RichFaces - Компоненты меню
RichFaces предоставляет широкую версию тегов, которые могут использоваться для создания разметки типа меню. В этой главе мы изучим некоторые новые функции наряду со старыми, с помощью которых мы можем легко отобразить меню в браузере.
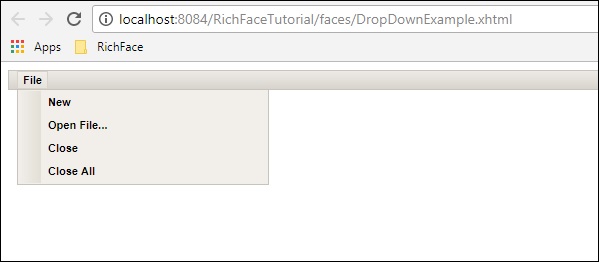
<rich: dropDownMenu>
Используя этот тег, разработчик может создать раскрывающееся меню. Этот тег полезен для создания заголовка веб-сайта. В следующем примере мы узнаем, как использовать этот тег в практической жизни. Создайте один файл и назовите его «DropDownList.xhtml». Поместите в него следующий код.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<rich:toolbar>
<rich:dropDownMenu>
<f:facet name = "label">
<h:outputText value = "File" />
</f:facet>
<rich:menuItem label = "New" />
<rich:menuItem label = "Open File..." />
<rich:menuItem label = "Close" />
<rich:menuItem label = "Close All" />
</rich:dropDownMenu>
</rich:toolbar>
</h:form>
</h:body>
</html>В приведенном выше примере мы создаем одну панель инструментов, а внутри этой панели инструментов - одно раскрывающееся меню. Можно создать любое количество выпадающих меню. Если вы хотите вставить любую JS-функцию на основе действий, вы можете реализовать это внутри тега <menuItem> с атрибутом «действие». Приведенный выше фрагмент кода сгенерирует следующий вывод в браузере.

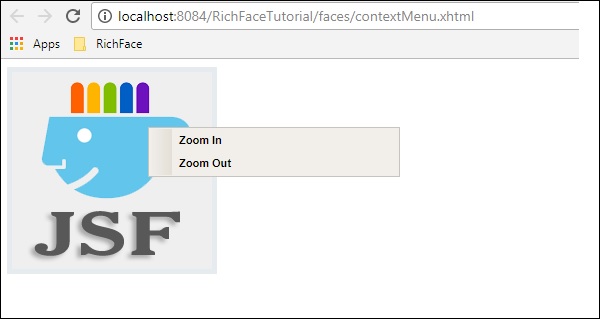
<rich: contextMenu>
Этот тег полезен для создания раскрывающегося списка на основе событий на стороне клиента. Это не будет работать автоматически. Пользователям необходимо создать событие JS, и тогда оно будет работать соответствующим образом. В следующем примере мы создадим изображение для рендеринга, а затем создадим события JS на основе ответа пользователя. Ниже приведен файл xhtml.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ContextMenu Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:outputScript>
//<![CDATA[
function resize(pic, coeff) {
var w = Math.round(pic.width * coeff);
var h = Math.round(pic.height * coeff);
if (w > 1 && h > 1 && h<1000 && w<1000) {
pic.width = w;
pic.heigth = h;
}
}
function enlarge(element){
resize(element, 1.1);
}
function decrease(element){
resize(element, 0.9);
}
//]]>
</h:outputScript>
<h:graphicImage value = "http://www.tutorialspoint.com/images/jsf-minilogo.png"
id = "pic" style = "border : 5px solid #E4EAEF"/>
<rich:contextMenu target = "pic" mode = "client" showEvent = "click">
<rich:menuItem label = "Zoom In" onclick =
"enlarge(#{rich:element('pic')});" id = "zin"/>
<rich:menuItem label = "Zoom Out"
onclick = "decrease(#{rich:element('pic')});" id = "zout"/>
</rich:contextMenu>
</h:form>
</h:body>
</html>Запустите приведенный выше пример и выберите визуализированное изображение. Будут представлены следующие варианты «Увеличить» и «Уменьшить». Щелкните соответствующий параметр, и к изображению будут применены необходимые функции. Приведенный выше фрагмент кода сгенерирует следующий вывод в браузере.

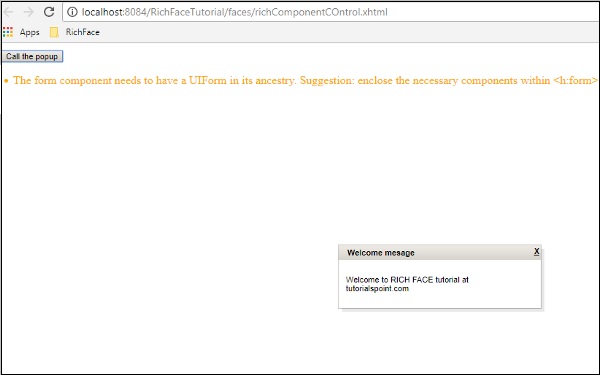
<rich: Управление компонентами>
Этот компонент удобен для пользователя, когда мы хотим вызвать любую другую функцию из среды RichFaces. Этот тег используется для вызова классов действий на основе JavaScript. В следующем примере показано, как можно использовать этот тег. Создайте файл и назовите его «componentContent.xhtml». Поместите в него следующий фрагмент кода.
<?xml version = "1.0" encoding = "UTF-8"?>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Component Control Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:commandButton value = "Call the popup">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "false" autosized = "true" resizeable = "false">
<f:facet name = "header">
<h:outputText value = "Welcome mesage" />
</f:facet>
<f:facet name = "controls">
<h:outputLink value = "#"
onclick = "#{rich:component('popup')}.hide(); return false;"
style = "color: inherit">
X
</h:outputLink>
</f:facet>
<p>Welcome to RICH FACE tutorial at tutorialspoint.com</p>
</rich:popupPanel>
</h:body>
</html>В приведенном выше коде мы вызываем функцию «onclick ()», используя идентификатор «popup». Как только мы запустим его, он показывает кнопку с надписью «Вызвать всплывающее окно». Как только мы нажимаем кнопку, RichFaces внутренне вызывает функцию JS и выводит в браузере следующий результат.