RichFaces - Насыщенная кожа
RichFaces поставляется с новой функцией для централизованного управления внешним видом вашего веб-сайта, которая называется Rich Skin. Скин - это высокоуровневая реализация старых файлов CSS, которая более удобна для внутреннего разработчика, чтобы контролировать внешний вид веб-сайта. Доступно несколько встроенных скинов, которые можно настроить по вашему выбору.
Встроенный скин
В jar-файле компонента RichFaces есть несколько встроенных тем оформления. Ниже приведены некоторые доступные встроенные насыщенные скины.
- Default
- Plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- NULL
В следующем примере мы реализуем «классический» скин. Реализовать любой из вышеперечисленных скинов очень просто. Прежде чем продолжить, добавьте обложку в файл «web.xml», используя строку кода, приведенную ниже. Мы можем добавить любой скин по нашему выбору из приведенного выше списка. Нам просто нужно изменить тег <param-value> на соответствующее имя скина.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>classic</param-value>
</context-param>После добавления этого файла создайте файл «SkinExample.xhtml» и добавьте в него следующую строку кода.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Built in Skin</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point
</rich:tab>
<rich:tab header = "Features">
Best Place to learn
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>После того, как мы запустим эту страницу, в браузере будет отображаться следующий результат, где каждая вкладка динамически распространяется для создания другого вывода. Как только вы перейдете на следующую вкладку, он покажет другой результат.

В приведенном выше примере <rich: panel> создает панель, на которой мы создаем различные вкладки с помощью <rich: tab>. <Rich: tabPanel switchType = "AJAX"> обеспечивает AJAX-переход для используемой вкладки.
Создание / изменение скина
Скин - это не что иное, как расширенная версия дизайна CSS, которая будет применяться к веб-странице во время выполнения. В предыдущем разделе мы узнали о некоторых основных встроенных функциях скина. В этом разделе мы создадим наш собственный скин или изменим существующий скин. Скин в RichFaces можно настроить на следующих трех уровнях.
Skin property file- Все скины создаются с помощью различных файлов свойств, упомянутых в файле jar «rechfaces-a4j-4.5.17.Final». Все, что нам нужно сделать, это создать такой же файл свойств, сохранить его в исходной папке и отредактировать его свойство. Нам необходимо соответствующим образом изменить наш «web.xml», чтобы отразить на нашем новом свойстве скина на веб-сайте.
Component style sheet - Внедрить новый выбранный файл CSS и использовать его в приложении.
Overwrite style class - Можно перезаписать стиль, прямо указав свойства стиля в файле xhtml.
Рассмотрим пример. Мы настроим наш предыдущий «классический» скин. Создайте файл свойств внутри пакета «source» и назовите его «custom.skin.properties». Ниже приведены записи этого файла свойств, которые были скопированы из других файлов свойств, доступных в указанном выше файле jar.
#Colors
headerBackgroundColor = #black
headerGradientColor = #DF5858
headerTextColor = #FFFFFF
headerWeightFont = bold
generalBackgroundColor = #f1f1f1
generalTextColor = #000000
generalSizeFont = 10px
generalFamilyFont = Arial, Verdana, sans-serif
controlTextColor = #000000
controlBackgroundColor = #ffffff
additionalBackgroundColor = #F9E4E4
shadowBackgroundColor = #000000
shadowOpacity = 1
panelBorderColor = #C0C0C0
subBorderColor = #ffffff
tabBackgroundColor = #EDAEAE
tabDisabledTextColor = #C47979
trimColor = #F7C4C4
tipBackgroundColor = #FAE6B0
tipBorderColor = #E5973E
selectControlColor = #FF9409
generalLinkColor = #CF0000
hoverLinkColor = #FF0000
visitedLinkColor = #CF0000
# Fonts
headerSizeFont = 11px
headerFamilyFont = Arial, Verdana, sans-serif
tabSizeFont = 11
tabFamilyFont = Arial, Verdana, sans-serif
buttonSizeFont = 11
CHAPTER 11 ■ SKINS 223
buttonFamilyFont = Arial, Verdana, sans-serif
tableBackgroundColor = #FFFFFF
tableFooterBackgroundColor = #cccccc
tableSubfooterBackgroundColor = #f1f1f1
tableBorderColor = #C0C0C0
tableBorderWidth = 1px
#Calendar colors
calendarWeekBackgroundColor = #f5f5f5
calendarHolidaysBackgroundColor = #FFF1F1
calendarHolidaysTextColor = #980808
calendarCurrentBackgroundColor = #808080
calendarCurrentTextColor = #ffffff
calendarSpecBackgroundColor = #f1f1f1
calendarSpecTextColor = #000000
warningColor = #FFE6E6
warningBackgroundColor = #FF0000
editorBackgroundColor = #F1F1F1
editBackgroundColor = #FEFFDA
#Gradients
Gradient Type = plainВ зависимости от уровня квалификации мы можем изменить любой атрибут в этом файле свойств. Мы можем добавить новый класс Style или отредактировать существующий. Когда мы закончили создание нового файла свойств, пора добавить его в файл «web.xml». Ниже приводится запись «web.xml», которая должна указывать на наш скин.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>custom</param-value>
</context-param>Note - Убедитесь, что новый файл свойств присутствует внутри исходного каталога, в противном случае будет выдана ошибка времени выполнения с сообщением «NoClassFound Exception».
Продолжайте и запустите предыдущий файл с именем «SkinExample.xhtml». Ниже будет вывод в браузере, где мы сможем увидеть, что весь внешний вид веб-сайта изменился на «Ruby», поскольку новый файл свойств был скопирован из файла ruby.properties.

