Magento - Настройка CMS
Раздел Magento CMS (Content Management System) используется для управления всеми страницами сайта. Это способ продвижения продуктов путем предоставления ценной информации клиентам и увеличения видимости в поисковых системах. Его можно использовать для создания богатого контента для вашего интернет-магазина.
Раздел CMS содержит следующие темы -
Страницы
Вы можете создавать или настраивать новые страницы в Magento. Вы можете включать текст, изображения, блоки контента и т. Д. Для получения дополнительной информации о настройке новых страниц вы можете перейти по этой ссылке « Настройка новых страниц» .
Статические блоки
Статический блок - это часть содержимого, которую можно использовать в любом месте страниц. Magento позволяет создавать блоки контента, которые можно использовать в магазине и добавлять на любую страницу или другой блок. Чтобы создать статические блоки, выполните следующие действия:
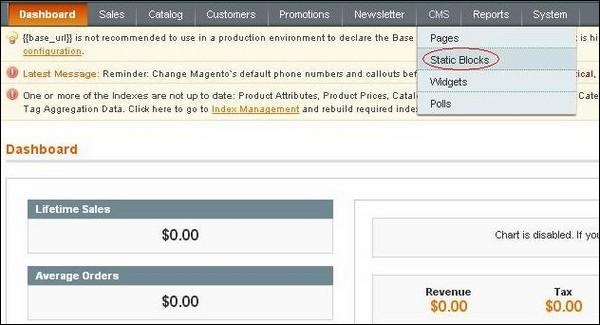
Step 1 - Перейти к CMS меню и нажмите на Static Blocks вариант.

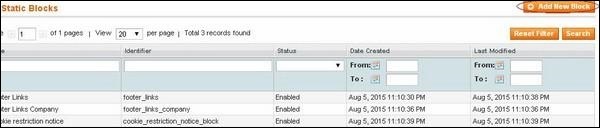
Step 2 - Вы можете создать новый блок, нажав на Add New Block кнопка.

Step 3 - Затем откроется окно для создания нового блока, как показано на следующем экране.

Страница содержит следующие поля -
Block Title - Добавляет заголовок для блока.
Identifier - Он присваивает блоку идентификатор, в котором используются символы нижнего регистра, подчеркивания и т. Д.
Status - Установите для этого поля значение «Включено», чтобы сделать блок видимым.
Content - Включает содержимое блока и использует редактор для форматирования текста, создает ссылки, таблицы, изображения и т. Д.
Заполнив все поля, нажмите кнопку Save Block кнопка.
Виджеты
Виджет позволяет отображать широкий спектр контента и размещать его по ссылкам на блоки в магазине. Их можно вставлять на страницы, в блоки или вставлять блоки в виджет.
Вы можете создать виджет, выполнив следующие шаги -
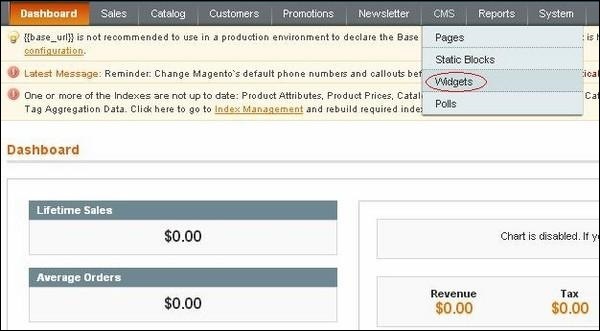
Step 1 - Перейти к CMS меню и нажмите на Widgets вариант.

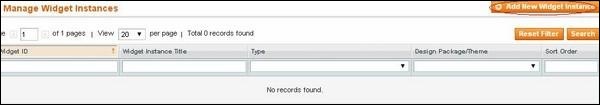
Step 2 - Чтобы создать новый виджет, щелкните значок Add New Widget Instance кнопка.

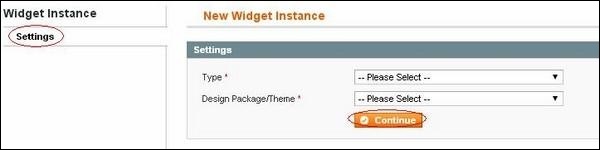
Step 3 - В разделе настроек выберите Type виджета и Design Package/Theme и щелкните Continue кнопка.

