран.

jQueryUI предоставляет draggable(), чтобы сделать любой элемент DOM перетаскиваемым. Когда элемент становится перетаскиваемым, вы можете перемещать этот элемент, щелкнув по нему мышью и перетащив в любое место в области просмотра.
Синтаксис
В draggable() метод может использоваться в двух формах -
$ (selector, context) .draggable (options) Метод
$ (selector, context) .draggable ("action", [params]) Метод
$ (selector, context) .draggable (options) Метод
Метод draggable (options) объявляет, что элемент HTML можно перемещать на странице HTML. Параметр options - это объект, который определяет поведение задействованных элементов.
Синтаксис
$(selector, context).draggable(options);Вы можете предоставить один или несколько вариантов за раз, используя объект Javascript. Если необходимо предоставить более одного варианта, вы разделите их запятой следующим образом:
$(selector, context).draggable({option1: value1, option2: value2..... });В следующей таблице перечислены различные параметры, которые можно использовать с этим методом.
| Sr. No. | Вариант и описание |
|---|---|
| 1 | addClasses Если для этого параметра установлено значение false, это предотвратит ui-draggableкласс от добавления в список выбранных элементов DOM. По умолчанию его значениеtrue. |