MVVM - Введение
Хорошо упорядоченный и, возможно, наиболее часто используемый способ организации кода - это использовать шаблон «MVVM». ВModel, View, ViewModel (MVVM pattern) все о том, как организовать и структурировать код для написания поддерживаемых, тестируемых и расширяемых приложений.
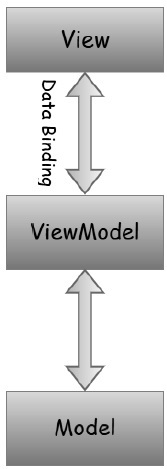
Model - Он просто содержит данные и не имеет ничего общего с бизнес-логикой.
ViewModel - Он действует как связь / соединение между моделью и представлением и делает вещи красивыми.
View - Он просто хранит отформатированные данные и по существу делегирует все модели.

Отдельная презентация
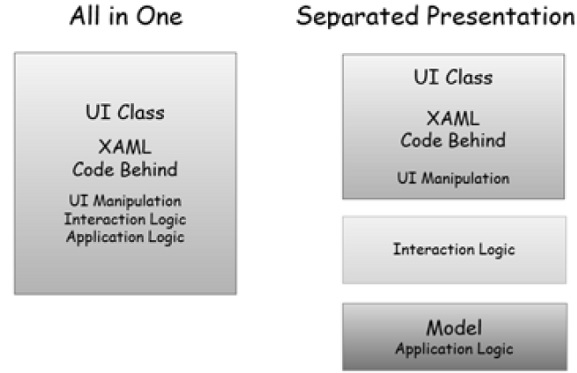
Чтобы избежать проблем, вызванных помещением логики приложения в программный код или XAML, лучше всего использовать метод, известный как разделенное представление. Мы пытаемся избежать этого, поскольку у нас будет XAML и код программной части с минимумом, необходимым для работы с объектами пользовательского интерфейса напрямую. Классы пользовательского интерфейса также содержат код для сложных взаимодействий, логики приложения и всего остального, как показано на следующем рисунке слева.

С разделенным представлением класс пользовательского интерфейса намного проще. Конечно, у него есть XAML, но код, стоящий за ним, делает настолько мало, насколько это практически возможно.
Логика приложения принадлежит к отдельному классу, который часто называют моделью.
Однако это еще не все. Если вы остановитесь на этом, вы, вероятно, повторите очень распространенную ошибку, которая приведет вас к безумию привязки данных.
Многие разработчики пытаются использовать привязку данных для подключения элементов XAML непосредственно к свойствам модели.
Иногда это может быть нормально, но часто это не так. Проблема в том, что модель полностью связана с тем, что делает приложение, а не с тем, как пользователь взаимодействует с приложением.
Способ представления данных часто несколько отличается от того, как они структурированы внутри.
Более того, у большинства пользовательских интерфейсов есть состояние, которое не принадлежит модели приложения.
Например, если в вашем пользовательском интерфейсе используется перетаскивание, что-то должно отслеживать такие вещи, как, где сейчас находится перетаскиваемый элемент, как его внешний вид должен меняться, когда он перемещается над возможными целями перетаскивания, и как эти цели перетаскивания могут также изменяются при перетаскивании элемента над ними.
Такое состояние может быть на удивление сложным и требует тщательного тестирования.
На практике вам обычно нужен какой-то другой класс, расположенный между пользовательским интерфейсом и моделью. У этого есть две важные роли.
Во-первых, он адаптирует модель вашего приложения к конкретному представлению пользовательского интерфейса.
Во-вторых, здесь живет любая нетривиальная логика взаимодействия, и под этим я подразумеваю код, необходимый для того, чтобы ваш пользовательский интерфейс вел себя так, как вы хотите.