Смена скина во время выполнения
В этом примере мы изменим скин во время выполнения. Создайте класс тем оформления, как показано ниже.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class skinBean {
private String skin;
public skinBean() {
this.skin="plane";
}
public String getSkin() {
return skin;
}
public void setSkin(String skin) {
this.skin = skin;
}
}Затем измените файл «web.xml» следующим образом, чтобы указать имя скина во время выполнения.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>#{skinBean.skin}</param-value>
</context-param>После этого нам нужно изменить файлы конфигурации приложения JSF. Файлы могут находиться в папке web-INF. Добавьте к нему следующее свойство bean-компонента.
<managed-bean>
<managed-bean-name>skinBean</managed-bean-name>
<managed-bean-class>SkinBean</managed-bean-class>>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>skin</property-name>
<value>plain</value>
</managed-property>
</managed-bean>Ниже приведен код файла xhtml.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<div style = "display: block; float: left">
<h:selectOneRadio value = "#{skinBean.skin}" border = "0"
layout = "pageDirection" title = "Changing skin" style = "font-size: 8;
font-family: comic" onchange = "submit()">
<f:selectItem itemLabel = "plain" itemValue = "plain" />
<f:selectItem itemLabel = "emeraldTown" itemValue = "emeraldTown" />
<f:selectItem itemLabel = "blueSky" itemValue = "blueSky" />
<f:selectItem itemLabel = "wine" itemValue = "wine" />
<f:selectItem itemLabel = "japanCherry" itemValue = "japanCherry" />
<f:selectItem itemLabel = "ruby" itemValue = "ruby" />
<f:selectItem itemLabel = "deepMarine" itemValue = "deepMarine" />
</h:selectOneRadio>
</div>
<div style = "display: block; float: left">
<rich:panel >
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
Changing skin in runtime
</rich:panelMenu>
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
This is a result of the modification "blueSky" skin
</rich:panelMenu>
</rich:panel>
</div>
</h:form>
</h:body>
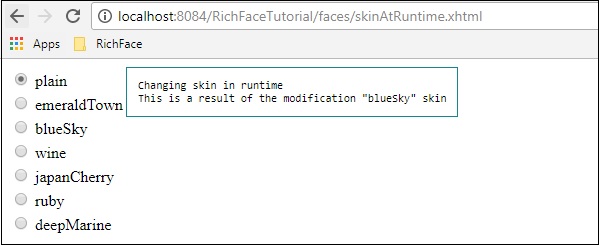
</html>Приведенный выше фрагмент кода приведет к следующему выводу в браузере.

В приведенном выше примере изначально мы выбираем «простой», следовательно, он указывает на простой. Как только вы перейдете через переключатель, он соответствующим образом изменит цвет.