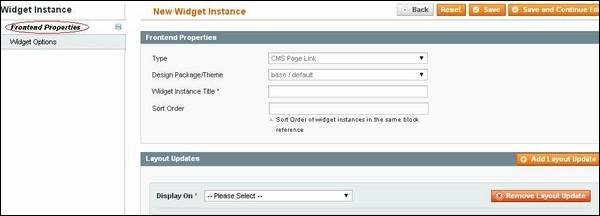
Step 4 - Далее он отображает Frontend Properties и Layout Updates разделы.

В разделе свойств внешнего интерфейса заполните следующие данные -
Widget Instance Title- Указывает заголовок для виджета. Он предназначен только для внутреннего использования и не будет виден покупателям.
Sort Order - Он используется для указания порядка блока при перечислении с другими.
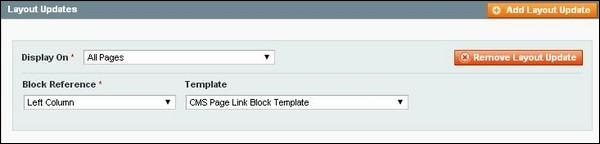
в Layout Updates раздел, щелкните Add Layout Update кнопку и установите Display Onв поле типа категории, в которой должен отображаться виджет. Его можно настроить с помощью других параметров, как показано на следующем экране.

в Block Reference список, выберите раздел макета страницы, где вы хотите, чтобы виджет отображался, и установите шаблон с помощью Link Block Template или же Inline Template.
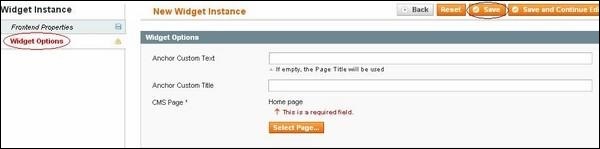
Step 5 - Щелкните Save and Continue Editкнопку, чтобы сохранить изменения и продолжить редактирование. Далее он откроетсяWidget Options панель со следующими параметрами.

Anchor Custom Text - Добавляет собственный текст для виджета.
Anchor Custom Title - Добавляет настраиваемый заголовок для виджета.
CMS Page - Позволяет выбрать страницу CMS с виджетом.
После завершения настройки нажмите на Save кнопка.
Опросы
Опросы используются для выяснения мнений и предпочтений клиентов. Результаты опроса появляются сразу после отправки ответа.
Вы можете создать опрос, выполнив следующие действия:
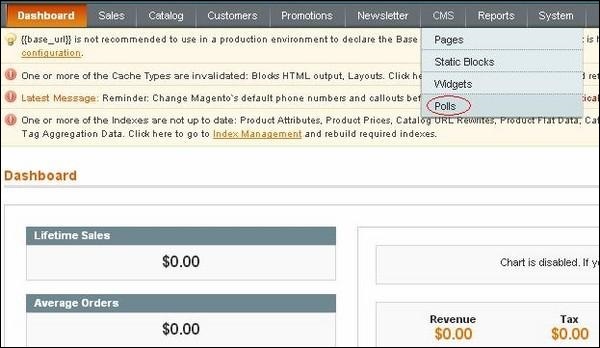
Step 1 - Перейти к CMS меню и нажмите на Polls вариант.

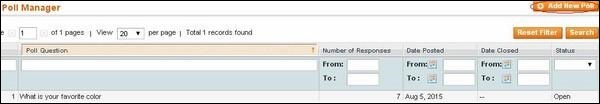
Step 2 - Затем откроется окно диспетчера опросов, в котором вы можете добавить новый опрос, как показано на следующем изображении.

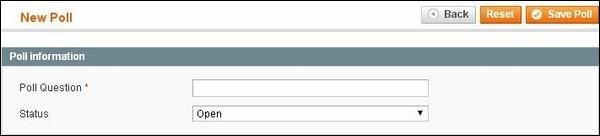
Step 3 - В разделе "Информация об опросе" введите Poll Question и вы можете установить Status на «Открыть» или «Закрыть».

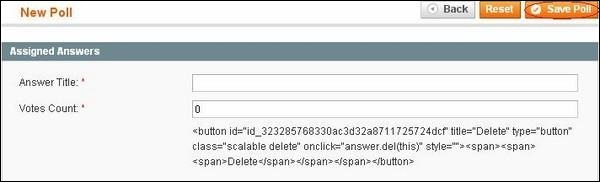
Step 4 - В разделе "Ответы на опрос" сделайте следующее -

в Answer Title введите ответ в том виде, в котором он должен отображаться в опросе, для которого вы ввели вопрос, и для взвешивания ответа введите число в поле Votes Countполе. По завершении щелкните значокSave Poll кнопка.