Sass - Установка
В этой главе мы изучим пошаговую процедуру установки Ruby, который используется для выполнения файлов SASS.
Системные требования для SASS
Operating System - Кроссплатформенность
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Programming Language - Рубин
Установка Ruby
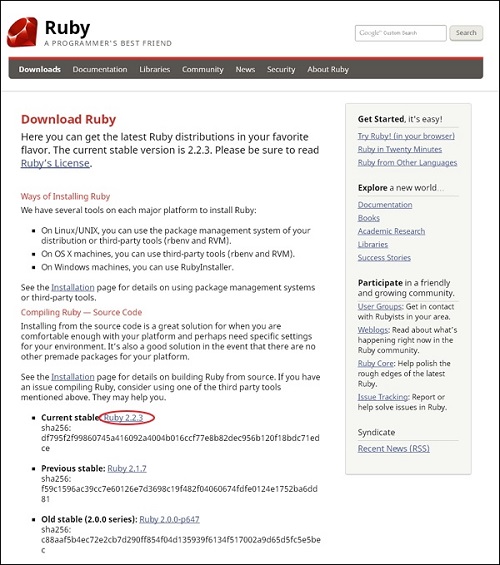
Step 1 - Открыть ссылку https://www.ruby-lang.org/en/downloads/, вы увидите экран, как показано ниже -

Загрузите текущую стабильную версию zip-файла.
Step 2 - Далее запустите установку для установки Ruby в системе.
Step 3- Затем добавьте папку bin Ruby в пользовательскую переменную PATH и системную переменную для работы с командой gem.
Path User Variable -
Щелкните правой кнопкой мыши My Computer икона.
Выбрать Properties.
Затем нажмите кнопку Advanced вкладку и щелкните Environment Variables.

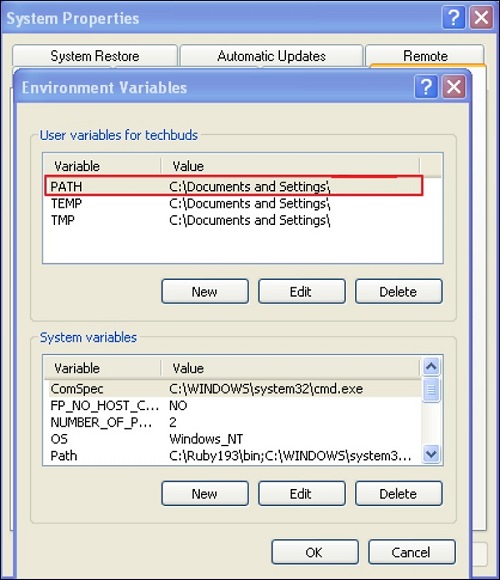
В окне переменных среды дважды щелкните ПУТЬ, как показано на скриншоте ниже -

Вы получите окно редактирования пользовательской переменной, как показано. Добавьте путь к папке с рубиновым бункером в поле значения переменной какC:\Ruby\bin. Если путь уже задан для других файлов, поставьте после него точку с запятой и добавьте путь к папке Ruby, как показано ниже.

Щелкните значок OK кнопка.
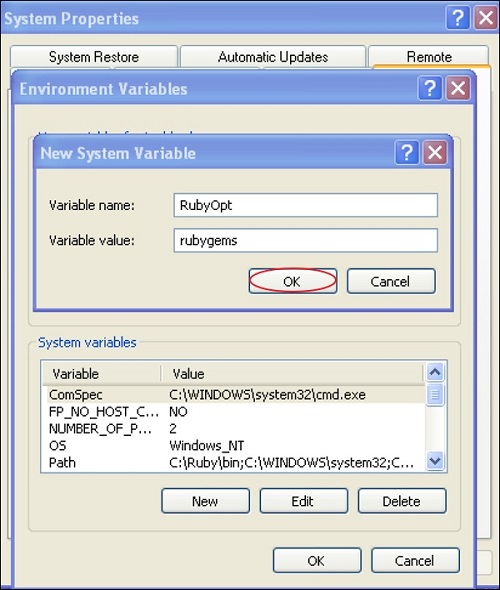
System Variable -
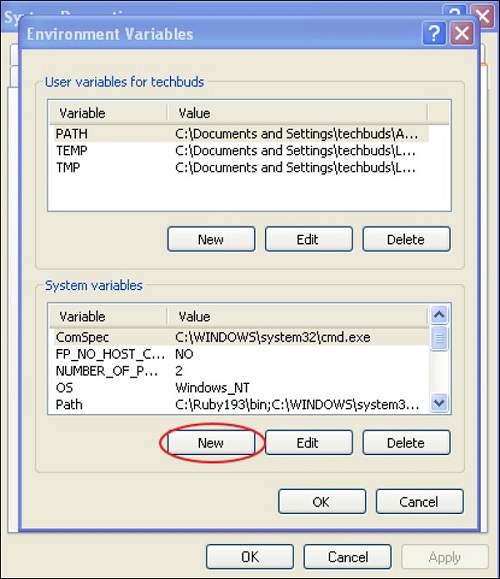
Щелкните значок New кнопка.

Далее New System Variable блок отображается, как показано ниже.

Войти RubyOptв поле Имя переменной иrubygemsв поле значения переменной . После ввода имени и значения переменной щелкните значокOK кнопка.
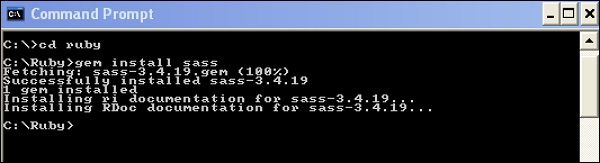
Step 4 - Откройте командную строку в своей системе и введите следующую строку -
gem install sassStep 5 - Затем после успешной установки SASS вы увидите следующий экран.

пример
Ниже приводится простой пример SASS.
<html>
<head>
<title> Import example of sass</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h1>Simple Example</h1>
<h3>Welcome to TutorialsPoint</h3>
</body>
</html>Теперь мы создадим файл style.scss , который очень похож на CSS, с той лишь разницей, что он будет сохранен с расширением .scss. Оба файла, .htm и .scss должны быть созданы внутри папки.ruby. Вы можете сохранить свой файл .scss в папкеruby\lib\sass\ (перед этим процессом создайте папку как sass в каталоге lib).
h1{
color: #AF80ED;
}
h3{
color: #DE5E85;
}Вы можете указать SASS следить за файлом и обновлять CSS всякий раз, когда файл SASS изменяется, используя следующую команду:
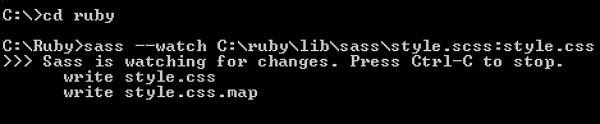
sass --watch C:\ruby\lib\sass\style.scss:style.css
Когда вы запустите указанную выше команду, она автоматически создаст файл style.css . Каждый раз, когда вы изменяете файл SCSS, файл style.css будет обновляться автоматически.
Style.css файл будет иметь следующий код при запуске выше заданной команды -
style.css
h1 {
color: #AF80ED;
}
h3 {
color: #DE5E85;
}Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код -
Сохраните приведенный выше код в hello.html файл.
Откройте этот HTML-файл в браузере.