MVVM - вопросы для интервью
Модель, представление, модель представления (шаблон MVVM) - это все, чтобы помочь вам организовать и структурировать код для написания поддерживаемых, тестируемых и расширяемых приложений.
Model - Он просто содержит данные и не имеет ничего общего с бизнес-логикой.
ViewModel - Он действует как связь / соединение между моделью и ViewModel, и делает все красиво.
View - Он просто содержит отформатированную дату и по сути делегирует все модели.
Ключевым преимуществом является возможность истинного разделения между представлением и моделью, помимо достижения разделения и эффективности, которую вы получаете от этого. На самом деле это означает, что когда ваша модель нуждается в изменении, ее можно легко изменить без необходимости представления, и наоборот.
Есть три ключевых момента, которые вытекают из применения MVVM:
- Maintainability
- Testability
- Extensibility
- Некоторые думают, что для простого пользовательского интерфейса MVVM может оказаться излишним.
- Точно так же в более крупных случаях может быть сложно разработать ViewModel.
- Отладка будет немного сложной, когда у нас есть сложные привязки данных.
В общем, модель - самая простая для понимания. Это модель данных на стороне клиента, которая поддерживает представления в приложении.
Он состоит из объектов со свойствами и некоторых переменных, содержащих данные в памяти.
Некоторые из этих свойств могут иметь ссылку на другие объекты модели и создавать граф объектов, который в целом является объектами модели.
Объекты модели должны вызывать уведомления об изменении свойств, что в WPF означает привязку данных.
Последней обязанностью является проверка, которая не является обязательной, но вы можете встроить информацию о проверке в объекты модели, используя функции проверки привязки данных WPF через интерфейсы, такие как INotifyDataErrorInfo / IDataErrorInfo.
Основное назначение и обязанности представлений - определить структуру того, что пользователь видит на экране. Структура содержит статические и динамические части.
Статические части - это иерархия XAML, которая определяет элементы управления и макет элементов управления, из которых состоит представление.
Динамическая часть похожа на анимацию или изменения состояния, которые определены как часть представления.
Основная цель MVVM состоит в том, чтобы в представлении не было кода.
По крайней мере, вам нужен конструктор и вызов для инициализации компонента.
Код логики обработки событий, действий и обработки данных не должен находиться в коде, стоящем за представлением.
Существуют также другие типы кода, которые должны быть включены в код любого кода, который требуется для ссылки на элемент пользовательского интерфейса. Это по своей сути код просмотра.
ViewModel - это основная суть приложения MVVM. Основная ответственность ViewModel - предоставить данные представлению, чтобы оно могло выводить эти данные на экран.
Это также позволяет пользователю взаимодействовать с данными и изменять данные.
Другой ключевой обязанностью ViewModel является инкапсуляция логики взаимодействия для представления, но это не означает, что вся логика приложения должна входить в ViewModel.
Он должен иметь возможность обрабатывать соответствующую последовательность вызовов, чтобы все происходило правильно в зависимости от пользователя или любых изменений в представлении.
ViewModel также должен управлять любой логикой навигации, например, решать, когда пора перейти к другому представлению.
Есть два способа создания представлений. Вы можете использовать любой из них.
- Просмотр первой конструкции в XAML
- Посмотреть первую конструкцию в коде программной части
Один из способов - просто добавить ViewModel в качестве вложенного элемента в установщик для свойства DataContext, как показано в следующем коде.
<UserControl.DataContext>
<viewModel:StudentViewModel/>
</UserControl.DataContext>Другой способ заключается в том, что вы можете выполнить первое построение представления, просто построив модель представления самостоятельно в коде, стоящем за вашим представлением, установив свойство DataContext с экземпляром.
Обычно свойство DataContext устанавливается в методе конструктора представления, но вы также можете отложить построение до тех пор, пока не сработает событие Load представления.
using System.Windows.Controls;
namespace MVVMDemo.Views {
/// <summary>
/// Interaction logic for StudentView.xaml
/// </summary>
public partial class StudentView : UserControl {
public StudentView() {
InitializeComponent();
this.DataContext = new MVVMDemo.ViewModel.StudentViewModel();
}
}
}Основная причина построения ViewModel в коде программной части вместо XAML заключается в том, что конструктор модели представления принимает параметры, но синтаксический анализ XAML может создавать элементы, только если они определены в конструкторе по умолчанию.
