Транспортир - Написание первого теста
В этой главе давайте поймем, как написать первый тест в Protractor.
Файлы, необходимые для транспортира
Транспортиру нужны следующие два файла для запуска -
Спецификация или тестовый файл
Это один из важных файлов для запуска Protractor. В этом файле мы напишем наш тестовый код. Тестовый код написан с использованием синтаксиса нашей тестовой среды.
Например, если мы используем Jasmine framework, то тестовый код будет написан с использованием синтаксиса Jasmine. Этот файл будет содержать все функциональные потоки и утверждения теста.
Проще говоря, мы можем сказать, что этот файл содержит логику и локаторы для взаимодействия с приложением.
пример
Ниже приведен простой сценарий TestSpecification.js, имеющий тестовый пример для перехода по URL-адресу и проверки заголовка страницы.
//TestSpecification.js
describe('Protractor Demo', function() {
it('to check the page title', function() {
browser.ignoreSynchronization = true;
browser.get('https://www.tutorialspoint.com/tutorialslibrary.htm');
browser.driver.getTitle().then(function(pageTitle) {
expect(pageTitle).toEqual('Free Online Tutorials and Courses');
});
});
});Код Пояснение
Код указанного выше файла спецификации можно объяснить следующим образом:
Браузер
Это глобальная переменная, созданная Protractor для обработки всех команд уровня браузера. По сути, это оболочка для экземпляра WebDriver. browser.get () - это простой метод Selenium, который сообщает Protractor о необходимости загрузки определенной страницы.
describe и it- Оба являются синтаксисами тестовой среды Jasmine. В’Describe’ используется, чтобы содержать сквозной поток нашего тестового примера, тогда как ‘it’содержит некоторые тестовые сценарии. У нас может быть несколько‘it’ блоки в нашей тестовой программе.
Expect - Это утверждение, в котором мы сравниваем заголовок веб-страницы с некоторыми предопределенными данными.
ignoreSynchronization- Это тег браузера, который используется, когда мы пытаемся тестировать неугловые веб-сайты. Предполагается, что Protractor будет работать только с веб-сайтами angular, но если мы хотим работать с веб-сайтами, отличными от angular, то этот тег должен быть установлен на“true”.
Конфигурационный файл
Как следует из названия, в этом файле содержатся объяснения всех параметров конфигурации транспортира. Он в основном сообщает Protractor следующее:
- Где найти файлы тестов или спецификаций
- Какой браузер выбрать
- Какую среду тестирования использовать
- Где поговорить с Selenium Server
пример
Ниже представлен простой скрипт config.js с тестом
// config.js
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],Код Пояснение
Код вышеуказанного файла конфигурации, имеющий три основных параметра, можно объяснить следующим образом:
Параметр возможностей
Этот параметр используется для указания имени браузера. Это можно увидеть в следующем блоке кода файла conf.js -
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},Как видно выше, имя браузера, данного здесь, - «хром», которое по умолчанию является браузером для Protractor. Мы также можем изменить имя браузера.
Параметр рамки
Этот параметр используется для указания имени платформы тестирования. Это можно увидеть в следующем блоке кода файла config.js -
exports.config = {
directConnect: true,
// Framework to use. Jasmine is recommended.
framework: 'jasmine',Здесь мы используем тестовую среду «жасмин».
Параметр объявления исходного файла
Этот параметр используется для указания имени объявления исходного файла. Это можно увидеть в следующем блоке кода файла conf.js -
exports.config = {
directConnect: true,
// Spec patterns are relative to the current working
directory when protractor is called.
specs: ['TsetSpecification.js'],Как видно выше, приведенное здесь имя объявления исходного файла ‘TestSpecification.js’. Это потому, что для этого примера мы создали файл спецификации с именемTestSpecification.js.
Выполнение кода
Поскольку у нас есть базовое представление о необходимых файлах и их коде для запуска Protractor, давайте попробуем запустить пример. Мы можем выполнить следующие шаги, чтобы выполнить этот пример:
Step 1 - Сначала откройте командную строку.
Step 2 - Далее нам нужно перейти в каталог, в котором мы сохранили наши файлы, а именно config.js и TestSpecification.js.
Step 3 - Теперь запустите файл config.js, выполнив команду Protrcator config.js.
Снимок экрана, показанный ниже, объяснит вышеуказанные шаги для выполнения примера -

На снимке экрана видно, что тест пройден.
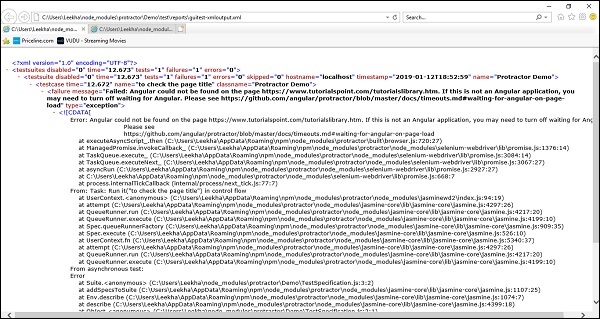
Теперь предположим, что если мы тестируем веб-сайты, не относящиеся к Angular, и не устанавливаем для тега ignoreSynchronization значение true, то после выполнения кода мы получим ошибку «Angular не может быть найден на странице».
Это можно увидеть на следующем снимке экрана -

Генерация отчетов
До сих пор мы обсуждали необходимые файлы и их код для запуска тестовых примеров. Protractor также может создавать отчет для тестовых случаев. Для этого он поддерживает Жасмин. JunitXMLReporter можно использовать для автоматического создания отчетов о выполнении тестов.
Но перед этим нам нужно установить Jasmine reporter с помощью следующей команды -
npm install -g jasmine-reportersКак видите, опция -g используется при установке Jasmine Reporters, потому что мы установили Protractor глобально с опцией -g.
После успешной установки jasmine-reporters нам нужно добавить следующий код в наш ранее использованный файл config.js -
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'test/reports'
}));Теперь наш новый файл config.js будет следующим:
// An example configuration file.
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],
//framework: "jasmine2", //must set it if you use JUnitXmlReporter
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'reports'
}));
},
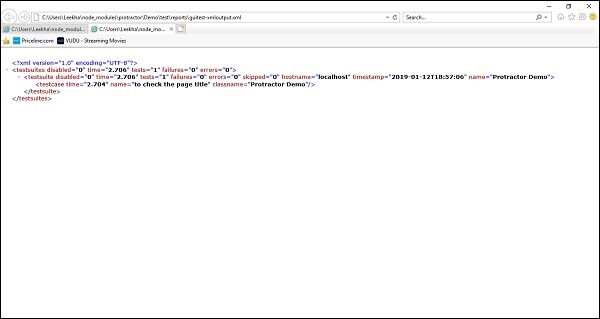
};После запуска вышеуказанного файла конфигурации таким же образом, как мы запускали ранее, он сгенерирует XML-файл, содержащий отчет, в корневом каталоге в reportsпапка. Если тест прошел успешно, отчет будет выглядеть следующим образом -

Но, если тест не прошел, отчет будет выглядеть, как показано ниже -