MuleSoft - язык DataWeave
DataWeave - это, по сути, язык выражений MuleSoft. Он в основном используется для доступа и преобразования данных, полученных через приложение Mule. Среда выполнения Mule отвечает за выполнение сценария и выражений в нашем приложении Mule, DataWeave сильно интегрирована со средой выполнения Mule.
Особенности языка DataWeave
Ниже приведены некоторые важные особенности языка DataWeave.
Данные можно очень легко преобразовать из одного формата в другой. Например, мы можем преобразовать application / json в application / xml. Входная полезная нагрузка выглядит следующим образом -
{
"title": "MuleSoft",
"author": " tutorialspoint.com ",
"year": 2019
}Ниже приведен код в DataWeave для преобразования -
%dw 2.0
output application/xml
---
{
order: {
'type': 'Tutorial',
'title': payload.title,
'author': upper(payload.author),
'year': payload.year
}
}Далее output полезная нагрузка следующая -
<?xml version = '1.0' encoding = 'UTF-8'?>
<order>
<type>Tutorial</type>
<title>MuleSoft</title>
<author>tutorialspoint.com</author>
<year>2019</year>
</order>Компонент преобразования может использоваться для создания сценариев, выполняющих как простые, так и сложные преобразования данных.
Мы можем получить доступ и использовать основные функции DataWeave в тех частях события Mule, которые нам нужны, поскольку большинство процессоров сообщений Mule поддерживают выражения DataWeave.
Предпосылки
Перед использованием скриптов DataWeave на нашем компьютере нам необходимо выполнить следующие предварительные требования:
Anypoint Studio 7 требуется для использования скриптов Dataweave.
После установки Anypoint Studio нам нужно настроить проект с компонентом Transform Message, чтобы использовать скрипты DataWeave.
Шаги по использованию скрипта DataWeave с примером
Чтобы использовать скрипт DataWeave, нам нужно выполнить следующие шаги:
Step 1
Во-первых, нам нужно создать новый проект, как мы делали в предыдущей главе, используя File → New → Mule Project.
Step 2
Далее нам нужно указать название проекта. В этом примере мы даем имя,Mule_test_script.
Step 3
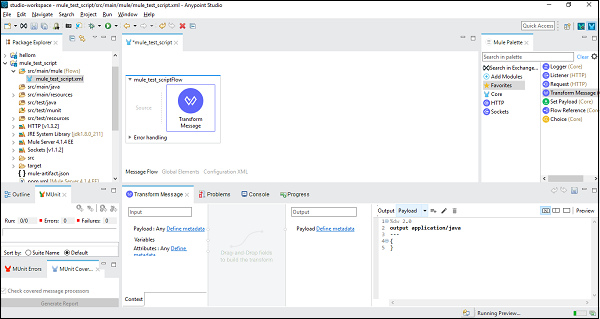
Теперь нам нужно перетащить Transform Message component из Mule Palette tab в canvas. Это показано ниже -

Step 4
Далее в Transform Message componentНа вкладке «Просмотр» нажмите «Предварительный просмотр», чтобы открыть панель предварительного просмотра. Мы можем расширить область исходного кода, щелкнув пустой прямоугольник рядом с Preview.
Step 5
Теперь мы можем начать писать скрипты на языке DataWeave.
пример
Ниже приведен простой пример объединения двух строк в одну:

В приведенном выше скрипте DataWeave есть пара "ключ-значение" ({ myString: ("hello" ++ "World") }) который объединит две строки в одну.