Транспортир - Введение
В этой главе вы познакомитесь с Protractor, где вы узнаете о происхождении этой среды тестирования и о том, почему вы должны ее выбрать, о работе и ограничениях этого инструмента.
Что такое транспортир?
Protractor - это среда для сквозного тестирования с открытым исходным кодом для приложений Angular и AngularJS. Он был построен Google на основе WebDriver. Он также служит заменой существующей среды тестирования AngularJS E2E под названием «Angular Scenario Runner».
Он также работает как интегратор решений, сочетающий мощные технологии, такие как NodeJS, Selenium, Jasmine, WebDriver, Cucumber, Mocha и т. Д. Наряду с тестированием приложения AngularJS, он также пишет автоматические регрессионные тесты для обычных веб-приложений. Это позволяет нам тестировать наше приложение, как реальный пользователь, потому что он запускает тест с использованием реального браузера.
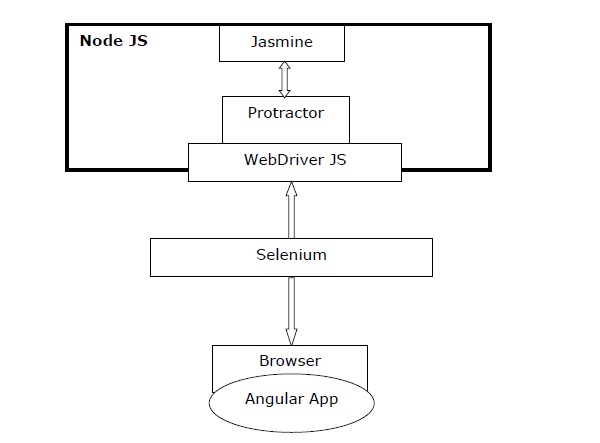
Следующая диаграмма даст краткий обзор транспортира -

Обратите внимание, что на приведенной выше диаграмме мы имеем -
Protractor - Как обсуждалось ранее, это оболочка над WebDriver JS, специально разработанная для приложений angular.
Jasmine- По сути, это среда разработки, управляемая поведением, для тестирования кода JavaScript. Мы можем легко писать тесты с помощью Jasmine.
WebDriver JS - Это реализация привязки Node JS для selenium 2.0 / WebDriver.
Selenium - Он просто автоматизирует браузер.
Происхождение
Как было сказано ранее, Protractor является заменой существующей среды тестирования AngularJS E2E под названием «Angular Scenario Runner». По сути, происхождение Protractor начинается с конца Scenario Runner. Здесь возникает вопрос: зачем нам создавать транспортир? Чтобы понять это, нам сначала нужно узнать о его предшественнике - Scenario Runner.
Начало транспортира
Джули Ральф, главный участник разработки Protractor, имела следующий опыт работы с Angular Scenario Runner в другом проекте Google. Это еще больше стало мотивацией для создания транспортира, специально для заполнения пробелов -
«Мы пробовали использовать Scenario Runner и обнаружили, что он действительно не может делать то, что нам нужно было протестировать. Нам нужно было протестировать такие вещи, как вход в систему. Ваша страница входа не является страницей Angular, и Scenario Runner не может с этим справиться. И он не мог справиться с такими вещами, как всплывающие окна и несколько окон, навигация по истории браузера и тому подобное ».
Самым большим преимуществом Protractor была зрелость проекта Selenium, и он завершает свои методы, чтобы его можно было легко использовать для проектов Angular. Дизайн Protractor построен таким образом, что он тестирует все слои, такие как веб-интерфейс, серверные службы, уровень сохраняемости и т. Д. Приложения.
Почему транспортир?
Как мы знаем, почти все приложения используют JavaScript для разработки. Задача тестировщиков усложняется, когда JavaScript увеличивается в размерах и усложняется для приложений из-за увеличения числа самих приложений. В большинстве случаев становится очень сложно захватить веб-элементы в приложениях AngularJS, использовать расширенный синтаксис HTML для выражения компонентов веб-приложений с помощью JUnit или Selenium WebDriver.
Вопрос в том, почему Selenium Web Driver не может найти веб-элементы AngularJS? Причина в том, что приложения AngularJS имеют некоторые расширенные атрибуты HTML, такие как ng-Repeater, ng-controller, ng-model и т. Д., Которые не включены в локаторы Selenium.
Здесь важность Protractor проявляется в том, что Protractor в верхней части Selenium может обрабатывать и контролировать эти расширенные элементы HTML в веб-приложениях AngularJS. Вот почему мы можем сказать, что большинство фреймворков сосредоточено на проведении модульных тестов для приложений AngularJS, а Protractor использовался для тестирования фактической функциональности приложения.
Работа транспортира
Protractor, среда тестирования, работает вместе с Selenium, чтобы предоставить автоматизированную тестовую инфраструктуру для имитации взаимодействия пользователя с приложением AngularJS, запущенным в браузере или мобильном устройстве.
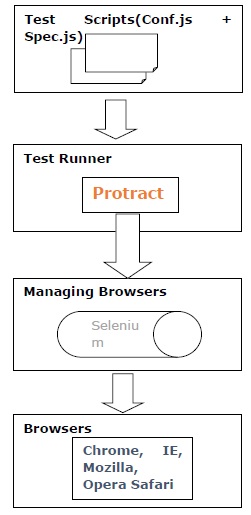
Работу транспортира можно понять с помощью следующих шагов -
Step 1- На первом этапе нам нужно написать тесты. Это можно сделать с помощью жасмина, мокко или огурца.
Step 2- Теперь нам нужно запустить тест, который можно сделать с помощью Protractor. Его еще называют тест-раннером.
Step 3 - На этом этапе сервер Selenium поможет управлять браузерами.
Step 4 - Наконец, API-интерфейсы браузера вызываются с помощью Selenium WebDriver.

Преимущества
Эта среда для сквозного тестирования с открытым исходным кодом предлагает следующие преимущества:
Инструмент с открытым исходным кодом, Protractor очень прост в установке и настройке.
Хорошо работает с фреймворком Jasmine для создания теста.
Поддерживает разработку через тестирование (TDD).
Содержит автоматические ожидания, что означает, что нам не нужно явно добавлять ожидания и спящие режимы в наш тест.
Предлагает все преимущества Selenium WebDriver.
Поддерживает параллельное тестирование через несколько браузеров.
Обеспечивает автоматическую синхронизацию.
Имеет отличную скорость тестирования.
Ограничения
Эта среда для сквозного тестирования с открытым исходным кодом обладает следующими ограничениями:
Не раскрывает вертикалей в автоматизации браузера, поскольку является оболочкой для WebDriver JS.
Знание JavaScript необходимо пользователю, потому что он доступен только для JavaScript.
Предоставляет только интерфейсное тестирование, потому что это инструмент тестирования, управляемый пользовательским интерфейсом.