SAP Lumira - этап визуализации
Это используется для создания различных типов диаграмм и визуализаций в наборе данных, доступном в Prepareтаб. Основные области подVisualize вкладка -

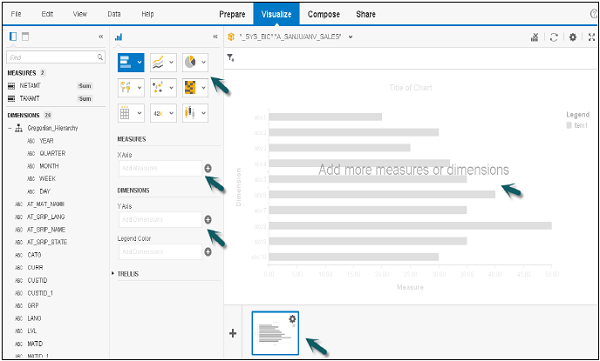
Панель размеров и размеров
С левой стороны у вас есть измерения и меры, полученные в наборе данных и доступные для создания визуализаций.
Вы можете напрямую перетаскивать объекты с этой панели на панель диаграмм, чтобы создавать диаграммы по осям X и Y. Вверху у вас есть горизонтальная и вертикальная ориентация для изменения отображения объектов на этой панели.

Холст диаграммы
Это используется для создания или изменения визуализации. Вы можете напрямую перетаскивать атрибуты и меры на холст диаграммы или добавлять их в построитель диаграмм.
Вы можете добавить различные инструменты, такие как -
- Сортировать по размерам
- Добавить или изменить рейтинг по мерам
- Очистить диаграмму
- Подогнать диаграмму к рамке
- Reprompt
- Refresh
- Settings
- Maximize
- Undo
- Redo

Инструменты визуализации
Давайте посмотрим на различные инструменты, используемые для визуализации.
Step 1 - Перейти к File → Preferences → Charts → Charts Canvas Layout

Step 2 - Вы можете выбрать стиль диаграммы, шаблон, масштаб шрифта и т. Д.
Средство выбора диаграммы
На этой панели вы можете выбрать различные типы диаграмм. У вас есть возможность выбрать различные типы диаграмм в Lumira.

Полки для диаграмм
Полки диаграмм используются для добавления показателей и измерений в визуализацию.
