SAP Lumira - обогащение данных
Создание иерархий
Эту опцию можно использовать, если полученный набор данных содержит данные, которые можно преобразовать в иерархии, например Time иерархия или Region иерархия.
Иерархии используются для отображения данных на разном уровне детализации, и вы можете выполнять детализацию вверх / вниз на разных уровнях для лучшего понимания взаимосвязи между объектами.
Создание иерархии географии
Когда данные получены, приложение ищет измерение, содержащее местоположение и отмеченное значком.
Step 1- Щелкните значок перед размером. Из доступных опций выберитеCreate a Geographic hierarchy → By Names (эта опция доступна только для размеров строки).

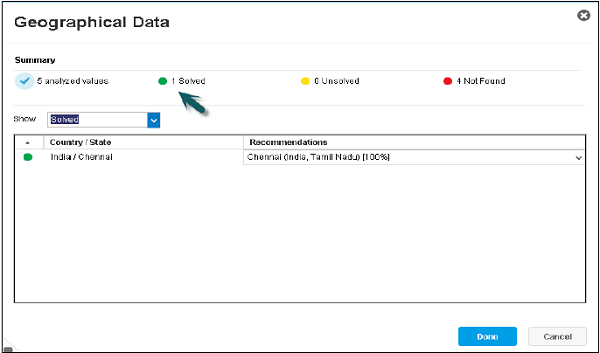
Step 2 - Откроется новое окно с названием Geographical data → select the dimension to map to hierarchy. НажмитеConfirm.
Example -
| Страна | Cust_Name | КОЛИЧЕСТВО | ПРОД | состояние |
|---|---|---|---|---|
| Индия | Джек | 1 | Телефон | Харьяна |
| Англия | Jone | 3 | Вкладка | Дарем |
| Индия | Энди | 5 | Телефон | Пенджаб |
| Индия | Ана | 2 | Часы | Ченнаи |
| Англия | Тим | 6 | Вкладка | Кент |
Step 3 - Если Region не применяется к набору данных, выберите None из списка.

Step 4 - Он покажет вам список всех проанализированных значений, Solved и Not Found. Для всех решенных значений будет создана иерархия. НажмитеDone.

Вы увидите следующее -
Точно нанесенные на карту местоположения отмечены значком green.
Места с более чем одним возможным соответствием (например, если было найдено более одного города с названием Лондон) отмечены значком yellow.
Места, не найденные в географической базе данных, отмечены значком Red.
Иерархия будет добавлена под Географические данные.

Step 5 - Чтобы использовать эту диаграмму, выберите любую географическую карту, например Geo Bubble chart.
Step 6 - Добавить Country к Geography и Measureк графику. Выберите значение в таблице, и вы получитеdrill вариант на следующий уровень.

Step7 - Если вы нажмете Drill вариант, вы перейдете на следующий уровень и так далее.

Аналогичным образом можно применить Time hierarchy.
Создание настраиваемой иерархии
Вы можете создавать иерархии, используя любую доступную комбинацию измерений в полученном наборе данных.
пример
Категория → Линия продуктов → Товар
| Страна | Cust_Name | КОЛИЧЕСТВО | ПРОД | Категория PROD |
|---|---|---|---|---|
| Индия | Джек | 1 | Samsung Примечание 4 | Телефон |
| Англия | Jone | 3 | XOLOQC800 | Вкладка |
| Индия | Энди | 5 | Apple6s | Телефон |
| Индия | Ана | 2 | Титан | Часы |
| Англия | Тим | 6 | Lenovo A1000 | Вкладка |
Следуйте инструкциям ниже -
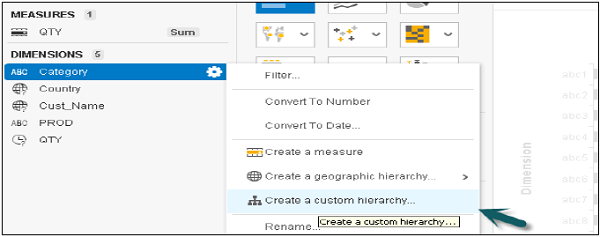
Step 1 - Выбрать Category → Options → Create a Custom hierarchy

Step 2- Откроется новое окно. Введите названиеhierarchyи выберите другие измерения для добавления к следующим уровням. НажмитеCreate. Стрелки можно использовать для изменения уровня.

Step 3 - The Product hierarchy будет добавлено под Dimensions таб.

Step 4 - Добавить Bar chart а потом Add Category and QTY к мерам.

Как только вы нажмете Category вариант, вы получите возможность перейти на следующий уровень (PROD).