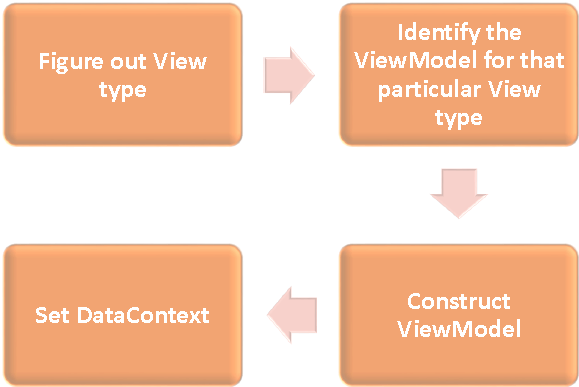
ViewModelLocator предоставляет стандартный, согласованный, декларативный и слабо связанный способ построения представления сначала, что автоматизирует процесс подключения ViewModel к представлению. Ниже приведен высокоуровневый процесс ViewModelLocator.

- Выясните, какой тип представления создается.
- Определите ViewModel для этого конкретного типа View.
- Постройте эту ViewModel.
- Установите для представления DataContext значение ViewModel.
Привязка данных - это ключевая функция, которая отличает MVVM от других шаблонов разделения пользовательского интерфейса, таких как MVC и MVP.
Привязки данных могут быть односторонними или двусторонними для обмена данными между View и ViewModel.
Неявные шаблоны данных могут автоматически выбирать соответствующий шаблон из текущего словаря ресурсов для элемента, использующего привязку данных. Они делают это в зависимости от типа объекта данных, который отображается с помощью привязки данных. Сначала вам нужно иметь какой-то элемент, который привязан к объекту данных.
В шаблоне Command есть два основных участника: вызывающий и получатель.
Invoker
Invoker - это фрагмент кода, который может выполнять некоторую императивную логику. Обычно это элемент пользовательского интерфейса, с которым пользователь взаимодействует в контексте инфраструктуры пользовательского интерфейса. Но это может быть просто еще один кусок логического кода где-то еще в приложении.
Receiver
Приемник - это логика, которая предназначена для выполнения при срабатывании вызывающей стороны. В контексте MVVM получателем обычно является метод в вашей модели представления, который необходимо вызвать.
Между вызывающим и получателем у вас есть слой препятствий, который не позволяет вызывающему и получателю явно знать друг о друге. Обычно это представляется как абстракция интерфейса, доступная вызывающей стороне, и конкретная реализация этого интерфейса способна вызывать получатель.
Нет, если фрагмент контента просто предоставляет структуру для отображения чего-либо на экране и не поддерживает какой-либо ввод или манипуляции со стороны пользователя для этого контента. Возможно, ему не нужна отдельная ViewModel, но это может быть просто фрагмент XAML, который отображается на основе свойств, предоставляемых родительской ViewModel.
Когда ваше приложение начинает принимать ввод данных от конечных пользователей, вам необходимо рассмотреть возможность проверки этих вводимых данных. Чтобы убедиться, что он соответствует вашим общим требованиям.
Вы можете использовать следующие способы выражения проверки, которые поддерживаются привязкой данных WPF:
- Установлено создание исключений для свойства.
- Реализация интерфейса IDataErrorInfo.
- Реализация INotifyDataErrorInfo.
- Используйте правила проверки WPF.
Инверсия управления (IoC) и внедрение зависимостей - это два тесно связанных шаблона проектирования, а контейнер - это, по сути, фрагмент кода инфраструктуры, который выполняет оба этих шаблона за вас. Шаблон IoC предназначен для делегирования ответственности за построение, а шаблон внедрения зависимостей заключается в предоставлении зависимостей для уже созданного объекта.
Событие - это программная конструкция, которая реагирует на изменение состояния, уведомляя любые конечные точки, которые зарегистрировались для уведомления. В первую очередь, события используются для информирования пользователя, вводимого с помощью мыши и клавиатуры, но их полезность не ограничивается этим. Каждый раз, когда обнаруживается изменение состояния, например, когда объект загружен или инициализирован, может быть инициировано событие, чтобы предупредить любые заинтересованные третьи стороны.