MuleSoft - Создание первого приложения Mule
В этой главе мы собираемся создать наше первое приложение Mule в Anypoint Studio от MuleSoft. Для его создания нам сначала нужно запустить Anypoint Studio.
Запуск Anypoint Studio
Щелкните Anypoint Studio, чтобы запустить его. Если вы запускаете его впервые, вы увидите следующее окно -

Пользовательский интерфейс Anypoint Studio
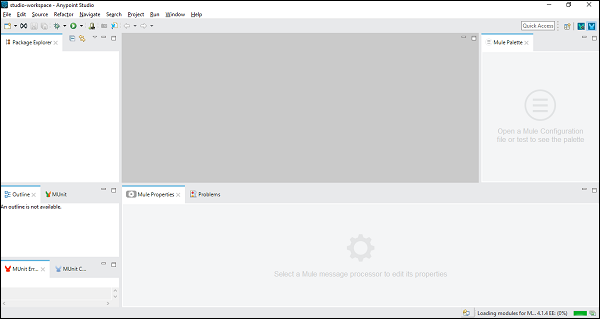
После того, как вы нажмете кнопку «Перейти к рабочей области», вы попадете в пользовательский интерфейс Anypoint Studio следующим образом:

Шаги по созданию приложения Mule
Чтобы создать приложение Mule, выполните следующие действия:
Создание нового проекта
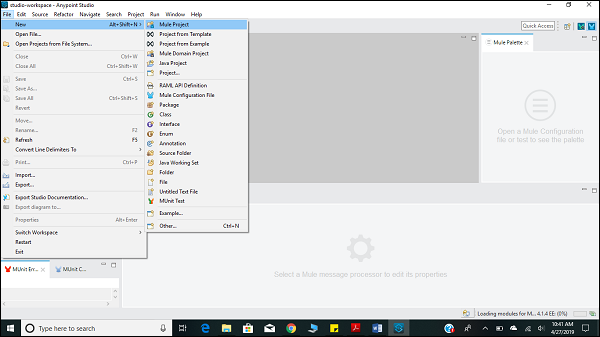
Самый первый шаг при создании приложения Mule - это создание нового проекта. Это можно сделать, пройдя по путиFILE → NEW → Mule Project как показано ниже -

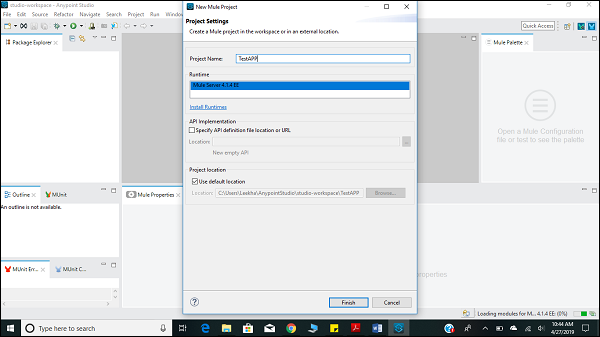
Название проекта
После нажатия на новый проект Mule, как описано выше, откроется новое окно с запросом имени проекта и других спецификаций. Дайте название проекту,TestAPP1', а затем нажмите кнопку «Готово».

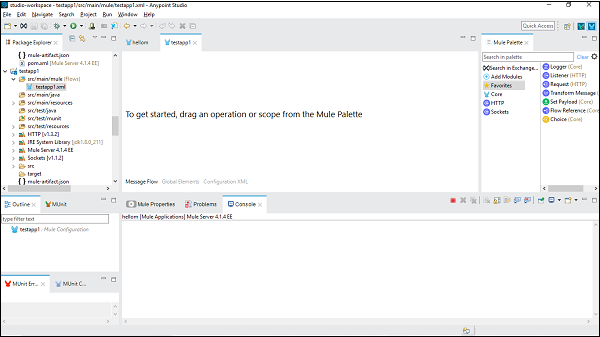
После того, как вы нажмете кнопку «Готово», откроется рабочее пространство, созданное для вашего MuleProject, а именно: ‘TestAPP1’. Вы можете увидеть всеEditors и Views описано в предыдущей главе.

Настройка коннектора
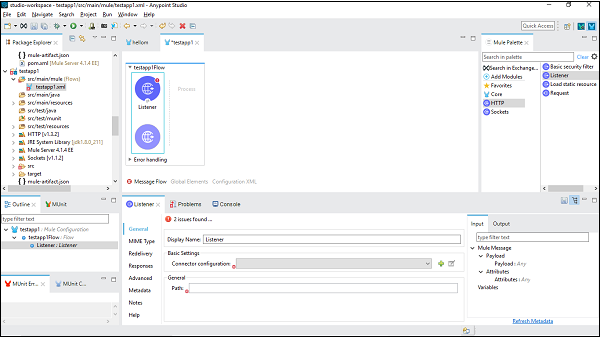
Здесь мы собираемся создать простое приложение Mule для HTTP Listener. Для этого нам нужно перетащить соединитель HTTP-прослушивателя из палитры Mule и поместить его в рабочую область, как показано ниже -

Теперь нам нужно его настроить. Щелкните значок зеленого цвета + после настройки коннектора в разделе «Основные настройки», как показано выше.

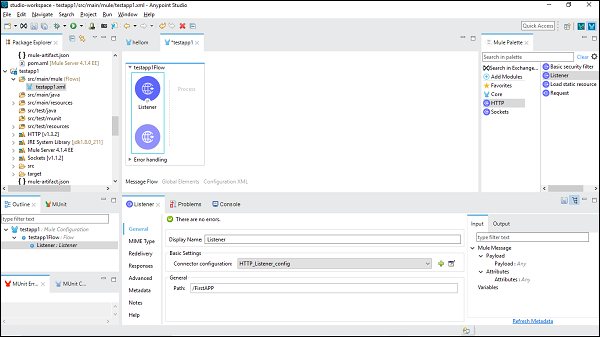
Нажав кнопку ОК, вы вернетесь на страницу свойств HTTP Listener. Теперь нам нужно указать путь на вкладке «Общие». В этом конкретном примере мы предоставили/FirstAPP как имя пути.

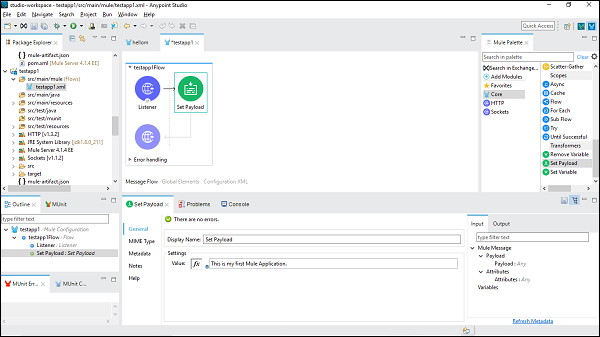
Настройка коннектора Set Payload
Теперь нам нужно взять коннектор Set Payload. Нам также нужно указать его значение на вкладке настроек следующим образом:

This is my first Mule Application, это имя, указанное в этом примере.
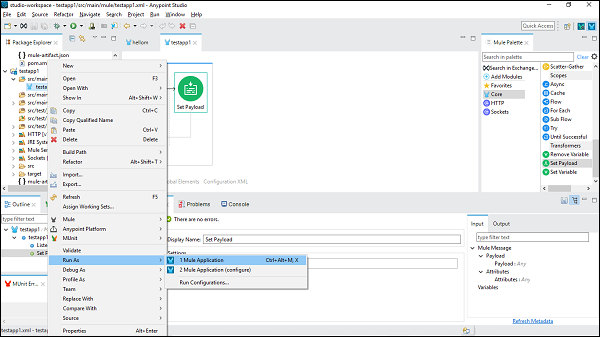
Запуск приложения Mule
Теперь сохраните его и нажмите Run as Mule Application как показано ниже -

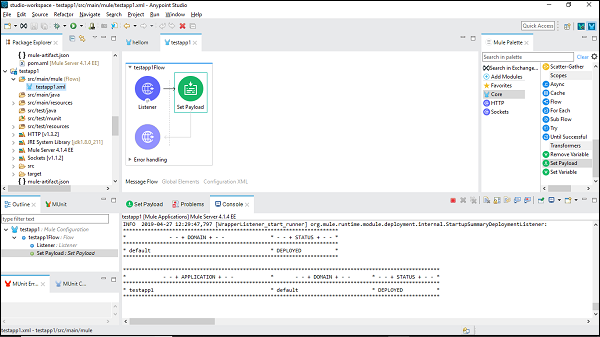
Мы можем проверить это в консоли, которая развертывает приложение следующим образом:

Это показывает, что вы успешно создали свое первое приложение Mule.
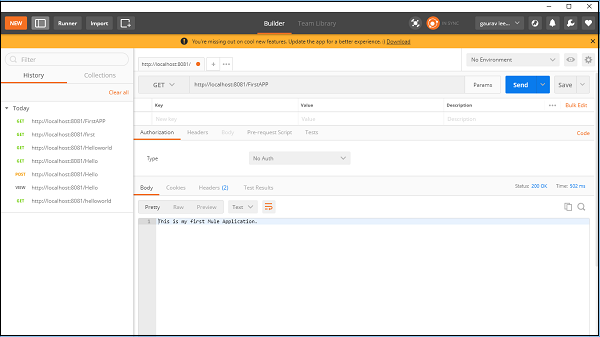
Проверка приложения Mule
Теперь нам нужно проверить, работает ли наше приложение. Go to POSTMAN, приложение Chrome и введите URL: http:/localhost:8081. Он показывает сообщение, которое мы предоставили при создании приложения Mule, как показано ниже -